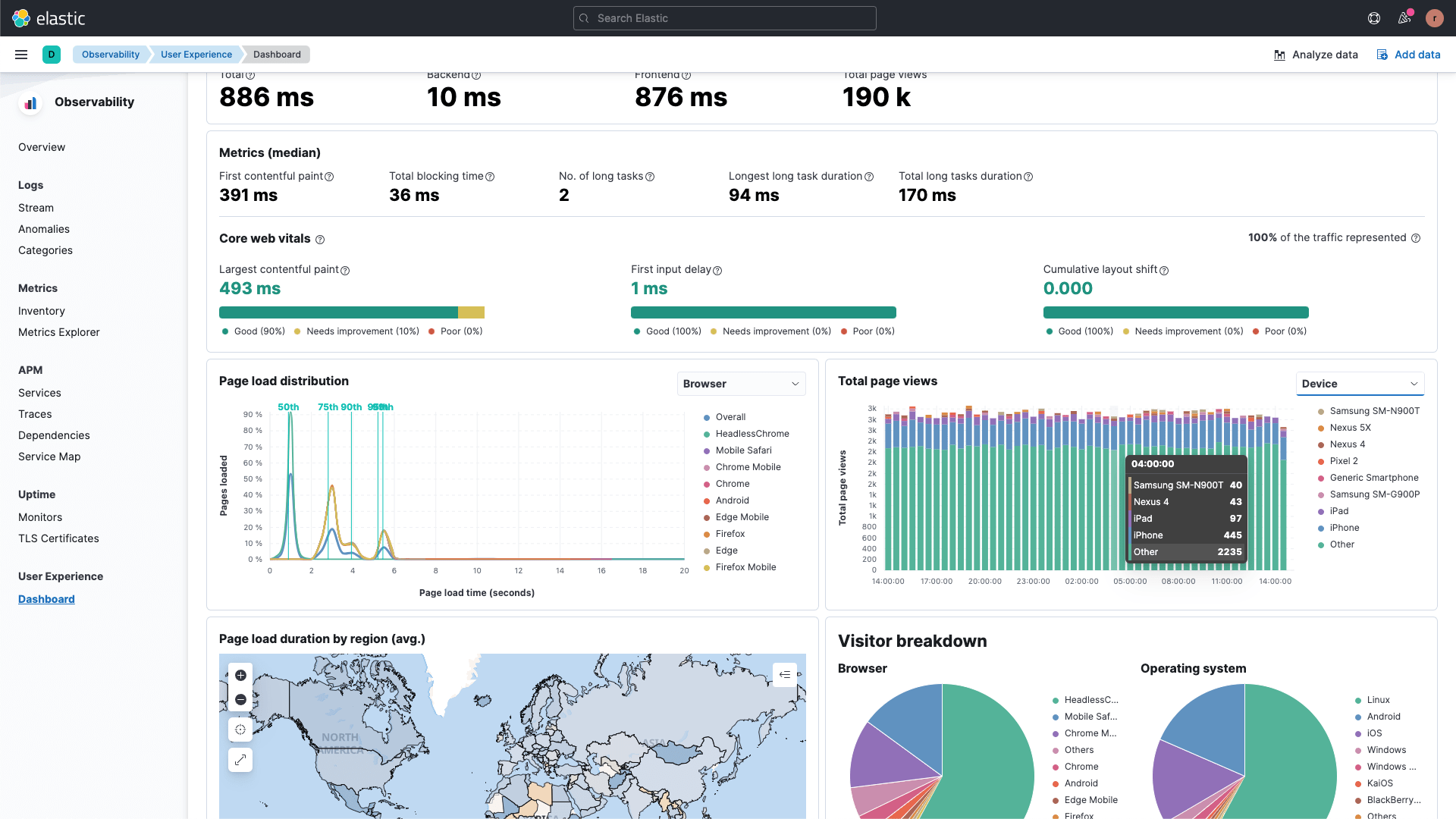
Analyzing performance
Search UI allows you to analyze the performance and track errors on your search page by using Elastic Real User Monitoring (RUM).

APM RUM captures the following information:
- Page load metrics
- Load time of Static Assets (JS, CSS, images, fonts, etc.)
- API requests (XMLHttpRequest and Fetch)
- Single page application navigations
- User interactions (click events that trigger network activity)
- User-centric metrics (Long tasks, FCP, LCP, FID, etc.)
- Page information (URLs visited and referrer)
- Network connection information
- JavaScript errors
- Distributed tracing
- Breakdown metrics
This guide assumes that you’re using Elastic Cloud and want to analyze a React application. If your setup is different or you get stuck on any step, please refer to the main APM RUM documentation.
The setup process consists of three steps:
- Enabling Integrations Server
- Checking server status
- Adding APM RUM to your application
Open Elastic Cloud https://cloud.elastic.co
Find the deployment you want to add APM RUM to.
Click Edit deployment (⚙ icon).
On the deployment page click Edit in the left menu.
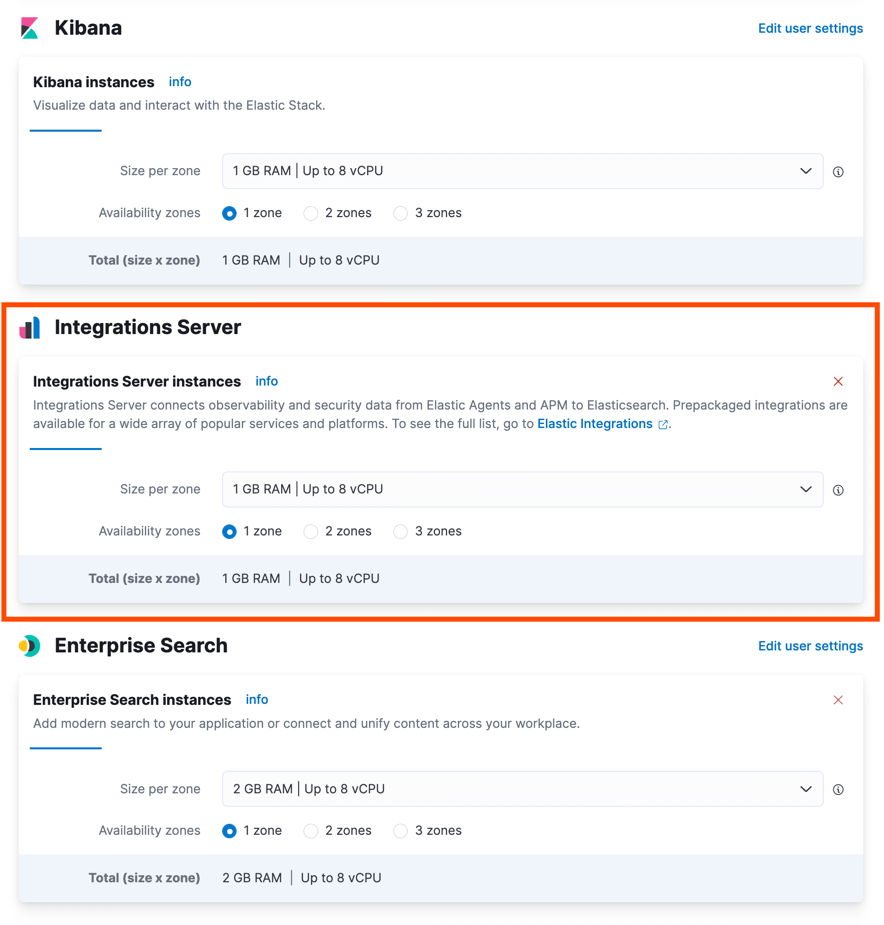
Find the Integrations Server section.
- If you already have Integrations server enabled, go to the next step.
- If don’t — click "Add capacity" and choose the size of the server.

- Go to the main Kibana page of your deployment.
- Click Observability.
- On the Observability overview page, find and click the button "Install RUM Agent".
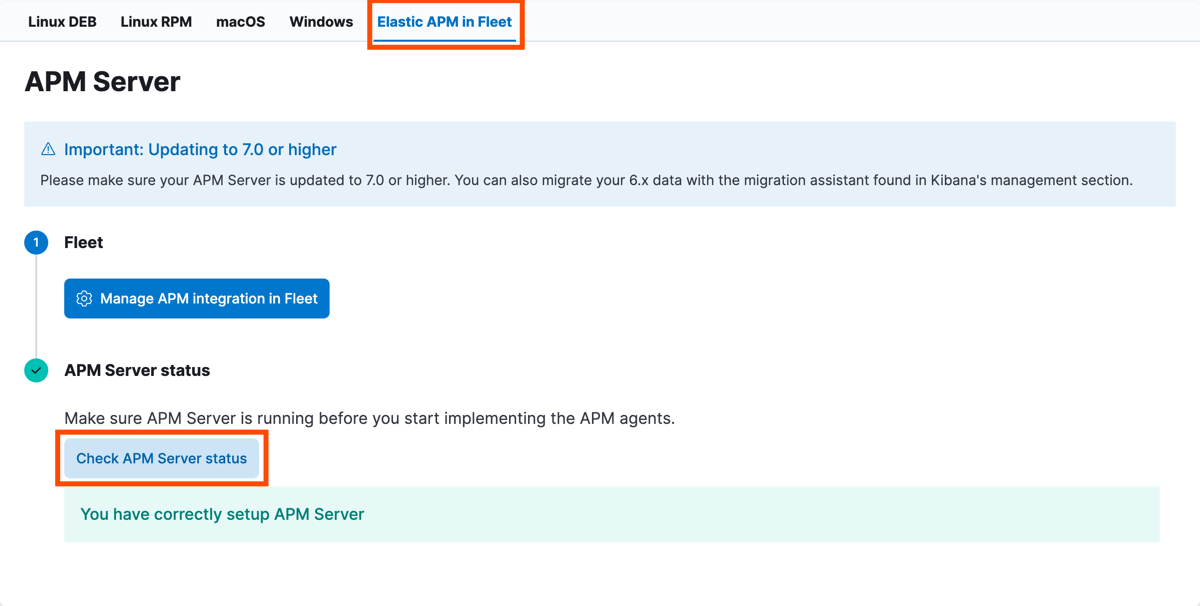
- In the tab "Elastic APM in Fleet" find "Check APM Server status" button and click it. You should see a confirmation that APM Server is working.

- On the same page scroll down and find "RUM (JS)" tab and click it.
- Copy the code snippet and paste it into your application. Put it before the react
.render()call, so APM RUM would already be initialized when React starts rendering the application. - Update the
serviceNameto the name of your application. - Replace the value of
environmentfield toprocess.env.NODE_ENVto separate analytics from development and production environments. - Add the APM RUM dependency to your application:
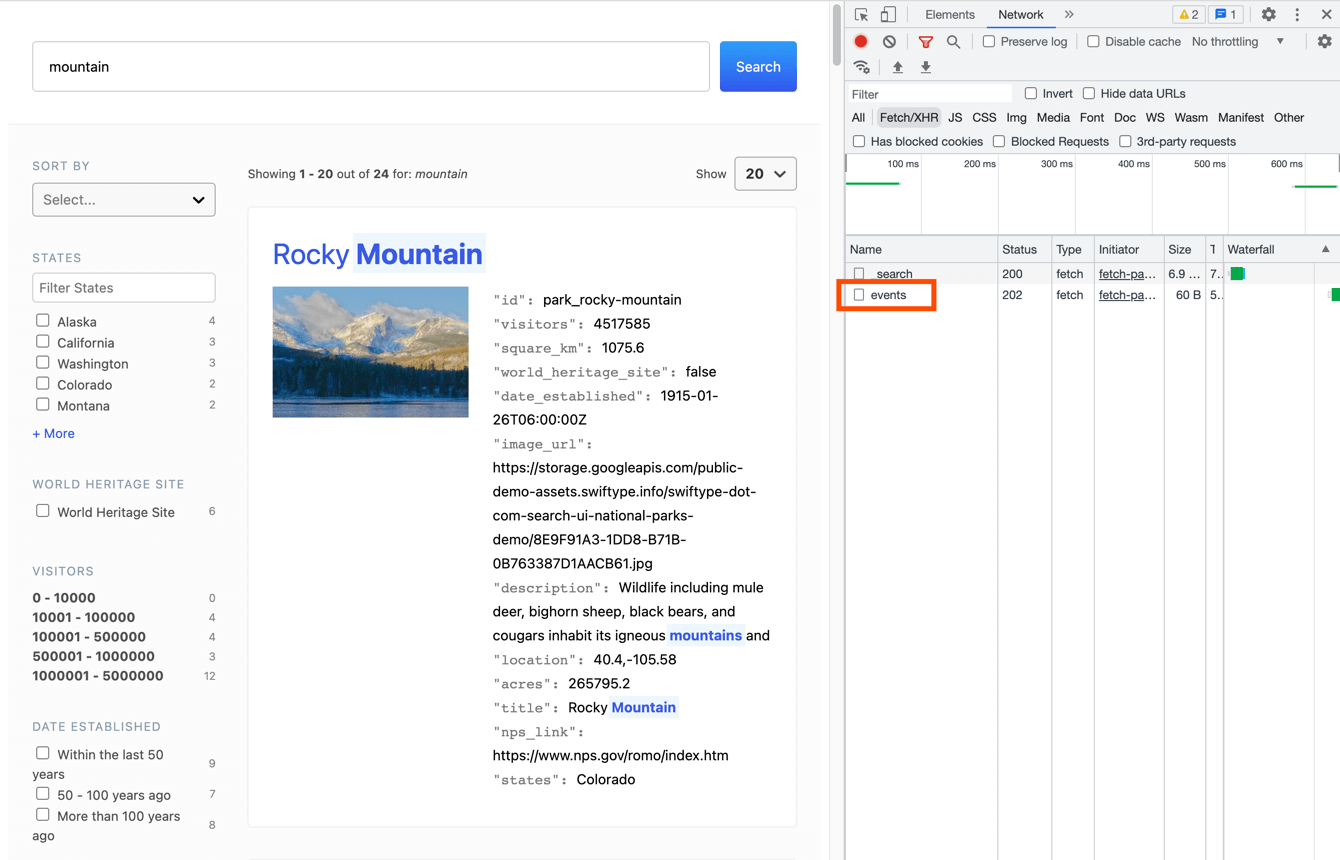
npm install @elastic/apm-rum. - Check that the events are sent by opening your browser dev tools and looking at the network tab. You should see the events request being sent after each search request.

If you’re using Search UI in a React application, it’s recommended to also use the React integraton of APM RUM for more detailed analysis. Follow this guide for setting it up: apm-agent-rum-js://reference/react-integration.md
If you feel stuck, check out this PR as an example of adding APM RUM to a React application: https://github.com/elastic/search-ui/pull/764/files
<hr> That’s it! Once the above steps are done, open the search page, do a couple searches to generate analytics events and head to Observability → Dashboard to see your analytics data.