Canvas
Daten präsentieren – live und individuell
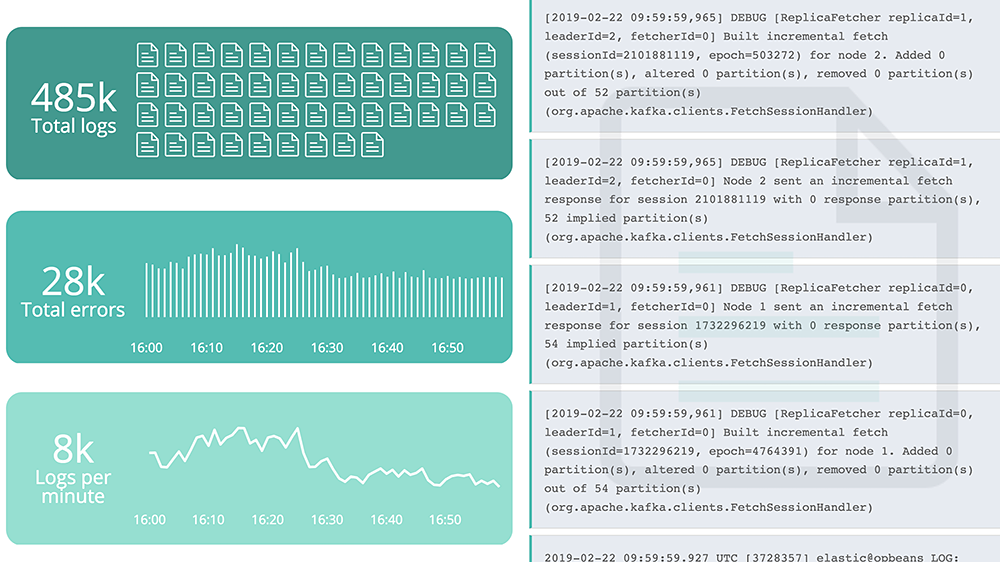
Canvas ist der Ort, wo Sie Ihrer Kreativität bei der Präsentation von Live-Daten aus Elasticsearch freien Raum lassen können. Experimentieren Sie mit Farben, fügen Sie eigene CSS-Elemente hinzu, verschieben Sie Assets einfach per Drag & Drop – und verwandeln Sie Ihre Präsentationen und Berichte in dynamische Kunstwerke im Stil von Infografiken.
Erste Schritte mit Elasticsearch: Speichern, Durchsuchen und Analysieren mit dem kostenlosen und offenen Elastic Stack
Video ansehenEinführung in ELK: Erste Schritte mit Logdaten, Metriken, Dateningestion und benutzerdefinierten Visualisierungen in Kibana
Video ansehenErste Schritte mit Elastic Cloud: So starten Sie Ihr erstes Deployment
Weitere InformationenAnpassen
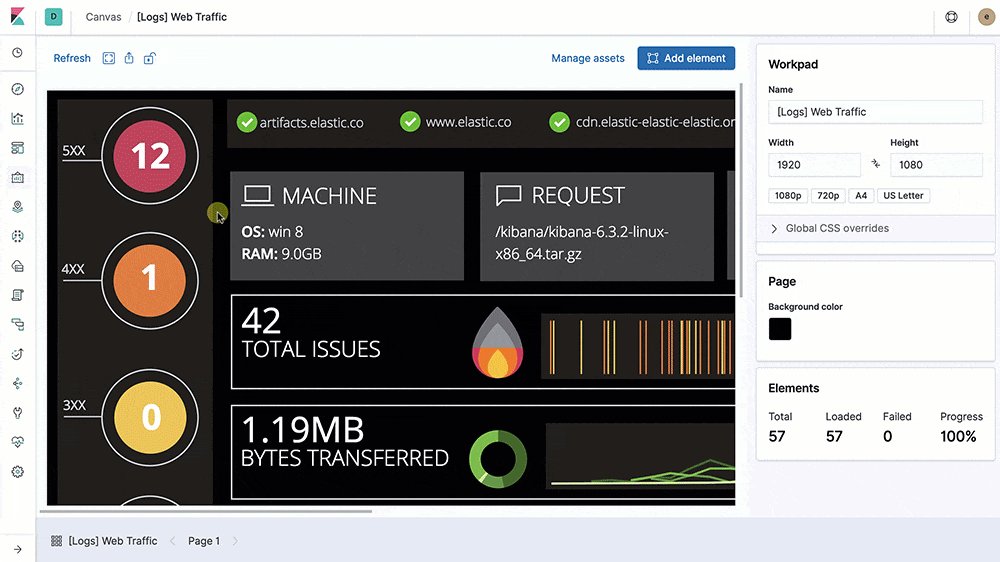
Ihre Daten nach Ihren Wünschen
Präsentieren Sie Ihre Daten in individuellen dynamischen Dashboards mit den Logos, Farben und Designelementen, die Ihre Marke so unverwechselbar machen. Ob Sie es nun mit Infrastrukturlogdaten, Sicherheitsereignissen, Anwendungsmetriken oder Daten aus Ihrem Arduino-Hobbyprojekt zu tun haben – mit Elastic Canvas können Sie Ihrer Kreativität freien Lauf lassen. Von minimalistisch einfach bis überbordend, von farblich zurückhaltend bis richtig bunt: Zeigen Sie Ihre Daten in der Form, die Ihnen und Ihrem Auftreten am besten entspricht.
Bonus: Canvas-Features sind in Kibana kostenlos enthalten.

Inspirieren
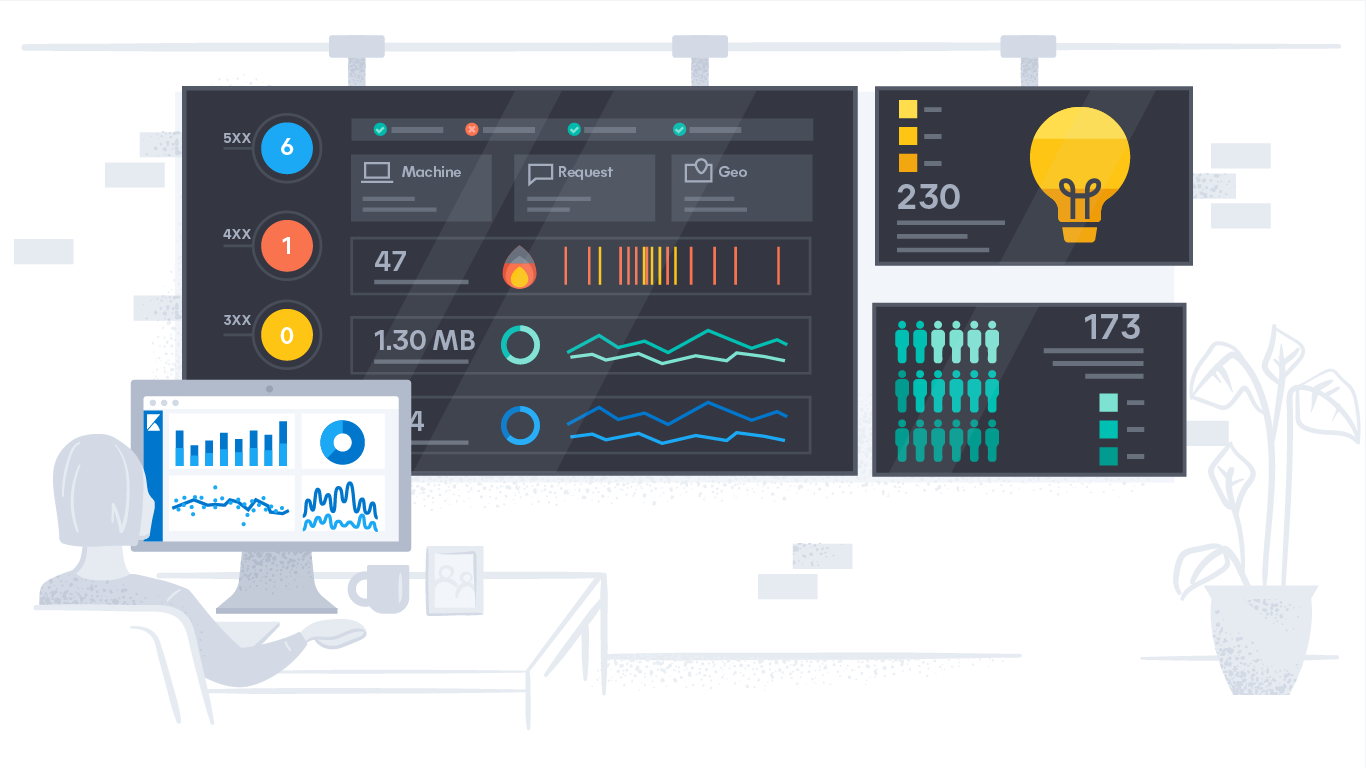
Vom Üblichen zum Unerwarteten
Das Leben lässt sich nicht in Schablonen pressen. Die Flexibilität von Canvas erlaubt es Ihnen, die starren Vorgaben von Tabellenansichten hinter sich zu lassen und zum Leben zu erwecken, was wirklich zählt. Ihrer Fantasie und Kreativität sind keine Grenzen gesetzt – alles lässt sich als Datenpunkt ausdrücken.

Präsentieren
Große Ideen auf dem großen Bildschirm
Präsentieren Sie Elasticsearch-Daten so, dass sie die Geschichte Ihres Unternehmens erzählen – ob Sie am Flughafen Flugstatistiken zeigen oder in einem Konferenzraum Authentifizierungslogs vorstellen. Sorgen Sie dafür, dass Ihr Team am Ball bleibt – Echtzeit-Displays mit Social-Media-Statistiken, Informationen zur Benutzerinteraktion, Angaben zu Betriebsabläufen, KPIs oder was auch immer, helfen dabei. Und Sie können Ihre Visualisierungen auch außerhalb von Kibana nutzen: Mit Canvas-Shareables lassen sich statische Workpads direkt in HTML-Websites einbetten.

Berichte erstellen
Gebrandete Berichte, automatisiert erstellt
Sind Sie es leid, Ihre wöchentlichen E-Mails mit den immer gleichen generischen Diagrammen zu versehen? Mit Canvas können Sie Berichte mit Branding-Elementen und individueller Gestaltung erstellen, die Ihre Teamkollegen gerne öffnen. Erstellen Sie Berichtsvorlagen und lassen Sie sie automatisch mit den neuesten Wochen-, Monats- oder Jahresdaten befüllen. Copy & Paste haben ausgedient.
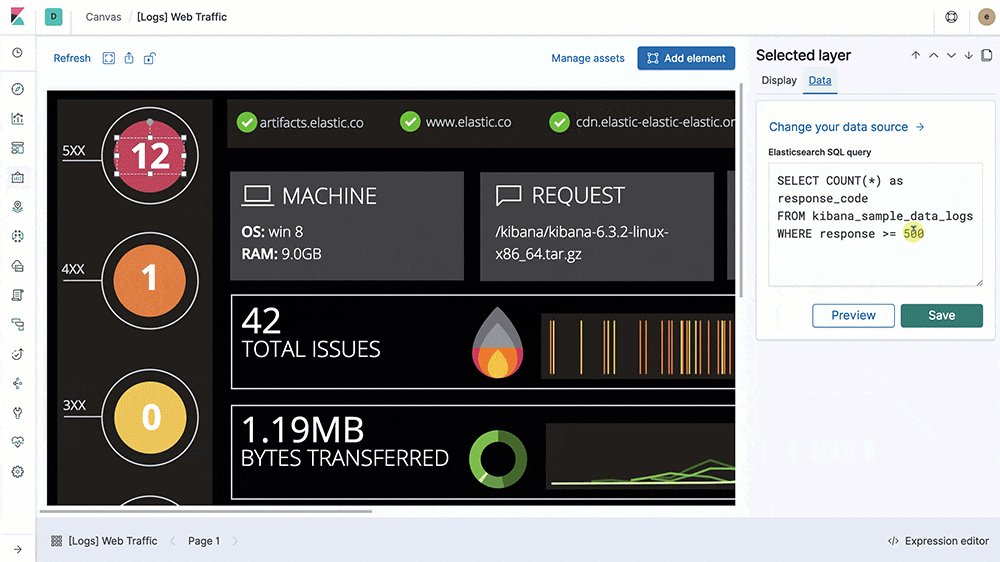
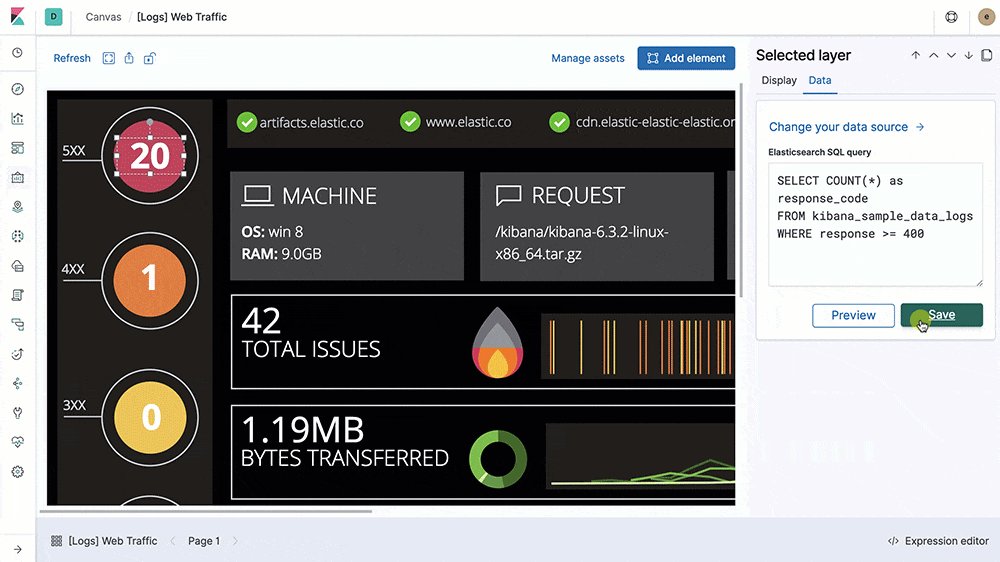
SQL
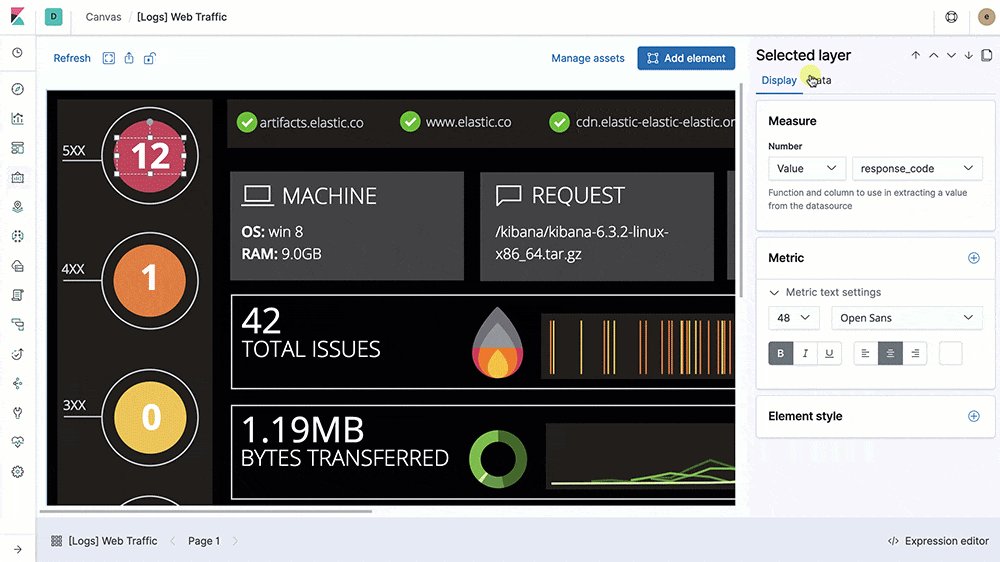
Einfaches Auswählen mit SELECT
Canvas bietet volle Unterstützung für die Elasticsearch SQL-Abfragesyntax: Geben Sie einfach SELECT ein und sehen Sie zu, was passiert. Sie können mit Elasticsearch SQL Aggregationen erstellen und Daten innerhalb von Canvas eine Gestalt geben – und dann diese vertraute Syntax für Metriken, Zeitreihenvisualisierungen, Infografiken und vieles mehr verwenden.

Erweitern
Nicht nur hübsch anzusehen
Oberflächliche Schönheit ist nicht unser Stil. Aber was verleiht Canvas seine Tiefe? Das fängt schon bei einer Pipeline-basierten, funktionsreichen Ausdruckssprache mit Monaco als Ausdruckseditor an. Features wie Darkmode-Styling, Syntax-Highlighting und kontextsensitive Hilfe mit Mouseover machen die Nutzung von Canvas zu einem überaus angenehmen Erlebnis. Und wenn Sie dann noch Ihr JavaScript-agnostisches Plugin-Framework dazutun, erhalten Sie endlose Anpassungsoptionen. Jeder kann Canvas mit Plugins anpassen, ob Copy-&-Paste-Codierer oder Hardcore-Entwickler.
Sie haben bereits in Kibana Lens oder Elastic Maps erstellte Visualisierungen? Kein Problem. Um sie einem Canvas-Workpad hinzuzufügen, braucht es nur drei einfache Klicks.

Ansehen
Elasticsearch-Daten zum Leben erwecken
Rashid zeigt anhand eines Beispiels, bei dem Daten von einer Autorennbahn nach Elasticsearch gestreamt werden, wie Sie in Canvas mit einfachen SQL-Ausdrücken Live-Visualisierungen erstellen können.
