シンセティック監視
GitOpsと統合されたシンセティック監視で能動的にユーザージャーニーを監視
Elasticのグローバルテストインフラから重要なユーザージャーニーを監視し、ユーザーエクスペリエンスに対するWebとフロントエンドのパフォーマンスの影響を把握します。Webサイトのパフォーマンス、機能、可用性が、開発から本番稼働に至るプロセスのエンドツーエンドで完全に可視化され、顧客が気付く前に問題を特定できます。
ユーザージャーニーをテストし、
優れた顧客エクスペリエンスを実現
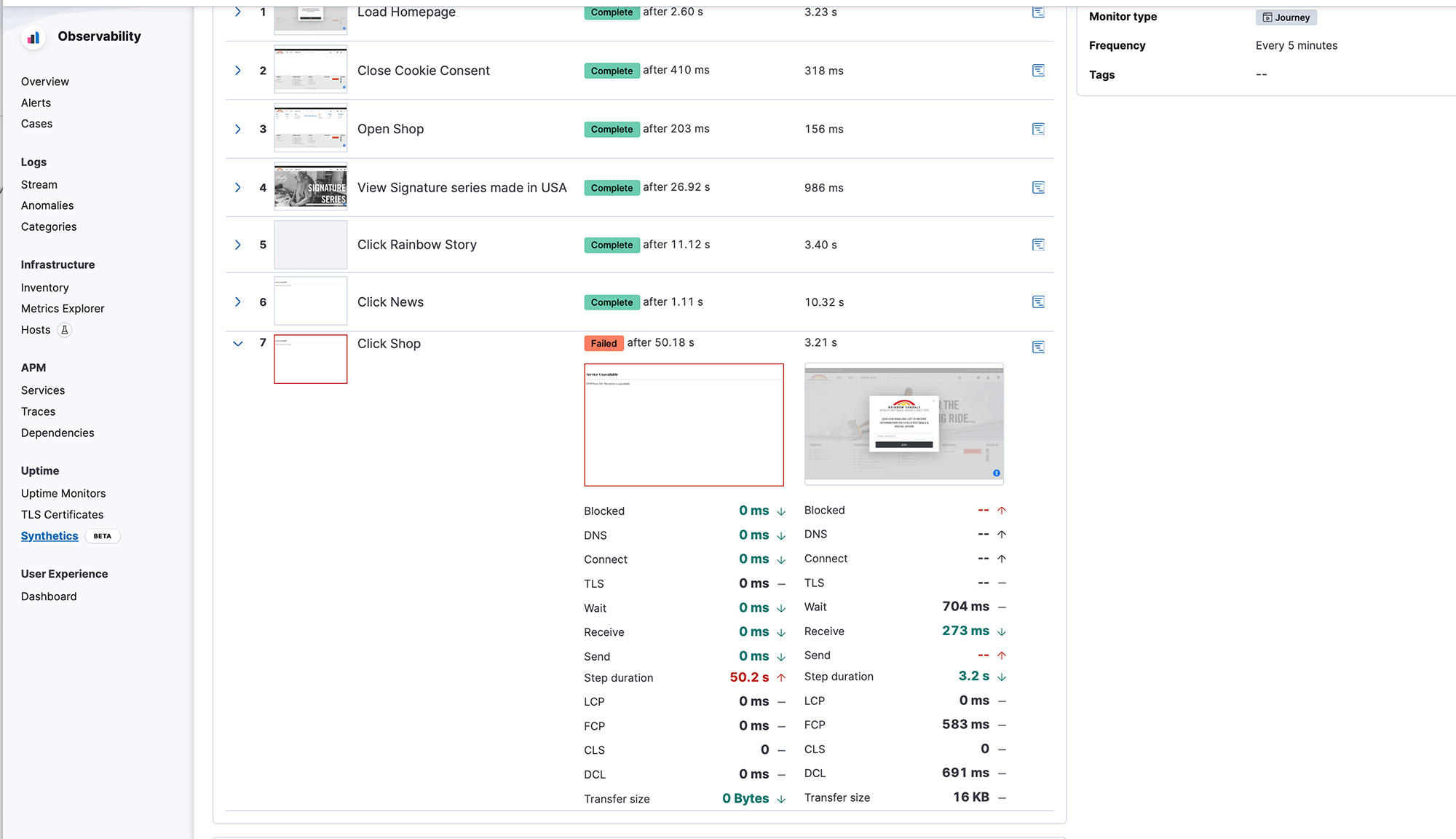
フロントエンドのシンセティック監視はAPMとインフラオブザーバビリティを補完する重要な機能であり、ユーザーの目を通して重要なアプリケーションフローに対する比類ない視点を提供します。ポイントアンドクリック操作で使えるスクリプトレコーダーでテストスクリプトを作成し、eコマース店舗の決済フローや社内取引アプリケーションの取引フローといった複数ステップのジャーニー全体でユーザーエクスペリエンスをシミュレーションできます。実際の操作体験に沿ってステータス情報やエラーの詳細なデータを捕捉し、ウォーターフォールビューを使って問題のある部分を特定することにより、卓越したデジタルエクスペリエンスを創出できます。

SREエクスペリエンスを高める
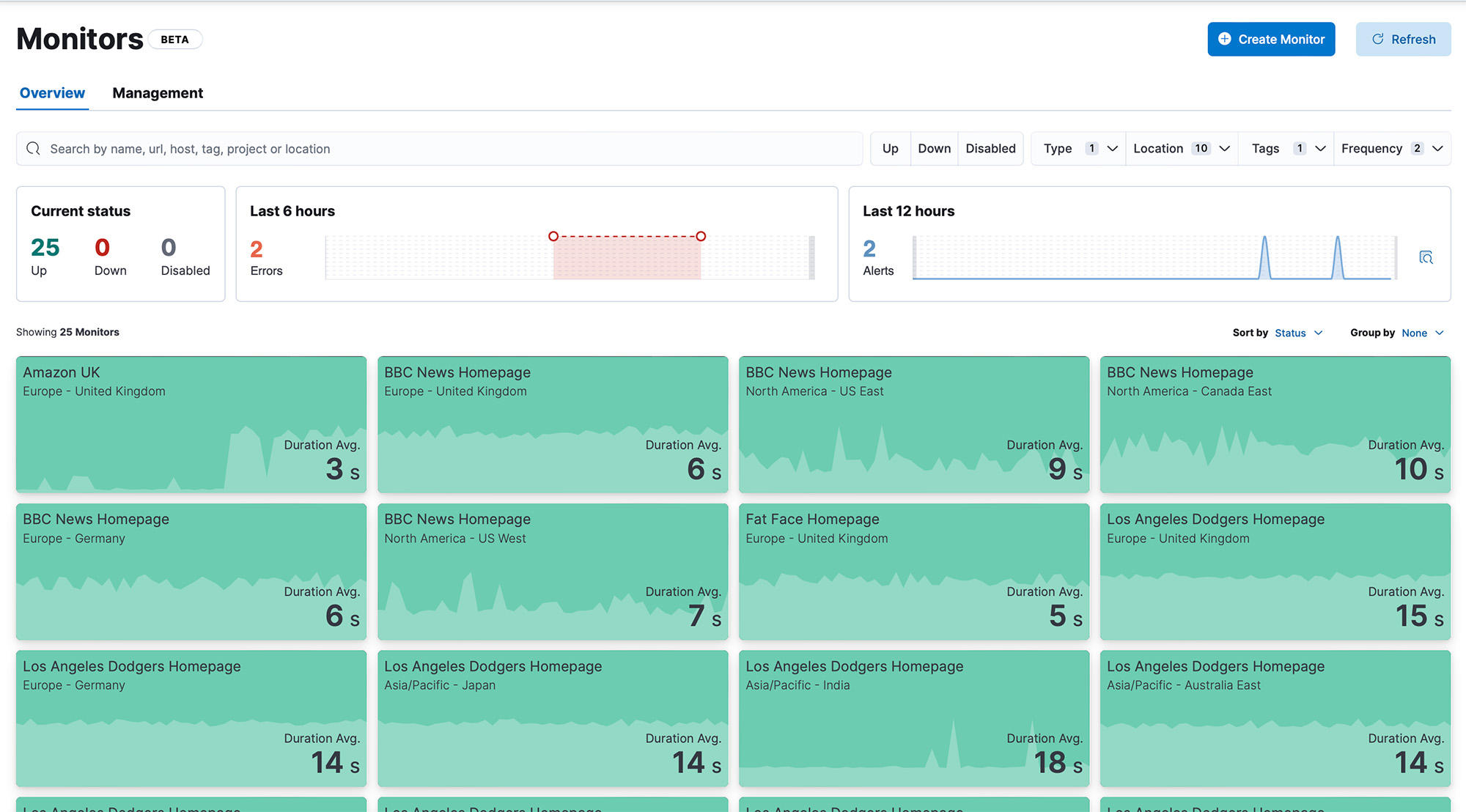
特にSRE向けにカスタマイズされたエンドツーエンドワークフローの利点として、専用のエラー詳細ページ、パフォーマンス傾向分析、一目で重要な情報がわかるカスタムグラフなどがあります。前回の成功したテスト実行を失敗したテストと比較することで、容易に問題をトリアージし、診断できます。サードパーティの依存関係に対する欠かせない可視性が得られ、パフォーマンスを最適化できます。能動的なアラートと、インシデント管理ツールとのシームレスな統合を活用し、きわめて優れたユーザーエクスペリエンスを実現できます。

GitOpsを使用して開発から本番稼働までテストプロセスを合理化
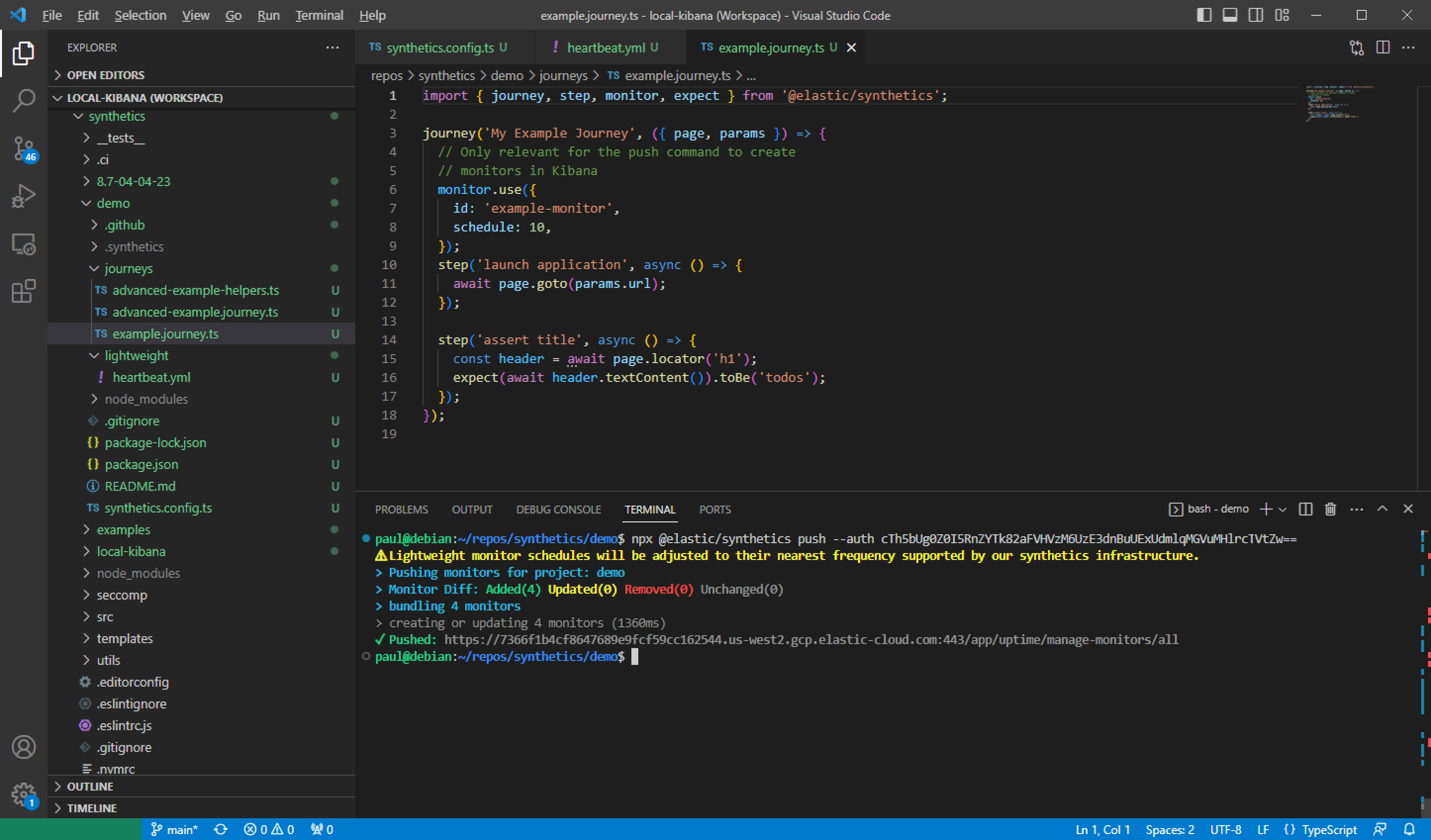
業界初のシンセティック監視を実現し、モニターをコードとして管理できます。本番稼働前の環境でテストを作成して検証してから、コードを使用してテストスクリプトを容易にプッシュし、本番環境でテストを継続できます。GitOps管理がシームレスに組み込まれているため、コードリリースからテスト更新までのタイムラグを解消し、テストスクリプトを再利用して工数を削減し、モニターとスクリプトの管理を簡素化できます。

保守が不要なシンセティック監視
ハードウェア管理、容量計画、スケーリング、更新、パッチの適用はもう必要がありません。Elasticのグローバルなマネージドテストインフラの利便性を活用し、ブラウザーで簡単に、システム負荷の少ないテストを実施できます。自動スケーリング、組み込まれたセキュリティ、Elasticオブザーバビリティとのシームレスな統合といった追加機能の利点もあります。テストエージェントをオンプレミスでデプロイする必要があるユースケースでは、プライベートなテストロケーションも利用できます。