如何在 Canvas 中创建一个自定义 ServiceNow 事件报告仪表板
欢迎再次回来!这是本系列文章的第三部分,也是最后一部分,介绍如何结合使用 Elastic Stack 与 ServiceNow 进行事件管理。在第一篇博文中,我们介绍了这个项目,并设置了 ServiceNow,以便将对事件进行的更改自动推送回 Elasticsearch。在第二篇博文中,我们通过告警和转换以及一些常规的 Elasticsearch 配置,实现了将 ServiceNow 和 Elasticsearch 联系在一起的逻辑。
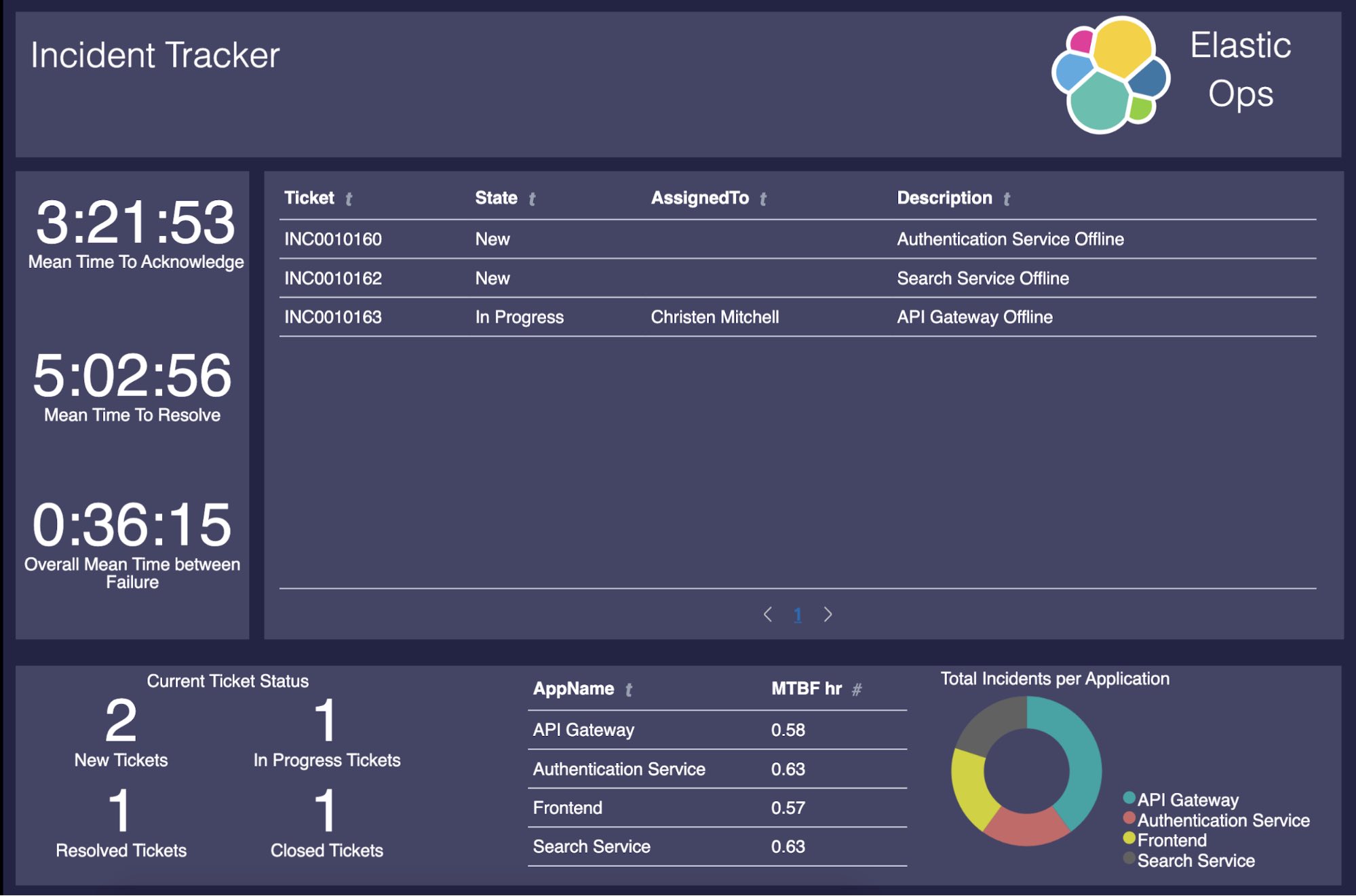
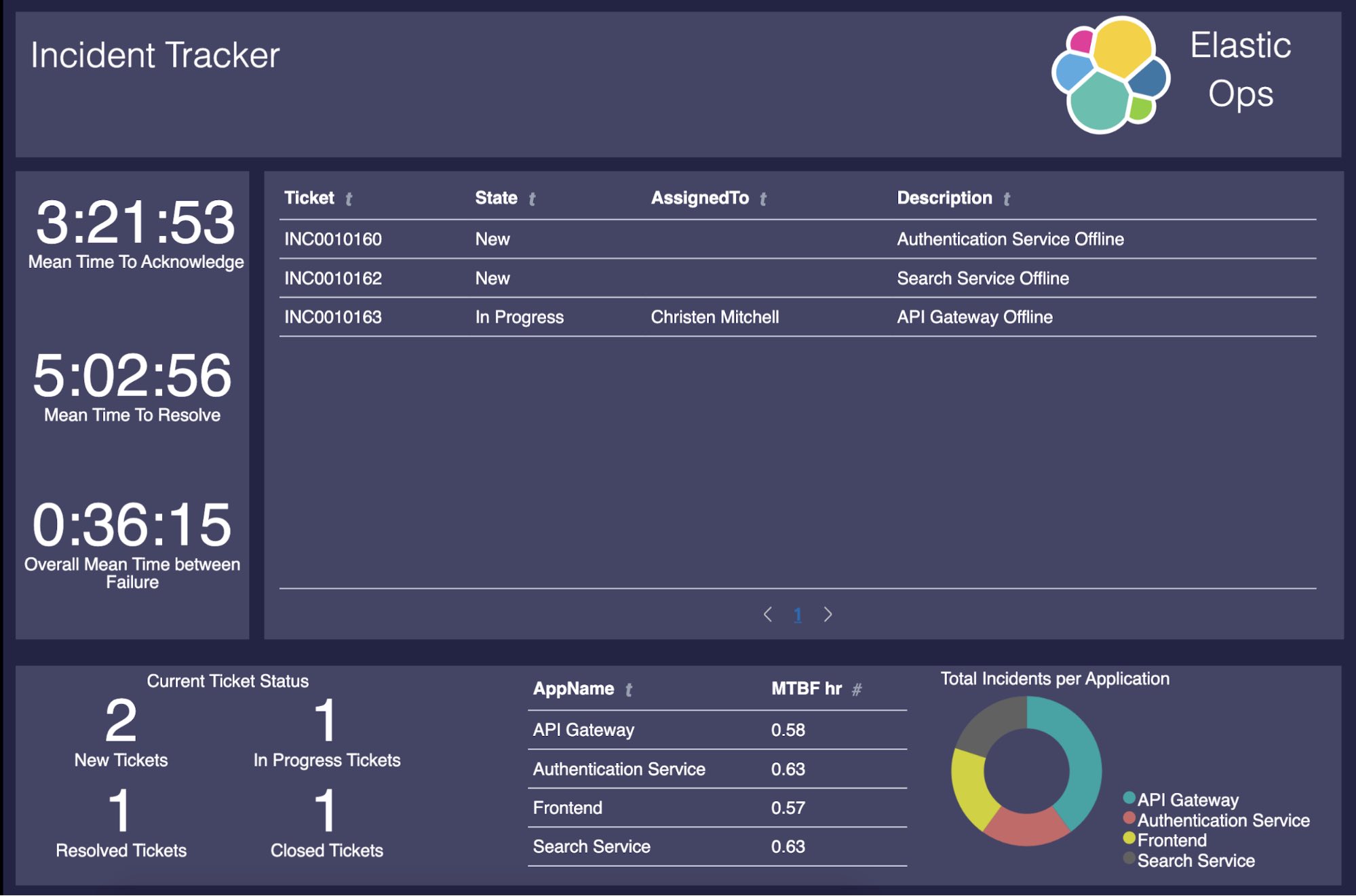
现在已万事俱备,但是,唯独还缺少一个用于事件管理的便捷(漂亮的)前端!在这篇博文中,我们将创建下面的 Canvas Workpad,这样大家就可以将我们目前拥有的所有价值转化为人们易于理解和使用的见解信息。

以下是我们将在仪表板中显示的内容:
- 待解决的、已关闭的、已解决的和 WIP 工单
- 事件平均确认时间 (MTTA)
- 事件平均解决时间 (MTTR)
- 总体平均故障间隔时间 (MTBF)
- 应用程序平均故障间隔时间 (MTBF)
- 每个应用程序的事件数
下面我们开始吧!
设置 Canva Workpad(事件跟踪器)
在本博文中,我们将大量使用 Canvas 表达式,因为 Workpad 上的所有元素都是通过内部的表达式来表示的。也就是说,这是向您展示如何重新创建各种功能的最简单方法。
请注意,如果您在转换填充的以实体为中心的索引中没有任何数据,以下某些元素将会显示“空数据表”之类的错误消息。
开始之前,我们先打开 Canvas:
- 展开 Kibana 工具栏。
- 如果您运行的是 7.8 或更高版本,可以在 Kibana 下找到它,否则它将出现在所有其他图标的列表中。
- 单击 Create Workpad(创建 Workpad)按钮。
- 创建 Workpad 后,给它起个名字。这可以在右侧的 Workpad Settings(Workpad 设置)中进行设置。我建议将“我的 Canvas Workpad”更改为“事件跟踪器”。这也是我们在接下来的步骤中设置背景颜色的地方。
- 要编辑给定组件的 Canvas 表达式,请单击相应组件,然后单击右下角的 Expression editor( 表达式编辑器)。
设置主题
创建 Canvas Workpad 的第一步是设置背景外观:
- 将背景颜色设置为 #232344。
- 在一个矩形框中创建四个形状元素,并将其填充颜色设置为 #444465。
- 在顶部栏中添加徽标和文本,如公司徽标、公司名称和标题。
显示处理中的工单
现在我们需要在中间建立一个表,显示状态为处理中的那些工单。为此,我们需要结合使用 Elasticsearch SQL 和 Canvas 表达式以及“数据表”元素。要创建数据表元素,请将以下 Canvas 表达式复制到编辑器中,然后单击运行:
filters
| essql
query="SELECT incidentID as Ticket, LAST(state, updatedDate) as State, LAST(assignedTo, updatedDate) as AssignedTo, LAST(description, updatedDate) as Description FROM \"servicenow*\" group by Ticket ORDER BY Ticket ASC"
| filterrows fn={getCell "State" | any {eq "New"} {eq "On Hold"} {eq "In Progress"}}
| table
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="normal" underline=false italic=false} paginate=true perPage=10
| render
在这个表达式中,我们运行查询,然后过滤掉除“State”(状态)字段设置为“New”(新建)、“On Hold”(挂起)或“In Progress”(进行中)的所有行。
此时,它可能是空的,因为我们没有任何数据。这是因为我们的业务规则可能尚未执行,因此 Elasticsearch 中没有任何 ServiceNow 数据。如果需要,您可以在这里创建一些假事件。如果要这样做,请确保您在各个阶段都有工单,这样表看起来会真实些。
计算平均确认时间 (MTTA)
为了显示事件的 MTTA,我们将添加一个指标元素并使用下面的 Canvas 表达式。
filters
| essql
query="SELECT * FROM (SELECT incidentID, updatedDate, state FROM \"servicenow-incident-updates\") PIVOT (MIN(updatedDate) FOR state IN ('New' as New, 'In Progress' as \"InProgress\"))"
| mapColumn "New" fn={getCell "New" | formatdate "X" | math "value"}
| mapColumn "InProgress" fn={getCell "InProgress" | formatdate "X" | math "value"}
| filterrows fn={getCell "InProgress" | gt 0}
| mapColumn "Duration" expression={math expression="InProgress - New"}
| math "mean(Duration)"
| metric "Mean Time To Acknowledge"
metricFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=48 align="center" color="#FFFFFF" weight="normal" underline=false italic=false}
labelFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="center" color="#FFFFFF" weight="normal" underline=false italic=false} metricFormat="00:00:00"
| render
这个表达式使用了包括 PIVOT 在内的更高级的 Elasticsearch SQL 函数。为了计算 MTTA,我们要计算创建和确认之间经过的总时间,然后除以事件数。我们在这里需要使用 PIVOT,因为我们会将用户对工单所做的每个更新都存储在 ServiceNow 中。这意味着每当有人更新状态、工作说明、受理人等这些信息时,更新都会被推送到 Elasticsearch。这对于分析这些结果来说是非常有意义的。因此,我们需要透视这些数据,以便在第一次“新建”事件和第一次将事件更改为“进行中”时,每个事件都占有一行。
然后,我们可以通过将确认每个事件的时间减去创建时间来计算出事件确认等待的时间。使用这个持续时间域函数的平均值即可计算出平均确认时间。
计算平均解决时间 (MTTR)
为了显示事件的 MTTR,我们将添加一个指标元素并使用下面的 Canvas 表达式:
filters
| essql
query="SELECT * FROM (SELECT incidentID, updatedDate, state FROM \"servicenow-incident-updates\") PIVOT (MIN(updatedDate) FOR state IN ('New' as New, 'Resolved' as \"Resolved\"))"
| mapColumn "New" fn={getCell "New" | formatdate "X" | math "value"}
| mapColumn "Resolved" fn={getCell "Resolved" | formatdate "X" | math "value"}
| filterrows fn={getCell "Resolved" | gt 0}
| mapColumn "Duration" expression={math expression="Resolved - New"}
| math "mean(Duration)"
| metric "Mean Time To Resolve"
metricFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=48 align="center" color="#FFFFFF" weight="normal" underline=false italic=false}
labelFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="center" color="#FFFFFF" weight="normal" underline=false italic=false} metricFormat="00:00:00"
| render
与 MTTA 一样,我们也要使用 PIVOT 函数,因为我们需要查看每个事件的摘要视图。不同的是,我们需要知道事件第一次“新建”和“已解决”状态的时间。这是因为 MTTR 是解决工单所需的平均时间。步骤与上面的 MTTA 非常相似,为了简洁起见,我将不再重复相同的细节。
计算平均故障间隔时间 (MTBF)
现在我们已经得到了 MTTA 和 MTTR,下面该计算每个应用程序的平均故障间隔时间了。为此,我们将使用两个转换:app_incident_summary_transform 和 calculate_uptime_hours_online_transfo。因为进行了这些转换,所以计算总体的 MTBF 非常容易。由于 MTBF 是以小时为单位测量的,而我们的转换是以秒为单位计算的,因此,我们将计算所有应用的平均值,然后将结果乘以 3600(1 小时 = 3600秒)。
接下来我们使用下面的 Canvas 表达式来创建另一个指标元素:
filters
| essql query="SELECT AVG(mtbf) * 3600 as MTBF FROM app_incident_summary"
| math "MTBF"
| metric "Overall Mean Time between Failure"
metricFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=48 align="center" color="#FFFFFF" weight="normal" underline=false italic=false}
labelFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="center" color="#FFFFFF" weight="normal" underline=false italic=false} metricFormat="00:00:00"
| render
计算应用程序平均故障间隔时间 (MTBF)
现在,我们计算出总体 MTBF 后,便可很容易地显示每个应用程序的 MTBF 了。我们只需创建一个新的数据表元素,并使用下面的 Canvas 表达式在表中显示数据即可实现。为了便于阅读,我将每个应用程序的MTBF 四舍五入到小数点后两位。
filters
| essql
query="SELECT app_name as AppName, ROUND(mtbf,2) as \"MTBF hr\" FROM app_incident_summary"
| table paginate=false
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="normal" underline=false italic=false}
| render
计算已解决的工单数
我们希望看到一些工作成果,所以我们要确保 Workpad 上有一个“已关闭”工单的计数。这是一个简单的指标元素,它将获取状态设置为“已解决”的所有事件,然后通过数学函数计算唯一事件 ID 的数目。
filters
| essql query="SELECT state,incidentID FROM \"servicenow*\" where state = 'Resolved'"
| math "unique(incidentID)"
| metric "Resolved Tickets"
metricFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=48 align="center" color="#FFFFFF" weight="normal" underline=false italic=false}
labelFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="center" color="#FFFFFF" weight="normal" underline=false italic=false} metricFormat="0,0.[000]"
| render
计算每个应用程序的事件数
现在我们将创建一个圆环图,统计每个应用程序的唯一事件数。我建议在其上方添加一个 Markdown 元素,以及“Total Incidents per Application”(每个应用程序的总事件数)文本,方便用户了解圆环图显示内容的上下文。
filters
| essql
query="SELECT incidentID as IncidentCount, app_name as AppName FROM \"servicenow*\""
| pointseries color="AppName" size="unique(IncidentCount)"
| pie hole=41 labels=false legend="se" radius=0.72
palette={palette "#01A4A4" "#CC6666" "#D0D102" "#616161" "#00A1CB" "#32742C" "#F18D05" "#113F8C" "#61AE24" "#D70060" gradient=false} tilt=1
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="normal" underline=false italic=false}
| render
计算当前工单状态
这部分包含四个指标元素,所用的 Canvas 表达式非常相似,只是有一些细微的变化。简言之,我们将获取所有事件的最新更新,然后使用 filterrows Canvas 表达式函数,根据事件的状态保留所需事件。这样,我们只需计算唯一事件的数量即可。
使用下面的表达式,并将状态从“新建”更新为每个所需的状态。此外,别忘了更新“New Tickets”(新建工单)指标上的文本。
filters
| essql
query="SELECT incidentID, LAST(state, updatedDate) as State FROM \"servicenow*\" group by incidentID" count=1000
| filterrows fn={getCell "State" | eq 'New'}
| math "unique(incidentID)"
| metric "New Tickets"
metricFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=48 align="center" color="#FFFFFF" weight="normal" underline=false italic=false}
labelFont={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="center" color="#FFFFFF" weight="normal" underline=false italic=false} metricFormat="0,0.[000]"
| render
成品展示
现在,我们已经创建了 Canvas Workpad 的各个部分,得到了这个极其有用的事件管理仪表板:

好了,开始运用您学到的知识一试身手吧!
大功告成!我们使用了许多 Elastic Stack 组件来计算基于 ServiceNow 事件的 MTTA、MTTR、MTBF,然后将这些信息显示在一个非常有用的且极具视觉吸引力的仪表板上。这里我们取得的重要收获是,这些信息与您的实际数据并存,而不是混在其他工具中。这些指标提供了一个良好的知识基础,用户可以用来了解与所报告事件有关的应用程序的运行状况。例如,如果 MTBF 非常低,则意味着应用程序经常出现故障。如果 MTTA 高,则意味着故障调查需要等很长时间才能开始。
如果您只是一直在阅读,还没有亲自尝试过,我建议您撸起袖子试一试。您可以尝试 Elastic Cloud 免费试用版,并将其与现有 ServiceNow 实例或个人开发人员实例结合使用。
此外,如果想要搜索 ServiceNow 数据以及 GitHub、Google Drive 等其他资源,Elastic Workplace Search 提供有预先构建的 ServiceNow 连接器。Workplace Search 可为您的团队提供统一的搜索体验,以及所有内容来源的相关结果。Elastic Cloud 试用版中也包含 Workplace Search。
这篇博文只是为您使用数据来跟踪这些指标提供了一个基础,主要以举例为主。如果您想实现更多的功能,可以根据您的日志、指导指标、APM 跟踪和 Machine Learning 异常来创建事件。如果希望给这个 Canvas 仪表板的利益相关者提供更多的价值?不妨试试在 Kibana 中(日志、APM 等)或您自己仪表板中添加指向应用的链接,让他们在调查各自问题的根本原因时抢得先机。
如果您喜欢这个系列的内容,我想下面几个链接您也可能会喜欢:
祝您体验开心!