定制
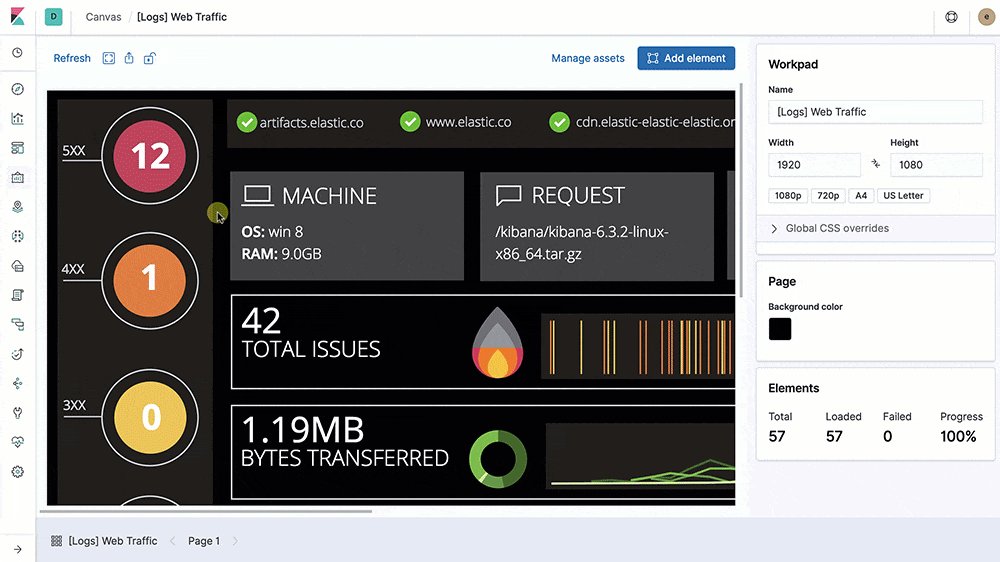
以个性化方式展现您的数据
将您的数据转变为具有唯一性的动态仪表板,上面带有贵公司品牌的徽标、配色方案以及设计元素。无论处理的是基础设施日志、安全事件、应用指标,还是来自您的 Arduino 业余项目的数据,Elastic Canvas 都能让您发挥创意并运筹帷幄。从简单图形,到具有统一风格的双色调图形,再到色彩斑斓的图形,看着您的数据精彩呈现,连自己都为之惊叹。
福利:Kibana 中免费提供 Canvas 功能。

灵感迸发
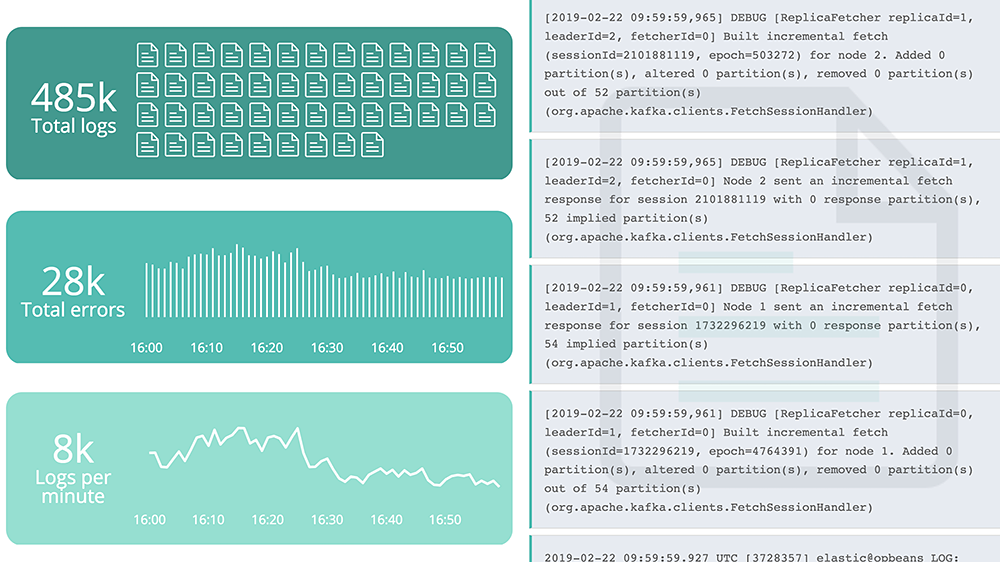
从中规中矩,到天马行空
生活没有固定模式可寻。Canvas 十分灵活,所以再也没有条条框框的束缚,您得以重现那些无比快乐的重要时刻。无论是黄色的潜水艇,还是紫色的雨滴,再或者是黑色的飞鸟,只要您喜欢,没有任何限制。所有内容都是数据点。

展示
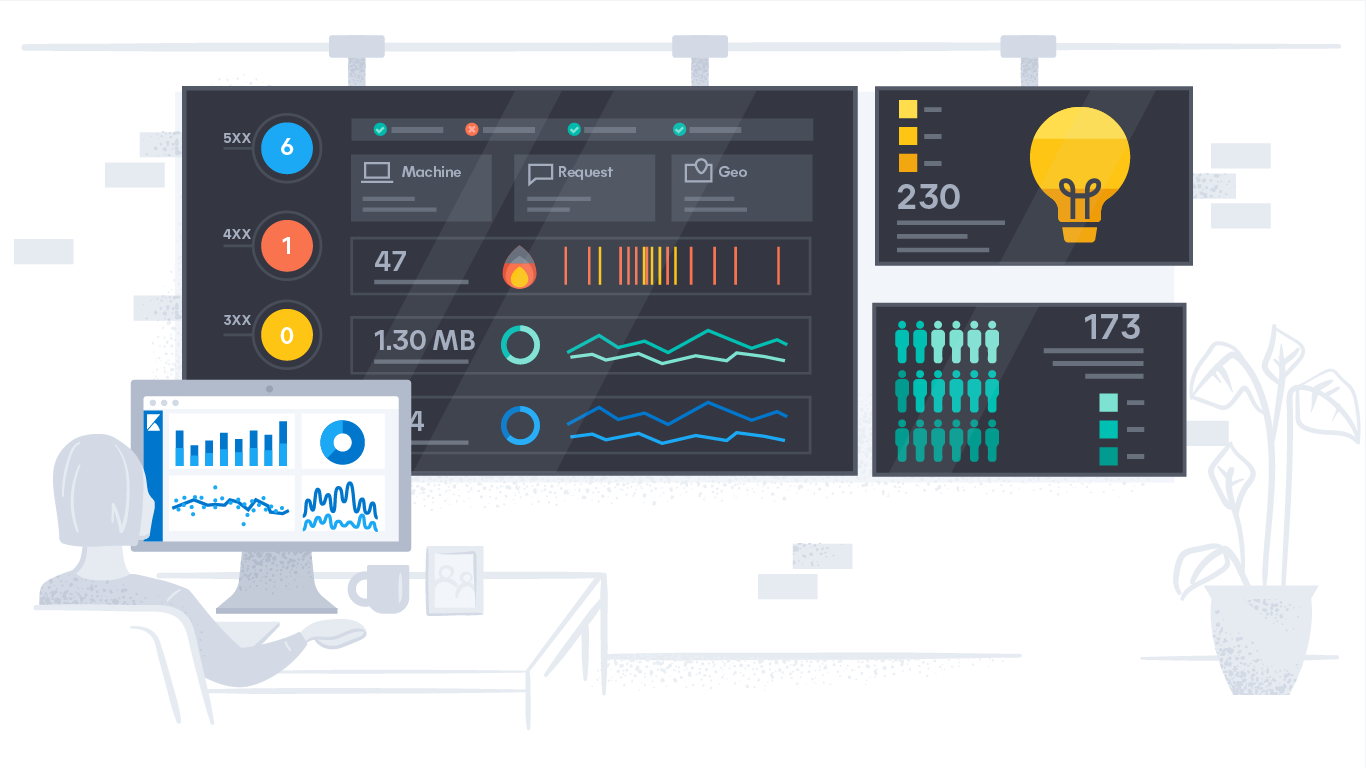
奇思妙想,在大屏幕上尽情展现
以贵公司独有的风格,展示 Elasticsearch 中的数据,从展示机场自助值机柜台的航班统计数据,到在会议室中回顾身份验证日志,各种场合,均能胜任。无论要展示什么内容(从社交媒体分析和用户互动,到运营分析和 KPI),借助美观的实时演示文稿,您都能让自己的团队保持专注。而且,这些可视化不再仅局限于在 Kibana 中使用;通过 Canvas 中的可分享内容,您能够将静态 Workpad 直接嵌入到 HTML 网站中。

报告
加入特色元素,实现自动化,然后即可高枕无忧啦
您每周电子邮件中的常规图表是不是开始变得暗淡无光,缺乏吸引力?通过定制元素,创建独属于您的特色报告,让团队成员满怀期待地打开每份报告。只需创建一次报告,此后 Canvas 便能自动创建包含最新的每周、每月甚至每年数据的精美报告。告别枯燥的复制粘贴。
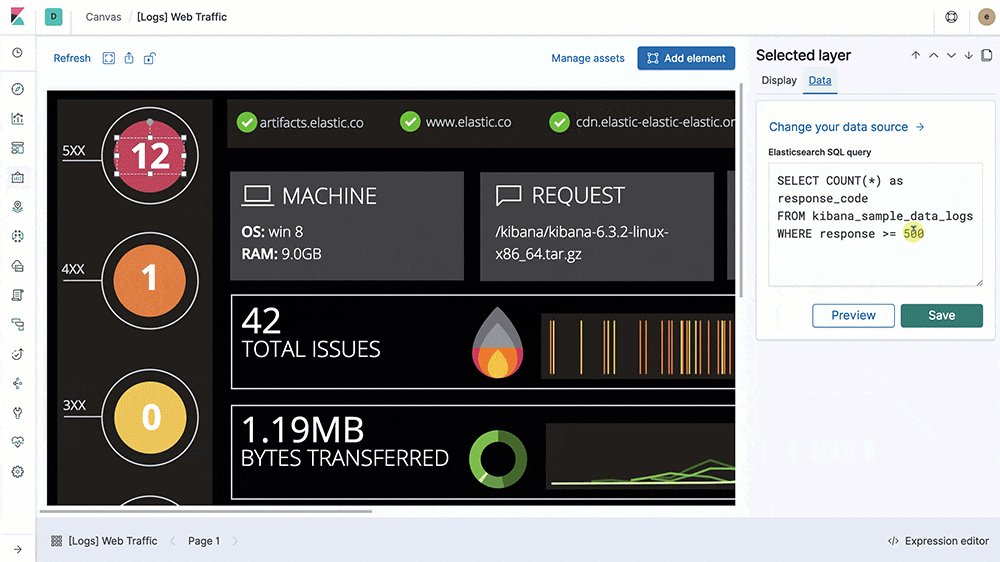
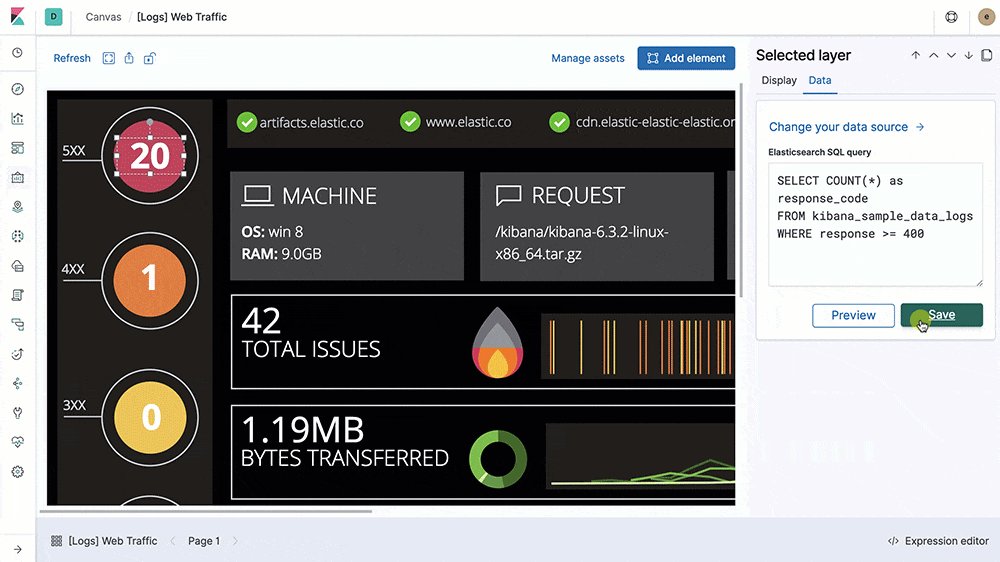
SQL
支持 SELECT 语句
Canvas 全面支持 Elasticsearch SQL 查询语法,因此您仍可以享受飞速敲出 SELECT 语句的酣畅感觉,然后亲眼见证魔力呈现。您可以在 Canvas 内使用 Elasticsearch SQL 来创建聚合并呈现数据,然后针对指标、时序可视化图形、信息图表等内容应用熟悉的语法。

扩展
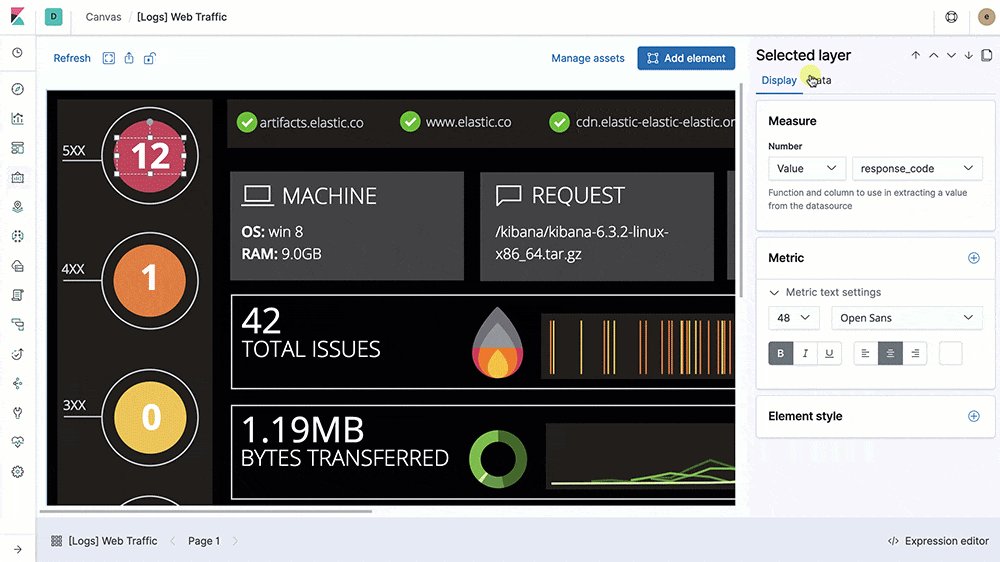
不只美观,还颇有深度
只关注漂亮的花架子,这可不是我们的风格。那么,是什么造就了 Canvas 的深度呢?对初学者而言,可以使用基于管道且包含丰富函数的 Monaco 表达式语言作为表达式编辑器。借助丰富功能(例如深色模式样式、语法高亮显示,以及鼠标悬停时提供上下文相关的帮助信息),您的 Canvas 体验将会从内到外焕然一新。将我们不区分 JavaScript 的插件框架添加到组合中,您便可获得无穷尽的定制选项。无论是需要复制/粘贴的初级编程人员,还是资深的开发工程师,现在每个人都能够通过插件来对 Canvas 进行扩展。
在 Kibana Lens 或 Elastic Maps 中已构建了可视化?没有问题。轻松点击三下,便可将它们直接添加到 Canvas Wordpad 中。

观看
精彩呈现 Elasticsearch 中的数据
玩具赛车轨道会实时向 Elasticsearch 传送数据,Rashid 在此视频中会向您演示如何通过简单的 SQL 表达式在 Canvas 中创建实时的可视化图形。
