Monitoramento de operações de segurança em aeroportos com o Canvas e a Elasticsearch
Na Crimson Macaw, pegamos um projeto interessante com o Manchester Airport Group (MAG). Nosso trabalho era criar e implementar painéis em tempo real para as operações de segurança do aeroporto de Stansted.
Com eles, a sala de controle e as equipes de segurança teriam uma visão melhor do fluxo de passageiros e do desempenho da segurança, o que possibilitaria decisões mais rápidas com base em dados em tempo real. Os dados precisavam ser ingeridos a partir de uma série de sistemas locais e fontes externas e depois visualizados em grandes telas.
Desafios da ingestão de dados
Depois de escolher a Elasticsearch como camada de armazenamento de dados, precisamos determinar quais dados seriam ingeridos e como faríamos isso. A informação viria de uma série de fontes diferentes, como sistemas de banco de dados locais, arquivos colocados em AWS S3 Buckets e fontes de dados de APIs externas. Temos como exemplo os dados do National Rail, que inserimos na Elasticsearch com as interfaces da STOMP (Streaming Text Oriented Messaging Protocol).
Só isso já representava um desafio inicial:
- Os dados obtidos nas bases de dados deles precisavam vir com uma frequência maior do que 1 minuto
- Os dados vindos da STOMP estavam comprimidos em gzip.
Como obter dados com frequência maior do que 1 minuto
Resolvemos o primeiro problema com um patch simples para o plugin logstash-input-jdbc já existente. Antes do patch, os horários só podiam ser expressados no formato cron. Ele usava um agendador de tarefas conhecido como rufus-scheduler, que era compatível com o fornecimento de expressões de horário conhecidas como cron ou número de segundos. A única alteração foi em uma única linha de código usada para o método de repetição em vez do cron:
Para conseguir usar isso, nosso patch está disponível no GitHub.
Como lidar com mensagens comprimidas em Gzip
Para lidar com mensagens comprimidas das interfaces STOMP, precisamos descomprimi-las para filtrar os dados com o Logstash. Embora exista um codec para a leitura de linhas de dados de uma mensagem comprimida em gzip, em nosso caso, as mensagens eram XLMs de diversas linhas. Para resolver esse problema, criamos um plugin próprio — logstash-codec-gzip — que está disponível no GitHub.
Como visualizar os dados usando o Canvas
Começamos a usar o Kibana para visualizar os dados que estavam disponíveis na Elasticsearch hospedados na Elastic Cloud, mas não conseguimos fazer exatamente o que queríamos. Precisávamos de um nível maior de controle. Descobrimos o Canvas por acaso quando o Diretor de BI do Manchester Airport Group e eu participamos do AWS Summit em Londres em maio de 2018. Falamos com o pessoal da Elastic, e eles comentaram que o Canvas era uma ótima opção para nós.
“Estamos com dificuldades para visualizar nossos dados no Kibana, já que ele não nos permite o nível de controle de que precisamos.”
“Você já conhece o Canvas?”
“Não. O que é?”
“Nossa nova ferramenta de visualização, que está em fase de preview tecnológico, mas parece ser o que vocês precisam.”
Instalação do Canvas e as primeiras impressões
O Canvas estava disponível como um plugin para o Kibana e foi instalado usando o processo normal de adicionar qualquer plugin ao Kibana. Já que o Canvas não estava disponível na Elastic Cloud durante a fase de preview tecnológico, nós o hospedamos o Kibana no ambiente do Manchester Airport Group, totalmente criptografado com o Terraform.
O Canvas tem uma linguagem simples de expressão para controlar como cada elemento é visualizado. Ele me lembra a programação em shell em que a saída de um comando é vinculada ao próximo e as subexpressões são conseguidas colocando uma expressão dentro de chaves.

Depois de alguns dias de familiarização com o Canvas, conseguimos visualizar as chegadas do trem no Aeroporto de Stansted. Esse painel foi criado usando o elemento Markdown para o texto, Image Repeat para os ícones e imagens no rodapé.
Tudo parecia certo e tivemos o controle dos elementos individuais, mas alguma coisa ainda estava faltando. No nosso caso, precisávamos de mais controle para oferecer:
- Timestamps de formato com base em um fuso horário: os dados estavam armazenados em UTC, mas o horário precisava ser ajustado com base no horário de verão
- Alteração da cor do texto e/ou imagens com base em limites conhecidos
Expansão do Canvas
Escrever plugins para o Canvas é muito similar a escrever plugins para o Kibana. Eles são escritos em NodeJS e utilizam registros que permitem que você adicione funções e até novos elementos que podem ser selecionados dentro da IU do Canvas. Criamos 3 plugins para atingir o nível de controle desejado.
Como usar fusos horários no formato dos timestamps
Este foi o primeiro plugin que escrevemos. Uma expansão simples do formatdate incorporado:
import moment from 'moment';
import 'moment-timezone/builds/moment-timezone-with-data';
export const formatdatetz = () => ({
name: 'formatdatetz',
type: 'string',
help: 'Output a ms since epoch number as a formatted string according to a given timezone',
context: {
types: ['number'],
},
args: {
_: {
types: ['string'],
help: 'MomentJS Format with which to bucket (See https://momentjs.com/docs/#/displaying/)',
required: true
},
timezone: {
types: ['string'],
help: 'The timezone',
required: true,
default: 'UTC'
}
},
fn: (context, args) => {
if (!args._) return moment.utc(new Date(context)).tz(args.timezone).toISOString();
return moment.utc(new Date(context)).tz(args.timezone).format(args._);
},
});
O formatdatetz plugin está disponível no GitHub para você instalar além do Canvas. A instalação é muito simples:
./bin/kibana-plugin install https://github.com/crimsonmacaw/nodejs-canvas-plugin-formatdatetz/releases/download/v1.0.2/canvas-plugin-formatdatetz-1.0.2.zip
Como controlar cor de texto e imagens
Não conseguimos usar o Markdown para controlar o estilo do texto e imagens (embora você possa fornecer folhas de estilo cascata dentro do canvas, a sintaxe do Markdown não é compatível com os atributos de classe de HTML para cada estilo).
A abordagem mais simples foi criar um plugin que permitiria a codificação direta do HTML e, de um jeito similar, do elemento Markdown e permitir expressões handlebar para binding de dados. Como as imagens SVG podem ser incorporadas diretamente no HTML, podemos aplicar o mesmo nível de controle para mudar de forma dinâmica as imagens com base nos dados recuperados da Elasticsearch.
Como criar as visualizações
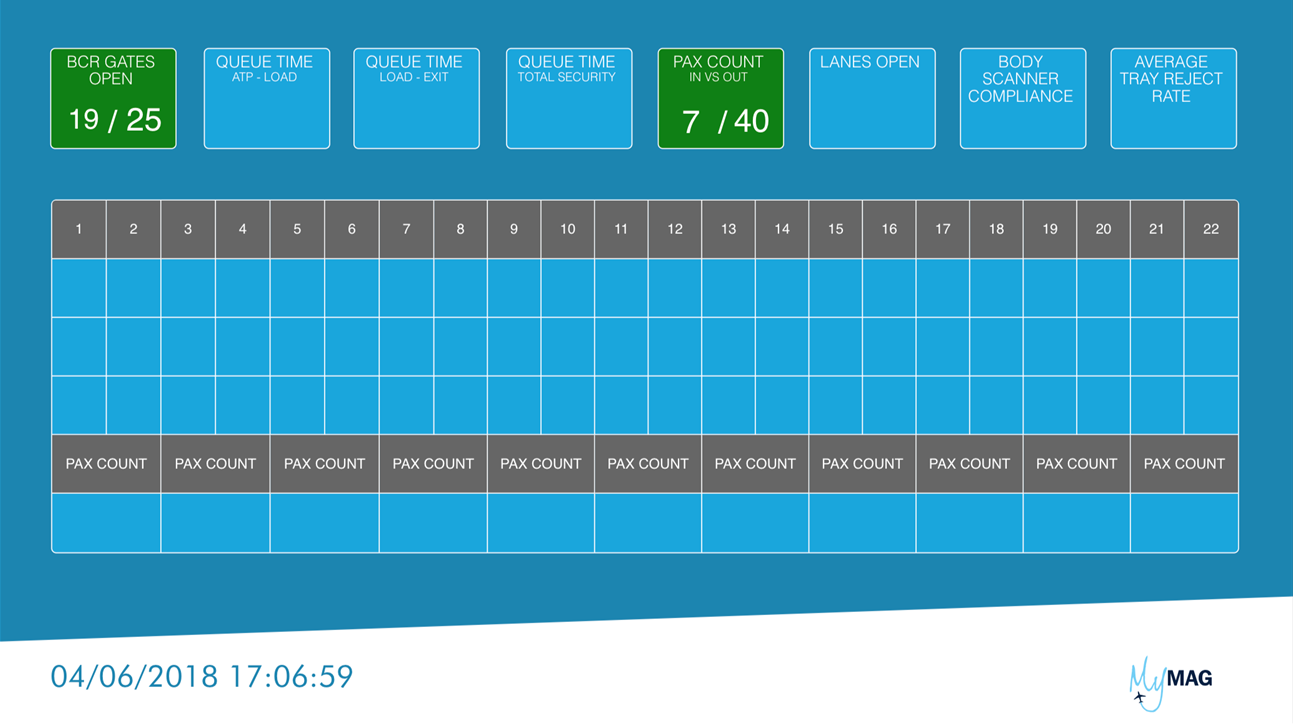
Depois que obtivemos os plugins necessários, ter o controle para criar algo simples como uma tabela com cores diferentes nas linhas passou a ser possível.

As visualizações agora estavam tomando forma, os dados estavam sendo inseridos em cada placeholder, mas o visual ainda não estava certo, e recebemos um pedido que deixou isso claro.
“Podemos deixá-lo mais sexy?”
Era hora de obter inspiração na internet buscando painéis modernos em plataformas como o Pinterest e o Dribbble, que deram ideias interessantes que mudaram nossa direção.

Uma série de elementos foram adicionados à tela, a maioria com o plugin HTML que criamos com uma mistura de HTML simples e algumas imagens SVG complexas geradas de forma dinâmica.
O feedback inicial foi positivo, no entanto, os usuários que não fizeram parte do design não entendiam todas as métricas sem explicações.
“Nossa! Agora está bem melhor, mas o que significam as partes de baixo das barras?
A ideia inicial era que a área de operações de segurança do aeroporto precisava tomar decisões rapidamente e, embora o resultado estivesse impressionando, anda não era o melhor jeito de visualizar a informação. É importante que um usuário saiba instantaneamente o que está sendo exibido sem que o painel precise de explicações.
Uma abordagem interativa
Depois de nossa proficiência na linguagem de expressão do Canvas, fizemos uma série de workshops com edição em tempo real dos painéis com as partes interessadas na sala. Ficou claro que já havíamos deixado para trás o wireframe que construímos antes que as pessoas vissem a ferramenta ou com base nos relatórios atuais em busca de uma abordagem mais inspirada. Os stakeholders levaram as versões mais recentes dos painéis para os usuários finais e fizemos alterações com base no feedback deles.
Painéis finais
Os painéis a seguir foram resultado de muita colaboração e pensamento criativo.
“Os painéis que a Crimson Macaw criou para nós usando a Elasticsearch e o Canvas ofereceram em uma exibição em tempo real de nossos dados, que antes estavam em sistemas separados. Nosso processo interno ficou muito mais eficiente e isso não teria sido possível antes.” Stuart Hutson, Diretor de BI e Analytics do Manchester Airport Group
Observe que os dados em todos os painéis são aleatórios só para essa apresentação. Criamos um randomise plugin para o Canvas fazer isso!
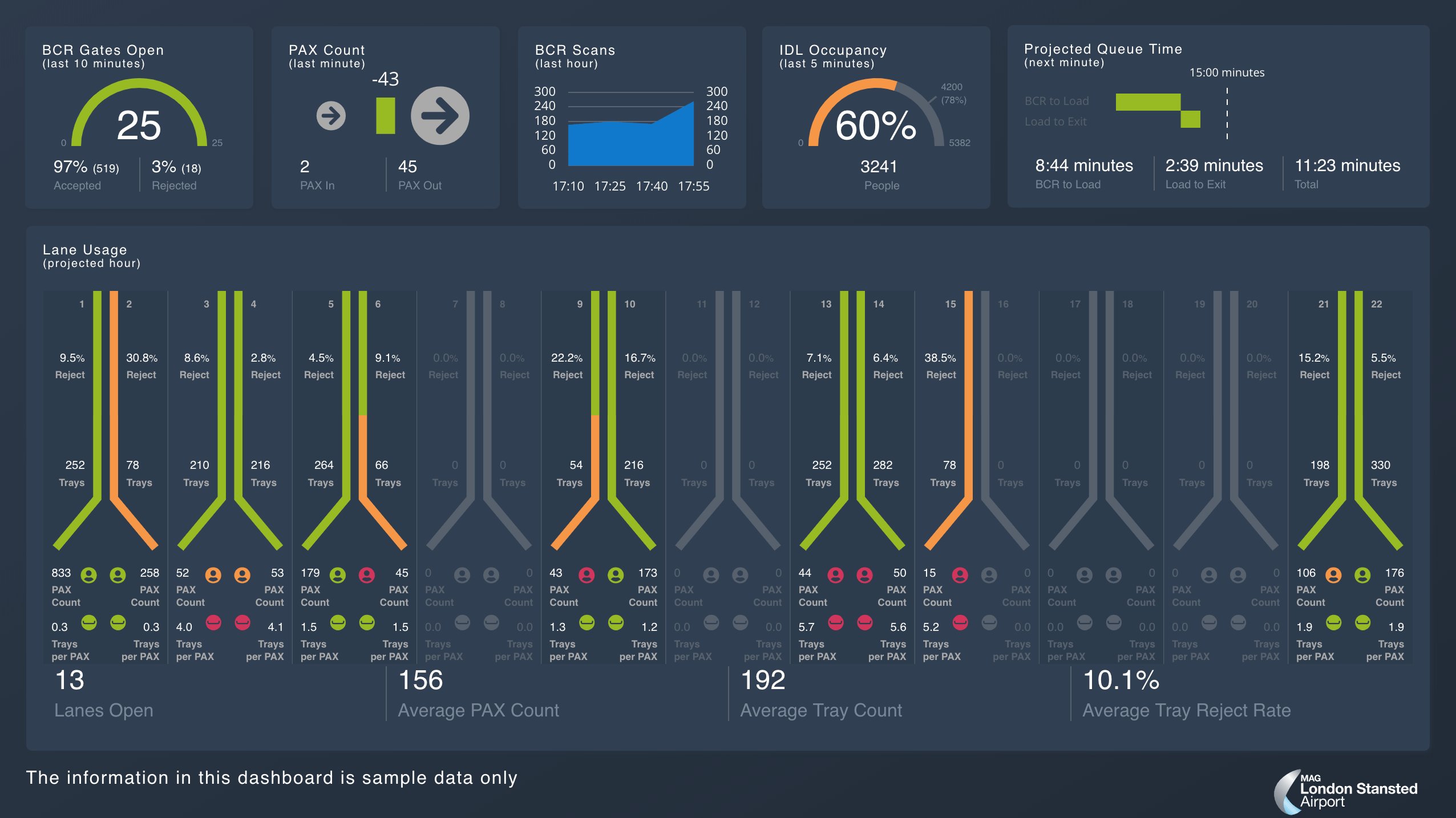
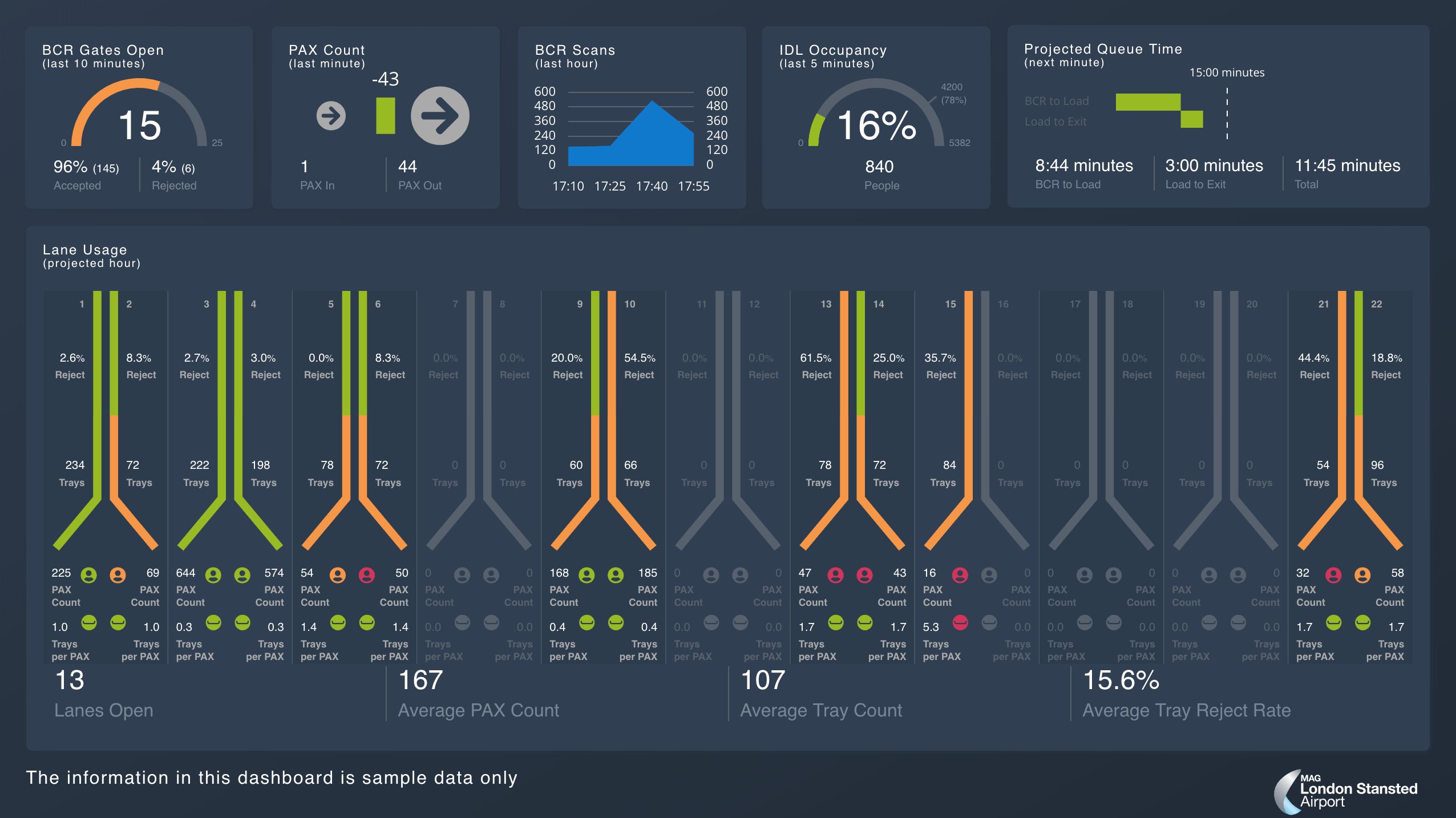
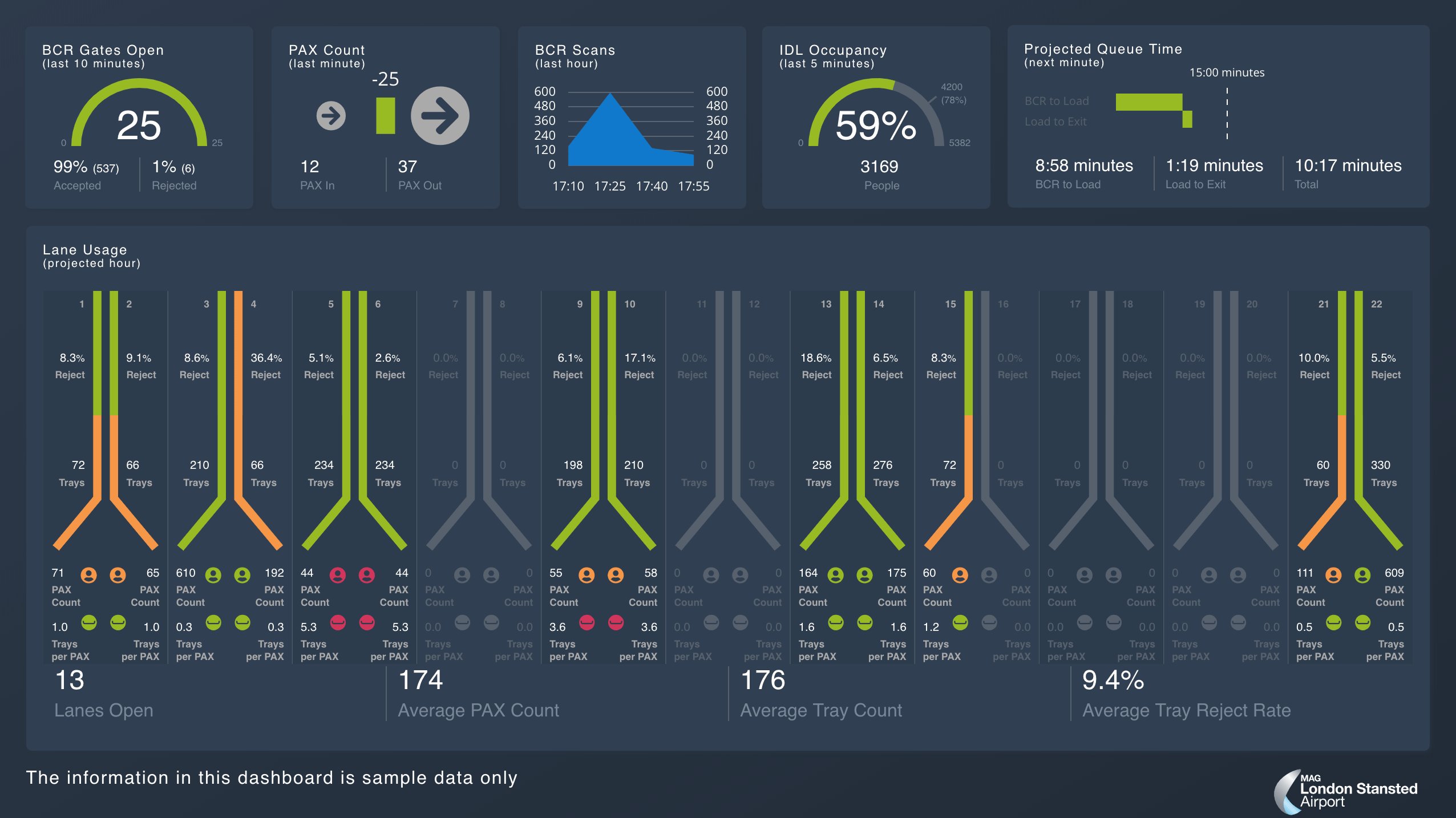
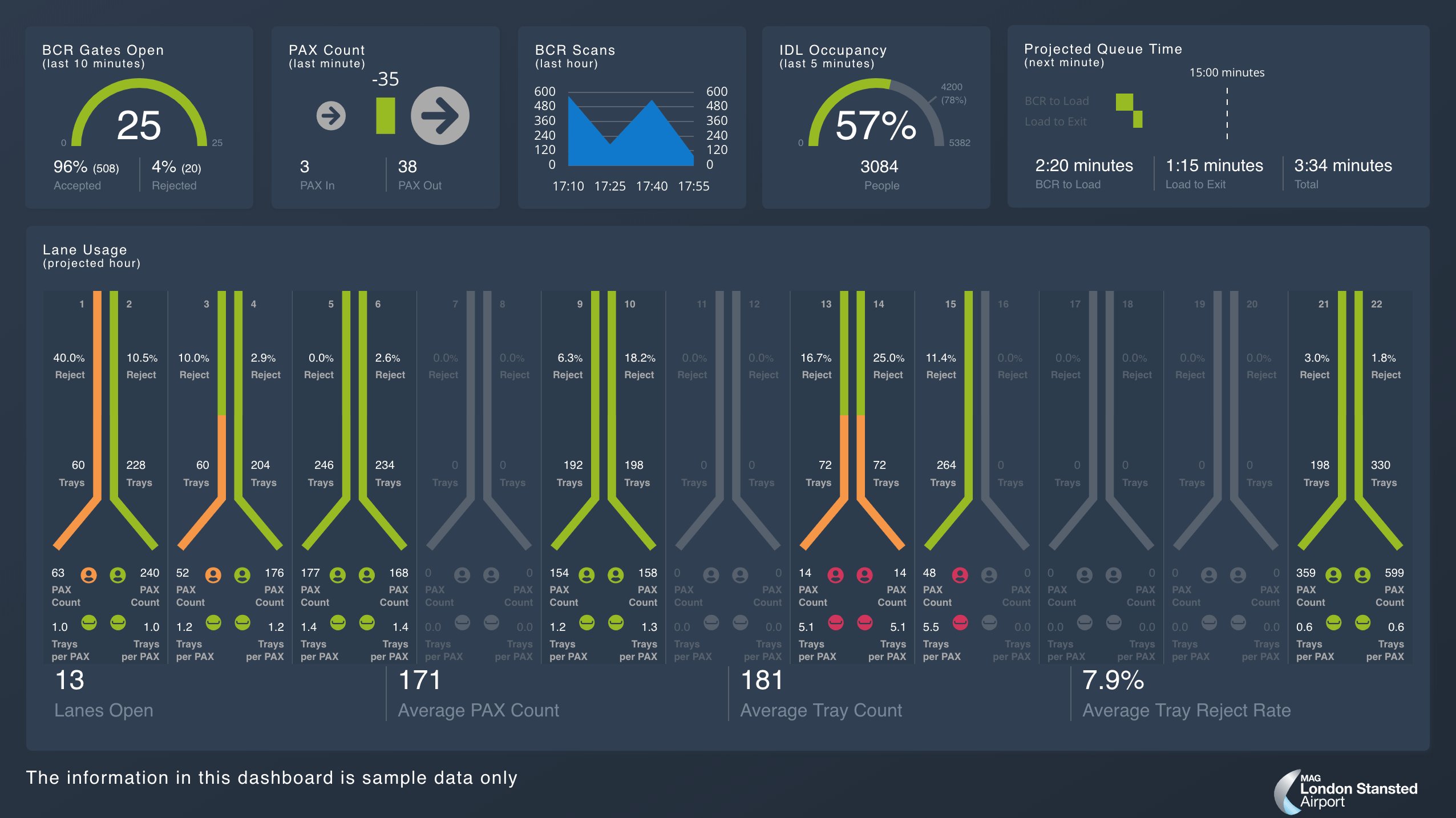
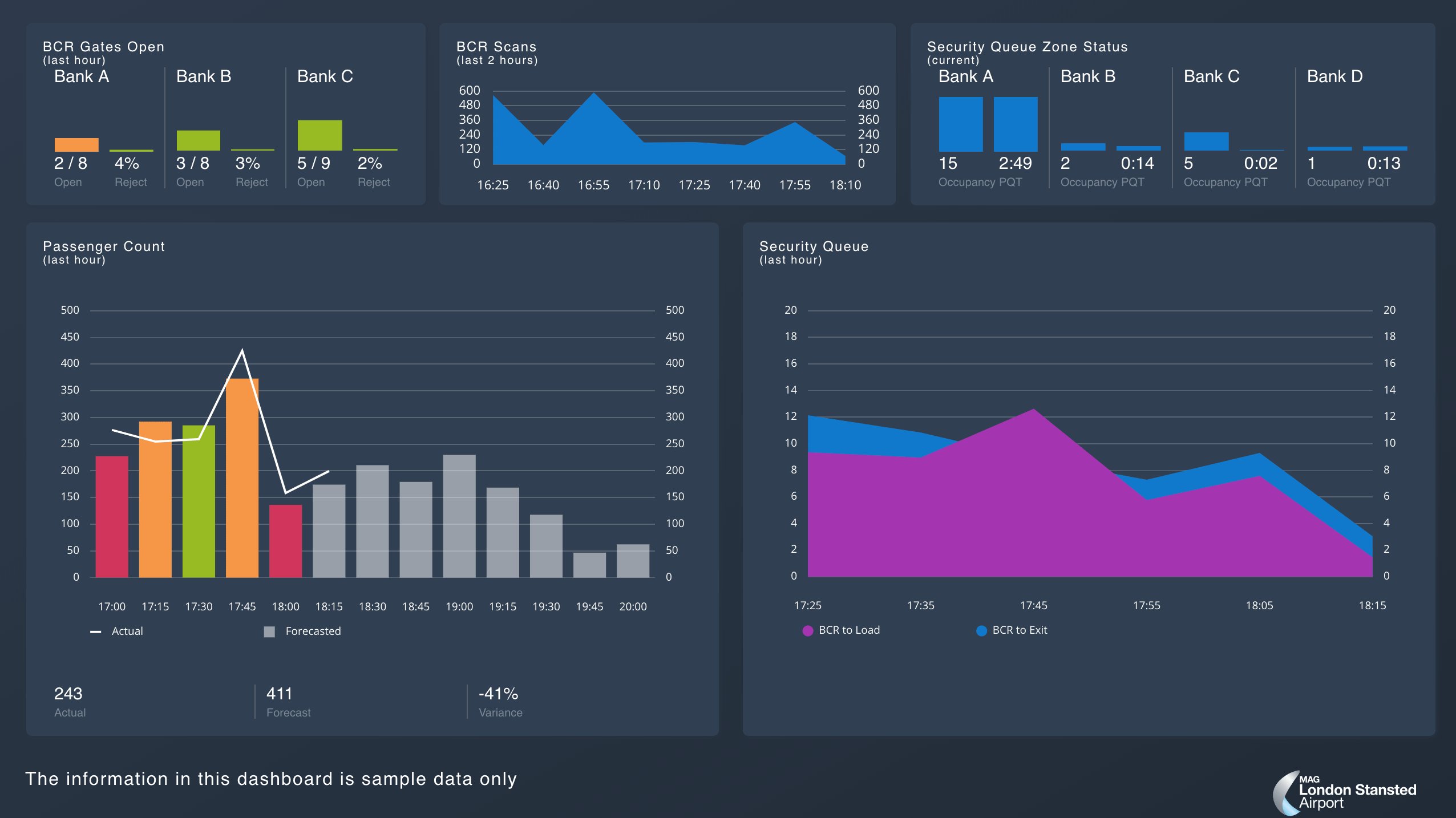
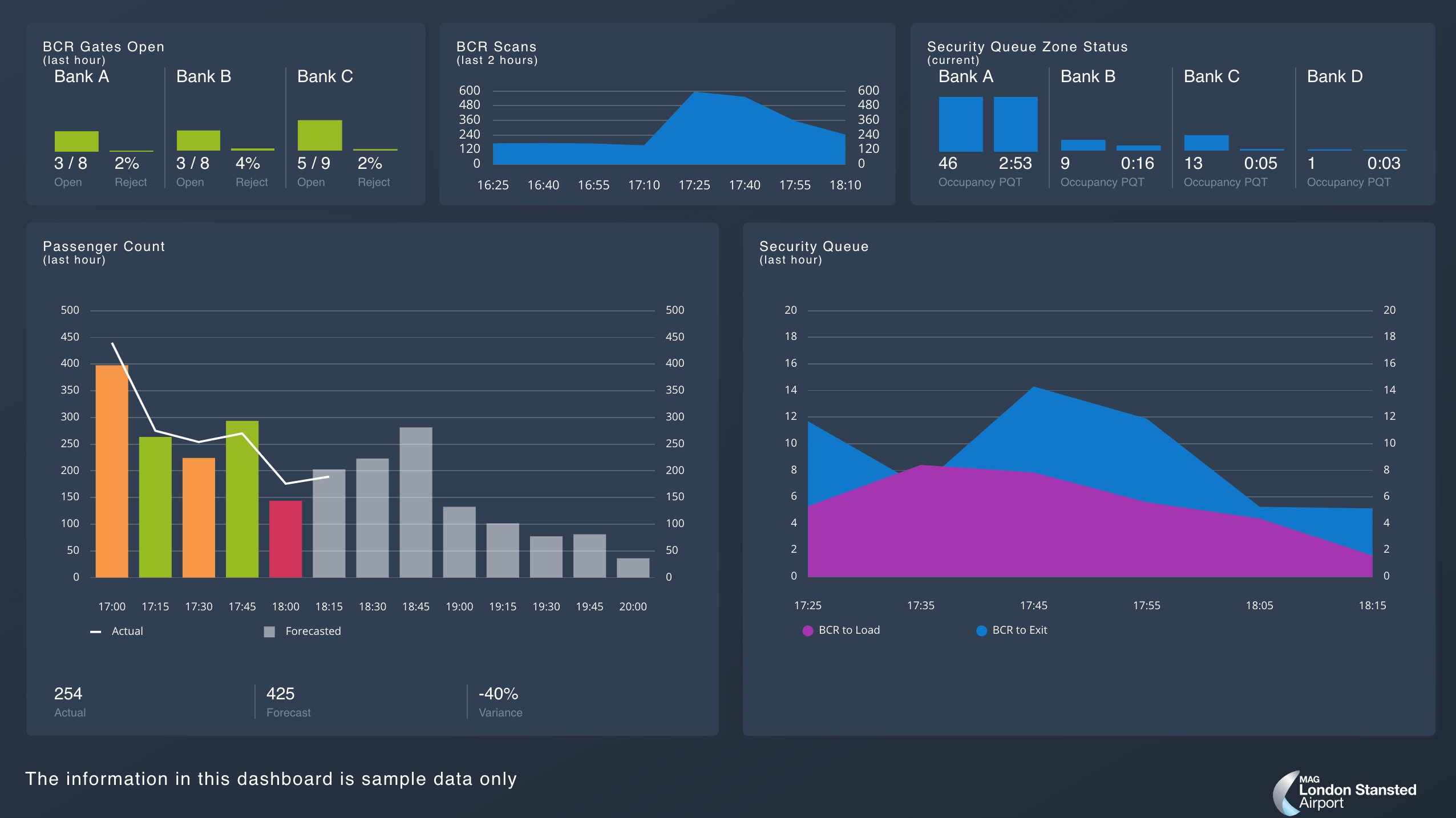
Hub de segurança
Esse painel mostra o status atual da segurança do aeroporto, pessoas entrando e saindo, taxas de conformidade e informações sobre pistas individuais. O formato escolhido para as pistas de segurança reflete o layout físico dentro da área de segurança do aeroporto para que o staff de operações possa relacionar imediatamente o painel a uma pista física.

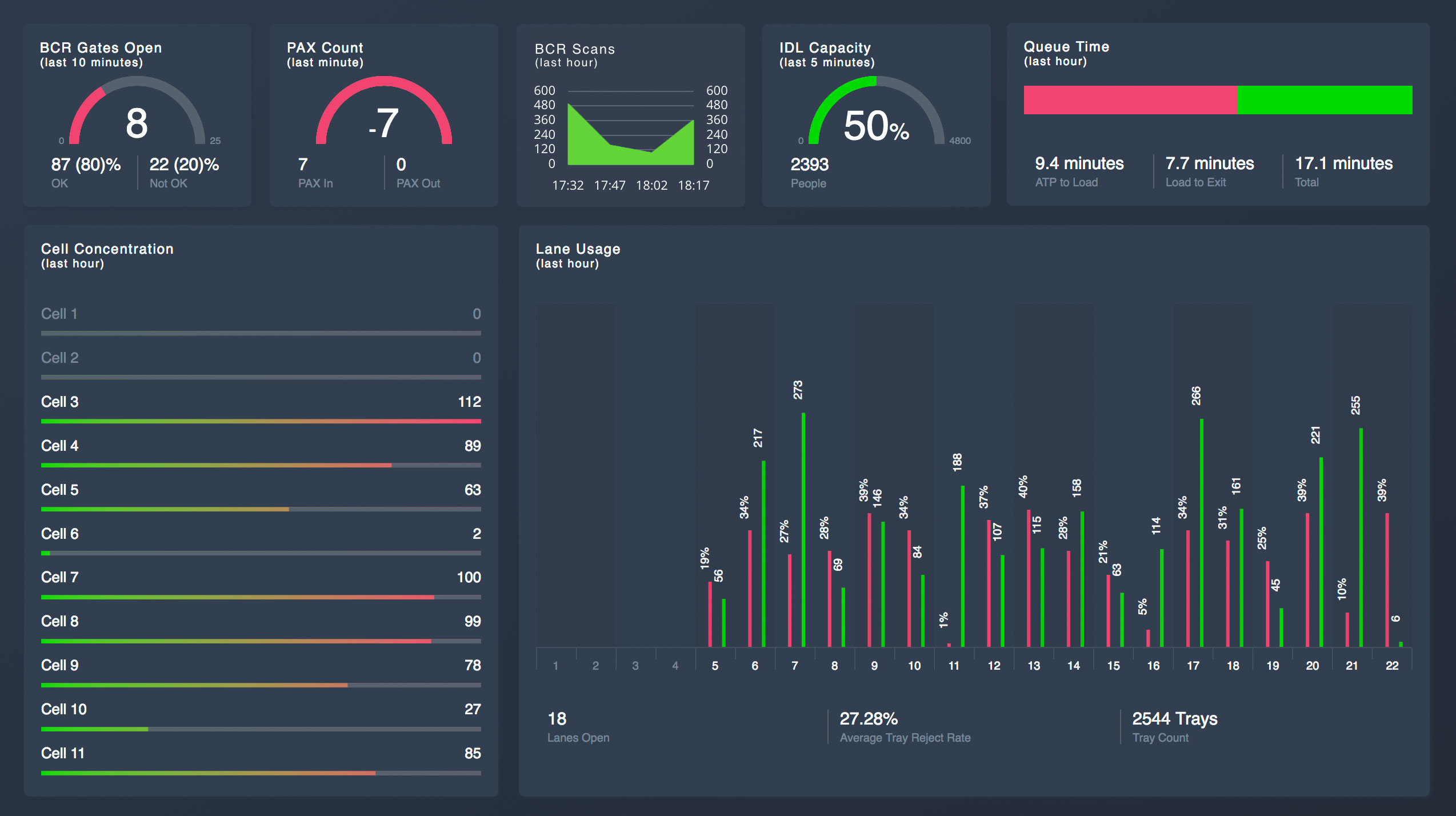
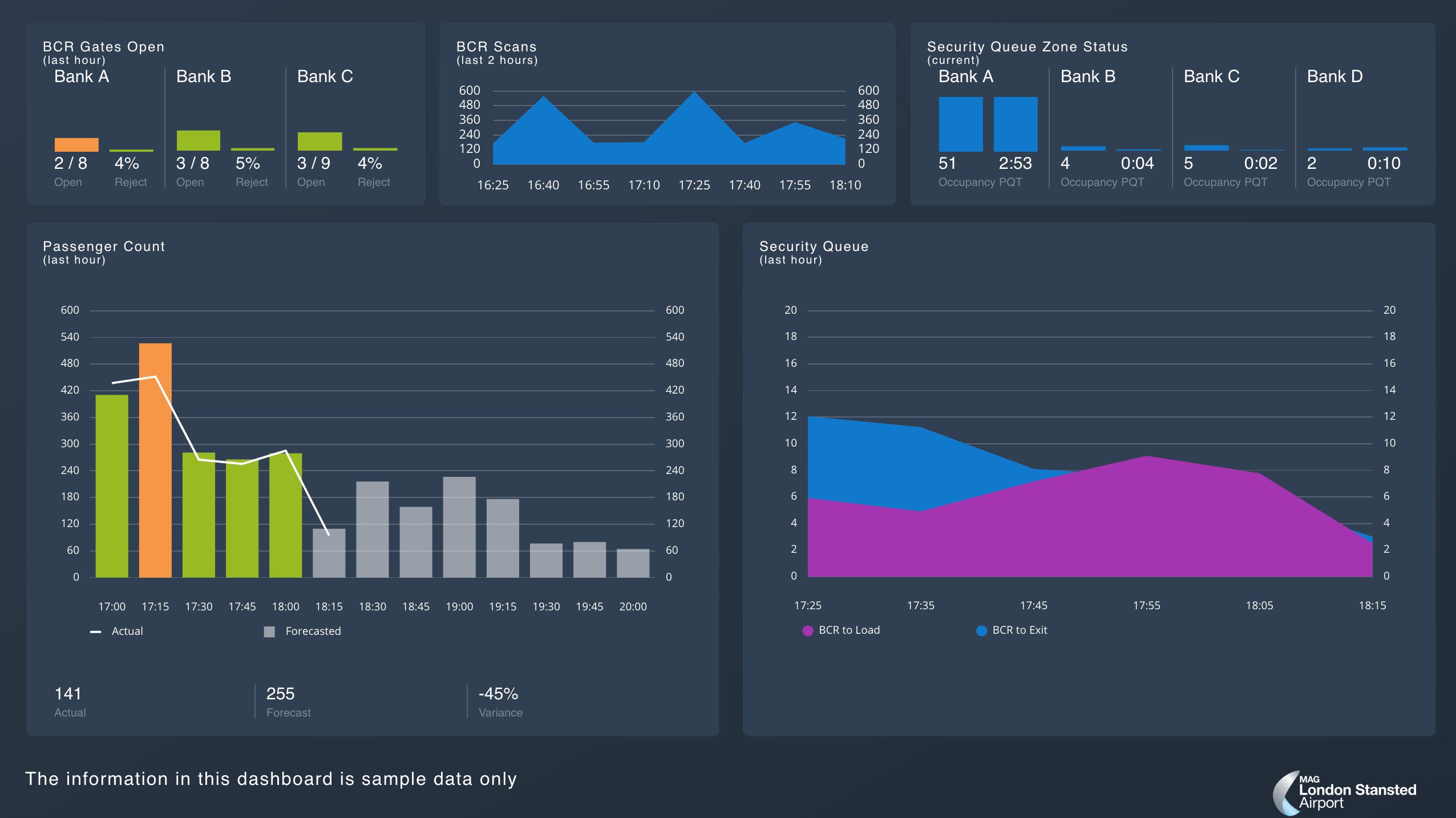
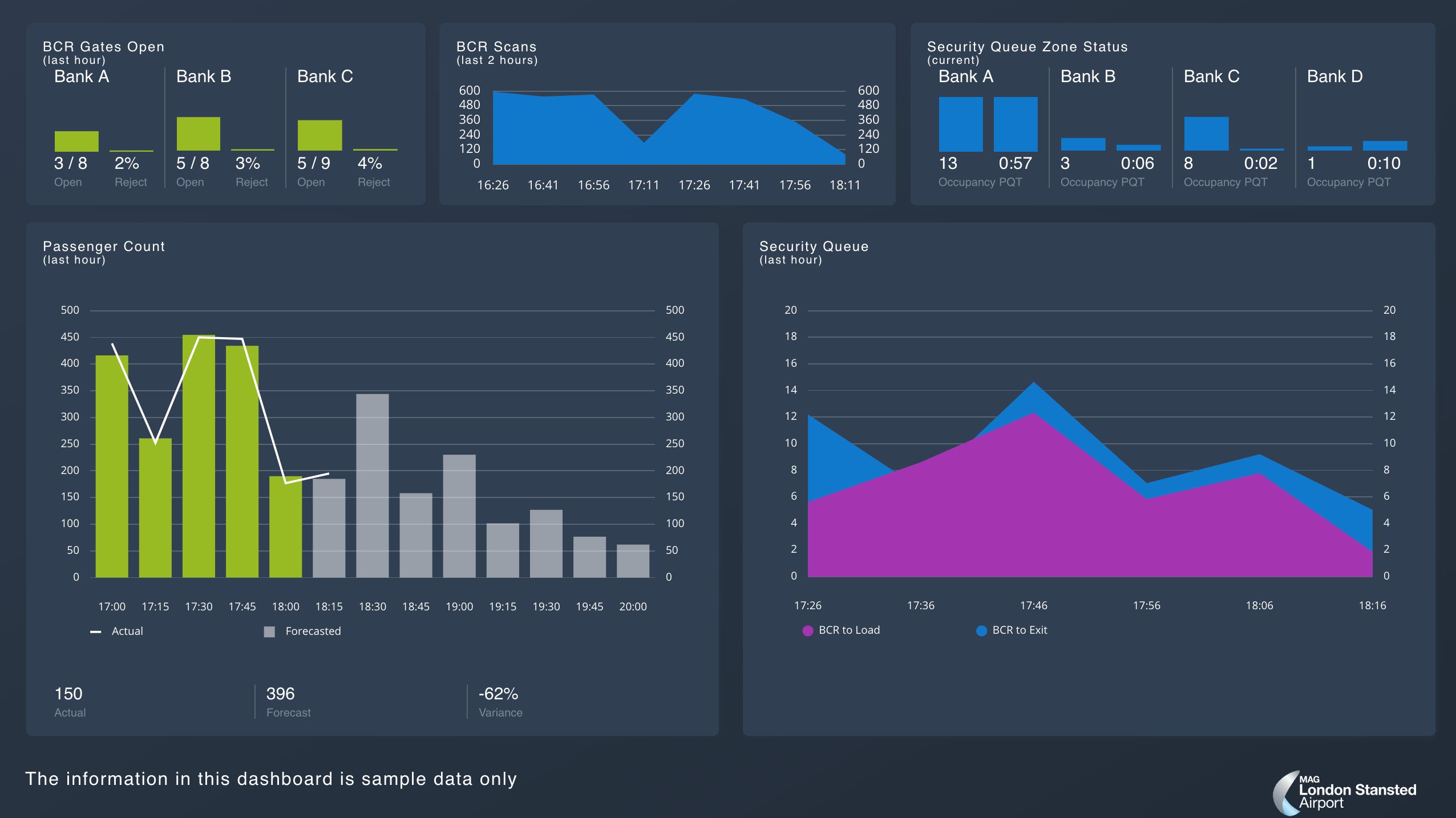
Pod de segurança
O painel mostra informações de tendências, exibe as pessoas que estão entrando na área de segurança em comparação com a previsão de passageiros e tempos de espera na fila em diferentes áreas.

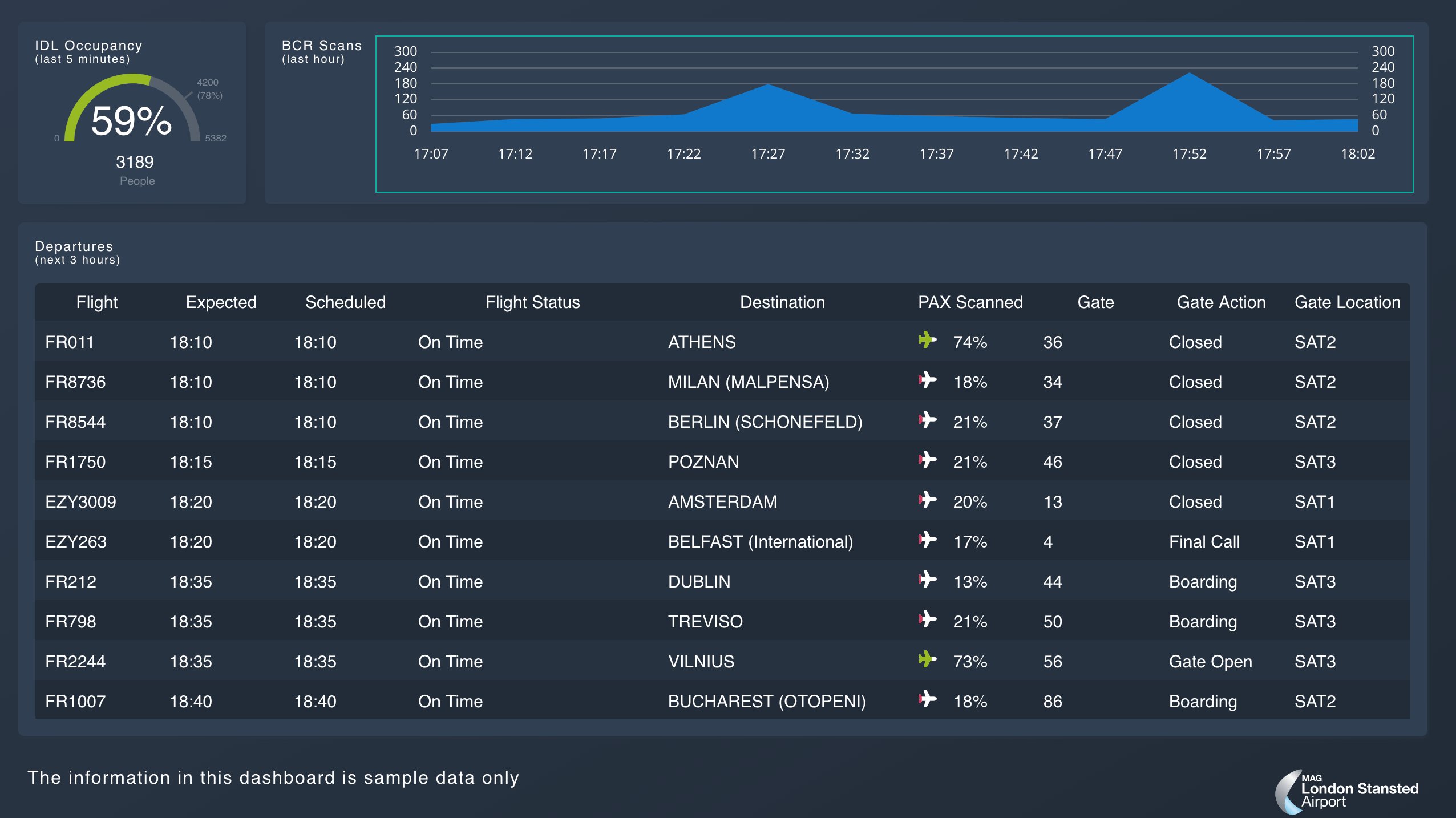
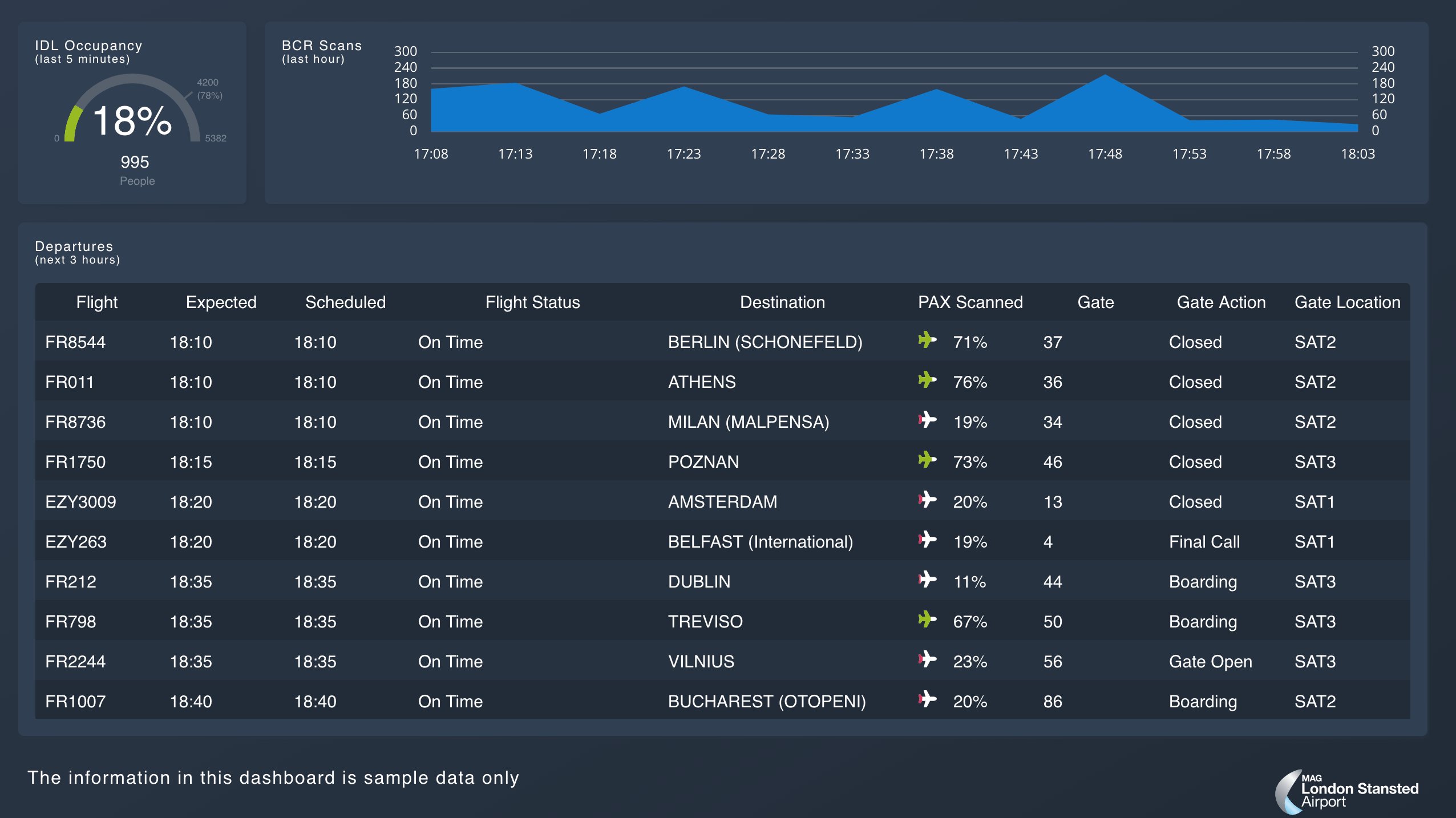
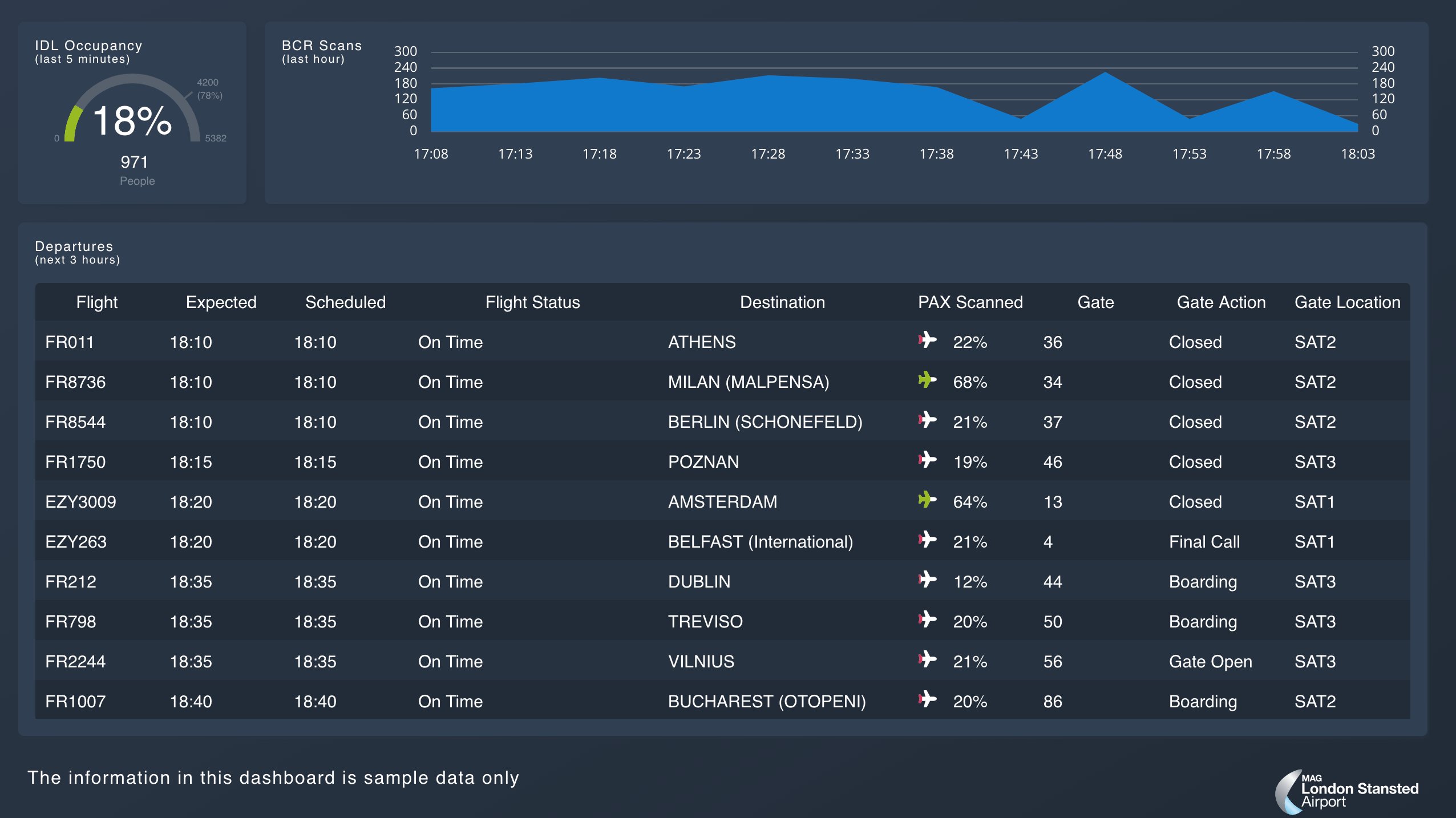
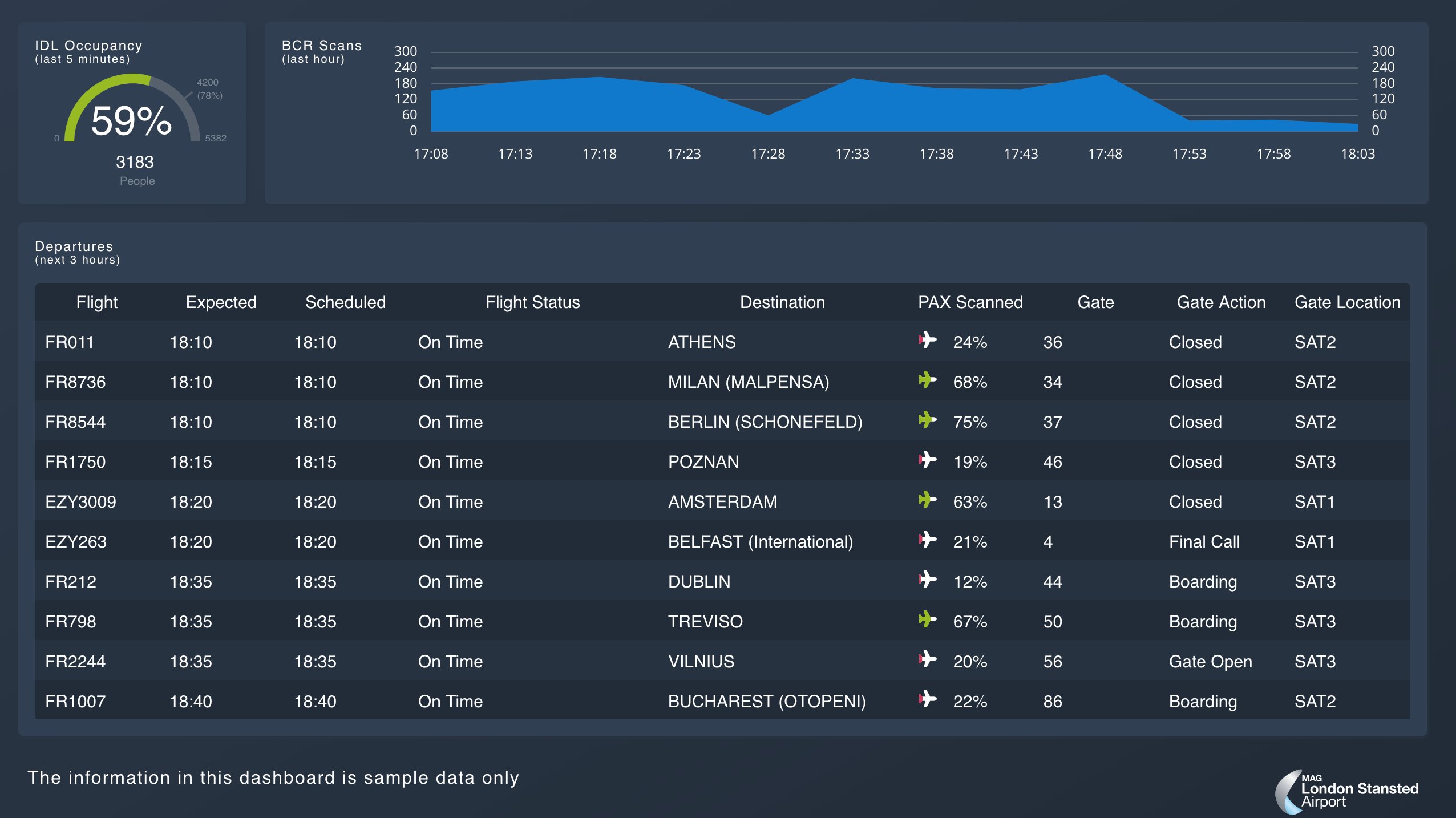
Partidas de voos
Muito similar ao FIDS normal (Flight Information Display Screen), mas com o detalhe de relacionar a porcentagem de passageiros que entraram na área com a previsão de passageiros para o próximo voo.

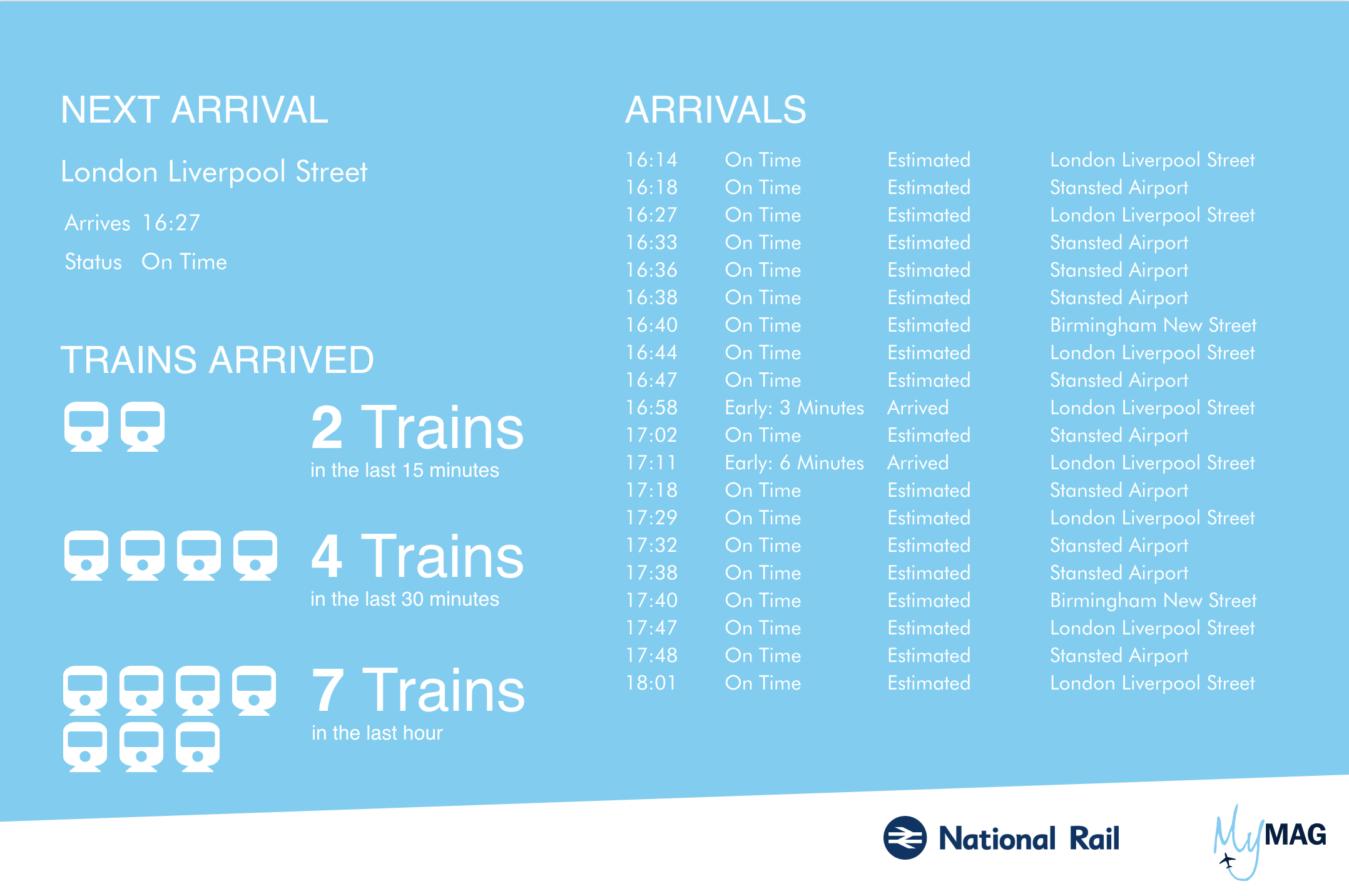
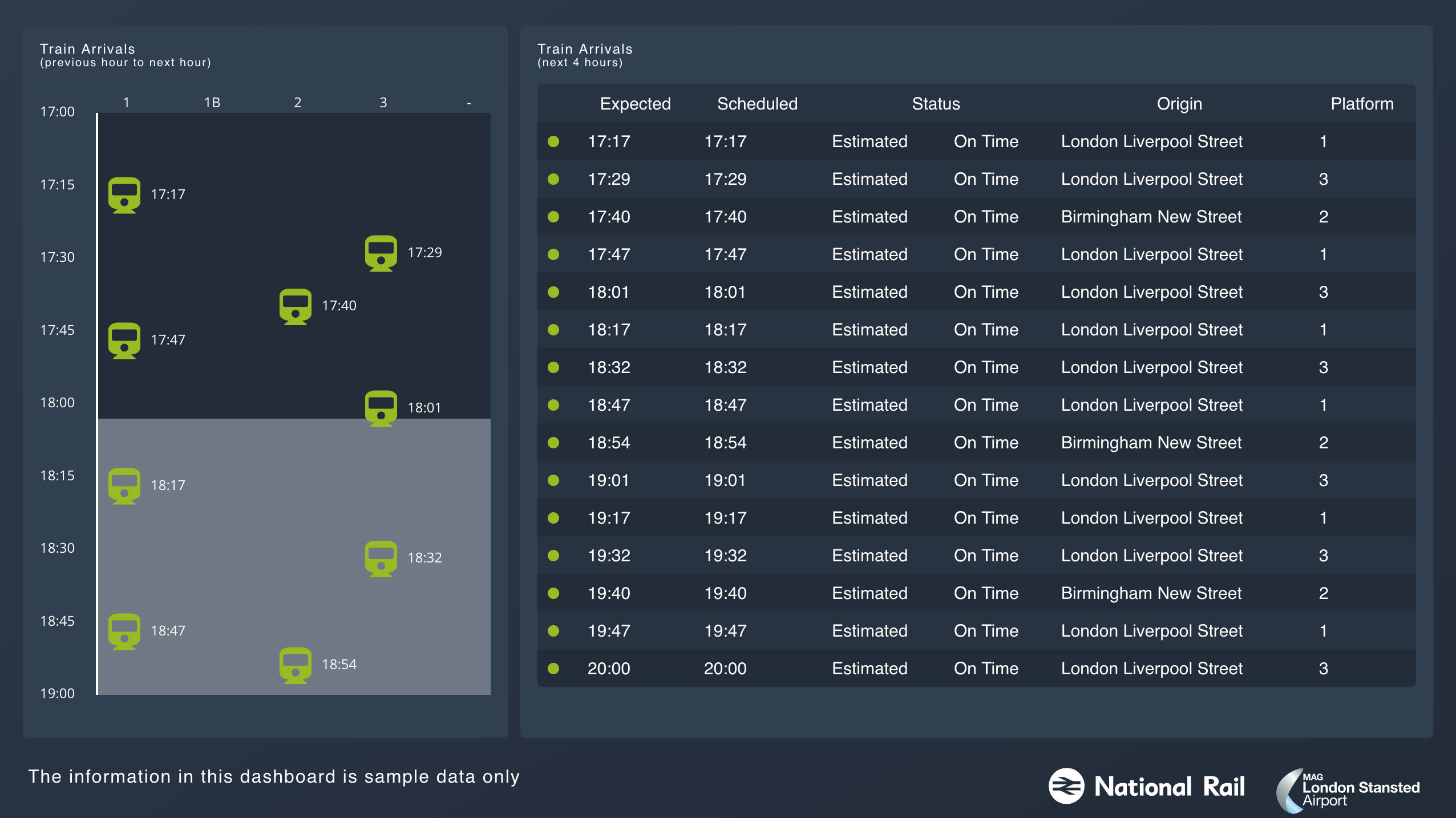
Chegadas de trem
Um grande percentual de passageiros chega no Aeroporto de Stansted de trem e qualquer atraso tem efeitos significativos no número de pessoas que chegam à área de segurança. Um único trem trará centenas de viajantes e diversos trens podem chegar em um curto período depois que algum problema tiver sido resolvido.
O painel mostra não só uma tabela comum de informações dos trens, mas também o horário de chegada em uma timeline. Você pode ver que ele mudou bastante da primeira versão quando experimentamos o Canvas.

Conclusão
O Canvas é uma ferramenta brilhante para permitir visualizações de dados em tempo real. Embora ele esteja atualmente em beta e possa precisar de alguns recursos ainda, poder expandir suas funções principais com plugins é uma abordagem bastante Elastic do software.
Muitas ferramentas de BI se limitam a gráficos e tabelas com alguns medidores e outras visualizações padrão. A facilidade de criar painéis com o Canvas é tão grande que o céu é o limite para os engenheiros de dados e especialistas em visualizações de dados.
Robert Bruce é sócio fundador e Diretor de Engenharia da Crimson Macaw, uma empresa de consultoria em nuvem/dados de Manchester, no Reino Unido. Robert já trabalha no setor de engenharia de dados há mais de 20 anos e agora também atua no espaço tecnológico da nuvem.