Canvas: elementos Metric e Markdown
Elementos do Canvas no Kibana
No momento, o Canvas oferece uma seleção de aproximadamente vinte elementos internos que podem ser adicionados a workpads (consulte o blog Getting Started (Introdução) para obter uma lista completa). Neste blog, nosso foco serão apenas dois deles: Metrics e Markdown
 | Metric:uma caixa de texto simplificada que só exibe um valor de dado com um rótulo |
 | Markdown:Uma caixa de texto mais completa que exibe dados dinâmicos usando handlebars.js {{variables}} e sintaxe markdown. |
Nota: se você já tiver o Canvas e os dados de exemplo instalados, poderá pular a seção de revisão direto para o tutorial principal: Como trabalhar com Metrics
Revisão rápida
Se você ainda não passou pelo blog Getting Started, recomendo que faça isso agora, porque neste blog, vamos usar conceitos do Getting Started que são importantes de você saber, além de precisarmos que você tenha o seguinte:
- Elasticsearch e Kibana funcionando (versão 6.4 ou superior)
- Canvas instalado
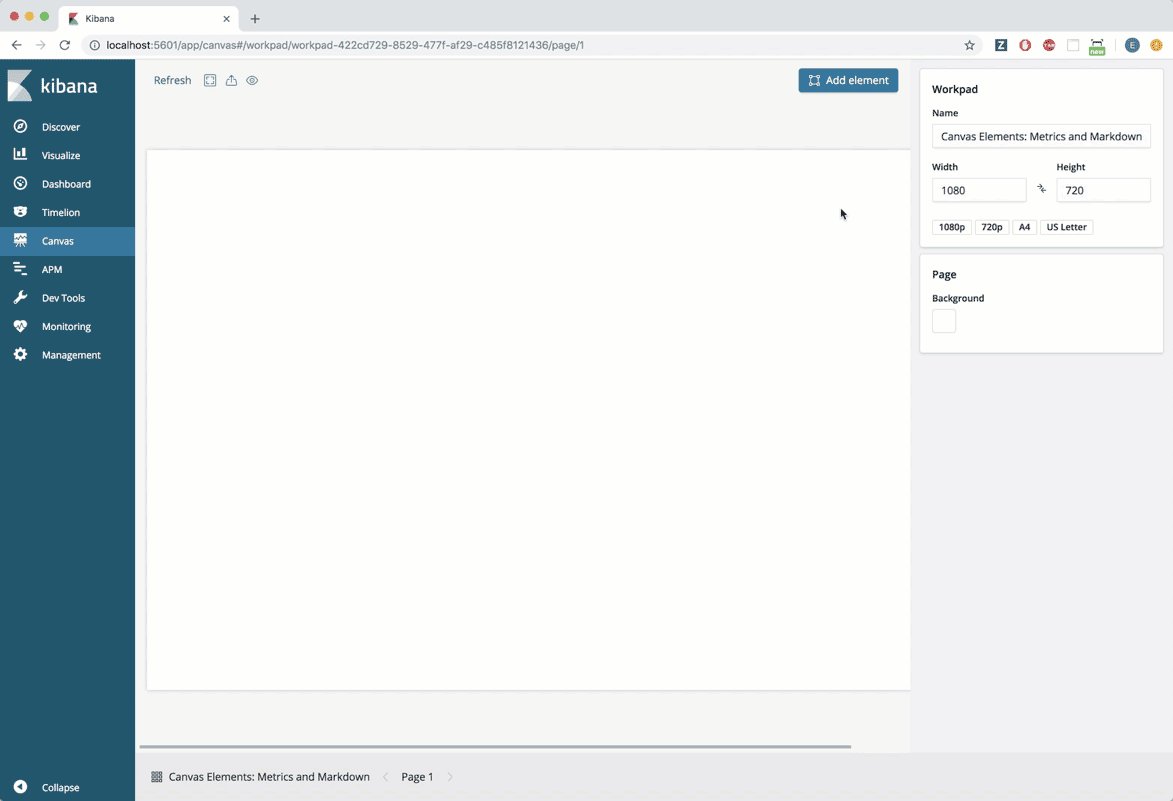
Como criar um workpad no Canvas
- Clique na aba “Canvas” na barra lateral
- Clique em “Create workpad”
- Dê um nome exclusivo para o workpad
Instalação de dados de amostra
Para este tutorial, usaremos um conjunto de dados de amostra fornecido pela Elastic — especificamente, os dados de voos de amostra.
Nota: esse conjunto de dados só está disponível no Kibana versões 6.4 e superiores.
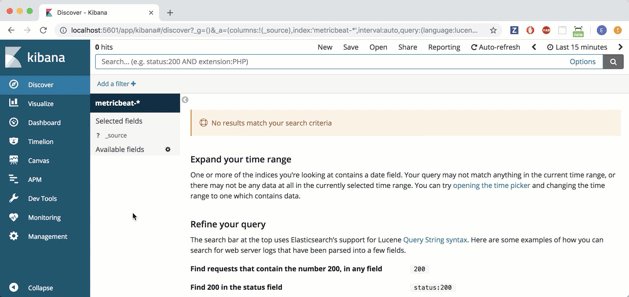
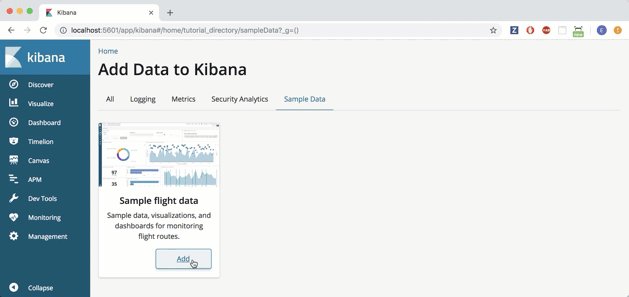
Acesse sua instância do Kibana:
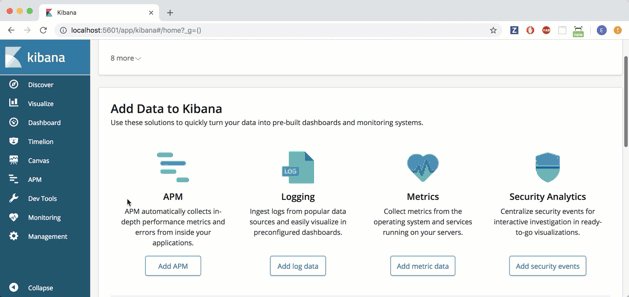
- Clique na página inicial principal do “Kibana” na barra lateral
- Na parte inferior da seção “Add Data to Kibana” (Adicionar dados ao Kibana), clique no link que diz “Load a data set and a Kibana dashboard” (Carregar um conjunto de dados e um painel Kibana).
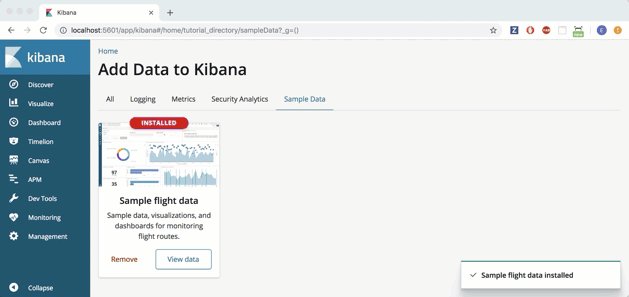
- No bloco “Sample flight data” (Dados de voos de amostra), clique em “Add” (Adicionar).

Referência rápida
A tabela a seguir oferece informações sobre o conjunto de dados de amostra que acabou de ser instalado. Os campos em negrito sublinhado são aqueles que usaremos depois nesta atividade, mas você pode fazer testes com os outros.
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Como trabalhar com Metrics
Começar do básico
Vamos descobrir o número total de minutos gasto em atrasos de voos e exibi-lo em um elemento de métrica. Para isso, vamos usar uma consulta SQL para obter o total do campo FlightDelayMin de nosso conjunto de dados de exemplo.
- Clique em “Add element” (Adicionar elemento)
- Escolha “Metric” (Métrica)
- DICA: quando um elemento é criado, o Canvas usa dados de exemplo para que você possa vê-lo funcionando imediatamente.
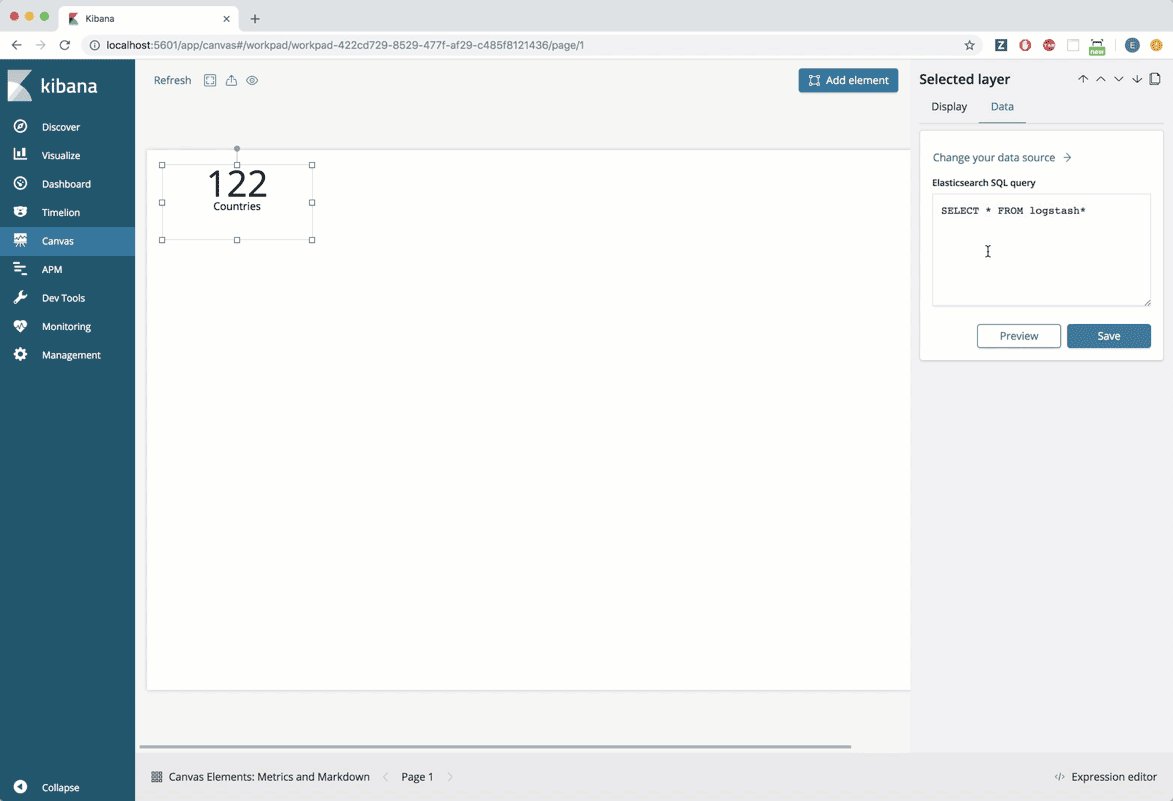
- No painel à direita, selecione a aba “Data” (Dados).
- Clique em “Change your data source” (Alterar sua fonte de dados).
- Selecione “Elasticsearch SQL”.
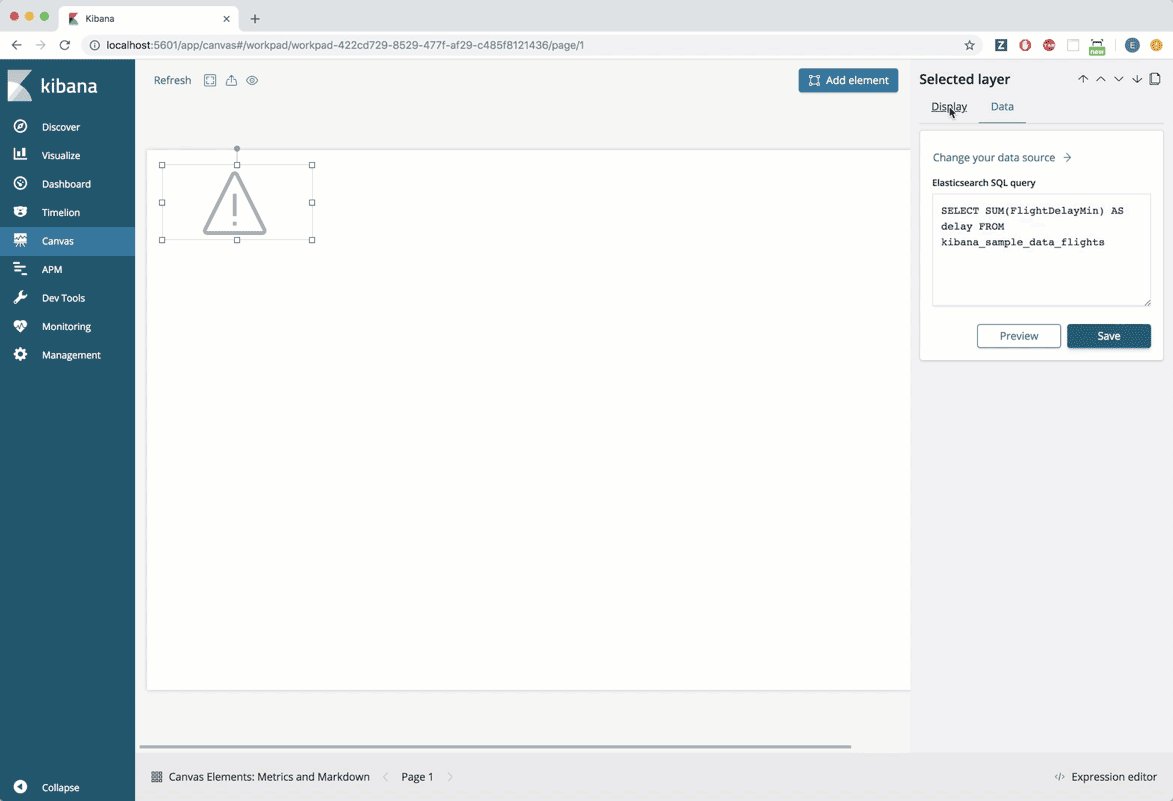
- Digite o seguinte no editor de consultas SQL:
SELECT
SUM(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
Mais explicações: essa consulta SQL está selecionando todos os valores json com a chave FlightDelayMin do índice kibana_sample_data_flights. Esses dados estão sendo retornados em uma “coluna” chamada “delay”.
- Clique em “Save” (Salvar).
Observe que o elemento da métrica agora está mostrando um símbolo de alerta. Isso é porque o elemento está apontado para os dados errados.
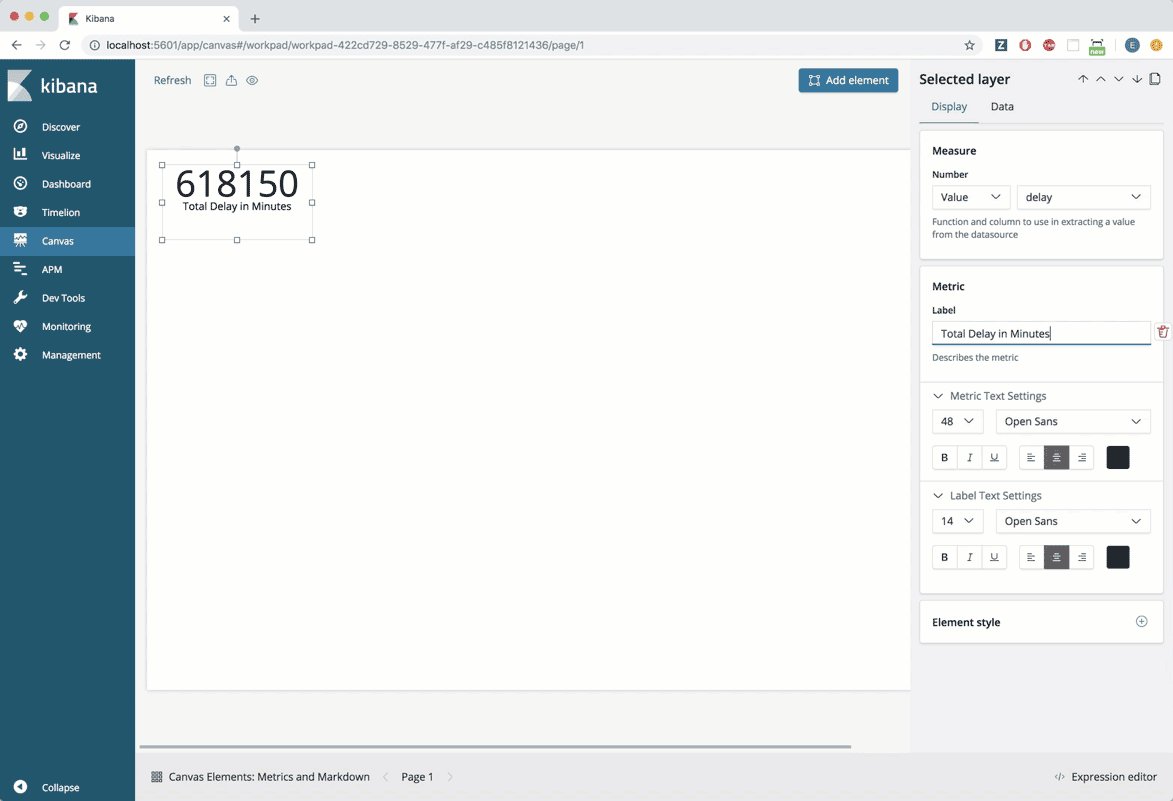
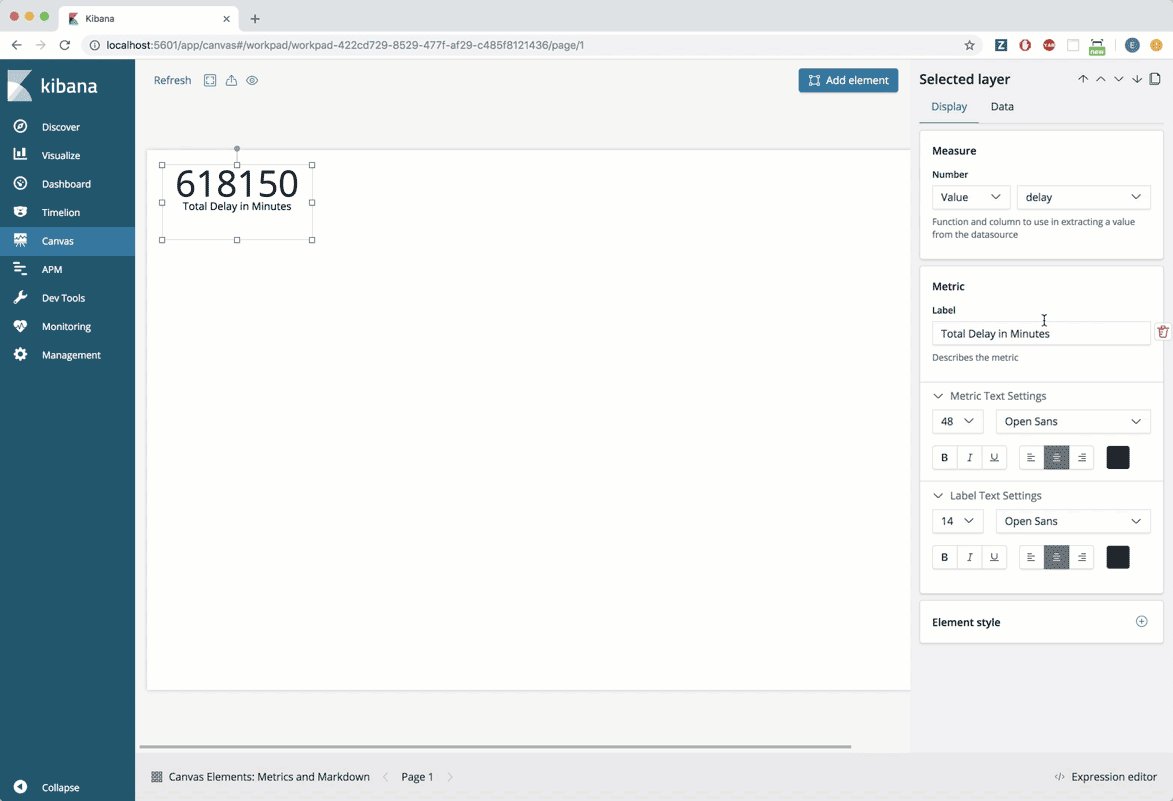
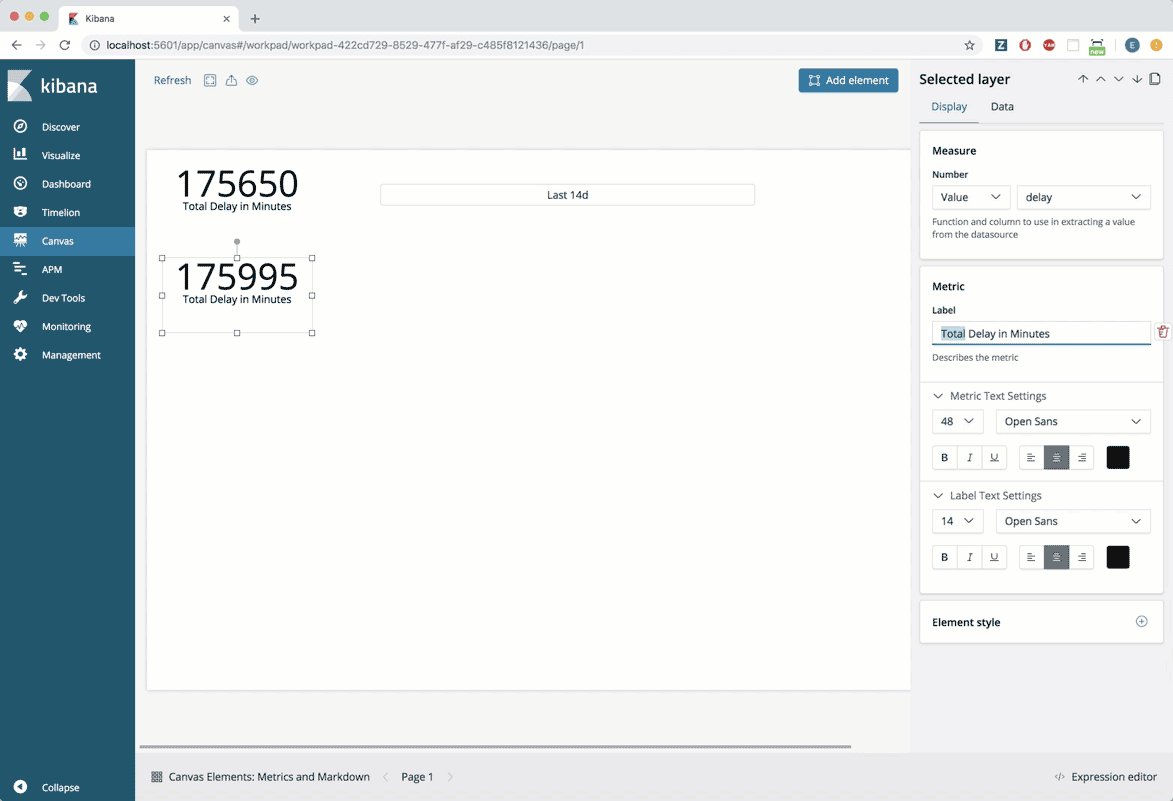
- Na parte de cima do painel de edição, selecione a aba “Display”.
- Na seção “Numbers” (Números), defina o seguinte:
- Medidas: value
- Campo: delay
- Altere o rótulo da métrica para dizer: “Total Delay in Minutes” (Delay total em minutos)

Personalização
Vamos adicionar um filtro de tempo para que possamos ver o número de minutos gastos em atrasos de voos em um intervalo.
- Clique em “Add element” (Adicionar elemento)
- Escolha “Time Filter” (Filtro de tempo)
Observe que o elemento da métrica agora está mostrando um símbolo de alerta. É por isso que todos os elementos do workpad são afetados imediatamente pelo filtro de tempo, mas ele ainda não está configurado corretamente.
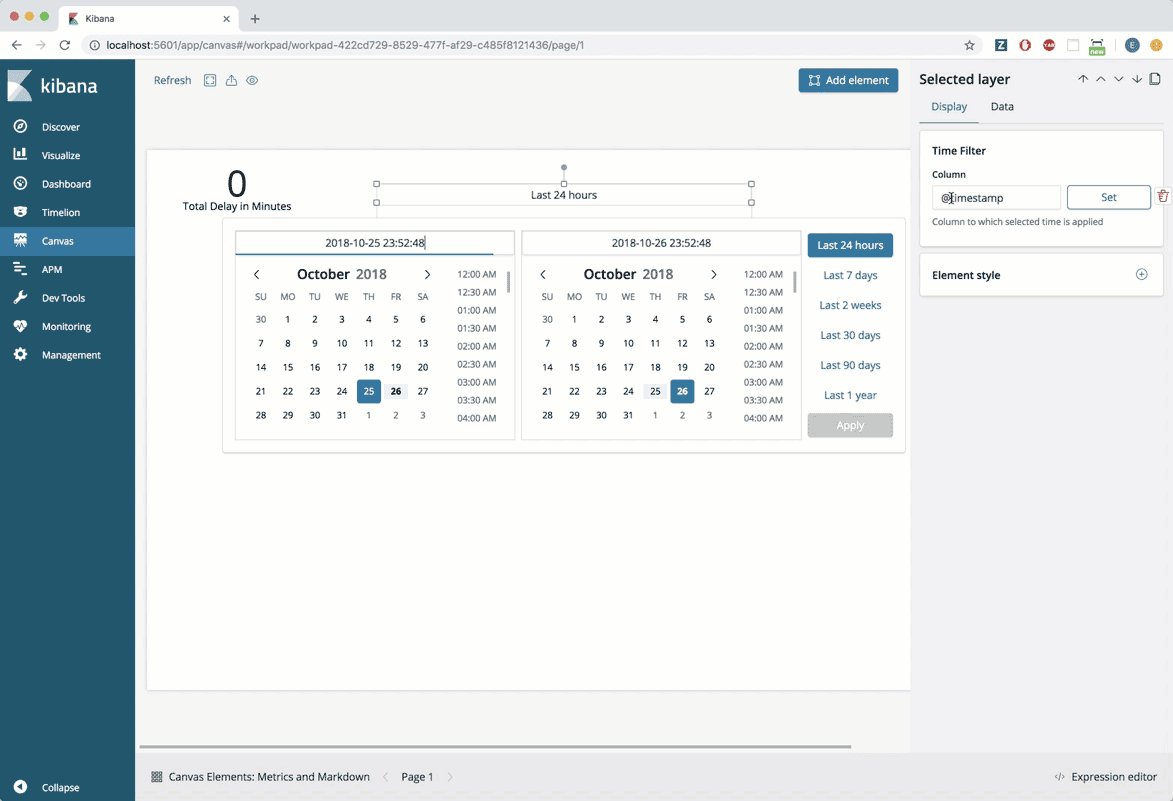
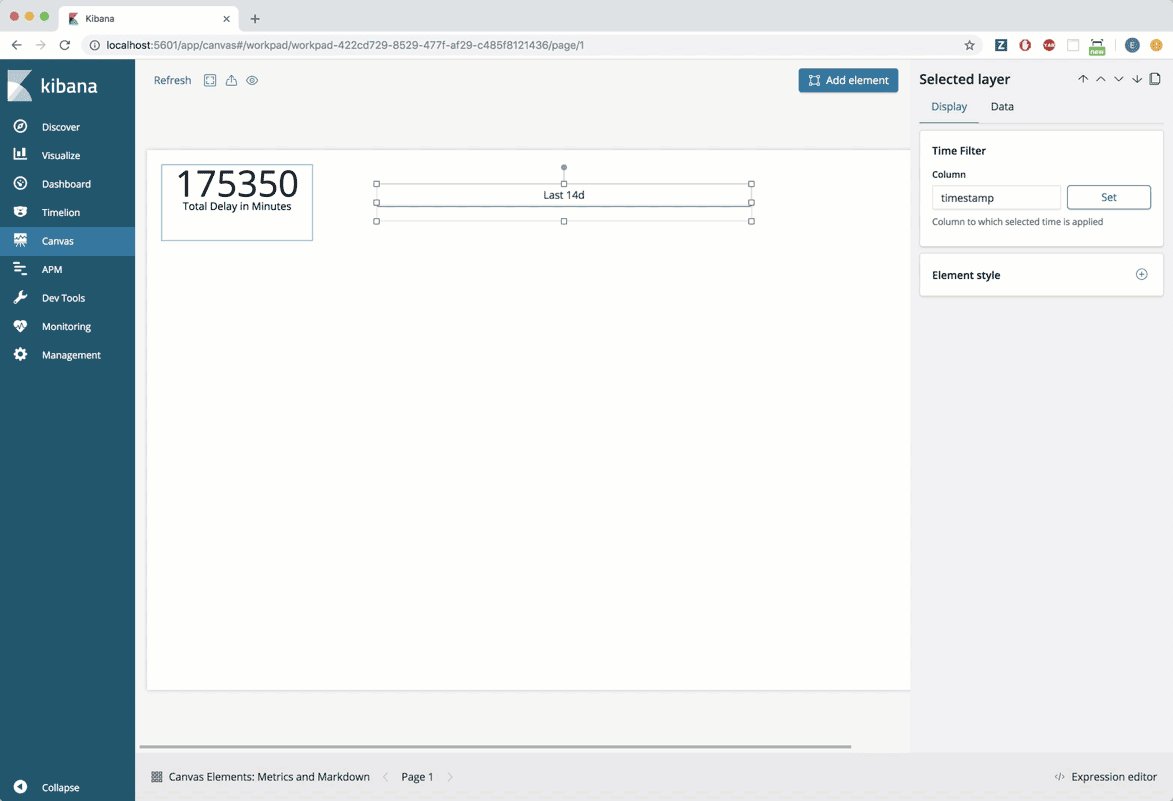
- Mova o filtro de tempo para um local vazio no workpad
- O campo de tempo padrão para o elemento do filtro de tempo é @timestamp, que não está correto neste caso. No painel de edição para o filtro de tempo, defina o valor da coluna para: timestamp (por exemplo, exclua a @)
- Clique em “Set” (Definir)
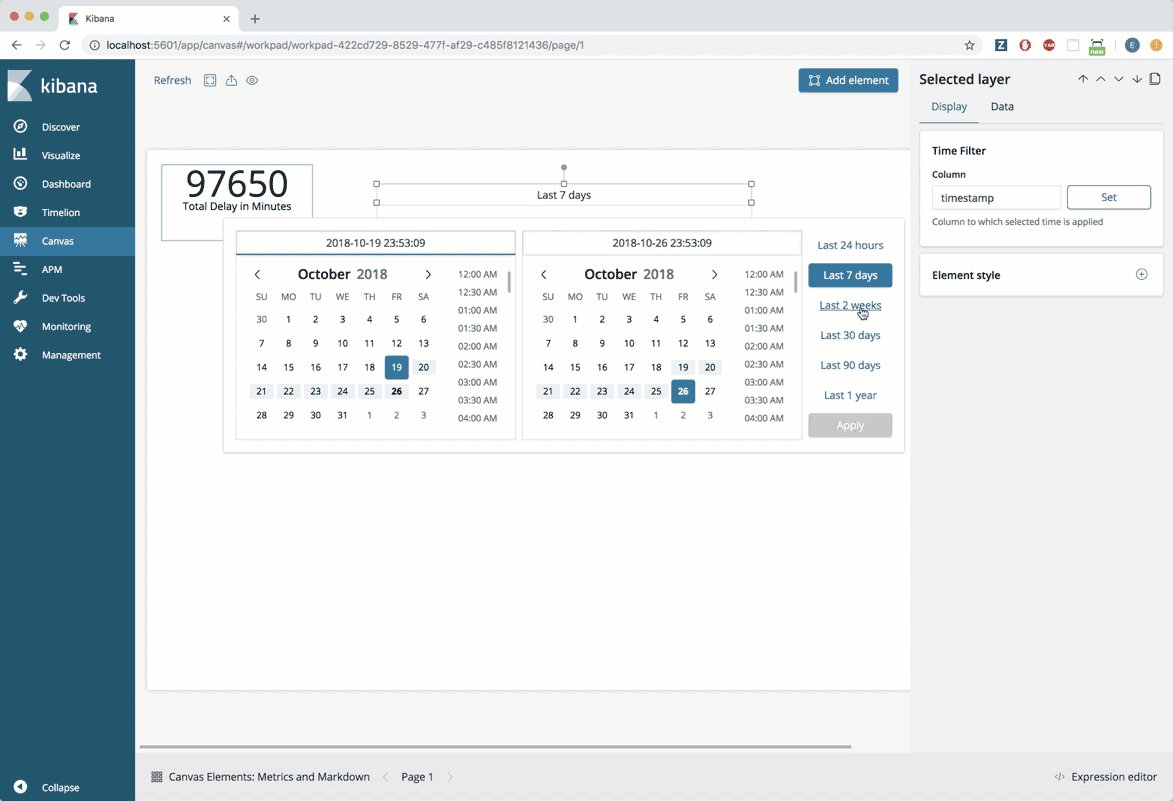
- Clique no filtro de tempo e selecione os seguintes intervalos:
- Last 24 hours (Últimas 24 horas)
- Last 7 days (Últimos 7 dias)
- Last 2 weeks (Últimas 2 semanas)
Nota: há um total de 4 semanas de dados de exemplo. 2 semanas de dados “passados” e 2 semanas de dados “futuros” com o meio sendo a data em que o dado foi instalado.

Uma abordagem mais avançada
Agora, vamos tentar obter o atraso de voo médio. Para isso, precisaremos personalizar o código nos bastidores para ele ficar melhor.
- Veja se a primeira métrica que criamos foi selecionada.
- No canto superior direito da tela, clique em “Duplicate” (Duplicar).
- Mova o novo elemento da métrica para um local vazio no workpad
- Altere o rótulo da métrica para dizer: “Average Delay in Minutes” (Atraso médio em minutos)
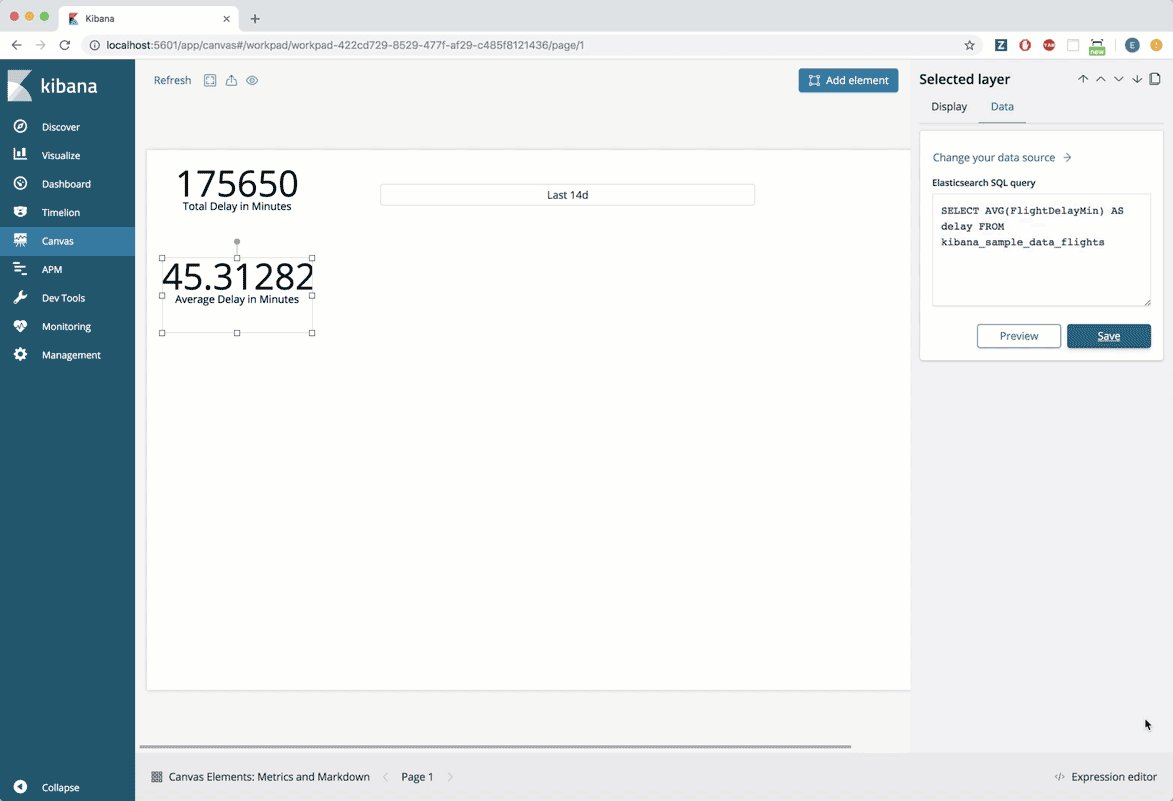
- Selecione a aba “Data” (Dados)
- Digite o seguinte no editor de consultas SQL:
SELECT
AVG(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
- Clique em “Save” (Salvar).
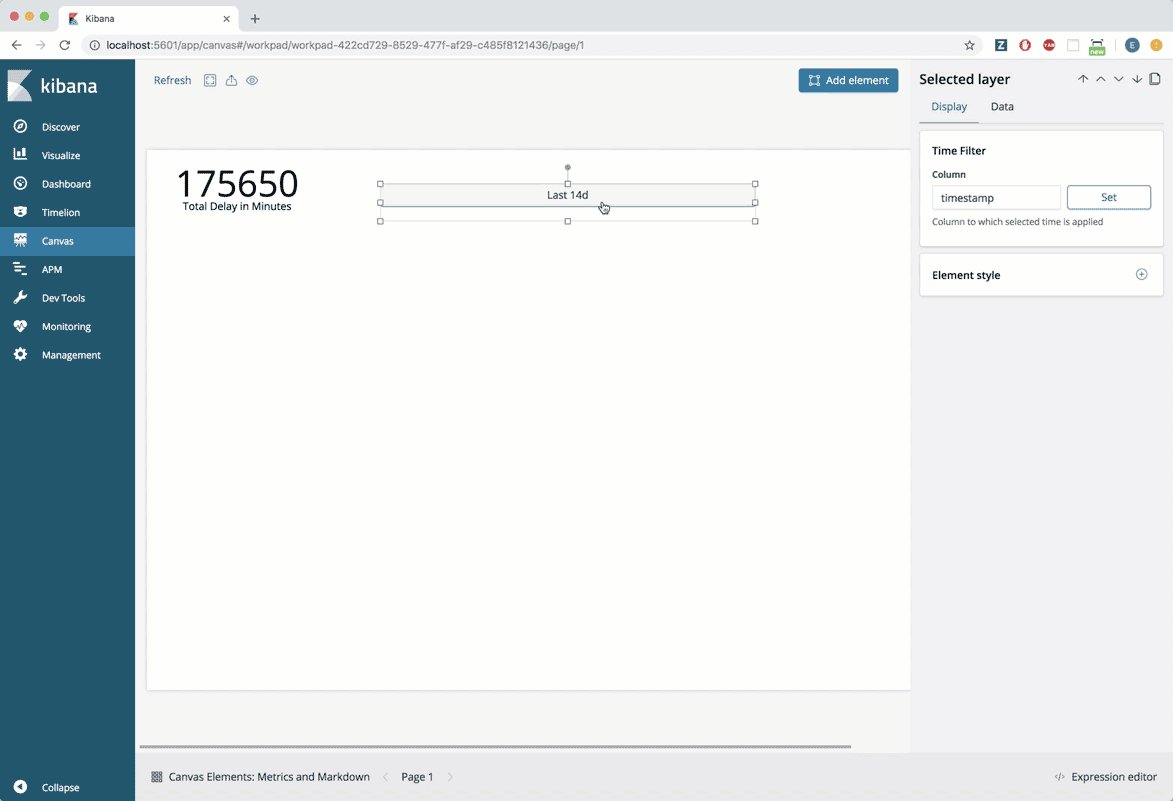
- Expanda o elemento métrica para que você consiga ver o número inteiro
- Você verá algo assim: 47.33517114633586
- Seria muito bom se conseguíssemos arredondar esse número
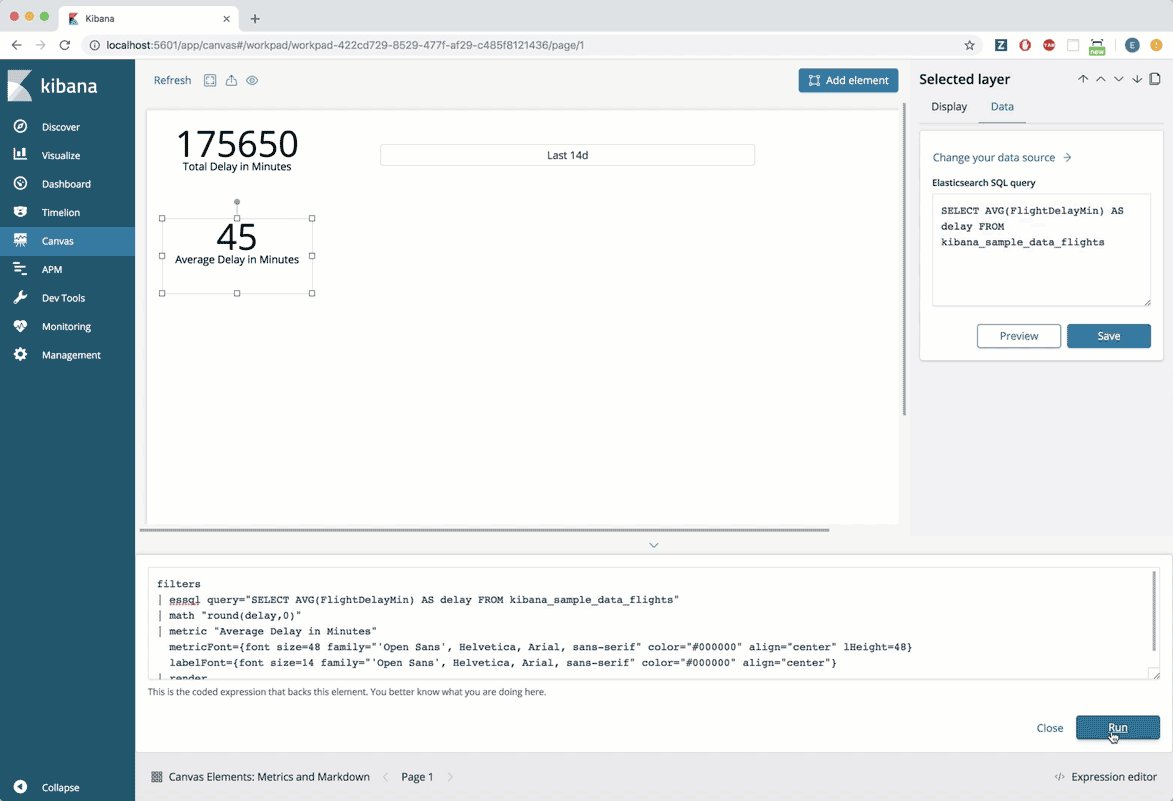
- No canto inferior direito, clique em “Expression editor” (Editor de expressão). Isso abre um editor de código que nos permite modificar o código que está alimentando o elemento selecionado.
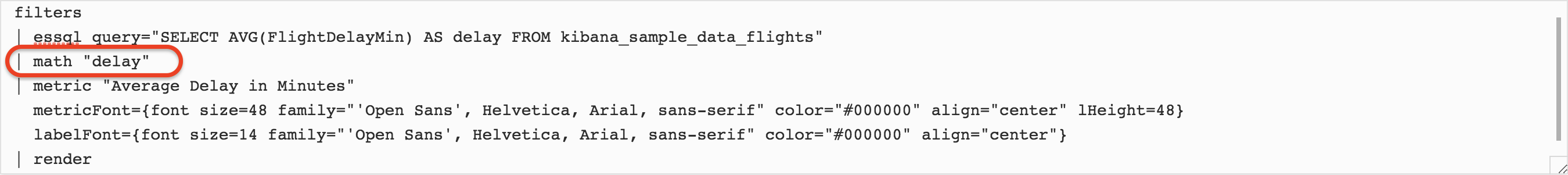
- No editor de expressão na terceira linha do código, você deverá ver uma função “math”. Esta é a linha de código que queremos modificar:

- Na documentação do Canvas, a Elastic oferece uma lista de funções math que podemos usar
- Queremos usar a função round(a,b)
- a é o valor a ser arredondado
- b é o número das casas decimais
- No editor de expressões, altere a linha 3 para incluir a função de arredondamento, conforme abaixo:
- Linha 3: | math "round(delay,0)"
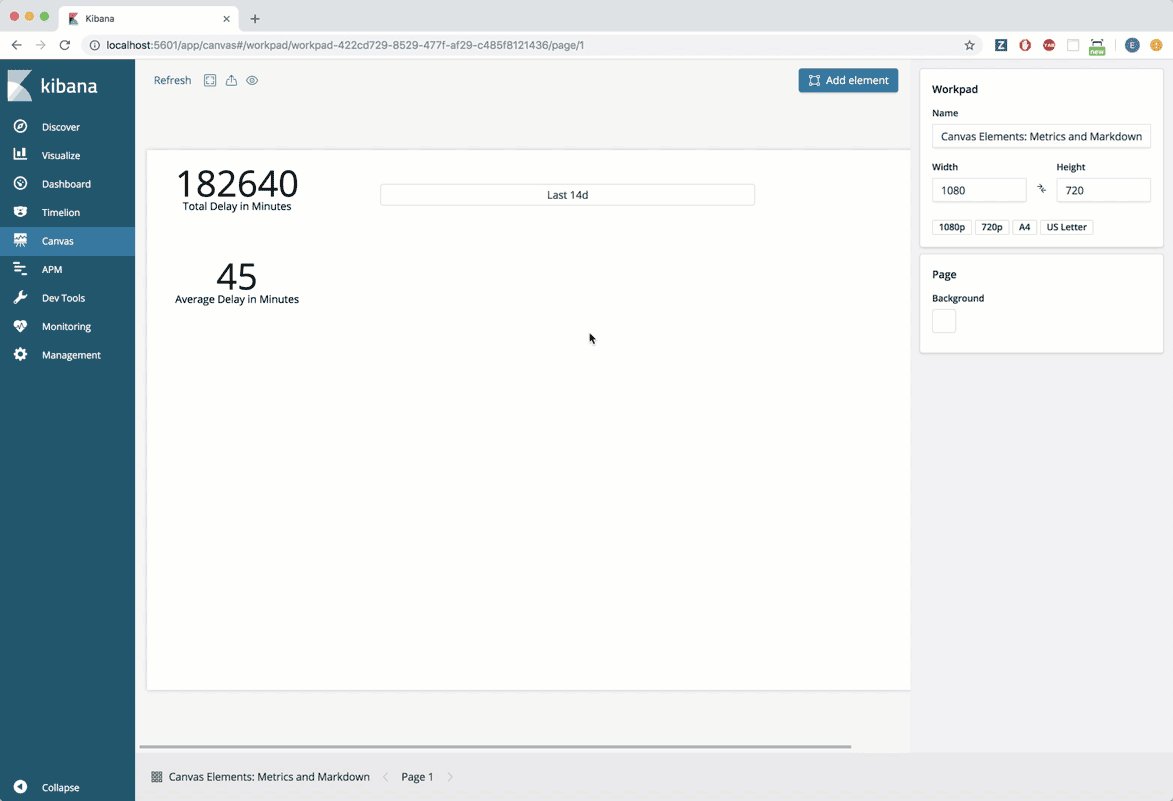
- No canto inferior direito do editor de expressões, clique em “Run” (Executar).

Como trabalhar com Markdown
Começar do básico
Vamos descobrir o número total de voos e exibir o resultado em um elemento markdown. Para fazer isso, vamos executar um comando SQL contra o campo FlightNum de nosso conjunto de dados de exemplo.
- Clique em “Add Element” (Adicionar elemento).
- Escolha “Markdown”
- DICA: quando um elemento é criado, o Canvas usa dados de exemplo para que você possa vê-lo funcionando imediatamente.
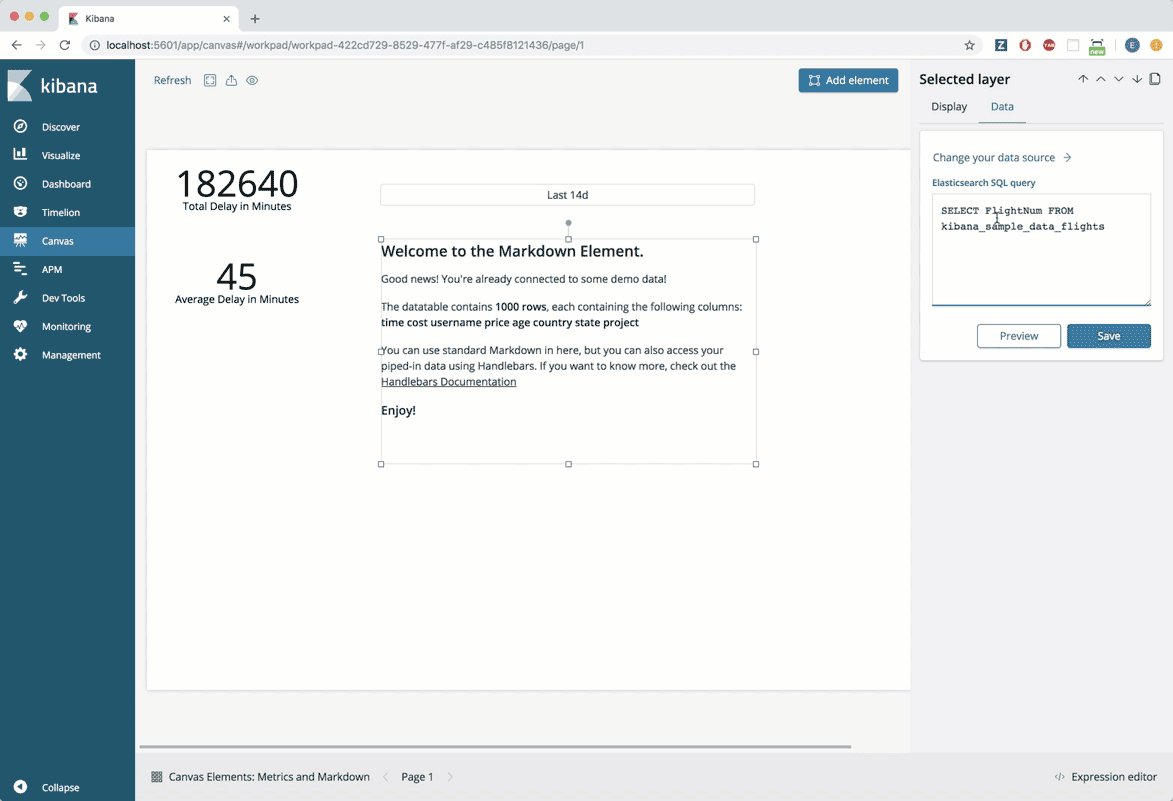
- No painel à direita, selecione a aba “Data” (Dados).
- Clique em “Change your data source” (Alterar sua fonte de dados).
- Selecione “Elasticsearch SQL”.
- Digite o seguinte no editor de consultas SQL:
SELECT
FlightNum
FROM
kibana_sample_data_flights
- Clique em “Save” (Salvar).
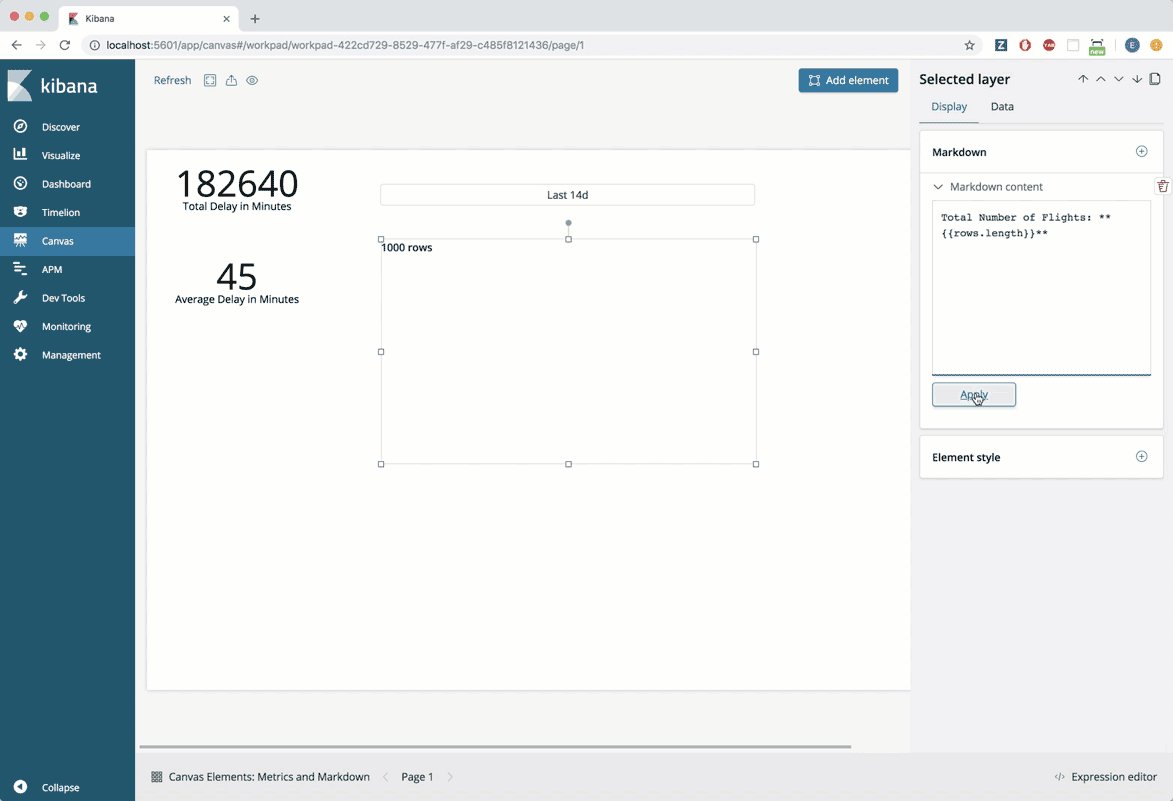
- Clique na aba “Display”
- Exclua tudo do editor “Markdown content” (Conteúdo Markdown) exceto por:
**{{rows.length}} rows**
Nota: o elemento markdown , conforme o nome indica, oferece suporte à sintaxe markdown: e.g. **, ##, ```, etc. Para quem não é familiarizado com a sintaxe markdown, no exemplo acima, estamos cercando o texto com ** para colocá-lo em negrito.
- Clique em “Apply” (Aplicar)
- O elemento markdown agora mostra o número total de fileiras no conjunto de dados, que é o número total de voos. Atualize o texto para o seguinte:
Total number of flights: **{{rows.length}}**
- Clique em “Apply” (Aplicar)
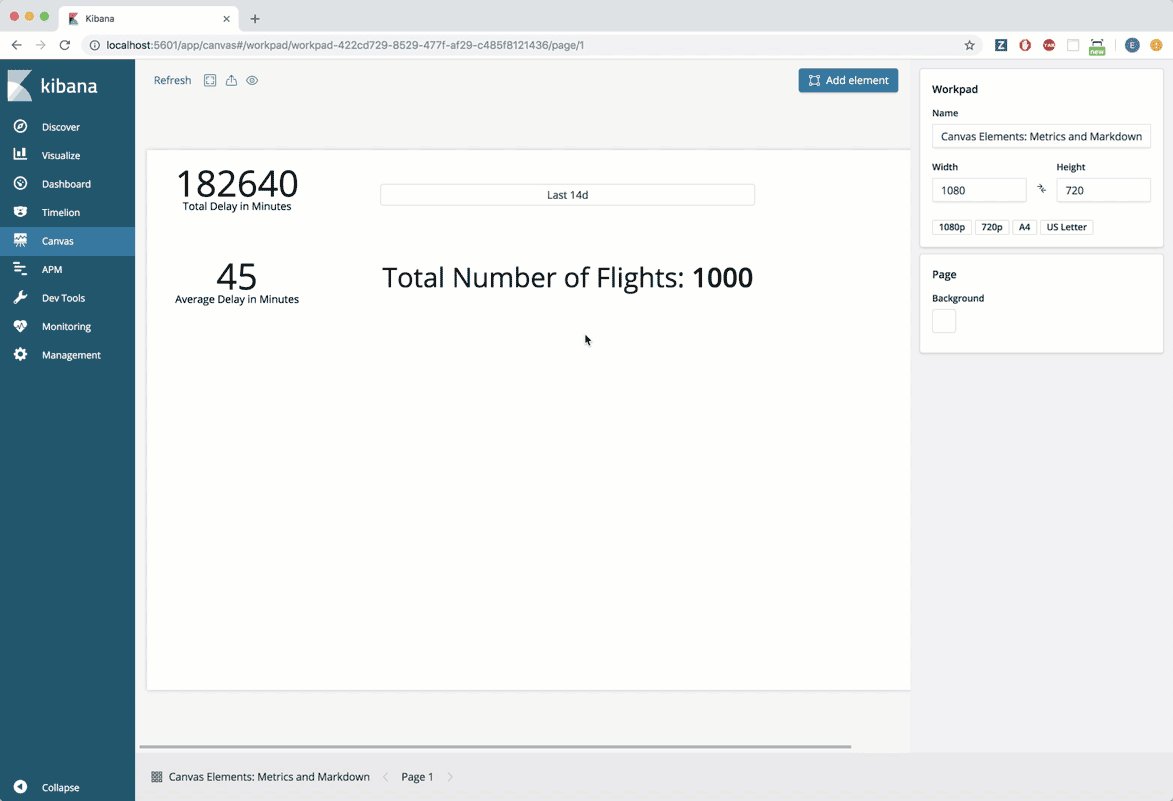
- Clique no sinal “+” no editor Markdown no canto superior direito da tela
- Selecione “Text Settings” (Configurações de texto) no menu suspenso
- Nas configurações de texto, ajuste o seguinte:
- Tamanho da fonte: 36
- Alinhamento: Centralizado
- Redimensione o elemento markdown para que o texto caiba melhor

Personalização
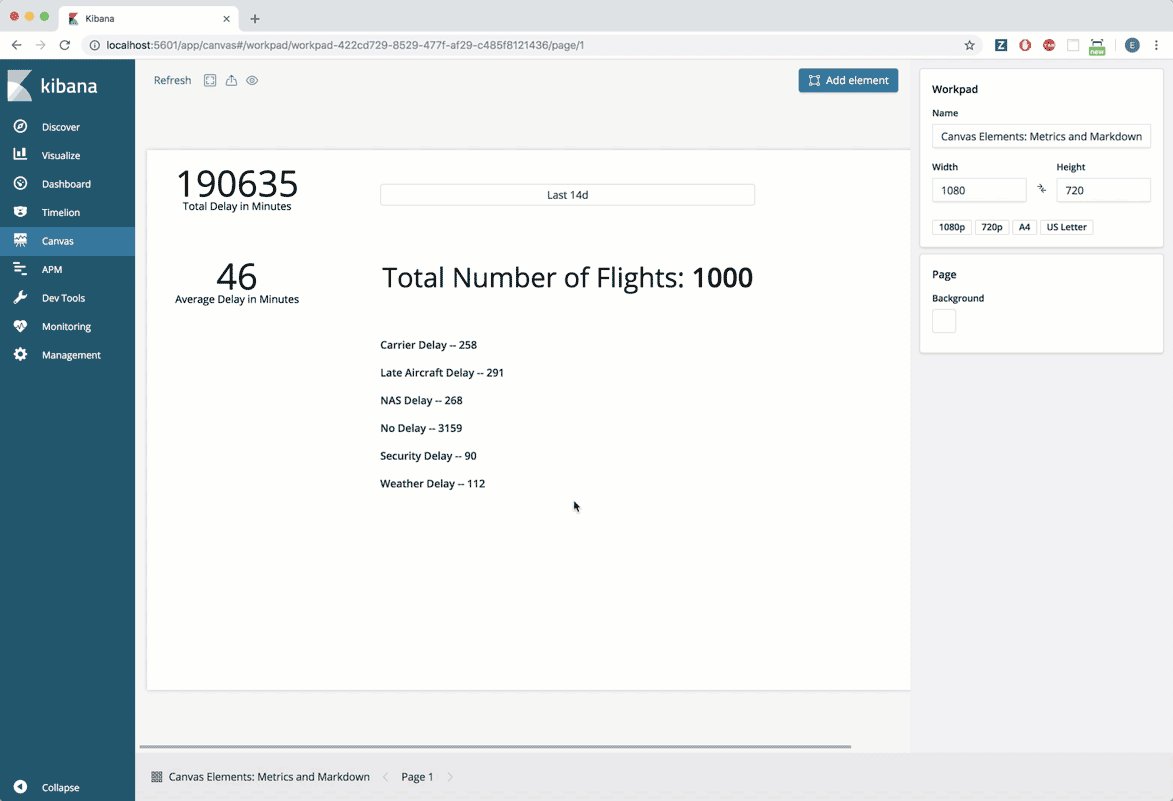
Agora, vamos descobrir quantos voos foram atrasados e por quê. Para fazer isso, vamos usar o campo FlightDelayType.
- Clique em “Add Element” (Adicionar elemento).
- Escolha “Markdown”
- No painel à direita, selecione a aba “Data” (Dados).
- Clique em “Change your data source” (Alterar sua fonte de dados).
- Selecione “Elasticsearch SQL”.
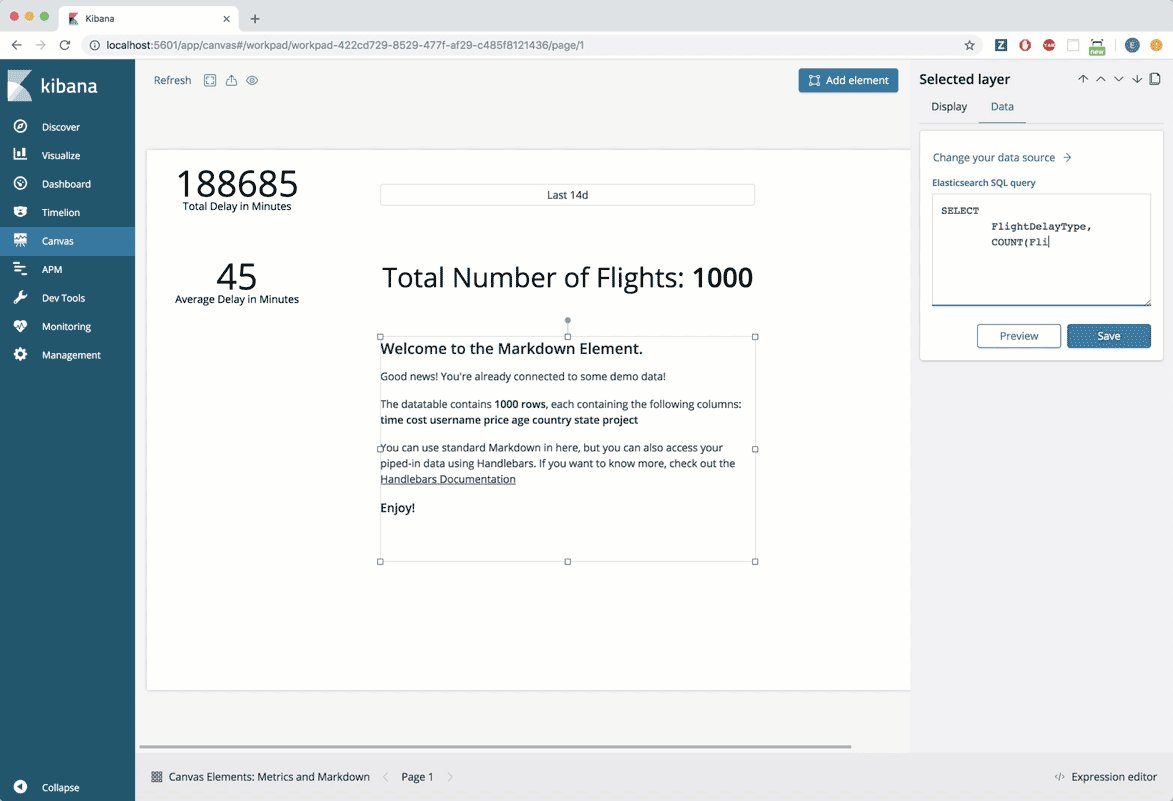
- Digite o seguinte no editor de consultas SQL:
SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType
- Clique em “Save” (Salvar).
- Clique na aba “Display”
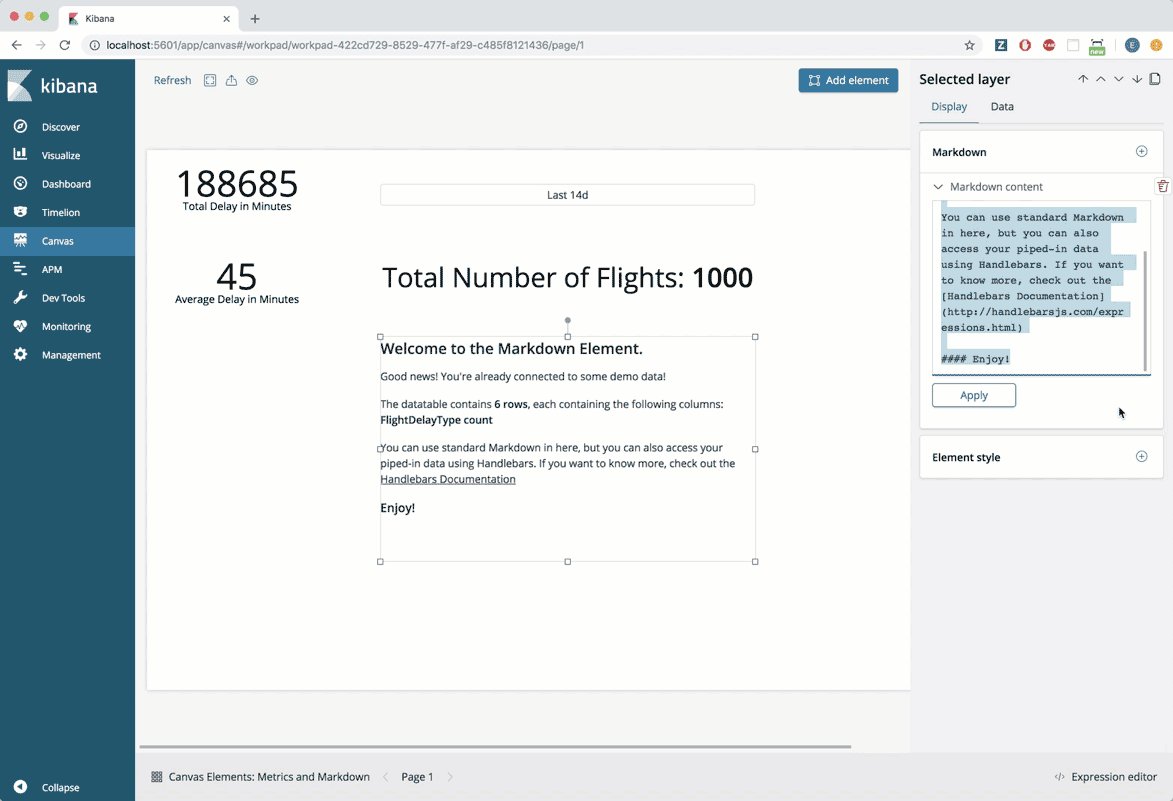
- Exclua tudo do editor “Markdown content” (Conteúdo Markdown) exceto por:
{{#each columns}}
**{{name}}**
{{/each}}
- Mais explicações:
- Esta é uma sintaxe handlebar.js. Para cada coluna retornada pela consulta SQL, estamos imprimindo o nome da coluna. No entanto, precisamos imprimir o valor de cada fileira na coluna FlightDelayType. Por isso, vamos corrigir as coisas na próxima etapa.
- No editor “Markdown content” substitua:
- columns por rows
- name por FlightDelayType
- Clique em “Apply” (Aplicar)
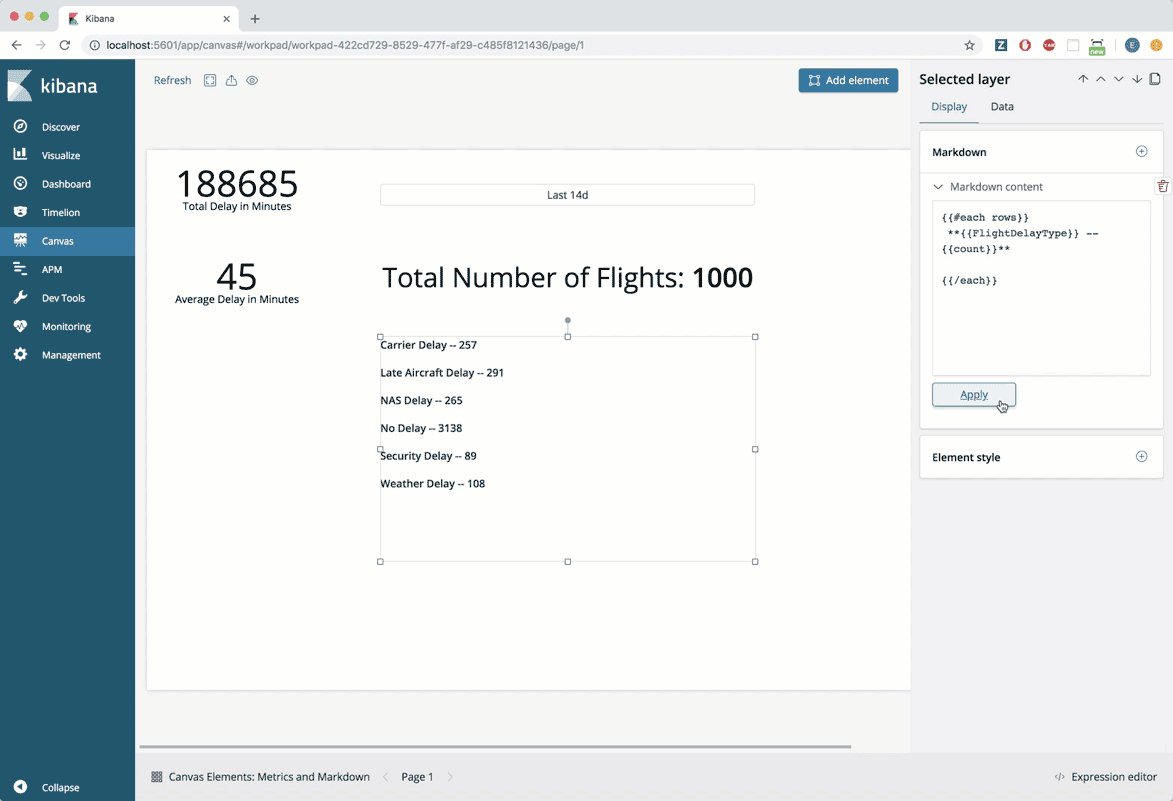
- Agora temos uma lista de tipos de atraso. Vamos adicionar a contagem para cada tipo. No editor “Markdown content” substitua os conteúdos atuais pelo código abaixo:
{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}
- Vamos explicar o código acima:
- Linha 1: Para cada linha...
- Linha 2: Imprima um "-" para indicar que esse é um item de lista, depois imprima as duas variáveis separadas por "--"
- Linha 3: Imprima uma nova linha
- Linha 4: Encerre o ciclo
- Clique em “Apply” (Aplicar)

Uma abordagem mais avançada
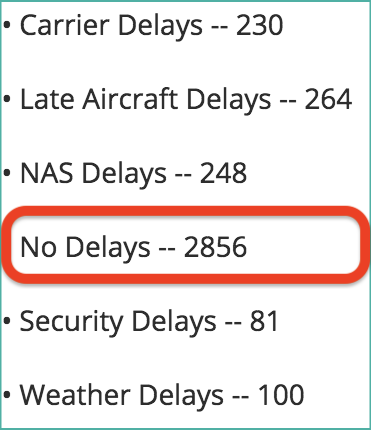
| No elemento markdown que acabamos de criar, observe que uma as linhas é: No Delays -- 2856 Isso não nos dá nenhuma informação sobre atrasos, na verdade, está falando sobre voos que saíram na hora. Vamos nos livrar dessa linha para exibir somente os voos que de fato tiveram atraso. Para isso, vamos usar uma função Canvas chamada filterrows |  |
- É importante selecionar o elemento markdown que acabamos de criar (o que mostra todos os tipos de atraso).
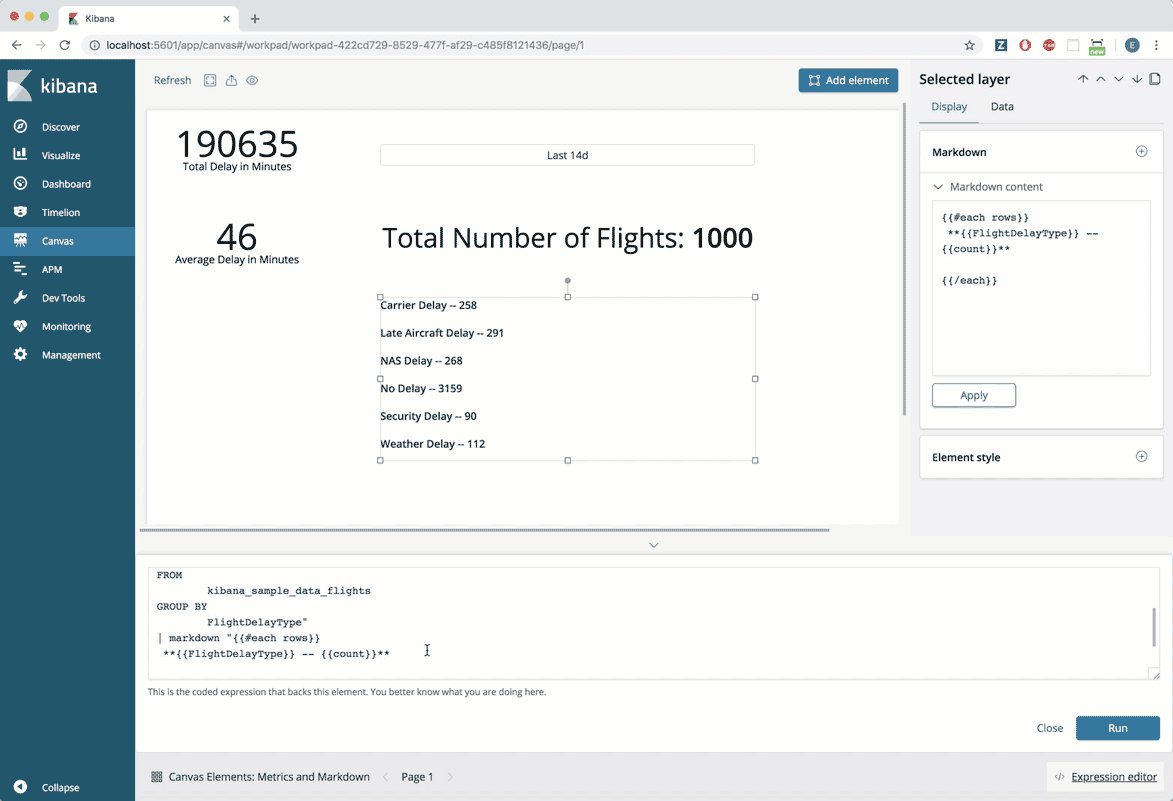
- No canto inferior direito da tela, clique no “Expression editor” (Editor de expressão). Isso abre um editor de código que nos permite modificar o código que está alimentando o elemento selecionado.
- No editor de expressão, você deve ver algo similar ao seguinte:
filters
| essql
query="SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType"
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}"
- Vamos passar os dados através da função filterrows antes de usar o elemento markdown. Vamos inserir um newline na linha 10 e adicionar as funções filterrows logo acima da função markdown. Não se esqueça do | no começo da linha.
...
GROUP BY
FlightDelayType"
<b style="background-color:#ffae5b"><i>| filterrows {}</i></b>
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
...
- Queremos filtrar as linhas com base nos valores contidos na coluna FlightDelayType. Para fazer isso, precisamos usar outra função chamada getCell, que nos dá o valor de cada linha de uma determinada coluna (docs para função “getCell”).
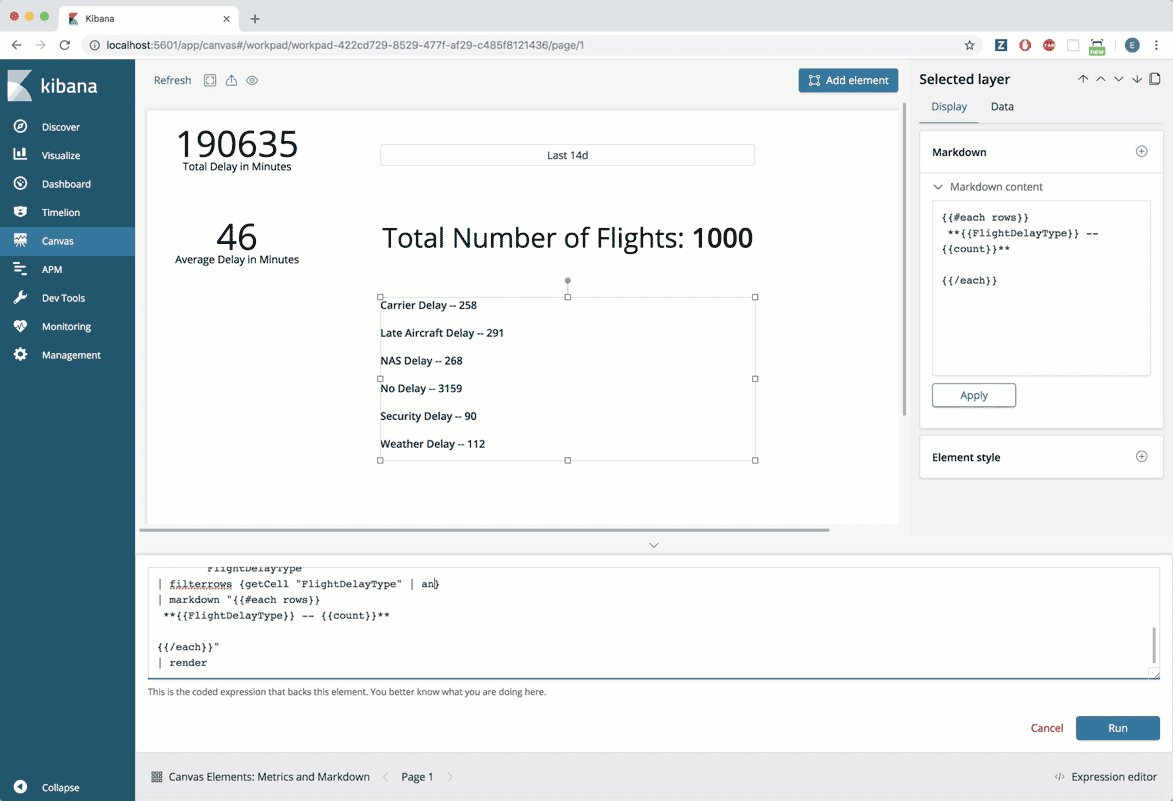
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- Depois, vamos adicionar o valor de cada linha em uma função chamada any, que nos retorna true ou false com base em uma checagem de condições (docs para função any).
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- Por fim, para a checagem e condições, vamos verificar se o valor não é igual a “No Delay” (sem atraso) usando uma função chamada neq (docs para a função “neq”).
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
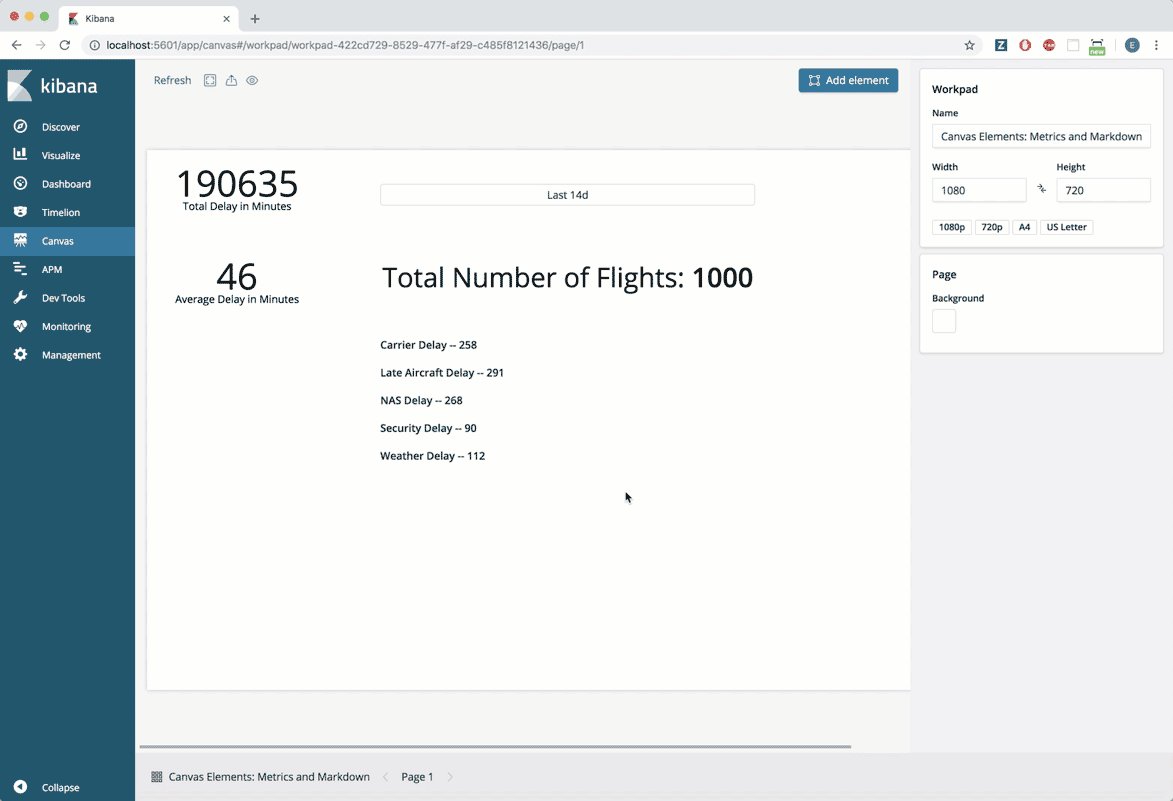
- No canto inferior direito do editor de expressões, clique em “Run” (Executar). A linha que contém “No Delay -- 2856” deve desaparecer.

Links para outros recursos úteis
É isso! Você viu diversos exemplos do uso dos elementos Metric e Markdown no Canvas. Experimente adicionar outros elementos ao seu workpad e veja tudo o que você pode aproveitar do Canvas.
Veja alguns outros tutoriais do Canvas aqui:
