Comece a usar o Canvas no Kibana
| Atualizado em 21 de dezembro de 2018: O Canvas é fornecido com o Kibana 6.5+ e não precisa mais ser instalado separadamente. |
Ter que atualizar apresentações manualmente já é coisa do passado.
O Canvas é uma ferramenta de apresentação (dentro do Kibana) que permite criar apresentações de alta qualidade visual e slides que extraem dados em tempo real diretamente do Elasticsearch. Isso significa que você não precisa mais atualizar apresentações de forma manual e contará sempre com os recursos visuais, diagramas e gráficos mais recentes. Entretanto, o Canvas pode fazer muitas coisas e tem a flexibilidade de ser usado para mais do que apenas o caso de uso principal apresentado neste artigo.
Veja abaixo um vídeo de Rashid Khan, criador do Canvas, onde ele apresenta sua visão para o Canvas no Elastic{ON} 2018.
Por que usar o Canvas
Criar uma apresentação pode ser algo trabalhoso, principalmente quando é necessário manipular dados para deixá-los mais palatáveis para o público do que JSON puro. Até algo simples como fazer uma captura de tela de um gráfico de barras e depois colocar a imagem na apresentação poderá ser entediante se os dados do gráfico precisarem de atualização frequente. Infelizmente, é comum que você precise exportar dados, limpá-los e colá-los em sua apresentação com imagens e outros recursos. Esse processo pode ser entediante e complicado.
Estas questões nem mesmo abordam a possibilidade de se ter que ajustar informações ao vivo (por exemplo, durante uma apresentação). Imagine uma apresentação que contenha um slide com os resultados da empresa por trimestre. O que aconteceria se, durante a apresentação, o CEO pedisse para ver o relatório de resultados mensal? Ou alguém se preparou para essa opção com antecedência e fez o slide ou você terá que dizer que só poderá dar essa informação depois.
O Canvas não só resolve a parte entediante de se ter que atualizar visualizações em suas apresentações constantemente, ele também dá aos usuários ferramentas e filtros poderosos para ajustar os dados no momento da apresentação, tornando-as mais dinâmicas, flexíveis e convincentes.
Pré-requisitos e Instalação do Canvas
Pré-requisitos
Para começar a usar o Canvas, você vai precisar do seguinte:
- Elasticsearch para armazenamento e indexação de dados
- Kibana para a Interface do Usuário
Se ainda não tiver esses recursos instalados e funcionando, leia Como começar a usar o Elastic Stack para saber mais. Consulte também o repositório de Quick Deploy, que apresenta um jeito fácil de configurar o Elasticsearch e o Kibana em uma máquina com Ubuntu em minutos.
Como instalar o Canvas
A partir da versão 6.5, o Canvas é fornecido com a distribuição padrão do Kibana. Basta instalar o Elasticsearch e o Kibana para começar a usar o Canvas. (Nota: esta seção foi atualizada em dezembro de 2018 para refletir as instruções para a versão 6.5 e mais recentes)
Fontes de dados
Para fins deste tutorial, vamos usar o Metricbeat como uma fonte rápida, fácil e relativamente previsível de dados em tempo real.
1. Baixe e descompacte o Metricbeat
Acesse a página de download do Metricbeat para baixar o código binário correto para o seu sistema operacional. Depois de fazer o download, descompacte o arquivo. Depois de descompactar, você encontrará diversos arquivos no diretório do Metricbeat.
2. Como configurar o Metricbeat
Depois, precisamos configurar o Metricbeat para enviar dados para a sua instância do Elasticsearch. Abra metricbeat.yml com seu editor de código favorito. Se a sua instância do Elasticsearch for...
- Local: a configuração padrão já está definida para enviar dados para o Elasticsearch (executado em
http://localhost:9200), portanto, não deverá ser necessário mudar nada. Se você precisar mudar algo, o processo será o mesmo que o da próxima etapa. - Remota: acesse a seção Elasticsearch ouput e modifique-a para apontar para a sua instância:
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3. Execute o Metricbeat
Salve o arquivo metricbeat.yml. Execute o metricbeat com a opção -setup, que avisará ao sistema que ele deve carregar os dashboards de métricas padrão para o Kibana.
./metricbeat -c metricbeat.yml -setup -e
DICA: se você adicionar a opção -e quando executar o Metricbeat, poderá ver os logs durante a execução.
Como criar seu primeiro workpad no Canvas
Os projetos do Canvas são chamados de “workpads”. Eles são como apresentações e podem ter várias páginas.
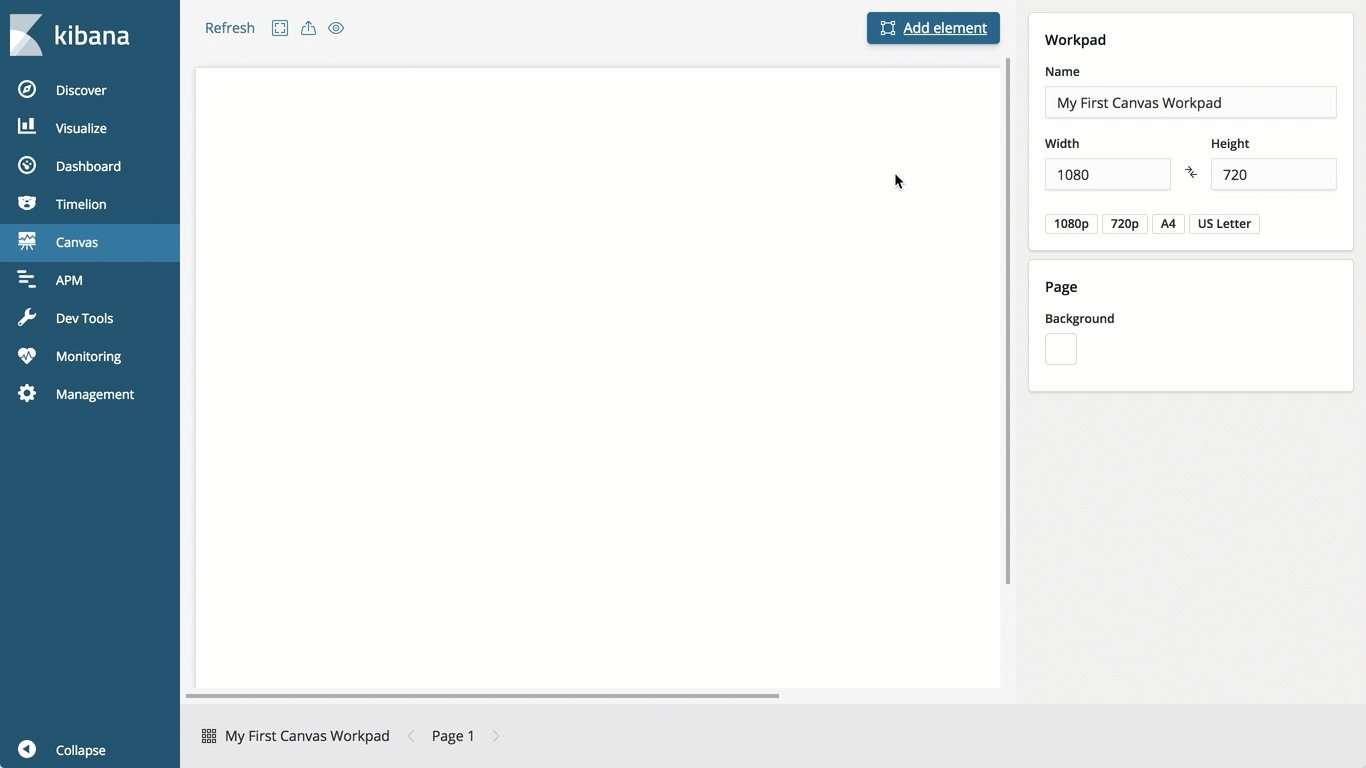
- Quando o Canvas estiver instalado e o Metricbeat configurado, vá para a sua instância do Kibana e selecione Canvas na barra lateral (conforme mostrado abaixo)
- Clique em “Create workpad”
- Dê um nome exclusivo para ele

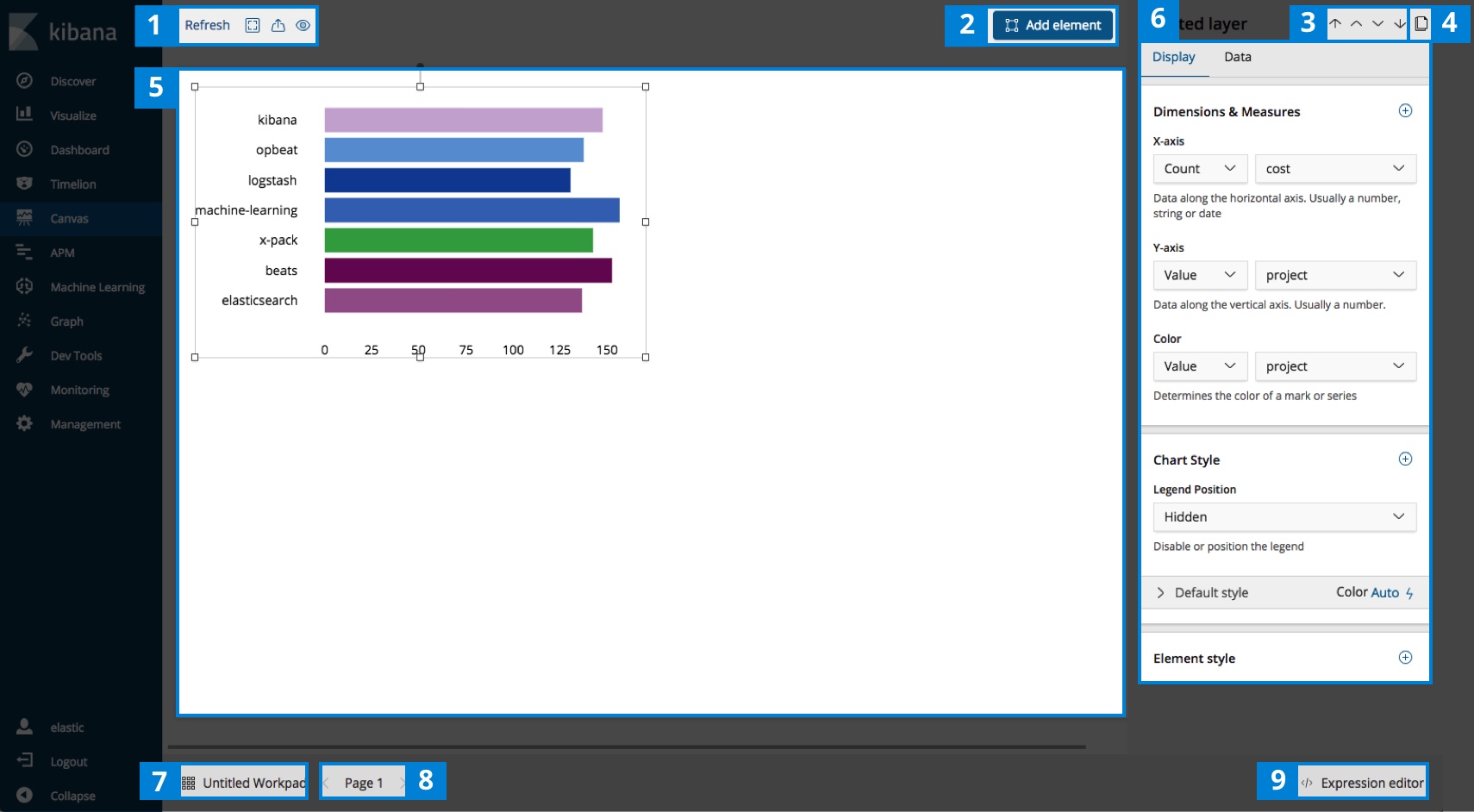
Anatomia da Interface do Canvas

- Botões
- Intervalo de Atualização de Dados – Defina o intervalo de verificação de atualizações do Elasticsearch
- Alternar Tela Cheia – Alterna o “Modo de apresentação”
- Exportar Workpad – Exporta o workpad como arquivo PDF
- Alternar Barra Lateral de Edição – Oculta a sessão 6 do diagrama acima
- Adicionar Elemento – Exibe o selecionador de elementos para você adicionar gráficos, tabelas, imagens e muito mais ao seu workpad do Canvas
- Controle de Camadas de Elementos – Escolha quais elementos ficarão por cima, para permitir composições e ocultações
- Duplicar um Elemento – Nota: um elemento precisa estar selecionado para esse recurso funcionar
- Workpad do Canvas – A área principal de trabalho
- Controles de Edição – Um painel contextual com edição de propriedades para elementos selecionados incluindo fontes, cores, folhas de estilo personalizado, etc.
- Abrir o Menu Principal do Canvas – Navegue entre workpads, clone, importe ou exclua workpads
- Controle da Página – Adicione novas páginas ou alterne entre as existentes
- Editor de Código do Elemento – Quando estiver em dúvida, codifique. Flexibilidade total para suas consultas, formatação e pipelines (falaremos mais sobre isso em outra publicação)
Crie seus primeiros elementos no Canvas
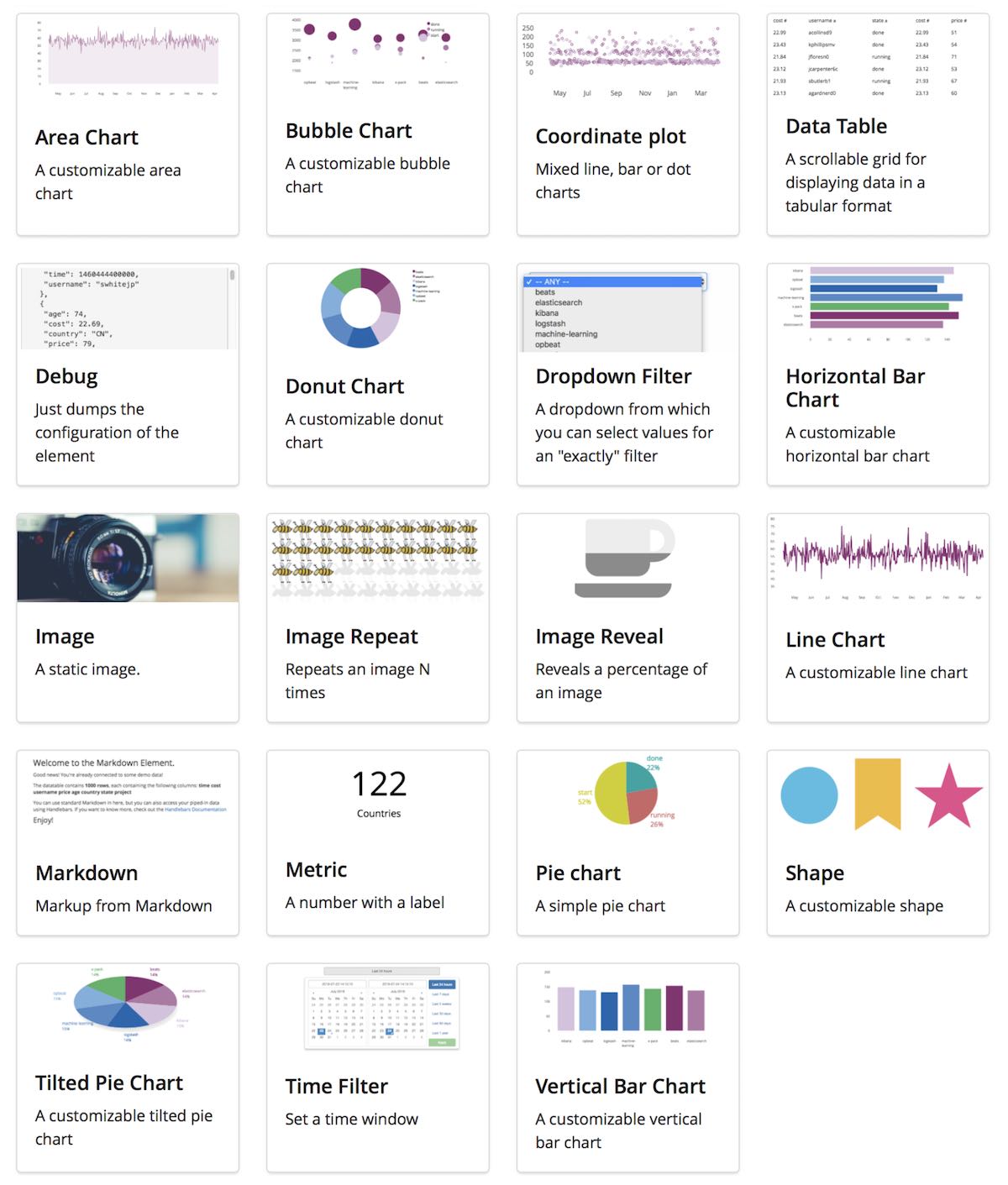
Tipos de Elementos

- Clique em “Adicionar elemento”
- O Canvas é fornecido com diversos elementos integrados que podemos aproveitar imediatamente. Selecione o elemento “Gráfico de barra horizontal”.
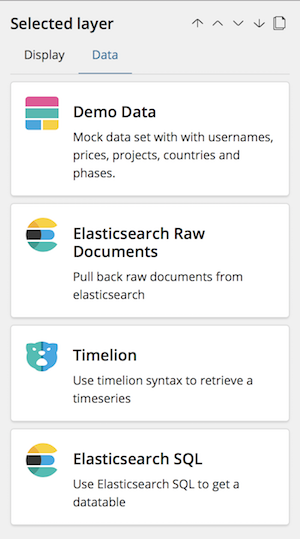
DICA: quando um elemento é criado, o Canvas usa dados de exemplo para que você possa vê-lo funcionando imediatamente. - No painel à direita, selecione a guia “Dados”
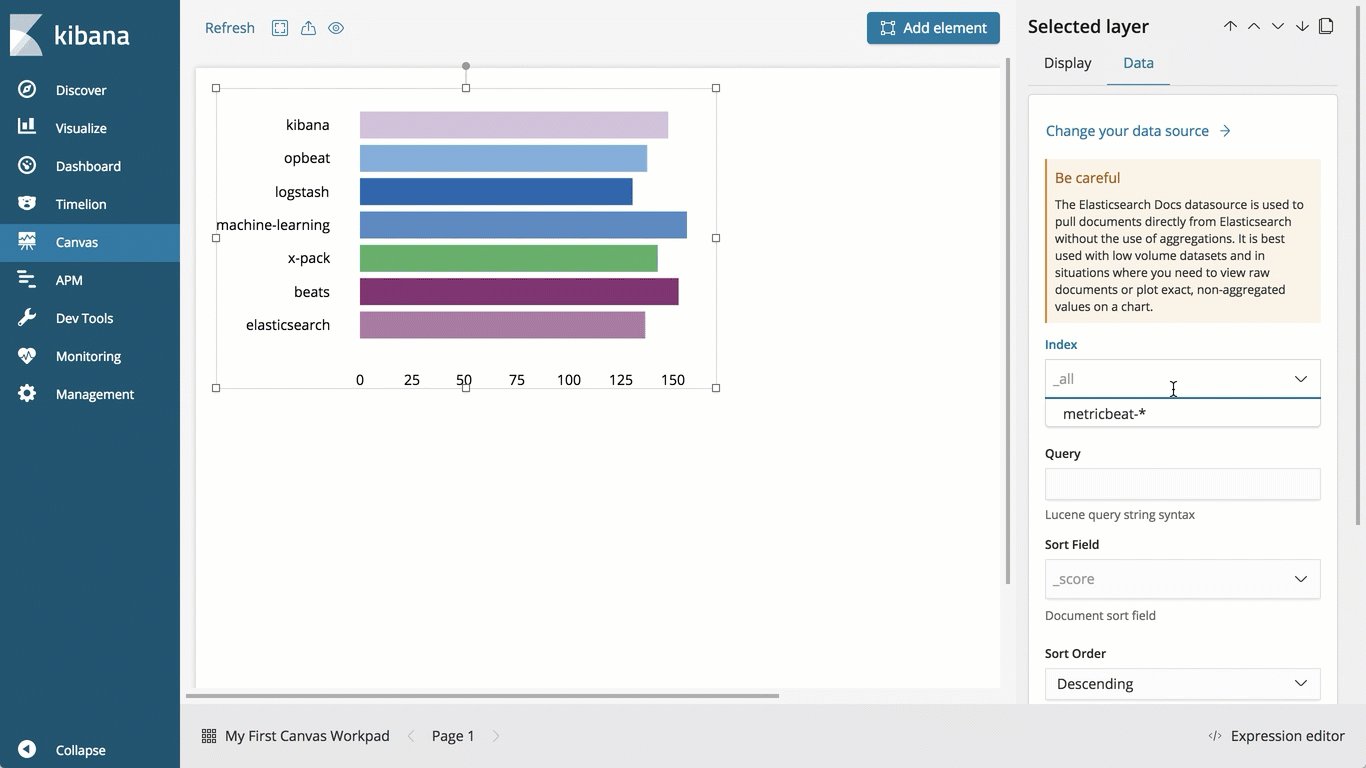
- Clique em “Alterar sua fonte de dados”
- Selecione “Documentos brutos do Elasticsearch”

Fontes de dados explicadas:
- Dados de demo: Pequeno conjunto de dados de amostra usado quando você cria um novo elemento no Canvas. Mais usado para fins de teste.
- Documentos brutos do Elasticsearch: permite acesso aos dados brutos no Elasticsearch.
- Timelion: o timelion oferece uma maneira especializada de lidar com seus dados de séries temporais no Elastiscearch.
- Elasticsearch SQL: assim como os documentos brutos, permite acesso aos seus dados no Elasticsearch com o recurso de sintaxe SQL.
- Selecione o índice
metricbeat-*na lista do menu suspenso - Clique em “Salvar” na parte inferior da barra lateral
- Volte para a parte superior e selecione a guia “Exibir”
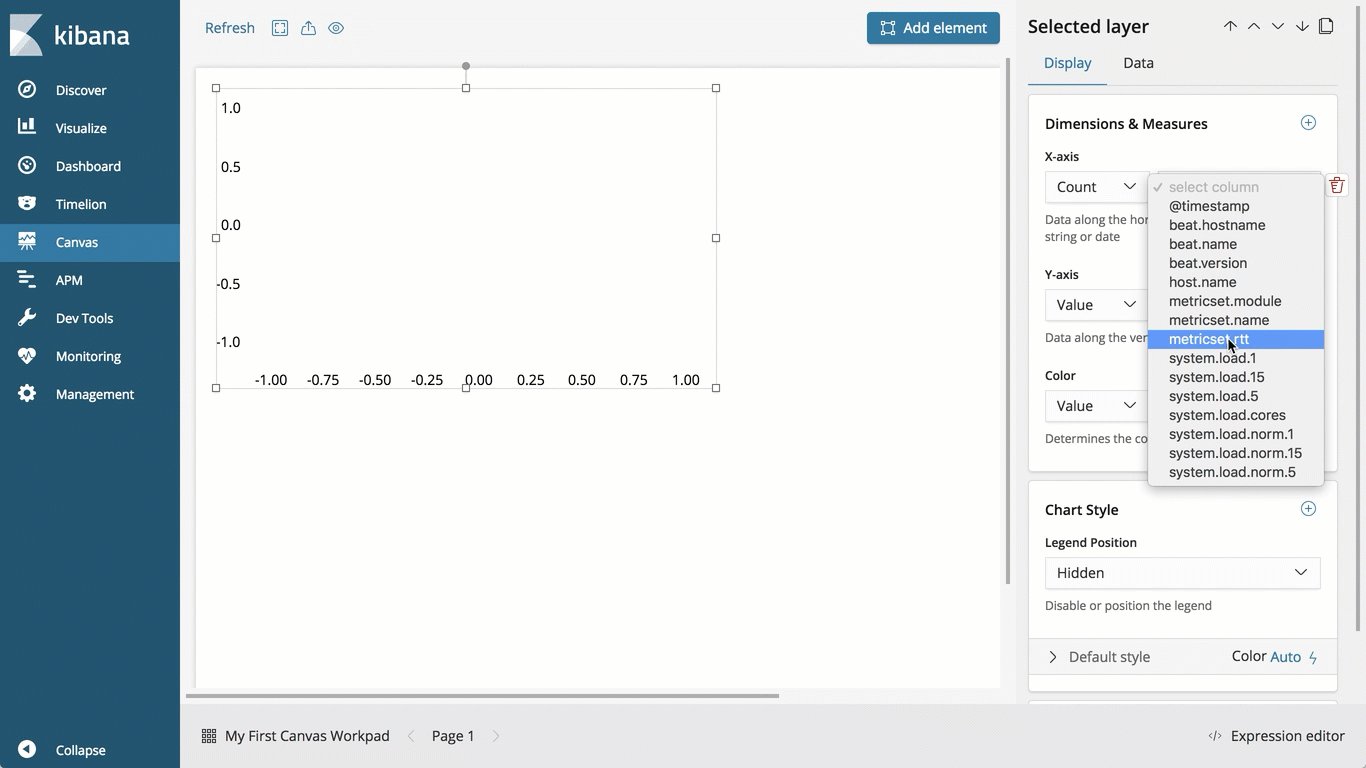
- Vamos traçar o gráfico com o tempo completo e o nome do conjunto de métricas definindo os eixos para o gráfico de barras da seguinte forma:
- Eixo X:
- Medidas: Valor
- Campo: metricset.rtt
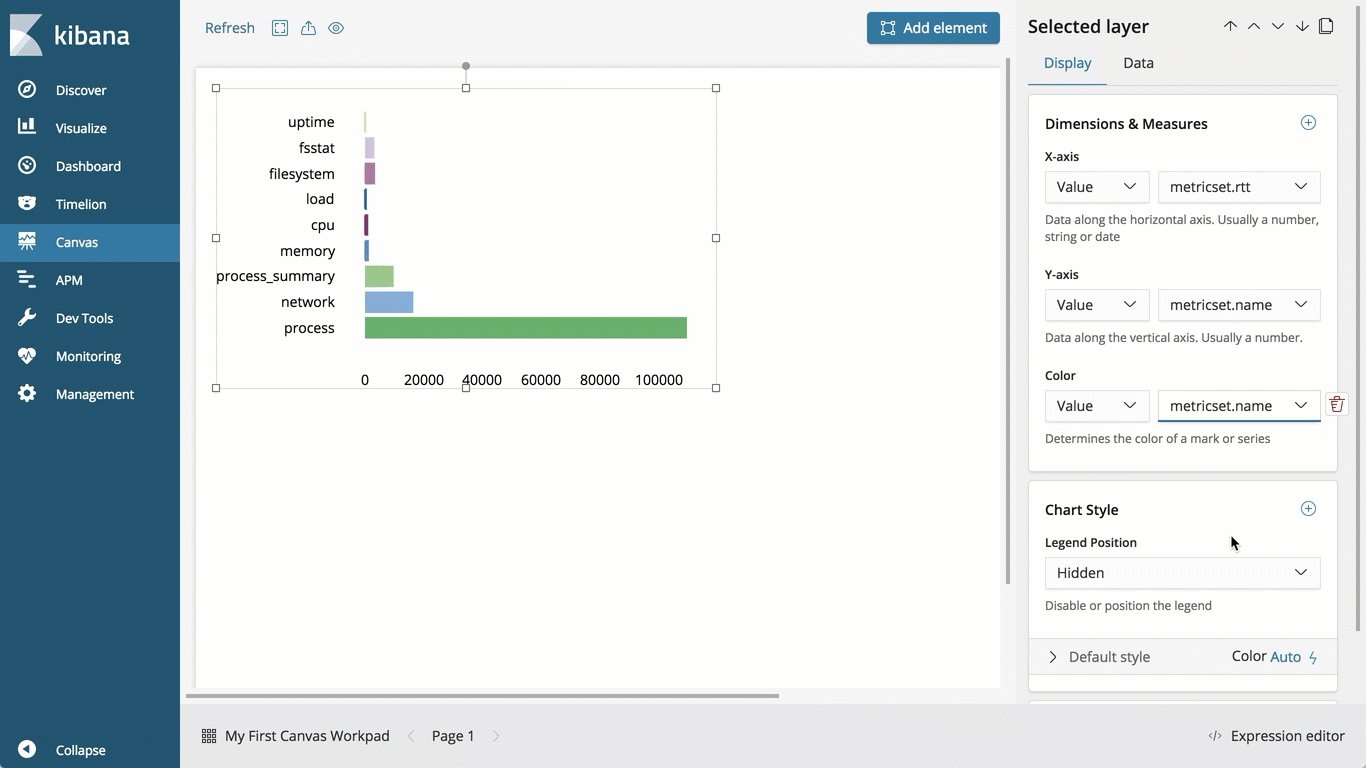
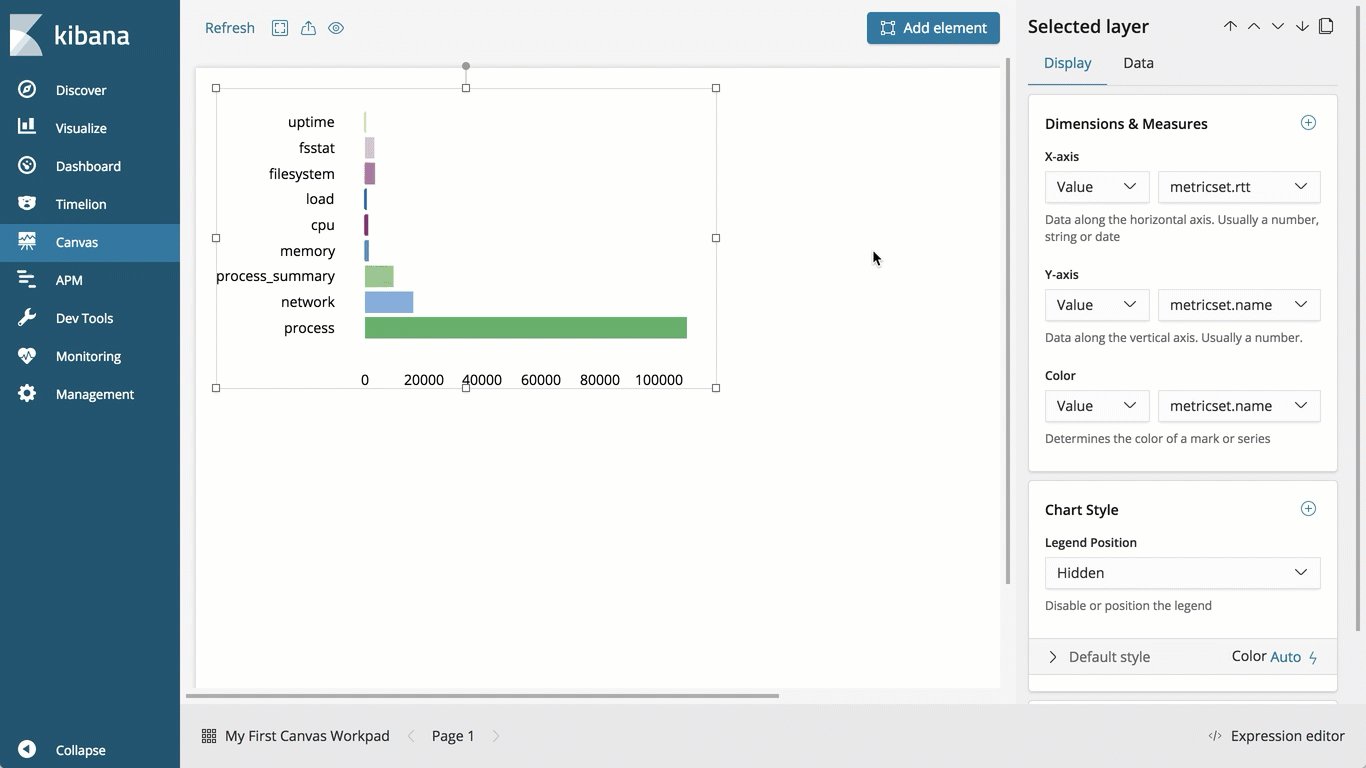
- Eixo Y
- Medidas: Valor
- Campo: metricset.name
- Cor
- Medidas: Valor
- Campo: metricset.name
- Eixo X:

Vamos adicionar mais um elemento...
- Clique em “Adicionar elemento”
- Selecione o elemento “Métrica”
- Arraste-o para algum lugar em que você possa vê-lo melhor
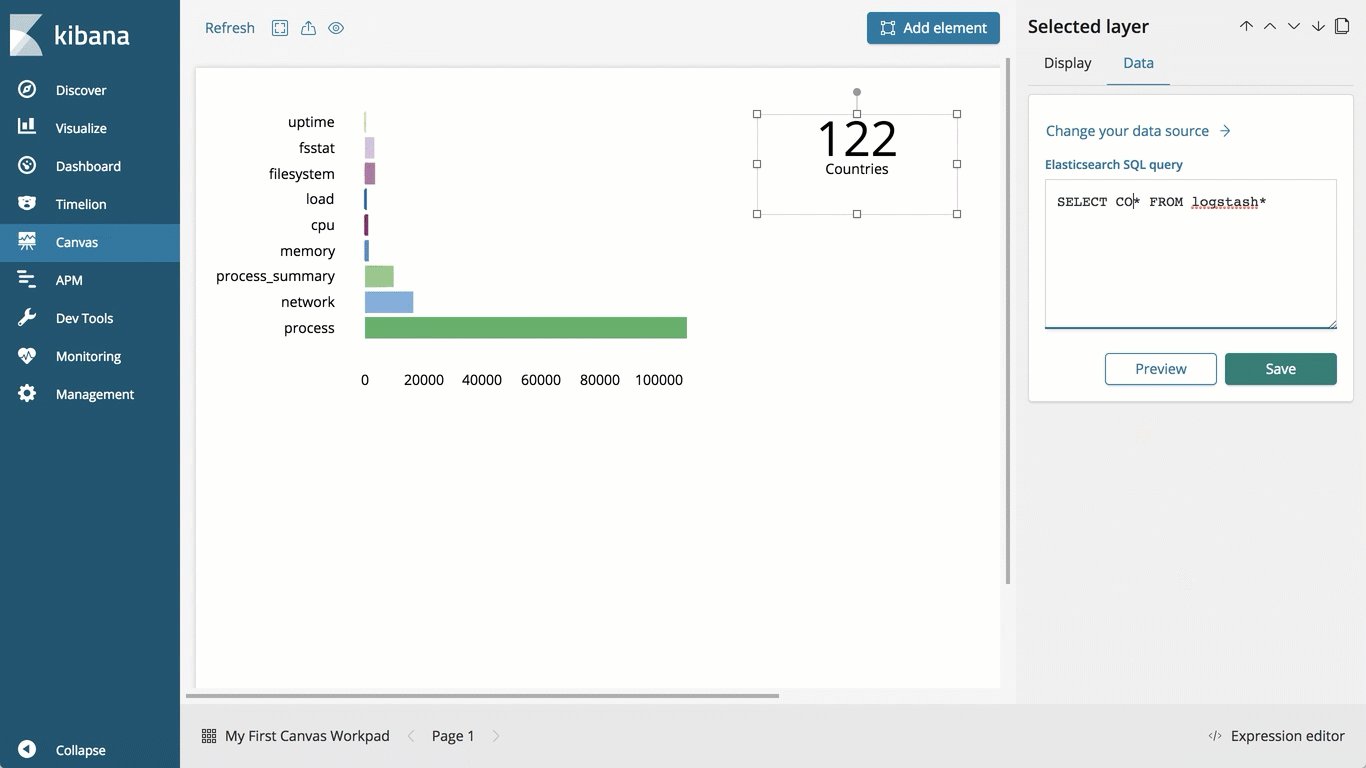
- No painel à direita, selecione a guia “Dados”
- Desta vez, selecione “Elasticsearch SQL”
- Digite o seguinte no editor de consultas SQL:
SELECT COUNT(*) FROM metricbeat* - Clique em “Salvar”
- Observe que o elemento agora mostra um aviso. Isso acontece porque o elemento não está mais puxando nenhum dado.
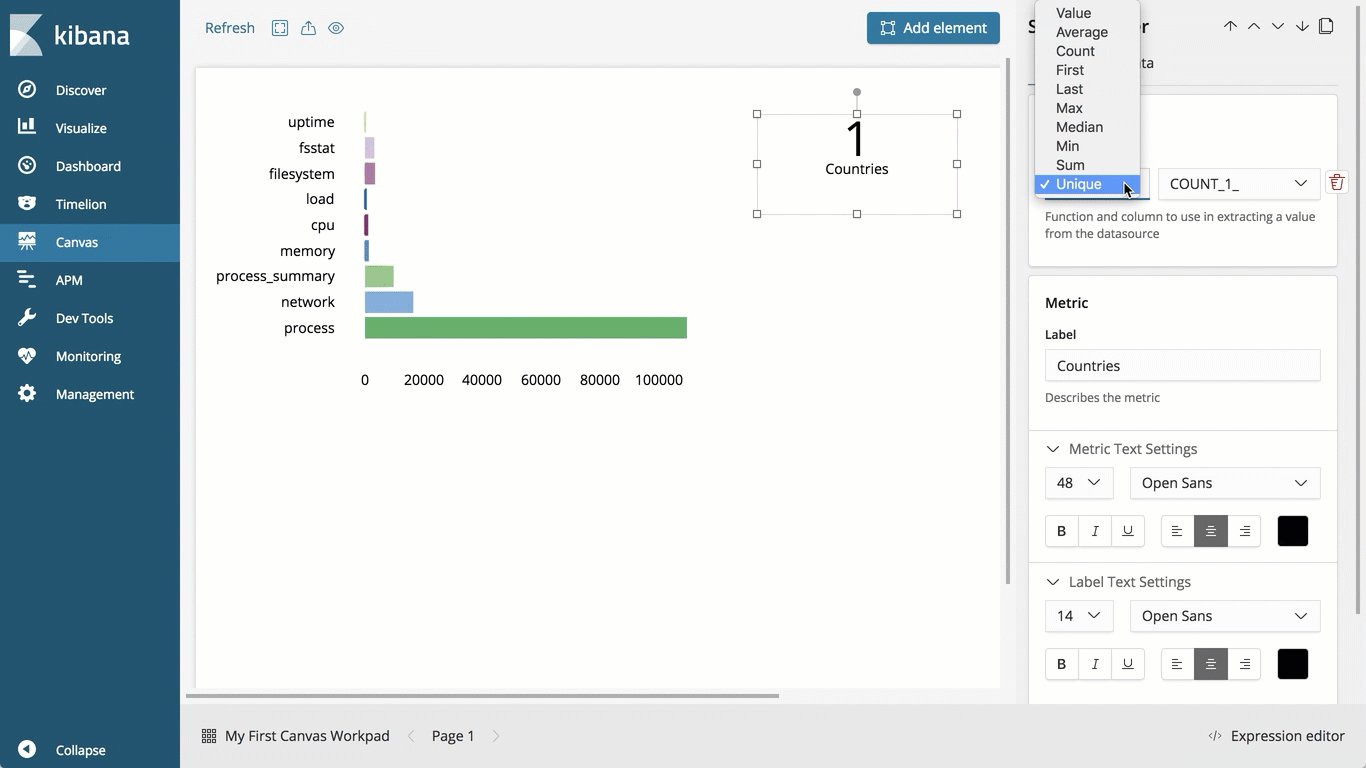
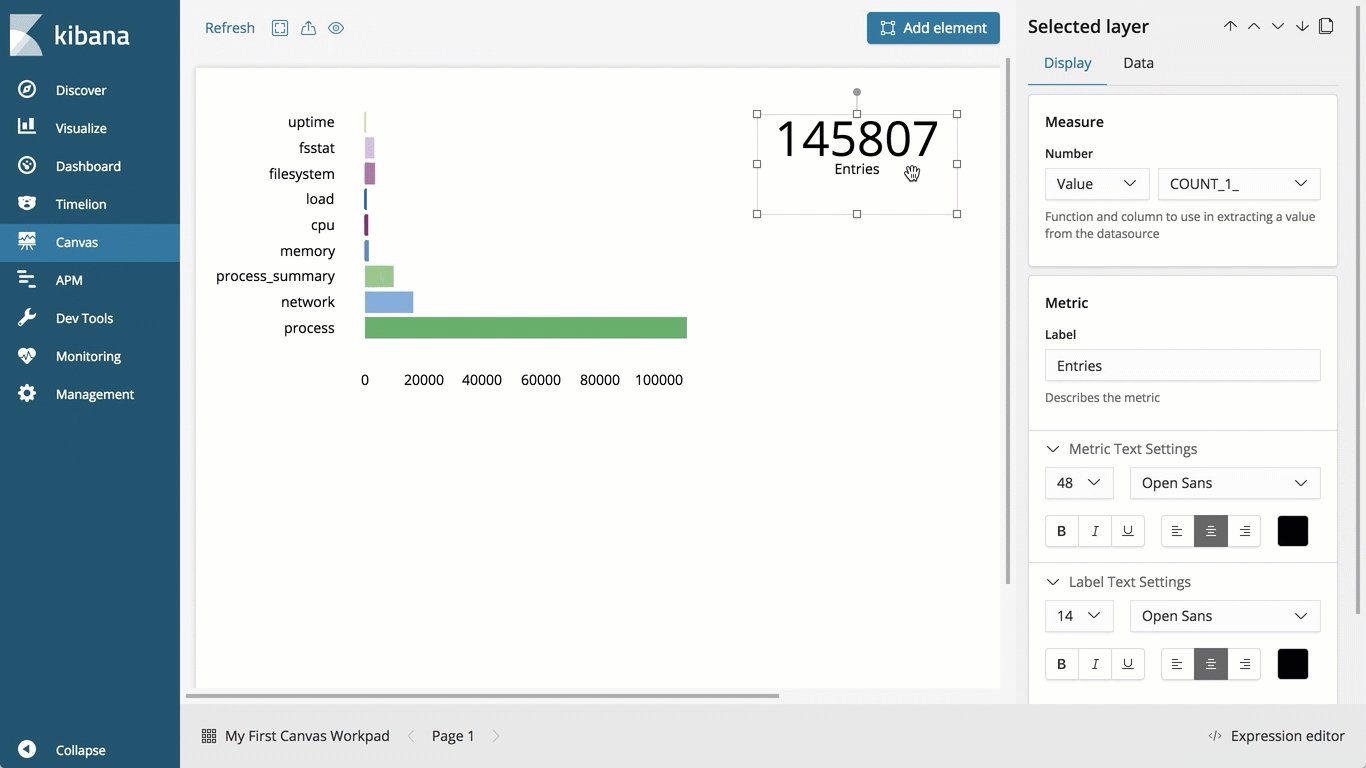
- Selecione a guia “Exibir” na parte superior da barra lateral
- Na seção “Números”, defina o seguinte:
- Medidas:
Value - Campo:
COUNT_1
- Medidas:
- Altere o rótulo deste elemento para “Entradas” já que ele está mostrando o número de entradas no Elasticsearch
- Se o Metricbeat ainda estiver sendo executado, veremos esse número atualizado ao vivo. No canto superior esquerdo da tela, clique em “Atualizar”
- Defina o intervalo de atualização como 5 segundos
- Veja sua apresentação com dados atualizados em tempo real.

Chega de atualizar manualmente suas apresentações!

Links para outros recursos úteis
É isso! Você criou seu primeiro workpad no Canvas com dados em tempo real extraídos por meio do Metricbeat. Experimente adicionar outros elementos ao seu workpad e veja tudo o que você pode aproveitar do Canvas.
Veja alguns outros tutoriais do Canvas aqui:
- Como trabalhar com métricas e elementos Markdown no Canvas
- Como trabalhar com tabelas de dados e elementos de depuração no Canvas
- Mas, antes, um café... (Uma história do Canvas no Elastic{ON})
- Estamos aqui para ajudar... (Uma história do Canvas no Elastic{ON})
Imagem do banner: "À mão" por Eric Kilby, usuário de CC BY / Cortado do original
