Apresentamos o rastreador da Web do Elastic App Search
No Elastic Enterprise Search 7.11, temos o prazer de anunciar o lançamento da versão beta do rastreador da Web do Elastic App Search, uma maneira simples, porém poderosa de ingerir conteúdo da Web disponível publicamente para que se torne instantaneamente buscável no seu website.
Há várias formas de tornar o conteúdo em websites buscável. O Elastic App Search já permite que os usuários ingiram conteúdo carregando ou colando JSON e por meio de endpoints de API. Neste lançamento, a introdução da versão beta do rastreador da Web oferece aos usuários outro método conveniente de ingestão de conteúdo.
Disponível para implantações autogerenciadas e do Elastic Cloud, o rastreador da Web recupera informações de websites publicamente acessíveis e torna o conteúdo buscável nos seus mecanismos do App Search. O App Search faz muito trabalho pesado em segundo plano por você a fim de tornar esse conteúdo buscável relevante e fácil de ajustar com controles deslizantes, não com código.
Agora vamos ver em mais detalhes por que estamos introduzindo o rastreador da Web no App Search.
O que torna esse rastreador da Web diferente?
Resposta curta: o Elastic Cloud.
Se acompanhou o Elastic Enterprise Search ao longo dos anos (nós amamos nosso fã-clube), você se lembrará que o rastreador da Web estava (e ainda está) disponível no Elastic Site Search. No entanto, apenas o Elastic App Search e o Workplace Search estão disponíveis no extremamente popular Elastic Cloud.
Você pode estar perguntando: “Sim, e daí?”
Bem, mover o rastreador da Web completamente redesenhado e rearquitetado para o App Search no Elastic Cloud tem várias vantagens atraentes:
- Tranquilidade com benefícios: sendo o serviço gerenciado para o Elasticsearch e o Kibana, o Elastic Cloud oferece o nível superior de velocidade, escala e relevância que define a Elastic. Atualizações com apenas um clique, redimensionamento simples e gestão de ciclo de vida de índices (ILM) são apenas alguns motivos que levam os clientes a migrar para o Elastic Cloud. E se você já é um cliente do Elastic Observability ou do Elastic Security, pode gerenciar toda a sua implantação em um único e poderoso console.
- Seus dados, sua escolha: o Elastic Cloud está disponível em mais de 40 regiões globais nos principais provedores de serviços em nuvem do mundo: Google Cloud (GCP), Microsoft Azure e Amazon Web Services (AWS). Seus dados, sua nuvem, do seu jeito.
- Preços: com os novos preços baseados em recursos da Elastic, você não precisa se preocupar com métricas misteriosas como número de usuários, número de consultas, tamanho dos documentos ou agentes implantados. Seu custo se resume aos recursos de hardware usados para armazenar, buscar e analisar seus dados, independentemente do caso de uso.
Embora o nosso foco neste post do blog sejam as implantações em nuvem, é importante observar que o rastreador da Web do App Search passará a estar disponível também como um método de implantação autogerenciado — uma opção não disponível com o Elastic Site Search (ou o Swiftype).
O que exatamente o rastreador da Web rastreia?
Antes de vermos mais detalhes sobre como configurar o rastreador da Web, vamos primeiro analisar o que o rastreador da Web rastreia nos websites públicos que você especifica.
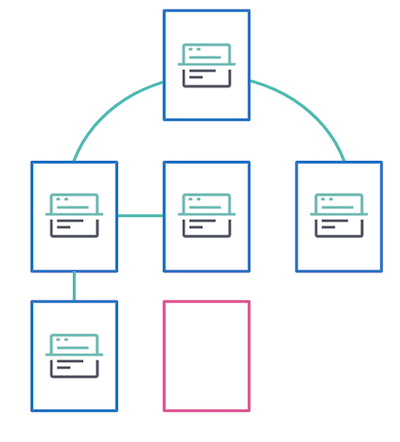
O rastreador da Web acessará uma página da Web quando você fornecer uma URL, como https://www.elastic.co. A partir daí, o rastreador da Web seguirá cada novo link que encontrar nessa página e extrairá o conteúdo para ingestão no seu mecanismo do App Search. Isso é a descoberta de conteúdo. Cada link descoberto é rastreado de maneira semelhante. A ilustração em “árvore” mostra como isso funciona de forma geral.

Na imagem acima, todas as páginas azuis foram rastreadas e indexadas. No entanto, nenhuma das páginas se vinculou à página rosa, portanto, ela não será rastreada ou indexada. Para que o rastreador da web acesse uma página que não esteja interligada, a página deverá ser fornecida diretamente como um ponto de entrada ou ser incluída em um mapa do site. Abordaremos como configurar pontos de entrada posteriormente neste post.
Tipos de conteúdo extraídos
Para a versão beta do rastreador da Web, o seguinte conteúdo pode ser extraído das páginas HTML:
- Título da página
- Descrição (meta)
- Palavras-chave (meta)
- Corpo (normalizado, com tags html removidas)
- URL canônica
- URLs adicionais (para o mesmo documento)
- Links
Prática: como começar a trabalhar com o rastreador da Web
Vamos começar do início e criar uma nova implantação do Elastic Enterprise Search no Elastic Cloud. Para clientes que já usam o Elastic Site Search, clientes do Swiftype ou para quem está começando agora a usar o Elastic Cloud: lembrem-se de se inscrever para fazer uma avaliação gratuita de 14 dias e experimentar tudo o que o rastreador da Web pode fazer.
- No website www.elastic.co, selecione “Login” no canto superior direito.
- Há vários métodos de SSO disponíveis. Ou crie uma nova conta.
- Após se conectar, selecione “Create deployment” (Criar implantação).
- Escolha o modelo de implantação do Elastic Enterprise Search. Esse modelo é otimizado para saída de CPU, armazenamento e zonas de disponibilidade. Todos os modelos de implantação podem ser ajustados às suas necessidades específicas após a criação de uma implantação.
- Selecione o seu provedor de serviços em nuvem na lista. A escolha é sua: Google Cloud (GCP), Microsoft Azure ou Amazon Web Services (AWS).
- Dê um nome à sua implantação e clique em “Create Deployment” (Criar implantação).
- Você verá uma tela de notificação mostrando que a sua implantação foi criada.
Parabéns! Você está prestes a criar seu primeiro mecanismo do App Search.
A solução Elastic Enterprise Search inclui duas aplicações: App Search e Workplace Search. Para este tutorial, selecione o botão “Launch App Search” (Executar o App Search).

Muito bem! Agora você está no App Search e está pronto(a) para começar a criar um rastreador da Web.
O fluxo de integração ajuda você a criar seu primeiro mecanismo de busca. Basta dar um nome ao seu mecanismo (pode ser algo como “my-elastic-search-engine”), e você verá uma tela oferecendo quatro maneiras de ingerir seus dados: Paste JSON (Colar JSON), Upload a JSON file (Carregar um arquivo JSON), indexar por API ou Use the web crawler (Usar o rastreador da Web). Agora você já sabe qual escolher.
Nesse ponto, você pode escolher adicionar seu próprio website ou, se quiser apenas testar, selecione Elastic.co como a URL de domínio a ser rastreada. Lembre-se de que o rastreador da Web acessará a página da Web especificada quando você fornecer a URL, extraindo o conteúdo ao longo do caminho. A partir daí, ele seguirá cada novo link nas páginas descobertas até chegar a um beco sem saída.
É aqui que o recurso de pontos de entrada se torna útil. Se houver uma página “ilhada” que não estiver vinculada a outras páginas, basta adicionar a URL completa como um ponto de entrada. O rastreador da Web começará a indexar esse conteúdo e continuará encontrando novos links para extração de conteúdo até não conseguir mais ir adiante.
Na mesma página do console, você pode criar regras de rastreamento. Essas regras permitem que os administradores incluam ou excluam páginas nas quais a URL corresponda à regra. Por exemplo, talvez seu departamento de marketing use páginas de destino de campanha, indicadas pelo padrão de caminho /lp. Essas páginas de destino são ótimas para impulsionar novos negócios com conteúdo segmentado, mas talvez não sejam o tipo de conteúdo que você queira incluir no seu mecanismo de busca.
Na seção de regras de rastreamento, adicione uma nova política que não permita a indexação de conteúdo com qualquer caminho de URL que contenha /lp.
Rufem os tambores! Agora é hora de rastrear. Quando todos os seus pontos de entrada e regras de rastreamento estiverem concluídos, selecione o botão Start a Crawl (Iniciar um rastreamento).
Clique na guia Documents (Documentos) e observe o seu conteúdo ser ingerido no mecanismo do App Search. Ou clique no ícone Query Tester (Testador de consulta) no canto superior direito da tela para fazer uma busca no seu mecanismo de qualquer lugar na UI do App Search.
Se quiser testar imediatamente seus resultados em uma caixa de busca, selecione a guia Reference UI (UI de referência). A partir daqui, você poderá usar a caixa de busca pronta para uso com base no React. Ou melhor ainda, criar e personalizar sua própria experiência de busca usando as bibliotecas JavaScript do Elastic Search UI.
Agora é a sua vez
Achamos que você gostará do design simples, mas poderoso do rastreador da Web. Então, agora é a sua vez de experimentar!
O rastreador da Web do Elastic App Search está atualmente em beta e disponível em todos os níveis de assinatura, bem como em implantações autogerenciadas e no Elastic Cloud. Quem já trabalha com o Elastic Cloud pode acessar o Enterprise Search diretamente no console Elastic Cloud.
Ainda não usa o Elastic Cloud? Dê uma olhada em nossos guias Quick Start — pequenos vídeos de treinamento para você começar rapidamente — e então comece uma avaliação gratuita de 14 dias do Elastic Enterprise Search. Ou baixe as versões autogerenciadas do App Search ou Workplace Search gratuitamente.
Recursos:
Post do blog: What’s New in Elastic Enterprise Search: Web crawler and Box as a content source (O que há de novo no Elastic Enterprise Search: rastreador da Web e Box como fonte de conteúdo)
Documentação: App Search web crawler (Rastreador da Web do App Search)
Para começar: Elastic Cloud: inicie uma avaliação gratuita de 14 dias




