Google Site Search(GSS)からElastic Site Searchへの移行
注:Elastic Site Searchは、Swiftypeの買収によってElasticソリューションスイートに追加されたため、Swiftype Site Searchとして記載されている場合があります。
Google Site Searchからの移行
Google Site Searchは2018年4月1日に終了
ご存じかと思いますが、Googleは昨年、Google Site Search製品の販売および更新を終了することを決定しました。2018年4月1日から、同製品は完全に使えなくなりました。
Google Site Searchは、数千もの企業に信頼されるサイト内検索ソリューションでした。GSSでは、設定せずにそのままで、ウェブページからのデータを簡単にインデックスでき、関連する検索結果を得ることができました。 GSSを使い続けることを望む企業はたくさんあったはずですが、別の方法を採用するほかはありません。
多くの組織がGSSを使用していたのは、検索テクノロジーの構築に関するGoogleの実績が有名だからです。使えなくなったことについて、誰を責めることもできません。Googleがインターネット全体のコンテンツ (1億ギガバイト超)をインデックスし、ミリ秒単位で検索できれば、単一のWebサイト内の検索を効果的に処理できる、そう考えることは簡単です。
GSSの代替を評価する際の重要な考慮事項
GSSの代替を検討する場合、検索プロバイダーのこれまでの実績を考えることが重要です(数百ページ以上のインデックスや 大量のクエリを処理する場合は特に重要です)。GSSが自社の収益に貢献していたのであれば、検索テクノロジーの知識が広く認められているベンダーを見つけることが重要です。 そのようなベンダーのサイト内検索ソリューションなら、長期に渡って信頼できるからです。
サイト内検索プロバイダーの検討にあたっては、5つの要素を考慮する必要があります。
- コンテンツ投入 — 簡単にデータをインデックスして最新の状態に維持することができますか?ほとんどのサイト内検索ソリューションでは、WebクローラーとAPIを使用してデータをインデックスしていますが、このような投入オプションのパフォーマンスはソリューションによって大きく異なります。コンテンツをどのくらい効果的にインデックスできるか確認するために、検討しているソリューションは必ず試用しましょう。
- 導入のしやすさ — GSSの最大の特長の1つは導入しやすいことでした。ドメインを入力するだけで、JavaScriptスニペットでサイトに追加できるように Googleが準備してくれます。GSSファンなら、迅速に稼働させることが可能なソリューションを見つけることを優先するべきでしょう。ファセット検索など、 よりカスタマイズされた検索インターフェースを構築する必要がある場合は、その実装が簡単にできるJavaScriptをサポートしているソリューションにしましょう。
- スケーラビリティ — 月あたり数百万のクエリを受信する数千の顧客を処理できるホステッド検索を構築するには、特別なアーキテクチャと かなりの技術的専門知識が必要になります。それよりも小規模なユースケースの場合でさえ、顧客のエンドユーザーエクスペリエンスを優れたものにするためには、競争を勝ち抜いてきた検索プロバイダーが必要になります。 Elasticのサイト内検索製品のインフラストラクチャーについては、 こちらのブログ記事をご覧ください。 (現在、月あたり50億以上のクエリを受信する1万以上の稼働中の検索エンジンを扱っています。)
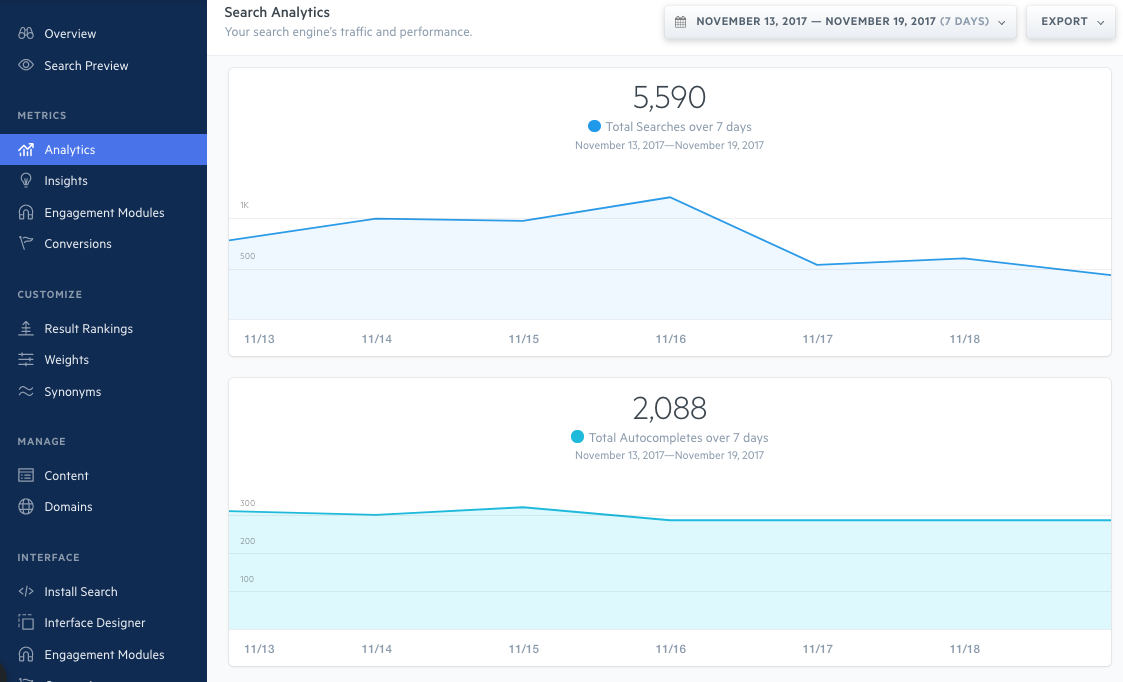
- 検索分析 — サイト内検索は、実用的なデータの優れたソースとなります。Webサイト訪問者の関心や意図に関する情報を取得できます。サイト内検索の実装の価値を最大限活用するには、 検索ボリューム、人気の検索クエリ、よく使用されるものの返される結果がないクエリ、検索結果のCTRなど、メトリックを表示する分析ダッシュボードを 組み込んだソリューションが必要になります。
- カスタマーサポート — 優れたサイト内検索製品は一般的に実装が簡単ですが、インデックスなどに関して問題が発生する場合があります。問題が 発生した場合に支援してくれるカスタマーサポートチームがあると助かります。


GSSからElastic Site Searchへの移行
Elastic Site SearchはGSSと同じレベルの使いやすさと、検索関連性アルゴリズムの調整など、GSSを大きく上回る豊富な機能を備えています。
Elastic Site Search(旧名:Swiftype Site Search)はElasticsearch上に構築されており、世界でも最先端の検索エンジニアであるElasticエンジニアが完全にサポートしています。
Elasticは、AT&T、Lyft、Twilio、Mozilla、Zapier、Targetなどの企業や組織に信頼されているサイト内検索プロバイダーであり、
GSSからElastic Site Searchに移行する多数の企業を支援してきた実績があります。そのプロセスは次のようになります。
GSSからElastic Site Searchに移行する4ステップ
- アカウントを作成 — 有償サービスの利用を始める前に、14日間の無料トライアルで試すことができます。
- データをインデックス — Elastic Site Searchは、データのインデックスにWebクローラーと ドキュメントも豊富なAPIの両方をサポートしています。デフォルトの場合、 Elastic Site Searchは指定されたWebサイト全体をインデックスします。ただし、ドメインのパスを除外したり、robots.txt用にルールを設定する、メタタグを使うなどしてクロールの範囲をカスタマイズすることができます。 APIを使用すると、データをインデックスするタイミングと方法を完全に制御することができます。たとえばデータベースなど、他のソースからのコンテンツをインデックスすることも可能です。 セットアップに関して支援が必要な場合は、特別なGSS移行アシスタンスを提供します。 こちらから登録できます。
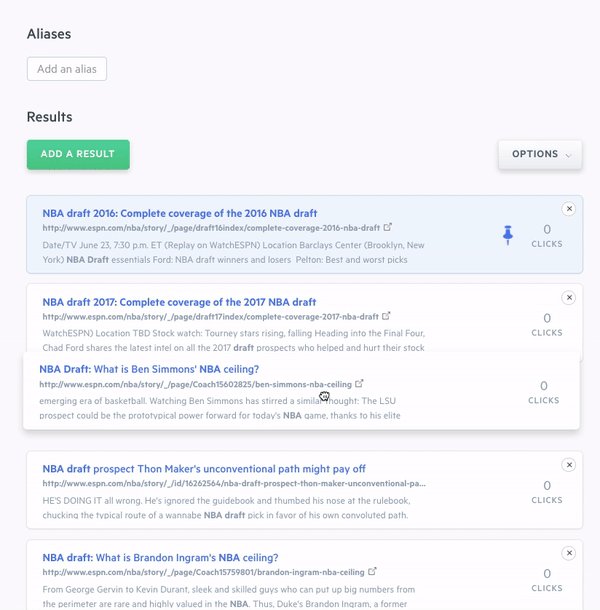
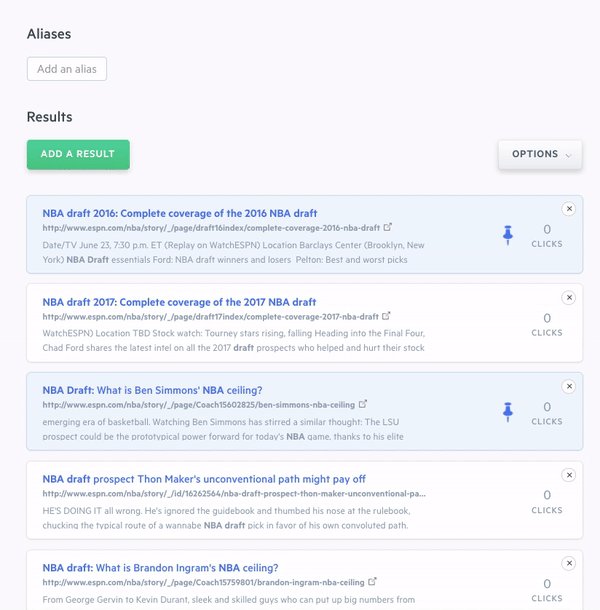
- 検索結果をカスタマイズ — Elastic Site Searchで検索をカスタマイズする機能に、結果の順位付け、重み付け、同義語があります。
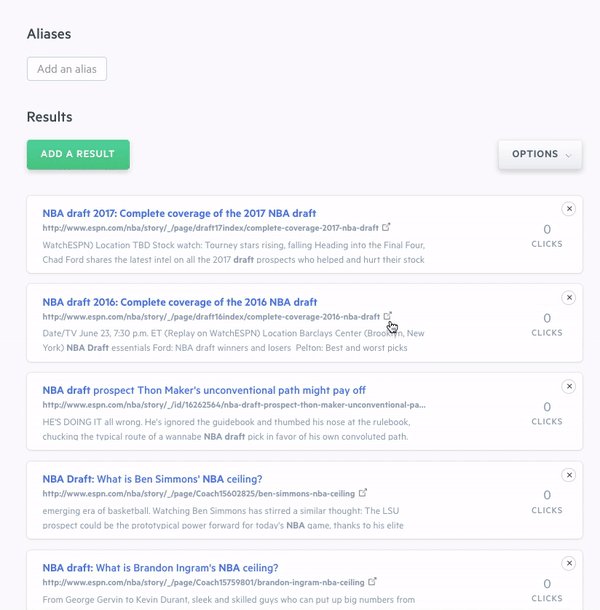
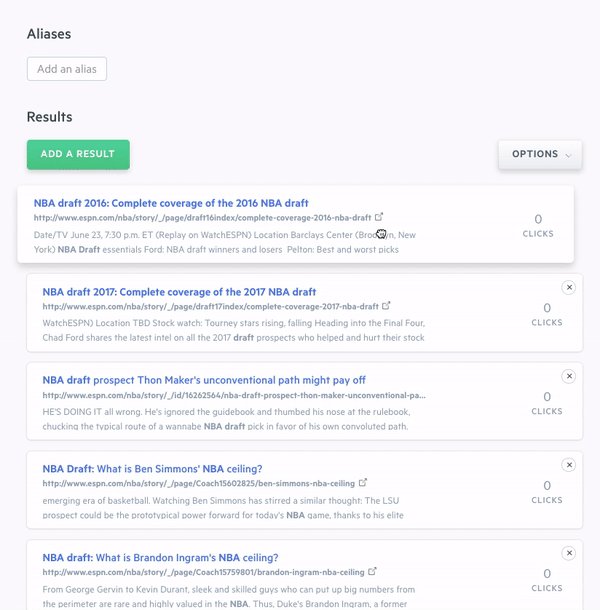
- 結果の順位付け — ドラッグ&ドロップスタイルのインターフェースで、クエリごとの結果をカスタマイズできます。 つまり、既存の結果の順番を完全に並べ替えられるだけでなく、デフォルトの結果リストに結果を追加またはそのリストから結果を削除することが可能です。
- 重み付け — シンプルなスライダーインターフェースを使って、検索関連性アルゴリズム中の特定のフィールドに重みを持たせることができます。 重み付けを行ったら、管理者ダッシュボードですぐにテストしましょう。結果を見て、そのまま展開させるか、元に戻すか判断できます。
- 同義語 — 検索上、同義語として扱えるキーワードを設定します(例:「車 = 車両」など)。

- 検索インターフェースを活用 — 「サイト内検索UIを構築する方法」という記事でもご紹介していますが、 直感的に使えるユーザーインターフェースを駆使することで、パワフルな検索機能を十分に活用できます。 Webクローラーを使ってデータをインデックスする場合、Elastic Site Searchのダッシュボード(GSSに似ています)で提供されるコードを使用して、Webサイトに検索バーを追加することができます。 APIを使ってデータをインデックスする場合、カスタムドキュメントタイプに対応しないことから通常の埋め込み用コードは使えません。その代わり、 jQueryライブラリの 検索と自動補完を使って 検索バーを実装することができます。高度なカスタマイズに対応しており、 ファセット検索をはじめとするさまざまな機能を加えることが可能です。
専任チームがサポート:GSS移行スペシャリスト
移行を支援する専任チーム
GSSを利用されていたお客様は、検索スペシャリストによる専任チームがElastic Site Searchへの移行をサポートいたします。 以前にGSSを利用されており、Elastic Site Searchへの移行を開始される場合は、 こちらのフォームよりお問い合わせください。専任チームよりご連絡申し上げます。
Elastic Site Searchを使いはじめる
Elastic Site Searchを試してみる場合は、こちらから無料トライアルに登録できます。(GSSを使用されていた場合は、 こちらのフォームにも入力されることをお勧めします。 必要に応じてすぐにサポートを提供いたします。)