CanvasとElasticsearchを活用した空港セキュリティオペレーション監視
Crimson Macawは英国を拠点とするコンサルティング企業です。本記事は、マンチェスター・エアポート・グループ向けに実施したプロジェクト事例をご紹介します。このプロジェクトはロンドン・スタンステッド空港のセキュリティオペレーション向けにリアルタイムダッシュボードを実装するというものでした。
ダッシュボードの目的は、乗客のフローとセキュリティパフォーマンスを制御室とセキュリティスタッフによりわかりやすく表示し、リアルタイムデータに基づいてすばやく判断を下せるようにすることです。そのため、複数のオンプレミスシステムと外部データソースからデータを投入し、いくつもの巨大なスクリーンに可視化して表示する必要がありました。
データ投入の課題
データのストレージレイヤーにElasticsearchを導入すると決まった後は、どのデータを、どのように投入するか決定する必要があります。この事例では、利用できる情報のソースが多岐にわたっていました。オンプレミスのデータベースシステムとAmazon S3バケットに頻繁に投入されるファイル、さらに外部のAPIデータソースがあります。一例が、英国の鉄道運行企業ナショナル・レールのデータです。このケースでは、STOMP(Streaming Text Oriented Messaging Protocol)インターフェイスを使用してデータをElasticsearchに読み込ませています。
そこには初期の段階で解決しなければならない課題がありました。
- データベースから取得するデータのを毎分1回以上の頻度でポーリングする必要がある
- STOMPから来るデータはgzipで圧縮されている
データベースを毎分1回以上の頻度でポーリングする
1つ目の課題は、既存のlogstash-input-jdbcプラグインに簡単なパッチをあてて解決することができました。パッチを作成するまで、スケジュールはcron形式でしか表現できませんでした。パッチにはrufus-schedulerという名称で知られるJob Schedulerを使用しました。Job Schedulerは供給スケジュールをcronと秒数のどちらでも表現できます。唯一の変更はcronに代わって反復メソッドを使用するための1行のコードです。
これを活用するためのパッチはGitHubで公開されています。
gzipで圧縮されたメッセージを処理する
STOMPインターフェースから来る圧縮済みメッセージを扱うには、データを解凍し、Logstashでデータをフィルターする必要があります。gzipで圧縮されたメッセージからデータ行を読み取る既存のcodecも存在しますが、このケースではgzipを解凍したメッセージが複数行のXMLとなります。これを克服するため、私たち実装チームは独自のプラグイン — logstash-codec-gzip — を作成しました。こちらもGitHubで公開されています。
Canvasを使用してデータを可視化する
チームはElastic Cloud上にあるマネージドのElasticsearchにあるデータをKibanaで可視化してみました。ところが、思うような表示になりません。より細やかなレベルでの制御が必要だろうと考えていた2018年5月、私たちはマンチェスター・エアポート・グループのBI責任者と共にロンドンで開催されたAWSサミットを訪れ、そこでCanvasの存在を知りました。Elasticの担当者によれば、Canvasは私たちが望んでいる表示により適しているという話でした。
「データをKibanaで可視化するのに、ローレベルで必要な制御がないので困っています」
「Canvasのことはご存知ですか?」
「いいえ」
「新しい可視化ツールです。今はテクニカルプレビューの段階ですが、そのケースに最適だと思いますよ」
Canvasのインストールとファーストインプレッション
CanvasはKibanaのプラグインとして利用でき、他のKibanaプラグインと同様にインストールできました。当時テクノロジープレビューだったCanvasはElastic Cloudでは利用できませんでした。私たちはTerraformを使用し、完全にスクリプト化してマンチェスター・エアポート・グループが使用するAWSにKibanaをホストさせました。
Canvasはシンプルな表現言語をもち、各要素の可視化方法を制御することができます。それは、1つのコマンドが次にパイプされ、部分式が括弧内の式で宣言されるような形で実行されるshellプログラミングに似ています。

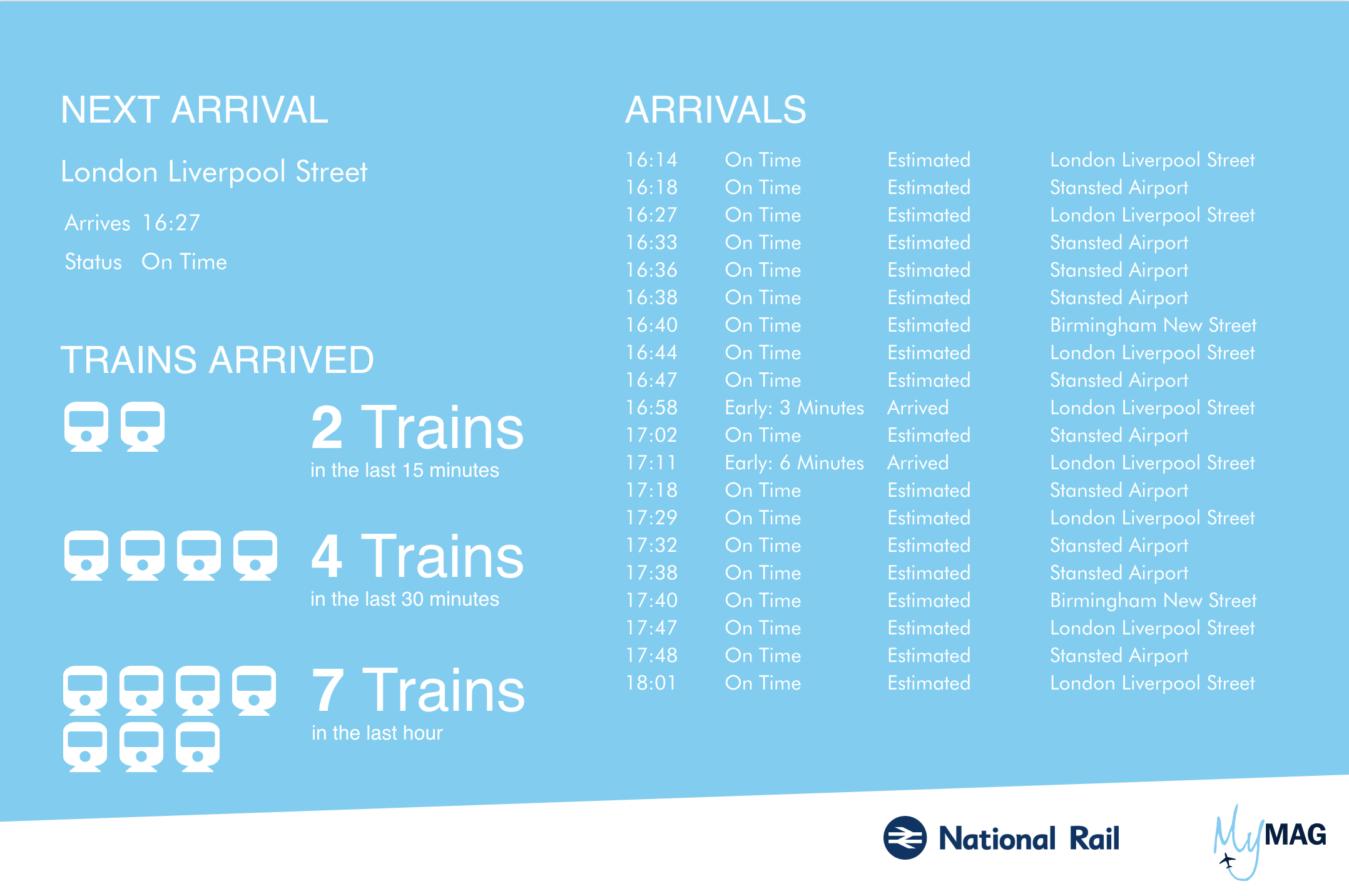
何日か触ってCanvasに慣れたところで、私たちはスタンステッド空港に到着する列車の時刻を可視化することができました。このダッシュボードは、テキスト部分にマークダウン要素を、フッターのアイコンと画像にImage Repeatを使用して作成しています。
見栄えもよく、個々の要素も制御することができましたが、1つだけまだ足りない点がありました。このユースケースでは、より細かな制御が必要なのです。
- タイムゾーンに基づいてタイムスタンプをフォーマットする(データはUTCで格納されているが、夏時間に合わせる必要があるため)
- 既知のしきい値に基づいてテキストや画像の色を変更する
Canvasを拡張する
Canvas向けにプラグインを記述する方法は、Kibana向けプラグインの場合にかなり似ています。プラグインはNode.jsで記述されており、使用するレジストリに機能や新しい要素を追加して、Canvas UI内で選択することもできます。このケースでは、必要な制御水準を達成するため3つのプラグインを作成しました。
タイムスタンプのフォーマットにタイムゾーンを使用する
最初に作成したプラグインは、内蔵のformatdateを簡単に拡張したものです。
import moment from 'moment';
import 'moment-timezone/builds/moment-timezone-with-data';
export const formatdatetz = () => ({
name: 'formatdatetz',
type: 'string',
help:'Output a ms since epoch number as a formatted string according to a given timezone',
context: {
types: ['number'],
},
args: {
_: {
types: ['string'],
help:'MomentJS Format with which to bucket (See https://momentjs.com/docs/#/displaying/)',
required: true
},
timezone: {
types: ['string'],
help:'The timezone',
required: true,
default:'UTC'
}
},
fn: (context, args) => {
if (!args._) return moment.utc(new Date(context)).tz(args.timezone).toISOString();
return moment.utc(new Date(context)).tz(args.timezone).format(args._);
},
});
このformatdatetz pluginはCanvasにインストールして使用するもので、GitHubで公開されています。インストールも簡単です:
./bin/kibana-plugin install https://github.com/crimsonmacaw/nodejs-canvas-plugin-formatdatetz/releases/download/v1.0.2/canvas-plugin-formatdatetz-1.0.2.zip
テキストと画像の色を制御する
このケースで、テキストと画像の色を制御にマークダウンを使用することはできませんでした(Canvas内にCSSを提供することはできますが、マークダウン構文はどのスタイルを適用するかについてHTMLクラス属性設定をサポートしていません)。
最もシンプルなアプローチは、HTMLで直接コーディングできて、マークダウン要素にも同様の方法を使用でき、ハンドルバー表現のデータバインディングができるプラグインを作成することでした。SVG画像は直接HTMLに埋め込むことができます。実装チームは同じレベルの制御を適用し、Elasticsearchから取得したデータに基づいて動的に画像を変更することができるようになりました。
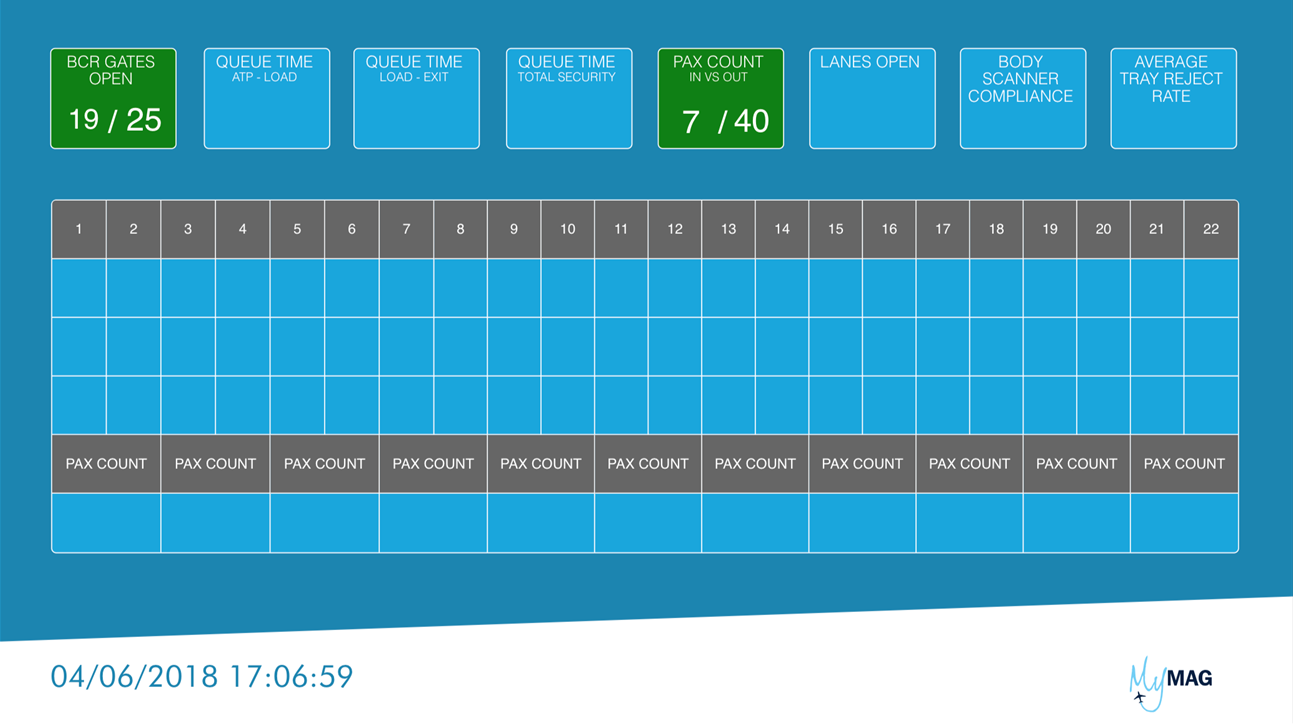
可視化を作成する
必要なプラグインを作成すると細かな制御が可能になり、表の中で行ごとに色を変えるといったこともできるようになりました。

複数のデータを1つの画面に可視化できており、あとはプレースホルダにデータを入れるだけですが、何かしっくりこない感じがします。そしてこんなリクエストが届きました。
「もう少しおしゃれにできますか?」
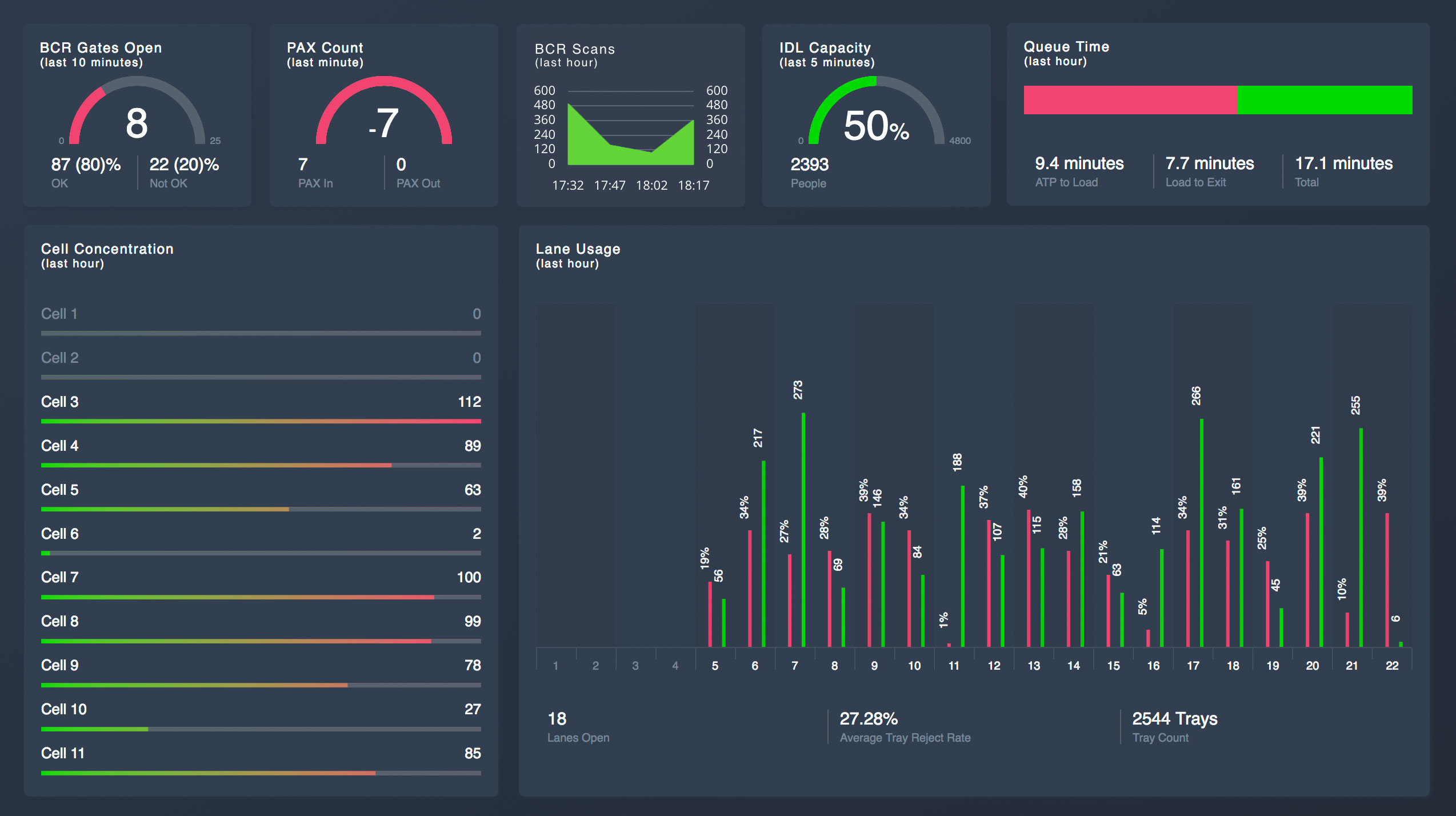
即座にインターネットにインスピレーションを求めに行きました。"かっこいい"、"ダッシュボード"というキーワードでPinterestやDribbbleといったプラットフォームを検索したところ、良さそうなダッシュボードデザインのアプローチが見つかりました。そして方向性を修正した結果…

画面に多数の要素が追加されています。シンプルなHTMLと複雑なSVG画像を組み合わせて作成したプラグインが広い範囲で使われ、要素を動的に生成しています。
フィードバックはポジティブでした。しかし設計に参加しなかったユーザーは、ダッシュボードを見ただけでは各メトリックの意味がわかりませんでした。
「いい感じですね!でもこの棒グラフはどういう意味ですか?」
"空港セキュリティの現場ですばやく判断を下せるようにする"、という原点に立ち帰ってみると、デザインを美しくすることが情報を可視化する最適な方法であるとは限りません。何も説明がなくても、何が表示されているか瞬時にわかるようなダッシュボードにする必要があるのです。
インタラクティブなアプローチ
Canvasには豊かな表現言語が備わっています。私たちは関係者とダッシュボードのライブ編集について複数回のワークショップを開催し、方向性を探りました。こうしてCanvasついて説明する前や、以前使われていたレポートをベースにしたワイヤフレームから大きく前進し、ダッシュボードに最適に情報を表示するにあたり、新しい発想によるアプローチが見つかりました。ダッシュボードの最新バージョンをエンドユーザーに見せ、フィードバックをもらって修正する、という作業を続けました。
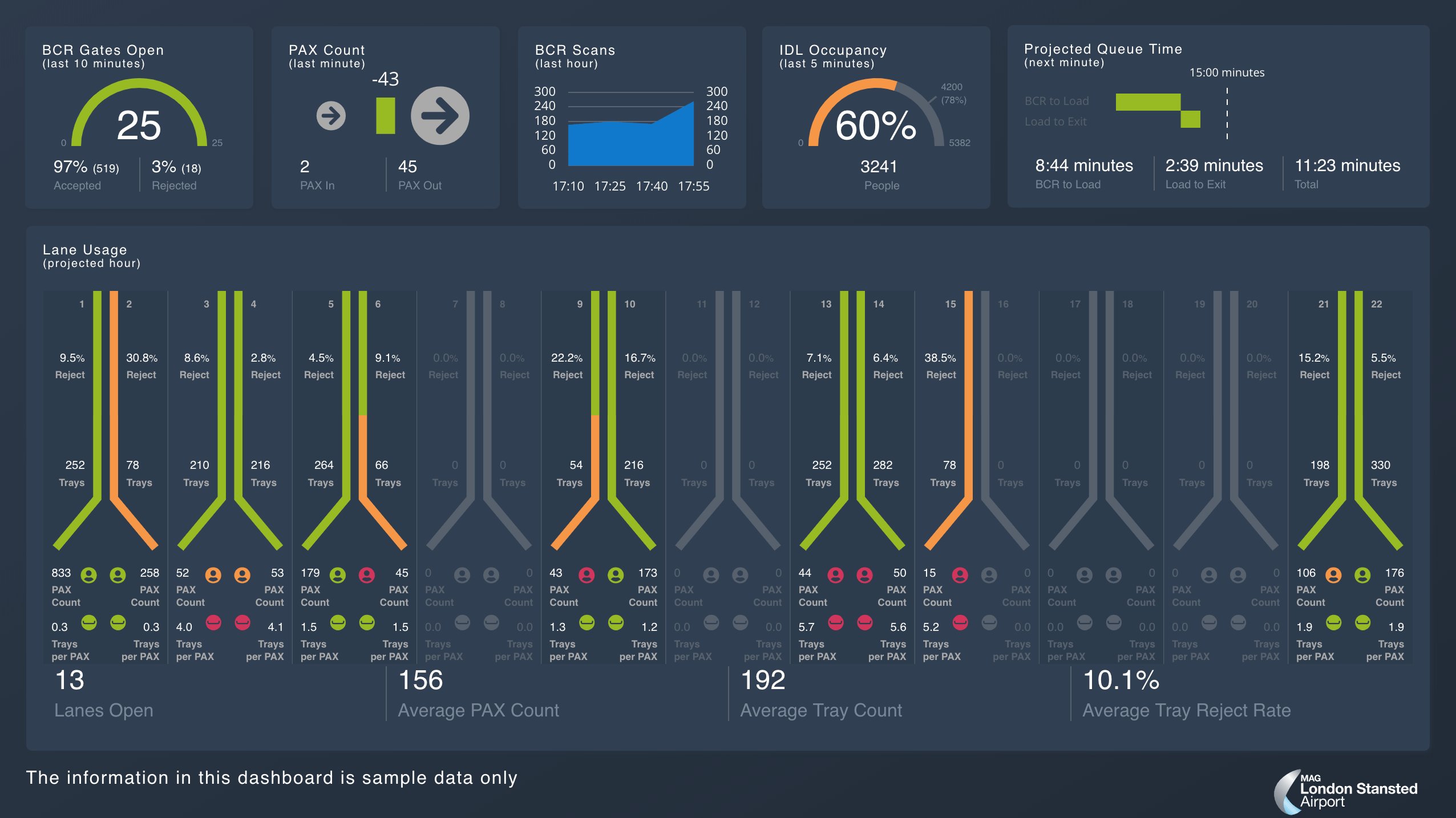
最終版のダッシュボード
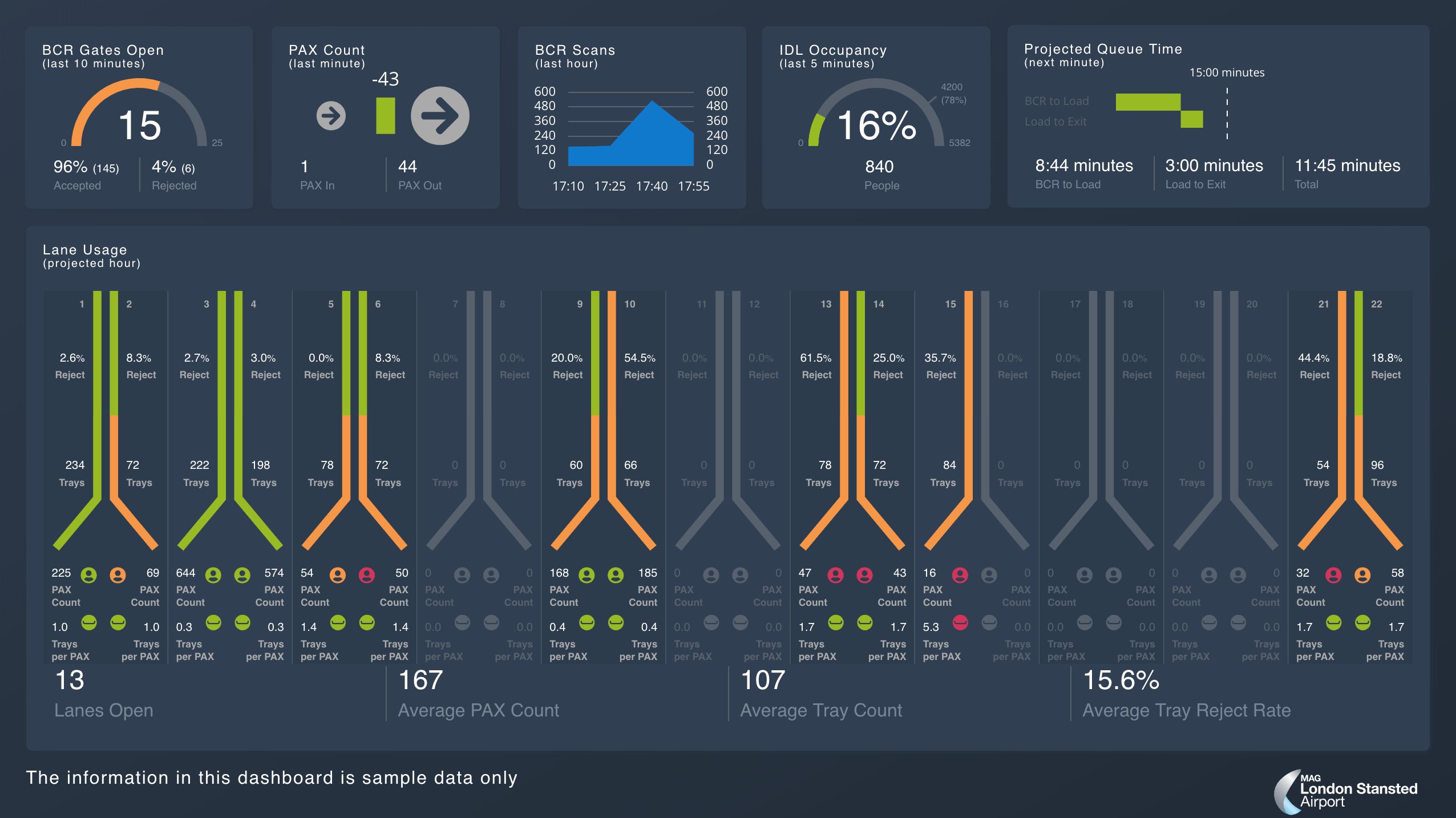
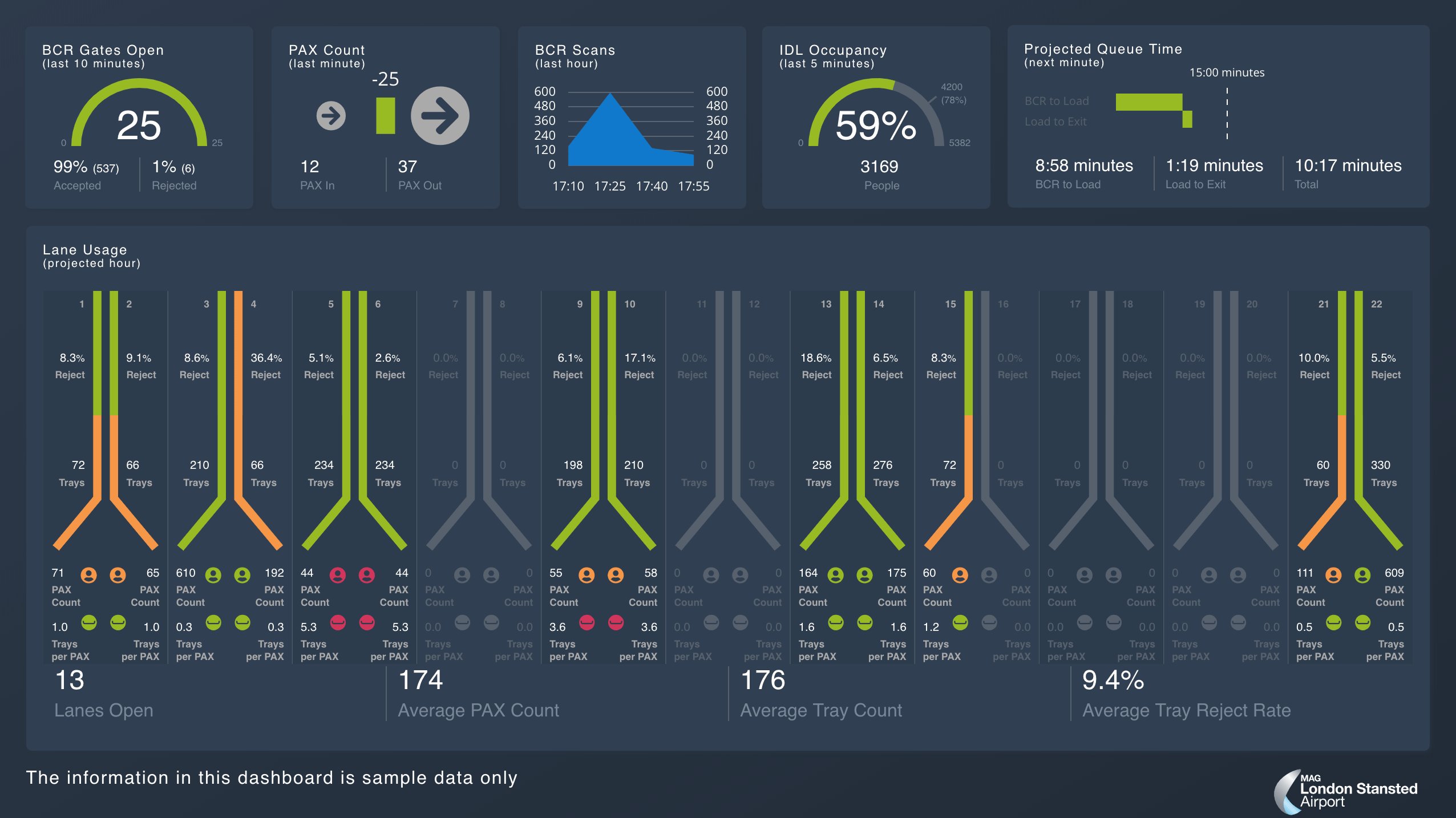
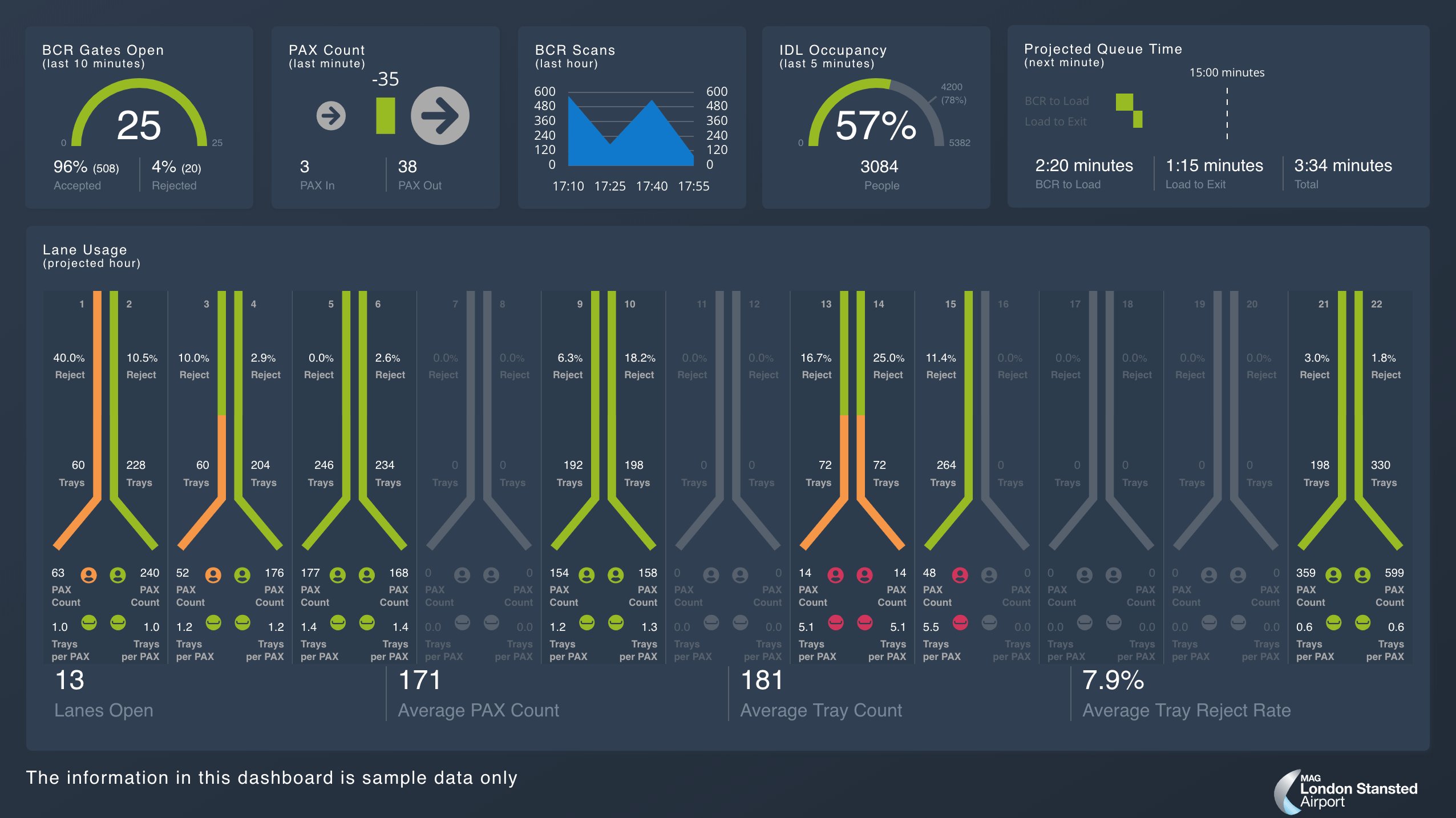
関係者が力を合わせ、クリエイティブシンキングを実践して完成したダッシュボードが下の画像です。
「Crimson MacawがElasticsearchとCanvasを使って制作したスタンステッド空港のダッシュボードは、以前は別々のシステムに入っていたデータをリアルタイムに、モダンに一括表示してくれます。現場のプロセスは、かつては不可能だと思われた部分で大幅に効率化されました」– マンチェスター・エアポート・グループ、BI & Analytics責任者、スチュアート・ヒューストン
ダッシュボードはプレゼンテーション用にランダムなデータを表示しています。データのランダム化にあたり、Canvas向けのrandomise plugin(ランダム化プラグイン)を作成、使用しています。
セキュリティハブ
このダッシュボードは空港セキュリティを出入りする人の数が基準を満たしているかや、個々のレーンの情報など、空港セキュリティの現在の状況を示します。セキュリティレーンを示す図形は空港セキュリティの実際のレイアウトに基づいており、オペレーションスタッフはこのダッシュボードを見て実際のレーンをすぐに理解することができます。

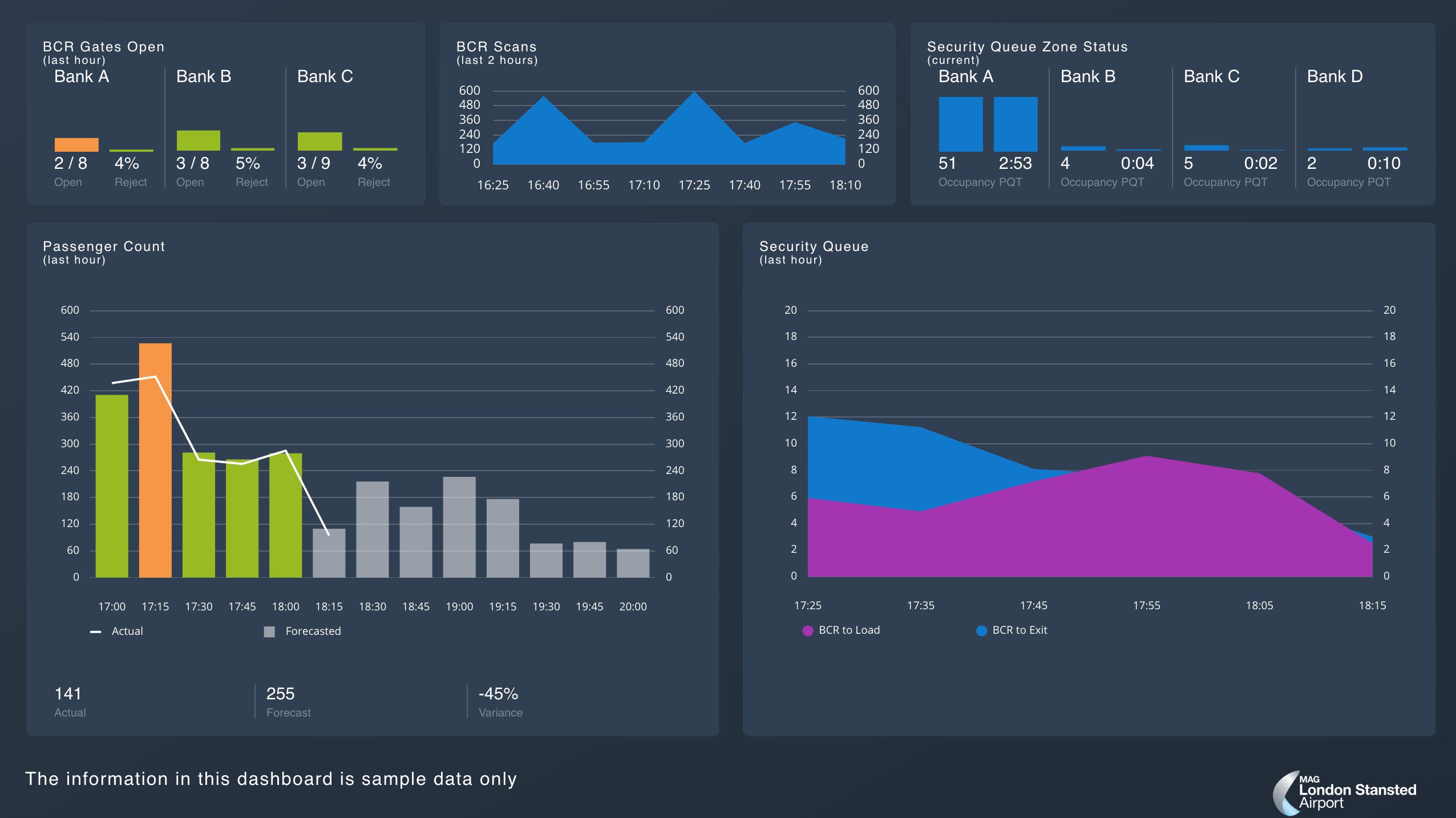
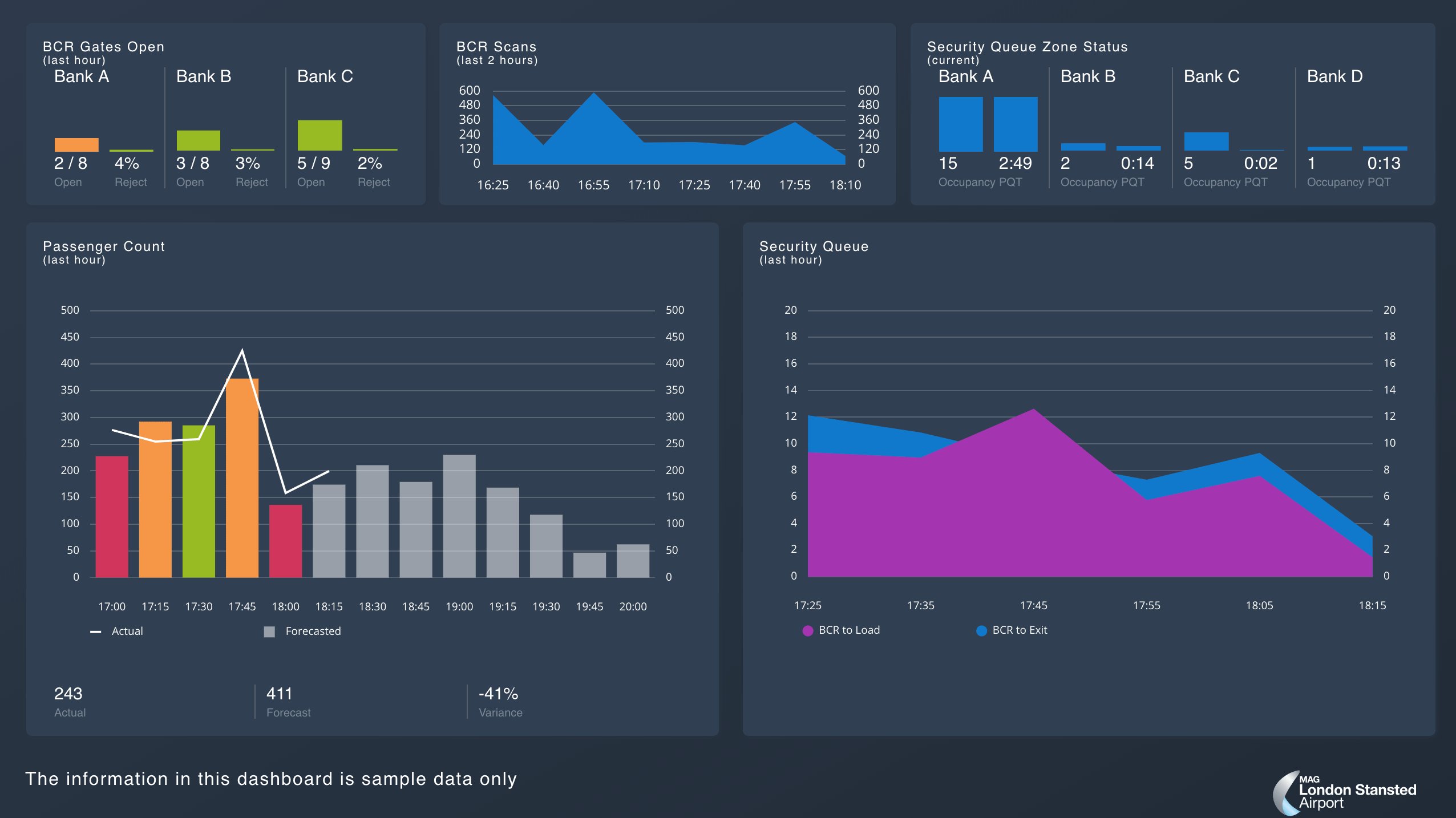
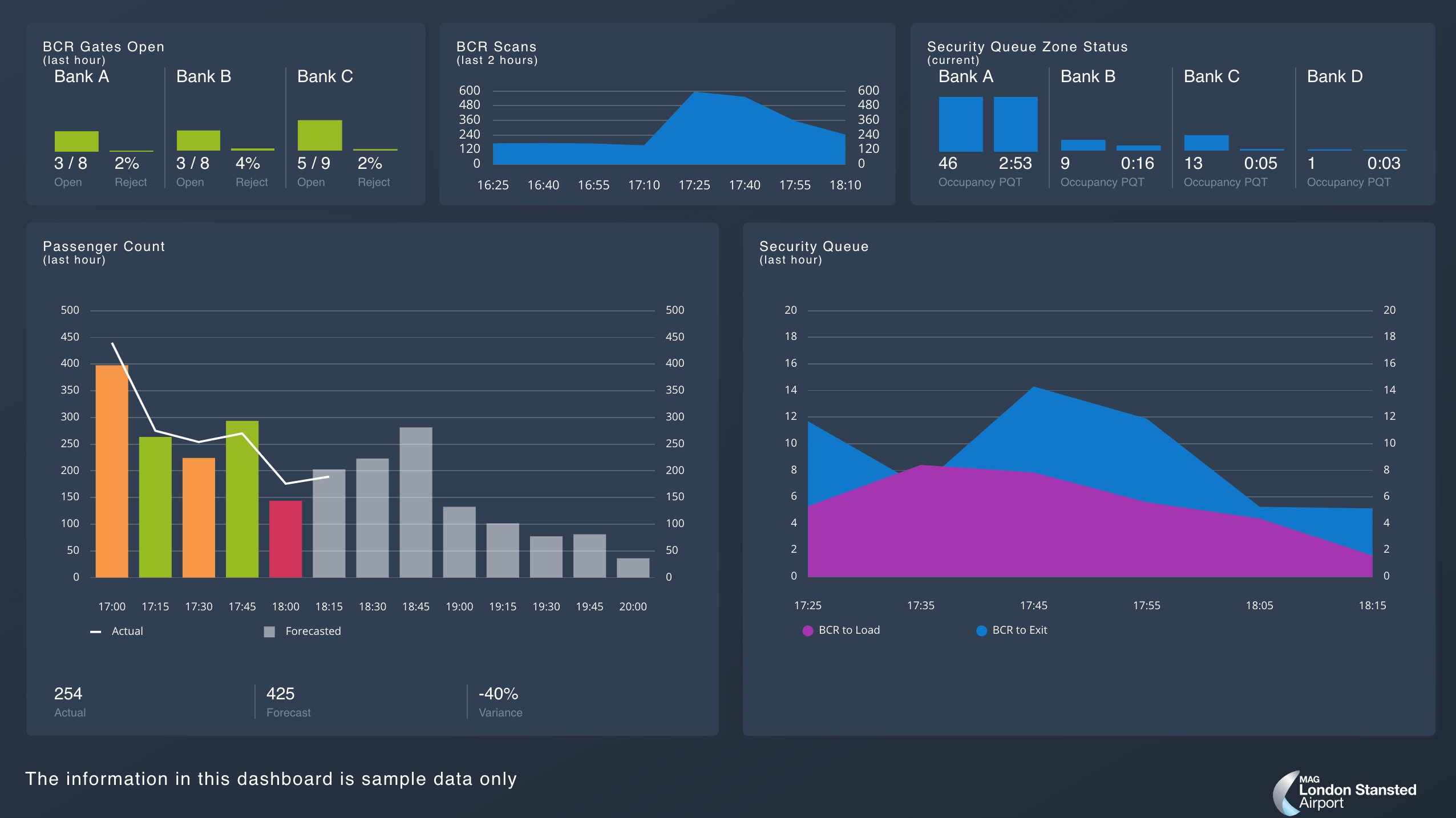
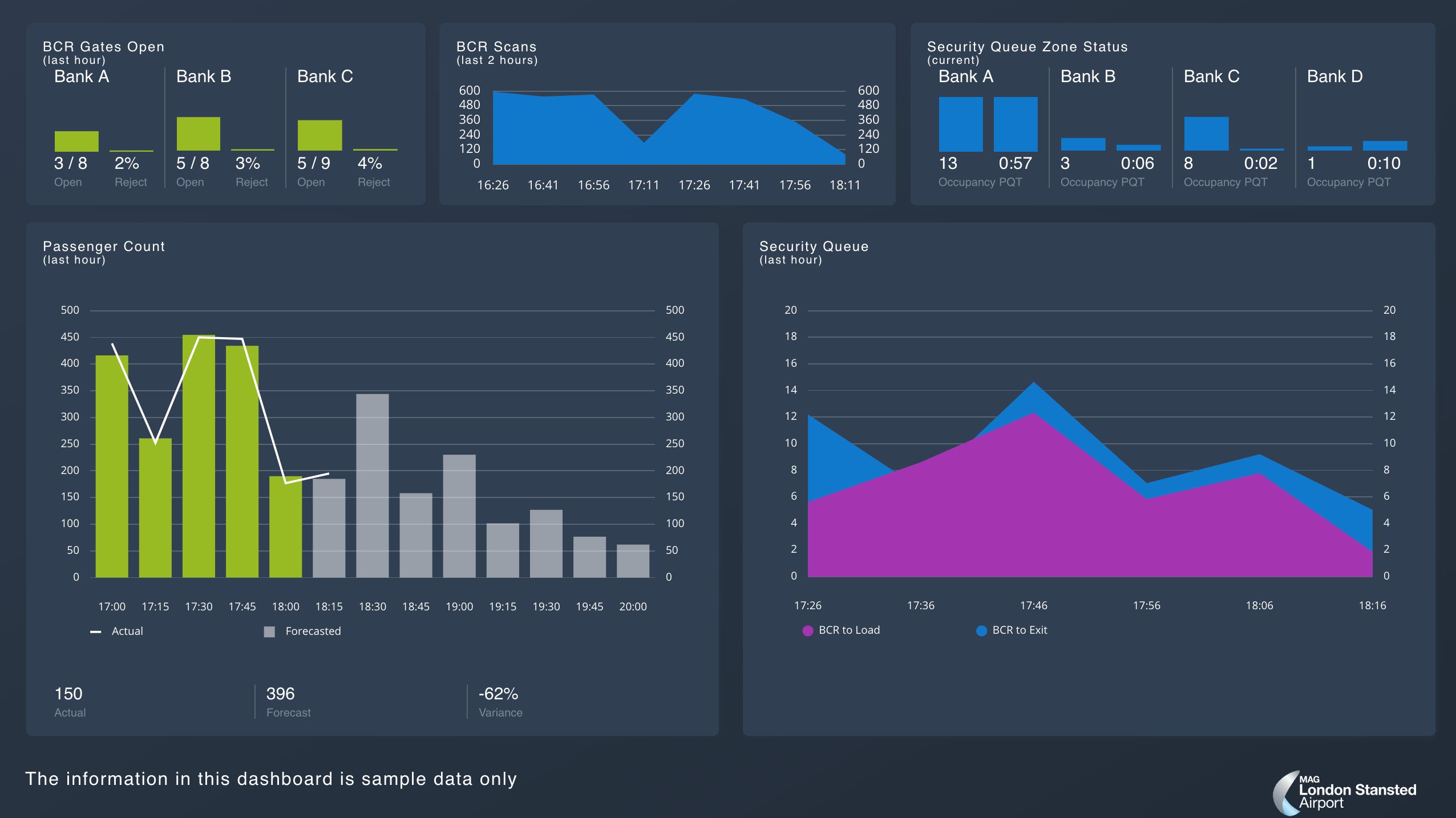
セキュリティポッド
このダッシュボードはトレンド(傾向)情報を表示します。空港のさまざまなエリアで、事前に予測した搭乗者数と待ち時間に対し、実際にセキュリティエリアに進む人の数をプロットしています。

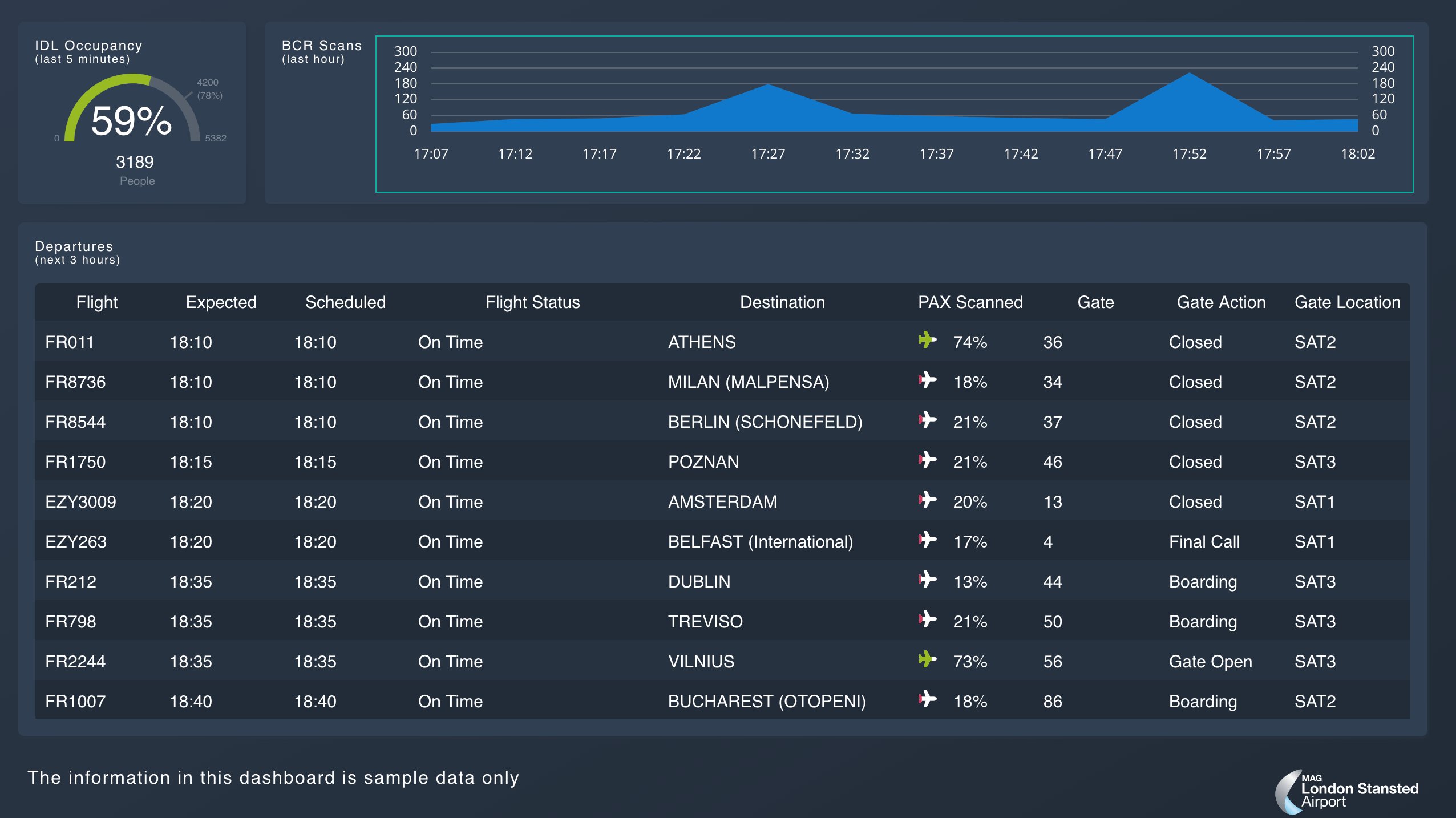
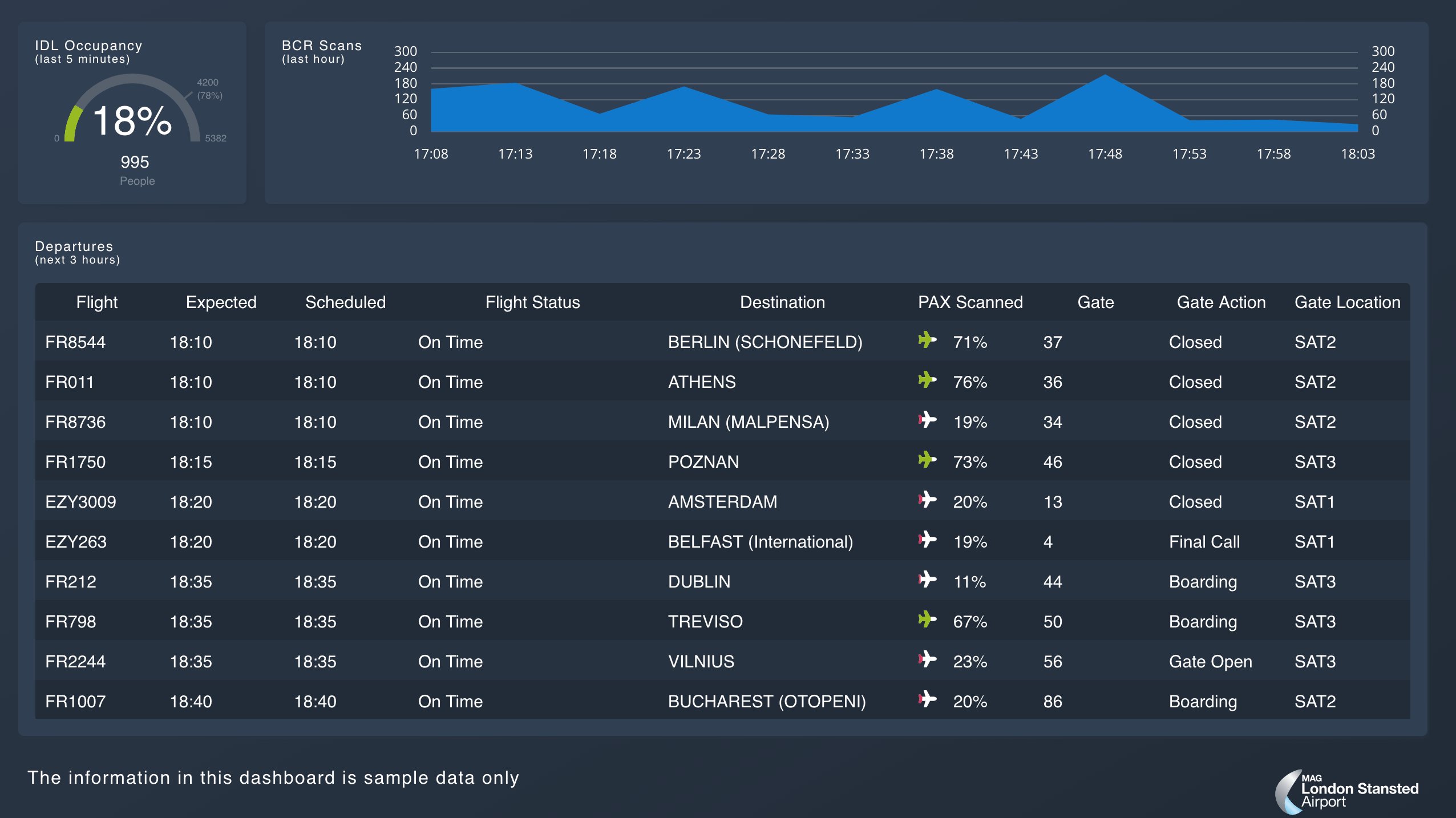
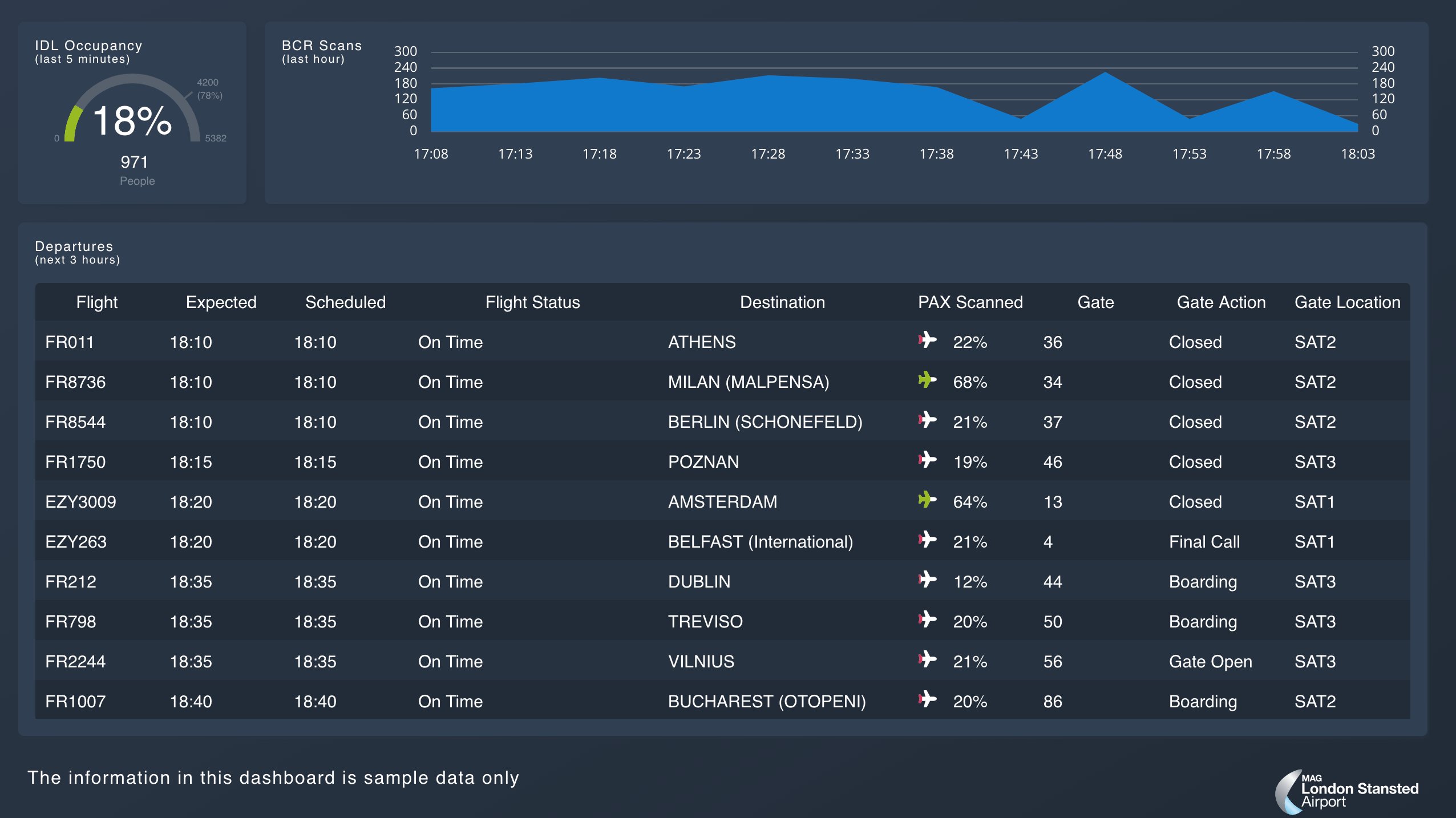
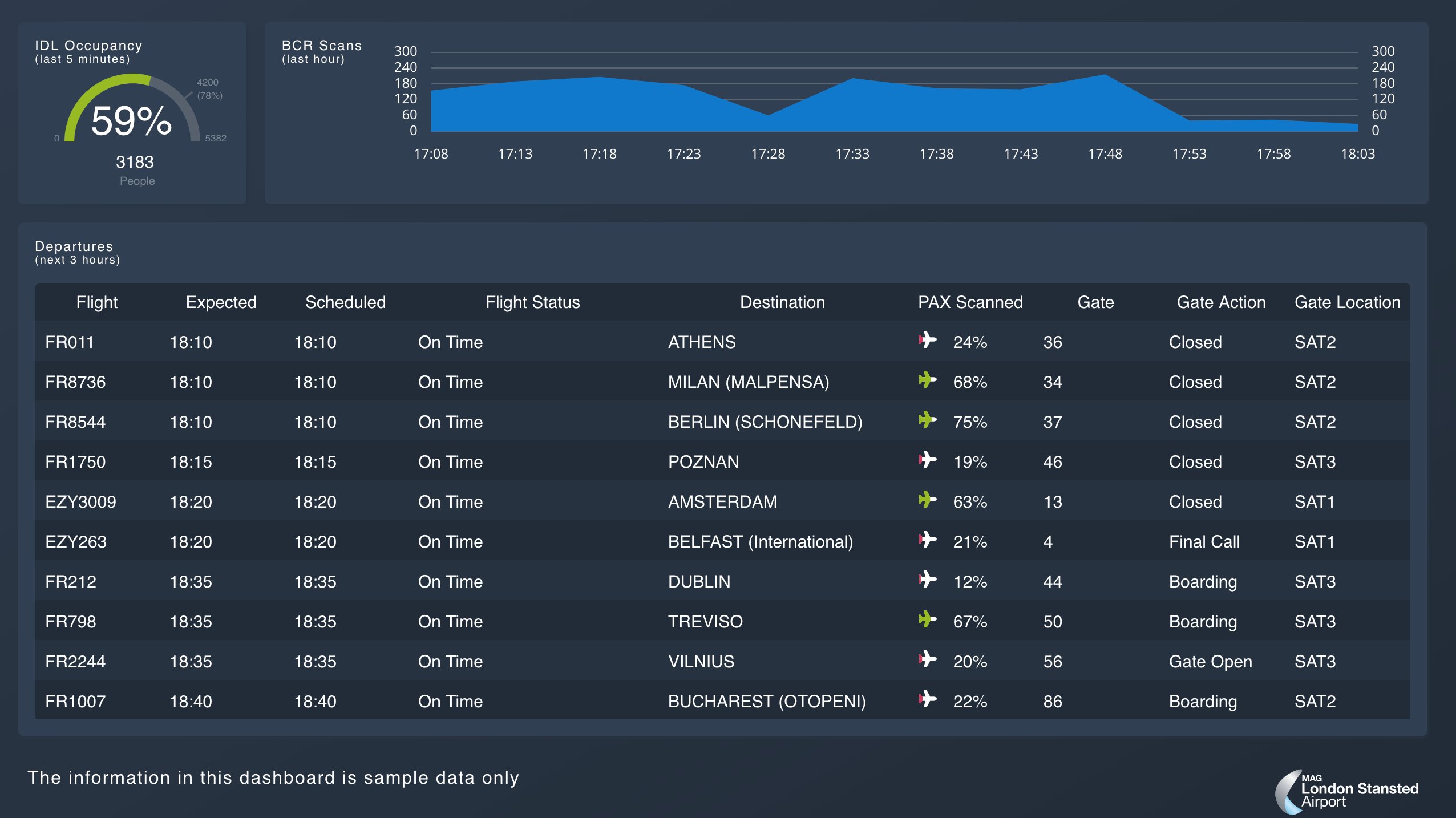
出発便情報
一般的なFIDS(フライト情報表示画面)によく似ていますが、今後のフライトについて事前予測された搭乗者数に対し、空港セキュリティに入場した人の数を比較した情報を追加表示しています。

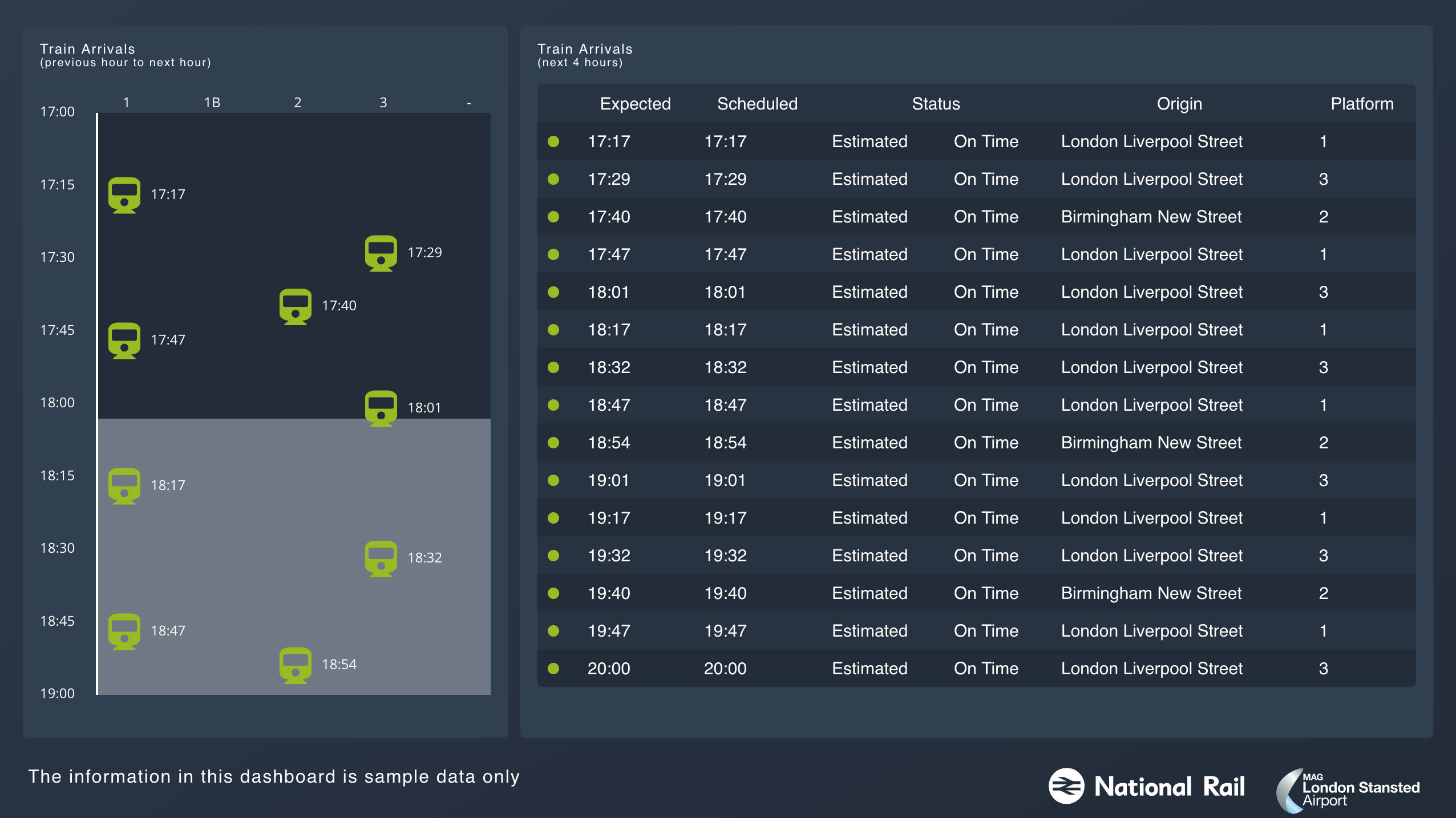
到着列車情報
スタンステッド空港を利用する搭乗客の多くが電車を利用しており、電車の遅延は空港セキュリティに流入する人の数にも大きな影響を及ぼします。1本の列車が数百人の搭乗客を乗せており、一時的な運転見合わせや遅延の解消後には複数本の列車が一気に到着することもあります。
このためダッシュボードには通常の列車運行情報に加え、タイムラインで列車の到着時刻を表示しています。Canvasでの表現を手探りしていた最初のダッシュボードに比べると、大きく進歩していることがお分かりいただけると思います。

まとめ
Canvasはデータをリアルタイムに、美しく可視化する優れたツールです。(本稿執筆時点で)Canvasはベータであり、今後もいくつかの機能が追加される予定ですが、中核となる機能性をプラグインで拡張できる点はElasticプロダクトがソフトウェアに対してとるアプローチと共通しています(注:本稿はCanvasの一般公開前に執筆されました)。
多くのBIツールはグラフや表機能に限られ、ゲージやその他の可視化はまだあまりありません。さらにCanvasのダッシュボード作成手順はシンプルです。つまりデータエンジニアやデータ可視化スペシャリストのイマジネーションが及ぶ限り、自由にダッシュボードを作成することが可能です。
ロバート・ブルース | 英国マンチェスターを拠点とするクラウド/データITコンサルティング企業Crimson Macawの創業パートナー、エンジニアリングディレクター。データエンジニアリングとWeb業界で20年以上の経験を持ち、現在はクラウドテクノロジー分野を強みとする。