Canvas: データ表要素とデバッグ要素
Canvasは現在、workpadに追加できる約20の組み込みの要素(一覧についてはブログ「KibanaでCanvasを使い始める」を参照)を提供しています。このブログでは、そのうちの2つ、データ表およびデバッグ要素のみをご紹介します。
 |
データ表高度に柔軟かつ動的な表です。初期状態のままで、スクロール、ページネーション、カスタムCSSがサポートされます。 |
 |
デバッグ背後で動作するJSONデータへのアクセスを提供し、発生する問題をより正確に分析できます。 |
ここでは具体的に、非常に馴染みのあるデータ表である空港のフライト発着表を作成するためにCanvasを使用します。
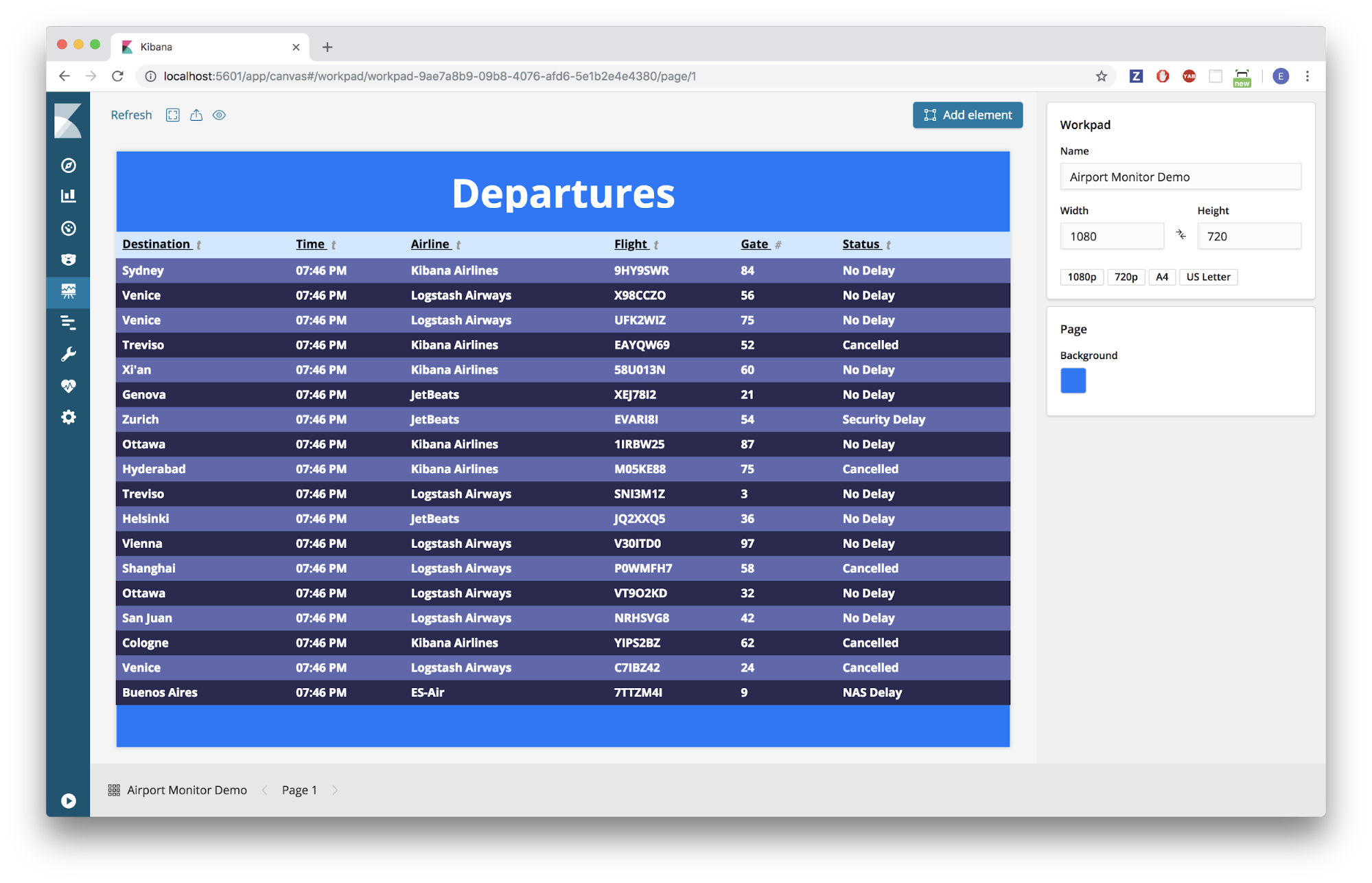
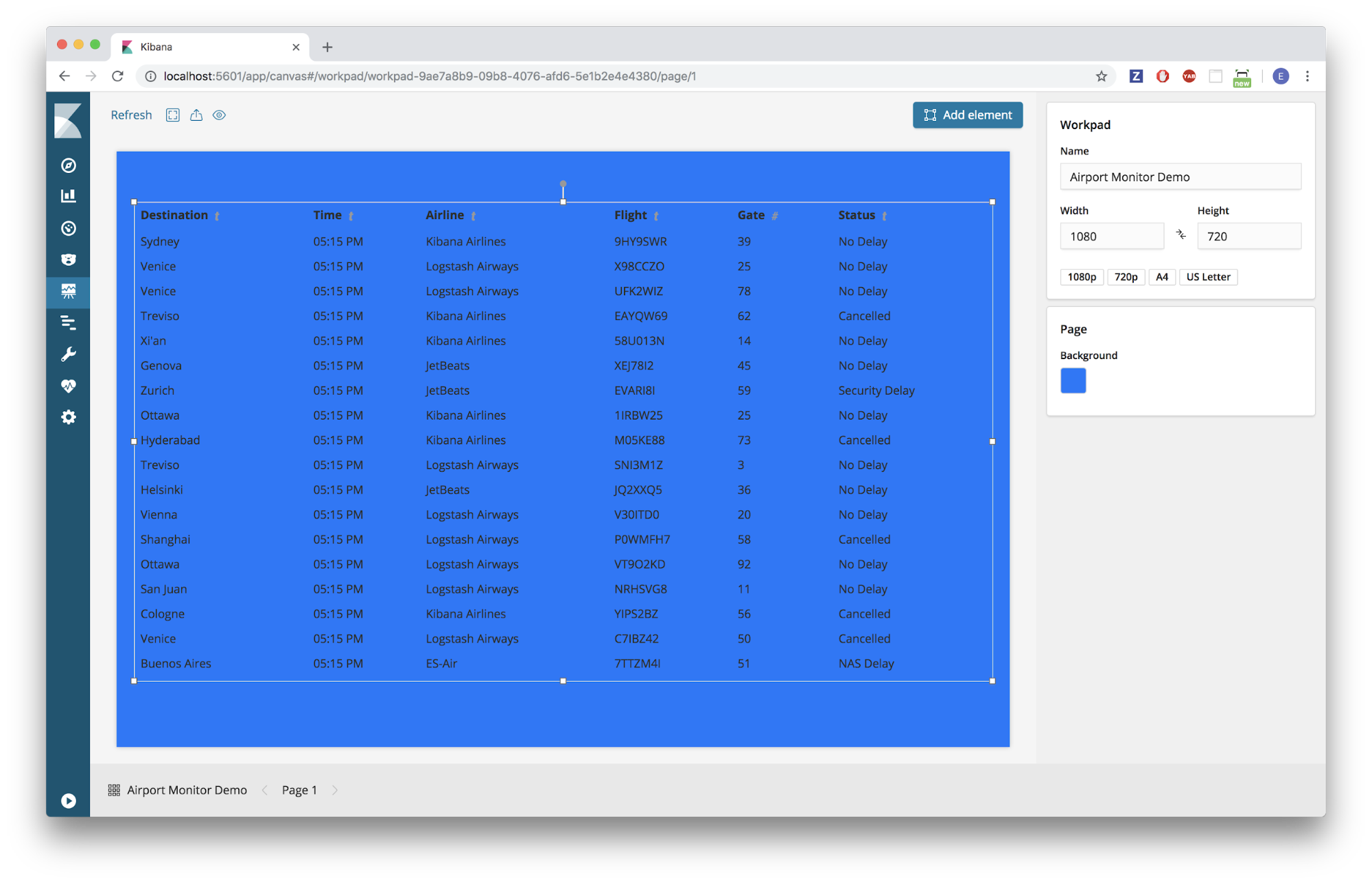
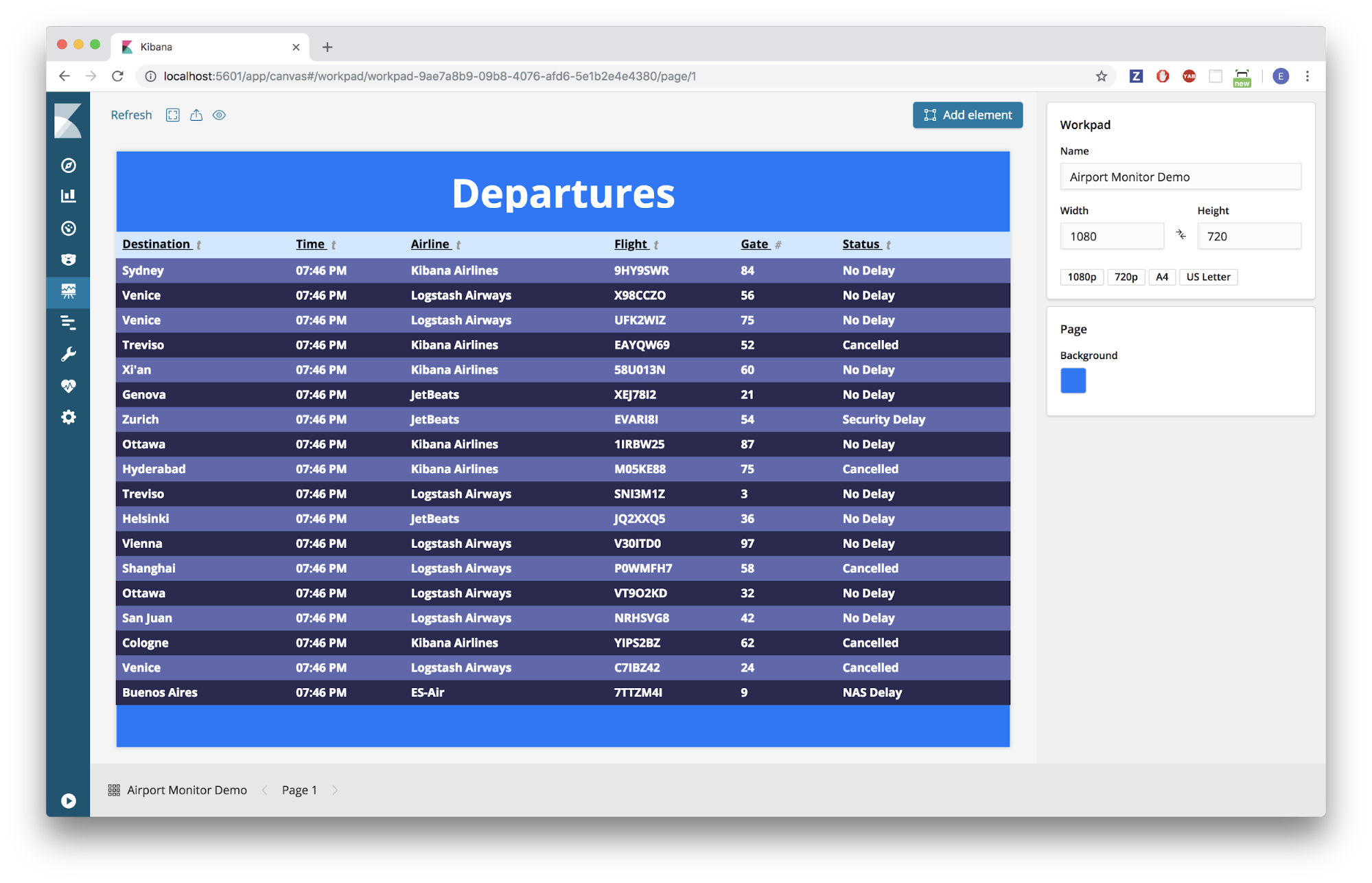
下記がCanvasで作成する表の完成例です。

要件とレビュー
読者の環境が以下の条件を満たしていることを前提に、ブログ「KibanaでCanvasを使い始める」で説明した概念に基づき作成します。
- ElasticsearchおよびKibanaが稼働中(バージョン6.4以降)
- Canvasをインストール済み(CanvasはKibanaバージョン6.5以降に組み込み)
サンプルデータのインストール
このチュートリアルでは、Elastic提供のサンプルデータセット、具体的にはsample flight dataを使用します。
注:このデータセットはKibanaバージョン6.4以降でのみ使用できます。
Kibanaインスタンスにアクセスします。
- サイドバーでメインの[Kibana]ホームページをクリックします
- 「Add Data to Kibana」セクションの下部にあるリンク「Load a data set and a Kibana dashboard」をクリックします
- [Sample flight data]タイルで[Add]をクリックします
クイックリファレンス
下記の表は、先ほどインストールした、フライトのサンプルデータセットの情報を示しています。太字の下線が引かれている項目は、このアクティビティの後のほうで使用しますが、その他の項目については自由に使ってみてください。
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
空港の発着表の作成
作成
最初にworkpadを作成し、次にデータ表にデータを追加します。
Canvas Workpadの作成
- Kibanaインスタンスにアクセスします
- サイドバーの[Canvas]タブをクリックします
- [Create workpad]をクリックします
- 新しいworkpadに一意の名前をつけます
データ表要素の作成
- [Add element]ボタンをクリックします
- [Data Table]要素を選択します
- ヒント:初めて要素を作成すると、デモ用データが入った状態で表示されるため、すぐに各種の操作ができます。
- 右の編集パネルで[Data]タブを選択します
- [Change your data source]をクリックします
- [Elasticsearch SQL]を選択します
- SQLクエリエディターに、次のように入力します
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
注:このサンプルデータセットには空港のゲート番号のフィールドが含まれていません。このブログの後のほうで、ランダムに番号を生成し、その列を作成します。
- [Save]をクリックします
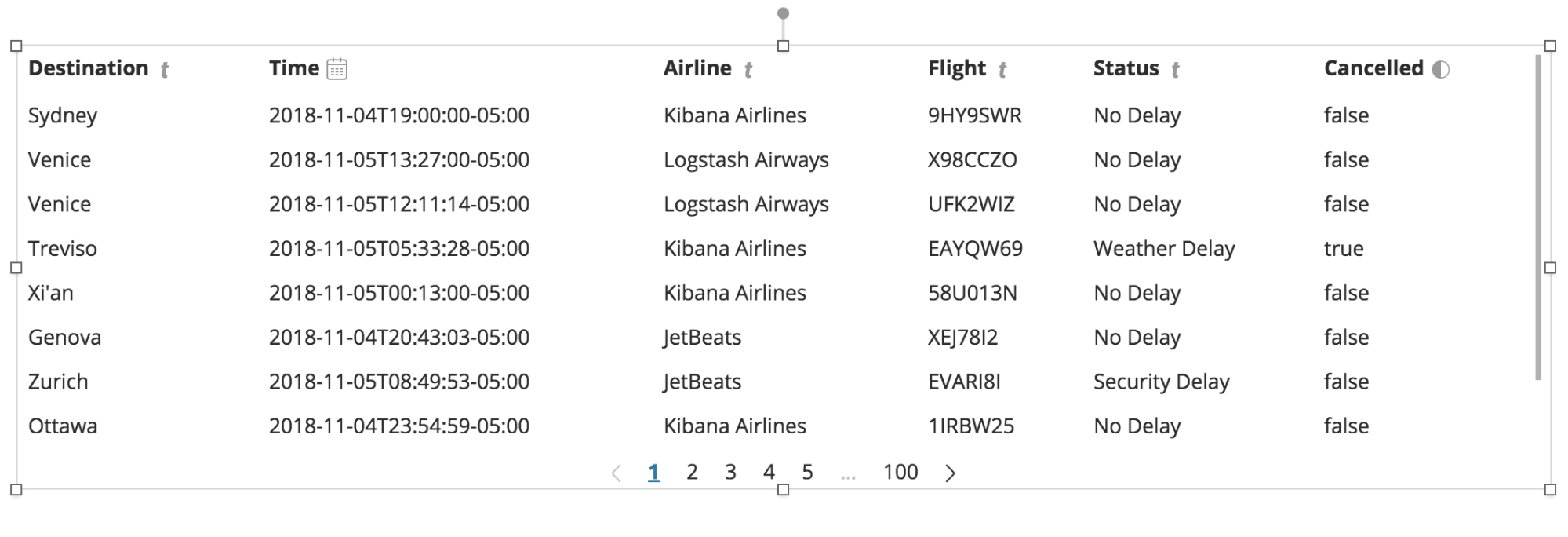
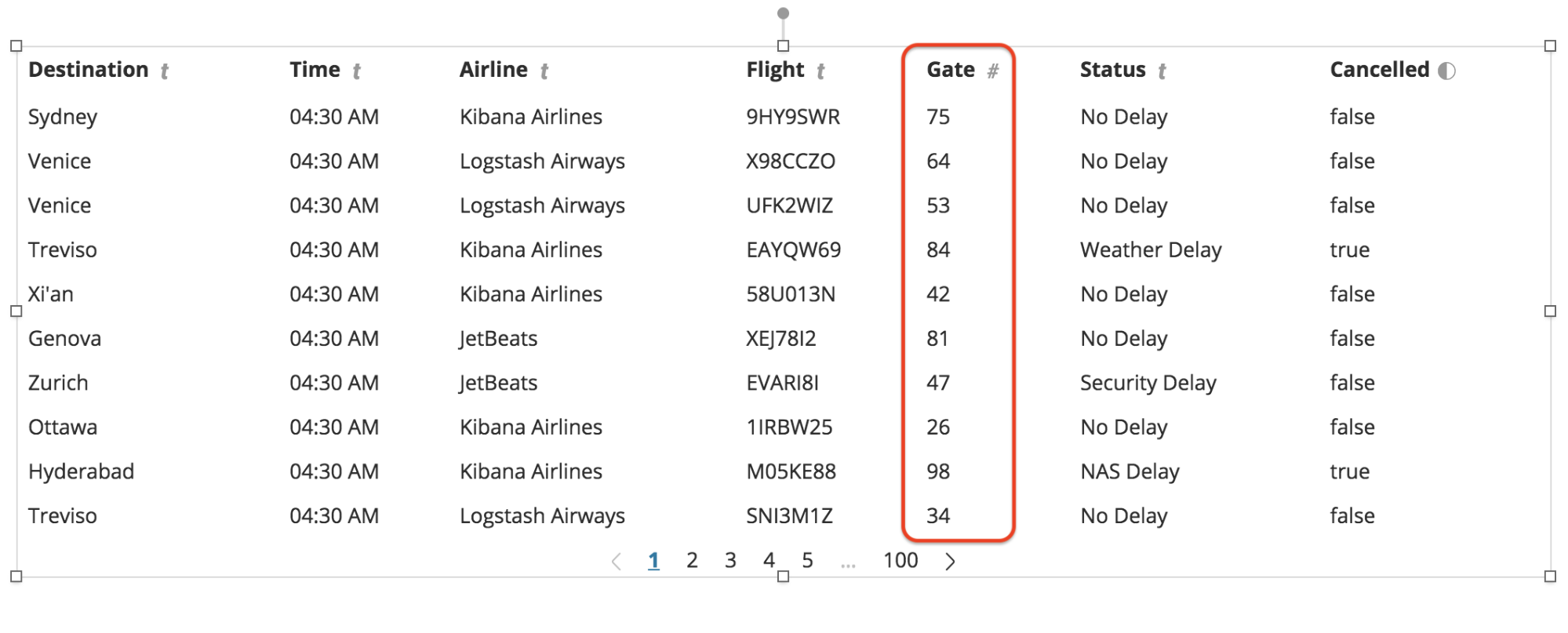
- 以下のようなデータ表ができているはずです

コード
これでデータが入力されたデータ表ができましたが、望んでいる形式にはなっていません。背後で動作するコードを表示し、調整する必要があります。
Time列の形式の調整
- データ表が選択されていることを確認します
- 画面の右下隅にある[Expression editor]をクリックします
- 式エディター内に次のコードが見つかるはずです
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
分類 -- このコードには次の4つのメインセクションがあります。
- フィルター: Time Filter要素をこのworkpadに追加すると、このデータ表要素に入力されたデータには最初に時間フィルターが適用されて、フィルターで除外されなかったデータのみが表示されることになります。この行を消去すると、データ表要素はworkpadに追加されるどのフィルター要素にも影響を受けることがなくなり、状況によっては便利です。
- データソース: Elastic SQLデータソースを使用しているため、ここでもSQLクエリの表示と編集ができます。
- 要素: この行は、workpadに表示する要素のタイプを定義します。試してみる場合は、「table」を「shape」に変更し、次に右下隅の[Run]をクリックして、どうなるか見てみましょう。元に戻すことを忘れないようにしてください。
- レンダリング: 要素の表示の見た目をカスタマイズできます。このブログの後のほうで、データ表をよりスタイリッシュにするために、カスタムのCSSをレンダリング関数に追加します。
- 「table」要素の関数で表示する前に、データを修正する必要があります。そのために、「essql」データソース関数と「table」要素の関数の間に、「mapColumn」という新しい関数を追加します。 この関数「mapColumn」は単に任意の列の値を修正するためのものです。ここで修正しようとしている列は「Time」列です。そのため、12列目に次のコードを追加します。
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- Canvasには、「formatdate」関数など、利用可能な多くの組み込みの関数が用意されています。ここでは時間を「hh:mm A」の形式で表示します。そのために、コードの12行目に以下を追加します。
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={ formatdate "hh:mm A" }
| table
...
- 式エディターの右下隅にある[Run]をクリックします
- すると、エラーになりました。デバッグが必要です
デバッグの時間(この手順をスキップしないでください)
後ですぐにコードに戻りますが、まずはCanvasでのデバッグ方法を見てみましょう。
エラーの特定
- 表要素の警告シンボルをクリックします。
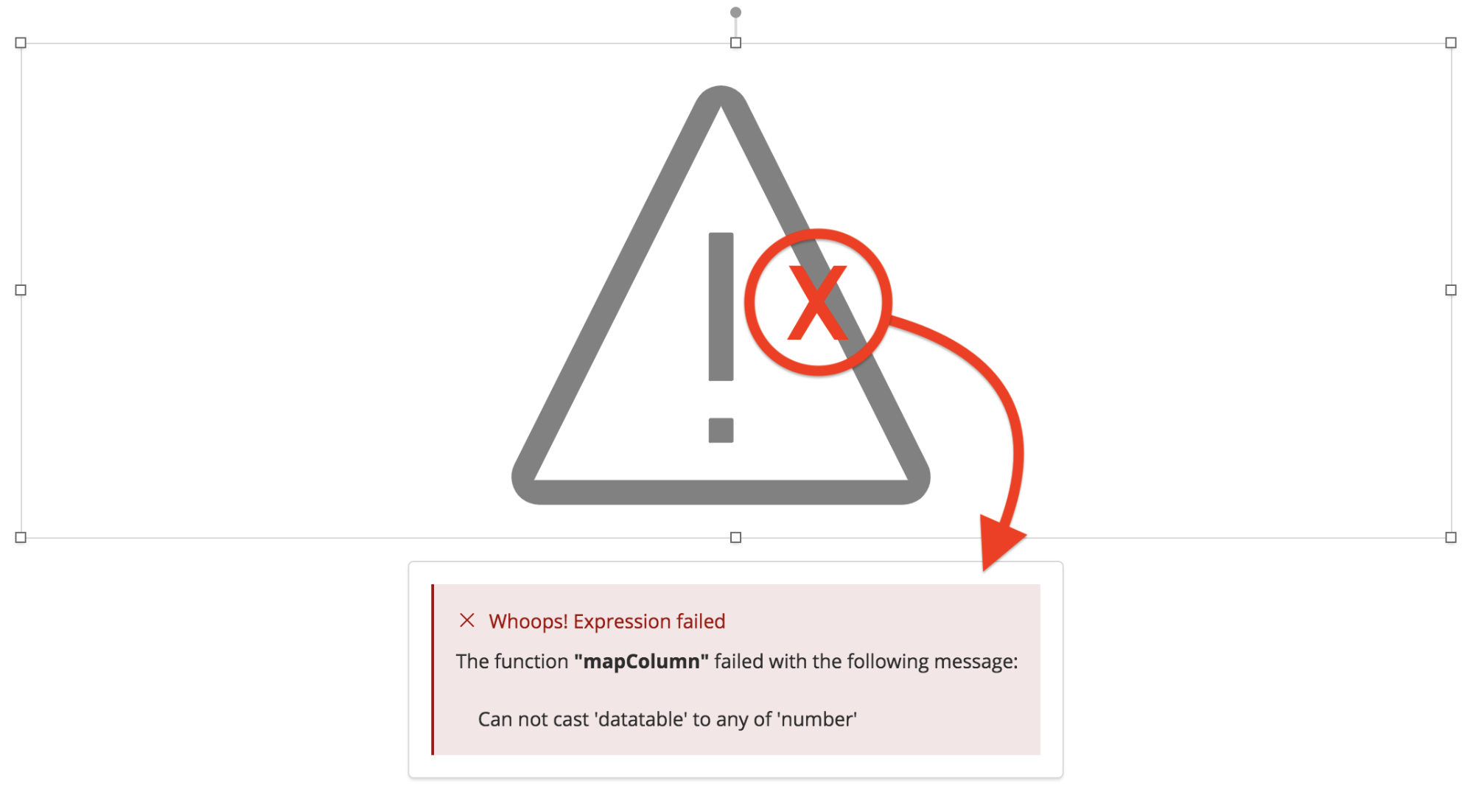
- 下図のように、エラーの原因が表示されるはずです。

- 「mapColumn」関数がタイムスタンプデータを「number」にキャストしようとしているようです。これは、使用している「formatdate」関数が、数値形式のタイムスタンプ(UTCミリ秒など)を要求しているからです。
- 実際には、どのようなタイムスタンプ形式になっているのでしょうか。それを解明するために、「debug」要素を追加しましょう。
デバッグ要素の追加
- [Add element]をクリックします
- [Debug]要素を選択します
- 右の編集パネルで[Data]タブを選択します
- [Change your data source]をクリックします
- [Elasticsearch SQL]を選択します
- SQLクエリエディターに、次のように入力します
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- [Save]をクリックします
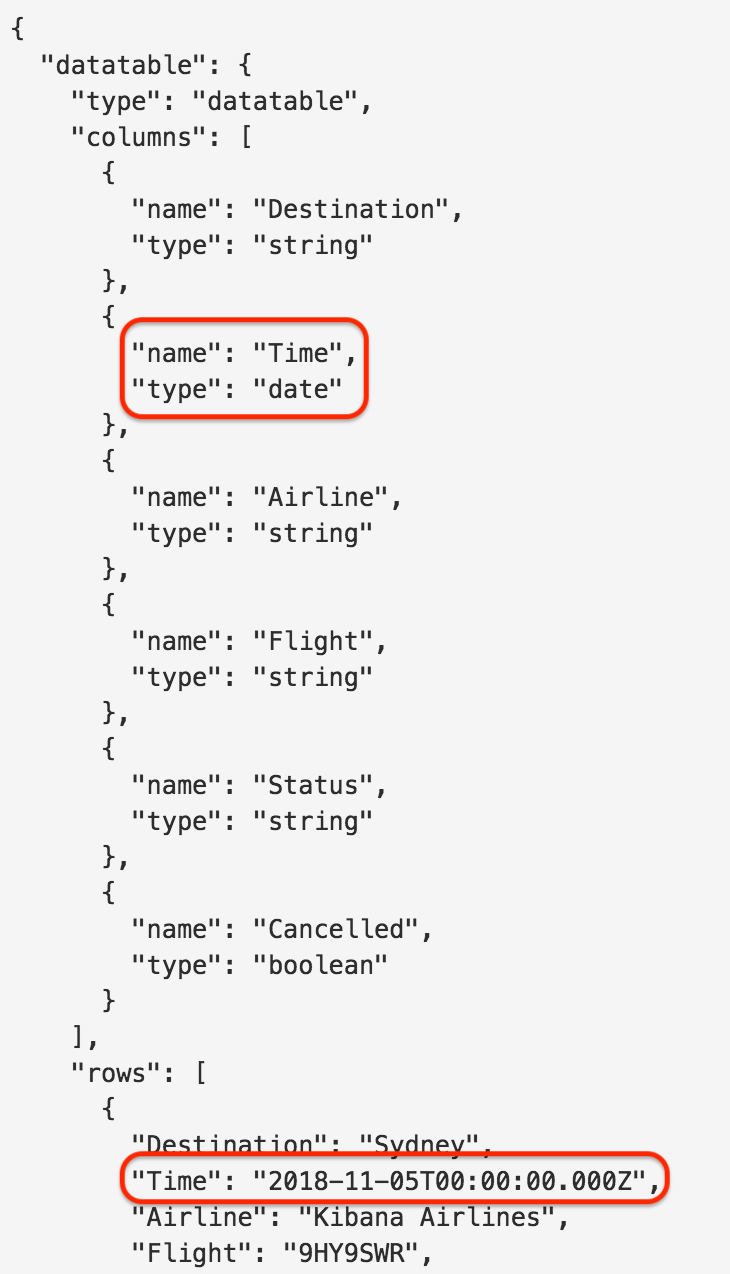
- デバッグ要素では、[Time]フィールドのタイプが「date」になっており、最初のエントリーは次のようになっています:2018-11-05T00:00:00.000Z
- ありがたいことに、Canvasには 「date」タイプをUTCミリ秒の数値に変換できる機能が組み込まれています。
- データ表を再度選択し、下記のとおり式エディターでコードに「date」関数を追加します。
| mapColumn Time fn={ date | formatdate "hh:mm A" }
- [Run]をクリックします
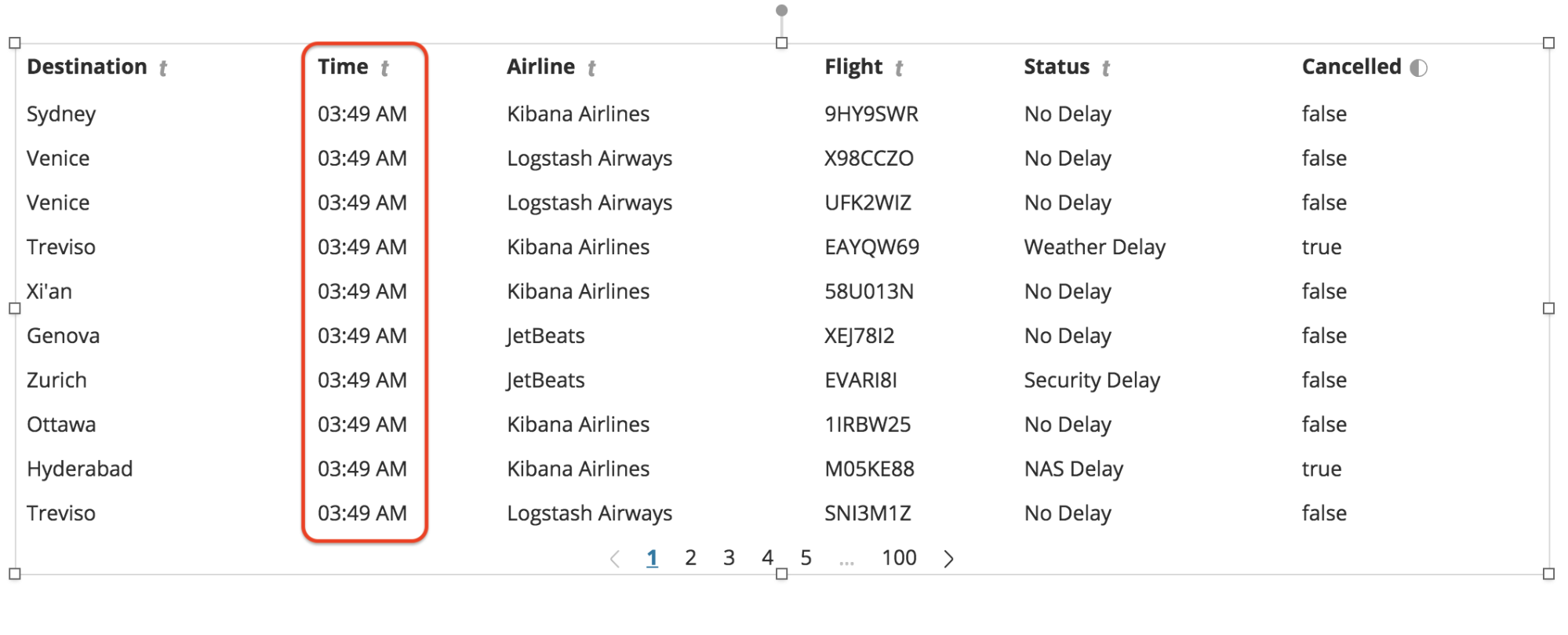
- データ表に適切な形式でタイムスタンプが表示されます。

ヒント:毎回、デバッグ要素を追加する必要はありません。どの要素の式エディターでも、コード
| render as="debug"を追加して、その要素のJSONを見ることができます。ただし、作業中の参照用として、専用のデバッグ要素を準備しておくと便利です。
では、通常のプログラムに戻りましょう。
コードの続き
次に、「Gate」列を追加しましょう。このデータセットにはゲートのデータが含まれていないため、Canvasに組み込まれている強力な機能を使用してランダムに生成します。
ゲートのデータの追加
- 列を追加する最も簡単な方法は、SQLクエリにエントリーを追加することです。単純に「FlightNum」データを追加し、新しい列の名称を「Gate」にします。
- 右側のエディターパネルで[Data]タブをクリックし、SQLエディターで次の行を追加します。
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- [Save]をクリックします
- 式エディターで、1行目の下にもう1つ「mapColumn」関数を追加します。今回は「Gate」列を修正します。
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- 実際のゲート番号を取得するには、1~100の間の数字をランダムに生成する必要があります。ありがたいことに、Canvasには活用できる数学関数がいくつか組み込まれています。 ここで「random」関数を使用しますが、この関数では小数点以下の桁数の多い数字をランダムに生成するため、求めているものにはなりません。そこで、2つ目の関数を追加します。ランダムに生成した数字を四捨五入する「round」関数です。コードは次のようになります。
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- [Run]をクリックします
- これで、新しい「Gate」列にはすべて、ランダムに生成されたゲート番号が表示されるはずです。

列の結合
値が「true」のときは常に「Cancelled」ステータスが表示されるように、「Cancelled」列を「Status」列と組み合わせる必要があります。
- データ表要素が選択されていること、および式エディターが開いていることを確認します
- 「mapColumn」関数をもう1つ追加する必要がありますが、今回は「Status」列に追加します
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- 次に、「Cancelled」列のフィールド(または「cell」)が「true」になっているかどうかを確認する必要があります
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- そして、条件がtrueの場合に「Status」列の値が文字列「Cancelled」になるように設定します
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
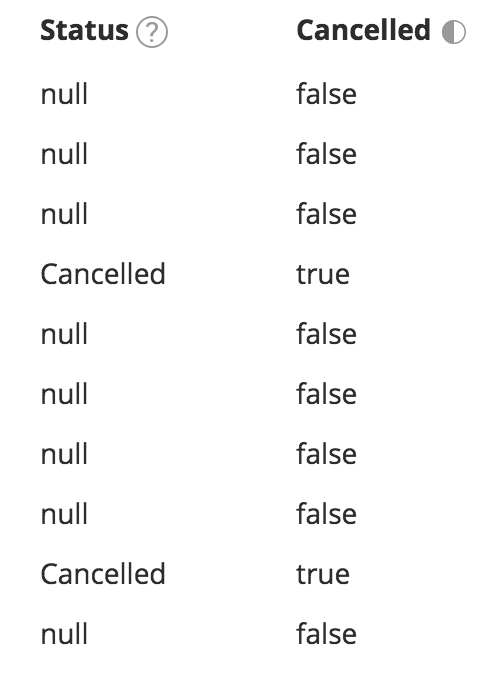
- ここで[Run]をクリックすると、「Cancelled」を「Status」列にマッピングできます。ただし、true以外の場合については「Status」の値が「null」値になります。
- 最後に必要な作業は、「Status」列の値が「Cancelled」ではない場合に、元の値を維持するようCanvasに指示することです。
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- [Run]をクリックします
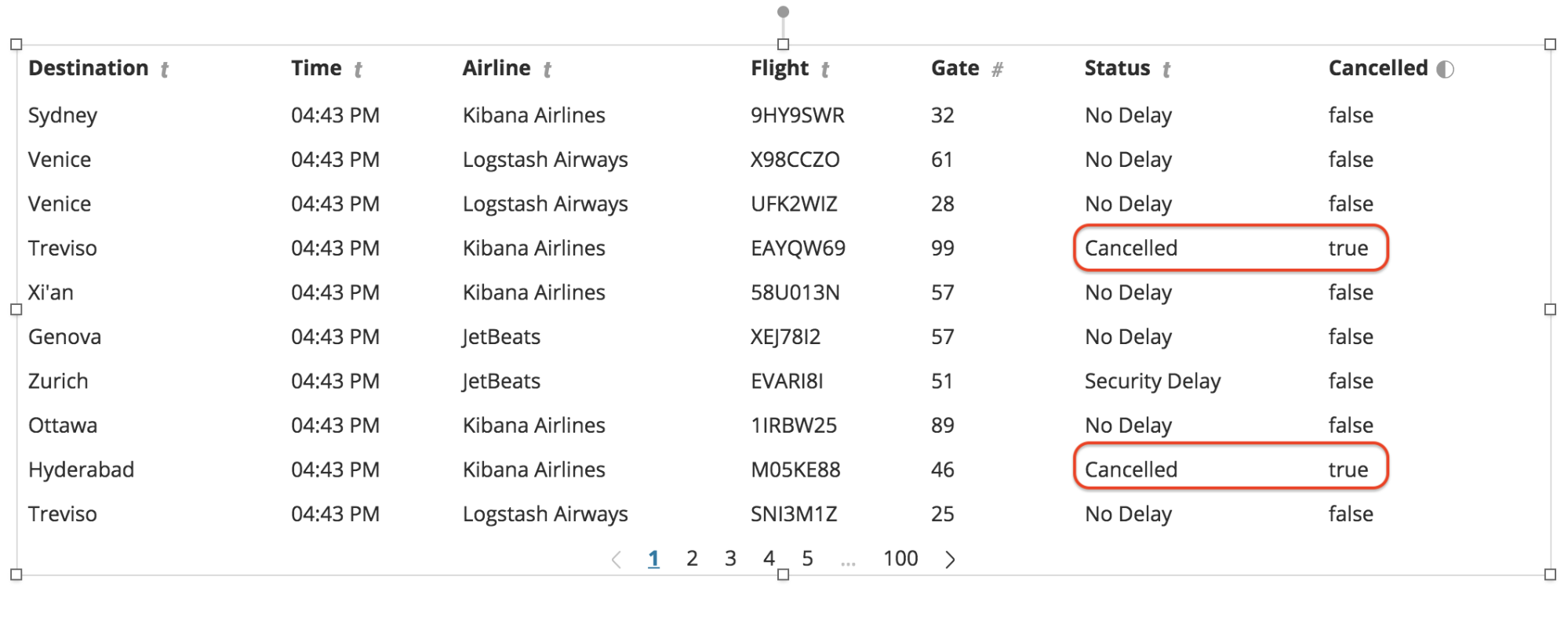
- これで、「Status」列を「Cancelled」列と組み合わせることができました。

列の削除
これで「Status」列に、必要な情報をすべて含めることができたので、「Cancelled」列を表示する必要がなくなりました(背後では機能している必要があります)。そのため、「Cancelled」列を削除します。
- データ表要素が選択されていること、および式エディターが開いていることを確認します
- Canvasには、列を含めるまたは除外するのに使用する「columns」という関数があります。ここでは「Cancelled」列を除外します。次のとおり、コードを1行追加します。
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- [Run]をクリックします
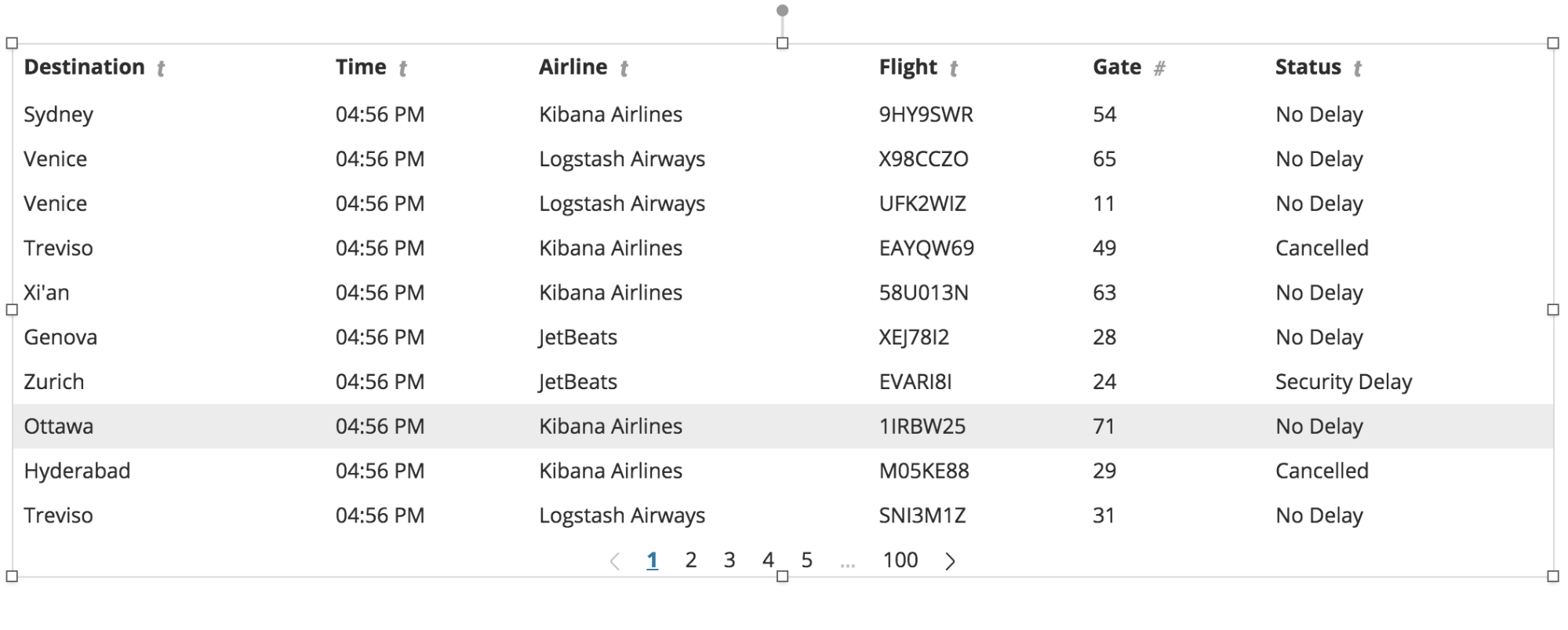
- 背後ではその列のデータを使用していますが、データ表要素に「Cancelled」列が表示されなくなっているはずです。

カスタマイズ
これで望むとおりのデータがすべて揃いました。次は、workpadの表示の見た目をカスタマイズしてみましょう。
背景色の設定
- workpadで色が何も選択されていないことを確認します
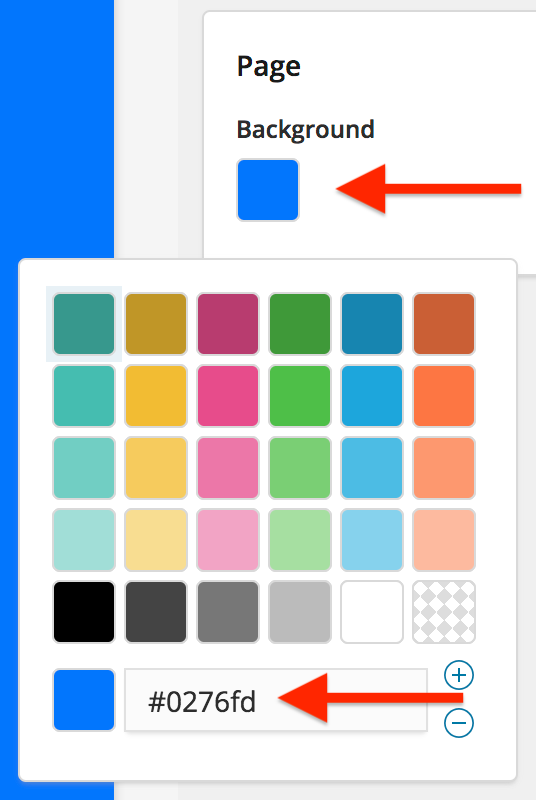
- ページ右側の編集パネルで[Page Background]カラーピッカーをクリックし、値を「#0276fd」に設定します

ページネーションの削除
- データ表要素を選択します
- ページの右側の編集パネルで、[Display]タブを選択します
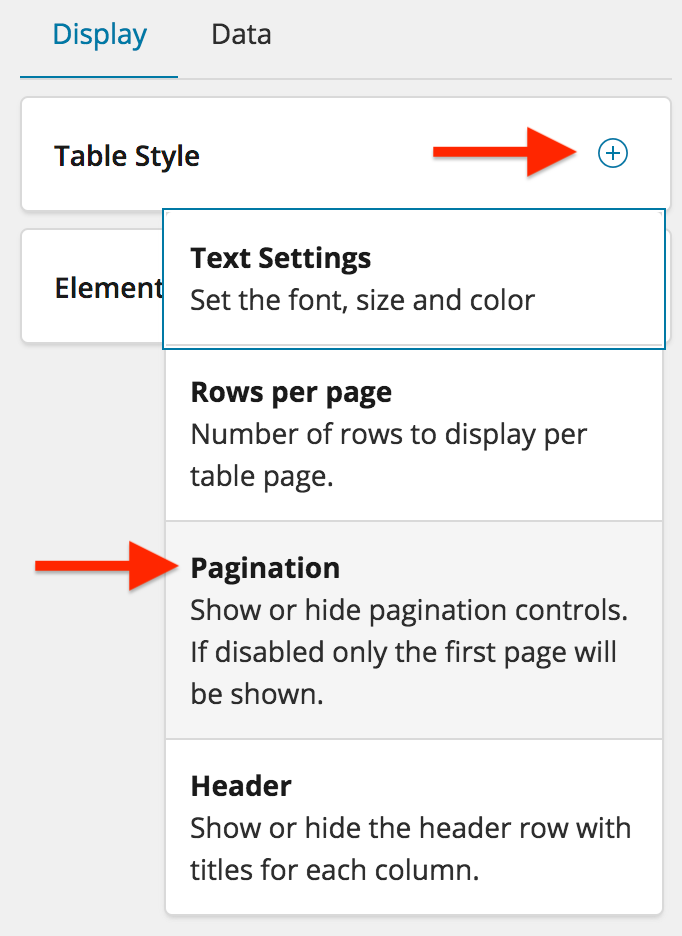
- [Table Style]パネルの[+]ボタンをクリックします
- ドロップダウンから[Pagination]を選択します
- 切り替えボタンをクリックしてオフにします

表の行数の設定
- 再度、[Table Style]パネルの[+]ボタンをクリックします
- ドロップダウンから[Rows per page]を選択します
- ページごとの行数を25に増やします
- 実際には18行にするので、データ表要素の式エディターを開き、「perPage」の値を18に変更します
| table paginate=false perPage=18
- [Run]をクリックします
- 18行すべてが表示されるようにデータ表要素を広げます

表テキストのスタイル設定
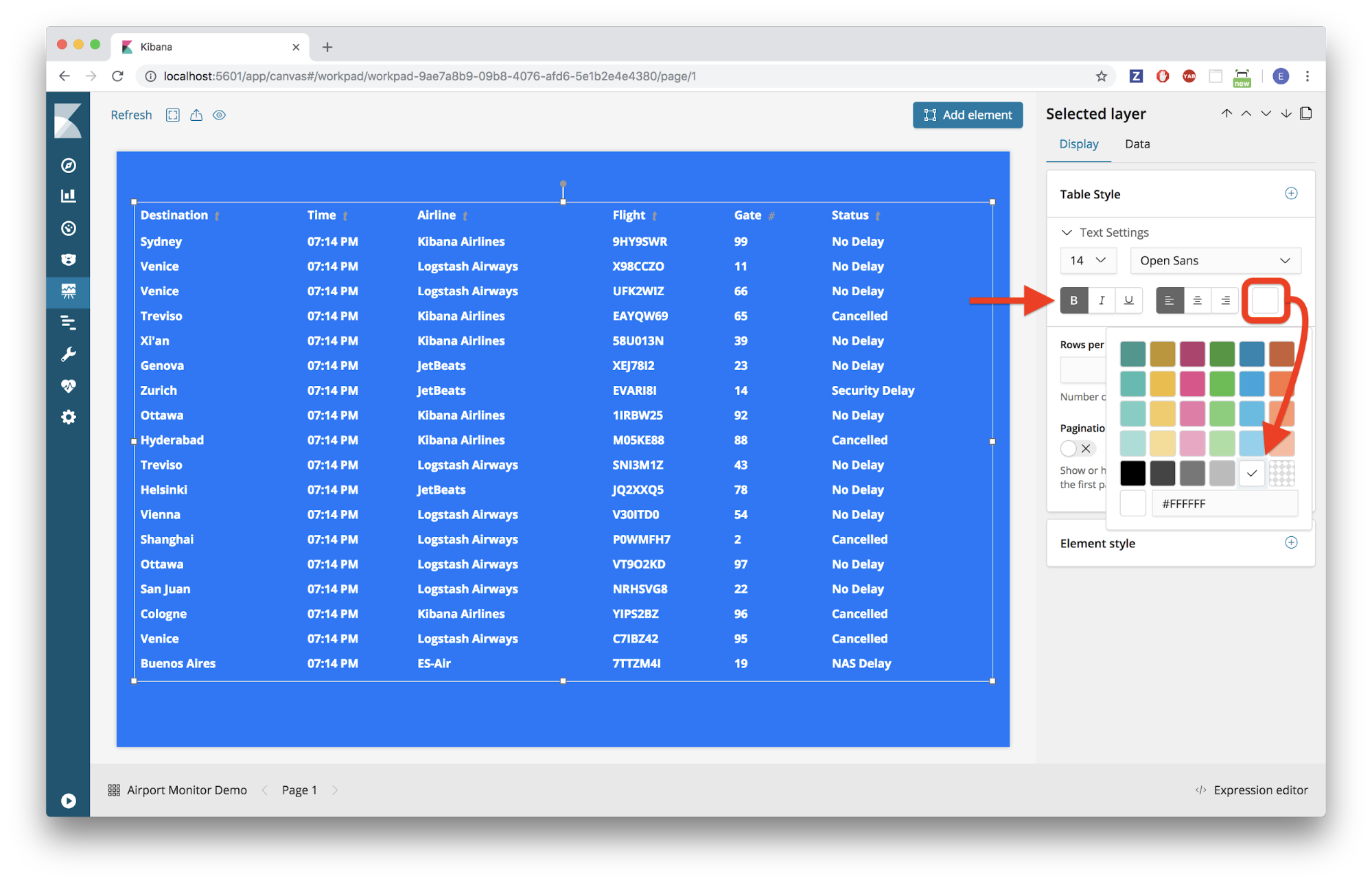
- 再度、[Table Style]パネルの[+]ボタンをクリックします
- 今回は[Text Settings]を選択します
- テキストを太字に、色をホワイトに設定します

表ヘッダーのスタイル設定
- 表の他の行よりも目立つように、表のヘッダーのスタイルを設定します。すでに[Table Style]パネルでできることは見てきたので、ここではカスタムCSSを使います
- そのためには、[Element Style]パネルの[+]ボタンをクリックします
- ドロップダウンメニューから[CSS]を選択します
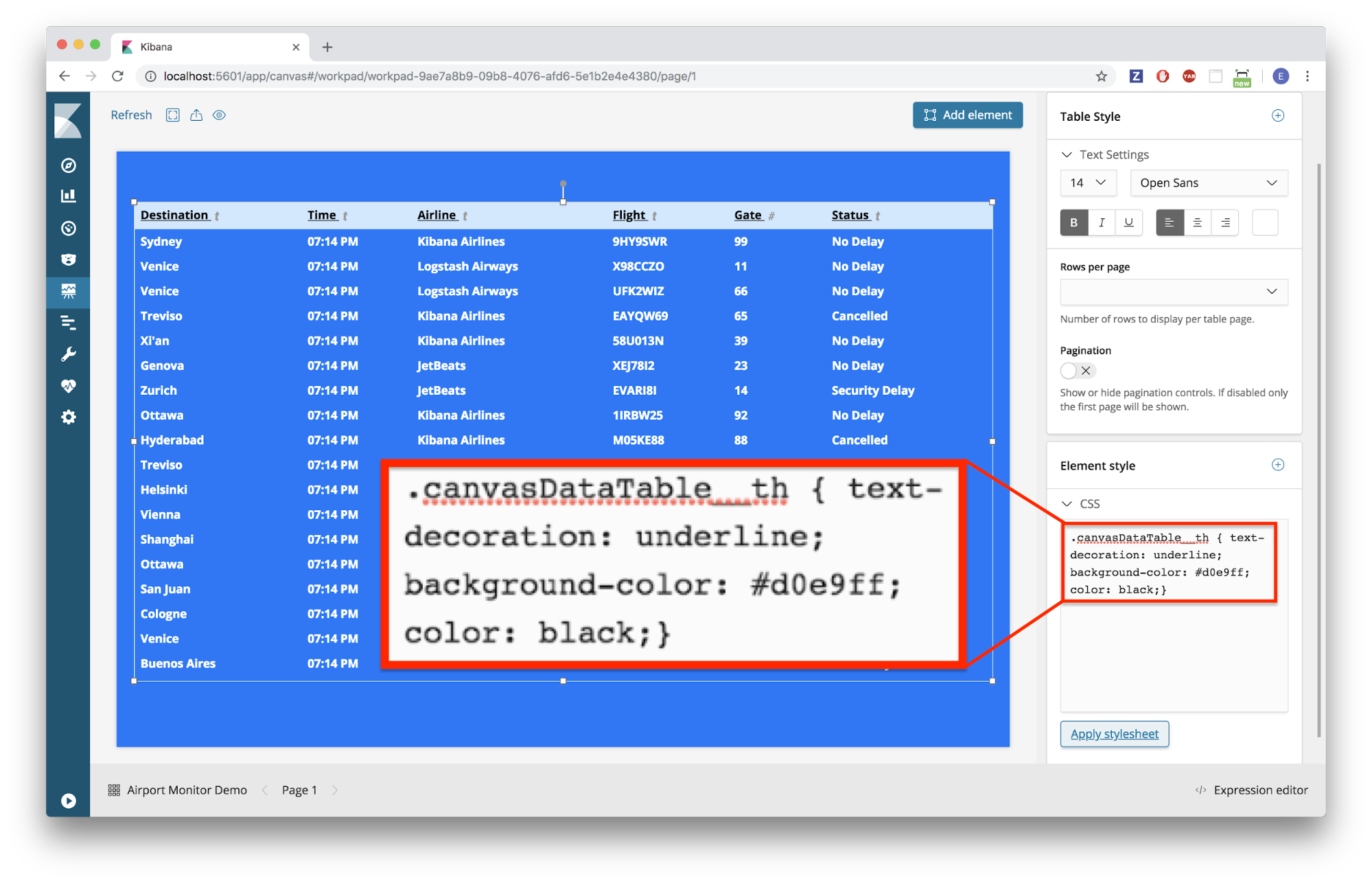
- CSSエディターの内容を消去し、次のコードをCSSエディターにペーストします
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- [Apply stylesheet]をクリックします
- これで表のヘッダーには、薄いブルーの背景色とブラックの下線が引かれたテキストが表示されるはずです

表の行のスタイル設定
- 表の行の色が交互になるよう設定するために、ここでもカスタムCSSを使用します
- 次のコードをCSSエディターにペーストします
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- [Apply stylesheet]をクリックします
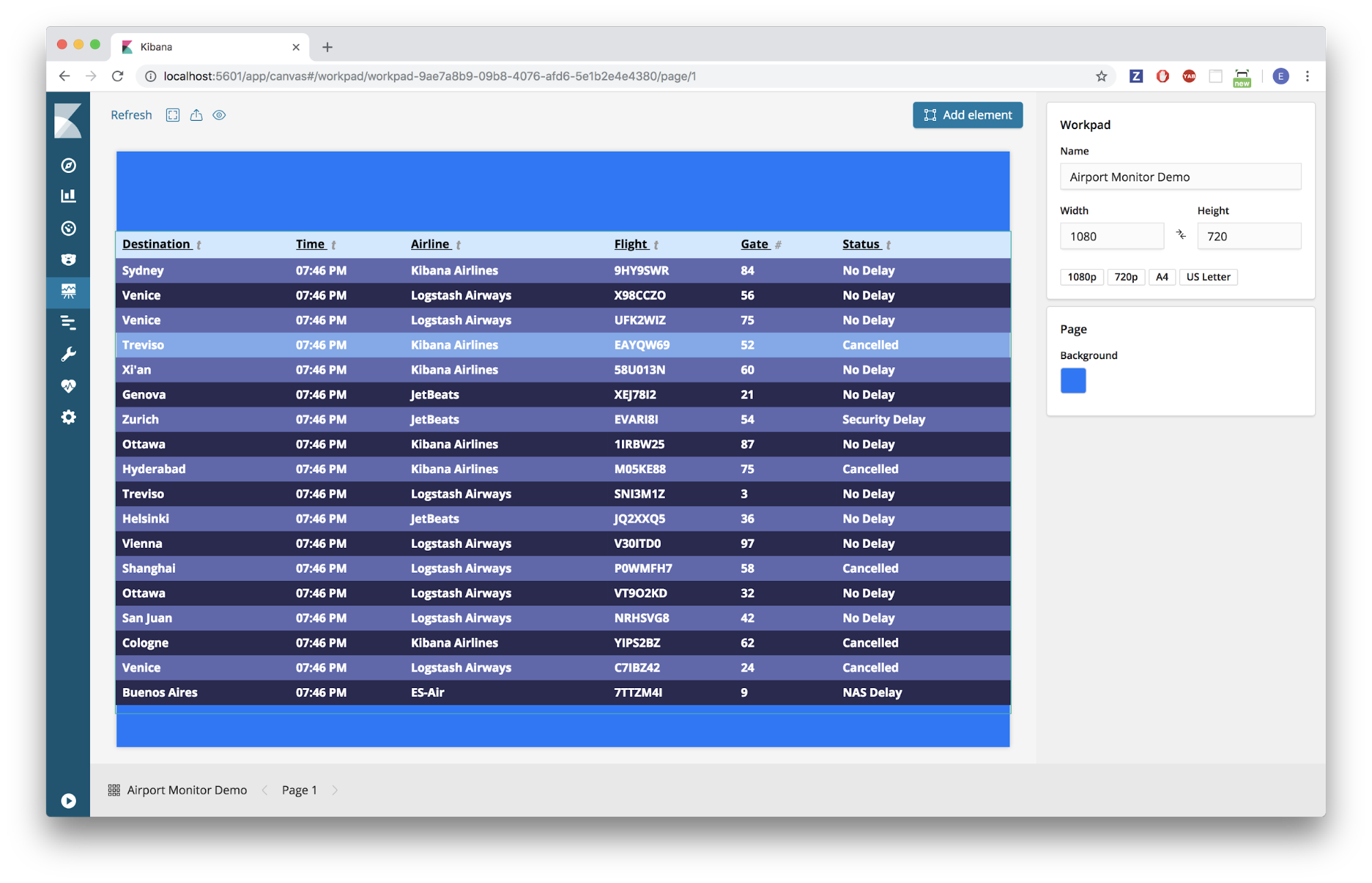
- workpadの幅に合うようにデータ表要素の幅を調整します
- 下図のように、行の色が交互になるように表示されるはずです

タイトルの追加
- [Add element]をクリックします
- [Markdown]要素を選択します
- 画面右側の[Markdown content]エディターにあるすべてのテキストを削除します
- [Markdown content]エディターに「Departures」と入力します
- [Apply]をクリックします
- [Markdown]要素のサイズを調整し、画面の中央に揃えます
- 右側の編集エリアにある [Markdown]パネルで、[+]ボタンをクリックします
- ドロップダウンメニューから[Text Settings]を選択します
- テキストを次のとおりに設定します
- サイズ:48
- フォント:太字
- アラインメント:中央揃え
- 色:ホワイト
- これで、実際に空港で見るものによく似たworkpadが完成したはずです。

完成したコード
下記は、式エディターでのデータ表の完全なコードです。
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
その他の便利なリソースリンク
お疲れ様でした。Canvasのデータ表要素およデバッグ要素を使用する例をいくつか見てきました。ぜひ他の要素もworkpadに追加して、Canvasのフル機能をお試しください。
Canvasのブログ記事はこの他にもあります。ぜひご活用ください。
バナー画像:MPD01605による「Miami Airport Screen」はCC BY 2.0 によって許可を得ています。