Kibana 6.5.0 リリース
Kibana リリースの時間です! 6.5 のリリースには、スペース、ロールアップのサポート、およびCanvasなど、数多くの新しい影響の大きな機能が含まれています。また、新しいインスペクター機能やConsoleの改善など、中程度か小さな機能も備えています。
Kibana 6.5.0をダウンロード
Kibana 6.5.0 release notes
Plugin API changes
詳細については上記リリースノートに記載がありますが、中でも注目の機能は以下の通りです:
- スペースで作業を整理する
- データをCanvasに表示する
- Kibanaからロールアップジョブを作成する
- 2つの新しいサンプルデータセット
- Consoleの改善
- Spy パネルに代わる新しいインスペクター機能
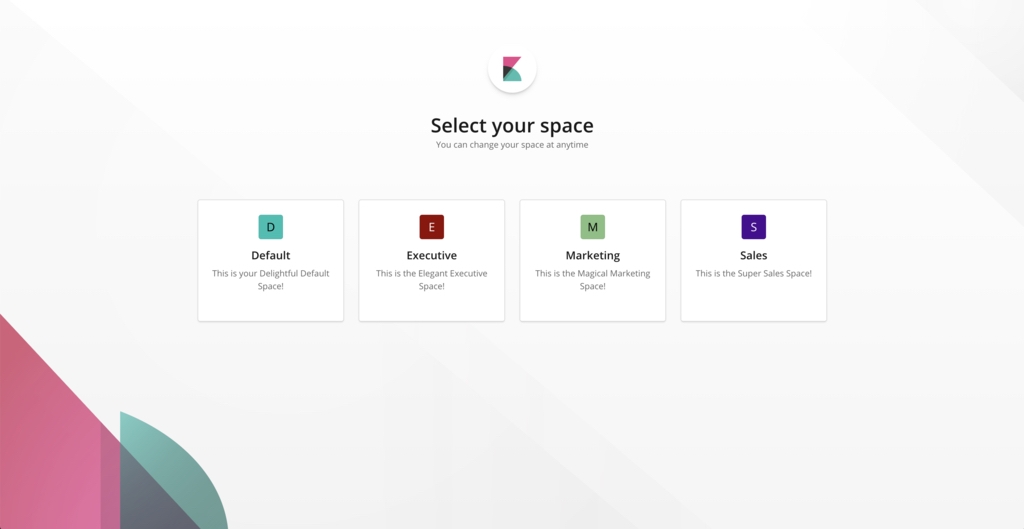
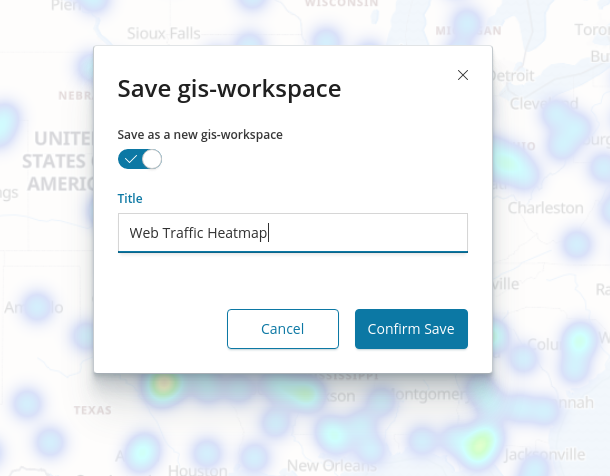
スペースで作業を整理する
スペースは、最も要求の多かった機能の1つです。スペースを使用すると、保存されたオブジェクトを意味のあるカテゴリに整理できます。たとえば、sales の領域にはすべての sales のビジュアルを、ログ領域にはすべてのログ記録オブジェクトを入れます。スペースは必要に応じていくつでも作成でき、いつでもスペースを変更したり、保存したオブジェクトをスペース間で移動したりすることが可能です。セキュリティを有効にすると、どの役割およびユーザーがどのスペースにアクセスできるかを、RBAC を使用して制御できます。
スペースを作成、編集、および削除するには、Management > Spaces を使用します。または、プログラムで作成する場合は Kibana の Spaces API のように使用できます。 
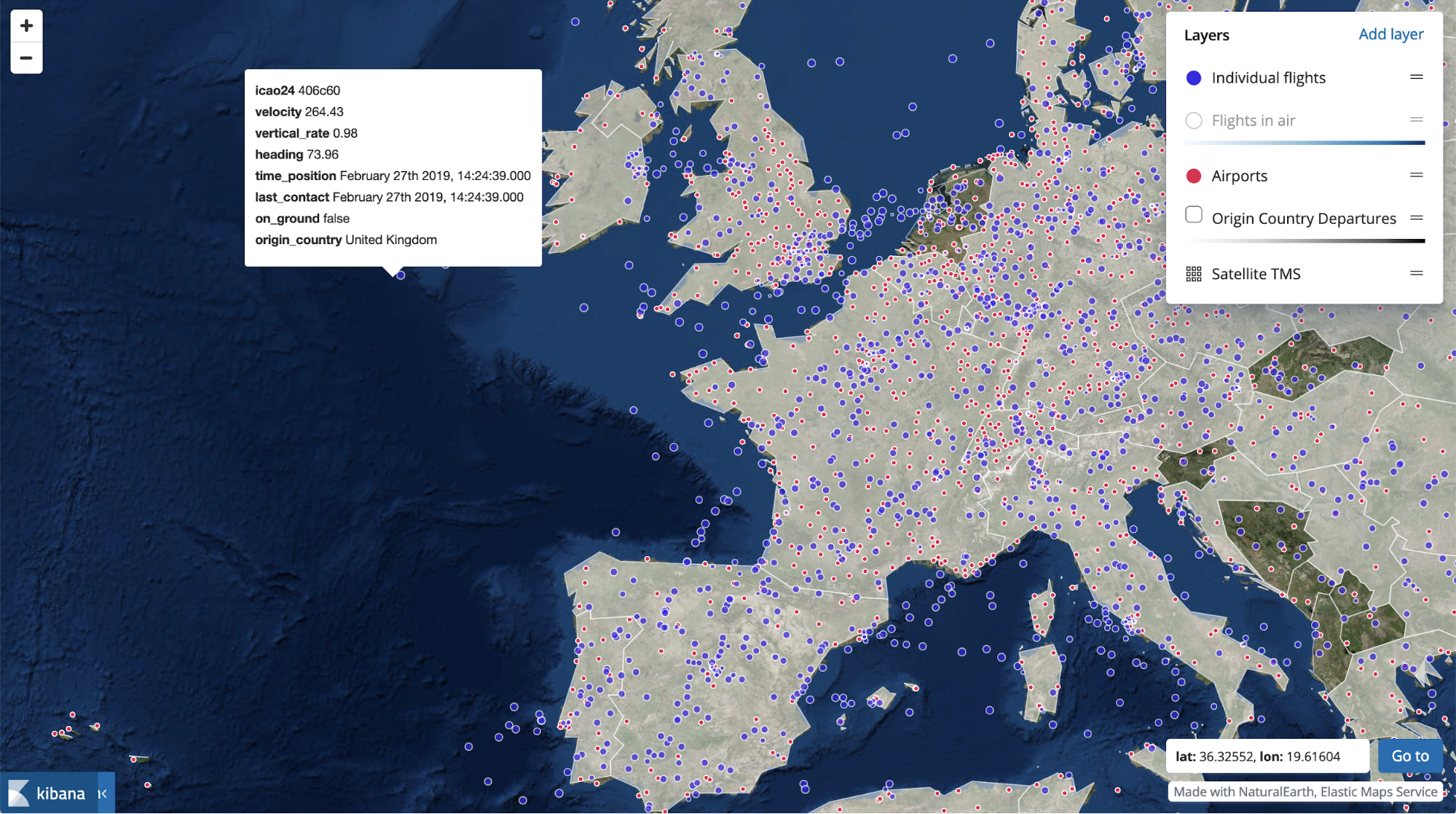
Canvasでプレゼンテーション(ベータ版)
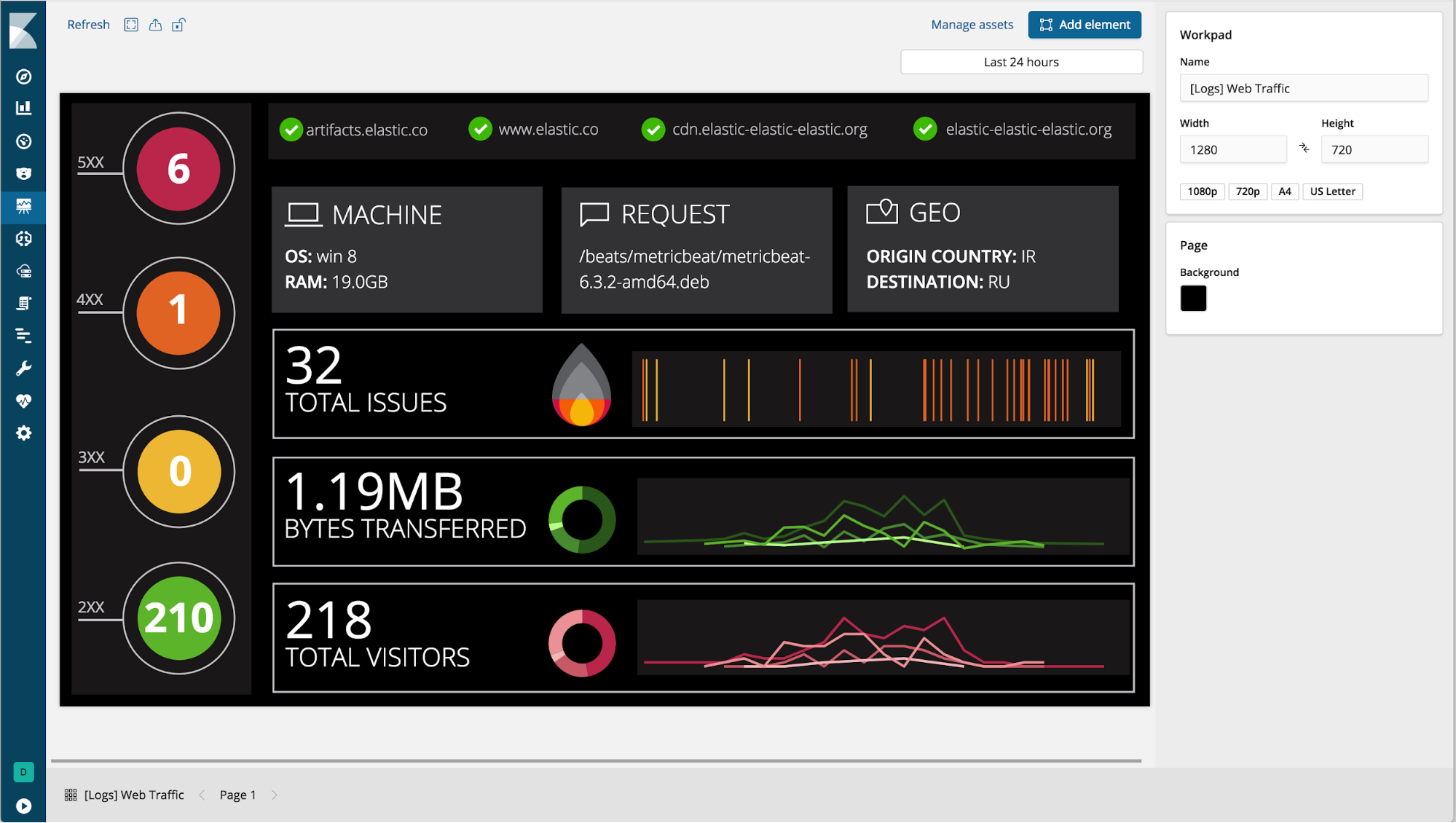
Canvasは、データを1ピクセルの完璧なデザインで表示するための新しいスペースで、 Kibana、6.5 でテストすることができます。新しいワークパッドを使用すると、静的なコンテンツ (テキスト、イメージ、および図形) とデータ駆動型の要素 (グラフ、テーブル、画像など) を組み合わせることによって、データに関するストーリーを作成することができます。既定では、各動的要素はサンプルデータソースに接続されるので、独自のデータに接続する前に、実際にテストを試すことができます。Canvas はクエリの為に、Elasticsearch: es docs、SQL、およびTimelineの複数の言語をサポートしています。
Canvasツールには、リッチスタイル機能があり、ユーザーは静的要素と動的エレメントの両方の色とスタイルを変更できます。Canvas は、UI を使用して要素のコンテンツやスタイルを変更したり、要素の階層を深くしたり、css スタイルを作成する式を編集したりできるように設計されています。つまり、Canvasには、ライブデータの表示に必要なすべてのものが用意されています。
ロールアップジョブを作成および管理する
Kibana には、ロールアップジョブの作成、開始、停止、および削除を行うための新しい管理 UI があります。ロールアップは、Elasticsearch および ロールアップ を作成および管理するための API が6.4 以降で使用可能になっています。ロールアップインデックスは、履歴データを集計し、それを将来の分析のためにコンパクトにに保存するため、ストレージの一部を使用してこのデータをクエリ、集計、および視覚化できます。ロールアップジョブは、ロールアップインデックスのデータを集計する定期的なタスクです。UI に移動するには、Management に移動し、Elasticsearch のRollup Jobsをクリックします。
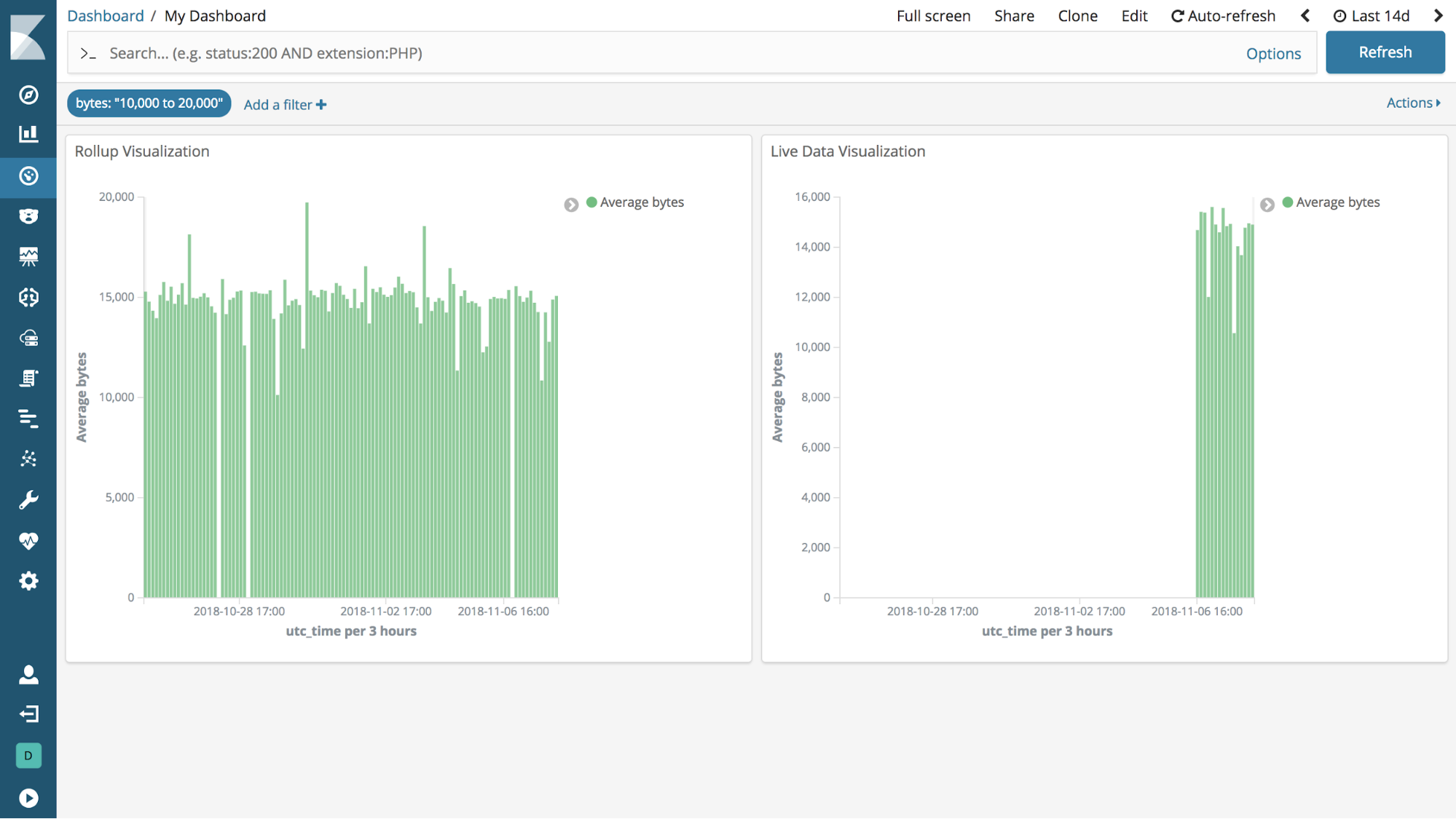
可視化におけるロールアップデータの表示 (ベータ)
Kibanaには、ロールアップされたデータを視覚化するベータ機能があります。ロールアップインデックスまたは混合ロールアップと生のインデックスを使用して、すべてのデータをまとめて視覚化するインデックスパターンを作成できます。ほとんどのビジュアル表示は、Timeline、Visual Builder、および Vega の視覚エフェクトを除いて、データのロールアップをサポートしています。また、ロールアップされたデータと未処理の情報に基づいて、視覚エフェクトを使用するダッシュボードを作成することもできます。最後に、ロールアップされた生データの両方が Discover で利用可能です。
2 つの新しいサンプルデータセット
新しいユーザーエクスペリエンスに合わせて調整された2つの新しいワンクリックのサンプルデータセットがあります。ビジネス分析に興味がある場合は、電子商取引のデータセットに、コスト、収益、価格など、製品に関連する情報を視覚化するものが含まれている場合は、それらをインストールします。web サイトのトラフィックを分析する場合は、web ログのサンプルデータセットを確認してください。
サンプルデータにアクセスするには、Kibana ホームページに移動し、[Load a data set and a Kibana dashboard] をクリックします。また、従来のダッシュボードには、各サンプルがCanvasワークパッドでパッケージ化されています。電子商取引のサンプルのワークパッドには、同じデータに対して2つの異なるスタイルがあります。ワークパッドは、新しいユーザーがCanvasを学習するための手段として便利です。

Consoleの強化
このリリースでは、Consoleのオートコンプリート機能が、テンプレートエンドポイントで利用可能なクエリの追加の DSL タイプ(#19178を参照)およびテンプレート(#20141を参照)に拡張されています。また、Tools ドロップダウンメニューの特定のエンドポイントのドキュメントへのリンクも追加しています。ドキュメントは、ショートカットキーの CTRL/CMD +/からも使用できます。#19715も参照ください。
最後に、構文を強調表示してGrokデバッガーを拡張しました(#18572を参照).
Spy パネルに代わる新しいインスペクター機能
このリリースでは、以前の Spy パネルが新しいインスペクターツールに置き換えられています。新しいインスペクターでは常に、特定の要素の検査対象となる正しいデータが表示されます。古い Spy パネルとは対照的に、インスペクターの状態は一時ビューとして表示され、URL には格納されません。Spy パネルを使用して、基になるデータを表示する場合は、ビジュアル化と同じ集計を使用してテーブルを作成することをお勧めします。インスペクターは次のように開くことができます。
- ダッシュボード - パネルのコンテキストメニューを使用してインスペクターを表示します。
- ビジュアルエディター - 画面の最上部にある [Inspector] ボタンを使用します。
みなさん、楽しい毎日を過ごせますように。
Kibanaより