クロール、コード、サーチ:Elastic Site SearchとElastic App Search
Elasticは効果的で、付加価値の高いマネージドの各種検索サービスを提供しています。本ブログ記事では、その中からElastic Site SearchとElastic App Searchについてご紹介します。2つのサービスには共通の目標があります。それは、最小限の時間で実装でき、検索の関連度を最適に調整できる、優れた検索エクスペリエンスを提供することです。共通点もある2つのサービスですが、目標を達成する方法はそれぞれ異なっています。
本記事では、どちらのソリューションがよいか検討している方のために、ソリューション選択のポイントも解説します。
課題:ディープサーチ
Elastic Site SearchとElastic App Searchはともに、オープンソースの分散型、RESTfulな検索エンジン、Elasticsearchをベースにしています。Elasticsearchの魅力は多くありますが、パフォーマンスが優れていることもその1つです。検索は難易度の高いタスクですが、Elasticsearchは検索タスクの最も困難な部分をサポートするツールとして確かな実績を誇っています。
検索エクスペリエンスの構築において一般的に検討が必要な課題は、3つの側面に分けて考えることができます。
1. 投入:ここにデータがあるとします。このデータを検索できるようにするプロセスが"投入"です。投入のプロセスでは、オブジェクト(Webページや、バックエンドAPIからの応答)を取り込み、検索可能なドキュメントへ変換します。この処理は"インデックス"と呼ばれます。データを取り込み、検索エンジンが処理する上で最適な形式に変換します。投入のプロセスでは一般的に、「どのようにデータをインデックスするか」、「インフラをホストするか」、「データがインターネットに公開されている場合はどう扱うか」、「プライベートなイントラネット上のデータの場合はどう扱うか」といった課題が生じます。
どのようなケースでも、投入プロセスにおける理想は極力簡単で、フレキシブルで、最少限の開発で済むことがポイントです。
2. 検索結果の出力:検索エンジンにドキュメントを取り込めば、検索自体は実行できます。問題は、結果の出力です。「どのドキュメントが、いくつ、どのような表示で出力されるか」、「使い勝手はどうか」、といった部分は使用するエンジンにより異なります。他にも自動入力や、ユーザーのニーズを汲む予測的エクスペリエンスをどう設計するか、結果がどの程度有用か、といった課題もあります。
検索結果については常に、関連度の高い検索結果を出力して、事業目的やROIの測定に役立ち、ユーザーエクスペリエンスが優れていることが理想的です。
3. 管理方法:検索エクスペリエンスを設計、開発した後に「どう管理するか」という点も課題です。開発に時間がかかる場合、調整や改善にも時間がかかる可能性があります。さらに、技術系のバックグラウンドを持たないステークホルダーが、どこまで最適化のプロセスに参加できるかもプロジェクトにより大きく異なります。アクセス権をどう管理するか、分析をキャプチャーして、分析パイプラインに検索を統合できるか、もポイントになります。
管理性という観点では、最適に動作し、ステークホルダーにとって使いやすく、優れたインサイトを提供できる検索エンジンであること、かつ将来的にも最小限の作業で改善、変更できることが重要です。
りんごとみかん:それぞれ違って、どちらもいい。
Elastic App SearchとElastic Site Searchは、ともにさまざまなユースケースでより深いサーチの要件を満たします。組み込む対象がEコマースプラットフォームやWebメディアでも、あるいはゲームアプリやSaaS型のサービス、各種サービスを組み合わせたプラットフォームでも、Elastic App SearchとElastic Site Searchのいずれも選択でき、どちらも優れた検索エクスペリエンスを提供します。
2つのソリューションはともにマネージドで提供され、豊富なドキュメントがあり、またグローバルなサポートを利用することができます。機能面では、次のような特長があります。
- 業界屈指の検索関連性と、同義語、重みづけ、ランキングなどから、関連度を細かく調整可能
- 14言語に対応する言語別に最適化されたエンジンが、検索関連性の精度を向上
- ユーザーが検索している内容や、検索で見つけられた内容、検索で見つからなかった内容まで、価値あるインサイトを提供するディープアナリティクス機能
- APIベースのインデックス機能と、ファセット、絞り込み、並べ替え、ブーストなどクエリタイムパラメーターを備えたディープサーチAPI
さて、問題は2つのどちらを選ぶかです。突き詰めると、その答えは投入、検索結果の出力、管理方法のそれぞれの課題をどう解決したいかで決まります。
「Webページを自動でスキャン・インデックスしたい」、「すぐに使えるソリューションやプラグインがいい」、「わかりやすく機能的なダッシュボードを使いたい」、「サポーティブなAPIエンドポイントを使いたい」という場合はElastic Site Searchが最適です。
「最も深く多彩な検索エクスペリエンスを構築したい」、「アプリのコードをAPIエンドポイントにして、アクセスしやすくモダンなダッシュボードから関連度を調整したい」という場合は、Elastic App Searchがお勧めです。
Elastic Site Search:すべてをクロール
Elastic Site Searchの核となるのがSite Searchクローラーです。Site Searchクローラーの動作は、他のWebクローラーとほとんど変わりません。GoogleやDuckDuckGo、Bingなど、多くの主要な検索エンジンが、インターネットに公開されたWebページを洗練されたクローラーに読み込ませています。クローラーはWebページをスキャン・インデックスして、メトリックを収集し、コンテンツをキャプチャーしてドキュメントを構築します。
Site SearchクローラーはElasticがホストする、マネージドのクローラーです。Site Searchクローラーを使うと読み込みプロセスが自動化され、ユーザーがデータを投入する必要はありません。インテリジェントな機能でエラーに対応し、複雑な設定も不要です。ドメインを追加した後、任意でメタタグやRobots.txtファイル、RSS/Atomフィード、サイトマップを調整すれば完了。これだけでWebページから検索可能な、インデックス済みのドキュメントに変換されます。
たとえばユーザー向けのナレッジベース記事を多数提供するサイトを例として考えてみましょう。Webサイトアドレスを入力すると、Site Searchクローラーが各ページをクロールしてインデックスします。Webページのインデックスが完了すると、スキーマ上のフィールドとして整理されたドキュメントとなっており、"重みづけ"などの機能で関連度を調整することもできます。
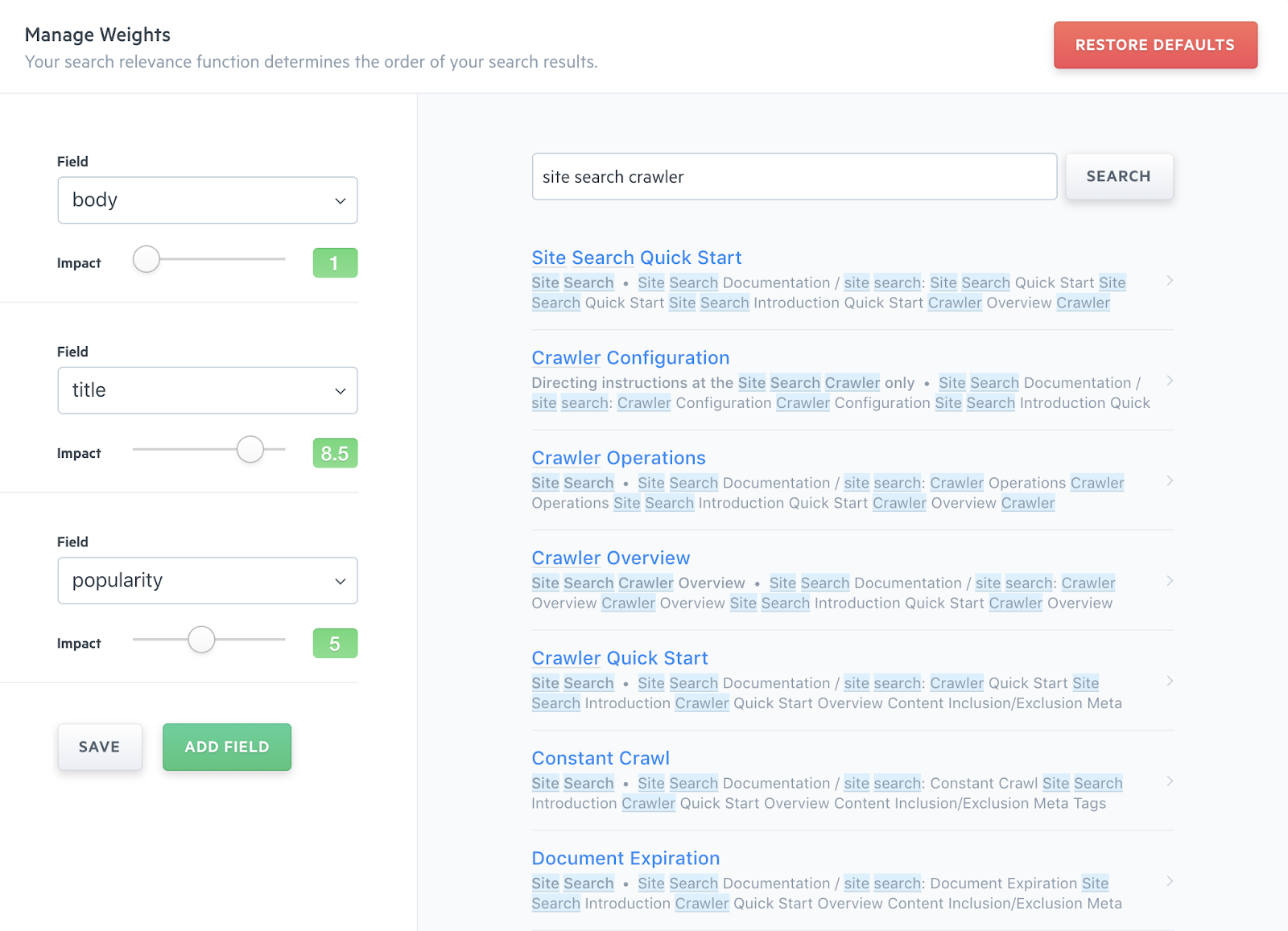
一連のフィールドを選択して、フィールドの"重み"を個々に調整します。たとえば、ユーザーが検索する内容をドキュメントのタイトルと一致させ、本文との一致は結果に影響しないようにする、といった調整の具体的な方法を見てみましょう。クリック数が多い、閲覧数の多い結果を優遇する場合はどうでしょうか。

まずタイトル、本文、閲覧数のフィールドを選択し、次にそれぞれの重みを1から10までのスケールで調整します。手順は以上です。
投入の自動化も、スライダーも非常に使いやすくできていることがわかるはずです。また、検索エクスペリエンスの設計という観点でも見てみましょう。Elastic Site Searchは優れたインデックス処理性能ときめ細かな関連づけ機能を備えていますが、それをWebサイトに組み込む際の制御性も考慮する必要があります。Elastic Site Searchは設計とカスタマイズに関して幅広いオプションを提供しています。インストールしただけで使えるシンプルなソリューションから、完全にカスタマイズされた動的な検索エクスペリエンスまで多様なニーズに対応します。
たとえばSite SearchのJavaScriptスニペットをインストールして新しい検索フィールドを作成したり、既存の検索フィールドに代えることで、検索結果を表示するSite Searchオーバーレイを使用できます。すぐに使いはじめることができ、きめ細かく設定を調整することもできます。
設計のカスタマイズについても同様です。Elastic Site Searchには設計のカスタマイズに役立つAPIも揃っています。豊富なElastic製クライアントライブラリがあり、Java、Node.js、PythonからRubyまで幅広い言語をサポートしています。さらに検索と予測入力機能向けのJavaScriptライブラリがあり、理想のカスタムエクスペリエンスの作成に役立てることができます。

Elastic Site Searchが特に有用となるのが、クローラーで大量のデータを読み込ませるようなケースです。すぐに使いはじめることができ、好みに応じて調整できる上、検索結果を常に最新のコンテンツに保つことが可能です。Elastic Site Search APIやプラグインは、コンテンツ更新もサポートします。一方で、ダッシュボード内でしか使えない機能もいくつかあり、その場合対応するAPIエンドポイントはありません。
より深くAPIエンドポイントを使ってプログラミングレベルで制御したい場合は、Elastic App Searchがおすすめです。
Elastic App Search:役立つAPI、使いやすい設計
Elastic App SearchはAPI中心の仕様です。Ruby、JavaScript、Java、Node.js、Python向けのElastic製クライアントライブラリが存在します。またElastic App Searchは、クローラーを使用しません。
Elastic App Search APIを使用するユーザーが、インデックスするデータの生成方法、および各種APIエンドポイントをどのように適用するかを定義します。したがって投入から結果の出力、実装全体にわたって、プログラミングが必要です。検索を組み込むオブジェクトはダッシュボードでも、複雑なWebサイトやモバイルアプリ、ゲーム、オンラインストアでも大丈夫です。プログラムであれば組み込んで、検索機能を持たせることができます。
ダッシュボードの機能をすべてAPIを通じてアプリケーションのコードに組み込むことができます。たとえば、Elastic Site SearchとElastic App Searchのどちらでも同義語を設定することができます。同義語設定機能は非常に役立ちます。多くの場合、検索ユーザーが入力する語彙は非常にバリエーションに富んでいるためです。あるユーザーは"車"、別のユーザーは"自動車"、"乗用車"、"マイカー"などで検索するといったことです。
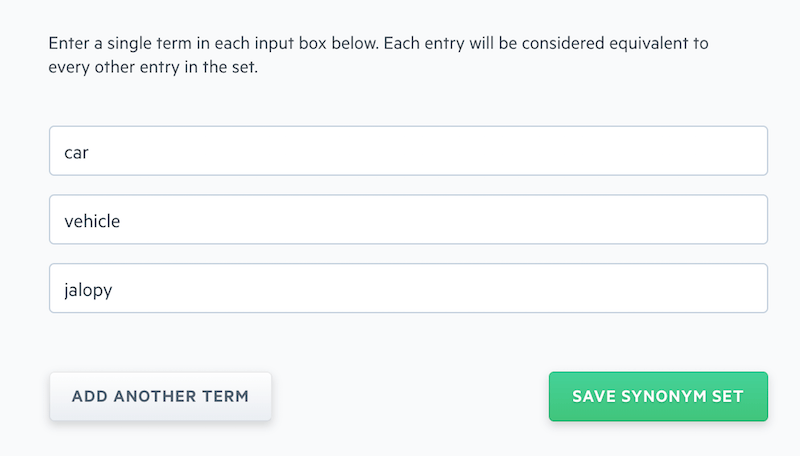
Elastic Site Searchでは、ダッシュボードで同義語を設定できます。

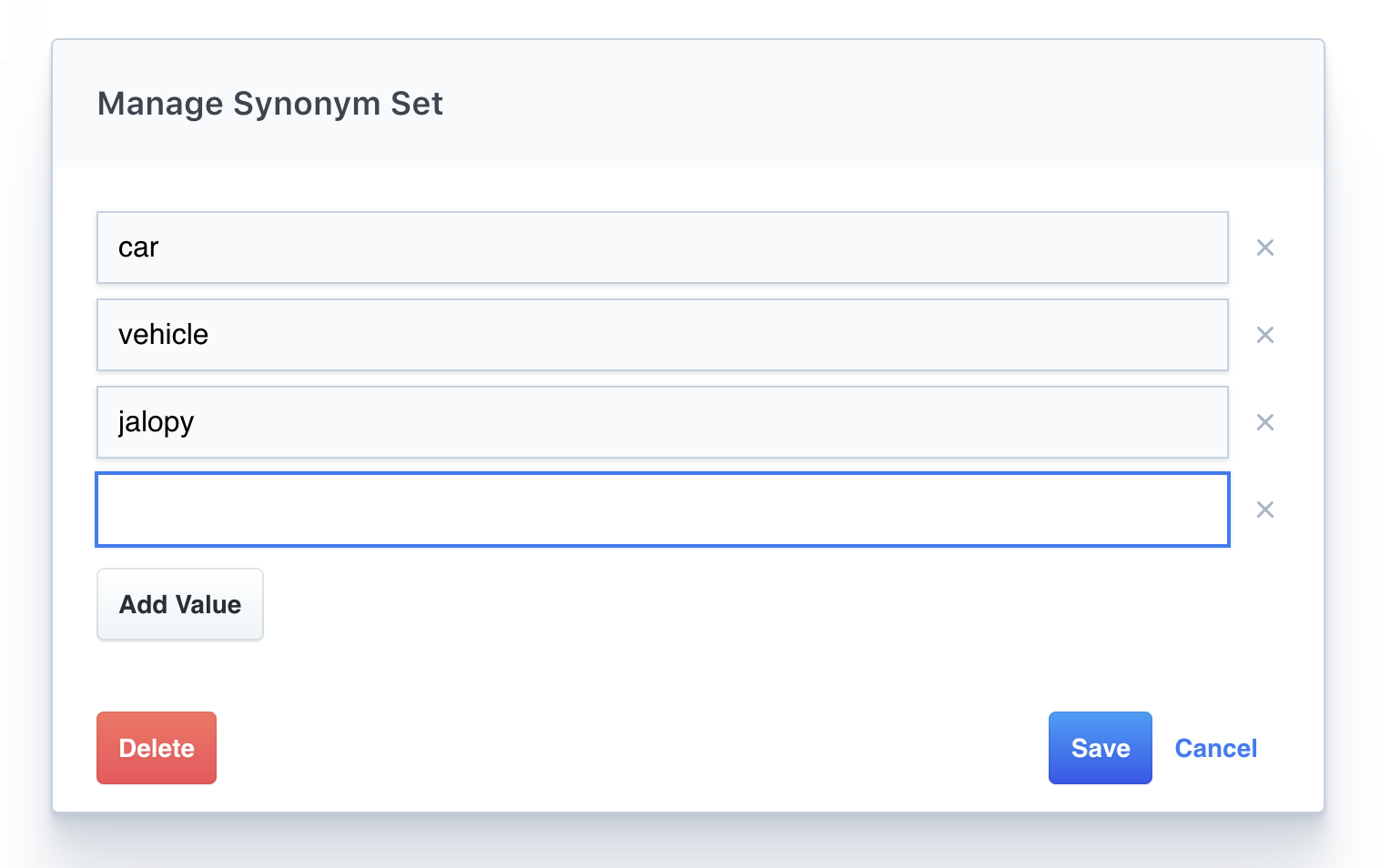
Elastic App Searchのダッシュボードでも同じ操作を実行できます。

さらに、APIエンドポイント(詳しいドキュメントを完備しています)にリクエストすることもできます。
curl -X POST 'https://host-xxxxxx.api.swiftype.com/api/as/v1/engines/rent-a-car/synonyms' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxx' \
-d '{
"synonyms": ["car", "vehicle", "jalopy"]
}'
Elastic App Search APIでは、さらに高度なこともできます。Eコマースプラットフォームで、Analytics API suiteの活用例を考えてみましょう。自由な表現を使える検索機能からは、豊かな分析インサイトを取得することができます。Analytics Suiteがユーザーのクエリに関する情報を返し、任意のタイムフレームでどのドキュメントがクリックされたかも明らかにします。
curl -X POST 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/sample-engine/analytics/queries' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"filters": {
"date": {
"from": "2018-06-15T12:00:00+00:00",
"to": "2018-06-19T00:00:00+00:00"
}
}
}'
たとえば、ある商品が一晩で急に売り切れたとします。あるドキュメントに対する検索とクリック数も爆発的に増加しています。どうやら、大きな商機のようです。さて、どうすればよいでしょうか?
まずAnalytics APIを使った関数で、検索によって最も閲覧されているドキュメントを発見することができます。次にその関数を拡張し、トップページの最も目立つ位置に自動でそのドキュメントをパブリッシュすることができます。つまり、ユーザーによる検索を活用すれば需要がわかり、自動的にWebサイトをリアルタイムに最適化することが可能です。分析は便利で奥深い技術であり、Elastic App Searchは検索機能に強みがあります。
1つのドキュメントのスキーマフィールドに存在する可能性がある値のタイプは、テキスト、数字、日付、位置情報の4つです。Elastic App Searchは、このすべてに対して高度な検索機能を発揮します。近年は位置情報への注目が高まっていますが、これには十分な理由があります。位置情報を示す1人のユーザー、あるいは新しい場所へ向かうユーザーは、その近くにあるものを検索します。
ユーザー座標を使用して位置情報を検索クエリに書き換え、近接性に基づいて検索結果の関連度を高めることが可能です。
たとえば、世界中のシーフードレストランを検索するモバイルアプリという例で考えましょう。
curl -X GET 'https://host-xxxxxx.api.swiftype.com/api/as/v1/engines/food-paradise/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-xxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"boosts": {
"current_location": {
"type": "proximity",
"function": "linear",
"center": "37.6213, -122.3790",
"factor": 8
}
},
"query": "sushi"
}'
「sushi」というクエリについて、中心位置("center")からの近接性("proximity”)から導出された係数によって、検索結果の関連度のスコアを増幅させます。中心位置("center")は、検索者から受け取った位置情報を参照しています。これで空間認識の機能を持たせることができ、検索の関連度も高くなります。
Elastic App Search APIでしか実装できない機能の3つ目は、高度なグループ化です。製品マニュアルを提供するというケースで考えましょう。製品のバージョンが移行すると、マニュアルの内容とバージョンも更新されます。
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/sample-engine/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-o5bk7qpaedd2xmcsavb1d8os' \
-d '{
"query": "meta tags",
"result_fields": {
"url": {
"raw": {}
},
"title": {
"raw": {}
},
"description": {
"raw": {}
},
"version": {
"raw": {}
}
},
"group": {
"field": "url"
}
}'
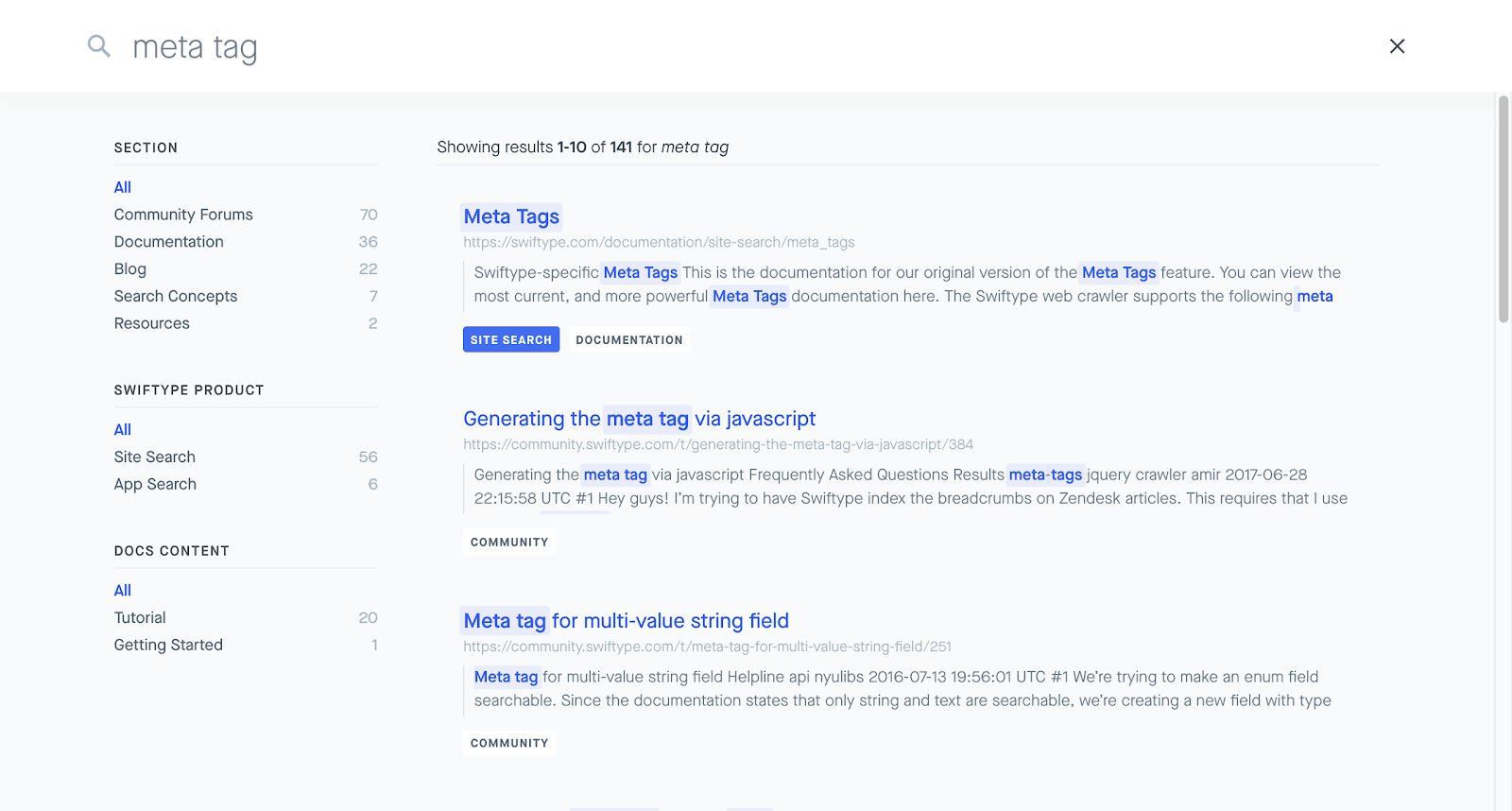
ユーザーが特定の機能について検索するとき、その機能を記載するマニュアルには複数の異なるバージョンがありますが、どのように対処すればよいでしょうか。この場合、グループクエリを使うことでバージョンの異なるページを同じトピックで検索し、1つの検索結果として返すことができます。1つにまとめた結果から希望のバージョンを選ぶことができるため、ユーザーは異なるバージョンで一致した大量の結果を逐一確認する必要がありません。
Elastic App Searchでは、単にユーザーが検索フィールドから関連するドキュメントを探すという以上の機能を実現できます。コードでドキュメントをよりスマートな方法で検索するなど、検索を機能的なアクションとして使うことができます。検索フィールドでコンテクストを探し回ることなく、求める内容に基づいてアクションを自動化することもできます。
ここまでで、Elastic App Searchは"上級ユーザー向け"プロダクトという印象を抱いたかもしれません。豊富なAPIで、開発者が求めるフレキシブルで関連性の高い検索を実現することができ、インターフェース作成やインデックス方法などに高い自由度があります。しかし、ダッシュボードなどのユーザーフレンドリーな機能も備えており、Elastic App Searchはあらゆる技術レベルの方に使えるプロダクトとなっています。
まとめ
Elasticは多様なビジネスニーズに応えるソリューションを提供しています。Webサイトやアプリケーションに質の高い検索エクスペリエンスを実装する場合、Elastic Site SearchとElastic App Searchを検討するだけで十分、言っても過言ではありません。好みに応じてこの2つから選ぶことができます。
Elastic Site SearchとElastic App Searchのソリューションページも併せてご覧ください。どちらも14日間の無料トライアルでお試しいただくことができ、クレジットカードの登録は必要ありません。