Überwachung der Abläufe in einem Flughafensicherheitsbereich mit Canvas und Elasticsearch
Mein Unternehmen Crimson Macaw hat vor einiger Zeit einen interessanten Auftrag von der Flughafenbetreibergesellschaft Manchester Airport Group (MAG) erhalten. Die Aufgabe bestand darin, Echtzeit-Dashboards zur Überwachung der Abläufe im Flughafensicherheitsbereich des Flughafens London-Stansted zu entwickeln und zu implementieren.
Diese Dashboards sollen der Leitstelle und dem Sicherheitspersonal einen besseren Einblick in die Passagierströme und die Wirksamkeit der Sicherheitsmaßnahmen geben, sodass sie anhand der so bereitgestellten Echtzeitdaten schnelle Entscheidungen treffen können. Zu diesem Zweck war es nötig, Daten von einer Vielzahl von Vor-Ort-Systemen und aus externen Datenquellen zu ingestieren und sie dann auf verschiedenen Großbildschirmen zu visualisieren.
Herausforderungen bei der Dateningestion
Nachdem die Entscheidung für Elasticsearch als Datenspeicherungsschicht gefallen war, mussten wir bestimmen, welche Daten auf welche Weise ingestiert werden sollen. Die Informationen kamen aus den verschiedensten Quellen – Vor-Ort-Datenbanksysteme, Dateien, häufig in AWS S3-Buckets abgelegt, sowie eine Reihe von externen API-Datenquellen. Als Beispiel möchte ich nur die Daten der Eisenbahngesellschaft National Rail nennen, die wir mithilfe der STOMP(Streaming Text Oriented Messaging Protocol)-Schnittstellen in Elasticsearch geladen haben.
Schon das brachte anfangs einige Schwierigkeiten mit sich:
- die Abfrage von Daten aus Datenbanken sollte in kürzeren Intervallen als eine Minute erfolgen
- die über STOMP eingehenden Daten waren mit Gzip komprimiert
Datenbankabfragen in kürzeren Intervallen als eine Minute
Das erste Problem konnten wir mit einem einfachen Patch des bestehenden logstash-input-jdbc-Plugins lösen. Vor dem Patch ließen sich Auftragszeitpläne nur im Cron-Format ausdrücken. Als Job-Scheduler kam der Rufus-Scheduler zum Einsatz, der die Bereitstellung von Zeitplan-Ausdrücken im Cron-Format oder in Sekunden unterstützte. Wir mussten lediglich eine Codezeile ändern, um festzulegen, dass statt „cron“ die Methode „repeat“ verwendet werden soll:
Unser Patch steht auf GitHub bereit und kann von jedermann genutzt werden.
Verarbeitung von mit Gzip komprimierten Nachrichten
Um die über die STOMP-Schnittstellen in komprimierter Form eingehenden Nachrichten verarbeiten zu können, mussten wir sie dekomprimieren und die Daten mithilfe von Logstash filtern. Es gibt zwar einen Codec zum Lesen von Datenzeilen aus mit Gzip komprimierten Nachrichten, aber in unserem Fall handelte es sich um Nachrichten mit mehrzeiligem XML-Code. Das Problem haben wir gelöst, indem wir ein eigenes Plugin entwickelt haben: logstash-codec-gzip. Das Plugin steht auf GitHub bereit.
Visualisieren der Daten mit Canvas
Zum Visualisieren der in Elasticsearch verfügbaren und in Elastic Cloud gehosteten Daten haben wir es zunächst mit Kibana versucht, allerdings ohne zufriedenstellendes Ergebnis. Wir brauchten detailliertere Steuerungsmöglichkeiten. Dann stießen wir zufällig auf Canvas. Als ich zusammen mit dem BI-Verantwortlichen der Manchester Airport Group im Mai 2018 auf dem AWS Summit in London war und wir auch den Elastic-Stand besuchten, schlug jemand vor, es einmal mit Canvas zu versuchen.
„Wir haben Schwierigkeiten, unsere Daten in Kibana zu visualisieren. Irgendwie können wir das Ganze nicht so detailliert steuern, wie wir es gern hätten.“
„Kennen Sie schon Canvas?“
„Nein, was ist das?“
„Unser neues Visualisierungs-Tool. Es befindet sich zwar noch in der Technology-Preview-Phase, aber ich könnte mir vorstellen, dass das genau das Richtige für Sie ist.“
Installation und erster Eindruck
Canvas war ursprünglich als Plugin für Kibana erhältlich und musste so wie jedes andere Kibana-Plugin installiert werden. Da Canvas während der Technology-Preview-Phase nicht in Elastic Cloud verfügbar war, haben wir Kibana in der AWS-Umgebung der Manchester Airport Group gehostet – komplett geskriptet mit Terraform.
Canvas kommt mit einer unkomplizierten Ausdruckssprache einher, über die gesteuert werden kann, wie jedes einzelne Element visualisiert werden soll. Das Ganze erinnert mich ein wenig an die Shell-Programmierung, wo die Ausgabe eines Befehls in den nächsten übernommen wird und Unterausdrücke durch Deklarieren eines Ausdrucks in geschweiften Klammern festgelegt werden.

Nachdem wir uns ein paar Tage lang mit Canvas vertraut gemacht hatten, waren wir in der Lage, die Zugankunftszeiten am Flughafen Stansted zu visualisieren. Dieses Dashboard wurde unter Verwendung der Elemente „Markdown“ (für den Text) und „Image Repeat“ (für die Symbole) sowie von Bildern in der Fußzeile erstellt.
Das Ergebnis konnte sich durchaus sehen lassen und wir hatten die Kontrolle über die einzelnen Elemente, aber irgendwie fehlte noch etwas. Unser Anwendungsfall verlangte nach noch mehr Einflussmöglichkeiten:
- Wir benötigten die Möglichkeit, Zeitstempel auf der Basis der Zeitzone zu formatieren – die Daten werden in UTC gespeichert, aber die Zeitangaben mussten sommerzeitfähig gemacht werden.
- Wir wollten, dass sich die Farbe von Text und/oder Bildern auf der Basis bekannter Schwellenwerte ändert.
Plugins für Canvas
Das Schreiben von Plugins für Canvas ähnelt sehr dem Schreiben von Plugins für Kibana. Als Sprache kommt NodeJS zum Einsatz und die Plugins nutzen Registrys, sodass zusätzliche Funktionen und sogar neue Elemente hinzugefügt werden können, die sich dann in der Canvas-Benutzeroberfläche auswählen lassen. Um die Steuerungsmöglichkeiten zu erhalten, die wir benötigten, haben wir drei Plugins erstellt.
Zeitzonenbasiertes Formatieren von Zeitstempeln
Dies war unser erstes Plugin. Es handelt sich dabei um eine sehr einfache Erweiterung des standardmäßig integrierten formatdate:
import moment from 'moment';
import 'moment-timezone/builds/moment-timezone-with-data';
export const formatdatetz = () => ({
name: 'formatdatetz',
type: 'string',
help: 'Output a ms since epoch number as a formatted string according to a given timezone',
context: {
types: ['number'],
},
args: {
_: {
types: ['string'],
help: 'MomentJS Format with which to bucket (See https://momentjs.com/docs/#/displaying/)',
required: true
},
timezone: {
types: ['string'],
help: 'The timezone',
required: true,
default: 'UTC'
}
},
fn: (context, args) => {
if (!args._) return moment.utc(new Date(context)).tz(args.timezone).toISOString();
return moment.utc(new Date(context)).tz(args.timezone).format(args._);
},
});
Das Plugin „formatdatetz“ steht in GitHub zum Installieren in Canvas bereit. Das geht ganz einfach:
./bin/kibana-plugin install https://github.com/crimsonmacaw/nodejs-canvas-plugin-formatdatetz/releases/download/v1.0.2/canvas-plugin-formatdatetz-1.0.2.zip
Steuern der Farbe von Text und Bildern
Zum Steuern des Aussehens von Text und Bildern konnten wir nicht auf das Element „Markdown“ zurückgreifen. (Man kann zwar in Canvas CSS bereitstellen, mit der „Markdown“-Syntax lassen sich aber keine HTML-Klassen-Attribute einrichten, die festlegen, welches Format angewendet werden soll.)
Uns schien es am einfachsten, ein Plugin zu erstellen, das direktes Programmieren in HTML ermöglicht und ähnlich wie das „Markdown“-Element Handlebars-Ausdrücke für die Datenbindung möglich macht. Da HTML das direkte Einbetten von SVG-Bildern zulässt, waren wir in der Lage, die Bilder entsprechend den aus Elasticsearch abgerufenen Daten dynamisch auszuwechseln.
Erstellen der Visualisierungen
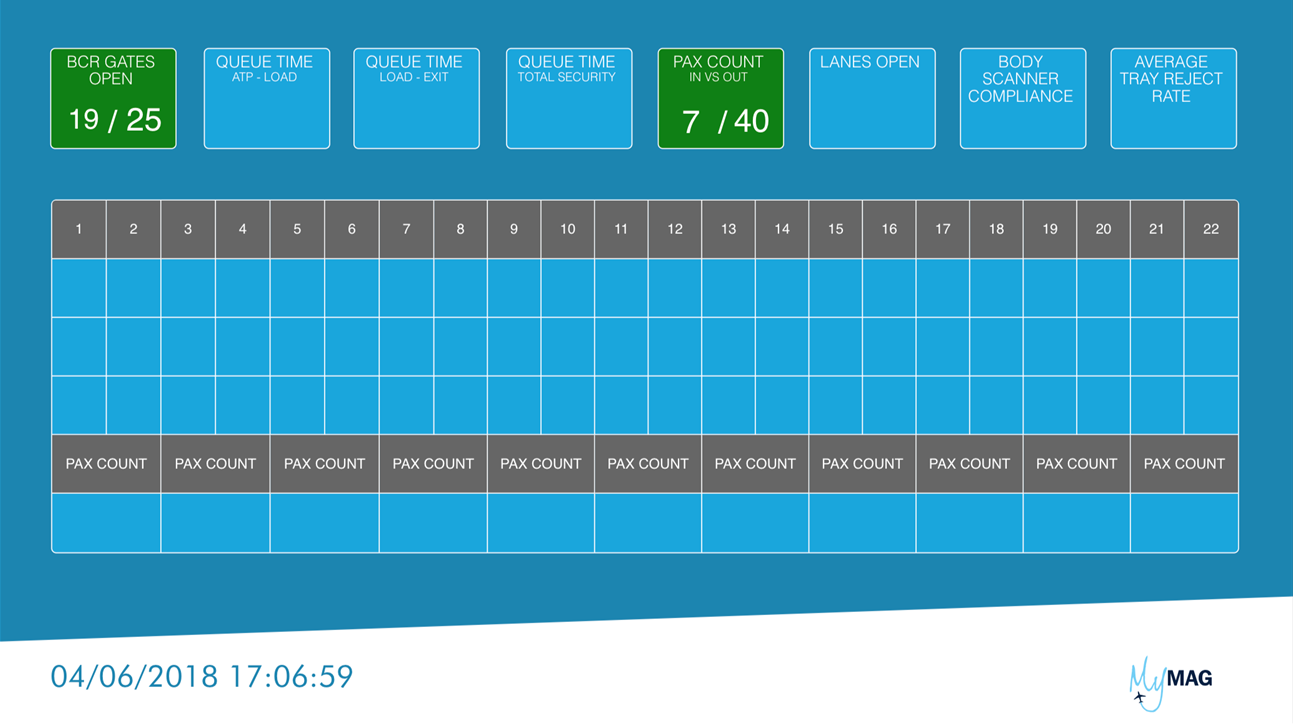
Mit den von uns geschriebenen Plugins war es uns nun möglich, etwas Einfaches wie eine Tabelle mit unterschiedlichen Farben in den Zeilen zu erstellen.

Die Visualisierungen nahmen jetzt Gestalt an und die Platzhalter wurden mit echten Daten bestückt, aber das „Look & Feel“ ließ noch zu wünschen übrig – und prompt kam auch jemand mit einer Frage, die es auf den Punkt brachte.
„Geht das nicht noch ein bisschen sexier?“
Um entsprechende Inspirationen zu sammeln, suchten wir auf Plattformen wie Pinterest und Dribbble nach „modernes Dashboard“ und erhielten einige interessante Vorschläge dazu, wie ein Dashboard heute aussehen sollte – das brachte uns auf die richtige Spur.

Der Bildschirm wurde um etliche Elemente erweitert, wofür im Wesentlichen das von uns erstellte HTML-Plugin verwendet wurde, das aus einem Mix aus einfachem HTML-Code und einigen komplexen SVG-Bildern besteht, die dynamisch generiert werden.
Die ersten Rückmeldungen waren positiv, aber manche Benutzer, die nicht in die Designphase eingebunden waren, brauchten für einige der angezeigten Werte eine Erklärung.
„Wow! Schon viel besser. Aber was bedeuten die Zahlen unten im Balkendiagramm?“
Das brachte uns dazu, uns auf das eigentliche Ziel des Projekts zu besinnen: Wir sollten dem Sicherheitsteam des Flughafens etwas an die Hand geben, das ihm hilft, schnelle Entscheidungen zu treffen. Was toll aussieht, muss nicht unbedingt die beste Form der Visualisierung von Informationen sein. Der Benutzer sollte sofort erkennen können, was ihm angezeigt wird, ohne dass das Dashboard irgendwelcher Erklärungen bedarf.
Iteratives Herangehen
Nachdem wir uns eingehend mit der Canvas-Ausdruckssprache vertraut gemacht hatten, veranstalteten wir eine Reihe von Workshops mit Live-Bearbeitung von Dashboards unter Anwesenheit der Stakeholder. Es war deutlich zu sehen, dass wir uns von den anfänglichen „Drahtmodellen“ aus den Zeiten vor dem Tool weiterentwickelt hatten und in der Zwischenzeit mit inspirierten Ideen für die bestmögliche Darstellung der Informationen auf den Dashboards aufwarten konnten. Die Stakeholder zeigten den Endbenutzern daraufhin die neuesten Dashboard-Versionen und wir haben dann auf der Basis von deren Feedback entsprechende Änderungen vorgenommen.
Endgültige Dashboards
Diese Zusammenarbeit und kreativen Denkprozesse hatten die folgenden Dashboards zum Ergebnis.
„Mit den von Crimson Macaw entwickelten Dashboards hat der Flughafen Stansted ein modernes Tool zur Echtzeitanzeige von Daten erhalten, die bis dahin in verschiedenen Einzelsystemen vorlagen. Dies hat uns geholfen, unsere internen Prozesse so effizient zu gestalten, wie das vorher nicht möglich war.“ – Stuart Hutson, Head of BI and Analytics, Manchester Airport Group
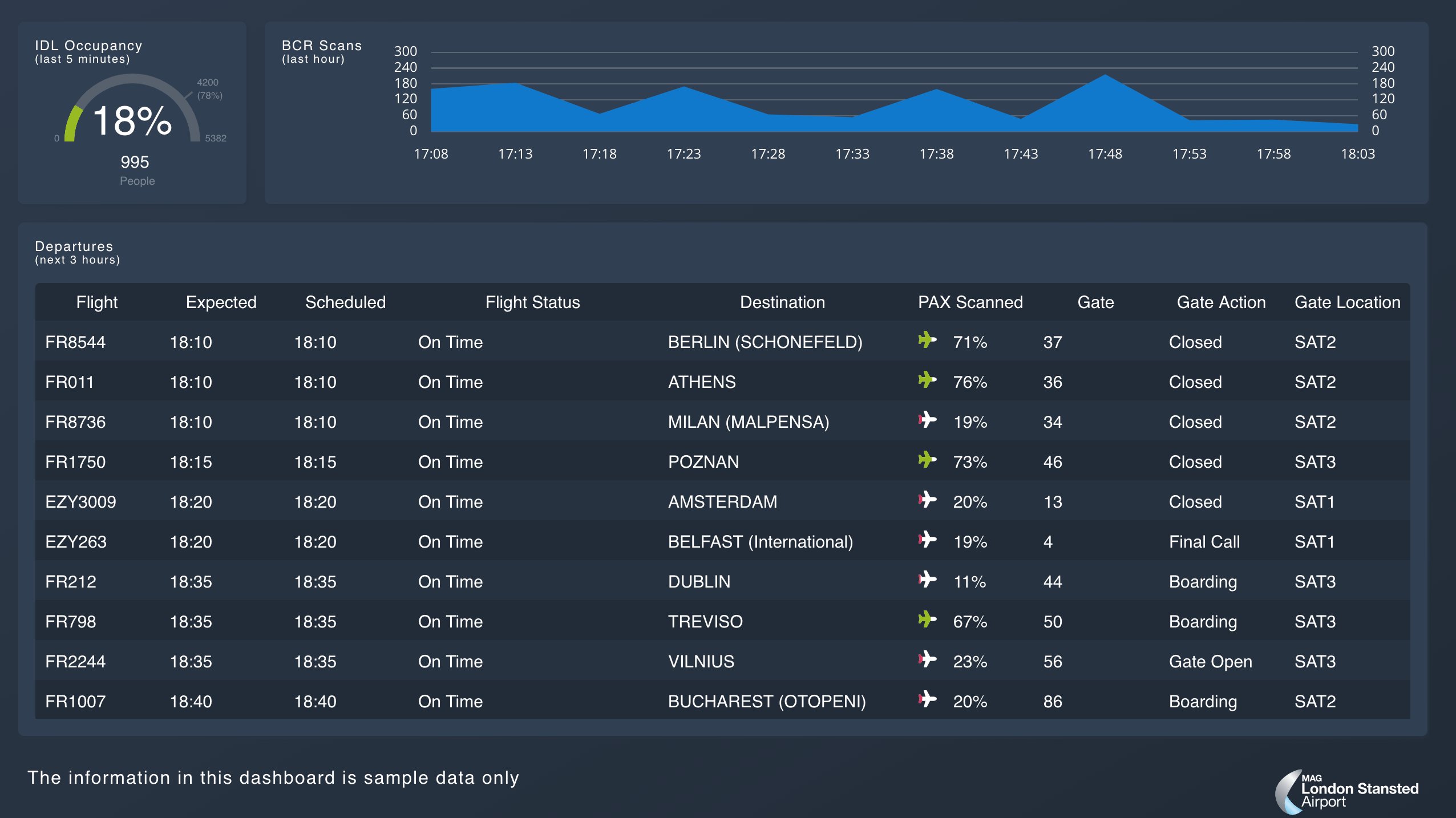
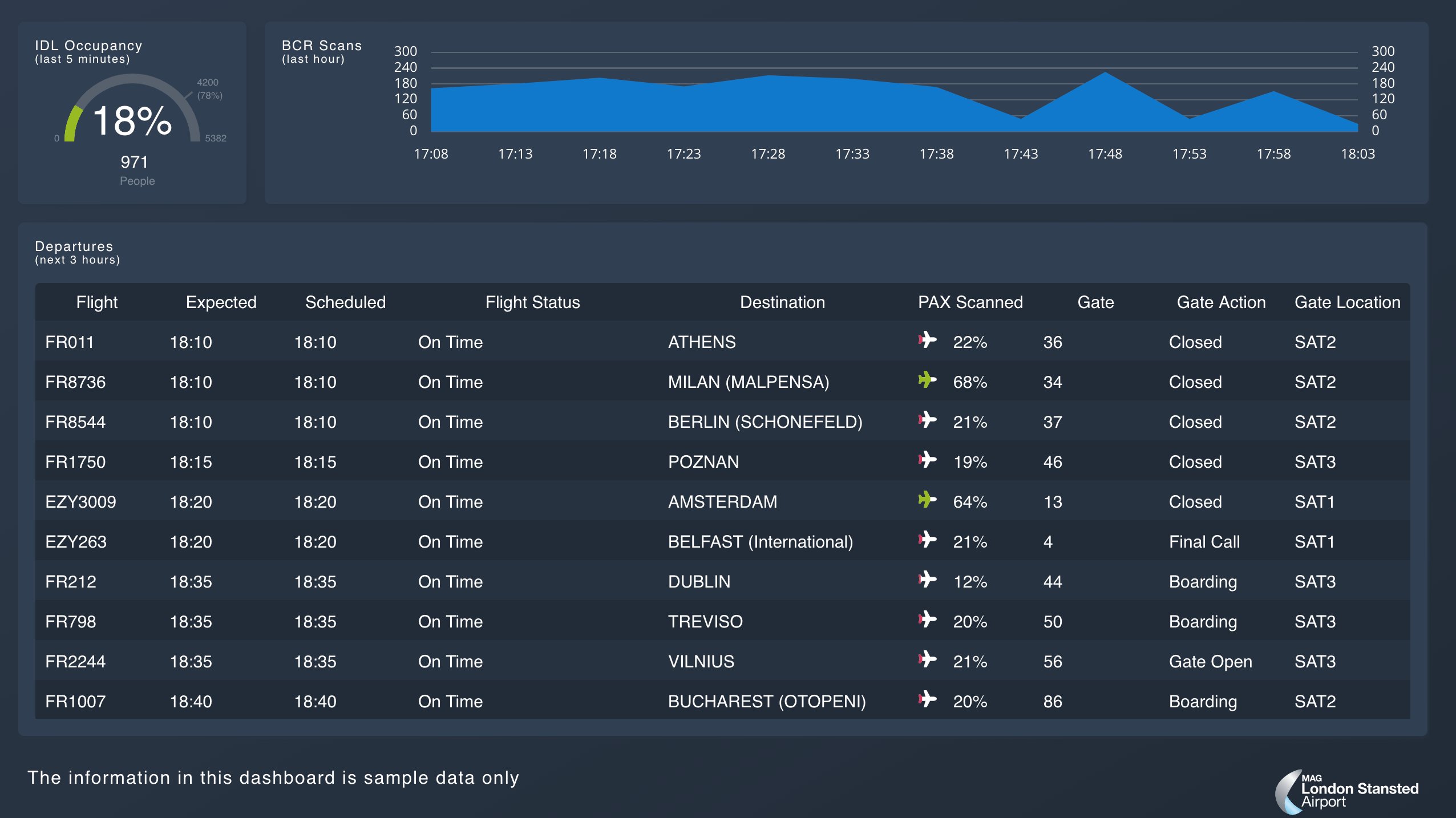
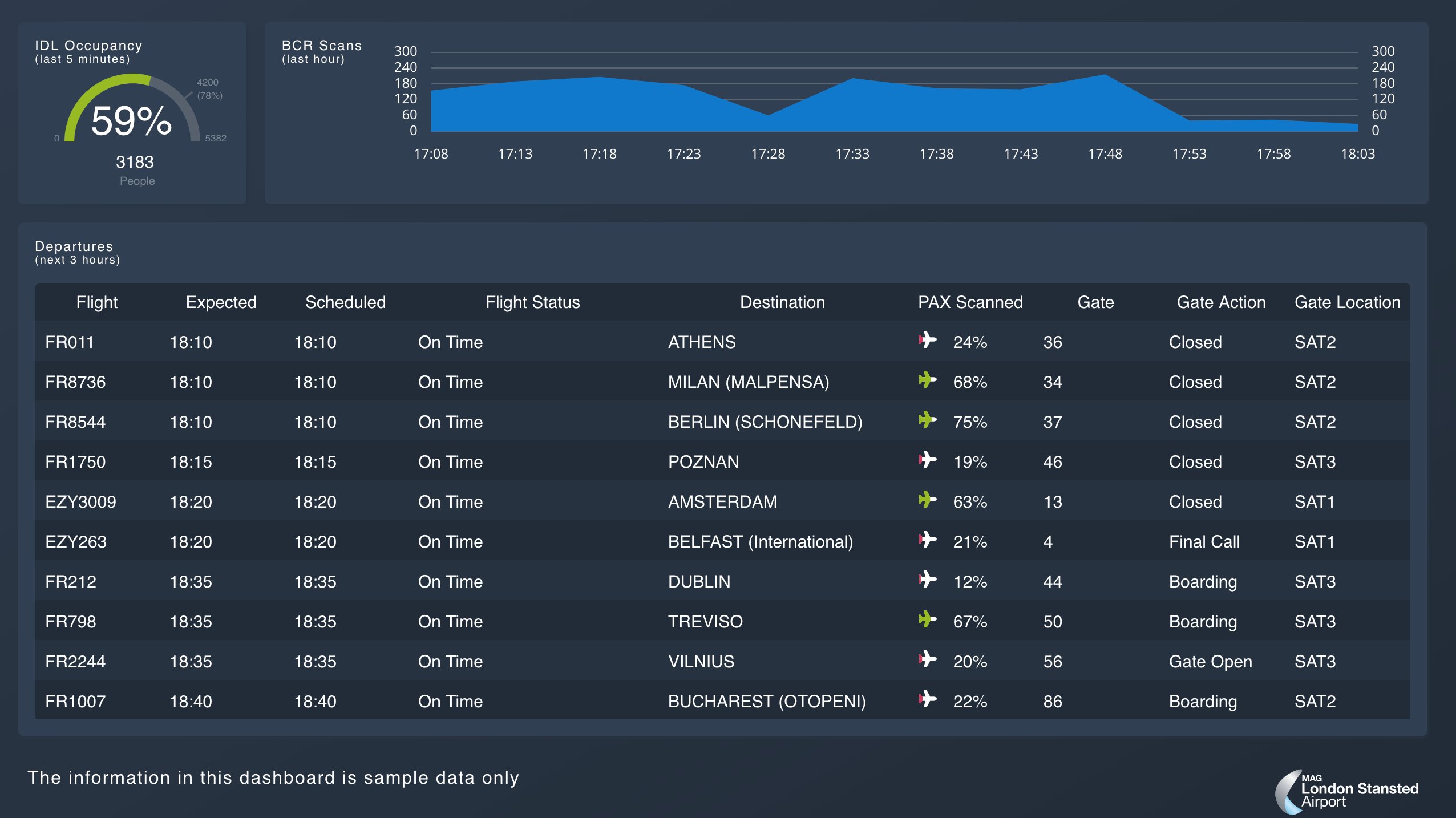
Hinweis: Die Daten in den hier gezeigten Dashboards sind zu Präsentationszwecken randomisiert worden. Wir haben dafür eigens ein Randomisieren-Plugin für Canvas geschrieben!
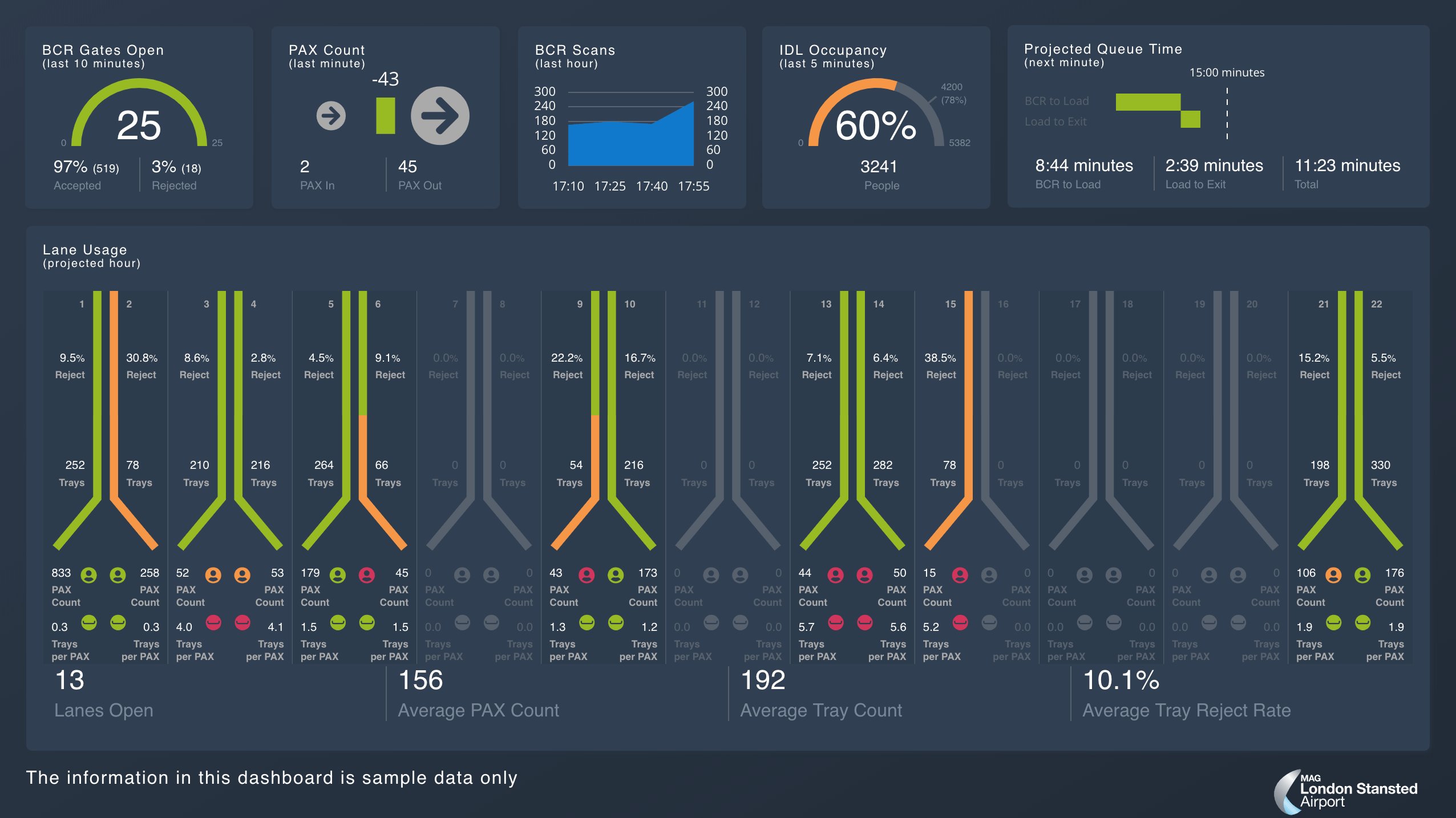
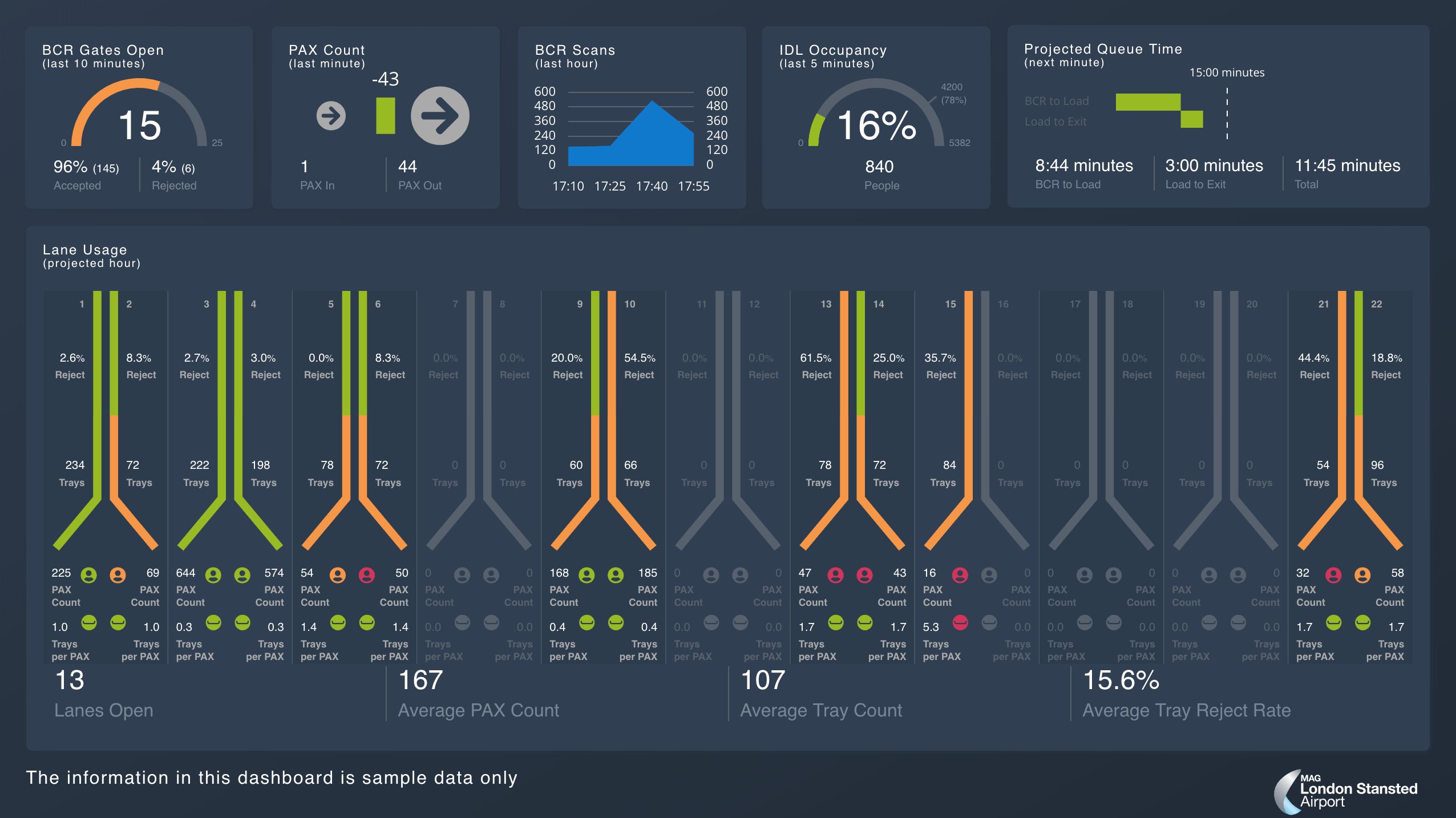
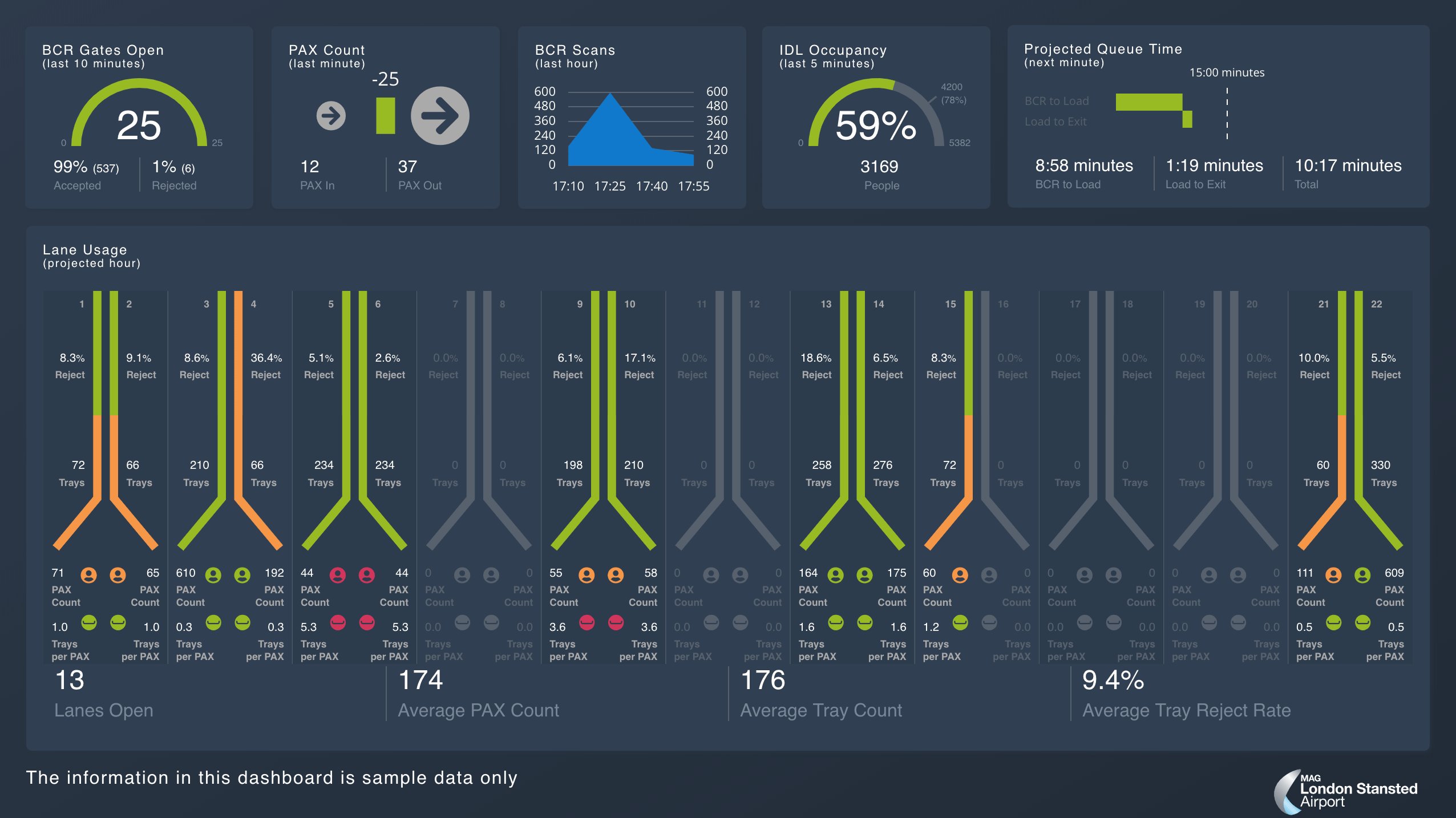
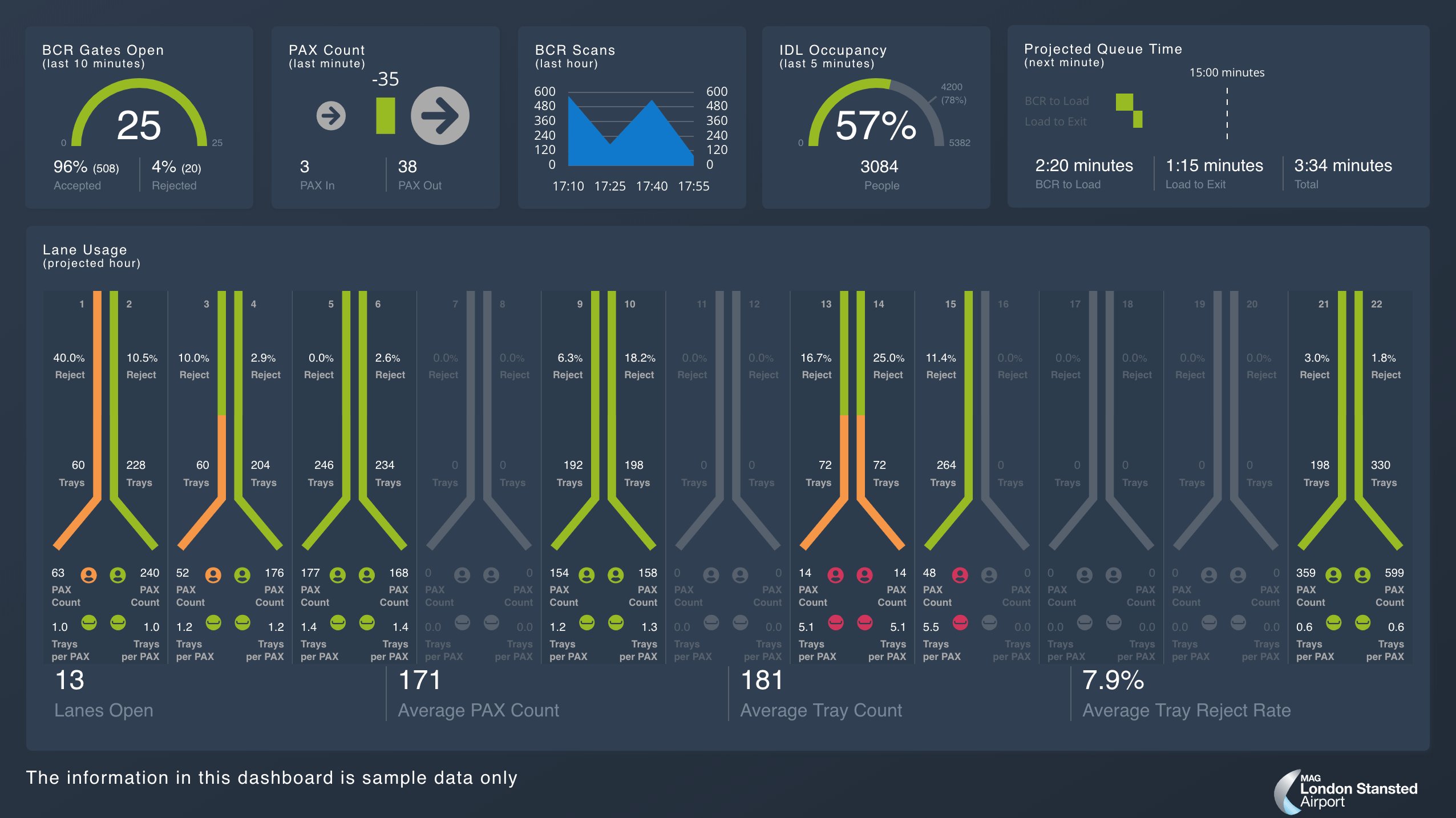
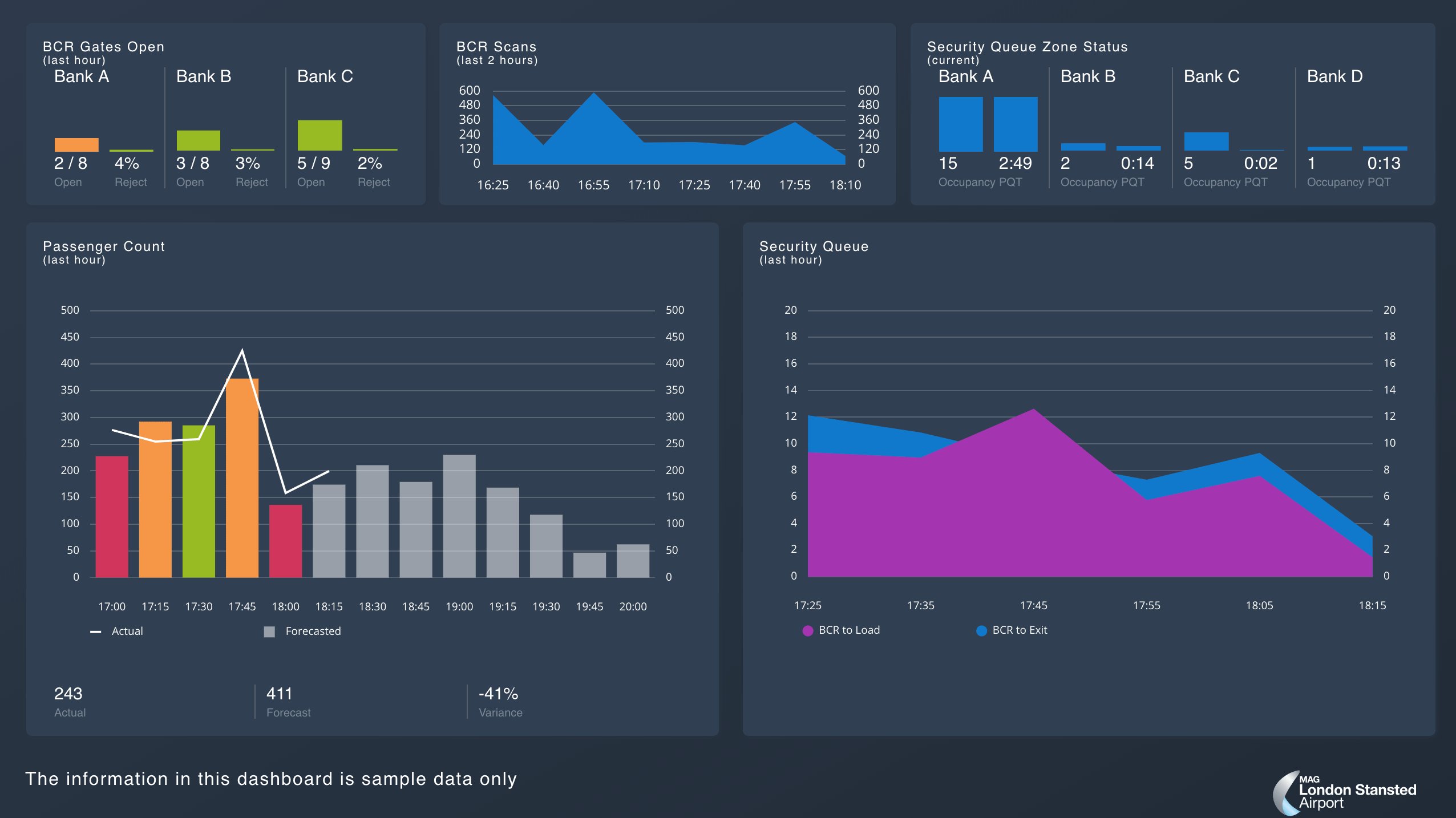
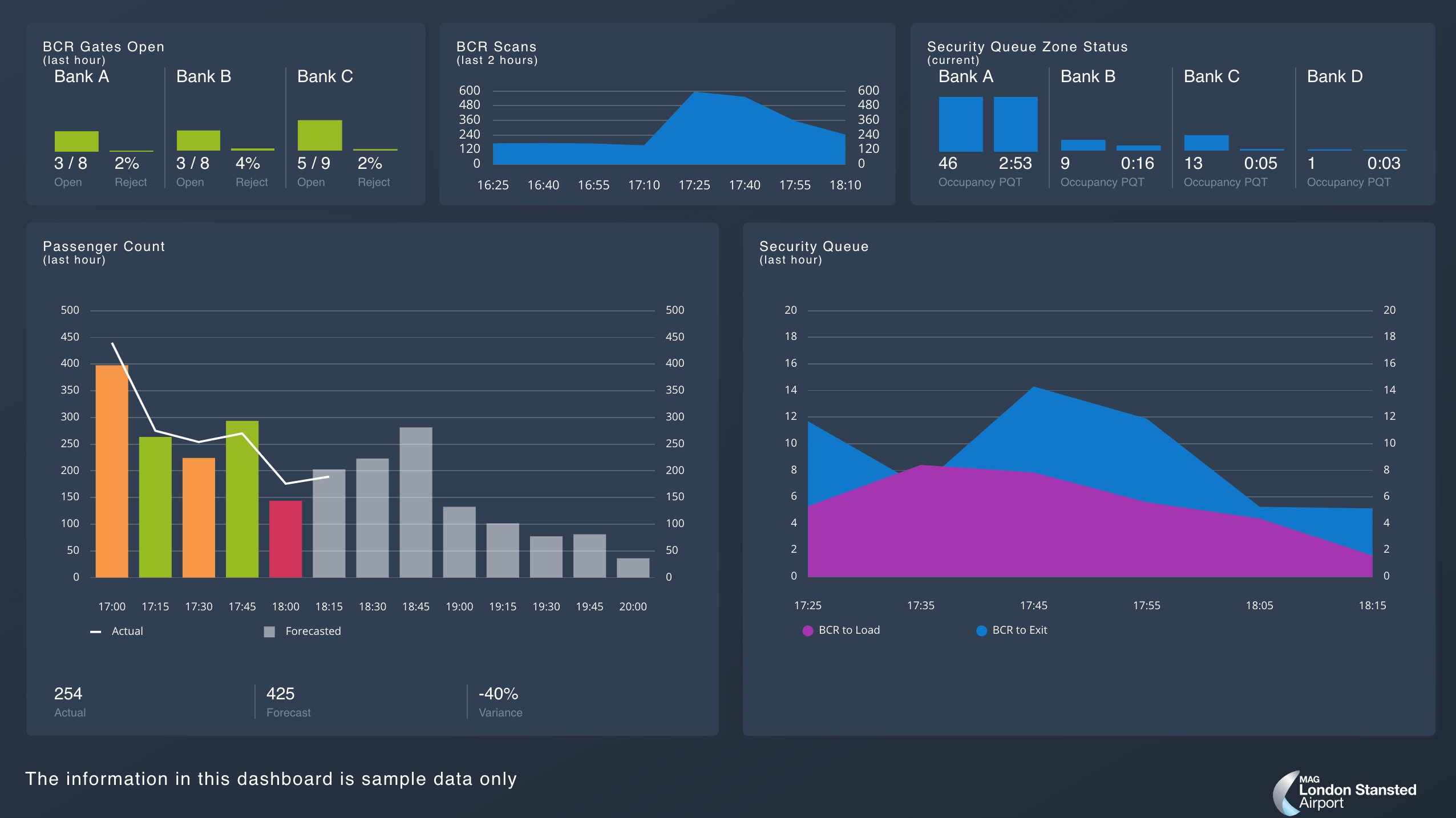
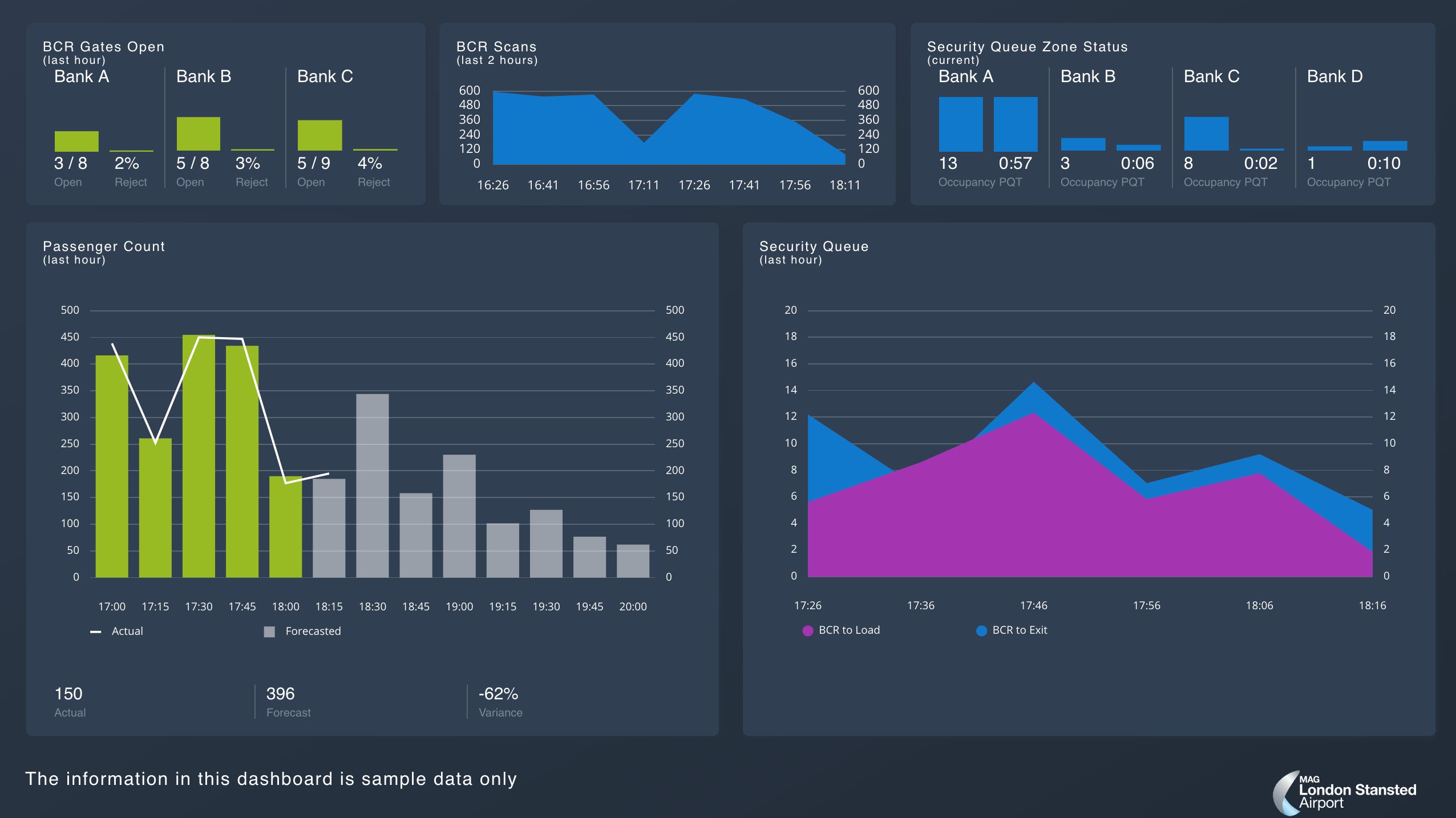
Security Hub
Dieses Dashboard zeigt den aktuellen Status des Sicherheitscheckbereichs des Flughafens. Es gibt unter anderem Aufschluss über die Zahl der Passagiere, die den Sicherheitscheckbereich betreten und verlassen, und über die Konformitätsquote, und es enthält Angaben zu den einzelnen Sicherheitsschleusen. Die zur Darstellung der Sicherheitsschleusen verwendete Form spiegelt das tatsächliche Layout des Sicherheitscheckbereichs wider, sodass die Benutzer auf einen Blick das Dashboard mit der entsprechenden Sicherheitsschleuse in Beziehung setzen können.

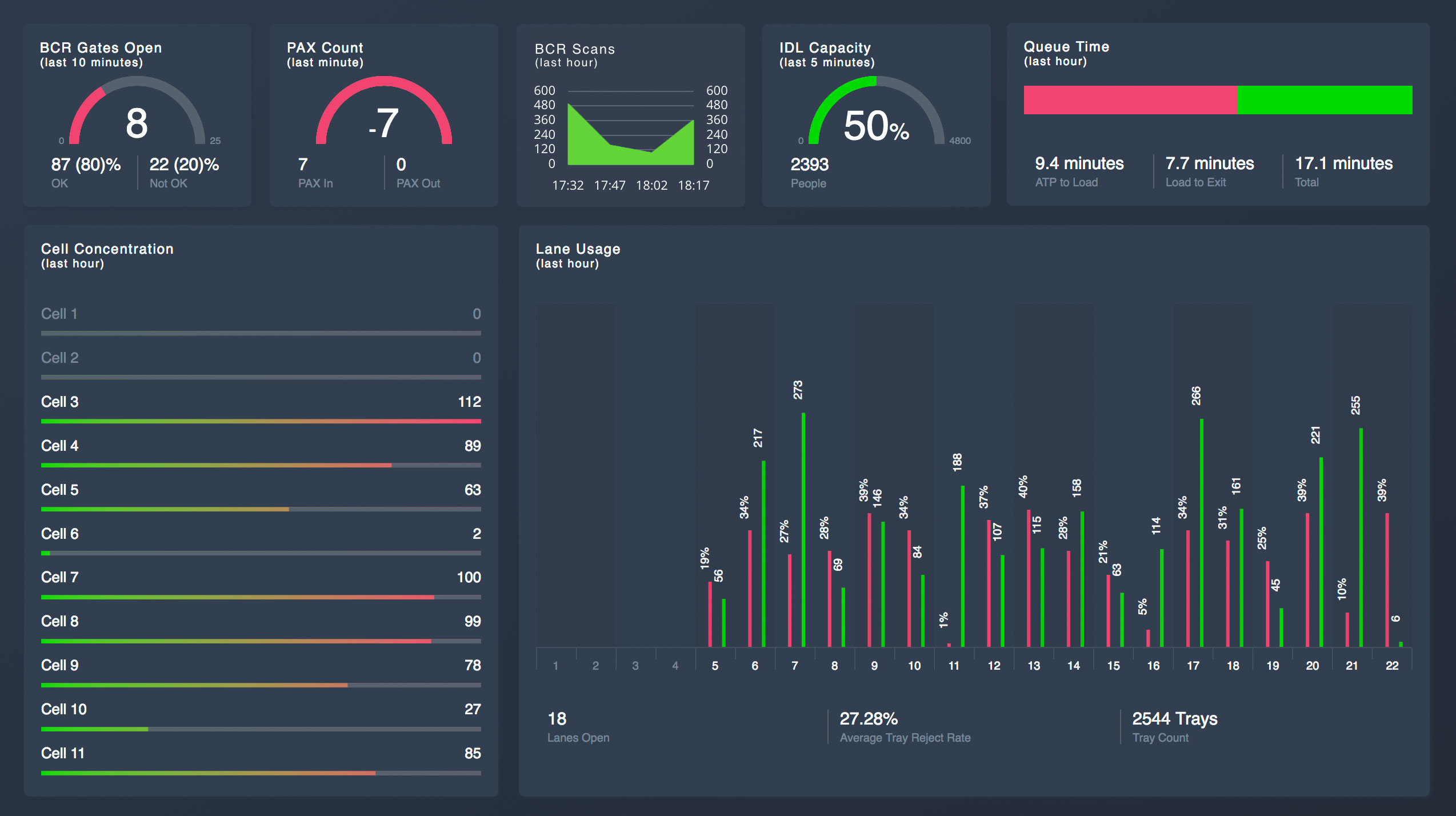
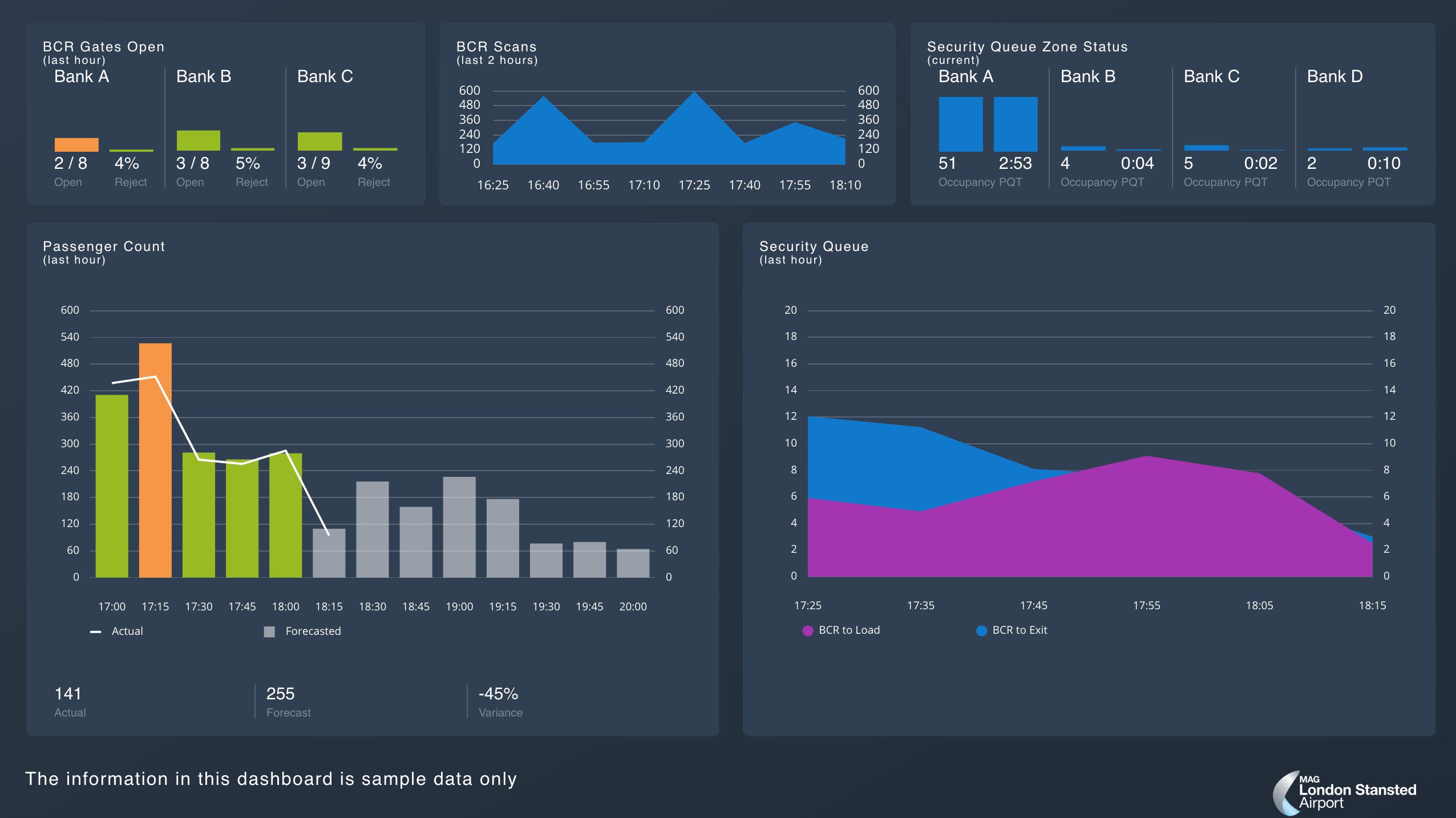
Security Pod
Dieses Dashboard zeigt Trendinformationen: Wie viele Passagiere haben den Sicherheitsbereich des Flughafens betreten, wie viele werden erwartet und wie lange sind die Wartezeiten, um in die verschiedenen Bereiche zu gelangen?

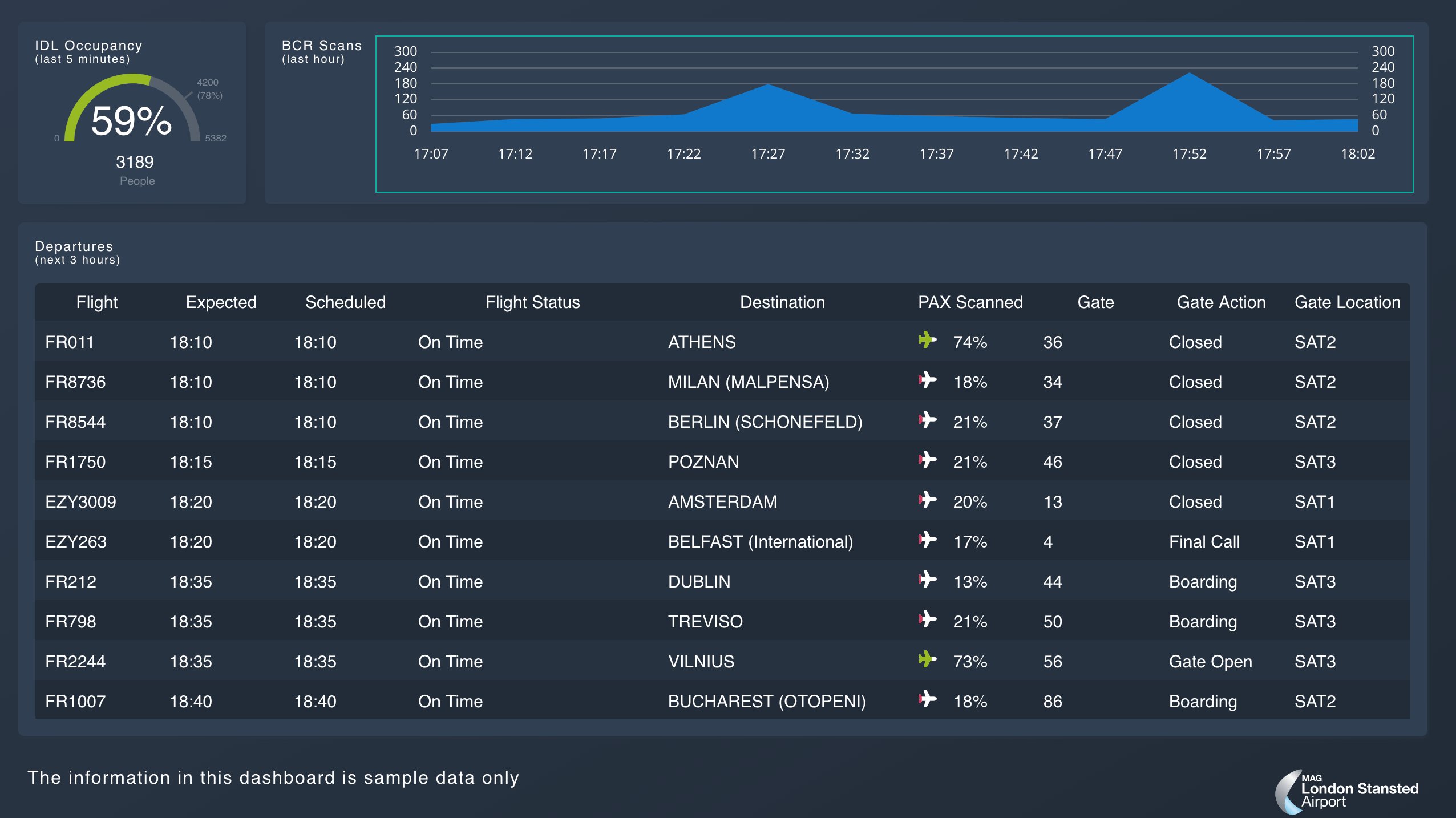
Abflüge
Dieses Dashboard sieht einer normalen Anzeige für Fluginformationen sehr ähnlich, gibt aber auch Aufschluss über den Anteil der für die anstehenden Flüge prognostizierten Passagiere, die den Sicherheitsbereich bereits betreten haben.

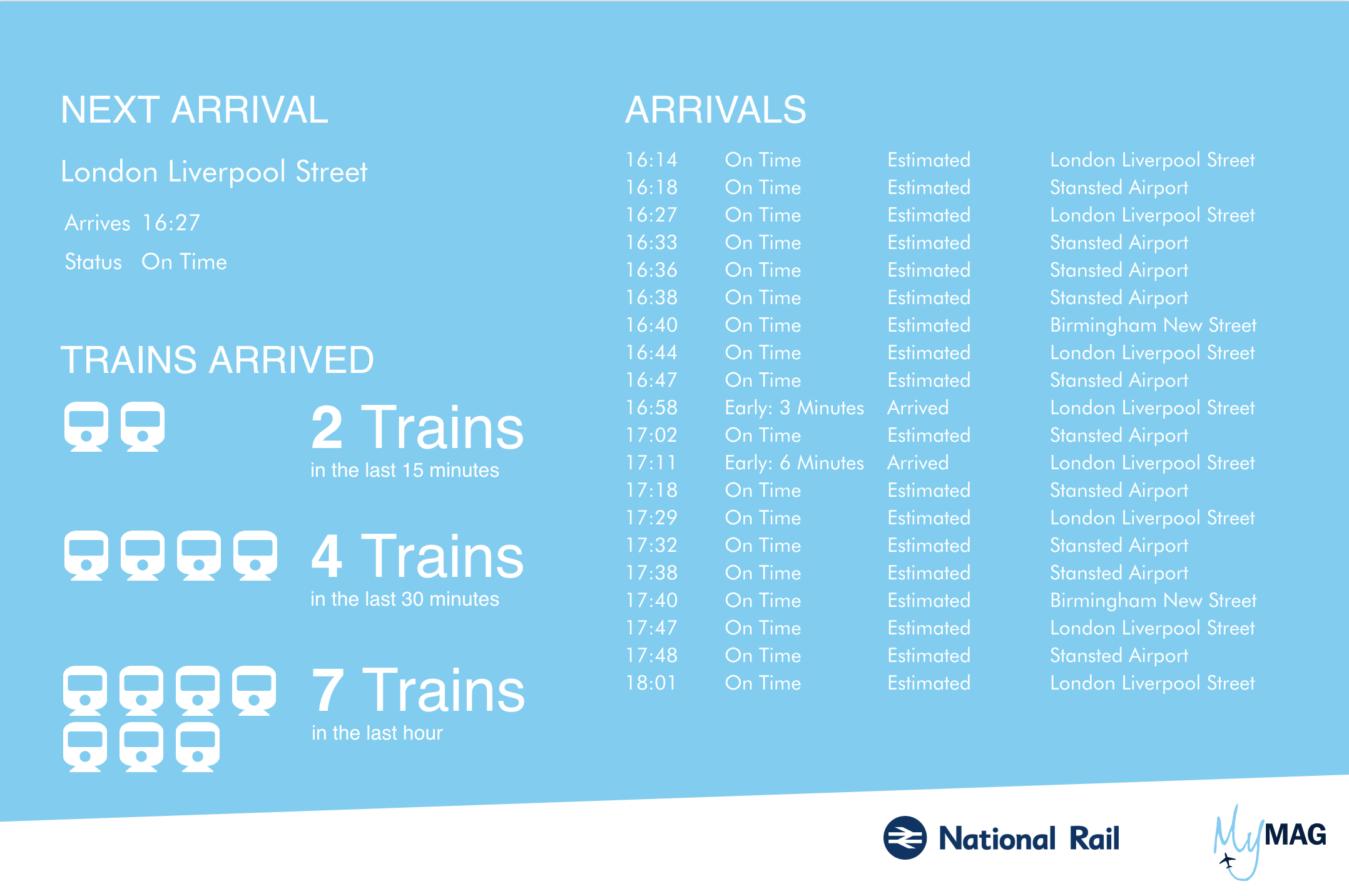
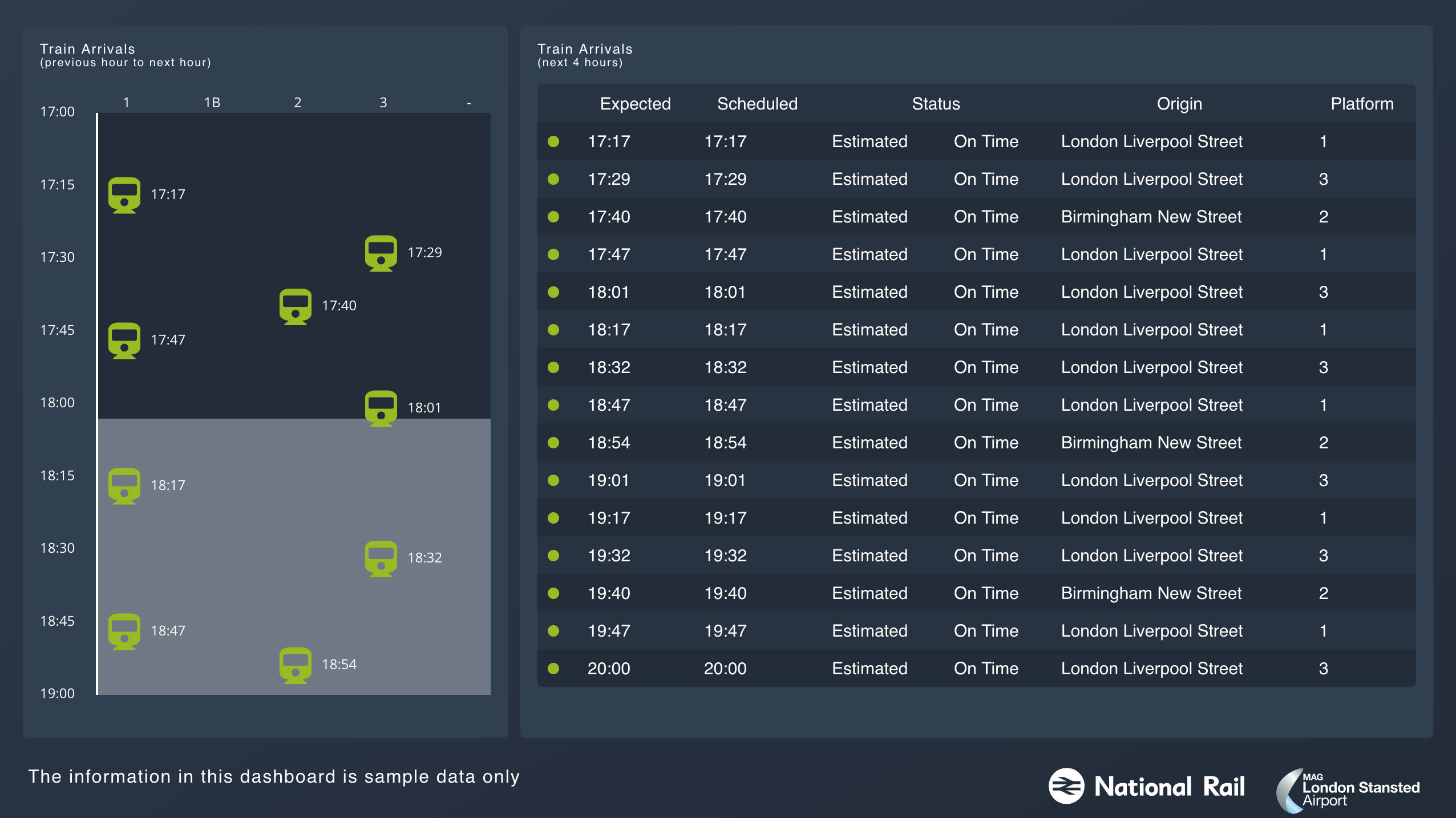
Zugankünfte
Ein großer Teil der Passagiere in Stansted kommt mit dem Zug an und Verspätungen auf den Gleisen können große Auswirkungen auf die Anzahl der Personen haben, die in den Sicherheitsbereich strömen. Jeder Zug transportiert Hunderte von Passagieren und nach der Behebung von Störungen kann es vorkommen, dass innerhalb kürzester Zeit mehrere Züge eintreffen.
Das Dashboard zeigt nicht nur eine typische Zugauskunftstabelle, sondern auch eine Zeitleiste mit Zugankunftszeiten. Wie Sie sehen, haben sich die Dashboards seit unseren ersten Gehversuchen mit Canvas beträchtlich weiterentwickelt.

Fazit
Canvas ist ein hervorragendes Tool, mit dem sich äußerst beeindruckende Echtzeitvisualisierungen von Daten realisieren lassen. Auch wenn sich Canvas zurzeit noch in der Betaphase befindet und ihm das eine oder andere zusätzliche Feature sicher gut bekommen würde, spiegelt sich doch in der Möglichkeit, die Kernfunktionalität mit Plugins zu erweitern, deutlich die Elastic-typische Herangehensweise an Software wider.
Schließlich bieten viele BI-Tools lediglich Diagramme und Tabellen und vielleicht noch hie und da eine Tachoanzeige oder andere Standardvisualisierungen. Dass es mit Canvas so einfach ist, Dashboards zu erstellen, gibt Data Engineers und Experten für die Datenvisualisierung die Freiheit, Visualisierungen zu entwickeln, die nur eine Grenze kennen – ihre eigene Fantasie.
Robert Bruce ist Mitbegründer und Director of Engineering bei Crimson Macaw, einem auf Cloud/Data-Themen spezialisierten IT-Consulting-Unternehmen mit Sitz in Manchester (Großbritannien). Er verfügt über mehr als 20 Jahre Erfahrung im Bereich Data Engineering und Web und beschäftigt sich derzeit vor allem mit der Cloud-Technologie.