Painéis do Canvas atraentes sobre dados de compartilhamento de bicicletas
A Aginic é uma das maiores agências de consultoria de análise de dados na Austrália. Por ela ser parceira da Elastic, ajudamos nossos clientes comuns a proporcionar significativa ‘visão para mudanças’, com nossos analistas, engenheiros, desenvolvedores, projetistas e mentores de entrega abordando grandes projetos nos setores de saúde, ensino, energia, entretenimento, defesa e finanças, para apenas citar alguns.
Em um recente encontro do Elastic Brisbane, nossa equipe demonstrou alguns dos novos e empolgantes recursos do Canvas e de SQL no Elastic Stack, optando por desenvolver um conjunto de painéis hipotéticos que poderiam ajudar a remodelar o compartilhamento de bicicletas em Nova Gales do Sul.
Nossa equipe começou a investigar alguns dados open source e antigos casos de uso, recaindo rapidamente no novo aplicativo Canvas do Kibana, o que nos permitiu combinar os dados existentes do cenário de trabalhadores em trânsito do NYC CitiBike System1 em uma elegante visualização. A partir daí, fizemos um esforço para elaborar maneiras de ajudar a melhorar as taxas de locação de bicicletas, o monitoramento do inventário de locações, a satisfação geral dos trabalhadores em trânsito e a usabilidade geral das bicicletas em Nova Gales do Sul.
Foi assim que chegamos lá...
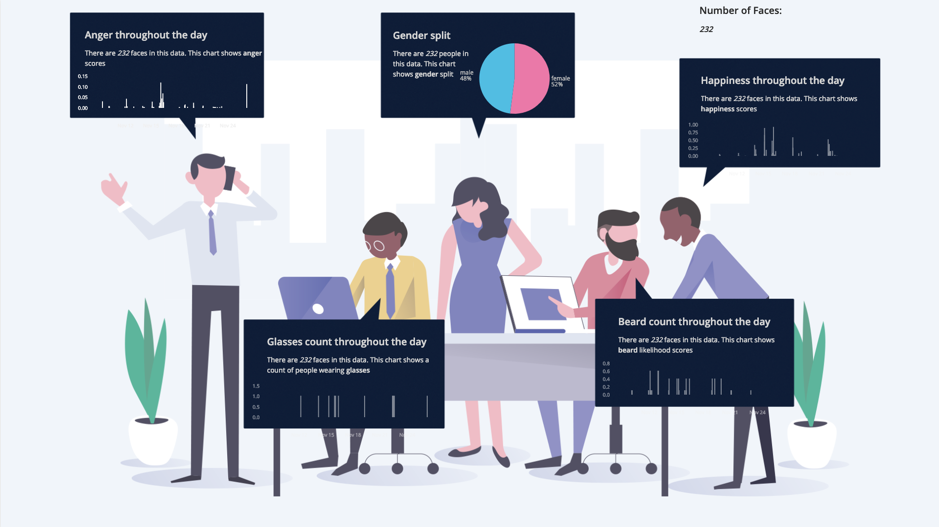
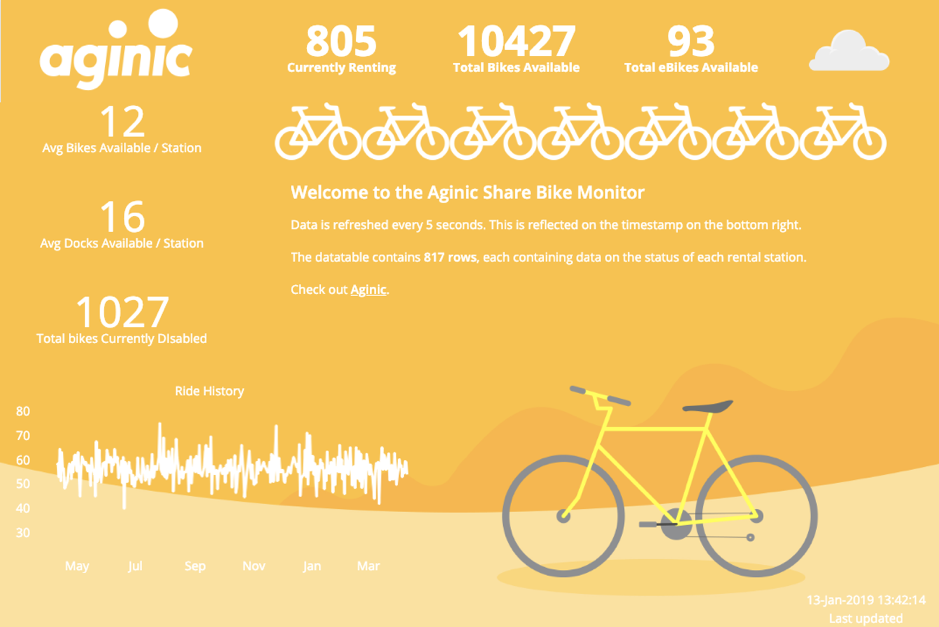
Nosso painel do Canvas mostrou alguns dos dados do NYC CitiBike System. Mais especificamente, escolhemos o conjunto de dados porque ele nos permitia aproveitar os dados de viagens transacionais, além das métricas de status de estações de horários predefinidos. Pensamos que esses dois tipos de dados diferentes nos permitiriam demonstrar melhor a nova funcionalidade do Canvas.
A primeira fonte de dados de viagens usou dados históricos hospedados em S3. No momento da apresentação, utilizamos um simples pipeline de importação CSV do Logstash em lote. Isso pode facilmente ser estendido para que faça download automático dos resultados em uma programação para garantir que os dados no Elasticsearch estejam sempre atualizados.
O segundo feed de dados de estações consiste em uma URL JSON com atualização frequente contendo um intervalo de métricas, incluindo a quantidade de bicicletas disponíveis em cada estação. O resultado de uma solicitação a essa URL é um objeto JSON de nível superior do formulário
{"last_updated":1549188861,"ttl":10,"data":{"stations":[]}}
As chaves do nosso feed em tempo real são os campos last_updated e ttl (time to live). O campo ttl representa a quantidade de tempo antes de esse feed ser atualizado novamente; assim, podemos adicionar os campos last_updated e ttl para obter o horário em que o próximo feed será atualizado. Escrevendo um aplicativo Python personalizado para entrar em um loop fetch-sleep, podemos garantir que nossos dados fiquem atualizados ao máximo.
Agora que os dados estavam no Elasticsearch, pudemos mudar para o Kibana e começar a testar as visualizações. Tradicionalmente, os painéis têm inúmeras finalidades dependendo do caso de uso:
- Comunicar as informações de maneira eficiente
- Permitir a descoberta de autoatendimento através de funcionalidade de detalhamento e filtragem
- Automatizar a geração de relatórios de unidades de negócios específicos
Como são interativas, as cargas de trabalho de filtragem e descoberta de autoatendimento são perfeitas para a funcionalidade de painéis internos do Kibana, porque permitem que os usuários trabalhem de maneira rápida e fácil com os dados que são apresentados. Tradicionalmente, vemos que para atender aos casos de uso não interativos foram criados aplicativos personalizados (com base no exemplo d3). Esses aplicativos personalizados exigem um investimento em termos de tempo de desenvolvimento e suporte constante com os quais os painéis internos não têm problemas.
O Canvas elimina essa barreira saindo do estilo de painel de layout em grade tradicional para um layout perfeito centrado no objeto. Isso permite a criação de estilos de visualização em formato livre, permitindo um maior nível de liberdade criativa. Mas o mais importante é que, devido à quantidade de controle que um projetista agora pode ter em cada objeto/gráfico, as interações entre as visualizações de dados e os dados podem denotar muito mais significado de relance do que nunca com o pareamento deles com objetos gráficos.

A grande desvantagem aqui é que as ferramentas de apresentação de dados só funcionam quando você entende seu público. A capacidade de pareamento do significado (definições) com os dados (em que o formato é de fácil entendimento) é crucial. Isso é compensado pela facilidade de desenvolvimento do Canvas, permitindo que os usuários façam iteração rápida entre versões para atender a suas necessidades e verificar se a visualização como um todo proporciona contexto suficiente para prestar as informações rapidamente ao usuário. Enquanto plataforma, ele permite perceber verdadeiramente o potencial do pensamento do projeto e da iteração ágil em um contexto de business intelligence.
O Canvas Workpad inicial foi criado com base na integração da marca com o painel em si, em contraste com simplesmente anexar um logotipo no canto da página. É com essa abordagem que determinadas possibilidades se abrem, como a capacidade de criar infográficos animados em tempo real com baixo custo de desenvolvimento.

Apesar de esse painel não ser além de uma demonstração da tecnologia do Canvas, ele pode ser facilmente estendido para atuar como um painel de visão geral para mantenedores de sistema ou como uma tela de contato com o público para permitir que possíveis ciclistas saibam de relance o que está disponível para sua estação. Em ambas as situações, o uso de painéis atraentes permite que os consumidores identifiquem rapidamente as métricas ou informações cruciais em que podem estar interessados.
No geral, percebemos um grande potencial para o aplicativo de painéis do Canvas em nosso trabalho. Uma solução como essa poderia melhorar a facilidade de uso dos casos de uso de painéis existentes, aumentando assim a adesão e interação dos usuários. Apesar de ser um produto mais novo, o Canvas preencheu uma lacuna deixada por software tradicional de BI e painéis. Estamos empolgados em continuar trabalhando com os clientes em soluções exclusivas para seus problemas de visualização usando o Canvas.
1A Aginic Pty Ltd não é afiliada, aprovada, endossada ou patrocinada pela Bikeshare.
Ruben Slabbert
Ruben é um engenheiro de dados em nuvem e desenvolvedor de aplicativos especializado em pipelines de dados corporativos em Amazon Web Services (AWS), Microsoft Azure e Google Cloud. Em seu tempo na Aginic, normalmente assume a função de líder em arquitetura de pipeline e gerencia equipes interfuncionais para oferecer processamento confiável em lote e tempo real a partir de sistemas de produção para data lakes e warehouses na nuvem.
Andrew Li
Andrew é um consultor de análise com vasto conhecimento em ciência dos dados e pesquisa de texto integral, sendo apaixonado por melhorar os resultados através da análise. Começou sua carreira com formação em engenharia mecânica (biomédica) e presta consultoria a clientes dos setores público e privado em diversas indústrias, como saúde, governo e grandes executores ASX.