Monitoreo de las operaciones de seguridad aeroportuaria con Canvas y Elasticsearch
En Crimson Macaw, recientemente emprendimos un proyecto interesante con Manchester Airport Group (MAG). Teníamos que crear e implementar dashboards en tiempo real para las operaciones de seguridad aeroportuaria en el aeropuerto de Stansted.
Esto le daría a la sala de control y al personal de seguridad una mejor visión del flujo de pasajeros y el rendimiento de seguridad, lo que les permitiría tomar decisiones con rapidez basándose en datos en tiempo real. Los datos debían ingestarse de una serie de sistemas locales y fuentes de datos externas y luego visualizarse en una serie de pantallas grandes.
Desafíos de la ingesta de datos
Después de decidirnos por Elasticsearch como la capa de almacenamiento de datos, tuvimos que determinar qué datos se ingestarían y cómo lo haríamos. La información estaba disponible en diversas fuentes. Sistemas de bases de datos locales, archivos que se colocan con frecuencia en depósitos AWS S3, así como de fuentes de datos API externas. Un ejemplo son los datos de National Rail, que cargamos en Elasticsearch usando las interfaces STOMP (protocolo de transmisión de mensajería orientada a texto).
Esto, en sí, presentó algunos desafíos iniciales que tuvimos que superar:
- Los sondeos para obtener datos de las bases de datos debían hacerse con una frecuencia mayor a una vez por minuto.
- Los datos entrantes de STOMP se comprimieron con gzip.
Sondeo de bases de datos con una frecuencia mayor a una vez por minuto
Solucionamos el primer problema con un parche simple para el plugin logstash-input-jdbc ya existente. Antes del parche, las tareas solo podían expresarse en formato cron. Se usó un Programador de tareas conocido como rufus-scheduler, que admitía el suministro de expresiones de programación como cron o como número de segundos. El único cambio fue una sola línea de código para usar el método de repetición en lugar de cron:
Para poder hacer uso de esto, nuestro parche está disponible en GitHub.
Manejo de mensajes comprimidos con Gzip
Para manejar los mensajes comprimidos que llegaban de las interfaces STOMP, tuvimos que descomprimirlos para filtrar los datos usando Logstash. Si bien existe un códec para leer líneas de datos de un mensaje comprimido con gzip, en nuestro caso de uso los mensajes descomprimidos con gzip eran XML multilínea. Para superar esto, creamos nuestro propio plugin, logstash-codec-gzip, que se encuentra disponible en GitHub.
Visualización de datos usando Canvas
Comenzamos a usar Kibana para visualizar los datos disponibles en Elasticsearch hospedados en Elastic Cloud, pero no pudimos lograr exactamente lo que queríamos. Se sentía como si se necesitara un nivel de control más granular. Encontramos Canvas por casualidad, cuando el jefe de BI de Manchester Airport Group y yo estábamos en el AWS Summit en Londres en mayo de 2018. Conversamos con las personas del stand de Elastic, que nos hablaron de Canvas y de cómo pensaban que era la mejor opción para lo que queríamos lograr
“Estamos teniendo dificultades al tratar de visualizar nuestros datos en Kibana, ya que no ofrece el control de bajo nivel que necesitamos”.
“¿Han oído sobre Canvas?”
“No, ¿qué es eso?”
“Es nuestra nueva herramienta de visualización; está en vista previa de tecnología por el momento pero, según lo que dicen, podría darles lo que necesitan”.
Instalación de Canvas y primeras impresiones
Canvas estaba disponible como plugin de Kibana y se instaló usando el proceso normal de agregar cualquier plugin de Kibana. Dado que Canvas no estaba disponible en Elastic Cloud durante la fase de vista previa de tecnología, hospedamos a Kibana en el entorno de AWS de Manchester Airport Group, completamente en script, usando Terraform.
Canvas tiene un buen lenguaje de expresión simple para controlar cómo se visualiza cada elemento. Me recuerda a la programación shell donde la salida de un comando se canaliza a la siguiente, y las subexpresiones se logran declarando una expresión entre corchetes.

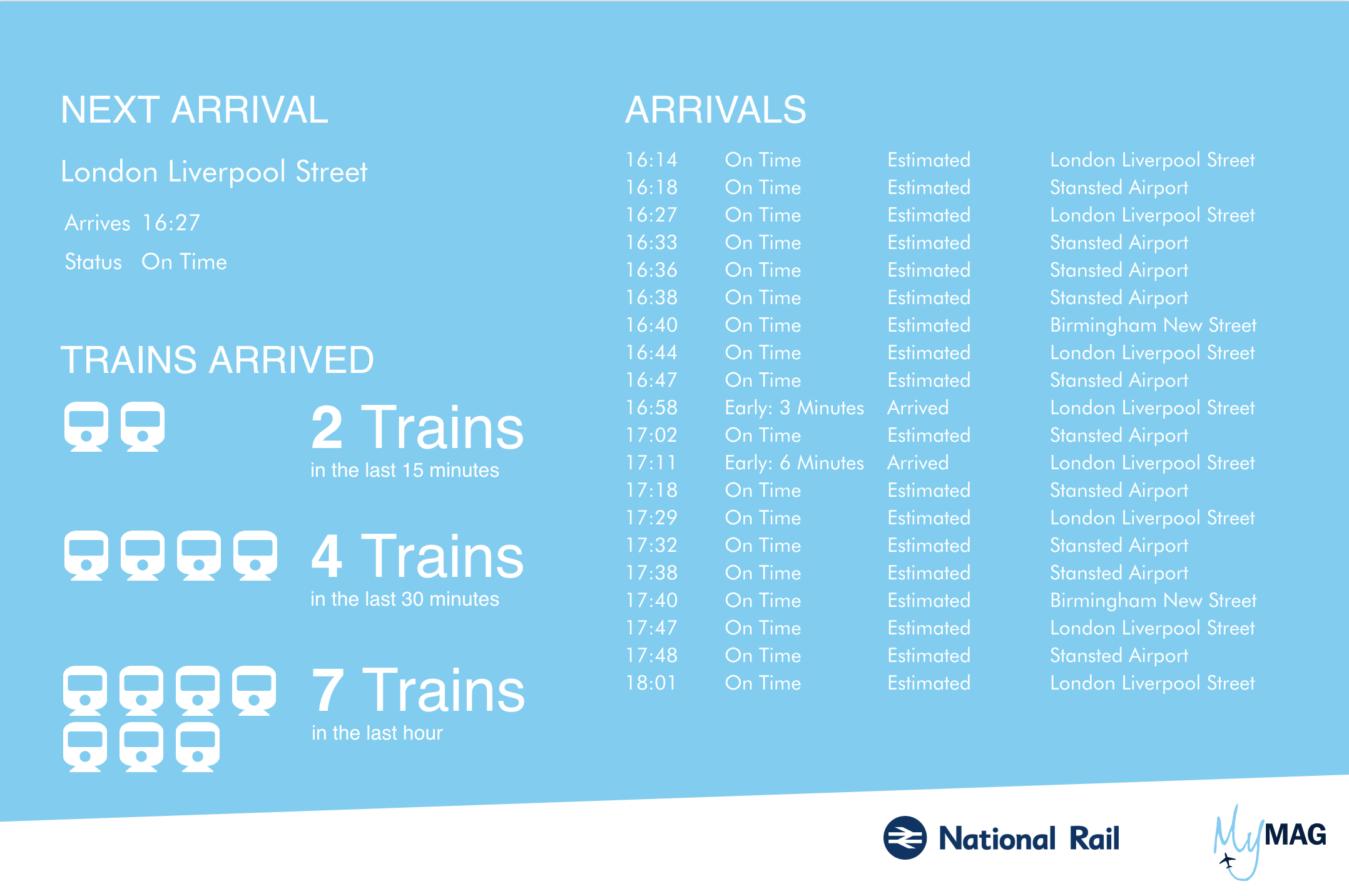
Después de un par de días familiarizándonos con Canvas, pudimos visualizar las llegadas de trenes al aeropuerto de Stansted. Este dashboard se creó usando el elemento Markdown para el texto, e Image Repeat para los iconos e imágenes en el pie de página.
Todo se veía muy bien y teníamos el control de los elementos individuales, pero todavía faltaba algo. Para nuestro caso de uso, necesitábamos más control para lo siguiente:
- Brindar formato de marcas de tiempo con base en una zona horaria: los datos se almacenaban como UTC, pero con el tiempo necesario para ajustarse con base en el horario de verano.
- Cambiar el color del texto o las imágenes según los umbrales conocidos.
Expandir Canvas
Escribir plugins para Canvas es muy similar a escribir plugins para Kibana. Se escriben en NodeJS y utilizan registros que permiten agregar funciones adicionales e incluso nuevos elementos que se pueden seleccionar dentro de la UI de Canvas. Creamos 3 plugins para lograr el nivel de control necesario.
Uso de zonas horarias al formatear marcas de hora
Este fue el primer plugin que escribimos, es una expansión muy simple del formatdate incorporado:
import moment from 'moment';
import 'moment-timezone/builds/moment-timezone-with-data';
export const formatdatetz = () => ({
name: 'formatdatetz',
type: 'string',
help: 'Output a ms since epoch number as a formatted string according to a given timezone',
context: {
types: ['number'],
},
args: {
_: {
types: ['string'],
help: 'MomentJS Format with which to bucket (Consulte https://momentjs.com/docs/#/displaying/)',
required: true
},
timezone: {
types: ['string'],
help: 'The timezone',
required: true,
default: 'UTC'
}
},
fn: (context, args) => {
if (!args._) return moment.utc(new Date(context)).tz(args.timezone).toISOString();
return moment.utc(new Date(context)).tz(args.timezone).format(args._);
},
});
El plugin formatdatetz está disponible en GitHub para que lo instales sobre Canvas. La instalación es tan simple como:
./bin/kibana-plugin install https://github.com/crimsonmacaw/nodejs-canvas-plugin-formatdatetz/releases/download/v1.0.2/canvas-plugin-formatdatetz-1.0.2.zip
Controlar el color del texto y de las imágenes
No pudimos usar Markdown para controlar el estilo de texto e imágenes (aunque puedes proporcionar hojas de estilo en cascada con Canvas, la sintaxis de Markdown no es compatible con la configuración de atributos de clase HTML para el estilo que se aplicará).
El enfoque más simple fue que creáramos un plugin que permitiera la codificación directa de HTML y, de una manera similar al elemento Markdown, permitiera expresiones entre llaves para el enlace de datos. Como las imágenes SVG se pueden incrustar directamente en HTML, pudimos aplicar el mismo nivel de control para cambiar dinámicamente las imágenes en función de los datos recuperados de Elasticsearch.
Crear las visualizaciones
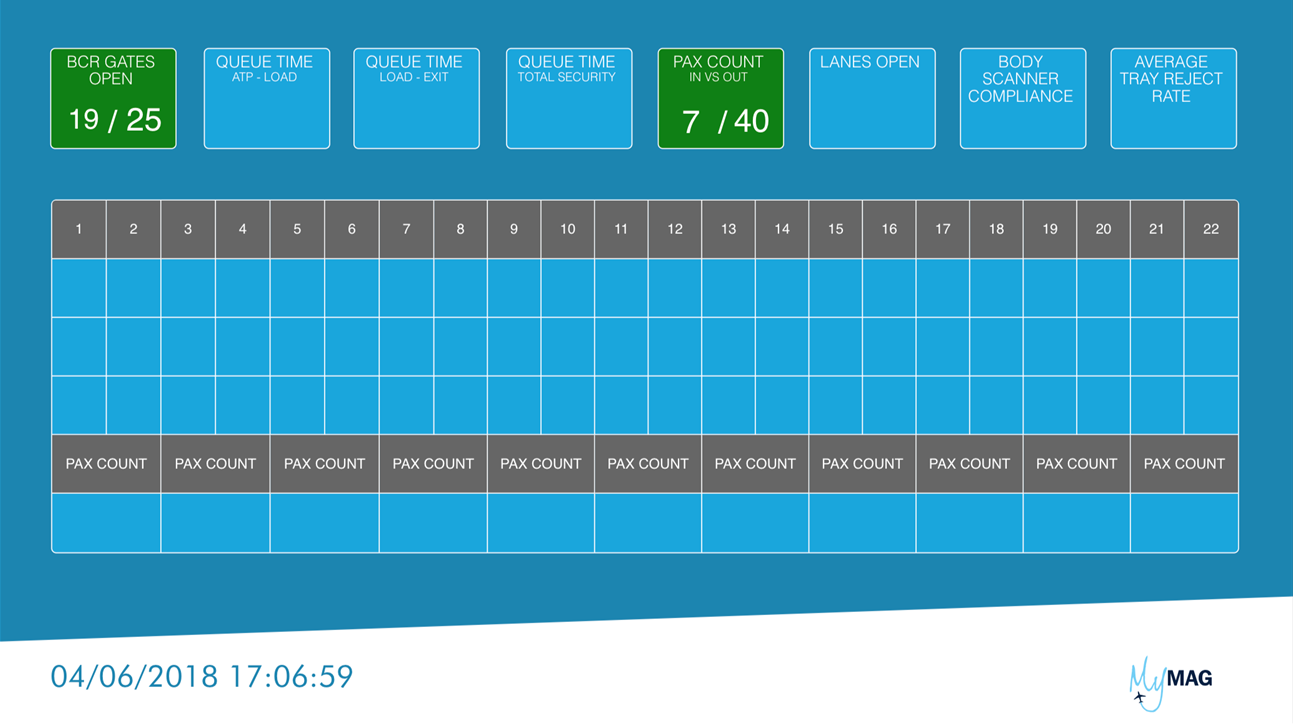
Una vez que tuvimos los complementos que queríamos, fue posible tener el control para crear algo simple como una tabla con diferentes colores en las filas.

Las visualizaciones ahora empezaban a verse mejor, los datos se estaban rellenando en cada uno de los marcadores de posición relevantes, pero la apariencia todavía no se sentía del todo bien y surgió una solicitud que lo reflejaba.
"¿Podemos hacer que se vean más atractivas?"
Era hora de inspirarse en Internet: la búsqueda de “dashboard moderno” en plataformas como Pinterest y Dribbble proporcionó algunos enfoques interesantes para diseñar un dashboard y se tomó una dirección diferente.

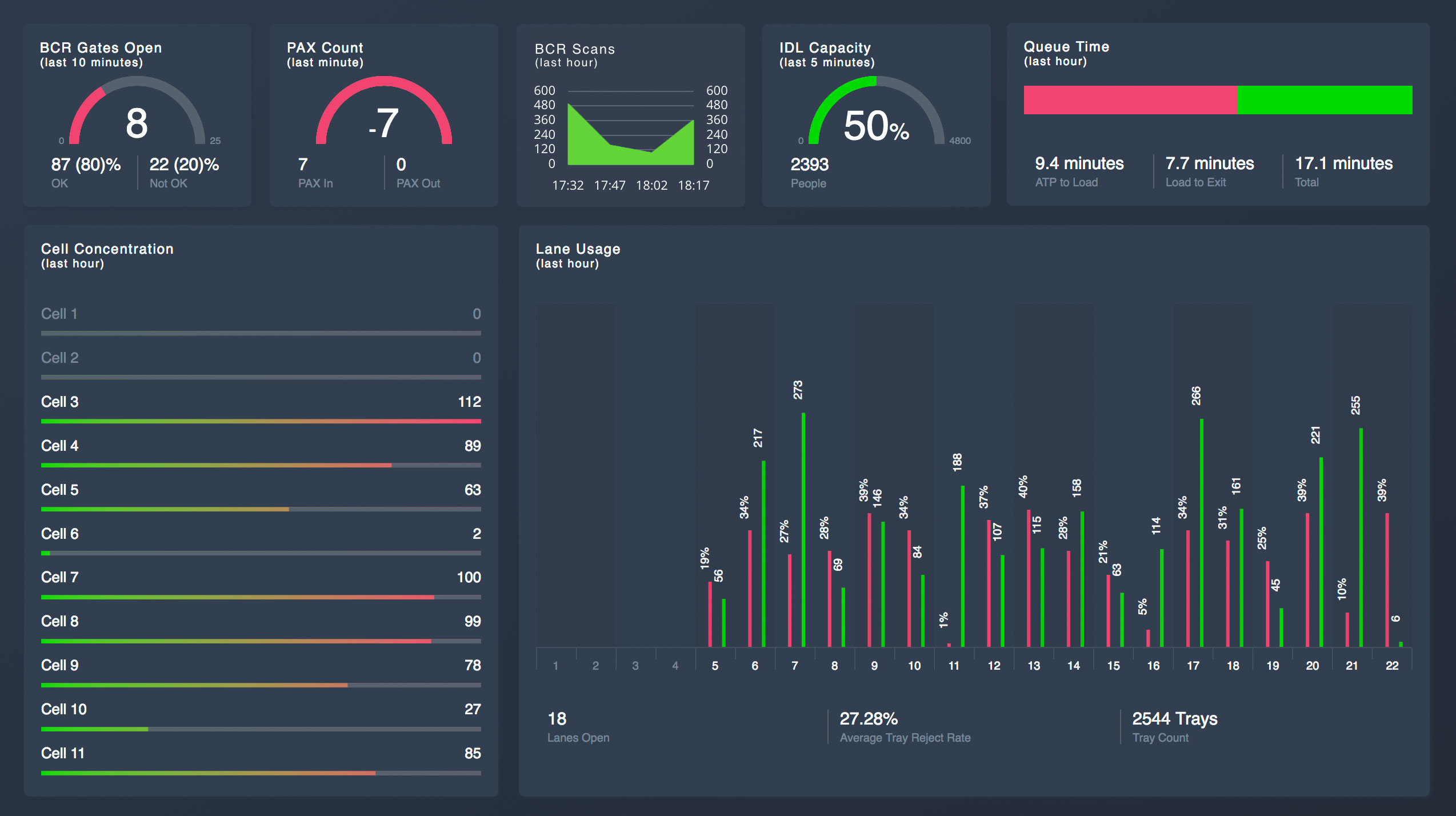
Se agregaron varios elementos a la pantalla, en su mayoría usando el plugin HTML que habíamos creado, que tenía una mezcla de HTML simple y algunas imágenes SVG complejas generadas dinámicamente.
A pesar de que la respuesta inicial fue positiva, los usuarios que no habían sido parte del diseño no entendieron todas las métricas sin una explicación.
“¡Increíble! Eso se ve mucho mejor, pero ¿qué significa la parte inferior de las barras?”
Regresando al requisito original de que las operaciones de seguridad aeroportuaria puedan tomar decisiones rápidamente, significa que, aunque podrías producir algo que pueda parecer impresionante, no siempre es la mejor manera de visualizar la información. Los usuarios deberían poder saber instantáneamente lo que se muestra frente a ellos sin que se tenga que explicar el dashboard.
Un enfoque iterativo
Habiendo adquirido dominio en el lenguaje de expresión de Canvas, realizamos una serie de talleres con edición en vivo de dashboards con los interesados en la sala. Estaba claro que habíamos pasado del diseño de pantalla construido antes de que la gente hubiera visto la herramienta o basado en sus informes actuales a enfoques inspirados sobre la mejor manera de mostrar la información en los dashboards. Las partes interesadas llevaron las últimas versiones de los dashboards a los usuarios finales para obtener comentarios y los cambios se realizaron en función de los comentarios proporcionados.
Dashboards finales
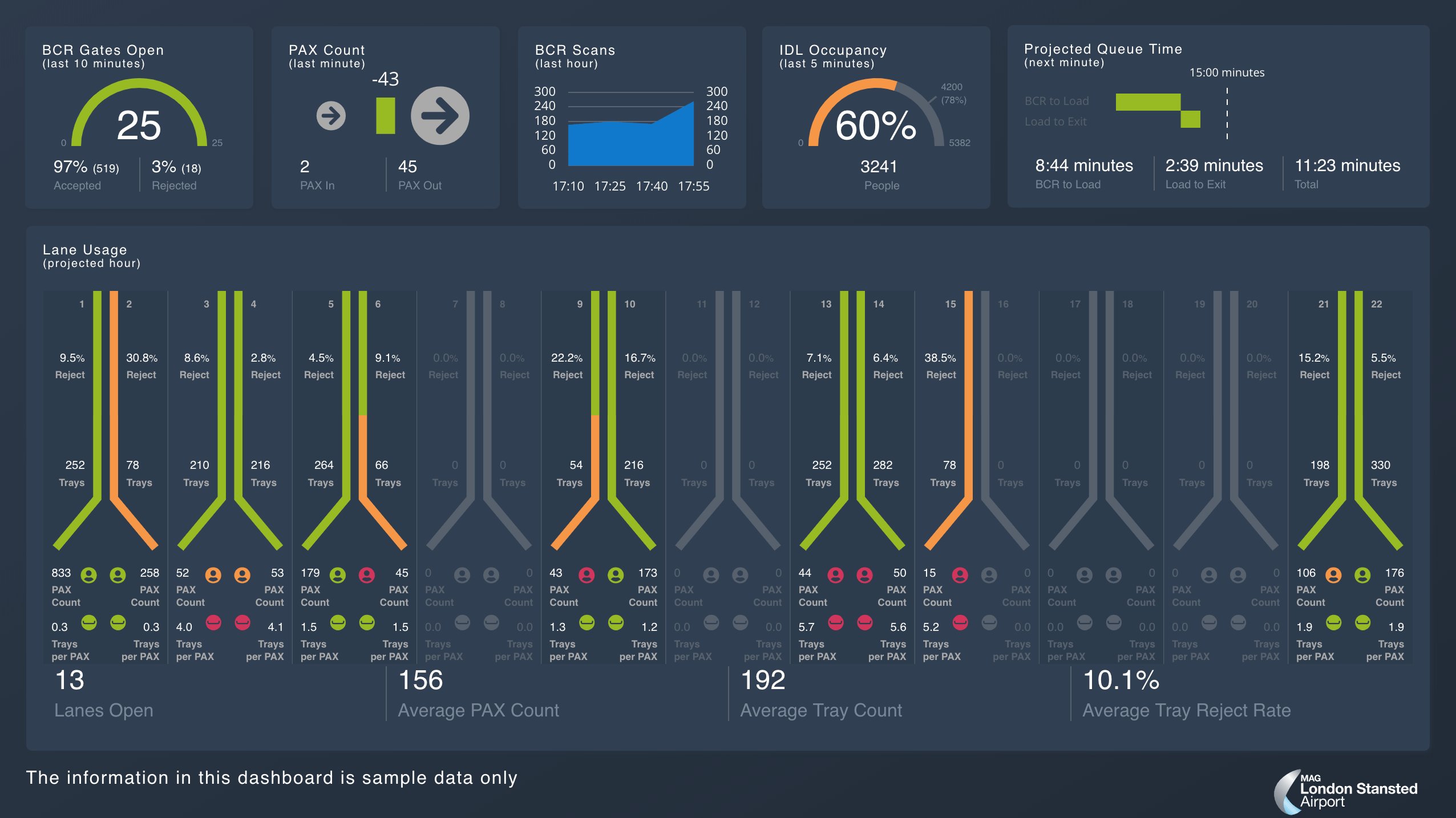
Los siguientes dashboards fueron el resultado de colaboración y pensamiento creativo.
“Los dashboards que Crawson Macaw ha creado para nosotros usando Elasticsearch y Canvas le han dado al aeropuerto de Stansted una visualización moderna en tiempo real de nuestros datos, los cuales anteriormente se guardaban en sistemas individuales. Esto ha creado una serie de eficiencias en nuestros procesos internos que antes no habrían sido posibles”. Stuart Hutson, jefe de BI y Analíticas, Manchester Airport Group
Ten en cuenta que los datos en todos los dashboards se han aleatorizado para fines de presentación. ¡Creamos un plugin aleatorio para que Canvas pueda hacer esto!
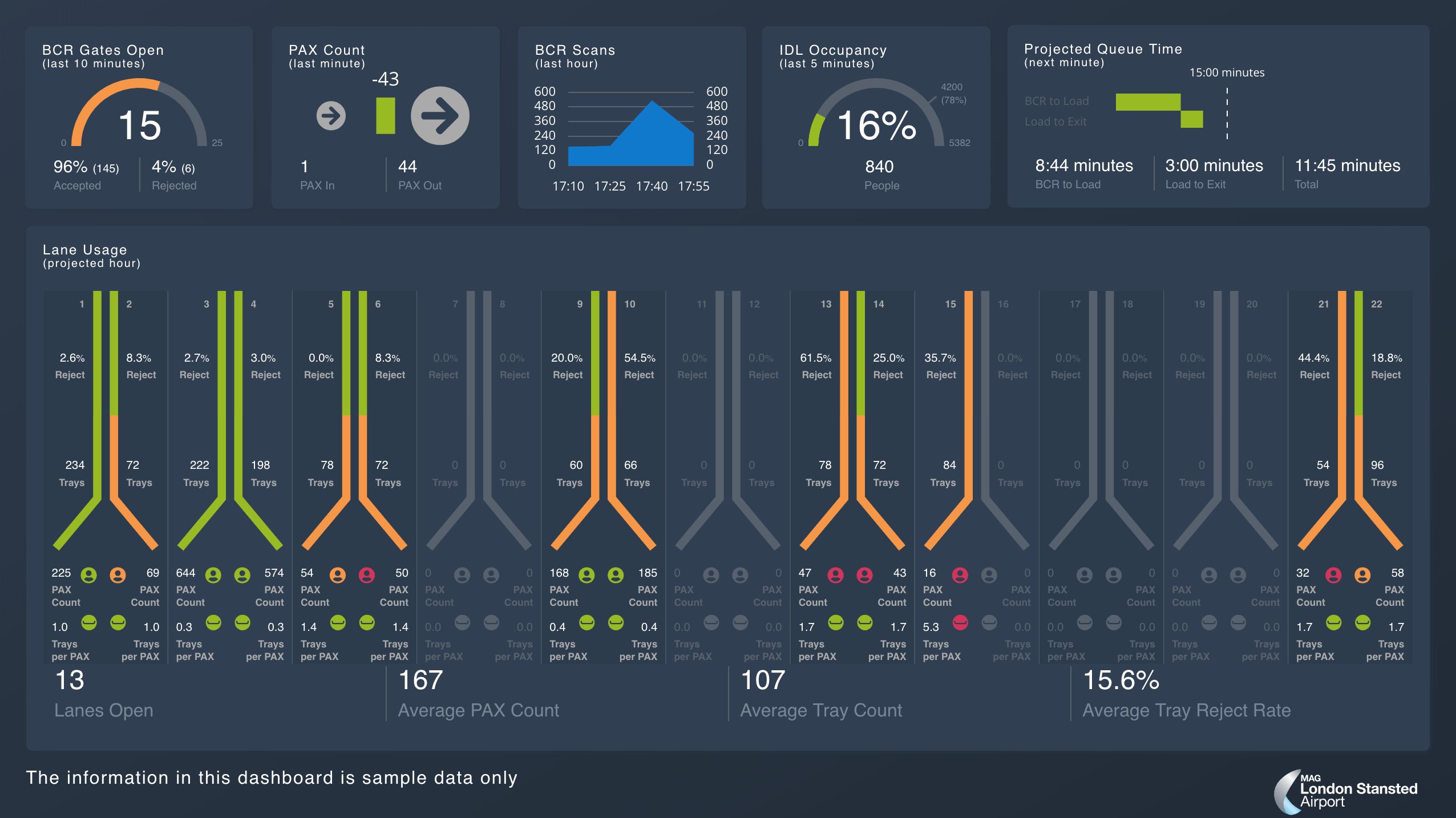
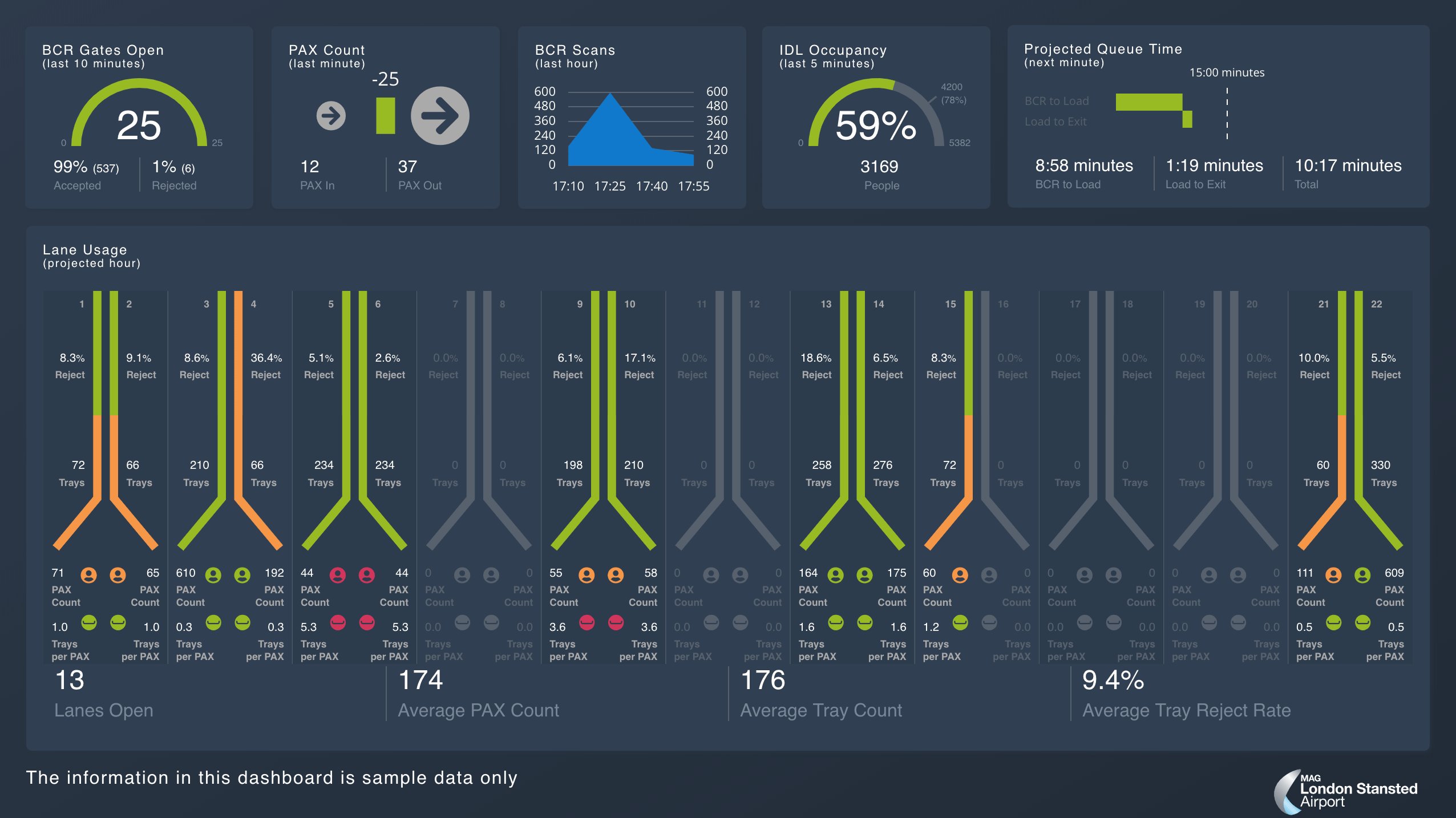
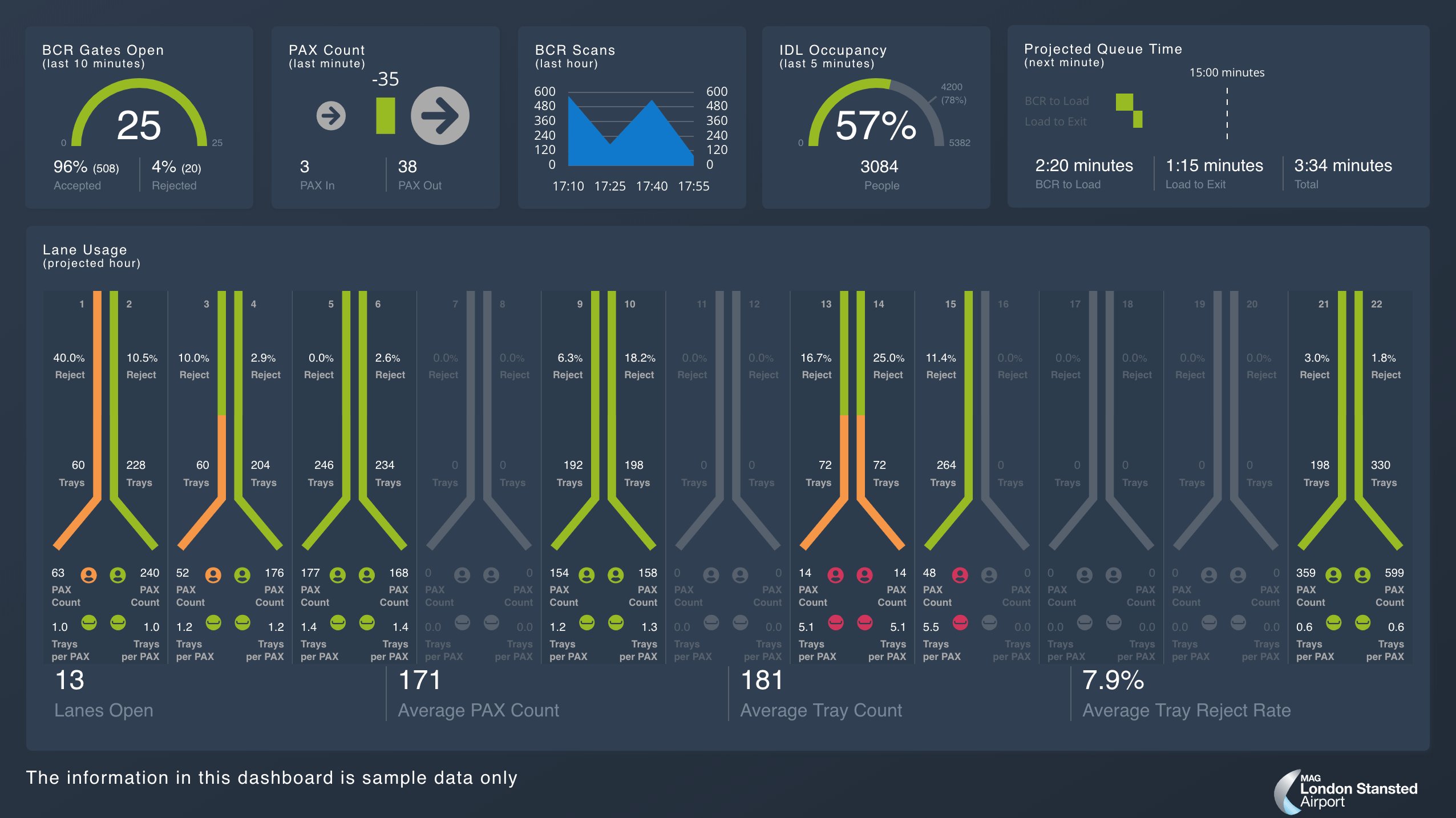
Concentrador de red de seguridad
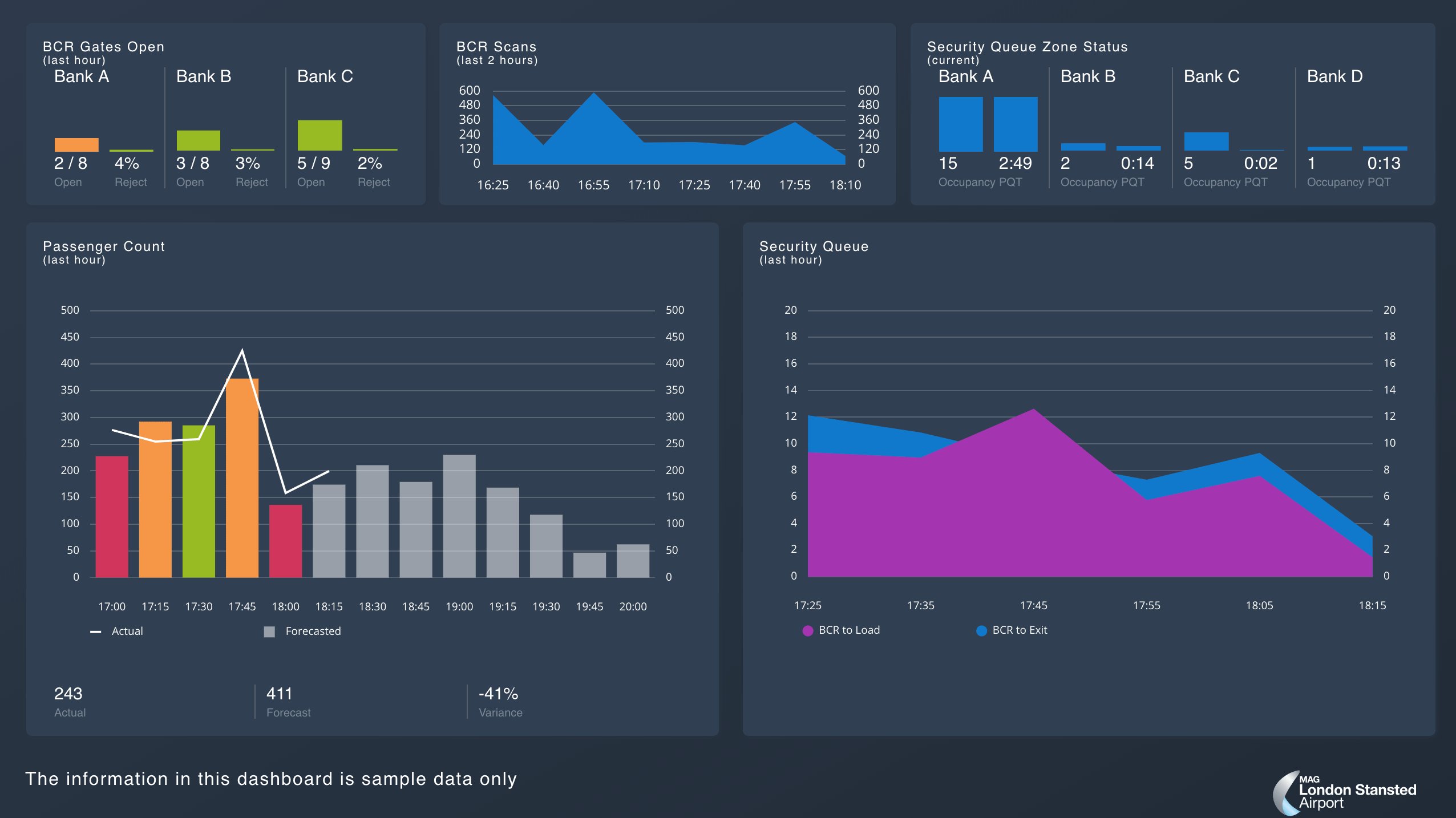
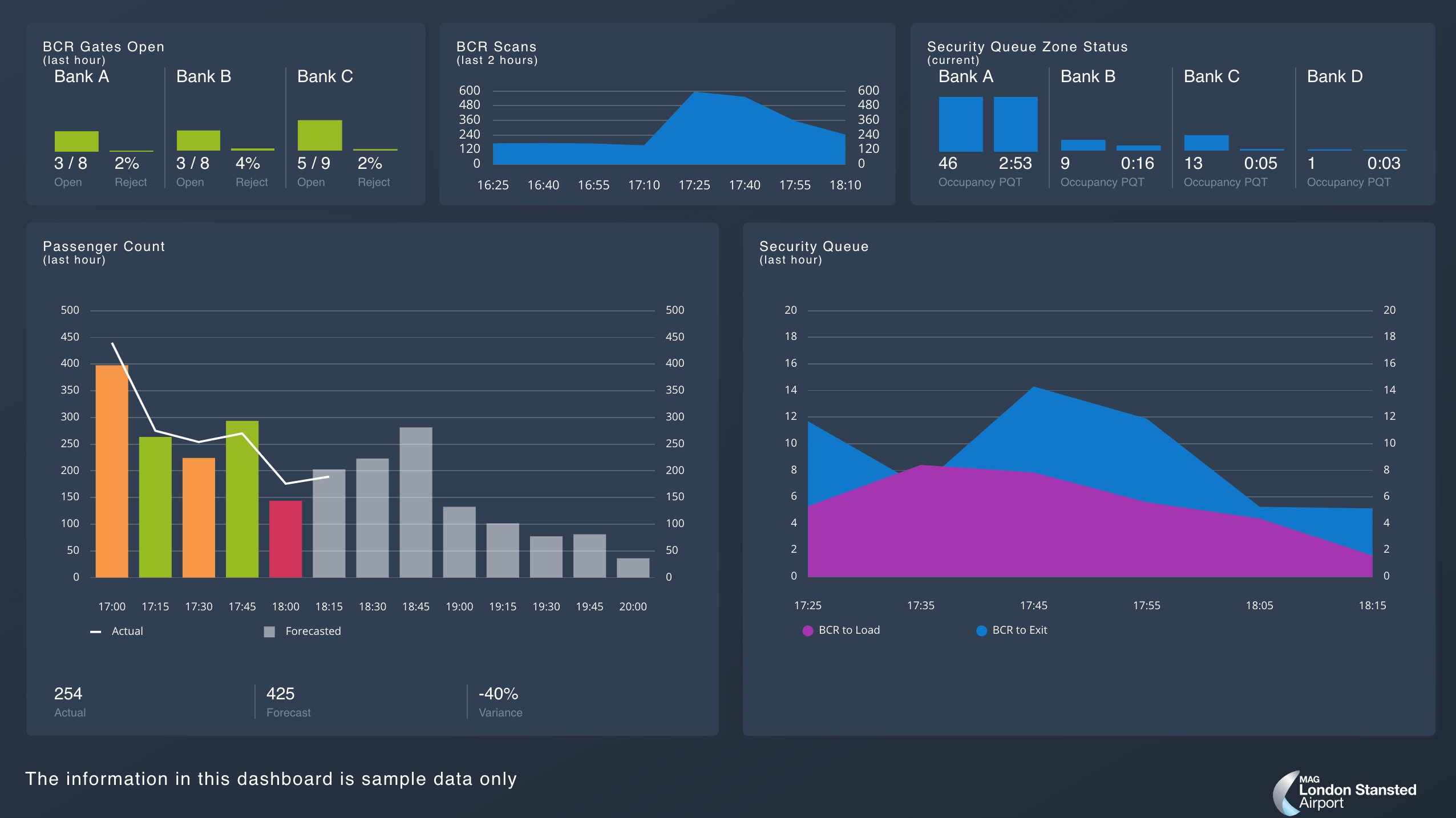
Este dashboard muestra el estado actual de la seguridad aeroportuaria, desde las personas que ingresan y salen del área de seguridad aeroportuaria hasta las tasas de cumplimiento, así como información sobre las pistas individuales. La forma elegida para las pistas de seguridad refleja la disposición física dentro del área de seguridad aeroportuaria, de modo que el personal de operaciones pueda relacionar inmediatamente el dashboard de instrumentos con una pista física.

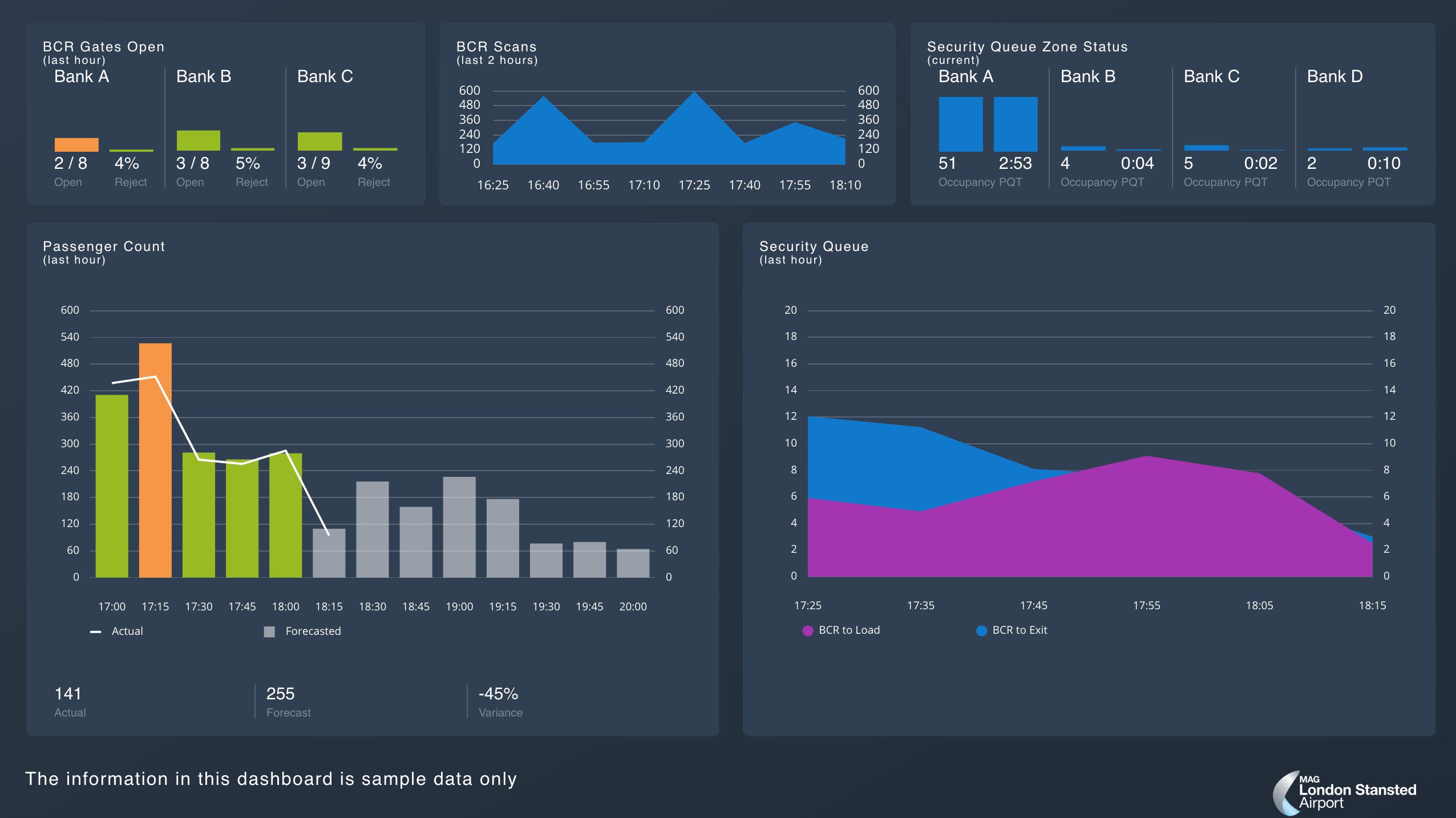
Contenedor de seguridad
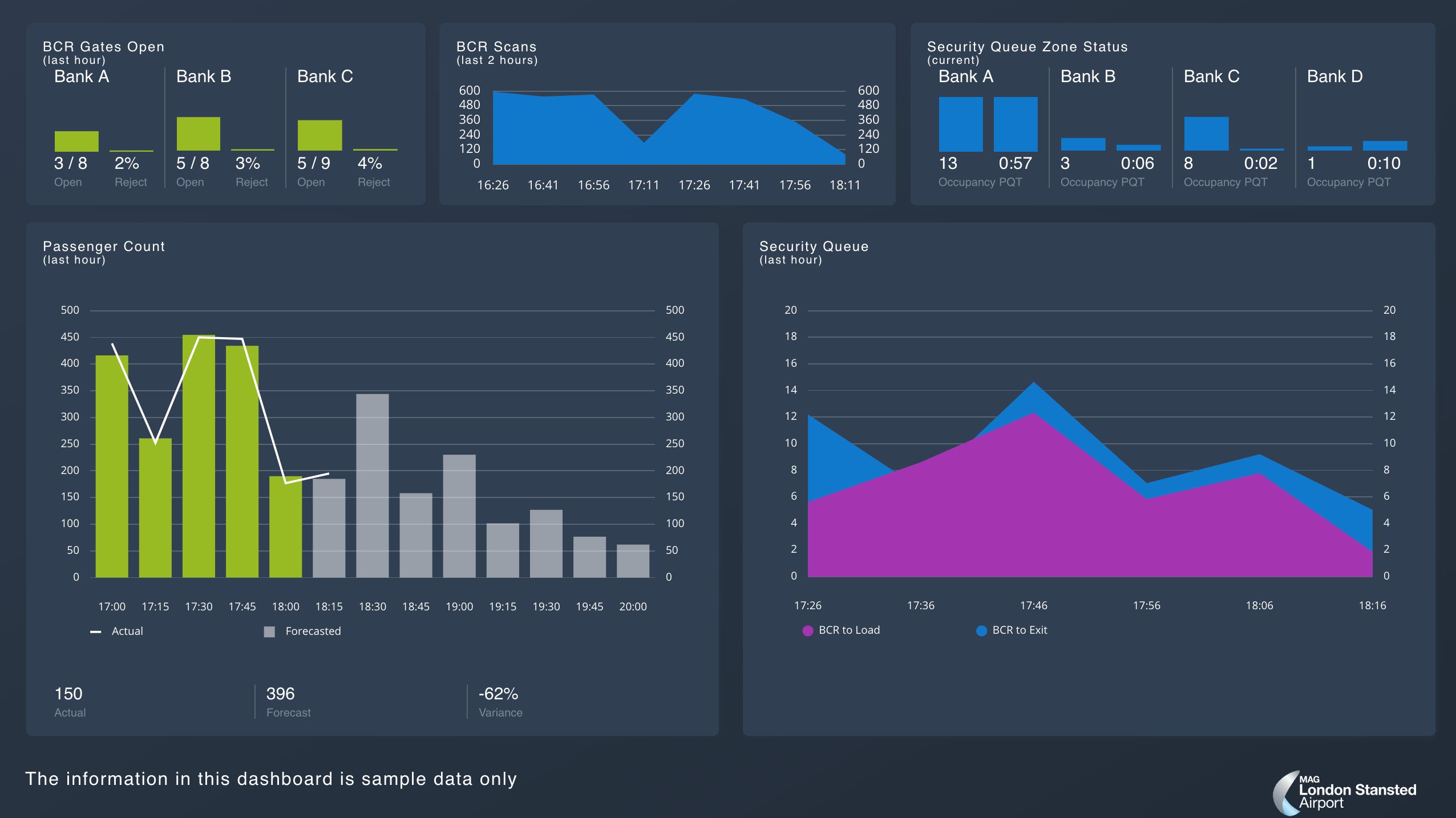
Este dashboard muestra información de tendencias, permitiendo ver a las personas que ingresan al área de seguridad aeroportuaria representadas en función de un pronóstico previsto de los turnos de pasajeros y los tiempos de espera en la cola en diferentes áreas.

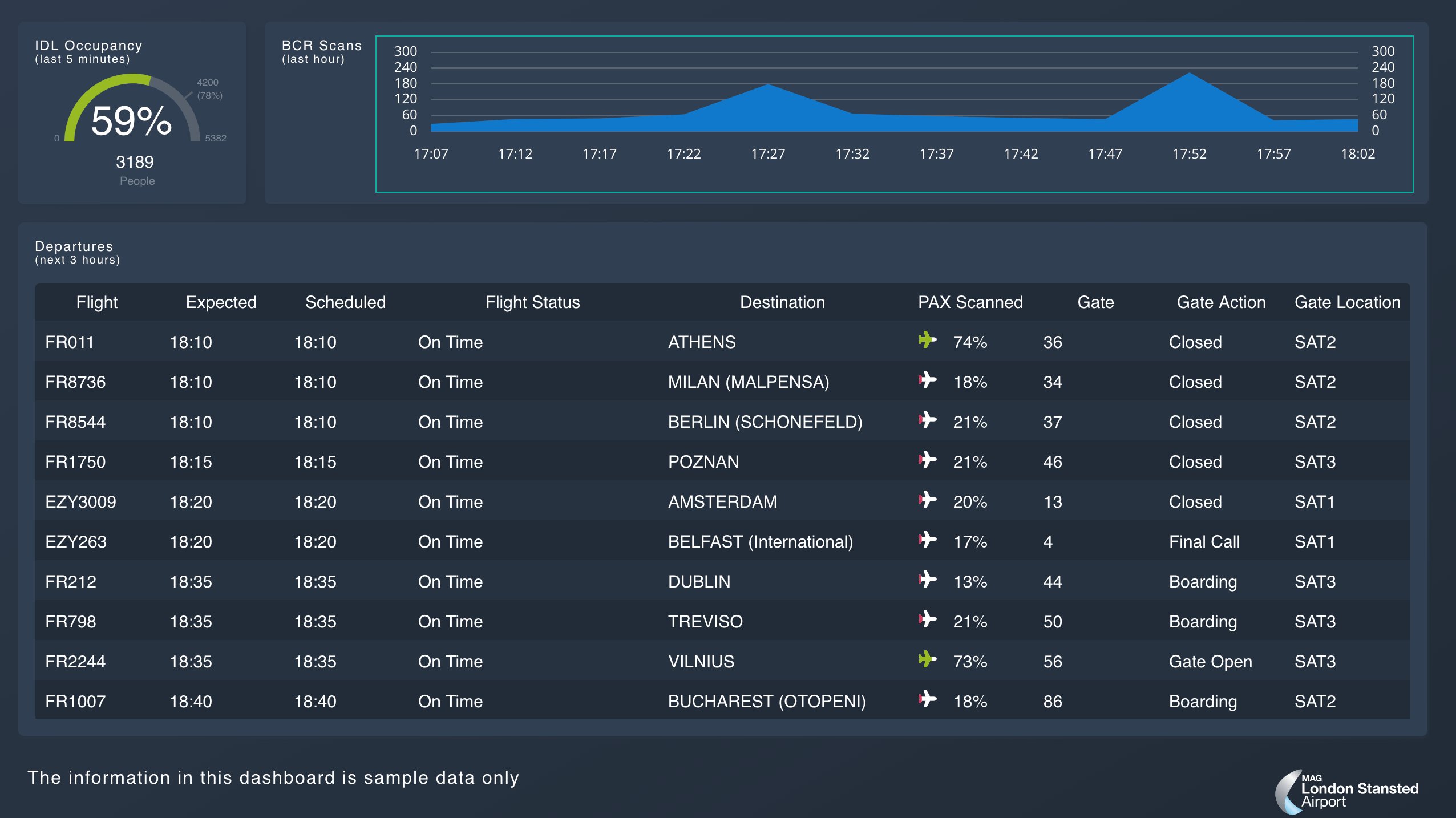
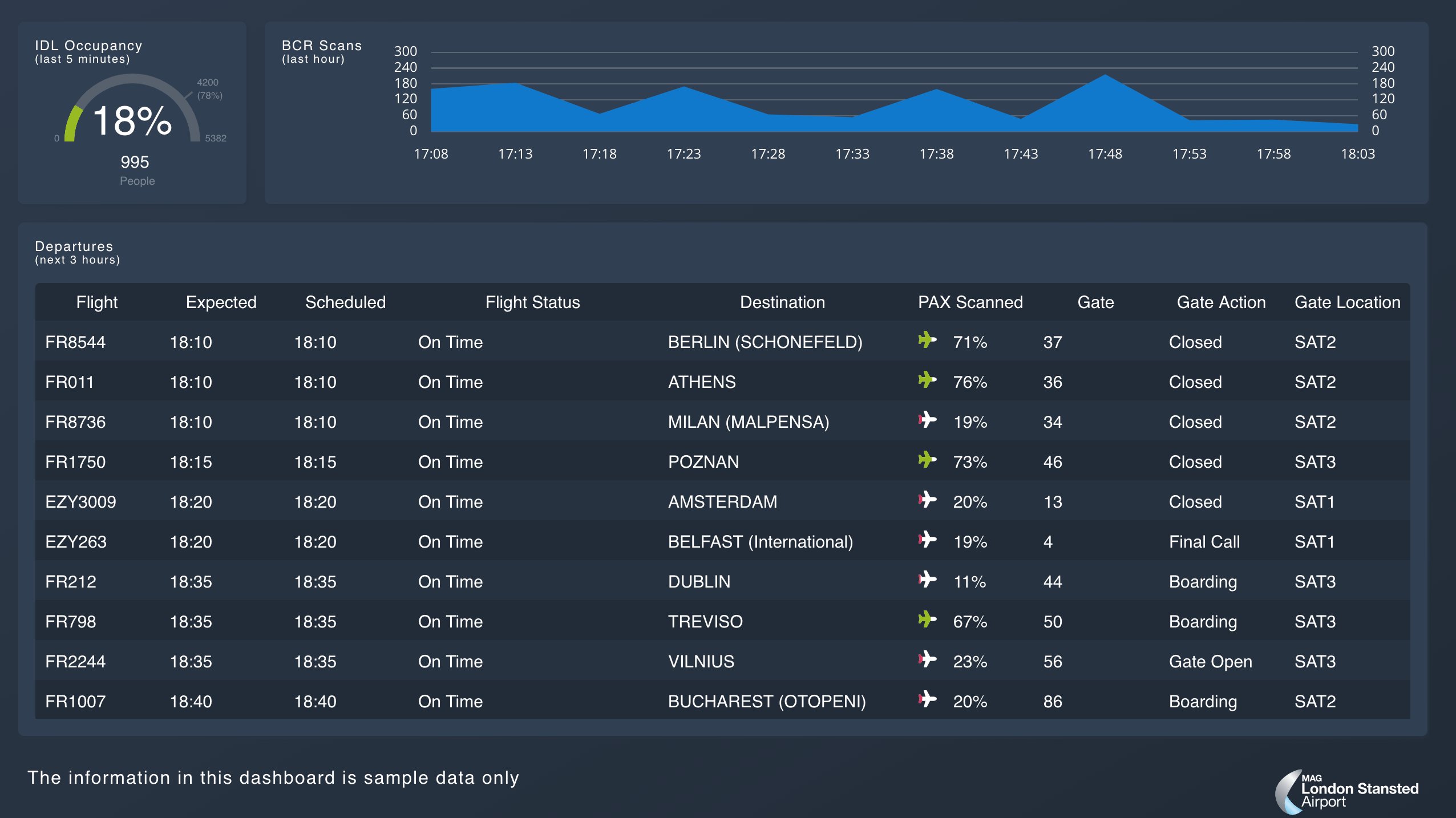
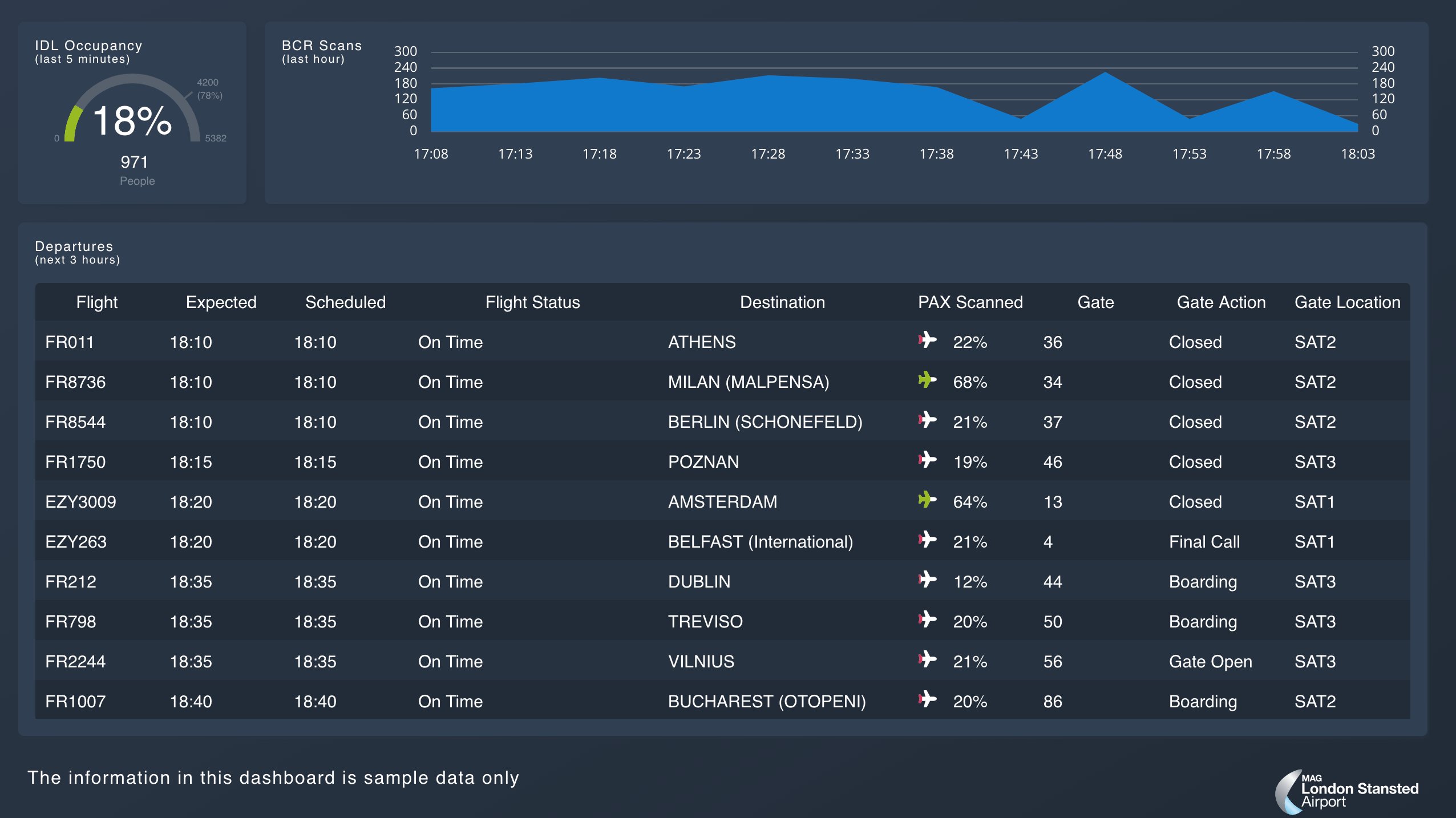
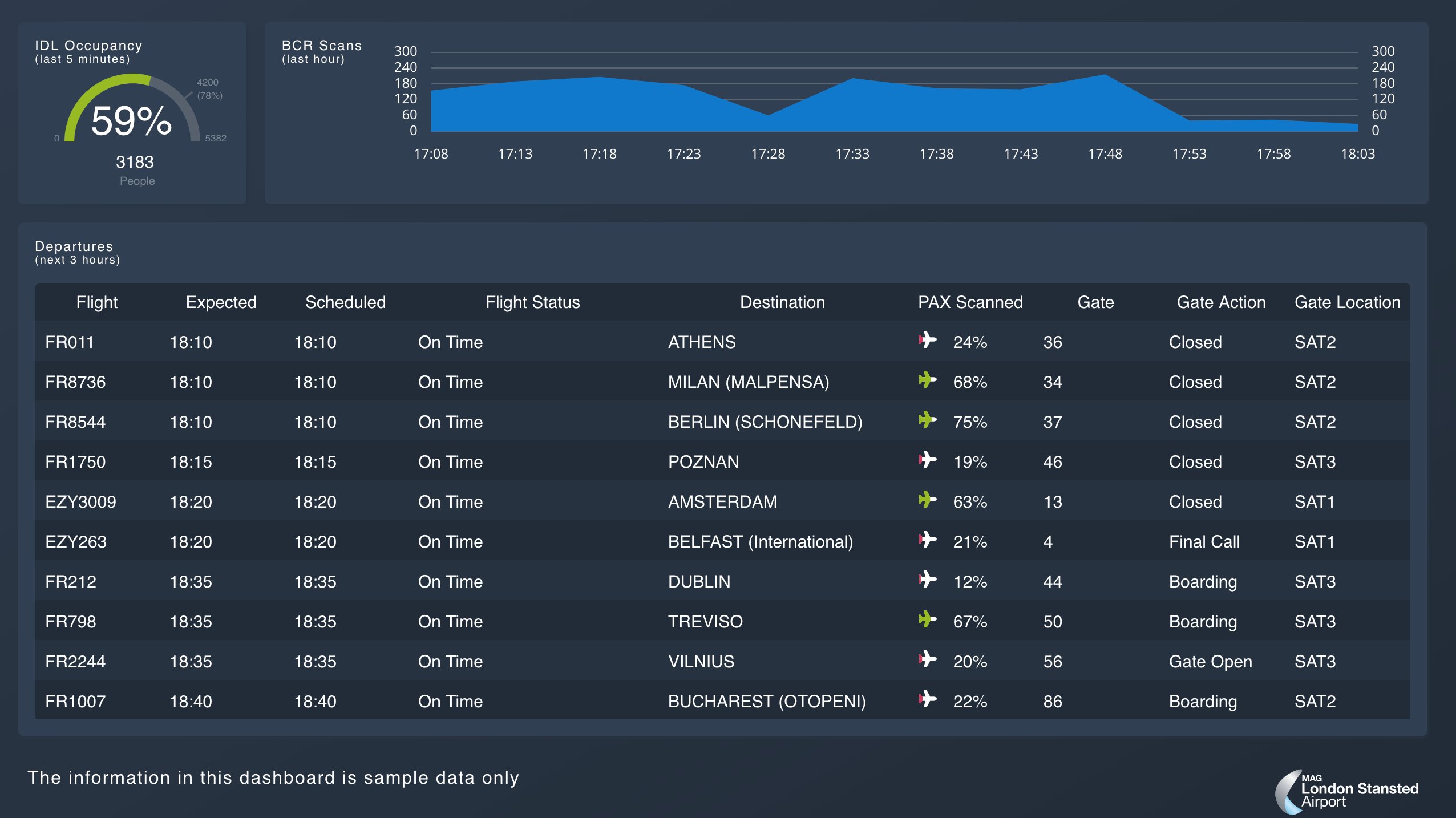
Salidas de vuelos
Muy similar a un FIDS (pantalla de visualización de información de vuelo) normal, pero con el detalle adicional de hacer coincidir el porcentaje de pasajeros que han ingresado al área de seguridad aeroportuaria con los pasajeros previstos para los próximos vuelos.

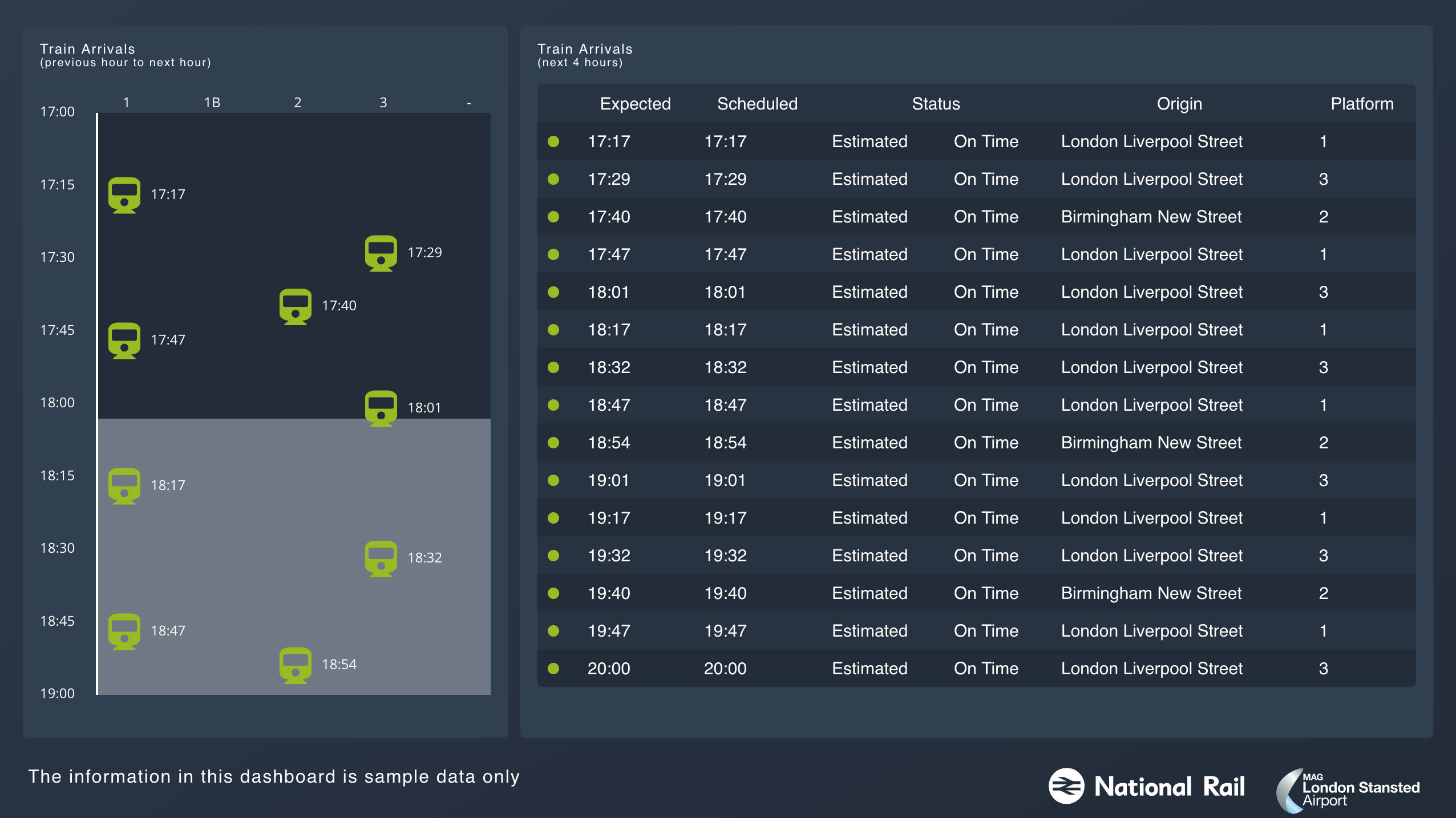
Legadas de tren
Un gran porcentaje de pasajeros que llegan al aeropuerto de Stansted en tren y las demoras en sus viajes pueden tener un efecto significativo en el número de personas que llegan al área de seguridad aeroportuaria. Un solo tren tendrá cientos de viajeros y varios trenes pueden llegar en poco tiempo después de que se hayan resuelto los problemas.
El dashboard no solo muestra una tabla típica de información del tren, sino que también muestra la hora de llegada del tren en una línea de tiempo. Se puede ver que esto ha cambiado significativamente desde la primera iteración cuando estábamos experimentando con Canvas.

Conclusión
Canvas es una herramienta brillante que permite una visualización de datos muy impresionante en tiempo real. Aunque Canvas se encuentra actualmente en versión beta y puede necesitar algunas características adicionales, tener la capacidad de expandir su funcionalidad principal con plugins se siente como el enfoque de Elastic en cuanto al software.
Muchas herramientas de BI te limitan a gráficos y tablas con un puñado de medidores y otras visualizaciones estándar. La simplicidad de crear dashboards con Canvas permite a los ingenieros de datos y especialistas en visualización de datos la libertad de crear visualizaciones limitadas únicamente por su imaginación.
Robert Bruce es socio fundador y director de Ingeniería en Crimson Macaw, una empresa de consultoría de TI de la nube/datos con sede en Manchester, Reino Unido. Robert ha trabajado en la industria de la ingeniería de datos e Internet durante más de 20 años y ahora trabaja en el espacio de la tecnología de la nube.