Canvas: Elementos de métrica y reducción
Exploración de los elementos de Canvas en Kibana
Actualmente, Canvas proporciona una selección de aproximadamente 20 elementos integrados que se pueden agregar a los paneles de trabajo (consulta la lista completa en el blog Guía de inicio). En este blog, solo nos vamos a enfocar en dos: Métricas y Markdown
 | Métrica:Un cuadro de texto simplificado que solo muestra los valores de los datos con una etiqueta |
 | Markdown:Un cuadro de texto con todas las funciones que muestra los datos dinámicos usando handlebars.js{{variables}} y sintaxis de markdown |
Nota: Si ya tienes Canvas y los datos de muestra instalados, puedes saltarte la sección de revisión e ir directamente al tutorial principal: Trabajo con métricas
Revisión rápida
Si todavía no has visitado el blog Guía de inicio, es muy recomendable que regreses y estudies su contenido porque, en este blog, vamos a desarrollar los conceptos previos y supondremos que cuentas con lo siguiente:
- Elasticsearch y Kibana en funcionamiento (versión 6.4+)
- Canvas instalado
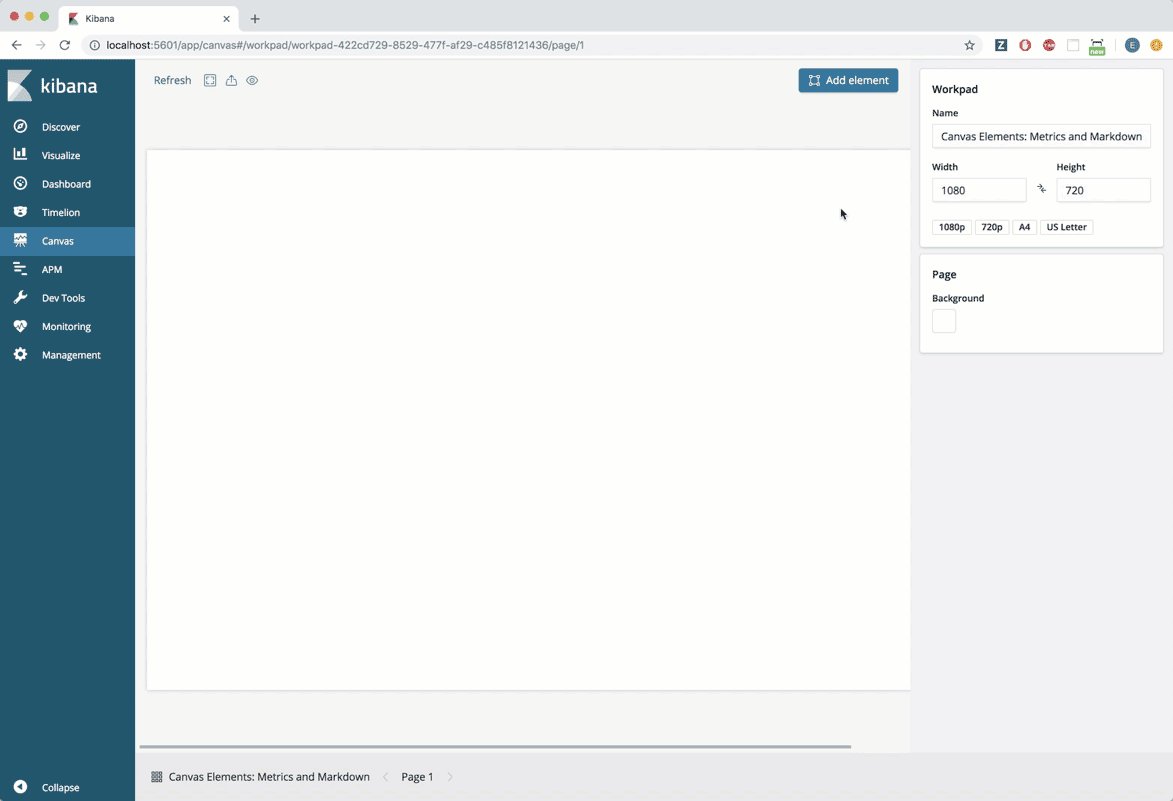
Creación de un panel de trabajo en Canvas
- En la barra lateral, haz clic en la pestaña“Canvas”.
- Haz clic en "Create workpad" (Crear panel de trabajo).
- Colócale un nombre único al nuevo panel de trabajo.
Instalación de los datos de muestra
Para este tutorial, vamos a usar un conjunto de datos de muestra proporcionados por Elastic; específicamente, los datos de vuelo de muestra.
Nota: Este conjunto de datos solo está disponible en las versiones 6.4 o posteriores de Kibana.
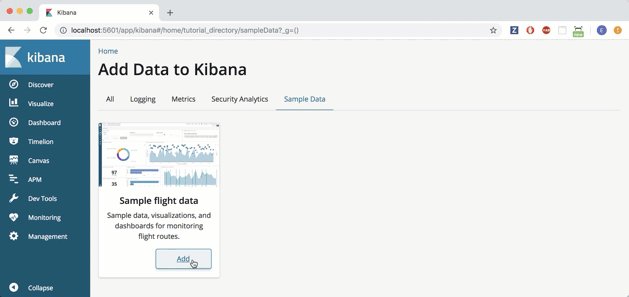
Navega a tu instancia de Kibana:
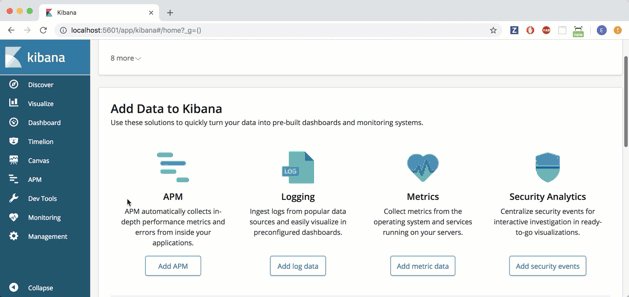
- En la barra lateral, haz clic en la página de inicio principal de “Kibana”.
- En la parte inferior de la sección“Add Data to Kibana” (Agregar datos a Kibana), haz clic en el enlace que dice “Load a data set and a Kibana dashboard” (Agregar un conjunto de datos y un dashboard de Kibana).
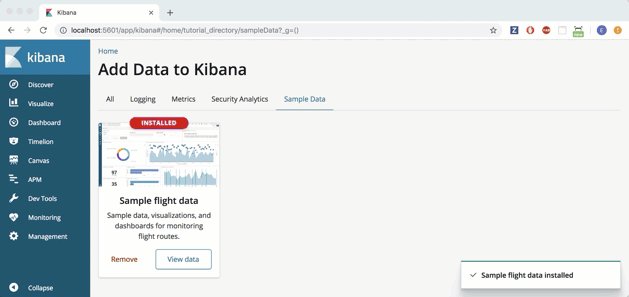
- En la pestaña “Sample flight data” (Datos de vuelo de muestra), haz clic en “Add” (Agregar).

Referencia rápida
La tabla de abajo te brinda información sobre el conjunto de datos de muestra que acabas de instalar. Los campos con subrayado y negrita son aquellos que usaremos luego en esta actividad, pero siéntete libre de probar algunos otros.
| kibana_sample_data_flights | ||
| AvgTicketPrice Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID DestLocation | DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
Trabajo con métricas
Inicio básico
Averigüemos el número total de minutos usados en los retrasos de los vuelos y mostrémoslo en un elemento métrico. Para esto, usaremos una búsqueda SQL para obtener el total del campo FlightDelayMin del conjunto de datos de muestra.
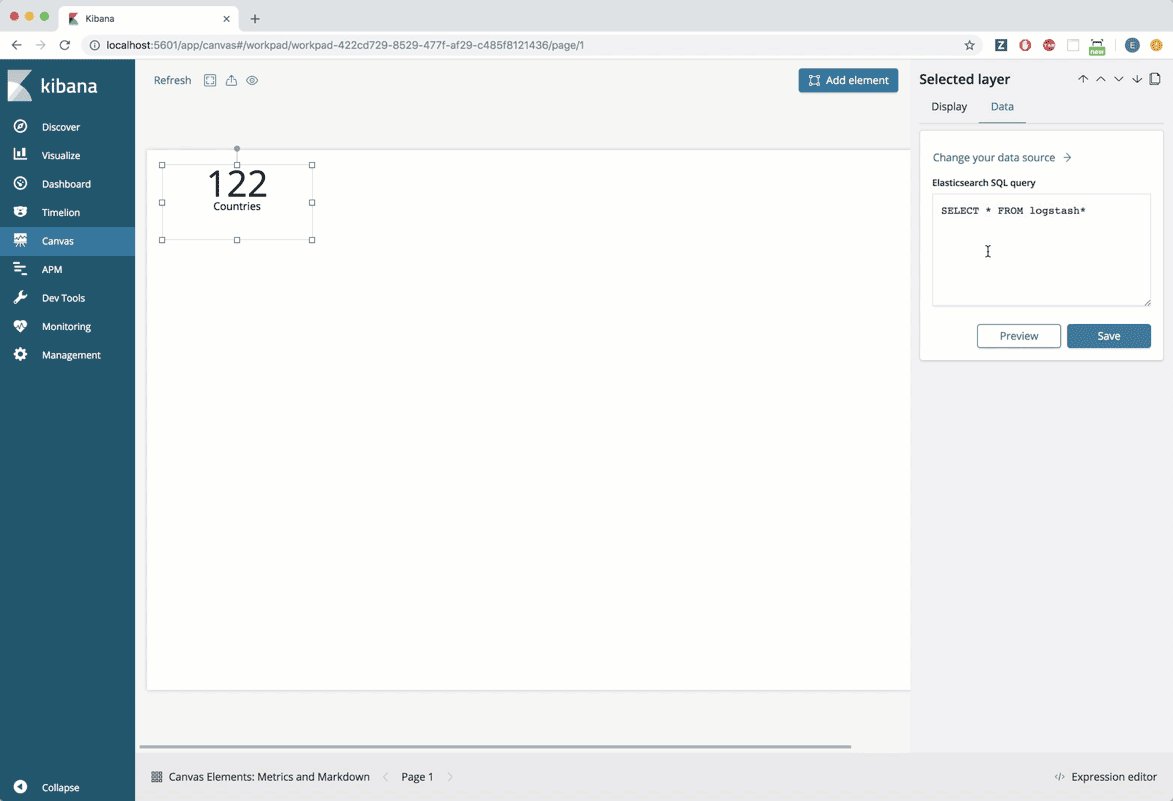
- Haz clic en "Add element" (Agregar elemento).
- Selecciona “Metric” (Métrica).
- SUGERENCIA: Cuando se crea un elemento por primera vez, se completa con datos de demostración para que puedas comenzar a probarlo de inmediato.
- En el panel de edición de la derecha, selecciona la pestaña "Data" (Datos).
- Haz clic en "Change your data source" (Cambiar la fuente de datos).
- Selecciona “Elasticsearch SQL”.
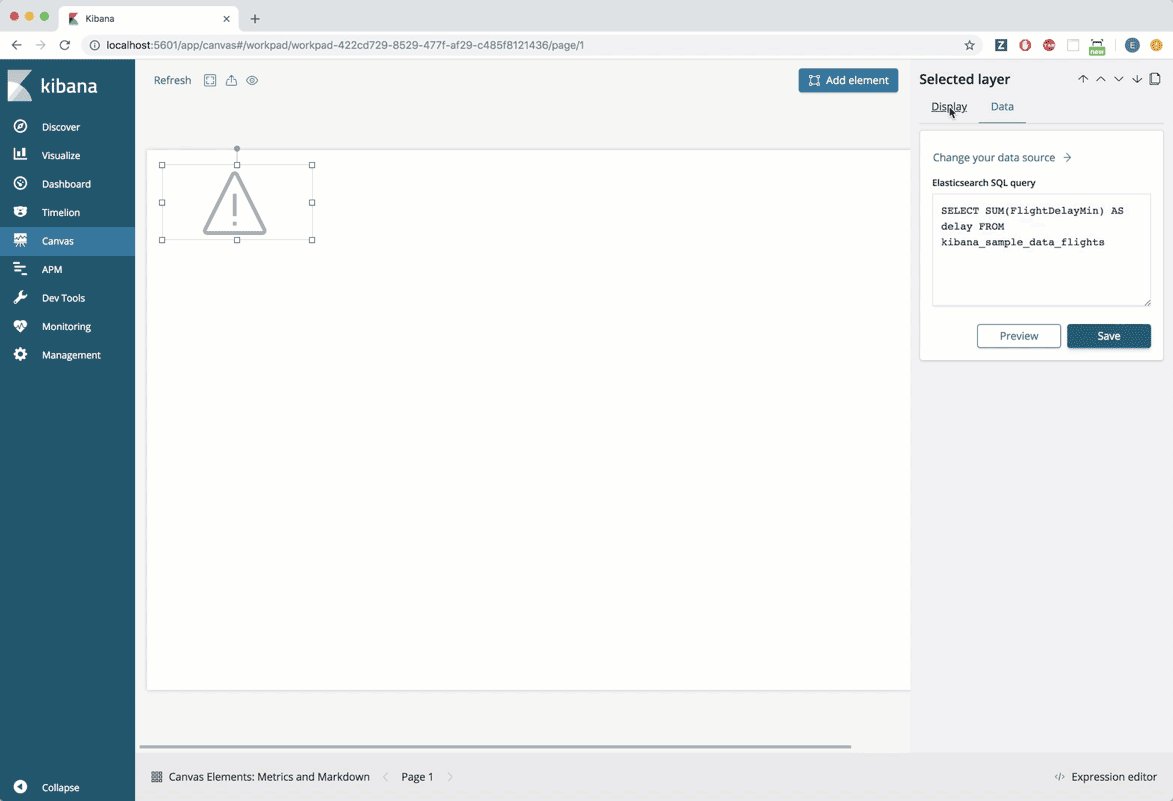
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT
SUM(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
Profundicemos: La búsqueda SQL selecciona todo los valores json con la palabra clave FlightDelayMin del índice kibana_sample_data_flights. Los datos se devuelven a una “column” (columna) titulada “delay” (retraso).
- Haz clic en "Save" (Guardar).
Observa que el elemento métrico ahora muestra un símbolo de advertencia. Esto sucede porque el elemento está apuntando a los datos incorrectos.
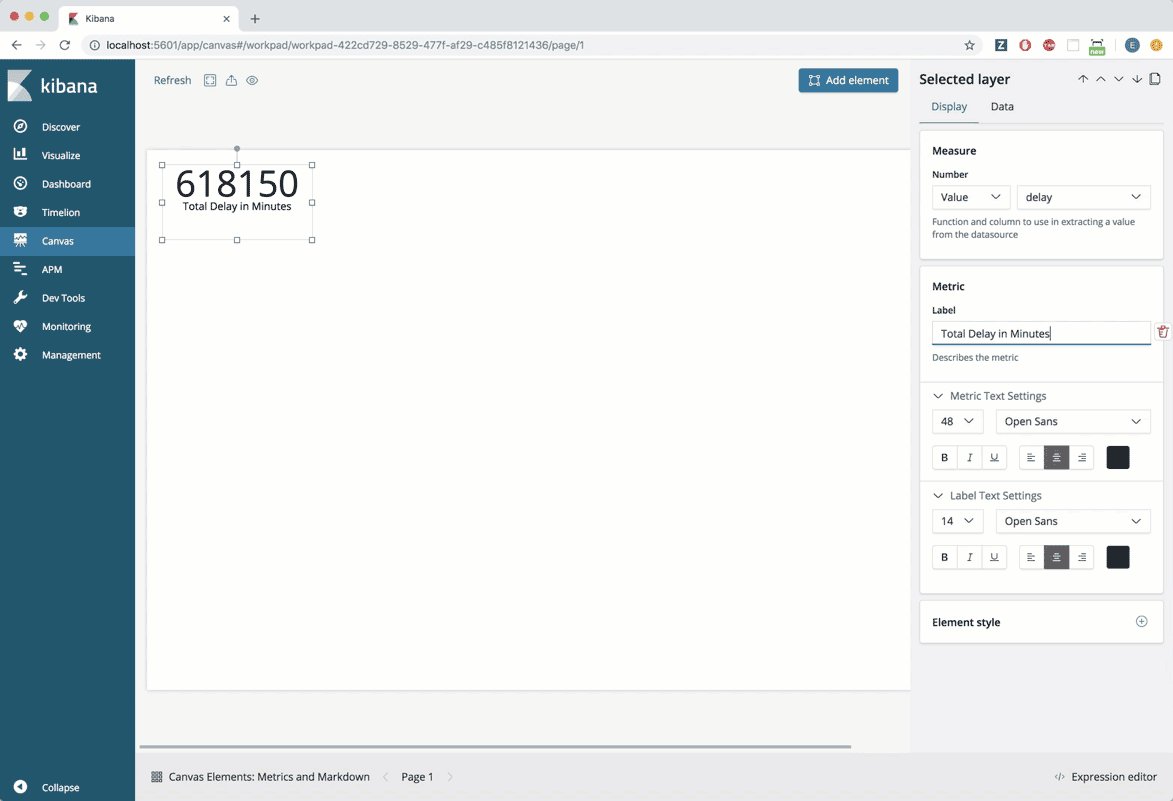
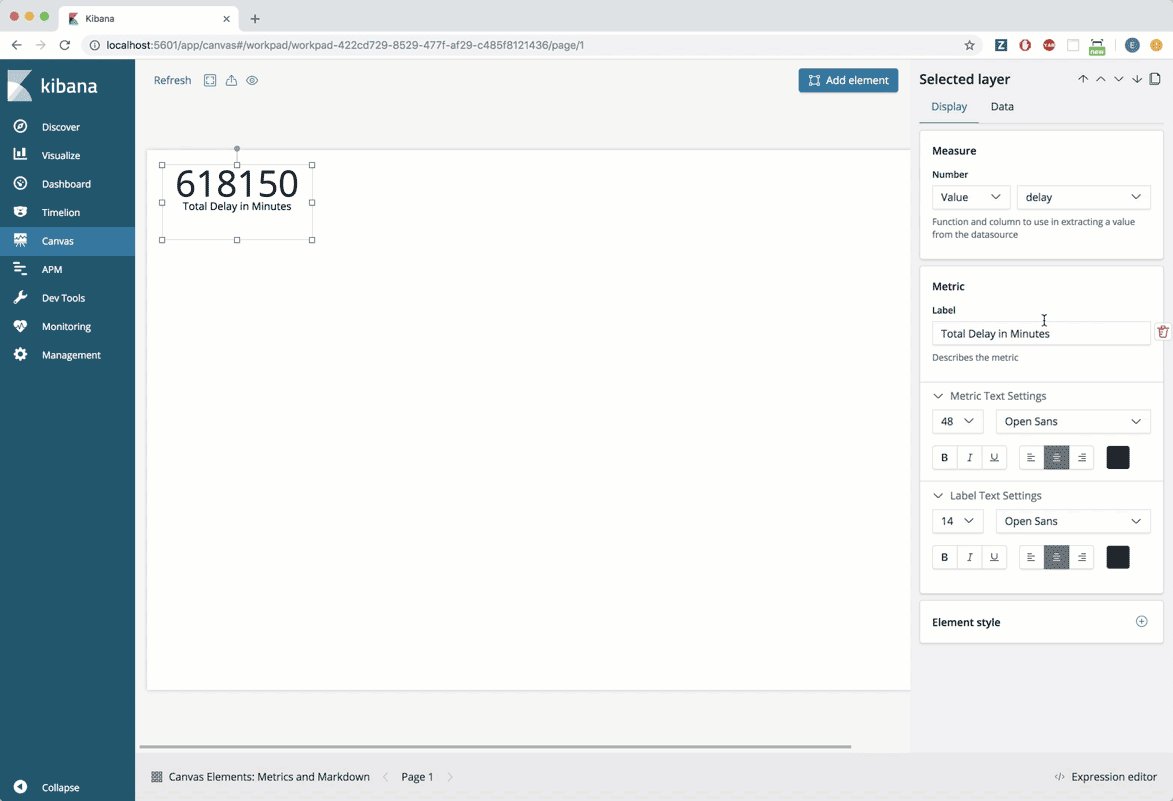
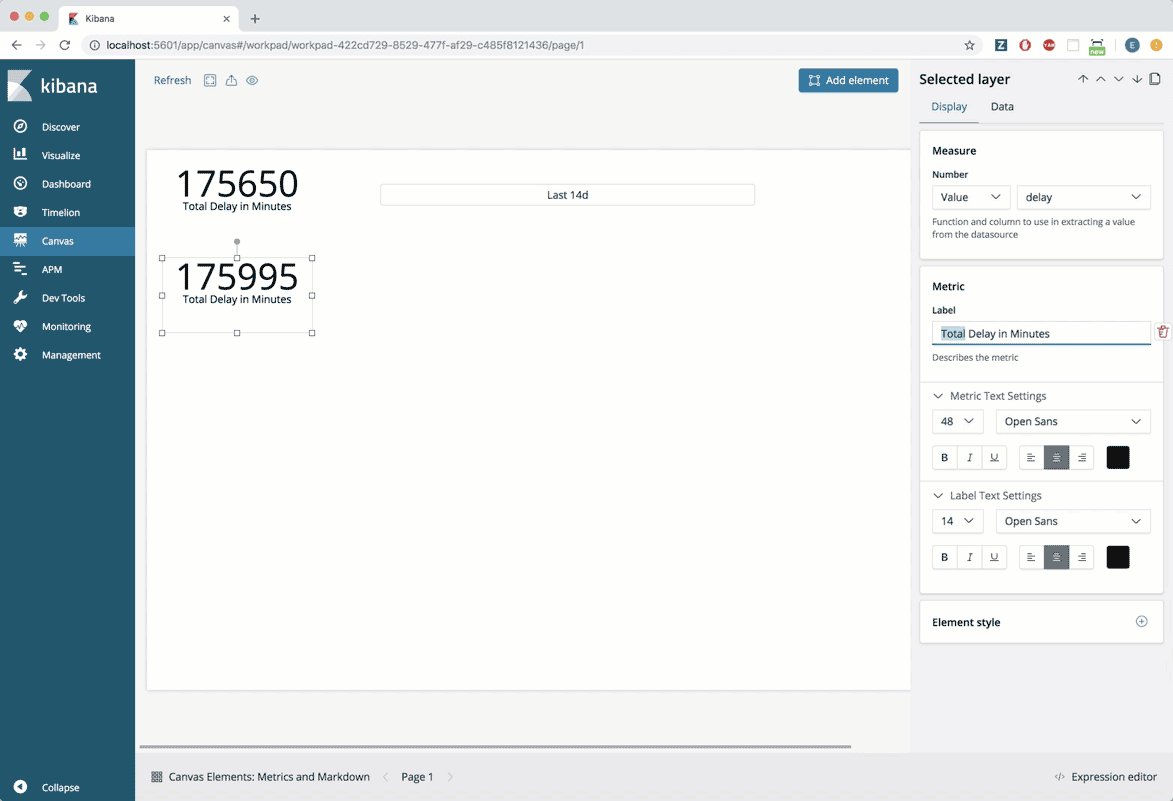
- En la parte superior del panel de edición a la derecha, selecciona la pestaña “Display” (Pantalla).
- En la sección "Numbers" (Números), configura lo siguiente:
- Medición: Value
- Campo: delay
- Cambia la etiqueta de la métrica a: “Total Delay in Minutes” (Retraso total en minutos).

Personalización de objetos
Agreguemos un filtro de tiempo para que podamos ver el total de minutos usados en los retrasos de los vuelos en un intervalo de tiempo.
- Haz clic en "Add element" (Agregar elemento).
- Selecciona “Time Filter” (Filtro de tiempo).
Observa que el elemento métrico ahora muestra un símbolo de advertencia. Esto sucede porque el filtro de tiempo afecta inmediatamente a todos los elementos en el panel de trabajo, pero el filtro de tiempo no está configurado correctamente todavía.
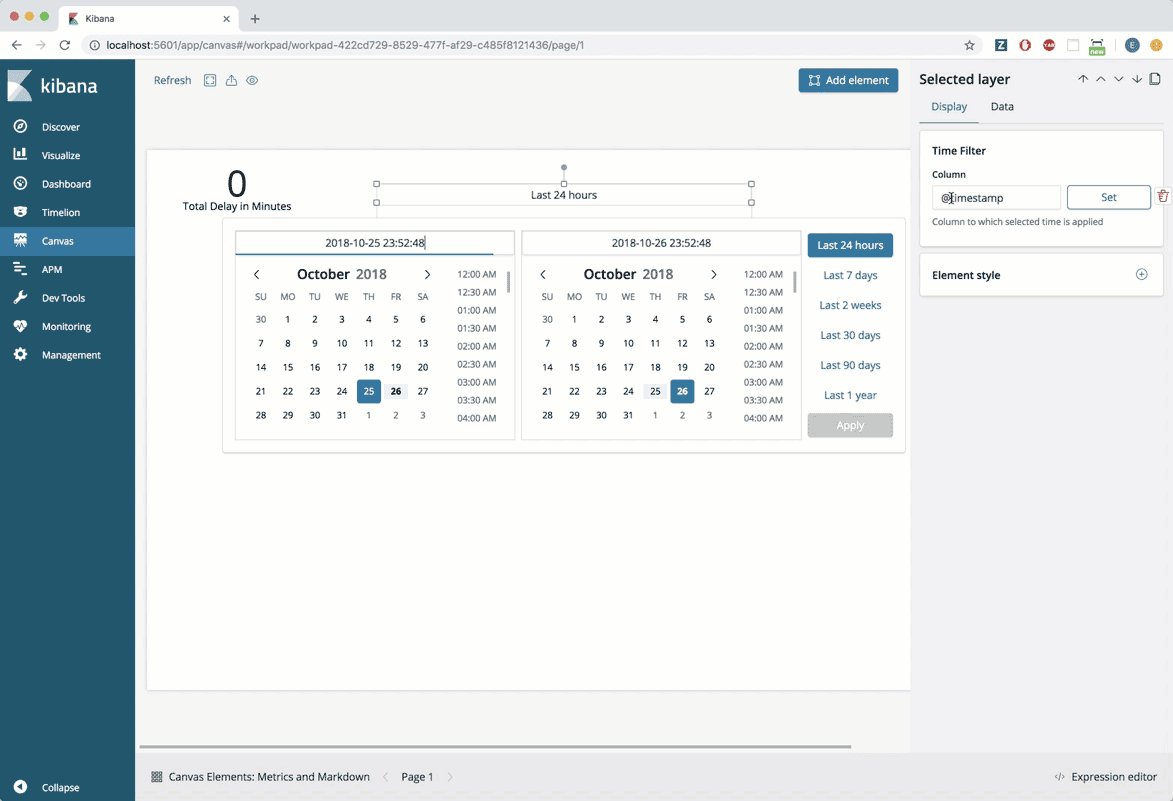
- Mueve el filtro de tiempo a una ubicación vacía en el panel de trabajo.
- El campo de tiempo predeterminado por el elemento filtro de tiempo es @timestamp, que no es correcto en este caso. En el panel de edición del filtro de tiempo, configura el valor de la columna para que sea:timestamp (p. ej., borra el símbolo @).
- Haz clic en “Set” (Configurar).
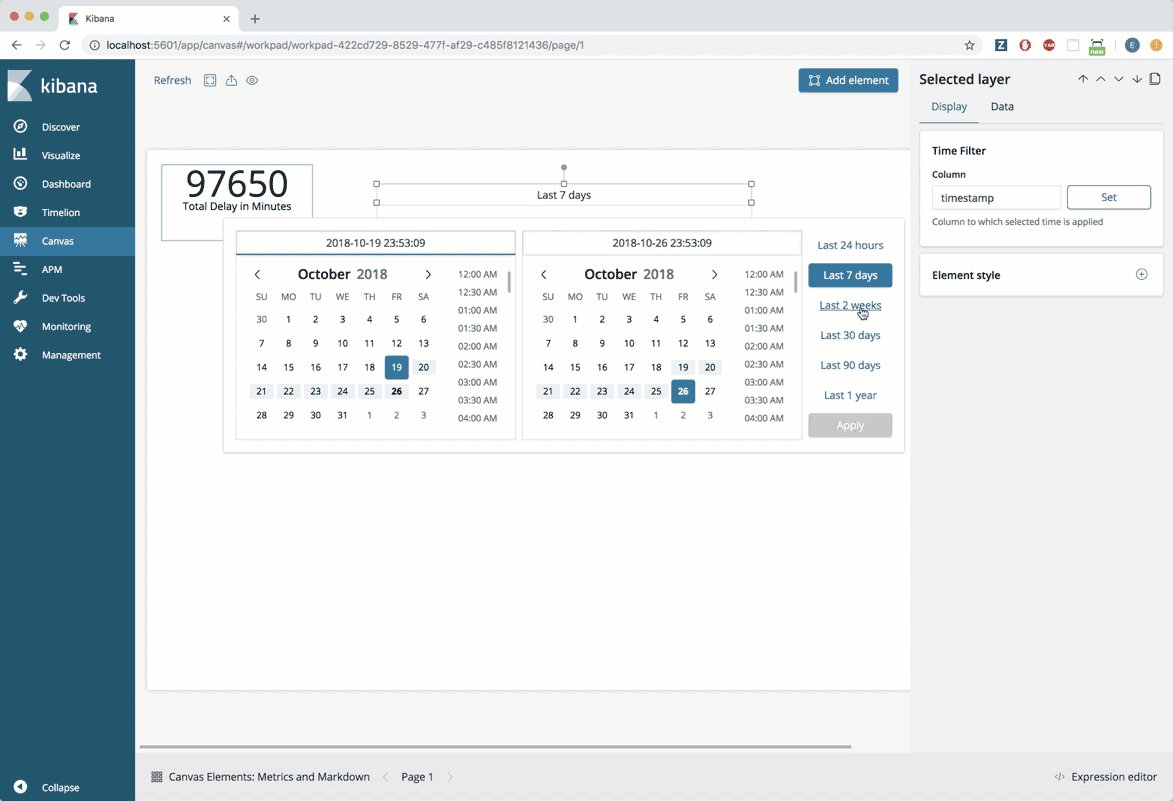
- Haz clic en el filtro de tiempo y selecciona los siguientes intervalos:
- Últimas 24 horas
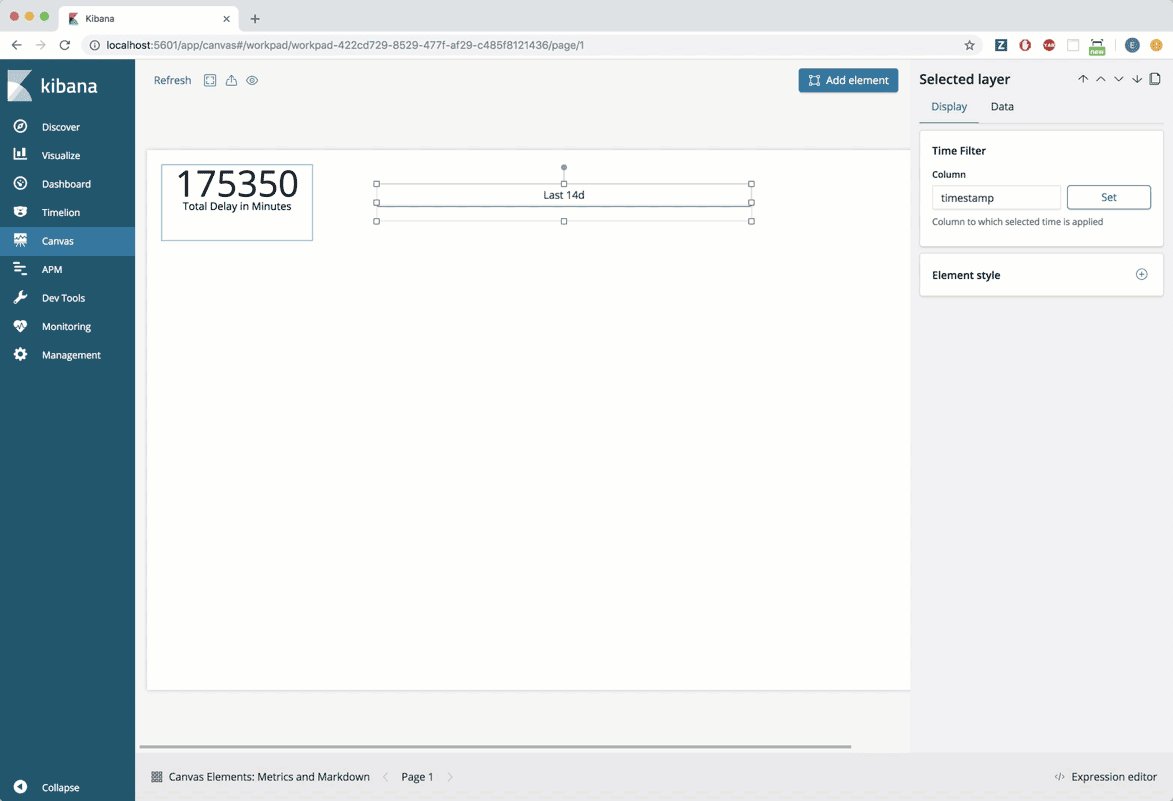
- Últimos 7 días
- Últimas 2 semanas
Nota: Hay un total de 4 semanas de datos de muestra. 2 semanas de datos “pasados” y 2 semanas de datos “futuros”, siendo el punto medio la fecha de instalación de los datos de muestra.

Conocimiento más avanzado
Ahora intentemos obtener el promedio de los retrasos de los vuelos. Esto nos exigirá que personalicemos un poco el código detrás de escena para que luzca bien.
- Asegúrate de que la primera métrica que creamos esté seleccionada.
- En la esquina superior derecha de la pantalla, haz clic en el botón “Duplicate” (Duplicar).
- Mueve el nuevo elemento métrico a una ubicación vacía en el panel de trabajo
- Cambia la etiqueta de la métrica a: “Average Delay in Minutes” (Promedio de retraso en minutos).
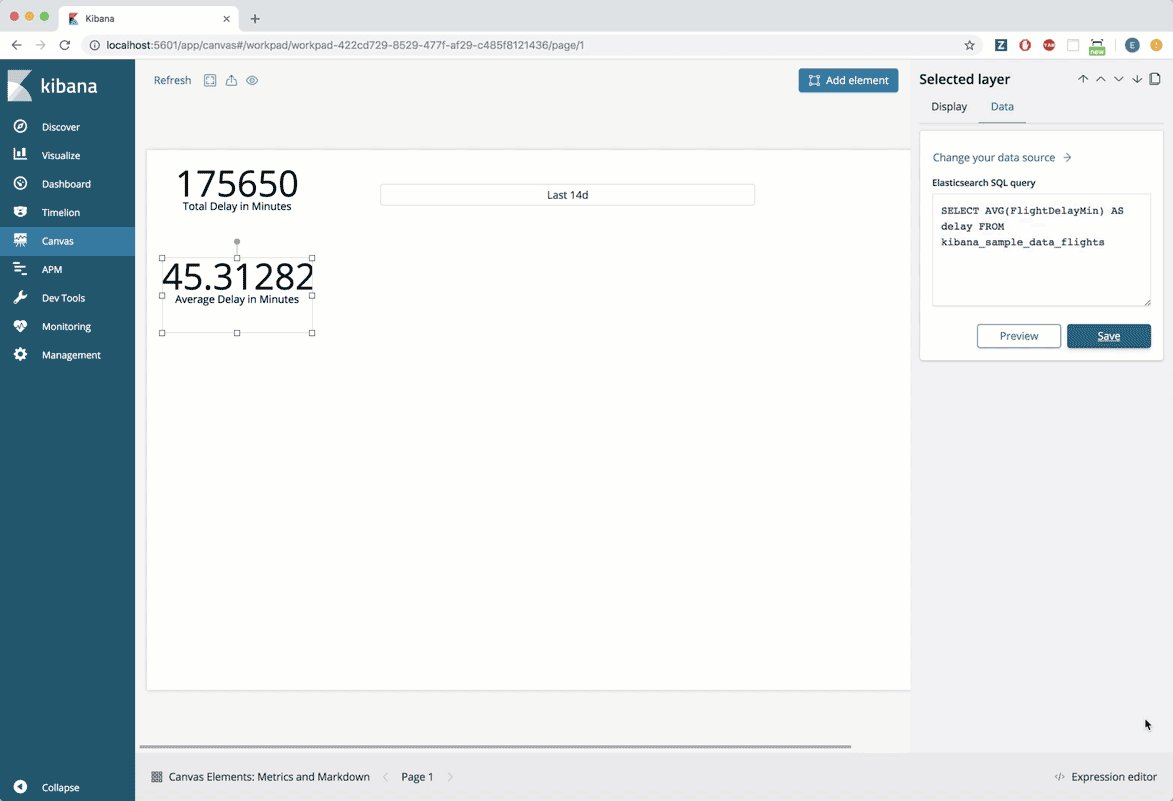
- Selecciona la pestaña “Data” (Datos).
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT
AVG(FlightDelayMin) AS delay
FROM
kibana_sample_data_flights
- Haz clic en "Save" (Guardar).
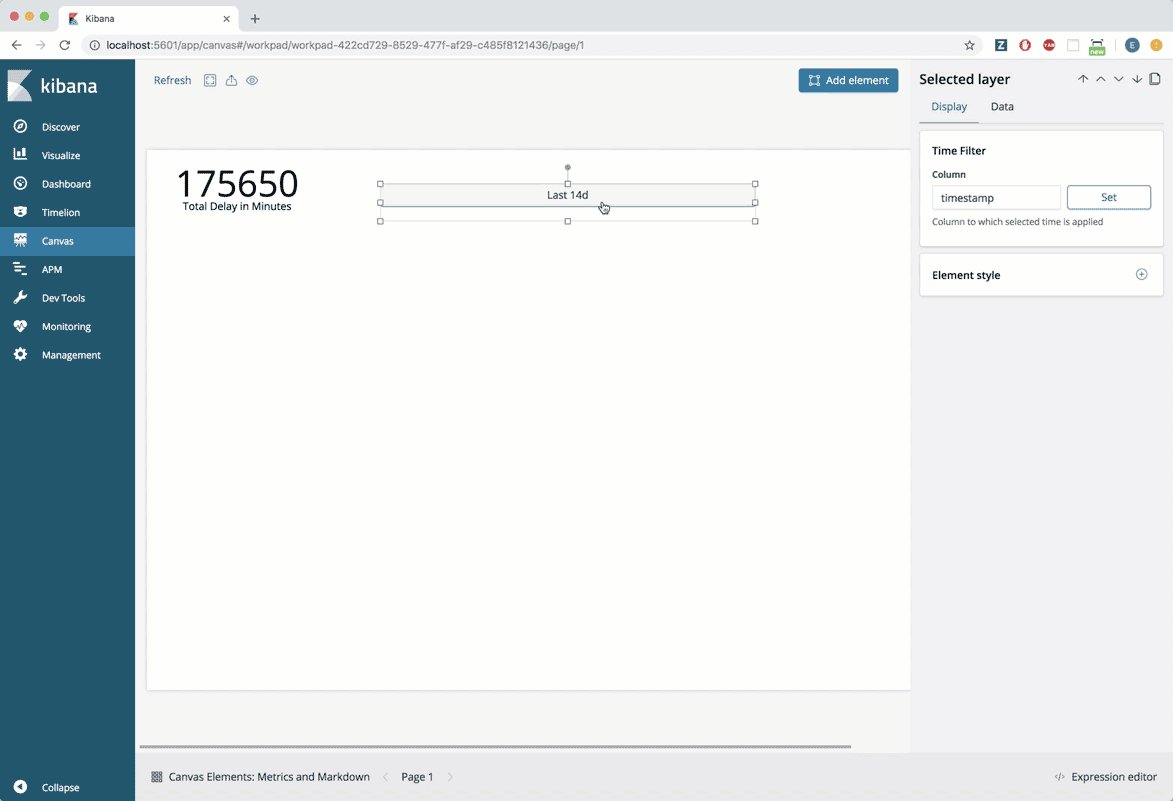
- Expande el elemento métrico para que puedas ver el número completo.
- Deberías ver algo así: 47.33517114633586
- Por supuesto, sería agradable si pudiéramos redondear este número
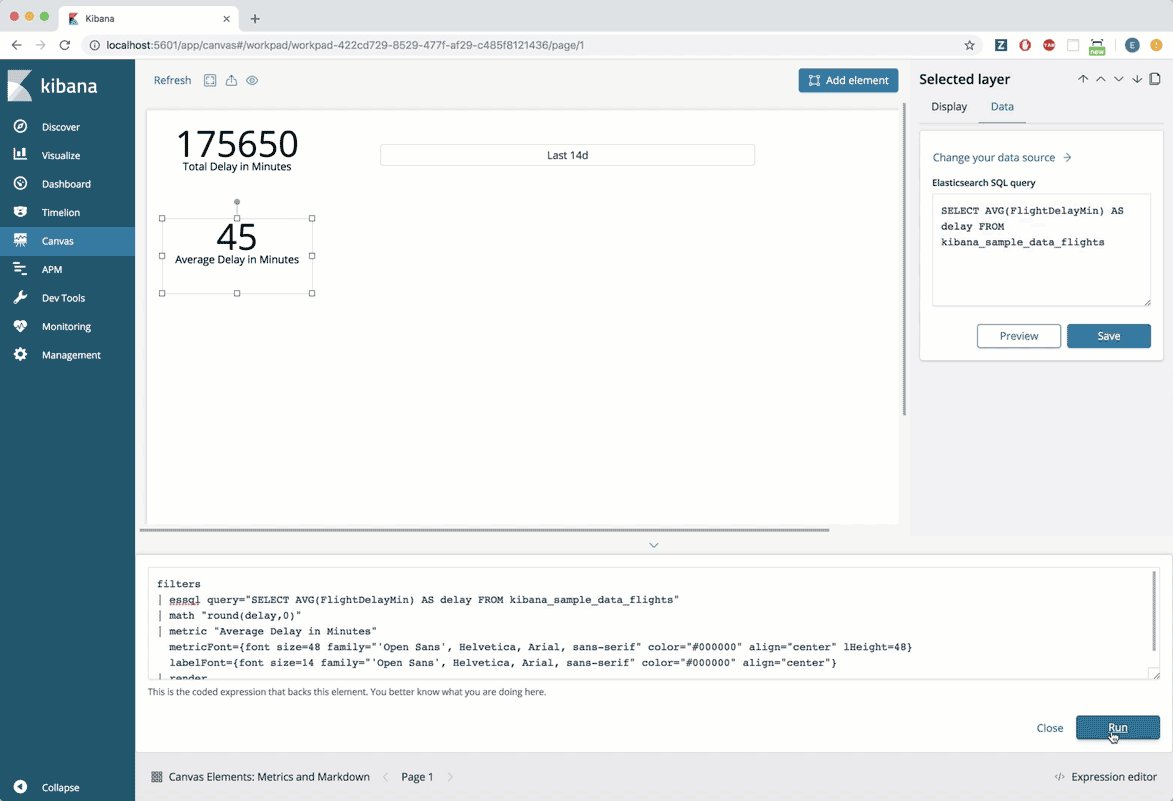
- En la esquina inferior derecha, haz clic en “Expression editor” (Editor de expresiones). Esto abre un editor de códigos que nos permite modificar el código que impulsa el elemento seleccionado.
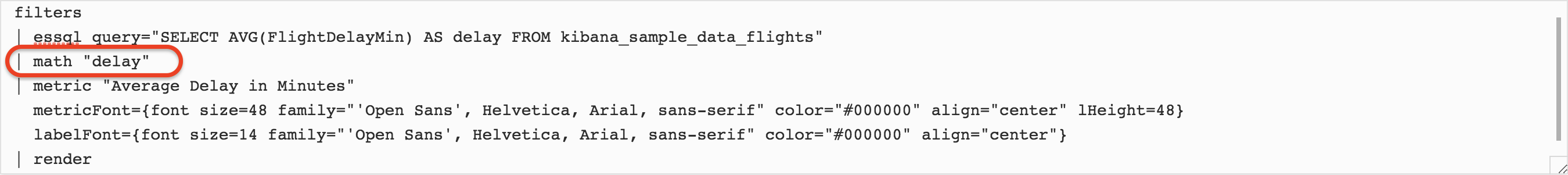
- En el editor de expresiones en la tercera línea del código, deberías ver la función “math” (cálculo). Esta es la línea del código que queremos modificar:

- En la documentación de Canvas, Elastic proporciona una lista de funciones matemáticas que podemos usar.
- Queremos usar la función round(a,b).
- a es el valor que se redondeará
- b es la cantidad de decimales
- En el editor de expresiones, cambia la línea 3 para incluir la función de redondeo, como se muestra a continuación:
- Línea 3: | math "round(delay,0)"
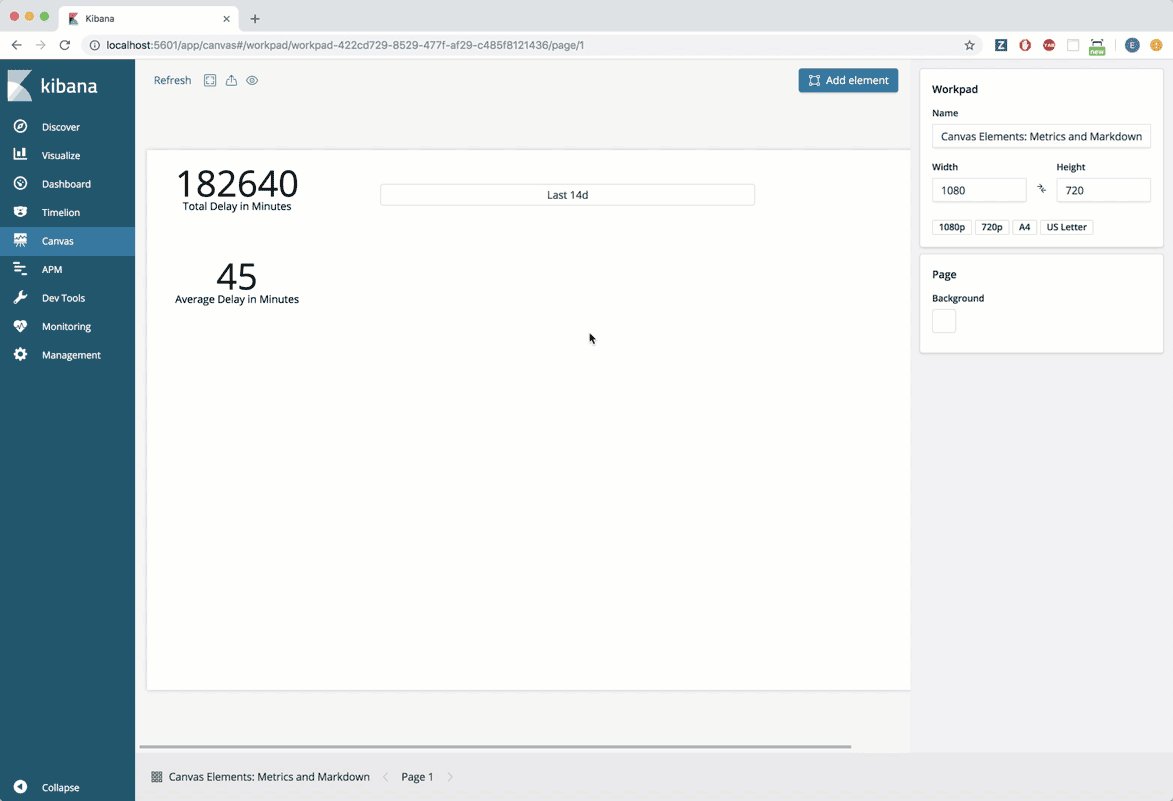
- En la esquina inferior derecha del editor de expresiones, haz clic en “Run” (Ejecutar).

Trabajo con reducciones
Inicio básico
Averigüemos el número total de vuelos y mostremos el resultado en un elemento de reducción. Para hacerlo, vamos a ejecutar un comando SQL en el campo FlightNum de nuestro conjunto de datos de muestra.
- Haz clic en “Add Element” (Agregar elemento).
- Selecciona “Markdown” (Reducción).
- SUGERENCIA: Cuando se crea un elemento por primera vez, se completa con datos de demostración para que puedas comenzar a probarlo de inmediato.
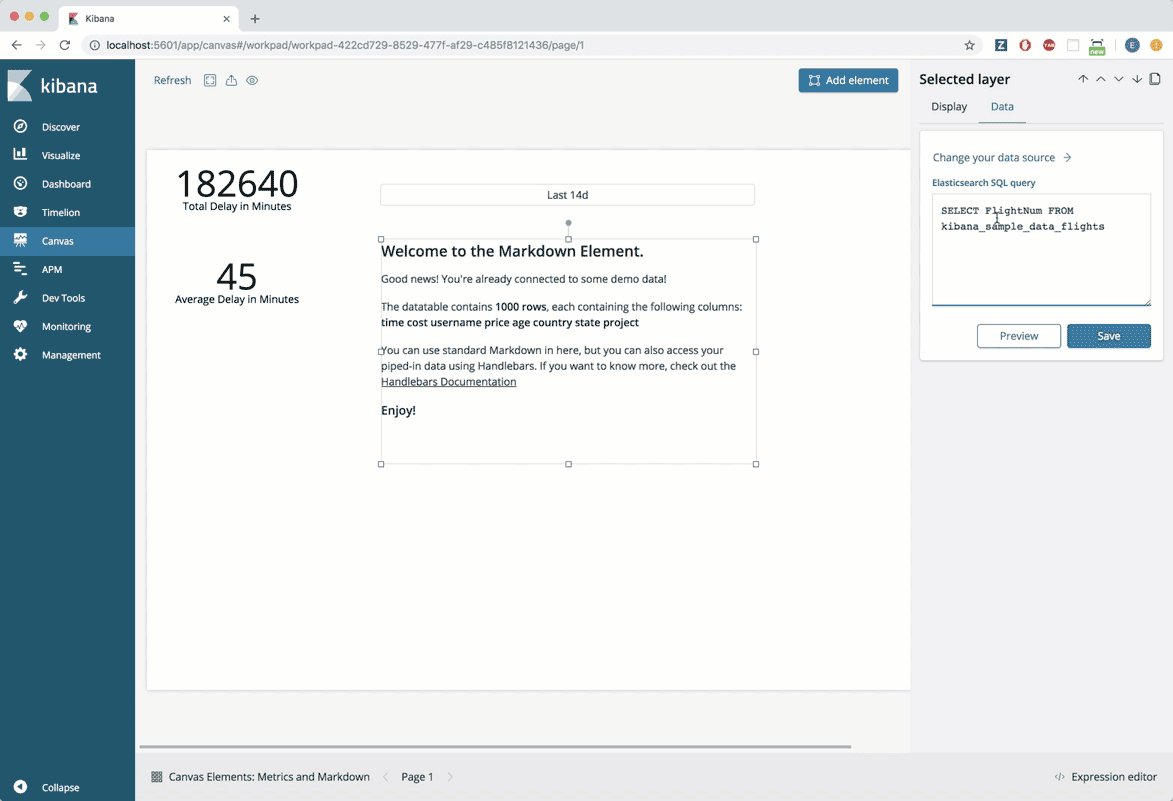
- En el panel de edición de la derecha, selecciona la pestaña "Data" (Datos).
- Haz clic en "Change your data source" (Cambiar la fuente de datos).
- Selecciona “Elasticsearch SQL”.
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT
FlightNum
FROM
kibana_sample_data_flights
- Haz clic en "Save" (Guardar).
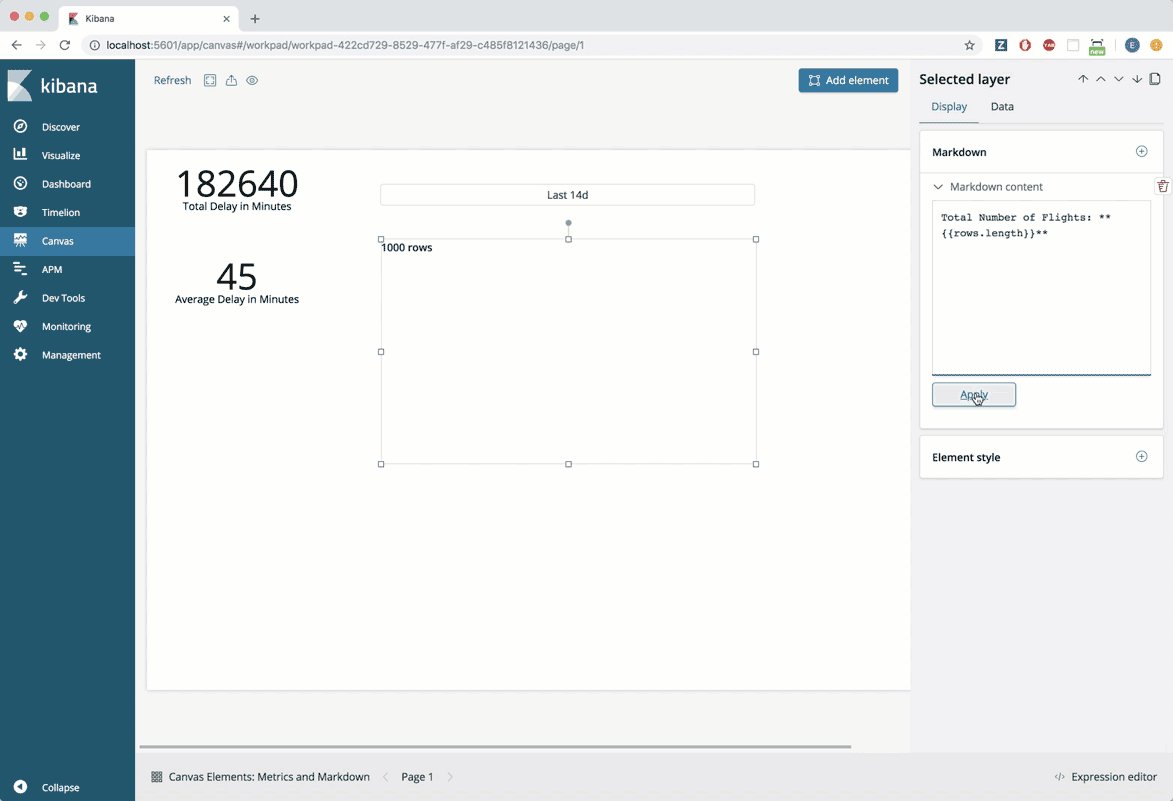
- Haz clic en la pestaña “Display” (Pantalla).
- Borra todo del editor de “Markdown content” (Contenido de reducción), excepto:
**{{rows.length}} rows**
Nota: El elemento de reducción, como lo indica su nombre, soporta completamente la sintaxis de reducción: p. ej., **, ##, ```, etc. Para quienes no estén familiarizados con la sintaxis de reducción, en el ejemplo de arriba hemos rodeado el texto con ** para colocarlo en negrita.
- Haz clic en “Apply” (Aplicar).
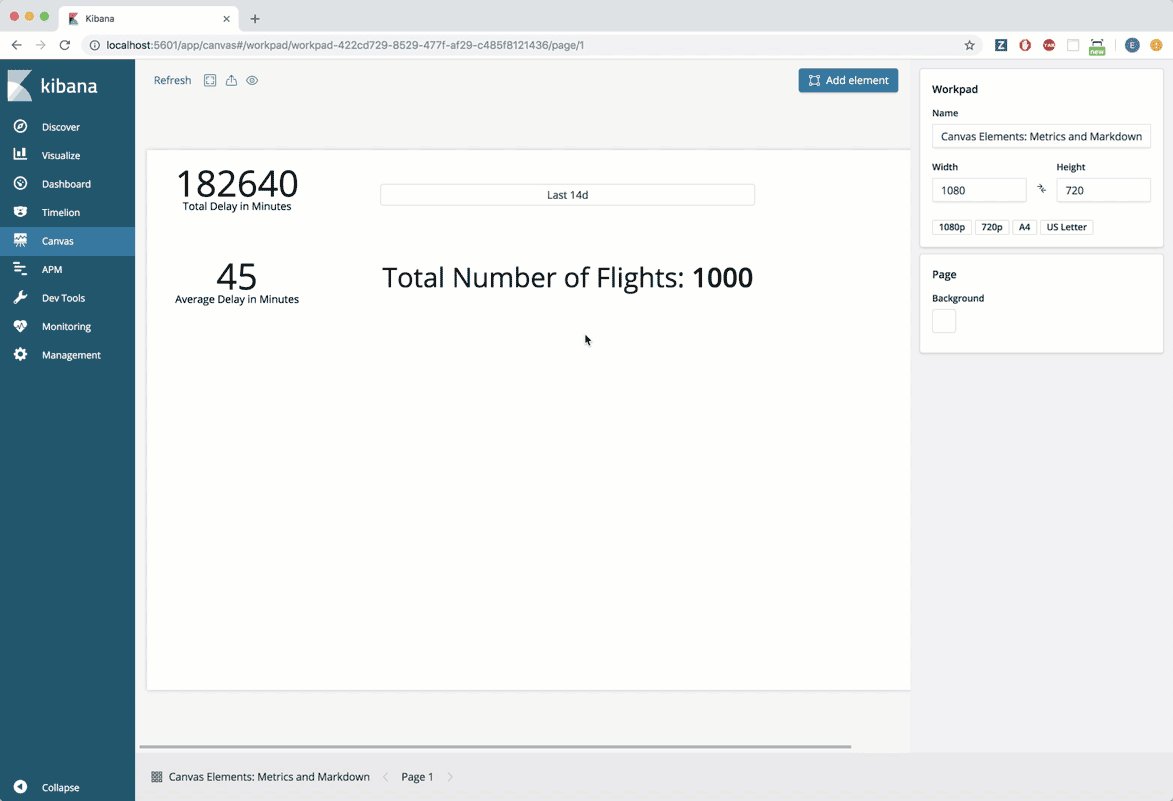
- El elemento de reducción ahora nos muestra el total de filas en el conjunto de datos, que es el número total de vuelos. Actualiza el texto para que se vea así:
Total number of flights: **{{rows.length}}**
- Haz clic en “Apply” (Aplicar).
- Haz clic en el signo “+” en el editor de reducción en la esquina superior derecha de la pantalla.
- En el menú desplegable, selecciona “Text Settings” (Configuración de textos).
- En la configuración de textos, ajusta lo siguiente:
- Tamaño de fuente: 36
- Alineación: Centrada
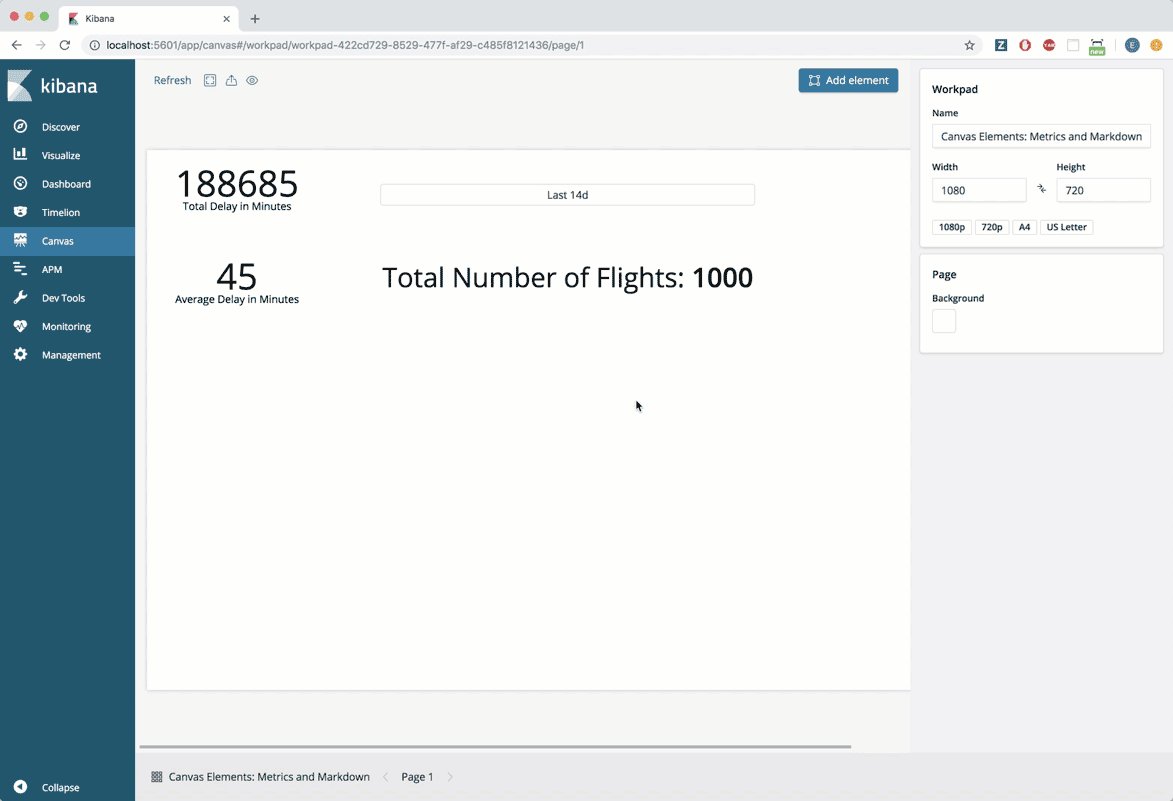
- Cambia el tamaño del elemento de reducción para que se ajuste mejor al texto.

Personalización de objetos
Ahora averigüemos cuántos vuelos estuvieron retrasados y por qué. Para hacerlo, vamos a usar el campo FlightDelayType.
- Haz clic en “Add Element” (Agregar elemento).
- Selecciona “Markdown” (Reducción).
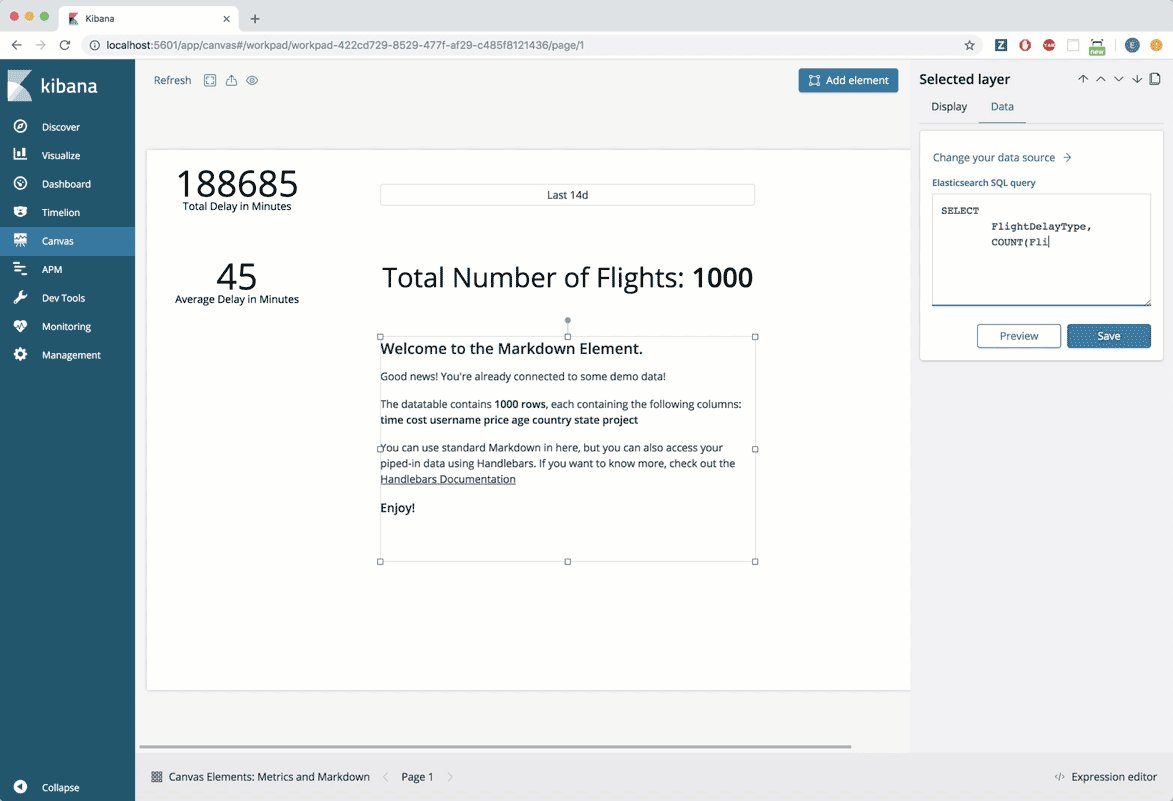
- En el panel de edición de la derecha, selecciona la pestaña "Data" (Datos).
- Haz clic en "Change your data source" (Cambiar la fuente de datos).
- Selecciona “Elasticsearch SQL”.
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType
- Haz clic en "Save" (Guardar).
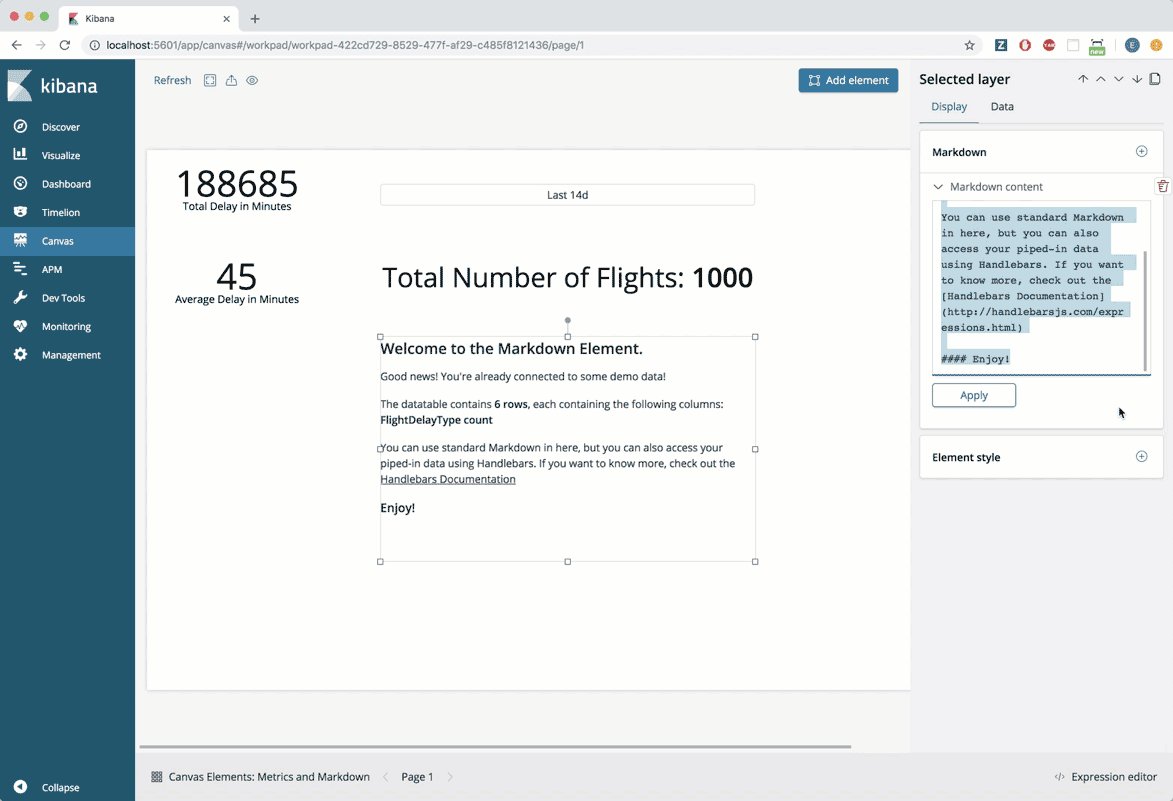
- Haz clic en la pestaña “Display” (Pantalla).
- Borra todo del editor de “Markdown content” (Contenido de reducción), excepto:
{{#each columns}}
**{{name}}**
{{/each}}
- Profundicemos:
- Esta es la sintaxis de handlebar.js. Para cada columna obtenida de la búsqueda SQL, imprimimos el nombre de la columna. Sin embargo, necesitamos imprimir el valor de cada fila en la columna FlightDelayType. Así, resolveremos cosas en el siguiente paso.
- En el editor “Markdown content” (Contenido de reducción), reemplaza:
- columns con rows
- name con FlightDelayType
- Haz clic en “Apply” (Aplicar).
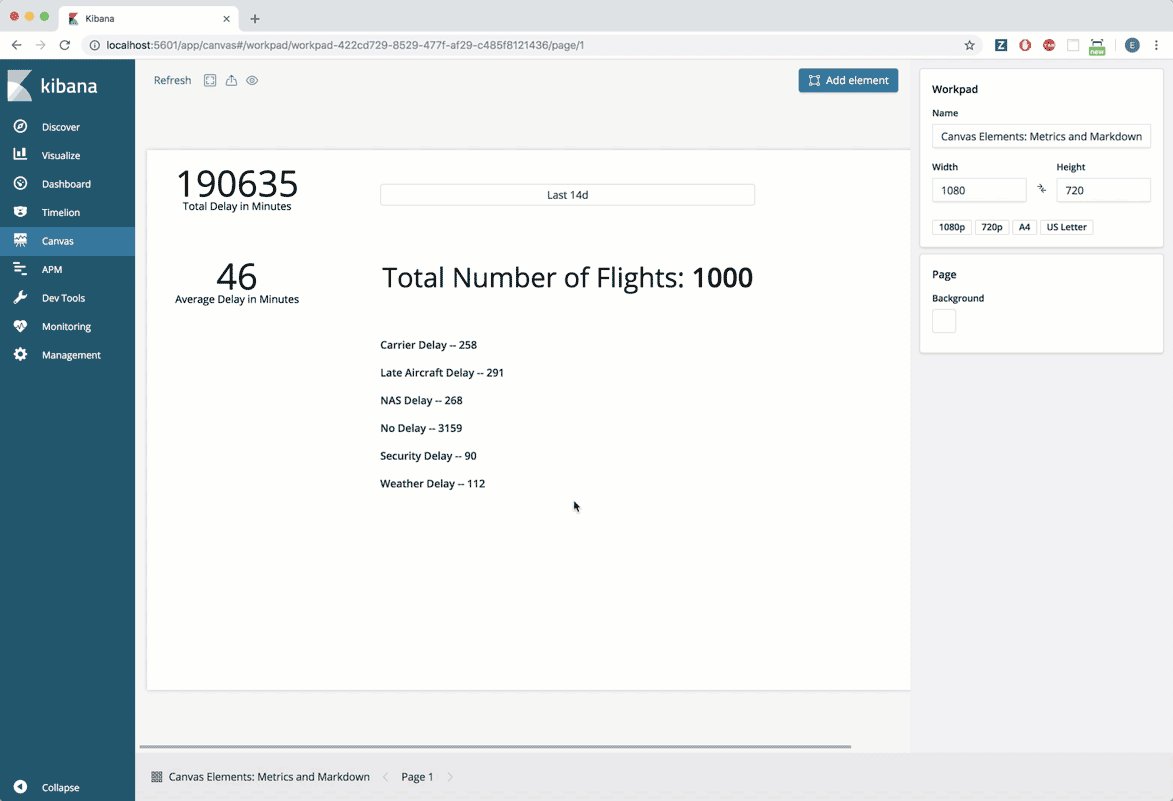
- Ahora tenemos una lista de los tipos de retraso. Agreguemos la cuenta para cada uno. En el editor de “Markdown content” (Contenido de reducción), reemplaza el contenido actual con el siguiente código:
{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}
- Explicación del código anterior:
- Línea 1: Para cada fila...
- Línea 2: Imprime "-" para indicar que este es un objeto de la lista, luego, imprime las dos variables separadas por "--".
- Línea 3: Imprime una nueva línea.
- Línea 4: Finaliza el bucle.
- Haz clic en “Apply” (Aplicar).

Conocimiento más avanzado
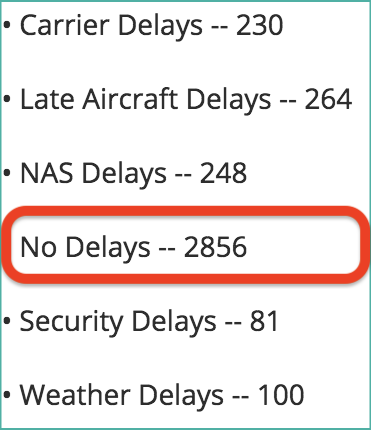
| En el elemento de reducción que acabamos de crear, observa que una de las filas es: No Delays -- 2856 Esto realmente no nos dice nada sobre los retrasos; de hecho, todo lo contrario, nos dice cuáles son los vuelos que salieron a tiempo. Vamos a deshacernos de esa fila para que solo se muestren los vuelos que realmente se retrasaron. Lo lograremos usando una función de Canvas llamada filterrows. |  |
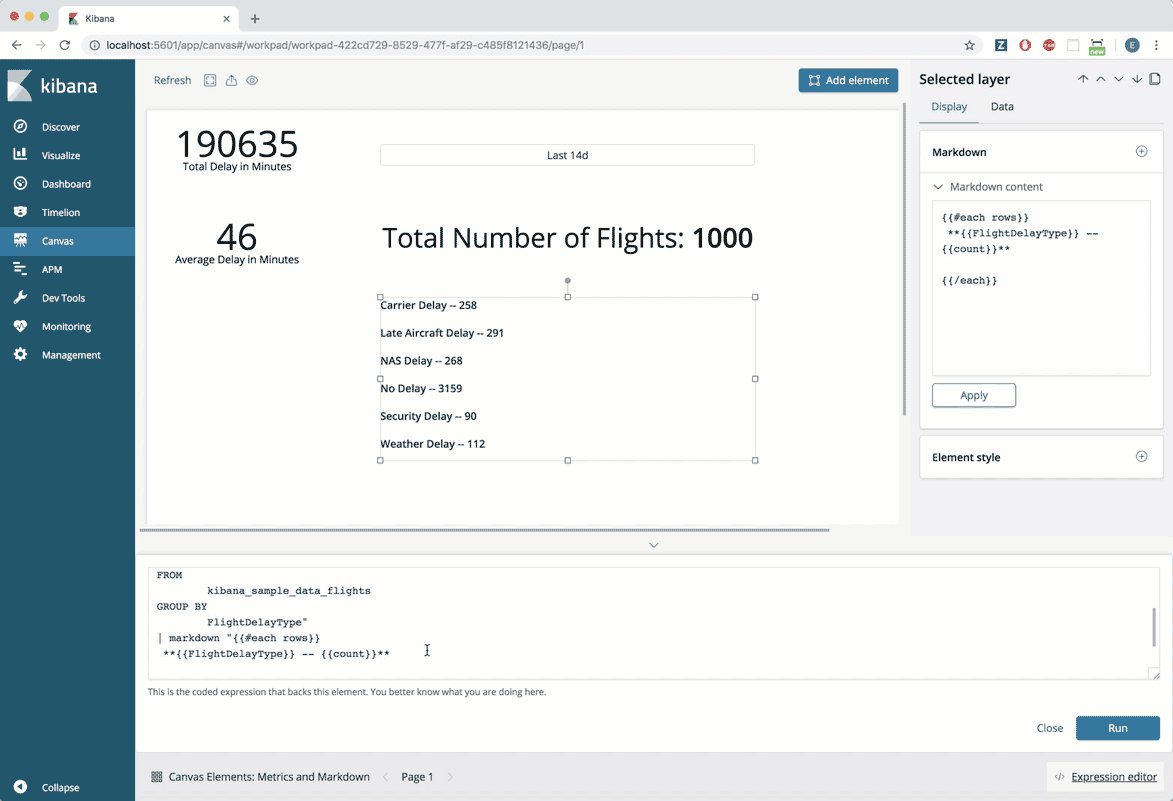
- Asegúrate de que el elemento de reducción que acabamos de crear (ese que muestra todos los tipos de retrasos) esté seleccionado.
- En la esquina inferior derecha de la pantalla, haz clic en “Expression editor” (Editor de expresiones). Esto abre un editor de código que nos permite modificar el código que impulsa el elemento seleccionado.
- En el editor de expresiones, deberías ver algo similar a lo siguiente:
filters
| essql
query="SELECT
FlightDelayType,
COUNT(FlightDelayType) AS count
FROM
kibana_sample_data_flights
GROUP BY
FlightDelayType"
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
{{/each}}"
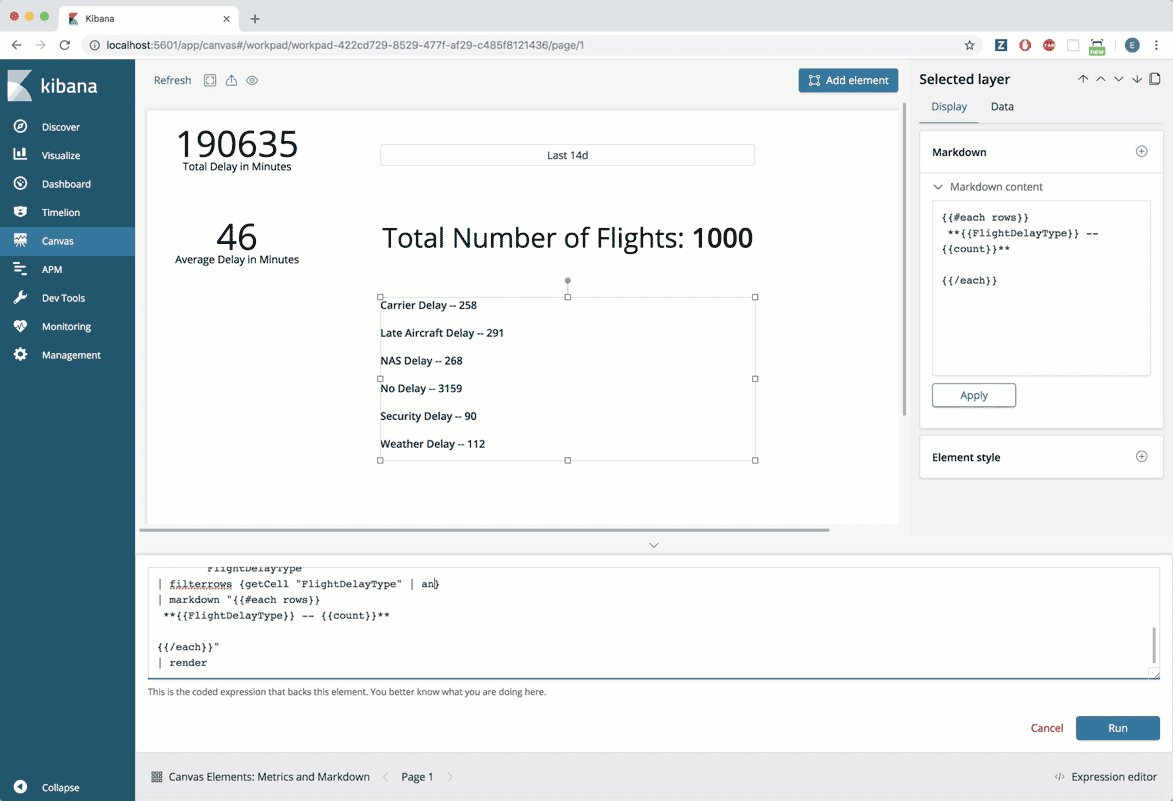
- Vamos a canalizar los datos a través de la función de filterrows antes de que los canalicemos hacia el elemento de reducción. Insertemos una línea nueva en la línea 10 y agreguemos la función de filterrows justo arriba de la función | markdown. No olvides el símbolo| al inicio de cada línea.
...
GROUP BY
FlightDelayType"
<b style="background-color:#ffae5b"><i>| filterrows {}</i></b>
| markdown "{{#each rows}}
- {{FlightDelayType}} -- {{count}}
...
- Queremos filtrar las filas basadas en los valores contenidos en la columna FlightDelayType. Para hacerlo, necesitamos usar otra función llamada getCell, que nos da el valor de cada fila de una columna establecida (documentos de la función “getCell”).
| filterrows { <b style="background-color:#ffae5b"><i>getCell “FlightDelayType”</i></b> }
- Luego, vamos a canalizar el valor de cada fila en una función llamada any que resulta verdadera o falsa según la condición de revisión (documentos para la función "any").
| filterrows {getCell “FlightDelayType” <b style="background-color:#ffae5b"><i>| any {}</i></b> }
- Por último, para la condición de revisión, vamos a asegurarnos de que los valores no sean iguales a “No Delay” usando una función llamada neq (documentos para la función "neq").
| filterrows {getCell “FlightDelayType” | any { <b style="background-color:#ffae5b"><i>neq “No Delay”</i></b> }}
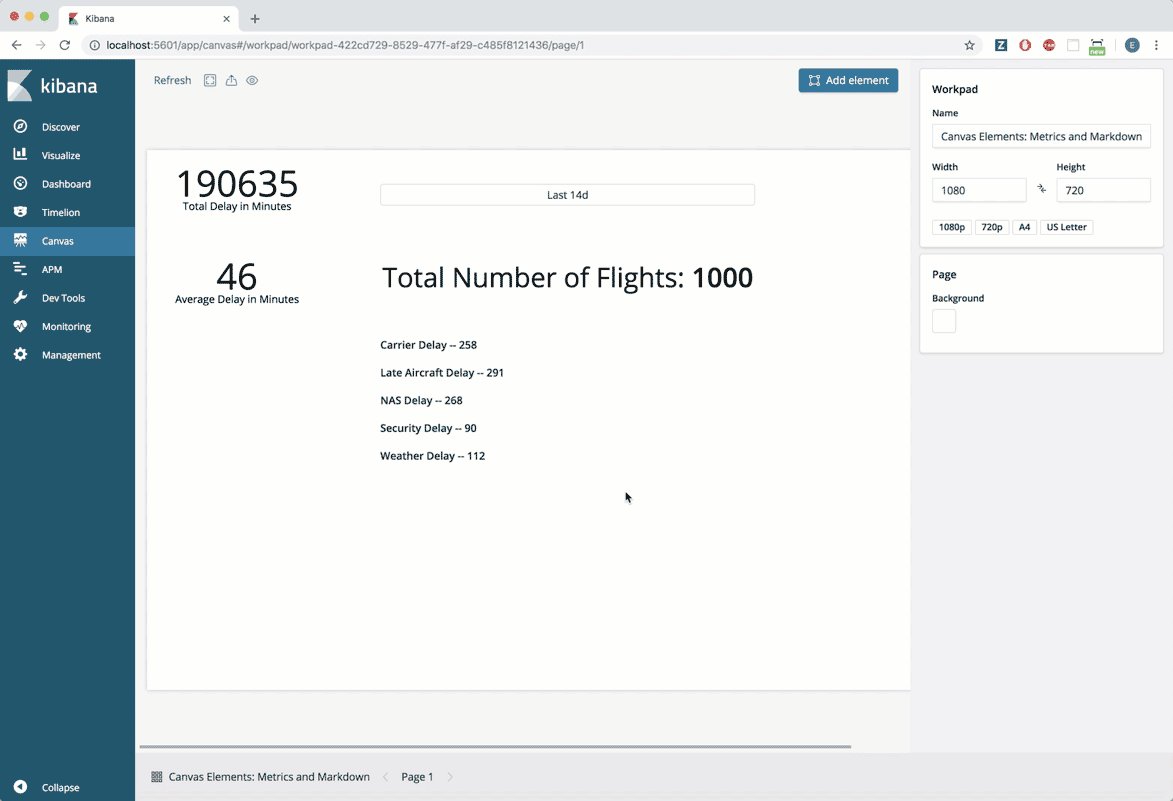
- En la esquina inferior derecha del editor de expresiones, haz clic en “Run” (Ejecutar). La fila que contiene ““No Delay -- 2856” debería desaparecer.

Enlaces a otros recursos útiles
¡Terminamos! Acabas de trabajar con varios ejemplos de uso de los elementos de métrica y reducción en Canvas. Intenta agregar otros elementos a tu panel de trabajo y experimentar con todas las funciones de Canvas.
Además, consulta otros tutoriales de Canvas aquí:
