Primeros pasos con Canvas en Kibana
| Actualizado el 21 de diciembre de 2018: Canvas se envía con Kibana 6.5+ y ya no hace falta instalarla por separado. |
La actualización manual de marcadores y presentaciones es cosa del pasado.
Canvas es una herramienta de presentaciones —integrada en Kibana— que permite que los usuarios creen presentaciones y diapositivas de alta calidad visual que extraen datos en vivo directamente desde Elasticsearch. Esto significa que no hay actualizaciones manuales para las presentaciones, lo que permite tener objetos visuales, elementos de tablas y gráficos actualizados instantáneamente. Sin embargo, Canvas puede ser muchas cosas y tiene la flexibilidad de usarse para algo más que el caso de uso primario presentado en este artículo.
El siguiente es un video de Rashid Khan, el creador de Canvas, en el que presenta su visión de Canvas en Elastic{ON} 2018.
Por qué usar Canvas
Crear una presentación puede ser un proceso que toma mucho tiempo, especialmente cuando los datos presentados deben manipularse para que la audiencia pueda apreciarlos mejor que si se tratara de JSON puro. Incluso algo tan simple como sacar una captura de pantalla de un gráfico de barras y luego insertar la imagen en una presentación puede ser tedioso si los datos del gráfico de barras deben actualizarse con regularidad. Desafortunadamente, no es raro que se necesite exportar los datos, limpiarlos, pegarlos en la presentación, agregar imágenes, y más. Esto puede convertirse rápidamente en un proceso desagradable y difícil.
Estas inquietudes ni siquiera comienzan a abordar la posibilidad de adaptar las cosas sobre la marcha (es decir, en vivo durante una presentación). Imagina una presentación que contiene una diapositiva que muestra el reporte de ganancias de la compañía desglosado por trimestre. ¿Qué sucedería si, durante la presentación, el director general pidiera ver el reporte de ganancias desglosado por mes? Si alguien no preparó esa diapositiva con anticipación, el presentador simplemente se ve obligado a decir: "Umm, permíteme que te dé la información más tarde".
Canvas no solo elimina el problema de actualizar constantemente las visualizaciones en una presentación, sino que también brinda a los usuarios herramientas y filtros potentes para adaptar los datos sobre la marcha, al permitirles crear presentaciones muy flexibles, dinámicas y atractivas.
Requisitos previos e instalación de Canvas
Requisitos previos
Para comenzar a usar Canvas, necesitarás lo siguiente:
- Elasticsearch para almacenar e indexar datos
- Kibana para la UI
Si aún no tienes estas herramientas instaladas y en funcionamiento, consulta Primeros pasos con el Elastic Stack para obtener más información. También revisa este Repositorio de implementación rápida, que ofrece una manera simple para tener Elasticsearch y Kibana listos y funcionando en un equipo Ubuntu en solo minutos.
Instalación de Canvas
A partir de la versión 6.5, Canvas se envía con Kibana y ya no hace falta instalarla por separado. Simplemente instala Elasticsearch y Kibana para dar los primeros pasos con Canvas. (Nota: En diciembre de 2018, se actualizó esta sección para reflejar las instrucciones de la versión 6.5 y posteriores)
Fuentes de datos
Para fines de este tutorial, usaremos Metricbeat como una fuente rápida, fácil y relativamente predecible de datos en vivo.
1. Descarga y descomprime Metricbeat.
Visita la página de descarga de Metricbeat para descargar el binario correcto para tu SO. Una vez descargado, deberás desempaquetarlo. Una vez desempaquetado, encontrarás varios archivos en el directorio de Metricbeat.
2. Configuración de Metricbeat
A continuación, necesitamos configurar Metricbeat para enviar datos a tu instancia de Elasticsearch. Abre metricbeat.yml con tu editor de código favorito. Si tu instancia de Elasticsearch es...
- Local: La configuración predeterminada ya está configurada para enviar datos a Elasticsearch (ejecutándose en
http://localhost:9200), por lo que no deberías tener que cambiar nada. Si necesitas cambiar algo, el proceso es el mismo que el del paso siguiente. - Remota: Visita la sección Salida de Elasticsearch y modifícala para que se dirija a tu instancia:
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3. Ejecuta Metricbeat.
Guarda el archivo metricbeat.yml. Luego, ejecuta metricbeat con la opción "Setup" (Configuración), que le indicará al sistema que cargue los dashboards de métricas predeterminados en Kibana.
./metricbeat -c metricbeat.yml -setup -e
SUGERENCIA: Si agregas la opción -e al ejecutar Metricbeat, podrás ver los logs durante la ejecución.
Cómo crear tu primer panel de trabajo de Canvas
Los proyectos de Canvas se denominan "paneles de trabajo". Los paneles de trabajo son similares a las presentaciones y pueden tener varias páginas.
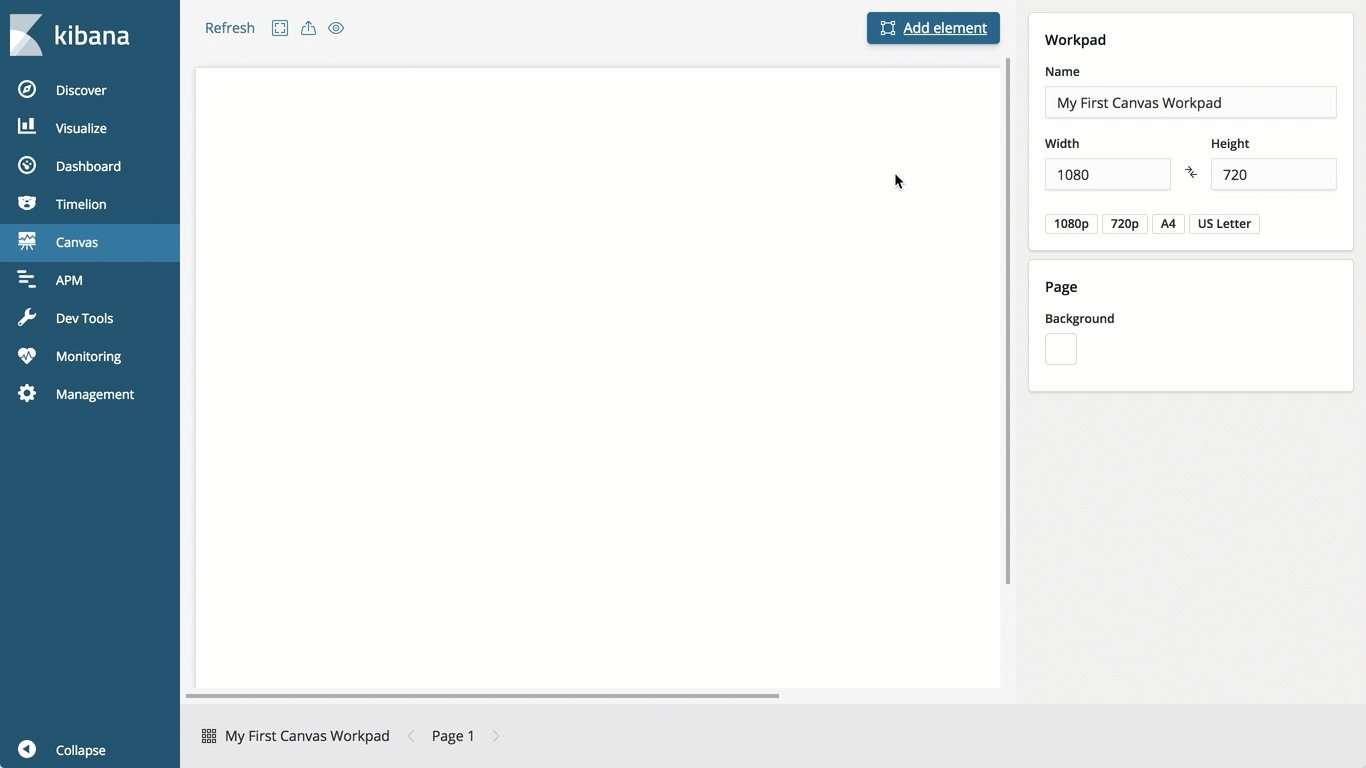
- Una vez que hayas instalado Canvas y configurado Metricbeat, navega a tu instancia de Kibana y selecciona Canvas de la barra lateral (como se muestra a continuación).
- Haz clic en "Create workpad" (Crear panel de trabajo).
- Proporciona un nombre único a tu panel de trabajo.

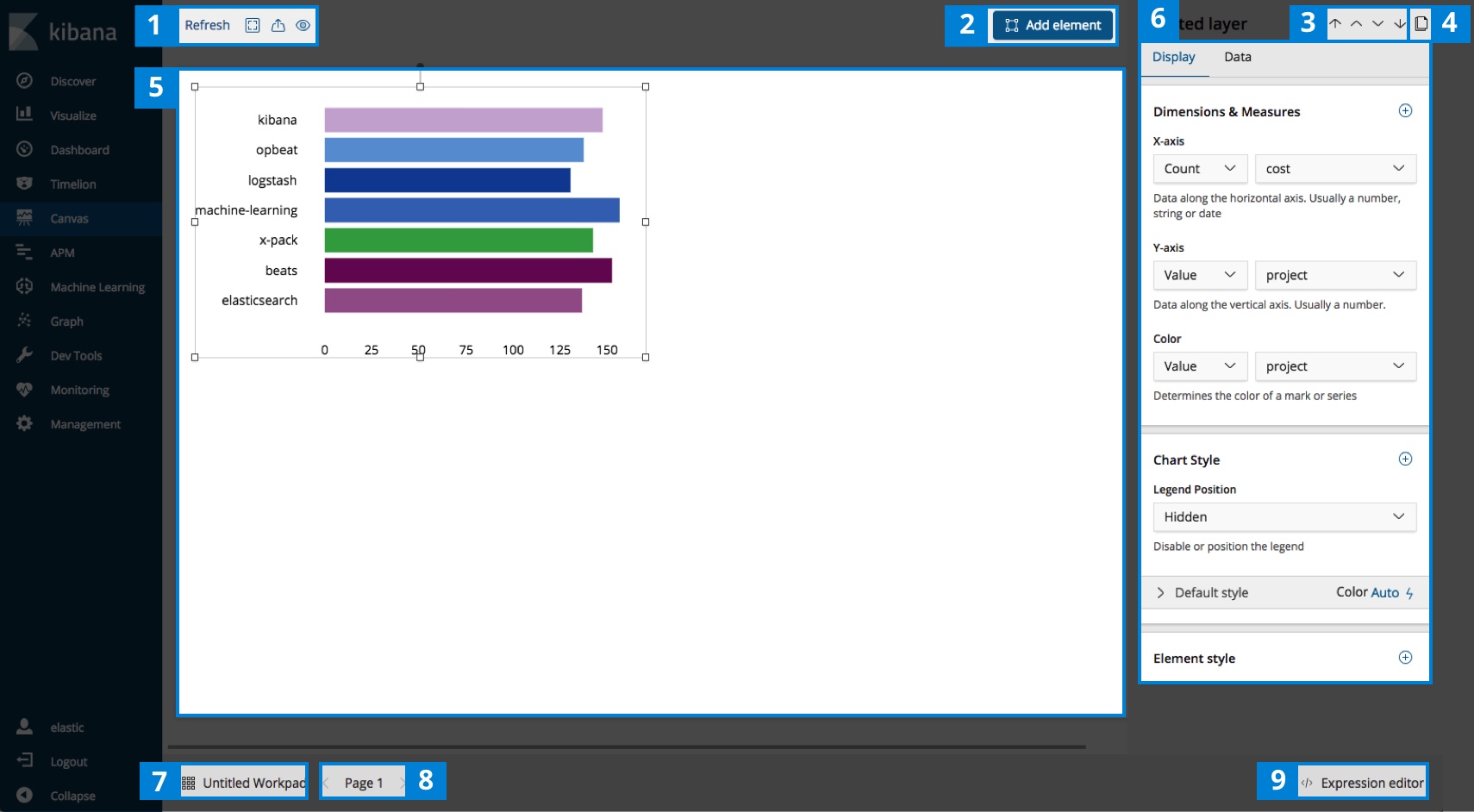
Anatomía de la interface de Canvas

- Botones
- Intervalo de actualización de datos: Establece el intervalo en el cual Canvas revisa si hay actualizaciones de Elasticsearch.
- Activar/desactivar pantalla completa: Activa o desactiva el "modo de presentación".
- Exportar panel de trabajo: Exporta el panel de trabajo como archivo PDF.
- Alternar edición de la barra lateral: Oculta la sección 6 en el diagrama anterior.
- Agregar elemento: Esto muestra el selector de elementos, por lo que puedes agregar tablas, gráficos, imágenes y más a tu panel de trabajo de Canvas.
- Control de capa de elemento: Elige qué elementos están por encima, lo cual permite componer y ocultar.
- Duplicar un elemento - Nota: debe seleccionarse un elemento para que esto funcione.
- Panel de trabajo de Canvas: El área de trabajo principal.
- Controles de edición: Panel relacionado con el contexto que presenta edición de propiedades para elementos seleccionados, que incluyen fuentes, colores, hojas de estilo personalizadas, etc.
- Abrir menú principal de Canvas: Navega entre paneles de trabajo, clona, importa, exporta o elimina paneles de trabajo.
- Control de página: Agrega páginas nuevas o alterna entre las existentes.
- Editor de código de elemento: Cuando tengas dudas, codifícalo. Flexibilidad total en tus consultas, formatos y pipelines (encontrarás más información sobre esto en un artículo posterior)
Cómo crear tus primeros elementos en Canvas
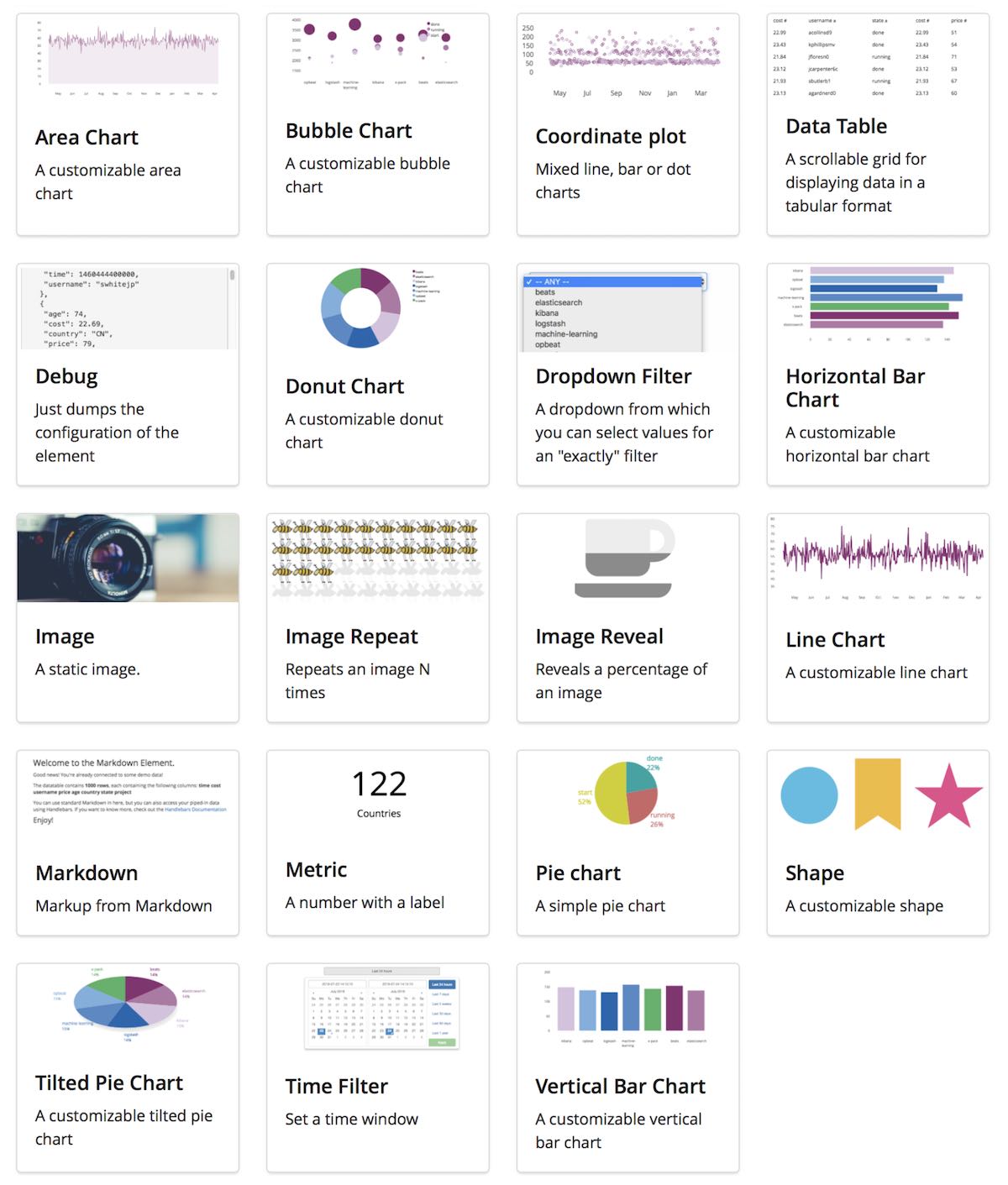
Tipos de elementos

- Haz clic en "Add element" (Agregar elemento).
- Canvas incluye una variedad de elementos integrados que pueden aprovecharse de forma inmediata. Selecciona el elemento "Horizontal Bar Chart" (Gráfico de barras horizontal).
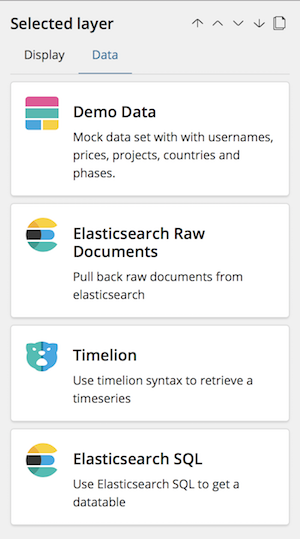
SUGERENCIA: Cuando un elemento se crea por primera vez, se completa con datos de demostración para que puedas comenzar a reproducirlo de inmediato. - En el panel de la derecha, selecciona la pestaña "Data" (Datos).
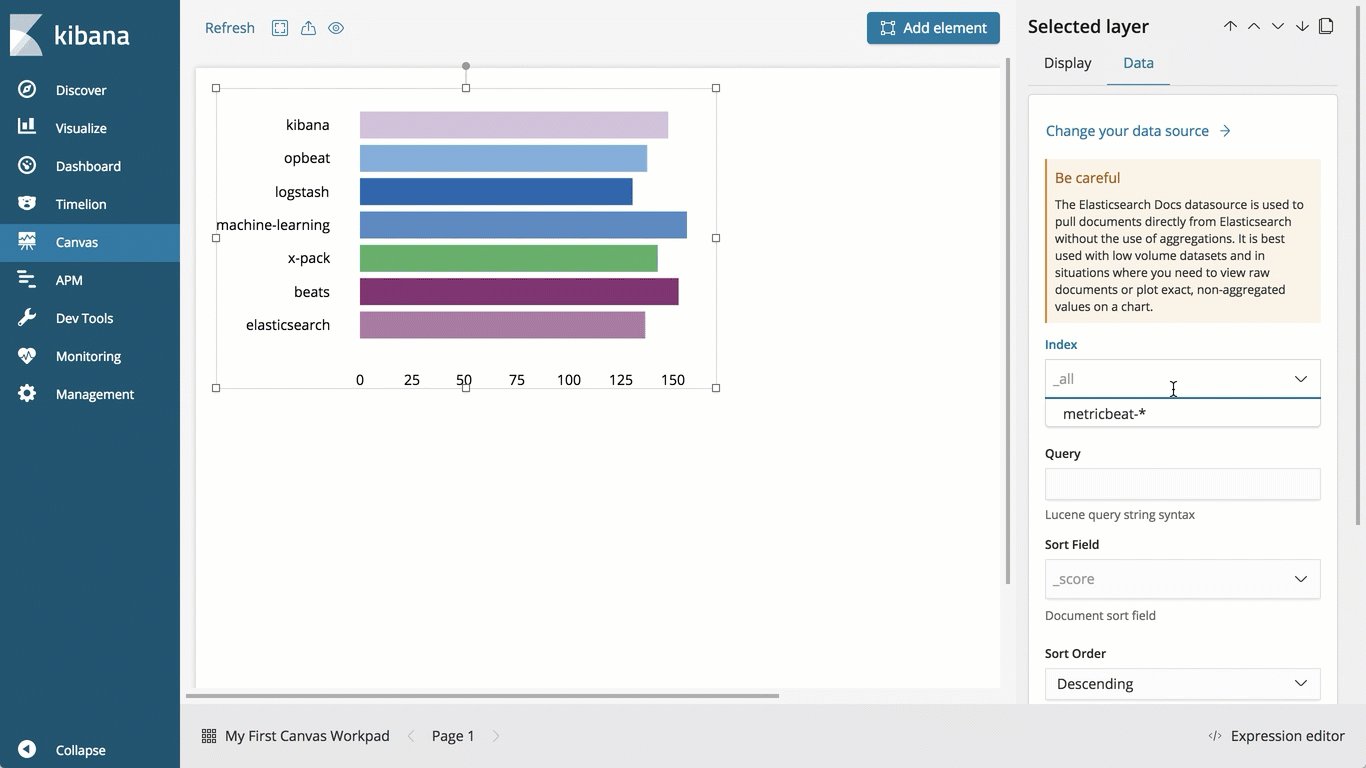
- Haz clic en "Change your data source" (Cambiar la fuente de datos).
- Selecciona "Elasticsearch Raw Documents" (Documentos sin procesar de Elasticsearch).

Explicación de las fuentes de datos:
- Datos de demostración: Este es un pequeño set de datos de muestra que se usa cuando creas por primera vez un nuevo elemento de Canvas. Se usa principalmente para fines de prueba.
- Documentos sin procesar de Elasticsearch: Esto te permite acceder a tus datos sin procesar en Elasticsearch.
- Timelion: Timelion proporciona una manera especializada para manejar tus datos temporales en Elasticsearch.
- Elasticsearch SQL: De manera similar a los documentos sin procesar, esto te permite acceder a tus datos en Elasticsearch al usar la característica de sintaxis SQL.
- Selecciona el índice
metricbeat-*de la lista desplegable. - Ve al final de la barra lateral y haz clic en "Save" (Guardar).
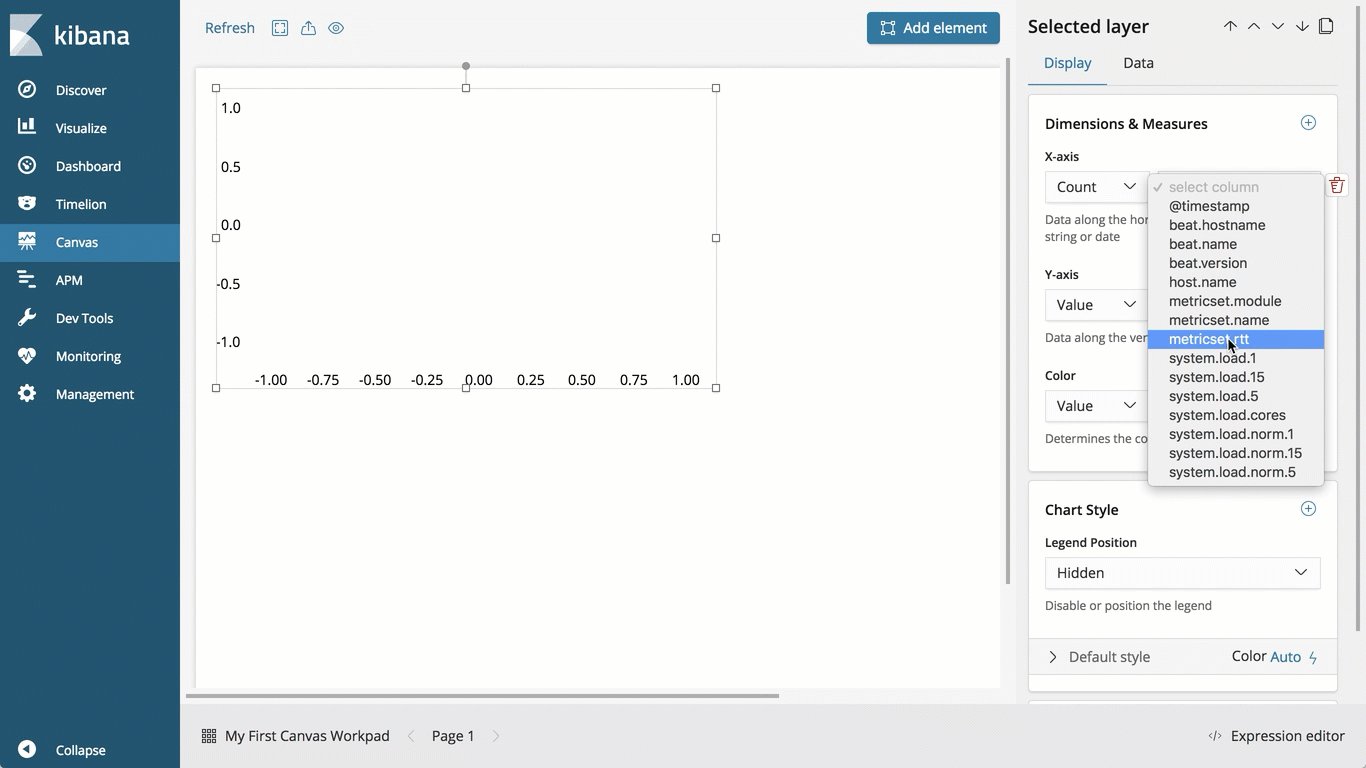
- Vuelve a la parte superior de la barra lateral y selecciona la pestaña "Display" (Pantalla).
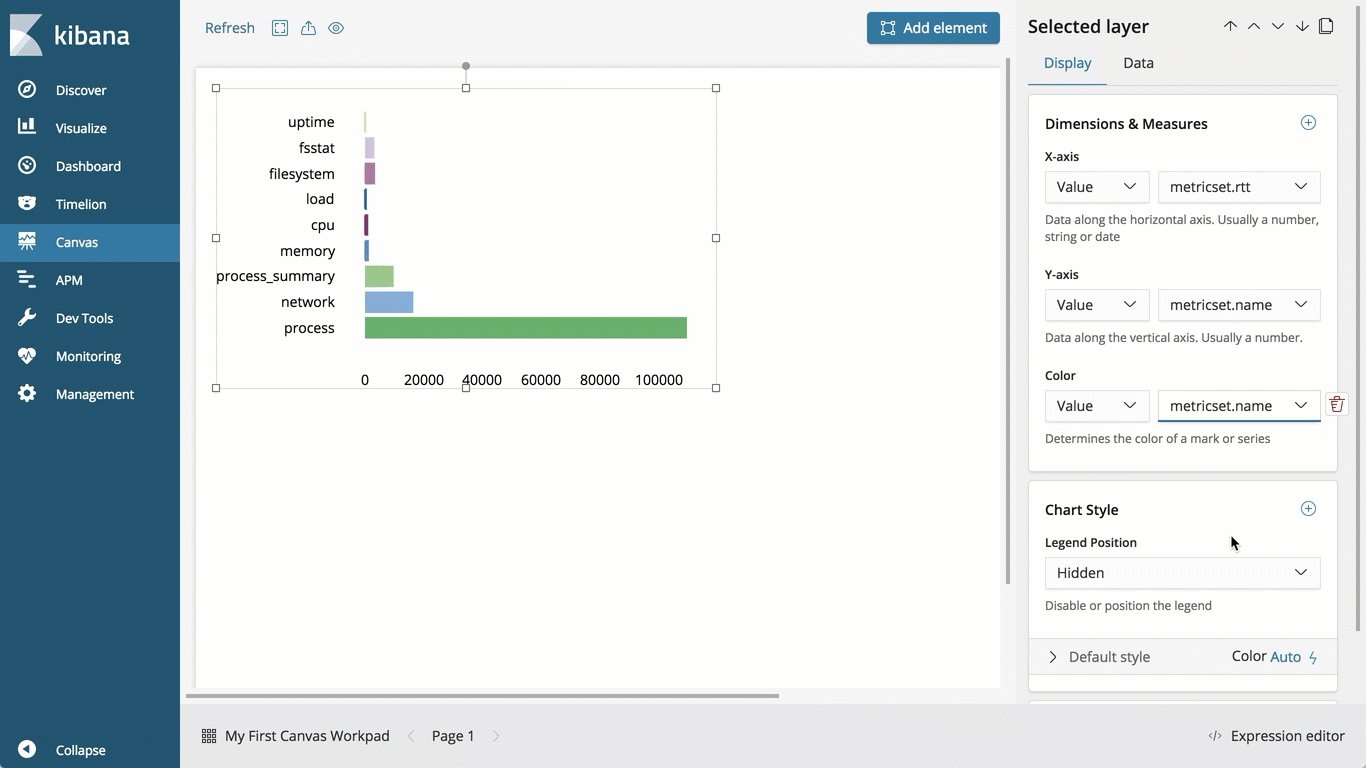
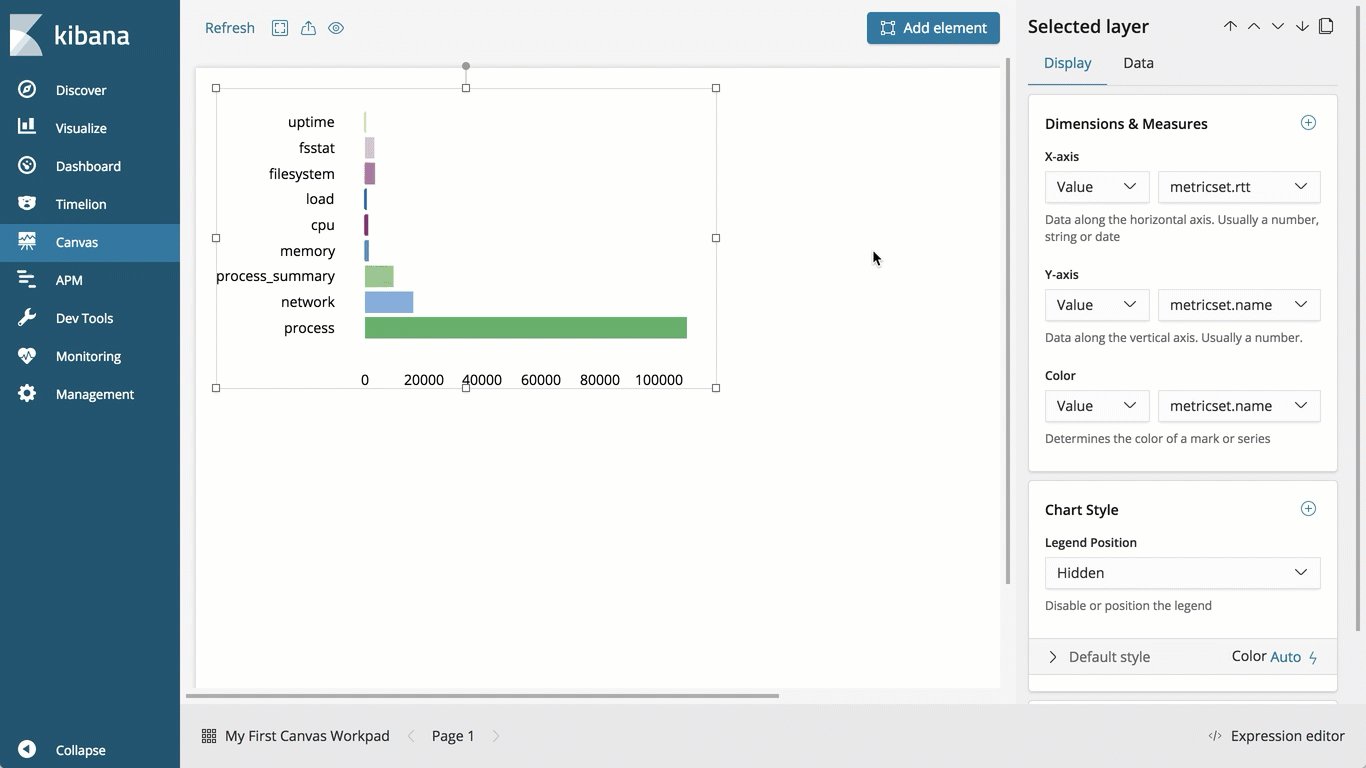
- Graficaremos el tiempo de ida y vuelta contra el nombre del set de métricas, por lo que configuramos los ejes para el gráfico de barras de la siguiente manera:
- Eje X:
- Medición: Valor
- Campo: metricset.rtt
- Eje Y:
- Medición: Valor
- Campo: metricset.name
- Color
- Medición: Valor
- Campo: metricset.name
- Eje X:

Agreguemos un elemento más...
- Haz clic en "Add element" (Agregar elemento).
- Selecciona el elemento "Metric" (Métrica).
- Arrástralo hacia alguna ubicación en la que puedas verlo mejor.
- En el panel de la derecha, selecciona la pestaña "Data" (Datos).
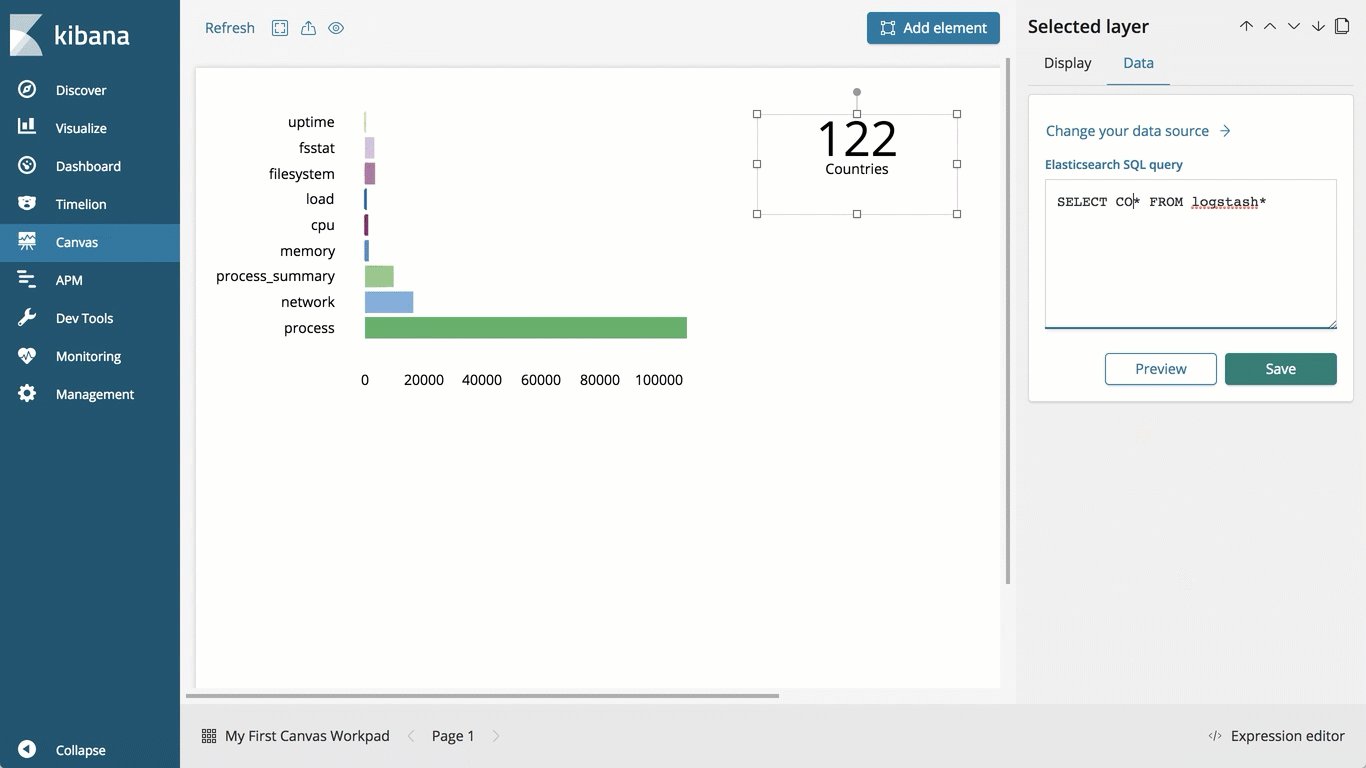
- Esta vez, selecciona "Elasticsearch SQL".
- Escribe lo siguiente en el editor de búsqueda SQL:
SELECT COUNT(*) FROM metricbeat* - Haz clic en "Save" (Guardar).
- Observa que el elemento ahora muestra una advertencia. Esto se debe a que el elemento ya no extrae ningún dato.
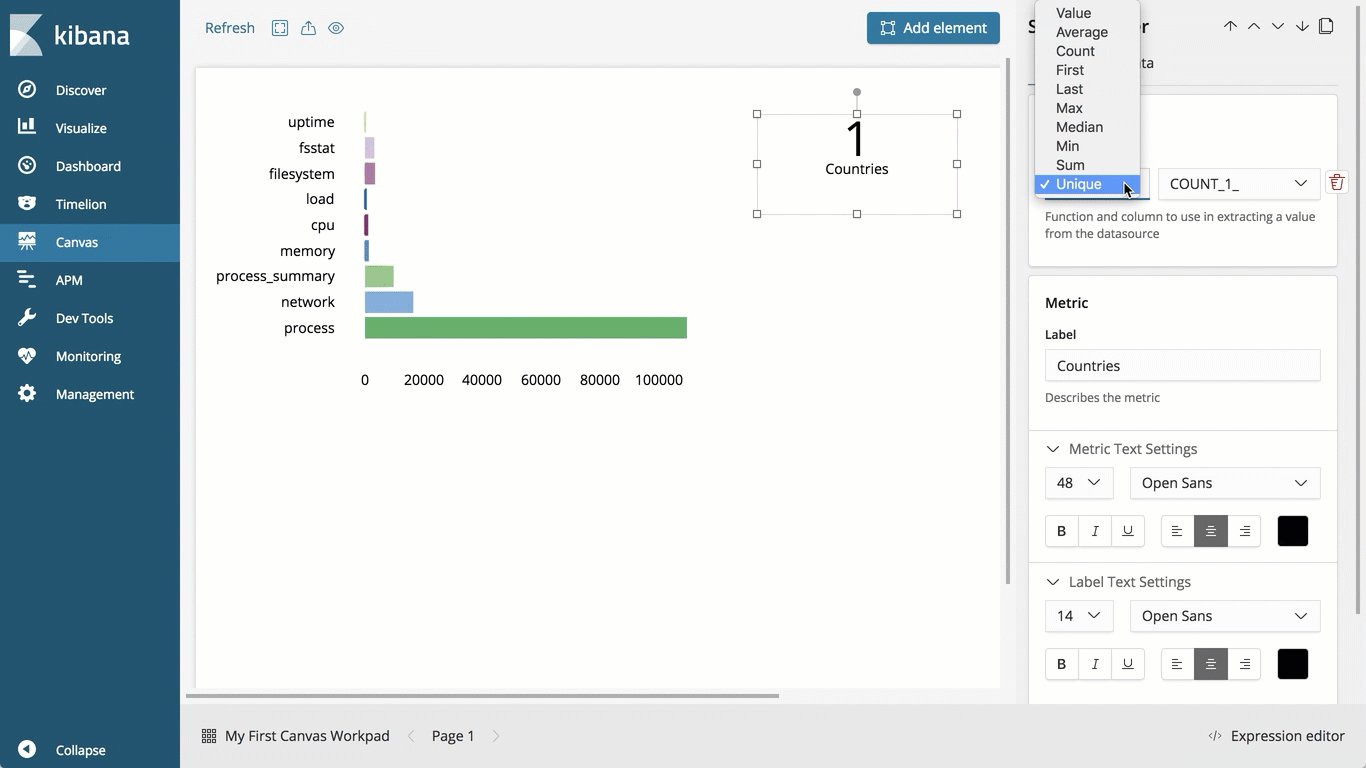
- En la parte superior de la barra lateral, selecciona la pestaña "Display" (Pantalla).
- En la sección "Numbers" (Números), configura lo siguiente:
- Medición:
Valor - Campo:
COUNT_1
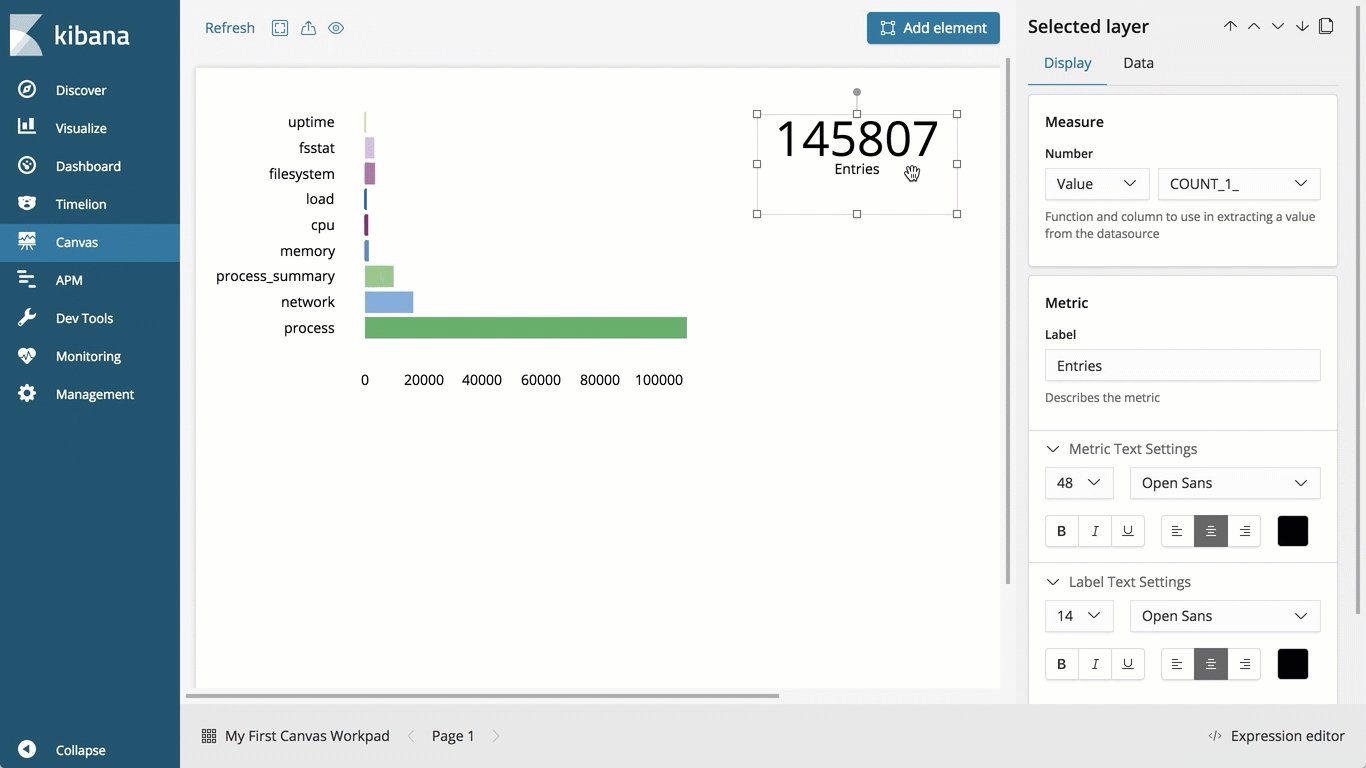
- Medición:
- Cambia la etiqueta para este elemento a "Entries" (Entradas), dado que muestra la cantidad de entradas en Elasticsearch.
- Siempre que Metricbeat siga ejecutándose, este número se actualizará en vivo. En el lado superior izquierdo de la pantalla, haz clic en "Refresh" (Actualizar).
- Configura la frecuencia de actualización en 5 segundos.
- Observa cómo tu presentación se actualiza con datos en vivo.

Ya no necesitarás actualizar manualmente tu presentación.

Enlaces a otros recursos útiles
Eso es todo. Acabas de crear tu primer panel de trabajo de Canvas con datos en vivo redireccionados a través de Metricbeat. Intenta agregar otros elementos a tu panel de trabajo y experimentar con las capacidades de Canvas.
Además, revisa otros tutoriales de Canvas aquí:
- Cómo trabajar con métricas y Markdown en Canvas
- Cómo trabajar con tablas de datos y elementos de depuración en Canvas
- Pero primero, un café... (Una historia sobre Canvas de Elastic{ON})
- Estamos aquí para ayudarte... (Una historia sobre Canvas de Elastic{ON})
Imagen de banner: "By hand" por Eric Kilby, usada bajo CC BY /Recortada del original
