Dashboards llamativos en Canvas para datos de uso compartido de bicicletas
Aginic es una de las agencias de consultoría líder en las analíticas de datos de Australia. Como socio de Elastic, ayudamos a nuestros clientes conjuntos a dar una "perspectiva para el cambio" significativa, con nuestros analistas, ingenieros, desarrolladores, diseñadores y entrenadores de entregas que abordan grandes proyectos en los sectores de la salud, educación, energía, entretenimiento, defensa y finanzas, por nombrar algunos.
En un encuentro de Elastic Brisbane reciente, nuestro equipo presentó algunas de las nuevas características más atractivas de Canvas y de SQL del Elastic Stack, y se eligió desarrollar un conjunto de aplicaciones de dashboards hipotéticos que podrían ayudar a remodelar para siempre el uso compartido de bicicletas en Nueva Gales del Sur.
Nuestro equipo comenzó a indagar sobre fuentes de datos abiertos y casos de uso anteriores, y llegó hasta la nueva aplicación Canvas de Kibana, lo que nos permitió combinar datos existentes de escenarios de ciclistas del sistema CitiBike de NYC1 en una visualización elegante. A partir de ahí, nos dispusimos a buscar formas de ayudar a mejorar las tarifas de alquiler de bicicletas, el monitoreo del inventario de alquiler, la satisfacción general de los usuarios y la facilidad de uso de las bicicletas en Nueva Gales del Sur.
Aquí describimos cómo lo logramos.
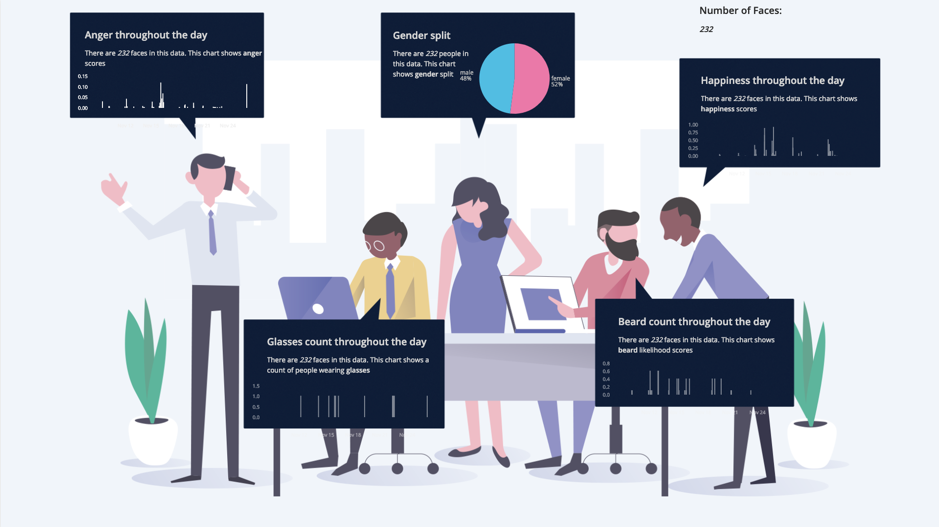
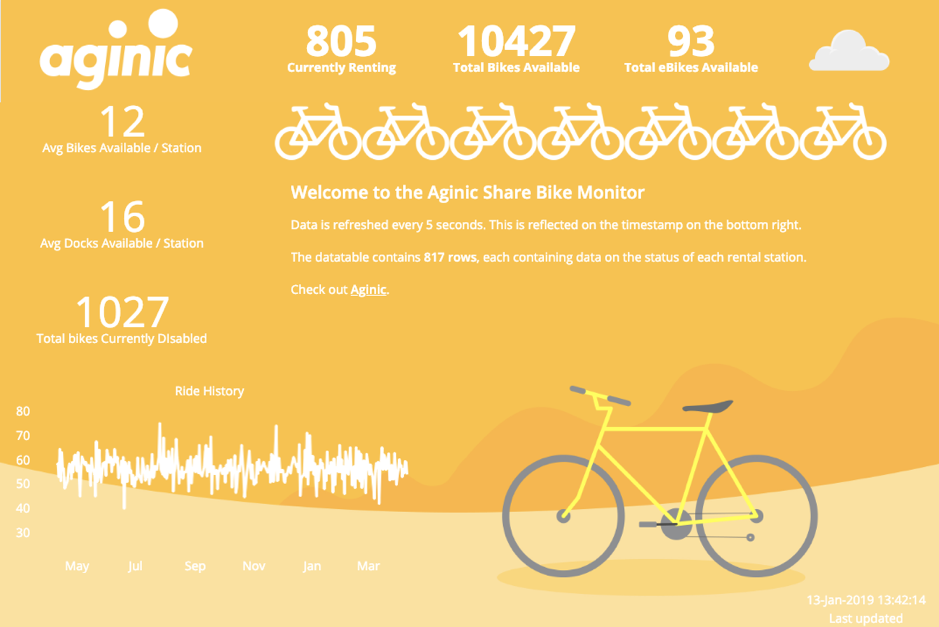
Nuestro dashboard en Canvas mostraba algunos de los datos del sistema CitiBike de NYC. Más específicamente, elegimos el set de datos ya que nos permitía sacar ventaja de los datos transaccionales de viajes, así como de las métricas del estado de las estaciones en un momento determinado. Pensamos que estos dos tipos diferentes de datos nos permitirían demostrar de la mejor manera la nueva funcionalidad de Canvas.
El primer origen de los datos de viajes usó datos históricos hospedados en S3. En el momento de la presentación utilizamos una pipeline de importación de bulk por CSV de Logstash. Esto puede extenderse fácilmente para descargar automáticamente los resultados en un horario específico para asegurarse de que los datos en Elasticsearch se mantengan actualizados.
La segunda estación de fuente de datos consiste en una URL de JSON actualizada frecuentemente que contiene un rango de métricas que incluyen la cantidad de bicicletas disponibles en cada estación. El resultado de una solicitud a esta URL es un objeto JSON de nivel superior con la forma
{"last_updated":1549188861,"ttl":10,"data":{"stations":[]}}
Las claves para la fuente en tiempo real son los campos last_updated y ttl (tiempo en uso). El campo ttl representa la cantidad de tiempo antes de que la fuente se actualice nuevamente; por lo tanto, podemos agregar los campos last_updated y ttl para conseguir el horario en el que la fuente se actualizará nuevamente. Al escribir una aplicación personalizada en Python para que observe en un bucle de captura y suspensión, nos aseguramos de que nuestros datos estarán tan actualizados como sea posible.
Ahora que los datos estaban en Elasticsearch, pudimos movernos a Kibana y comenzar a jugar con las visualizaciones. Tradicionalmente, los dashboards tienen varios propósitos según el caso de uso:
- comunicar información de manera eficiente;
- habilitar la búsqueda por autoservicio a través de las funcionalidades de exploración en profundidad y filtros;
- automatizar la generación de reportes específicos de unidades de negocios.
Las cargas de trabajo de descubrimiento interactivo, de filtrado y de autoservicio son ideales para la funcionalidad integrada de dashboards de Kibana, ya que permiten que los usuarios trabajen de manera rápida y fácil con los datos que se les presentan. Tradicionalmente, hemos visto que para presentar casos de uso no interactivos se han construido aplicaciones personalizadas (basadas en d3, por ejemplo). Estas aplicaciones personalizadas requieren una inversión en términos de tiempo de desarrollo y soporte continuo que no necesitan los dashboards integrados.
Canvas elimina este obstáculo al distanciarse del estilo de dashboards con diseño tradicional de cuadrículas e implementar un estilo fluido centrado en objetos. Esto habilita la creación de estilos de visualización de forma libre, lo que permite un grado mayor de libertad creativa. Pero lo que es más importante, dada la cantidad de control que puede tener ahora un diseñador sobre cada objeto o gráfico, las interacciones entre las visualizaciones de datos y los datos, al vincularlas con objetos gráficos, pueden denotar mucho más significado de un vistazo que nunca antes.

La principal advertencia aquí es que las herramientas de presentación de los datos solo funcionan cuando comprendes a la audiencia. La capacidad de emparejar el significado (definiciones) y los datos (cuando se encuentran en una forma fácil de comprender) es clave. Esto se compensa por la facilidad de desarrollo en Canvas, que permite que los usuarios iteren rápidamente a través de versiones para satisfacer sus necesidades y para revisar que la visualización como un todo provea el contexto suficiente para impartir información de manera rápida al observador. Como plataforma nos permite realizar verdaderamente el potencial del pensamiento de diseño y de la iteración ágil en un contexto de Inteligencia de Negocios.
El Workpad inicial de Canvas se construyó con la idea de integrar el desarrollo de la marca en el dashboard mismo, en lugar de simplemente adjuntar un logo en la esquina de la página. Con este enfoque se abren ciertas posibilidades, como la capacidad de crear infografías animadas y en tiempo real con un bajo costo de desarrollo.

Si bien este dashboard es simplemente una demostración de la tecnología de Canvas, puede extenderse fácilmente para funcionar como un dashboard de visión general para los técnicos del sistema o además como una pantalla pública para que los ciclistas potenciales sepan de un vistazo qué está disponible para su estación. En ambos escenarios, el uso de dashboards llamativos permite que los consumidores identifiquen rápidamente las métricas clave o la información que puede interesarles.
En general, hemos visto un gran potencial para el uso de los dashboards de Canvas en nuestro trabajo. Una solución como esta puede mejorar la facilidad de uso de los casos de uso de dashboards existentes, lo que aumentaría la aceptación y la interacción del usuario. Aunque es un producto más nuevo, Canvas ha llenado el vacío que ha dejado el software tradicional de dashboard/BI. Estamos entusiasmados por seguir trabajando con clientes en soluciones únicas con Canvas para sus problemas de visualización.
1Aginic Pty Ltd no está afiliada, aprobada, respaldada ni patrocinada por Bikeshare.
Ruben Slabbert
Ruben es un ingeniero de datos en la nube y desarrollador de aplicaciones, que se especializa en pipelines de datos empresariales en Amazon Web Services (AWS), Microsoft Azure y Google Cloud. Durante su tiempo en Aginic normalmente ha asumido el papel principal en la arquitectura de pipelines y ha dirigido equipos multifuncionales para lograr procesamiento batch y en tiempo real confiable desde sistemas de producción hasta lagos y almacenes de datos en la nube.
Andrew Li
Andrew es un consultor de analíticas con un amplio rango de conocimiento en la Ciencia de Datos y en la búsqueda de texto completo, y le apasiona mejorar los resultados por medio de las analíticas. Comenzó su carrera profesional con un título en Ingeniería Mecánica (Biomédica), y ha trabajado como consultor para clientes del sector público y privado a través de diversas industrias, entre ellas, salud, gobierno y los principales actores del ASX.