캔버스: 데이터 테이블 및 디버그 요소
캔버스는 현재 워크패드에 추가할 수 있는 약 20개의 선별된 기본 제공 요소를 갖추고 있습니다. 전체 목록은 블로그 시작하기를 참조하세요. 이 블로그에서는 그 중 두 가지, 즉 데이터 테이블과 디버그 요소에 집중해 보도록 하겠습니다.
 |
데이터 테이블스크롤, 페이지 매김 및 사용자 지정 CSS를 기본적으로 지원하는 매우 유연하고 동적인 테이블입니다. |
 |
디버그JSON 데이터에 비공개적으로 액세스할 수 있으므로 발생할 수 있는 문제를 보다 정확하게 분석할 수 있습니다. |
특히, 캔버스를 사용하여 공항 항공편 모니터링과 같이 매우 친숙한 데이터 테이블을 구축할 것입니다.
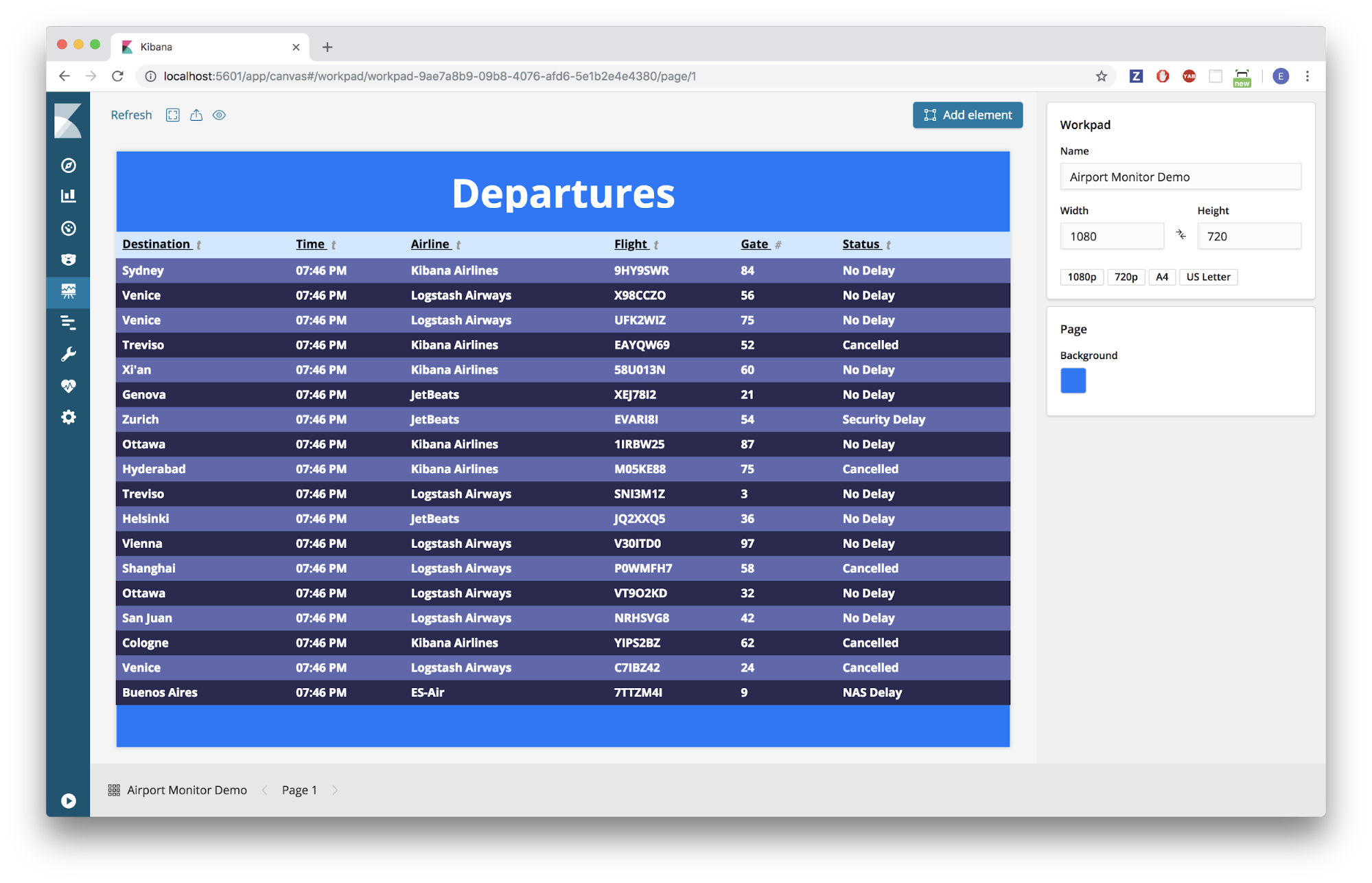
이제 캔버스를 통해 만들 완제품에 대해 살펴보겠습니다.

요구 사항 및 검토
시작하기 블로그에서 검토했던 개념에 따라 (데이터 테이블을) 구축할 것이며 다음 사항을 갖추었다고 가정해 보겠습니다.
- 실행 중인 Elasticsearch와 Kibana(버전 6.4 이상)
- 설치된 캔버스(Kibana에 버전 6.5 이상으로 설치된 캔버스)
샘플 데이터 설치
이 자습서에서는 Elastic에서 제공하는 샘플 데이터 세트(구체적으로, 샘플 항공편 데이터)를 사용합니다.
참고: 이 데이터 세트는 Kibana 버전 6.4 이상에서만 사용할 수 있습니다.
다음과 같이 Kibana 인스턴스로 이동합니다.
- 사이드바에서 메인 “Kibana” 홈페이지를 클릭합니다
- “Kibana에 데이터 추가” 섹션 하단에서 “데이터 세트 및 Kibana 대시보드 로드”라고 하는 링크를 클릭합니다.
- “샘플 항공편 데이터” 타일에서 “추가”를 클릭합니다
빠른 참조
아래 표에서는 방금 설치한 항공편 샘플 데이터 세트에 대한 정보를 제공합니다. 밑줄 친 굵은 글씨의 필드는 이 작업을 하면서 나중에 사용하게 되는 것들입니다. 하지만 다른 것들 중에서 일부도 자유롭게 사용해보십시오.
| kibana_sample_data_flights | ||
| AvgTicketPrice Cancelled Carrier DestCityName DestCountry FlightDelayType FlightTimeMin OriginCityName OriginCountry Dest DestAirportID | DestLocation DestRegion DestWeather DistanceKilometers DistanceMiles FlightDelay FlightDelayMin FlightNum FlightTimeHour Origin OriginAirportID | OriginLocation OriginRegion OriginWeather _id _index _score _type dayOfWeek hour_of_day timestamp |
공항 모니터 구축
생성
가장 먼저 할 일은 워크패드를 생성하고, 데이터로 데이터 테이블을 채우는 것입니다.
캔버스 워크패드를 생성합니다
- Kibana 인스턴스를 탐색합니다
- 사이드바에서 “캔버스” 탭을 클릭합니다
- “워크패드 생성”을 클릭합니다
- 새로운 워크패드에 고유한 이름을 붙입니다.
데이터 테이블 요소 만들기
- “요소 추가” 버튼을 클릭합니다
- “데이터 테이블” 요소를 선택합니다
- 팁: 요소가 최초로 생성되면, 여기에 데모 데이터가 채워지므로, 즉시 응용을 시작할 수 있습니다!
- 오른쪽에 있는 편집 패널에서 “데이터” 탭을 선택합니다
- “데이터 소스 변경”을 클릭합니다.
- “Elasticsearch SQL”을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
참고: 샘플 데이터 세트에 공항 게이트 번호에 대한 필드가 포함되지 않았음을 눈치채셨을 것입니다. 무작위 번호 생성기를 사용하여 나중에 블로그에서 이 열을 만들 것입니다.
- “저장”을 클릭합니다.
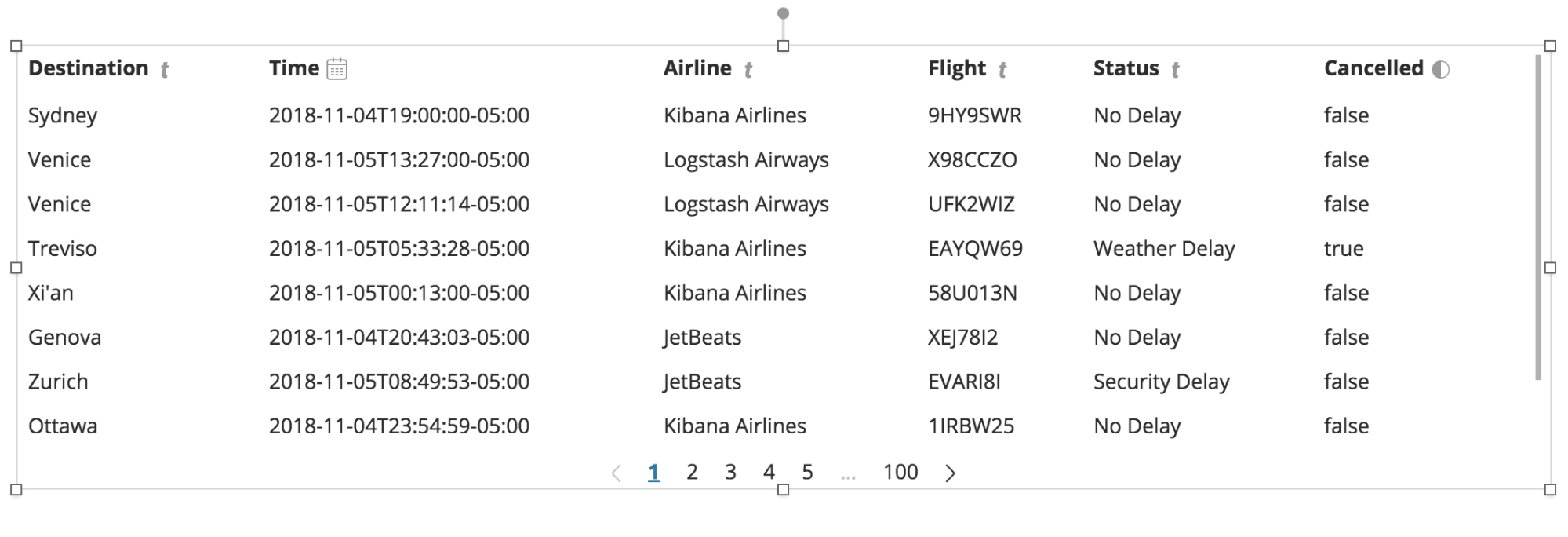
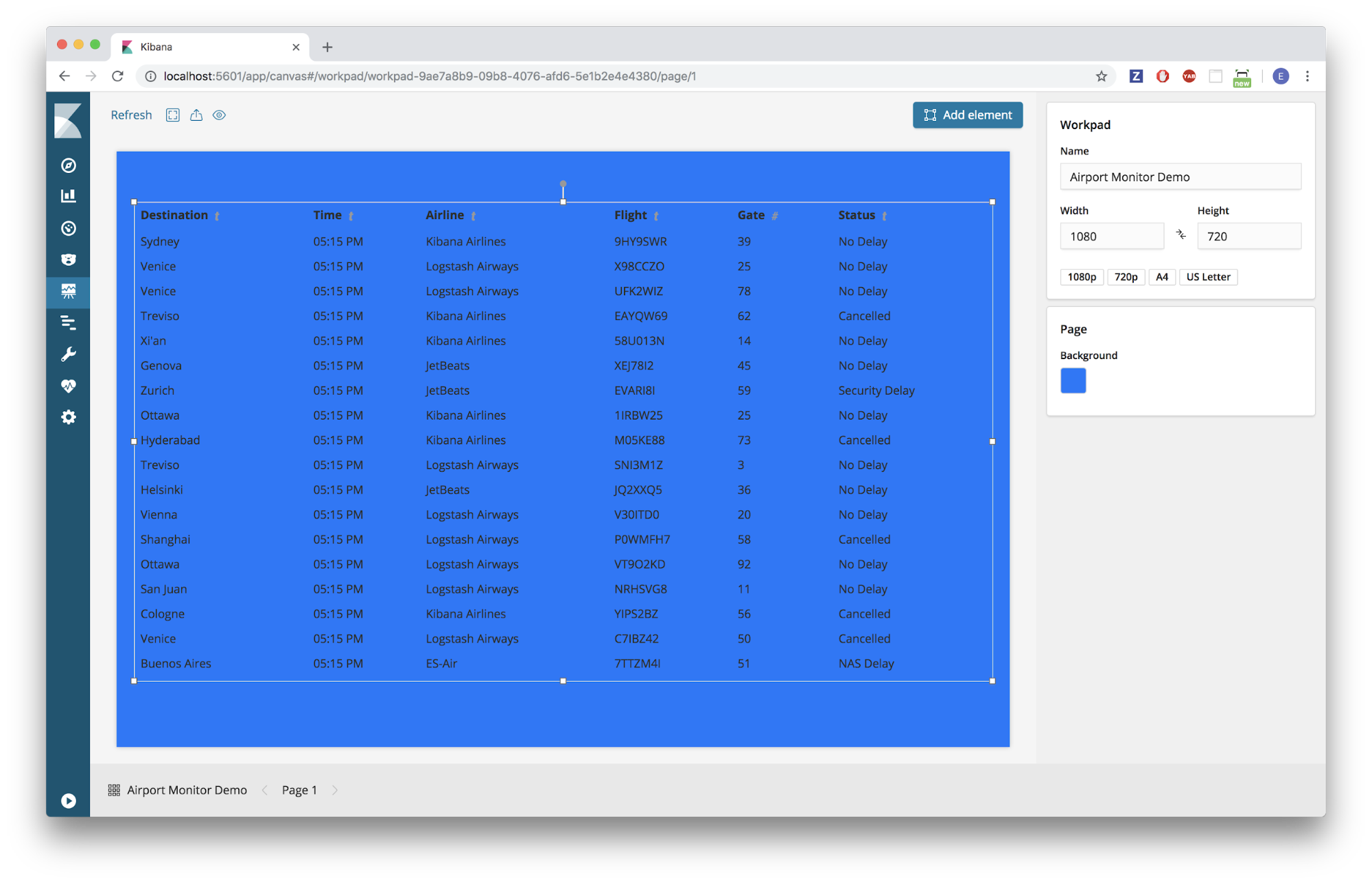
- 이제 다음과 같이 보이는 데이터 테이블이 있어야 합니다.

코드
이제 데이터로 채워진 데이터 테이블이 준비되었습니다. 하지만 아직 우리가 원하는 형태의 형식이 아닙니다. 따라서 겉으로는 드러나지 않는 일부 코드로 가서 필요한 사항을 조정해야 합니다.
시간 열 형식을 조정합니다
- 데이터 테이블이 선택되었는지 확인합니다
- 화면의 오른쪽 하단에서 “식 편집기” 토글을 클릭합니다.
- 식 편집기에서는 다음과 같은 코드를 확인하게 됩니다.
filters
| essql query="SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights"
| table
| render
한 가지씩 살펴보겠습니다. 이 코드는 네 가지 주요 부분으로 나눌 수 있습니다.
- 필터: 이 워크패드에 시간 필터 요소를 추가했다면, 이 데이터 테이블 요소로 유입되는 데이터가 시간 필터를 먼저 통과하고, 남은 데이터만 표시됩니다. 이 라인을 삭제하면 데이터 테이블 요소는 더 이상 워크패드에 추가된 일체의 필터 요소로부터 영향을 받지 않으므로, 일부 특정 상황에 도움이 됩니다.
- 데이터 소스: 이 경우 우리는 Elastic SQL 데이터 소스를 사용하고 있으며 SQL 쿼리도 확인 및 편집할 수 있습니다.
- 요소: 이 라인은 워크패드에 어떤 유형의 요소가 표시될 지 정의합니다. 모험심이 있는 편이라면, “table”을 “shape”로 변경한 뒤, 우측 하단 구석에 있는 “실행”을 클릭하고 어떤 일이 발생하는지 확인하십시오. 다시 바뀌는 것을 확인할 수 있습니다!
- 렌더링: 이는 제공된 요소의 외관과 느낌을 설정하는 기능을 제공합니다. 이 블로그의 후반부에서 일부 사용자 정의 CSS를 렌더링 기능에 추가하여 데이터 테이블을 보다 세련되게 만들 것입니다!
- “table” 요소 함수에 표시되기 전에 데이터를 수정할 필요가 있습니다. 따라서 “essql” 데이터 소스 함수와 “table” 요소 함수 사이에 “mapColumn”이라는 이름의 새로운 함수를 추가할 것입니다. “mapColumn” 함수를 사용하면 제공된 열의 값을 수정할 수 있습니다. 우리가 수정하고자 하는 관심 대상 열은 “Time” 열입니다. 따라서 다음 코드를 라인 12에 추가합니다.
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={}
| table
...
- 캔버스는 “formatdate” 함수를 포함하여 우리가 최대한 활용할 수 있는 여러 가지 기본 제공 기능을 제공합니다. 여기서 시간이 “hh:mm A”와 같은 형식으로 표시되도록 하려고 합니다. 따라서 다음을 라인 12에 있는 코드에 추가합니다.
...
FROM kibana_sample_data_flights"
| mapColumn Time fn={ formatdate "hh:mm A" }
| table
...
- 식 편집기의 오른쪽 하단에서 “실행”을 클릭합니다
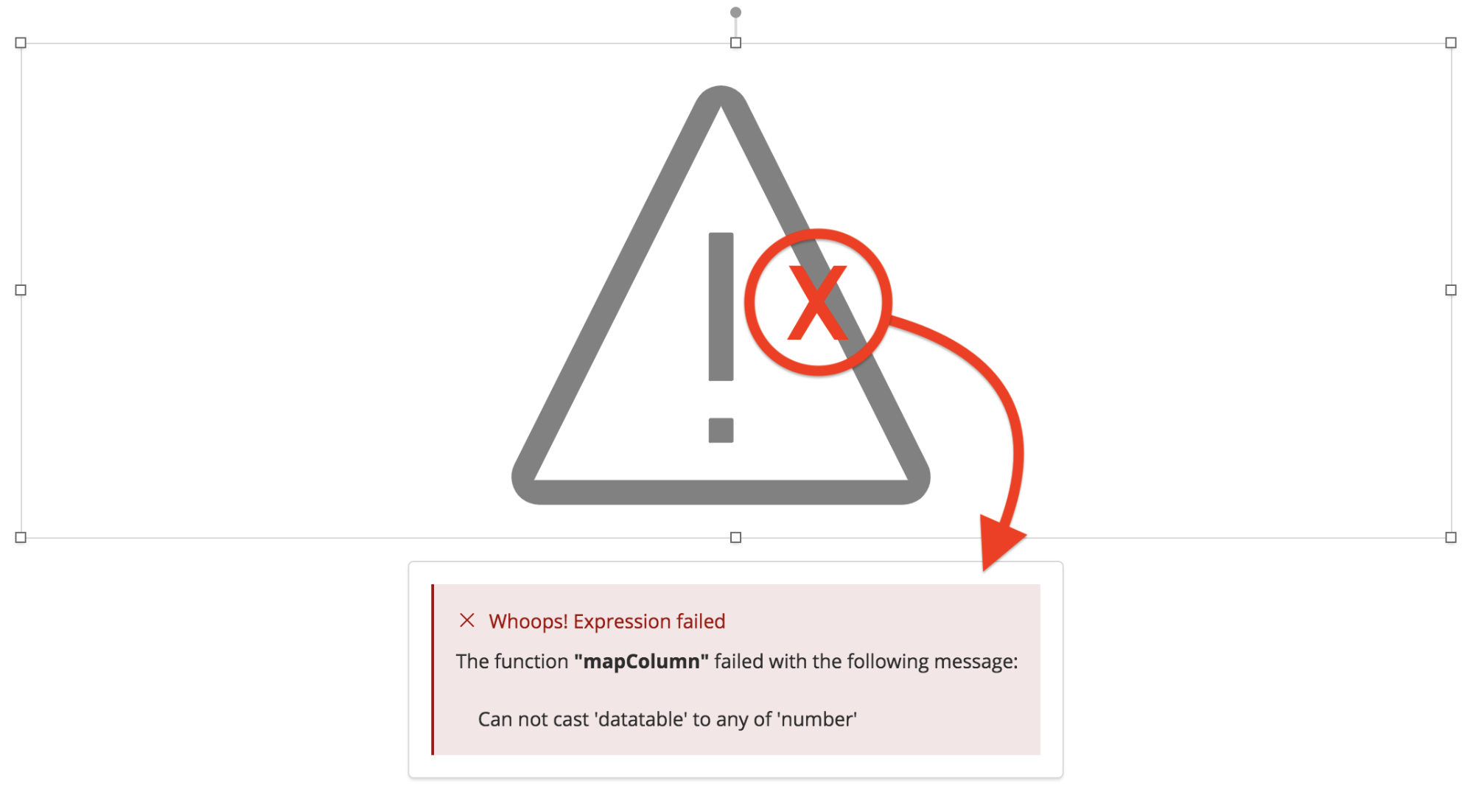
- 어, 저런! 오류가 발생했네요! 디버그할 시간입니다...
잠깐 동안의 디버깅 시간(이 단계를 건너뛰지 마십시오!)
잠시 후에 코드로 돌아가겠지만, 먼저 캔버스에서 디버깅하는 방법을 살펴보겠습니다.
오류 확인하기
- 테이블 요소에 있는 경고 기호를 클릭하십시오.
- 이렇게 하면 오류의 원인이 표시되며, 아래 이미지와 유사합니다.

- “mapColumn” 함수가 타임스탬프 데이터를 “숫자”로 캐스트하려고 하는 것처럼 보입니다. 그 이유는 우리가 사용하는 “formatdate” 함수가 숫자 형태(즉, UTC 밀리초)로 된 타임스탬프를 필요로 하기 때문입니다.
- 실제로 타임스탬프는 어떤 형식으로 되어 있습니까? 알아보기 위해 “디버그” 요소를 추가하겠습니다.
디버그 요소 추가하기
- “요소 추가”를 클릭합니다
- “디버그” 요소를 선택합니다
- 오른쪽에 있는 편집 패널에서 “데이터” 탭을 선택합니다
- “데이터 소스 변경”을 클릭합니다.
- “Elasticsearch SQL”을 선택합니다.
- SQL 쿼리 편집기에 다음을 입력합니다.
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- “저장"을 클릭합니다
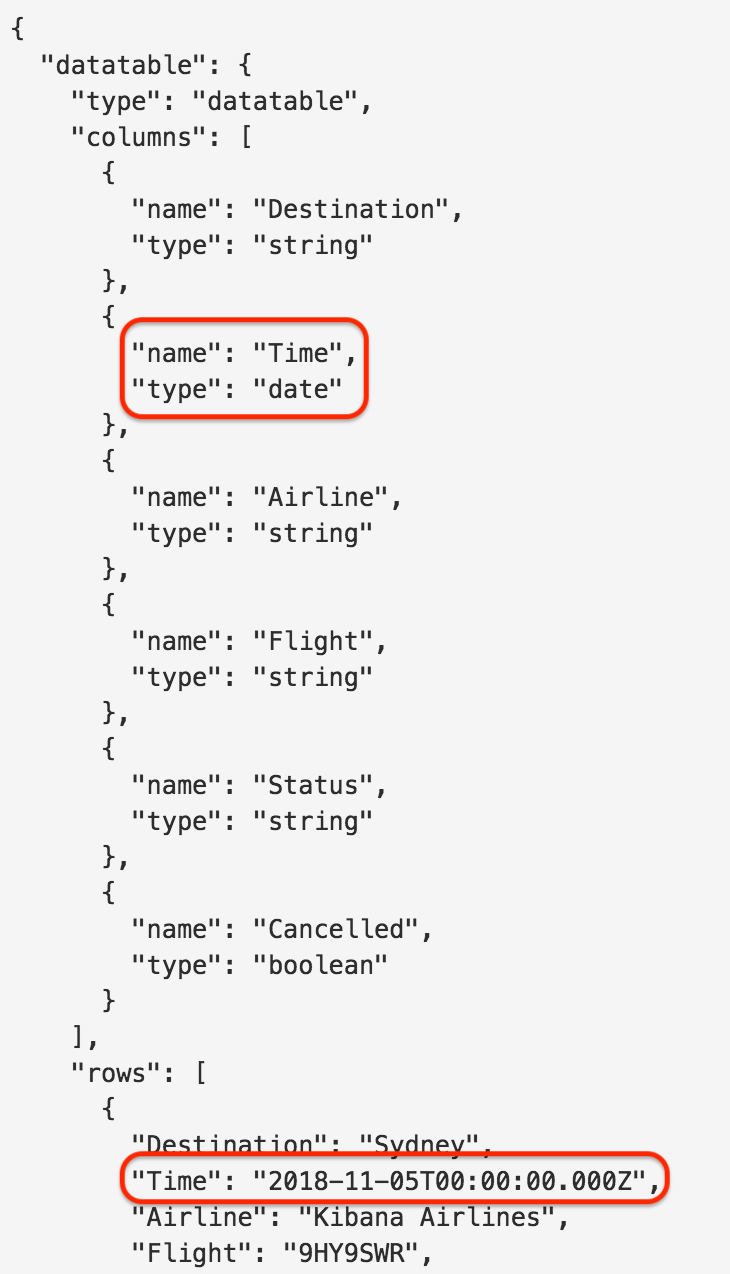
- 디버그 요소에서 우리는 "Time" 필드에 “date” 유형이 있고 첫 번째 입력이 이 형식을 따랐음을 확인할 수 있습니다. 2018-11-05T00:00:00.000Z
- 다행히도, 캔버스에는 “date” 유형을 숫자 UTC 밀리초 형식으로 전환하는 함수가 기본적으로 제공됩니다.
- 데이터 테이블을 다시 선택하고, 식 편집기에서 “date” 함수를 아래와 같이 코드에 추가하십시오.
| mapColumn Time fn={ date | formatdate "hh:mm A" }
- “실행”을 클릭합니다
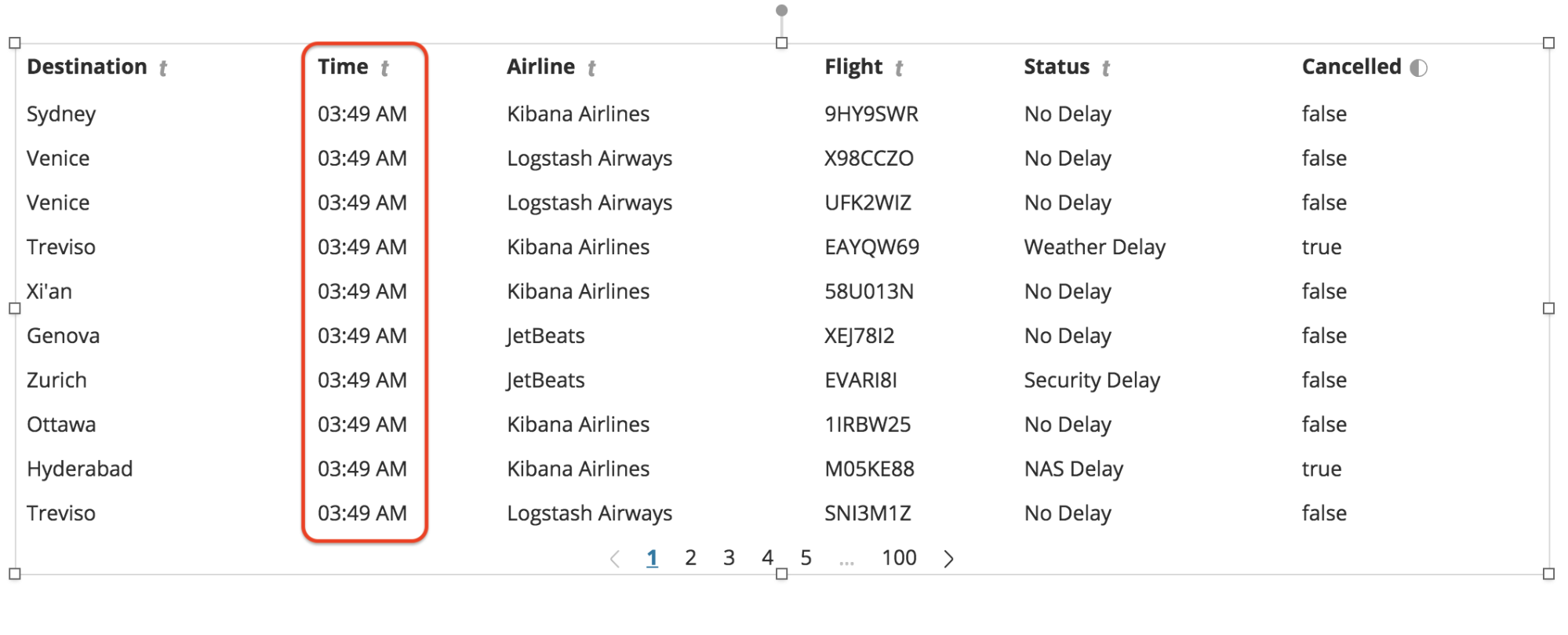
- 이제 데이터 테이블에서 타임 스탬프가 적절한 형식으로 표시되는 것을 볼 수 있습니다.

팁: 디버그 요소를 매번 추가할 필요는 없습니다. 어떠한 요소에 대해서도 식 편집기에서
| render as="debug" 코드를 추가하여 해당 요소의 json을 확인할 수 있습니다. 하지만 작업 중에 참조를 위해 전용 디버그 요소를 유지하는 것이 편리할 수 있습니다.
이제 원래 진행 중인 프로그램으로 다시 돌아오겠습니다.
코드가 계속됩니다...
다음으로, “Gate” 열을 추가하겠습니다. 우리의 데이터 세트에는 실제로 게이트 데이터가 없기 때문에, 캔버스에 기본 제공하는 강력한 함수의 일부를 활용해 무작위로 생성할 것입니다.
게이트 데이터 추가하기
- 다른 열을 추가하는 가장 쉬운 방법은 SQL 쿼리에 다른 항목을 추가하는 것입니다. 이제 “FlightNum” 데이터를 복사하고 새로운 열인 “Gate”로 부르겠습니다.
- 우측의 편집기 패널에서 “데이터” 탭을 클릭하고 SQL 편집기에서 다음 라인을 추가하십시오.
SELECT DestCityName AS Destination, timestamp AS Time, Carrier AS Airline, FlightNum AS Flight, FlightNum AS Gate, FlightDelayType AS Status, Cancelled FROM kibana_sample_data_flights
- “저장”을 클릭합니다.
- 식 편집기에서 다른 mapColumn” 함수를 첫 번째 항목 아래에 추가할 것입니다. 이번에는 “Gate” 열을 수정할 것입니다.
...
| mapColumn Time fn={date | formatedate "hh:mm A"}
| mapColumn Gate fn={}
| table
...
- 실제 게이트 번호를 확보하려면 1~100 사이의 난수를 무작위로 생성해야 합니다. 다행히도, 캔버스에는 편리한 기본 제공 수학 함수가 있어 활용할 수 있습니다. 이제 “random” 함수를 사용할 것입니다. 하지만 이 함수는 긴 소수 부분이 있는 난수를 생성하는데, 이는 우리가 원하는 바가 아닙니다. 그래서 우리는 난수를 생성한 이후에 이 난수를 반올림하기 위해 "round" 함수를 사용하여 두 번째 함수를 추가할 것입니다. 이제 코드는 다음과 같습니다.
| mapColumn Gate fn={ math "round(random(0,100),0)" }
- “실행”을 클릭합니다
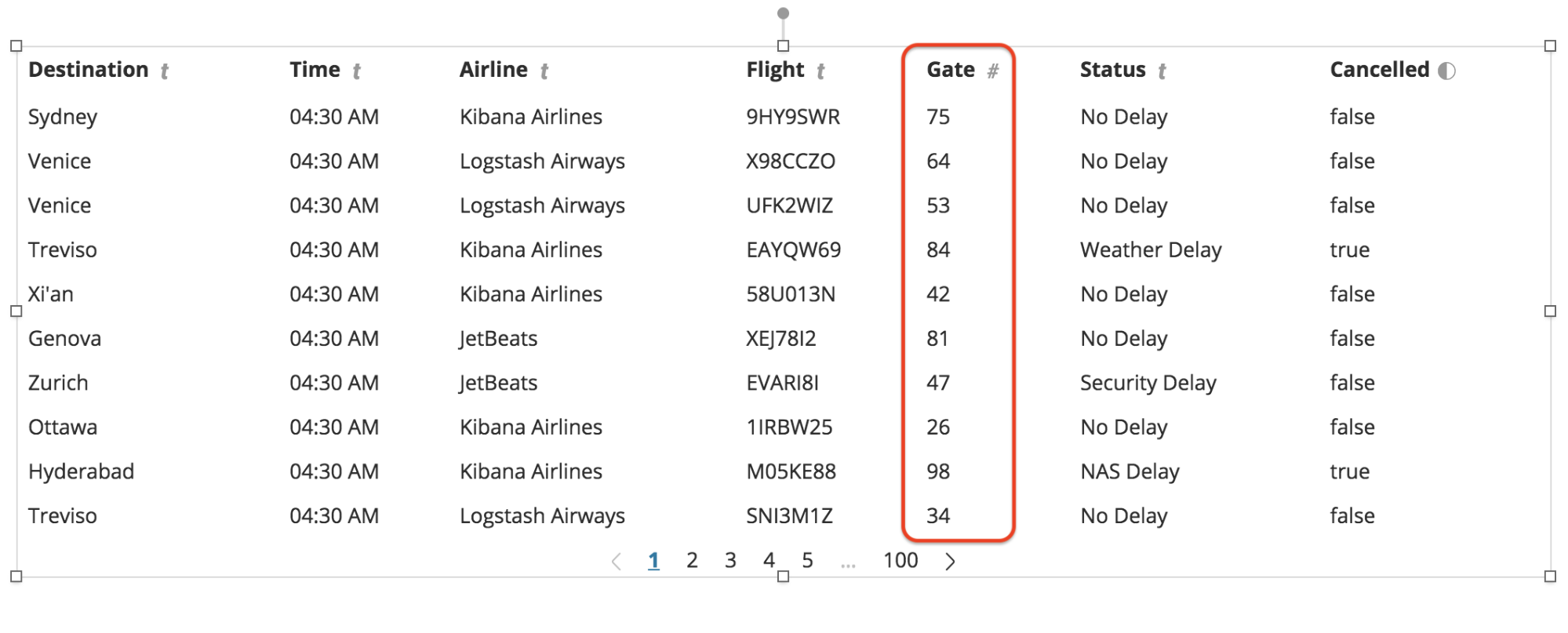
- 그러면 “Gate” 열에 무작위로 생성된 게이트 번호가 적혀 있는 것을 볼 수 있습니다.

열 결합하기
“Cancelled” 열은 “Status” 열과 결합되어야 하므로, 값이 “true”이면 언제든지 “Cancelled”상태를 간단히 표시합니다.
- 데이터 테이블 요소가 선택되고 식 편집기가 열려 있는지 확인하십시오
- 또 다른 "mapColumn" 함수를 추가해야 하지만, 이번에는 “Status” 열에 대한 내용입니다
...
| mapColumn Gate fn={math "round(random(1,100),0)"}
| mapColumn Status fn={}
| table
...
- 다음으로, “Cancelled” 열의 필드(또는 “cell”)가 “true”와 동일한지 확인해야 합니다
| mapColumn Status fn={if {getCell "Cancelled" | eq true}}
- 그리고 나서, 조건문이 참인 경우 “Status” 열의 값을 “Cancelled” 스트링으로 설정하려 합니다.
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled"}
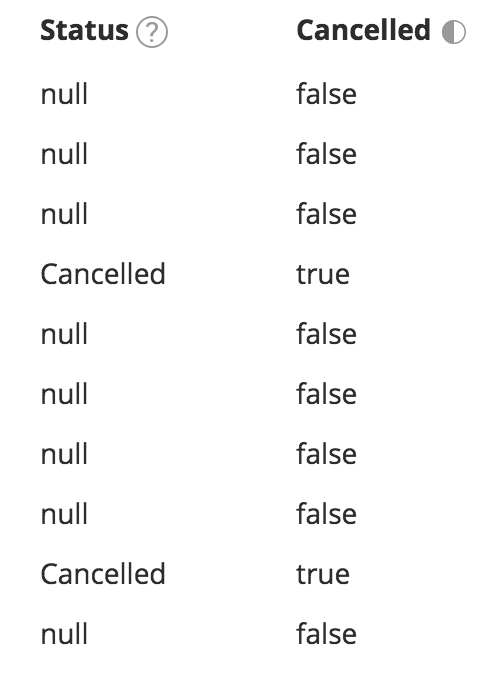
- 지금 “실행”을 클릭하면, “Cancelled”가 “Status” 열로 성공적으로 매핑되는 것을 볼 수 있습니다. 하지만 그 외의 경우에는 “Status” 열에 “null” 값이 나타납니다.
- 우리가 마지막으로 해야 할 일은, “Cancelled”이 아닌 경우 캔버스가 “Status” 열의 원래 값을 유지하는지 확인하는 것입니다
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
- “실행”을 클릭합니다
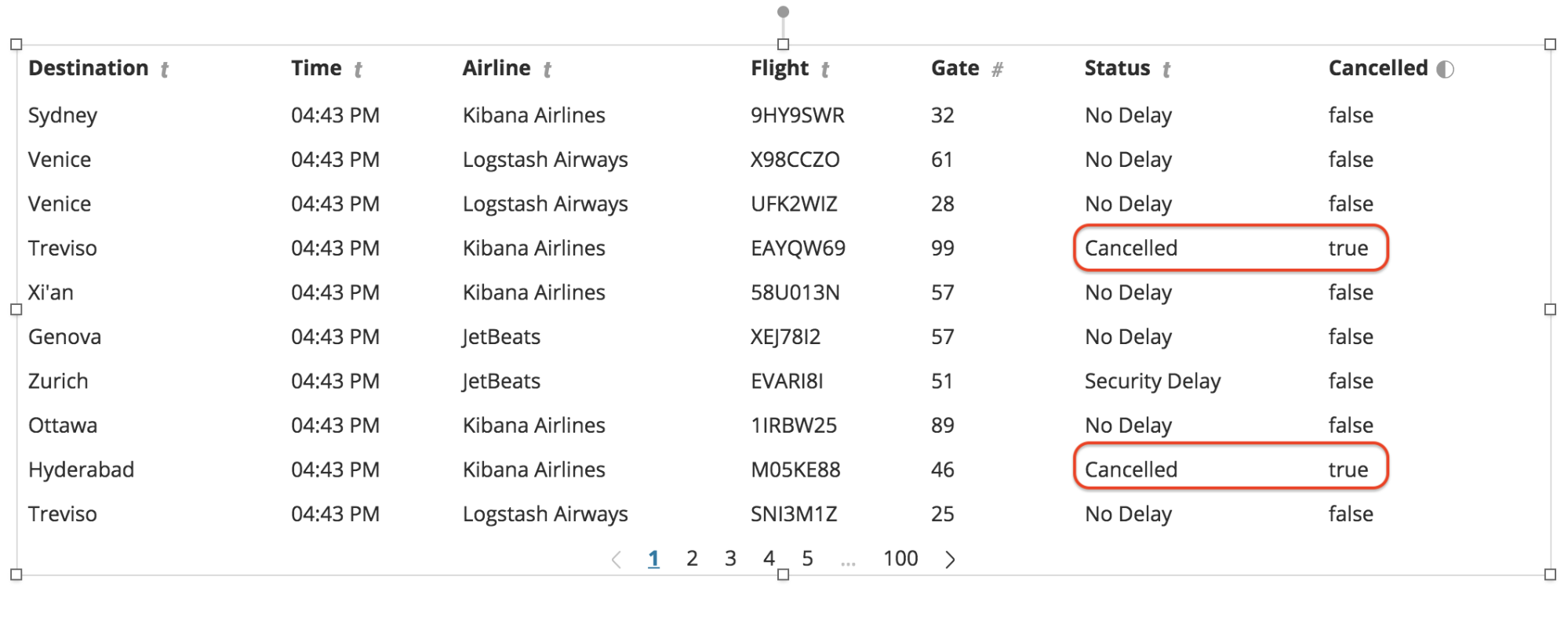
- 이제 “Status” 열이 “Cancelled” 열과 성공적으로 결합되었는지 확인해야 합니다

열 제거하기
이제 “Status” 열에는 원하는 모든 정보가 포함되어 있으며 더 이상 “Cancelled” 열을 표시할 필요가 없습니다. (하지만 여전히 백그라운드에서 열 데이터가 필요합니다.) 그러므로 “Cancelled” 열을 제거하겠습니다.
- 데이터 테이블 요소가 선택되고 식 편집기가 열려 있는지 확인하십시오
- 캔버스에는 "columns"이라는 이름의 함수가 있으며 열을 포함시키거나 배제시키는 데 사용됩니다. 이 경우 우리는 “Cancelled” 열을 배제하고자 합니다. 그러므로 아래와 같이 다음의 코드 라인을 추가하겠습니다.
...
| mapColumn Status fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| column exclude="Cancelled"
| table
...
- “실행”을 클릭합니다
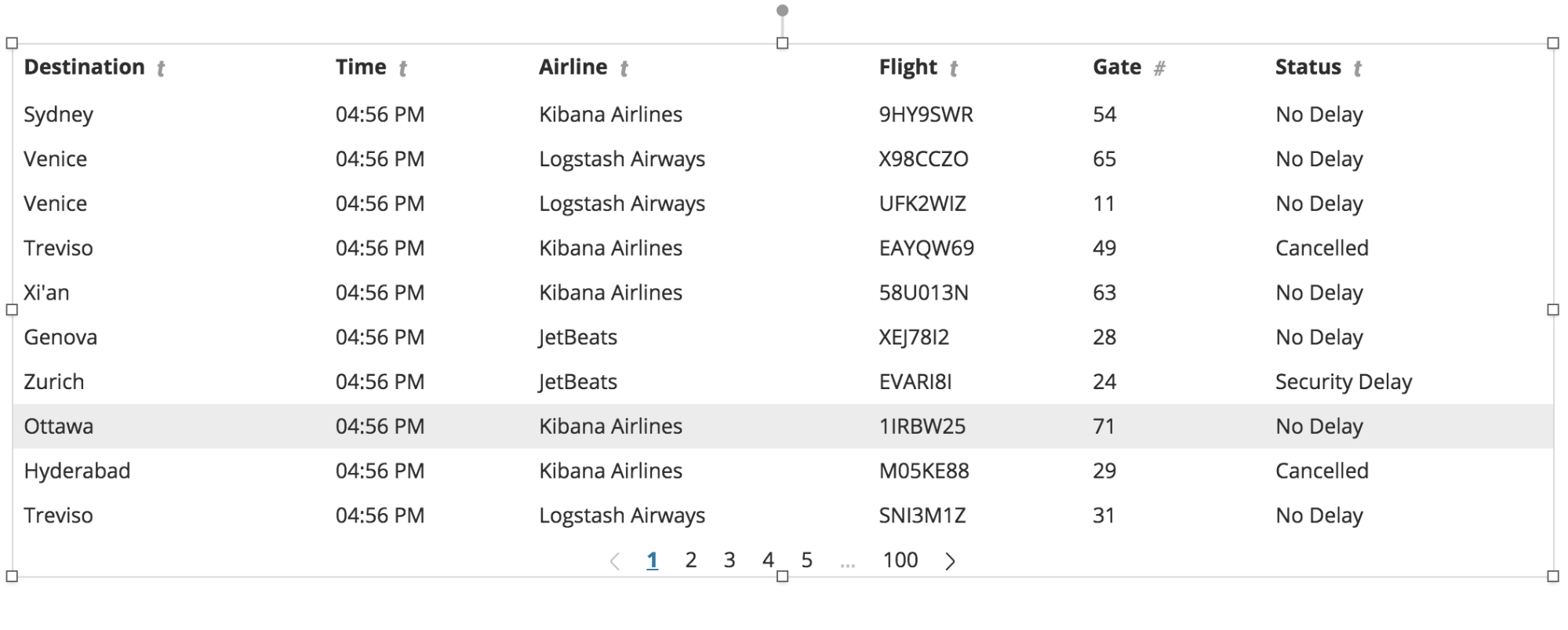
- 이제 “Cancelled” 열이 데이터 테이블 요소에 표시되지 않음을 확인할 수 있어야 합니다. 물론 여전히 백그라운드에서 “ Cancelled ” 열 데이터가 사용되고 있습니다.

사용자 정의
지금까지 우리는 원하는 방식으로 모든 데이터를 확보했습니다. 이제 워크패드의 외관과 느낌을 우리가 원하는 방식으로 사용자 정의해 보겠습니다.
배경 색상을 설정합니다
- 워크패드에서 아무런 요소가 선택되지 않았는지 확인합니다
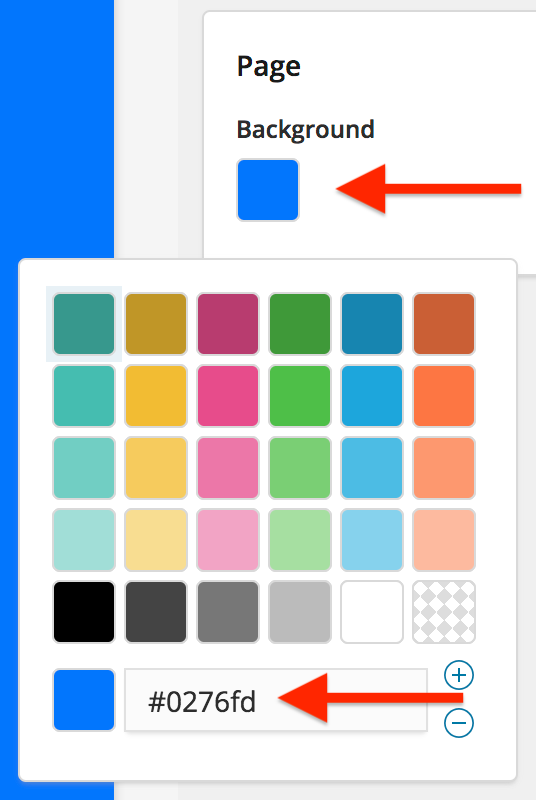
- 페이지의 우측면에 있는 편집 패널에서 “페이지 배경” 색상 선택기를 클릭하고 값을 #0276fd로 설정합니다

페이지 매김 제거
- 데이터 테이블 요소를 선택합니다
- 페이지의 우측면에서 “표시” 탭을 선택합니다
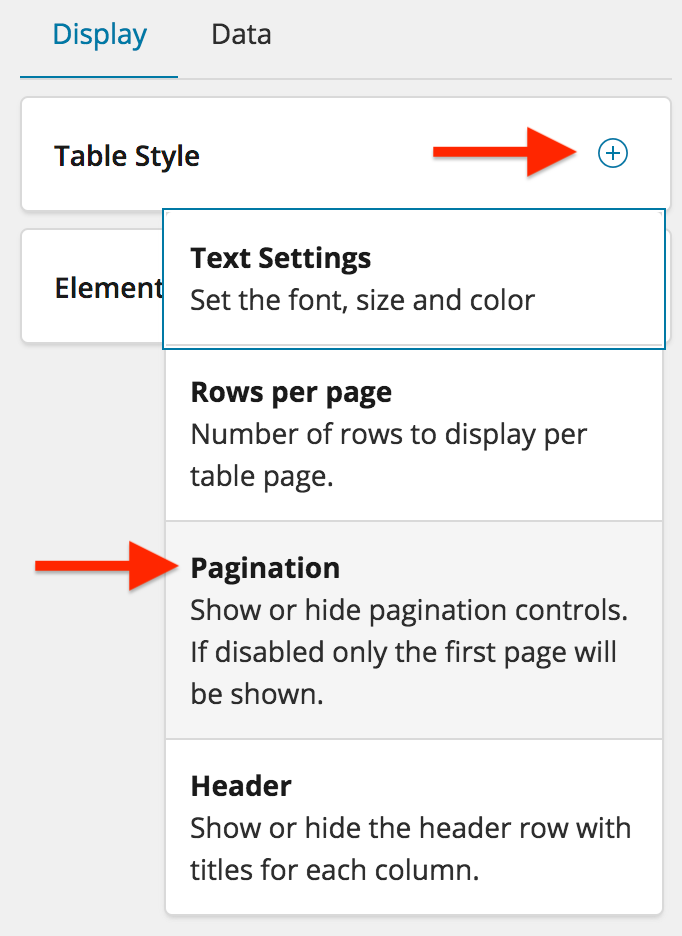
- “테이블 스타일” 패널에서 “+” 버튼을 클릭하십시오
- 드롭다운에서 “페이지 매김”을 선택합니다
- 토글을 클릭하여 해제하십시오

테이블 행 번호를 설정합니다
- 다시 한 번, “테이블 스타일” 패널에서 “+” 버튼을 클릭하십시오
- 드롭다운에서 “페이지당 행”을 선택합니다
- 페이지당 행을 25까지 증가시킵니다
- 실제로는 18행을 원하기 때문에 식 편집기를 열어 데이터 테이블 요소를 확인하고 “perPage” 값을 18로 변경합니다
| table paginate=false perPage=18
- “실행”을 클릭합니다
- 데이터 테이블 요소를 확장하여 18행 전체를 볼 수 있게 합니다

테이블 텍스트 스타일 지정
- 다시 한 번, “테이블 스타일” 패널에서 “+” 버튼을 클릭하십시오
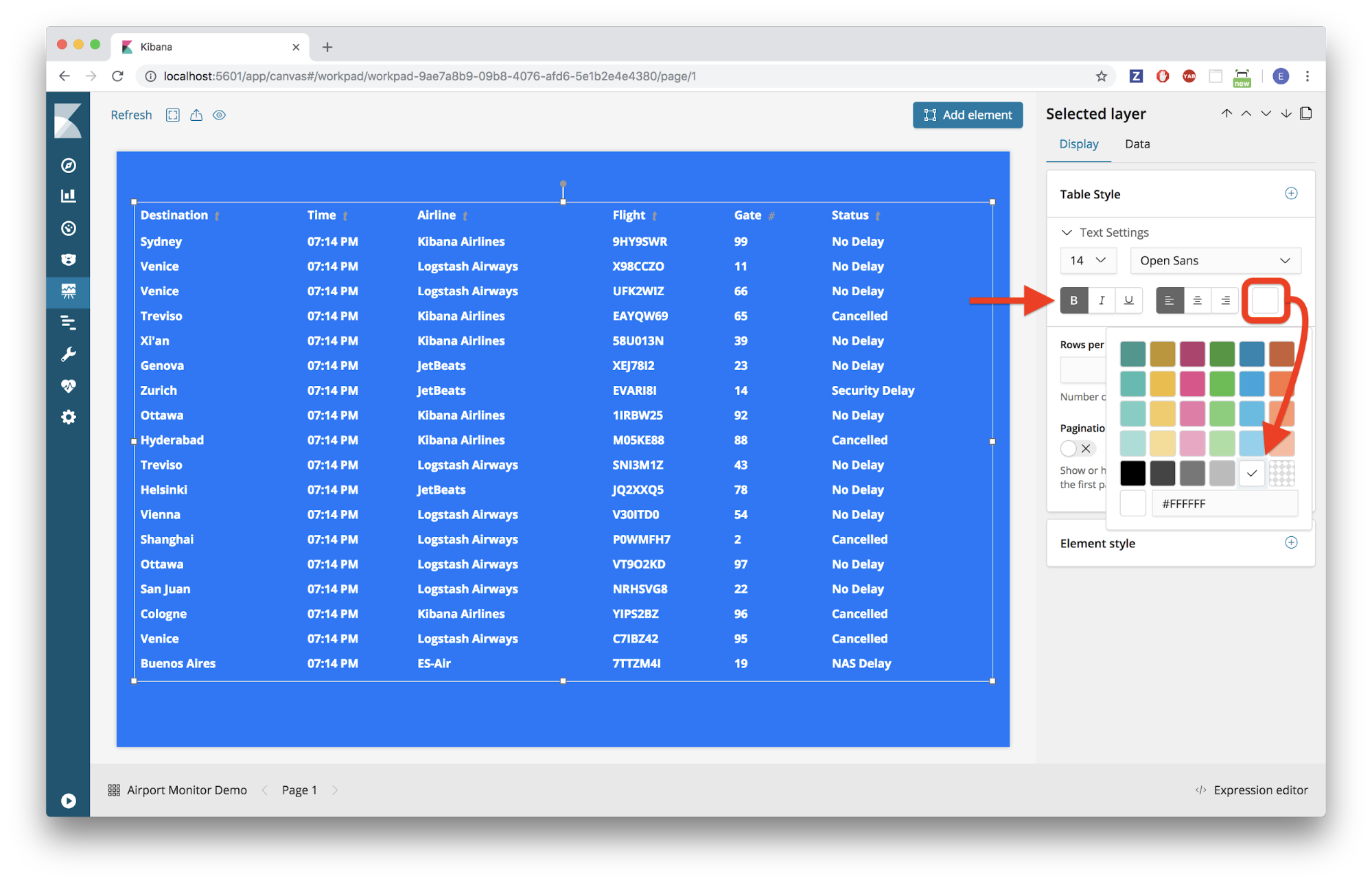
- 이번에는 “텍스트 설정”을 선택합니다
- 텍스트를 볼드체 및 흰색으로 설정합니다

테이블 헤더 스타일 지정
- 테이블 헤더의 스타일을 지정하여 나머지 테이블 행에서 돋보이게 만들고 싶습니다. 하지만 “테이블 스타일” 패널에서 제공하는 기능은 다 확인했으므로, 몇 가지 사용자 지정 CSS를 활용해야 합니다
- 이를 위해 “요소 스타일” 패널의 “+” 버튼을 클릭합니다
- 드롭다운 메뉴에서 “CSS”를 선택합니다
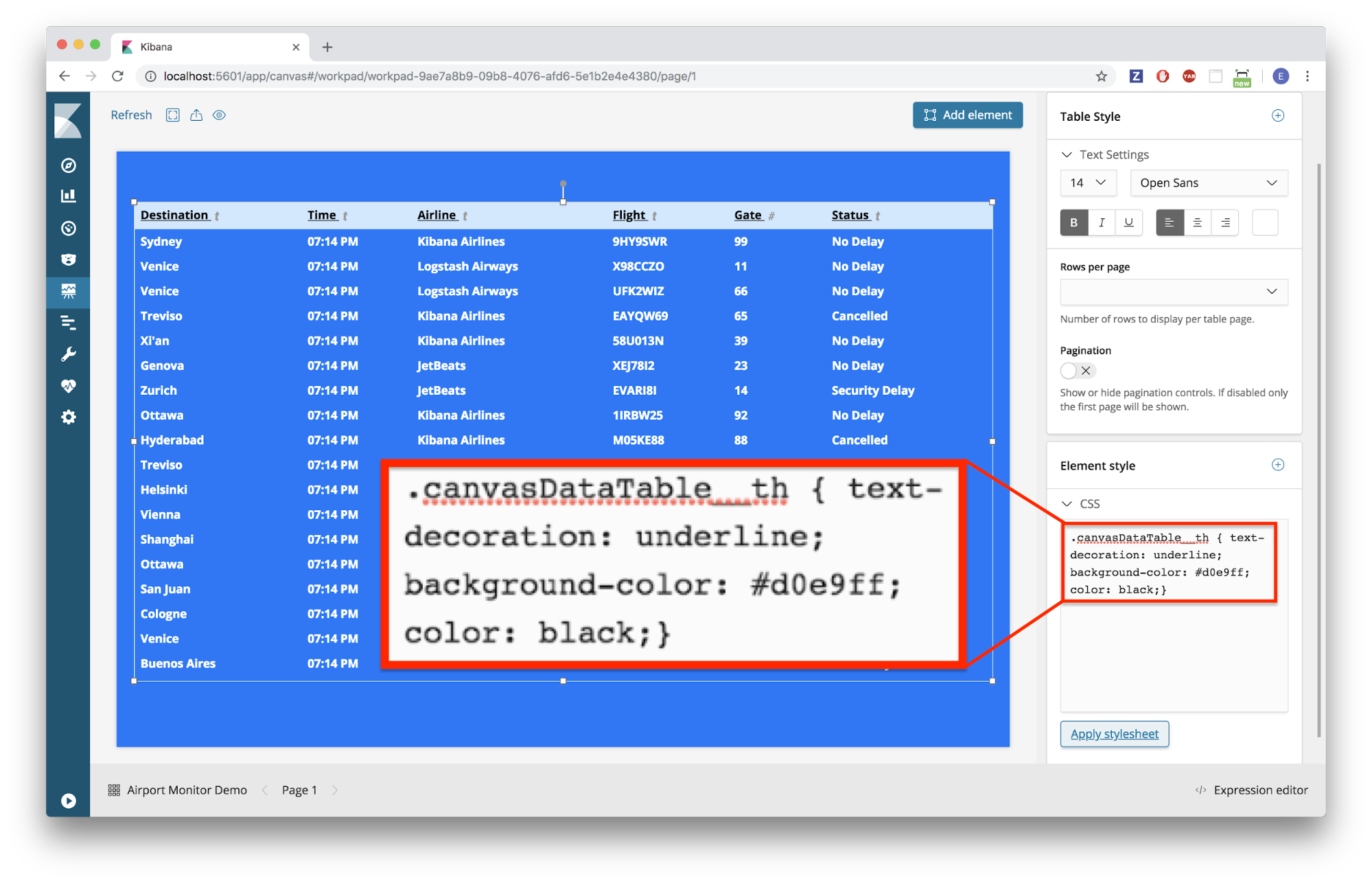
- CSS 편집기의 콘텐츠를 삭제하고 CSS 편집기에 다음 코드를 붙여넣습니다
canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
- “스타일시트 적용”을 클릭합니다
- 이제 테이블 헤더에는 밝은 파란색 배경색과 밑줄이 그어진 검정색 텍스트가 보이게 됩니다

테이블 행 스타일 지정
- 테이블의 행에 다른 색상을 사용하려 합니다. 따라서, 이를 위한 일부 사용자 지정 CSS를 활용할 것입니다
- 다음 코드를 CSS 편집기에 붙여넣습니다.
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}
- “스타일시트 적용”을 클릭합니다
- 데이터 테이블 요소의 폭이 워크패드의 폭과 일치하도록 조정합니다
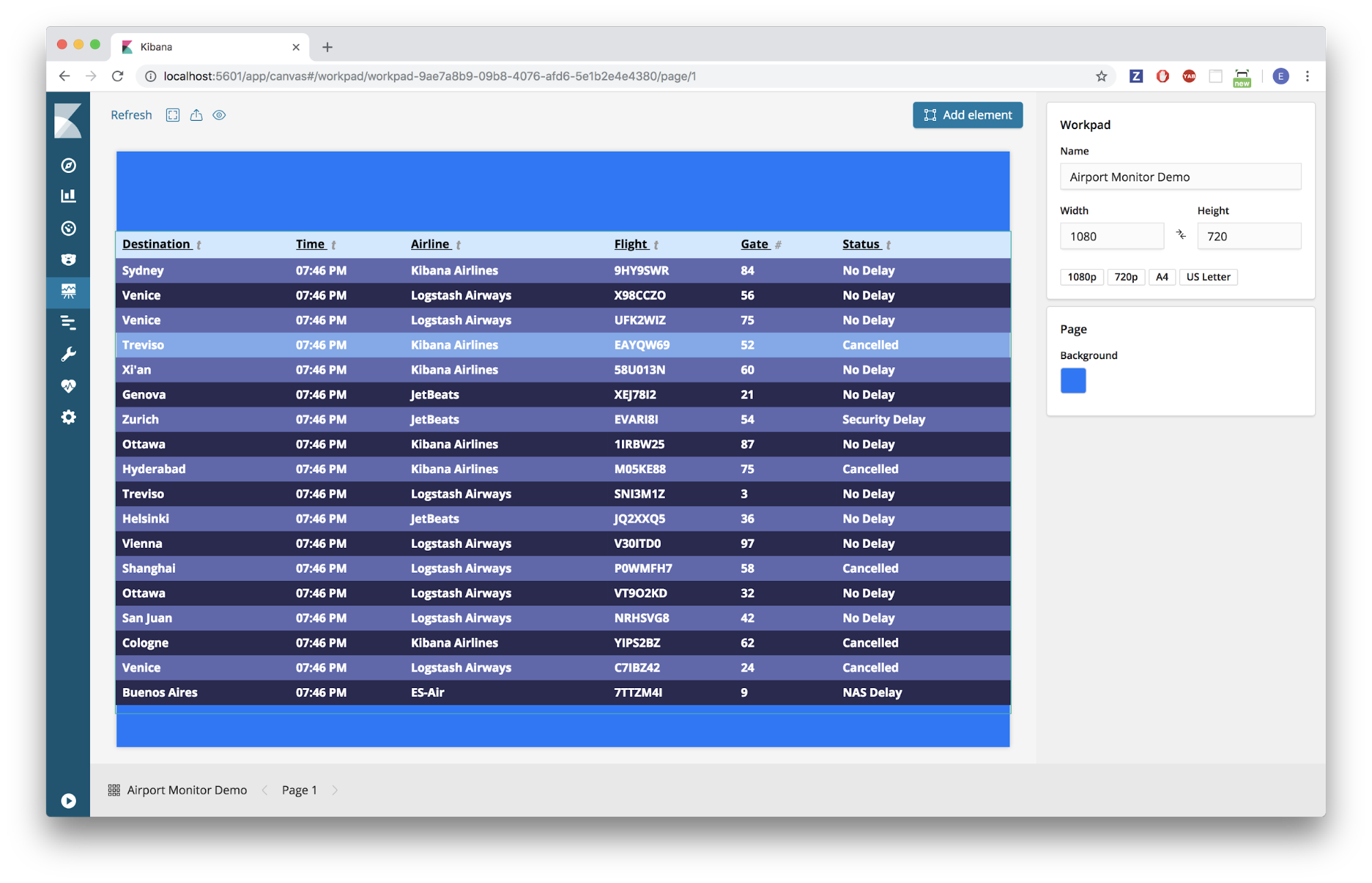
- 이제 행이 아래 이미지와 유사한 색으로 변경되었습니다

타이틀 추가하기
- “요소 추가”를 클릭합니다
- “마크다운” 요소를 선택합니다
- 화면 우측에 있는 “마크다운 콘텐츠” 에디터에서 모든 텍스트를 삭제합니다
- “마크다운 콘텐츠” 편집기에 “출발”을 입력합니다
- “적용”을 클릭합니다
- “마크다운” 요소의 크기를 조정하고 화면의 가운데에 오도록 조정합니다
- 우측 편집 영역에 있는 “마크다운” 패널에서 “+” 버튼을 클릭합니다
- 드롭다운 메뉴에서 “텍스트 설정”을 선택합니다
- 텍스트를 다음과 같이 설정합니다.
- 크기: 48
- 글꼴: 볼드
- 정렬: 가운데
- 색상: 흰색
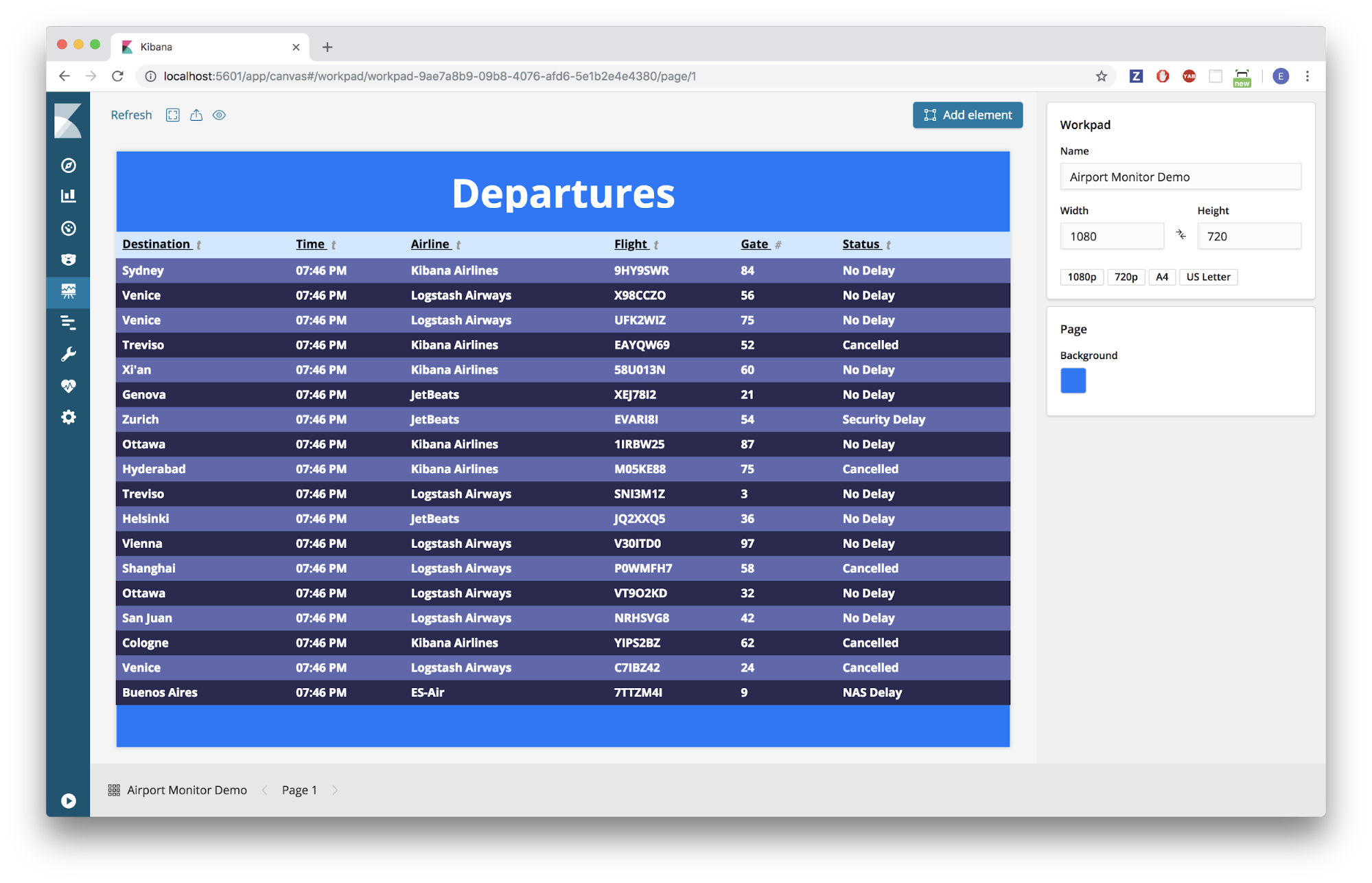
- 이제 실제로 공항에서 볼 수 있는 것과 상당히 비슷한 워크패드를 갖게 되었습니다!

완성된 코드
다음은 식 편집기 데이터 테이블의 완성된 코드입니다.
filters
| essql
query="SELECT
DestCityName AS Destination,
timestamp AS Time,
Carrier AS Airline,
FlightNum AS Flight,
FlightNum AS Gate,
FlightDelayType AS Status,
Cancelled
FROM
kibana_sample_data_flights
"
| mapColumn "Time" fn={date | formatdate "hh:mm A"}
| mapColumn "Gate" fn={math "round(random(1,100),0)"}
| mapColumn "Status" fn={if {getCell "Cancelled" | eq true} then="Cancelled" else={getCell "Status"}}
| columns exclude="Cancelled"
| table paginate=false perPage=18
font={font family="'Open Sans', Helvetica, Arial, sans-serif" size=14 align="left" color="#FFFFFF" weight="bold" underline=false italic=false}
| render
css=".canvasDataTable__th { text-decoration: underline; background-color: #d0e9ff; color: black;}
.canvasDataTable__tbody>:nth-child(even) {
background-color: #2a2a50;
}
.canvasDataTable__tbody>:nth-child(odd) {
background-color: #5f67af;
}"
유용한 다른 리소스 링크
다 됐습니다! 캔버스에서 데이터 테이블과 디버그 요소를 사용하는 몇 가지 예를 통해 작업해 보셨습니다. 워크패드에 다른 요소들도 추가해 보시고 캔버스의 모든 기능을 실험해 보세요!
아울러, 여기에서 다른 캔버스 블로그 게시글도 확인해 보세요.
배너 이미지: MPD01605의 "Miami Airport Screen"은 CC BY 2.0에 따라 라이선스 등록이 되어 있습니다