Kibana 대시보드에서 대화형으로 입력하기
Kibana 6.1에서는 새로운 실험적 시각화 유형인 Controls가 도입되었습니다. Controls는 Kibana 대시보드에 대화형 입력을 추가할 수 있는 기능을 제공합니다. Controls를 사용하여 드롭다운과 범위 슬라이더, 이 두 가지 유형의 입력을 생성할 수 있습니다.
이 포스팅에서는 이 두 가지 새로운 입력을 사용하는 방법의 예를 살펴보려고 합니다. 하지만 우리가 알아볼 단계들에 대해 설명하는 다음의 짧은 동영상(2분 23초)을 먼저 보시기 바랍니다.
Controls 시각화를 수행하기 전에, 데이터 세트를 사용하여 Elastic Stack을 설정해야 합니다. Nick Peihl은 최근에 Kibana에서 지역 지도로 프랑스 급여 데이터 시각화하기(Visualizing France Salary Data with Region Maps in Kibana)라는 블로그 포스팅을 올렸습니다. Nick의 작업의 연장선에서, 대화형 대시보드를 제공하기 위해 Controls를 사용할 수 있는 방법을 시연해 보려고 합니다. Nick의 블로그에서 프랑스의 마을당 고용, 급여 및 인구 INSEE 데이터 세트를 Elasticsearch로 가져오는 방법에 대한 지침을 확인해 보세요. france-example-*과 일치하도록 Kibana에서 새 인덱스 패턴을 만드는 것을 잊지 마세요.
드롭다운 및 범위 슬라이더 만들기
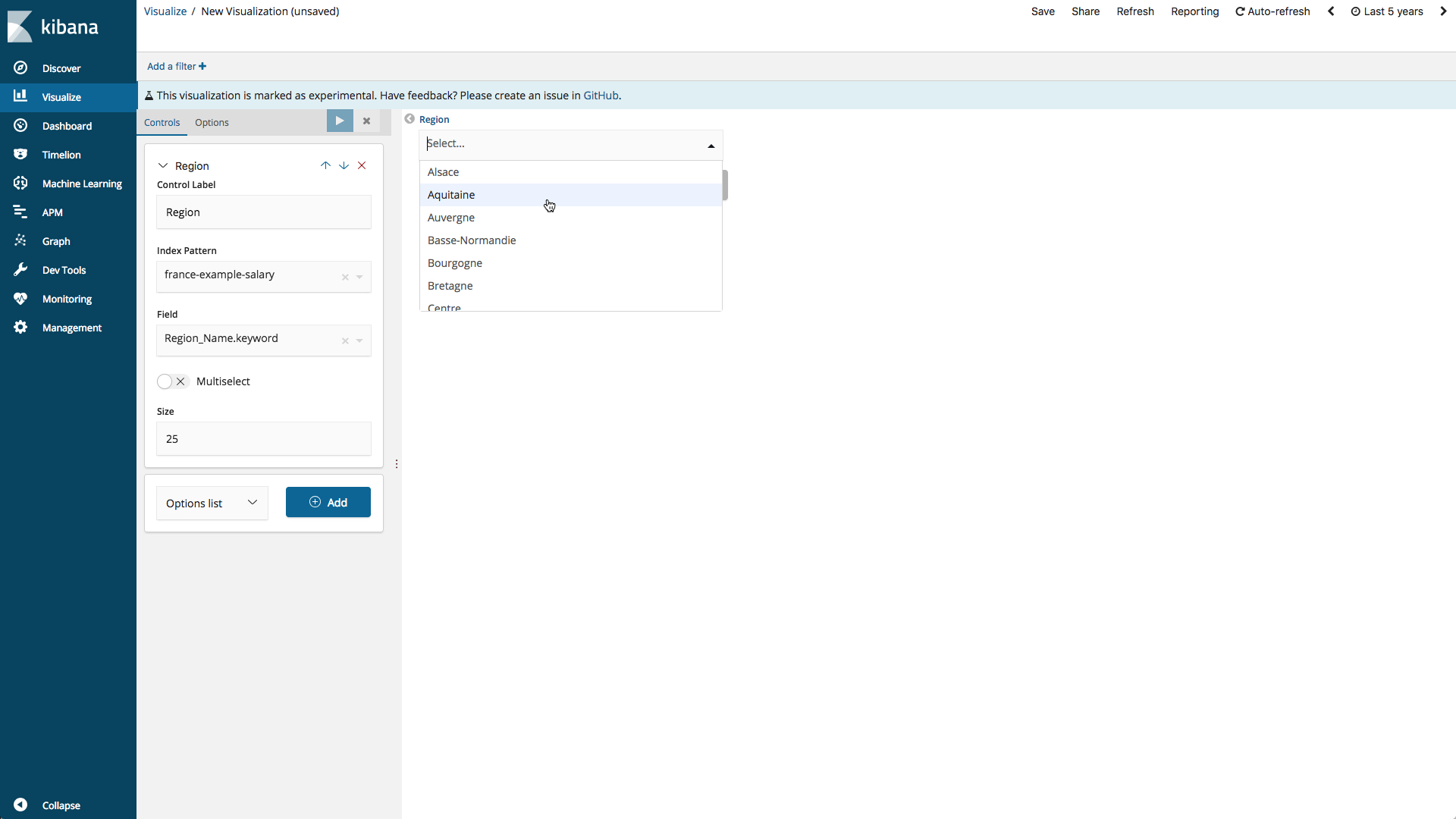
먼저 지역별로 필터링할 수 있도록 드롭다운 입력을 만들어 봅시다. 드롭다운의 옵션 목록은 용어 집계 결과에 따라 동적으로 채워집니다.
먼저 시각화 애플리케이션으로 전환하고 + 버튼을 클릭하여 새 시각화를 만듭니다. Others 섹션으로 스크롤 다운하여 Controls를 선택합니다. Options list는 기본적으로 선택되어 있으므로 Add를 클릭하기만 하면 됩니다. 그런 다음, 인덱스 패턴 france-example-*을 선택하고 필드 Region_Name.keyword를 선택합니다. 그리고 크기를 25로 설정합니다(데이터 세트에 25개의 고유한 지역 있음). 마지막으로, play를 클릭합니다. france-example-* 인덱스의 Region_Name.keyword 필드에 대한 용어 집계 결과를 포함하는 단일한 드롭다운이 시각화에 표시됩니다.

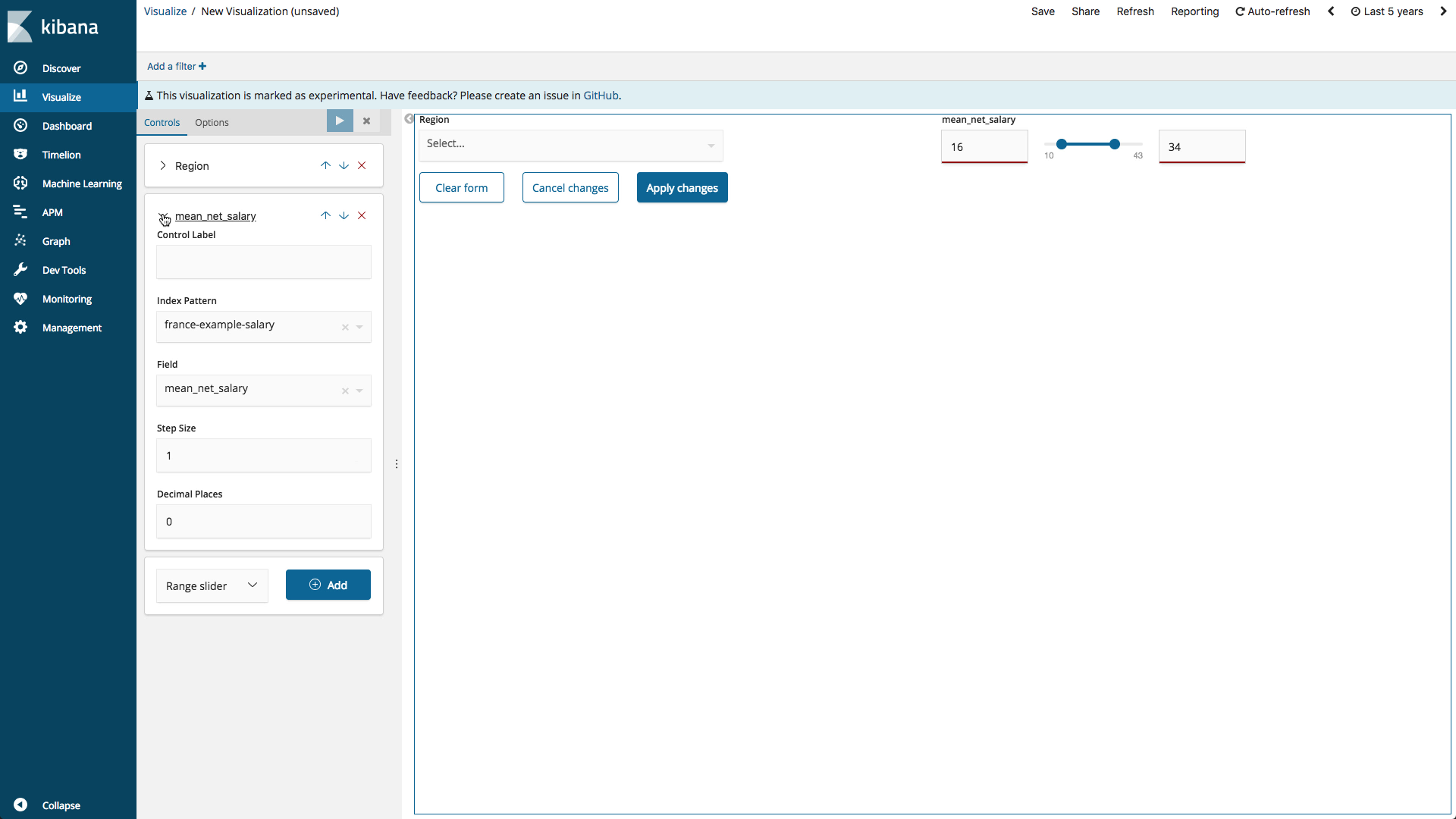
다음으로, 순 급여로 필터링할 수 있는 범위 슬라이더를 만들어 보겠습니다. 범위 슬라이더의 최솟값과 최댓값은 최소 및 최대 집계 결과에 따라 동적으로 채워집니다.
Range slider를 선택하고 Add를 클릭하여 범위 슬라이더 입력을 추가합니다. 인덱스 패턴 france-example-*을 선택하고, 필드 mean_net_salary를 선택한 다음, play를 클릭합니다. france-example-* 인덱스의 mean_net_salary 필드에 대한 최소 및 최대 집계 결과로 정의된 범위의 범위 슬라이더가 시각화에 표시됩니다.

드롭다운 입력 체인 만들기
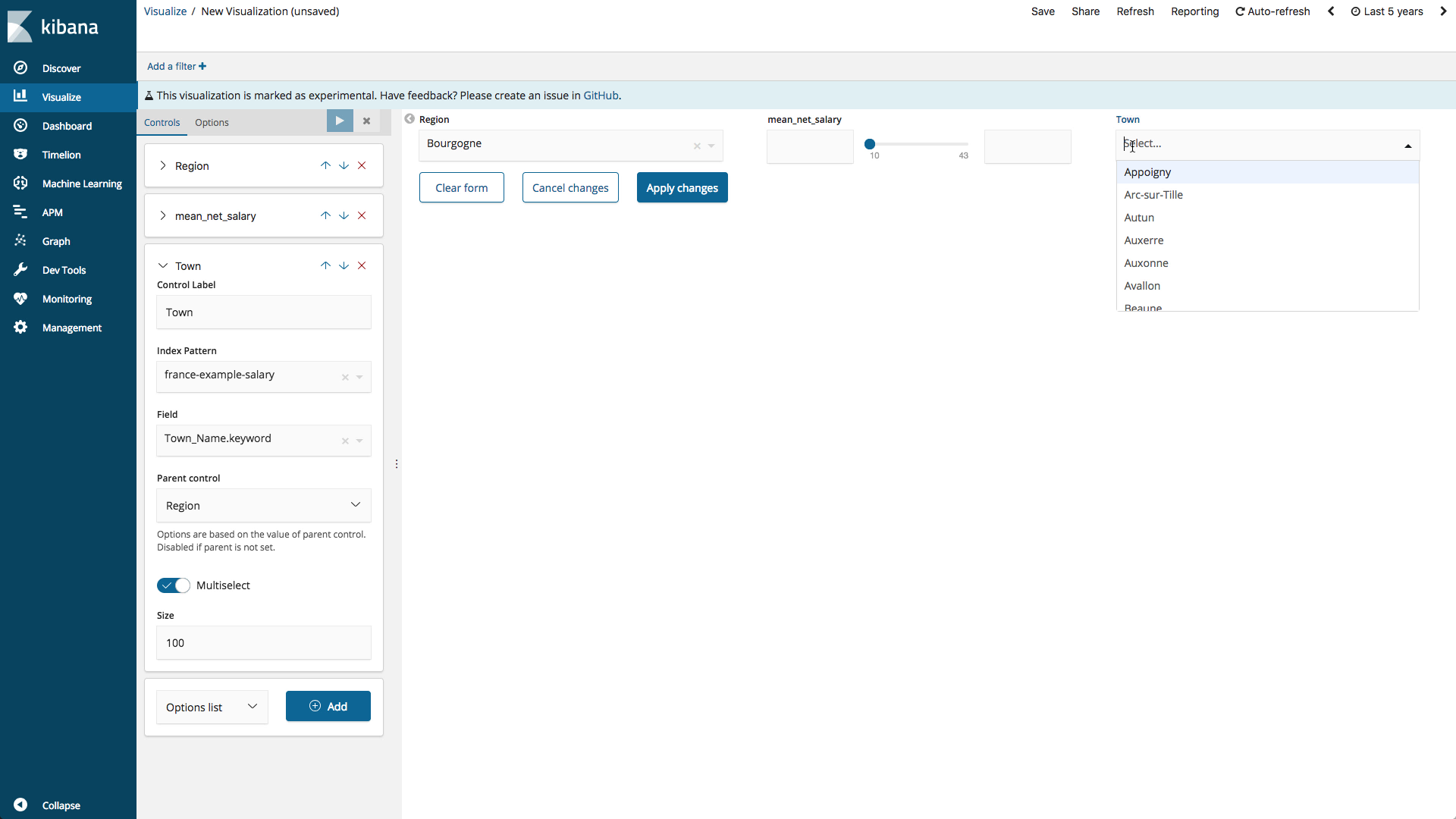
Kibana 6.3의 새로운 기능은 첫 번째 입력을 선택하면 두 번째 입력의 용어를 필터링하도록 드롭다운 입력을 체인화하는 기능입니다. 마을(town)별로 필터링할 수 있도록 다른 드롭다운 컨트롤을 추가하여 이 기능이 어떻게 유용할 수 있는지 알아보겠습니다.
Options list를 선택하고 Add를 클릭하여 다른 드롭다운 컨트롤을 추가합니다. 인덱스 패턴 france-example-*을 선택하고, 필드 Town_Name.keyword를 선택한 다음, 크기를 100으로 설정합니다. 컨트롤을 지역 컨트롤에 체인으로 연결하려면, 상위 컨트롤인 "region(지역)"을 선택합니다. 마지막으로, play를 클릭합니다. 시각화에 또 다른 드롭다운이 표시됩니다. 지역 드롭다운에 값이 생길 때까지 드롭다운은 비활성화됩니다. 그러면 마을 드롭다운에는 선택한 영역에서 필터링된 인덱스 france-example-*의 필드 Town_Name.keyword에 대한 용어 집계 결과가 포함됩니다.

한 곳에 모으기
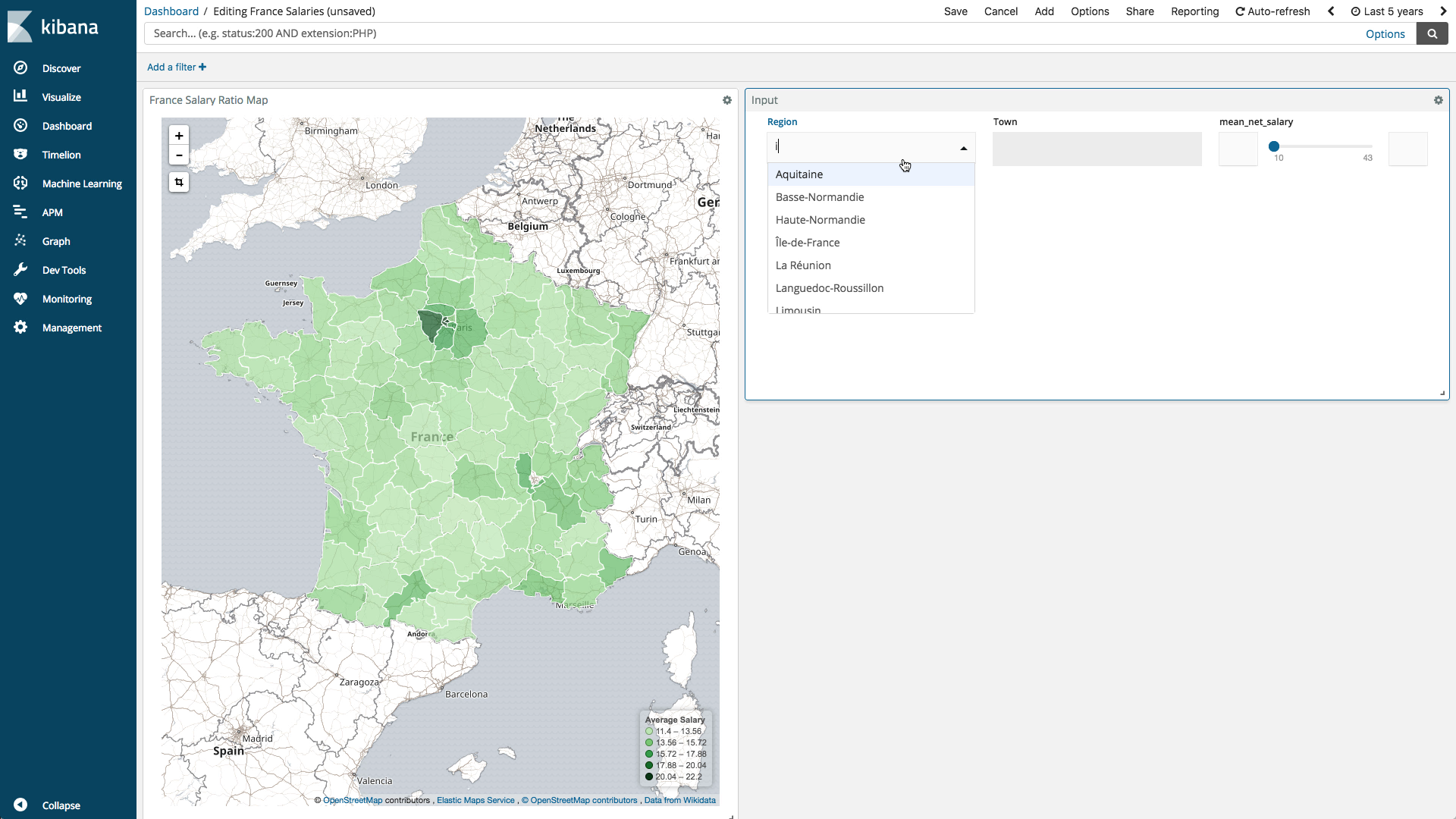
대시보드 애플리케이션으로 전환하고 새 대시보드를 생성합니다. Controls 시각화와 Nick 블로그 포스팅에서 생성된 "부서별 평균 성별 급여 비율 - 지역 지도(Average Gender Salary Ratio by Department - Region Map)" 시각화를 추가합니다. 컨트롤을 관심이 있는 값으로 설정합니다. 드롭다운 및 범위 슬라이더 입력으로 데이터 세트를 필터링하려면 "Apply changes(변경 사항 적용)"를 클릭합니다.

그 다음은 무엇일까요?
Controls 시각화는 여전히 실험적입니다. 지금이야말로 이러한 기능을 사용해보고 Elastic의 Kibana 포럼에서 피드백을 제공해주실 수 있는 좋은 기회입니다. 여러분의 피드백은 향후 기능의 방향을 잡고 구체화하는 데 도움이 될 수 있습니다.
