Kibana 仪表板上的交互式输入
Kibana 6.1 引入了一个全新的实验性可视化类型:控件。控件提供了向 Kibana 仪表板添加交互式输入的功能。控件可用于创建两种类型的输入:下拉菜单和范围滑块。
在这篇文章中,我们将通过一个示例来说明如何使用这两种新输入。但让我们先看一段简短的视频(时长 2:23),了解我们将要执行的步骤。
在开始使用控件可视化之前,我们需要使用数据集来设置 Elastic Stack。Nick Peihl 最近发表了一篇博文“在 Kibana 中使用区域地图,从而将法国工资数据可视化”。我想接着 Nick 的话茬,演示如何使用控件来提供交互式仪表板。关注 Nick 的博客,了解如何将 INSEE 的就业、工资和法国城镇人口数据集导入 Elasticsearch。别忘了在 Kibana 中创建一个新的索引模式来匹配 france-example-*。
创建下拉菜单和范围滑块
我们首先创建一个下拉菜单输入,允许按区域进行筛选。下拉菜单选项列表是使用字词聚合的结果动态填充的。
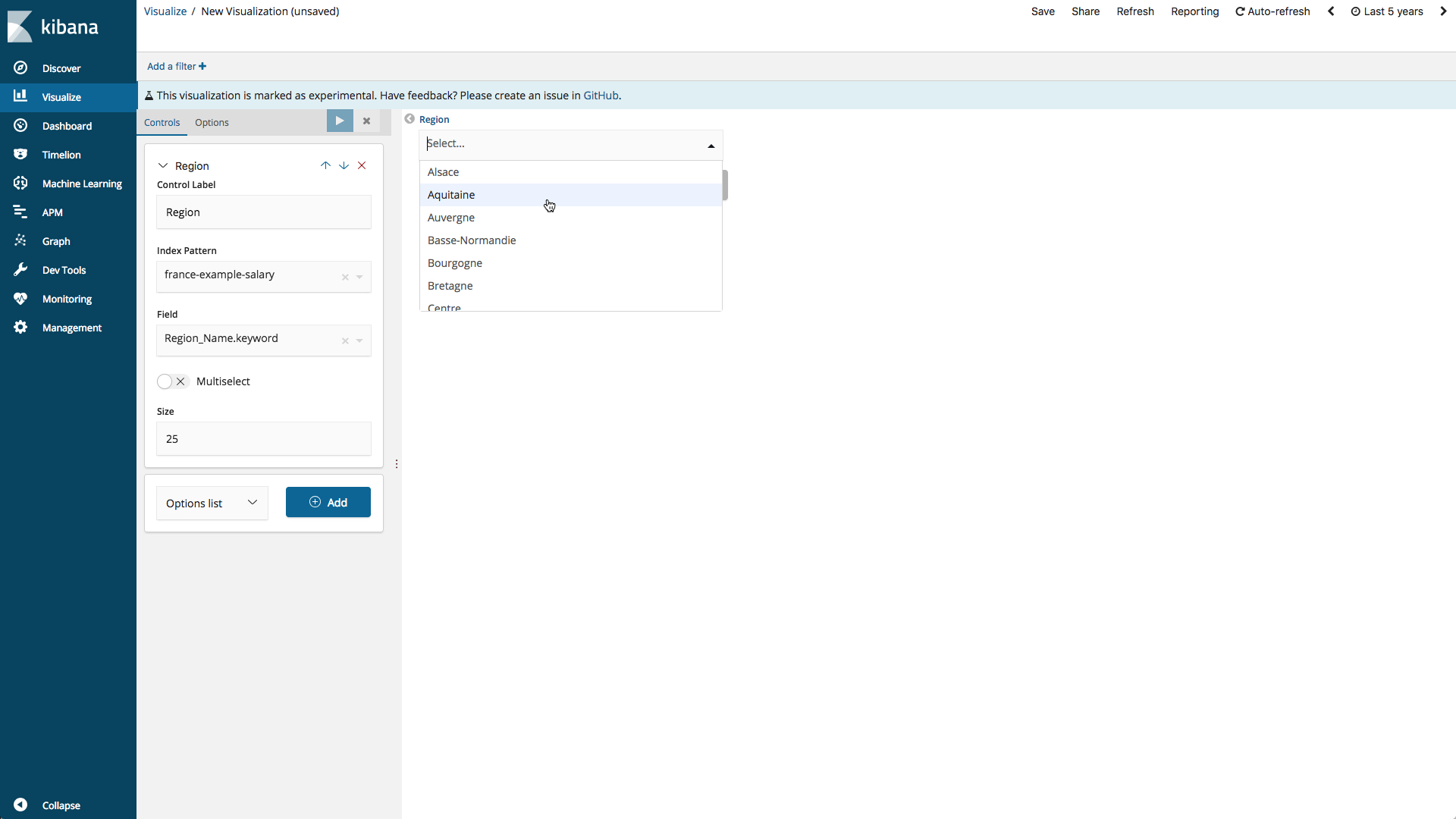
首先切换到可视化应用程序,单击“+”按钮以创建新的可视化。向下滚动到“Others”部分并选择“Controls”。“Options list”已默认选中,因此只需单击“Add”。接下来,选择索引模式 france-example-*,选择字段 Region_Name.keyword,将大小设置为 25(数据集中有 25 个独一无二的区域)。最后,单击“play”。可视化将显示一个下拉菜单,其中包含 france-example-* 索引中字段 Region_Name.keyword 的字词聚合结果。

接下来,我们创建一个范围滑块,允许按净工资进行筛选。范围滑块的最小值和最大值是用最小值和最大值聚合的结果动态填充的。
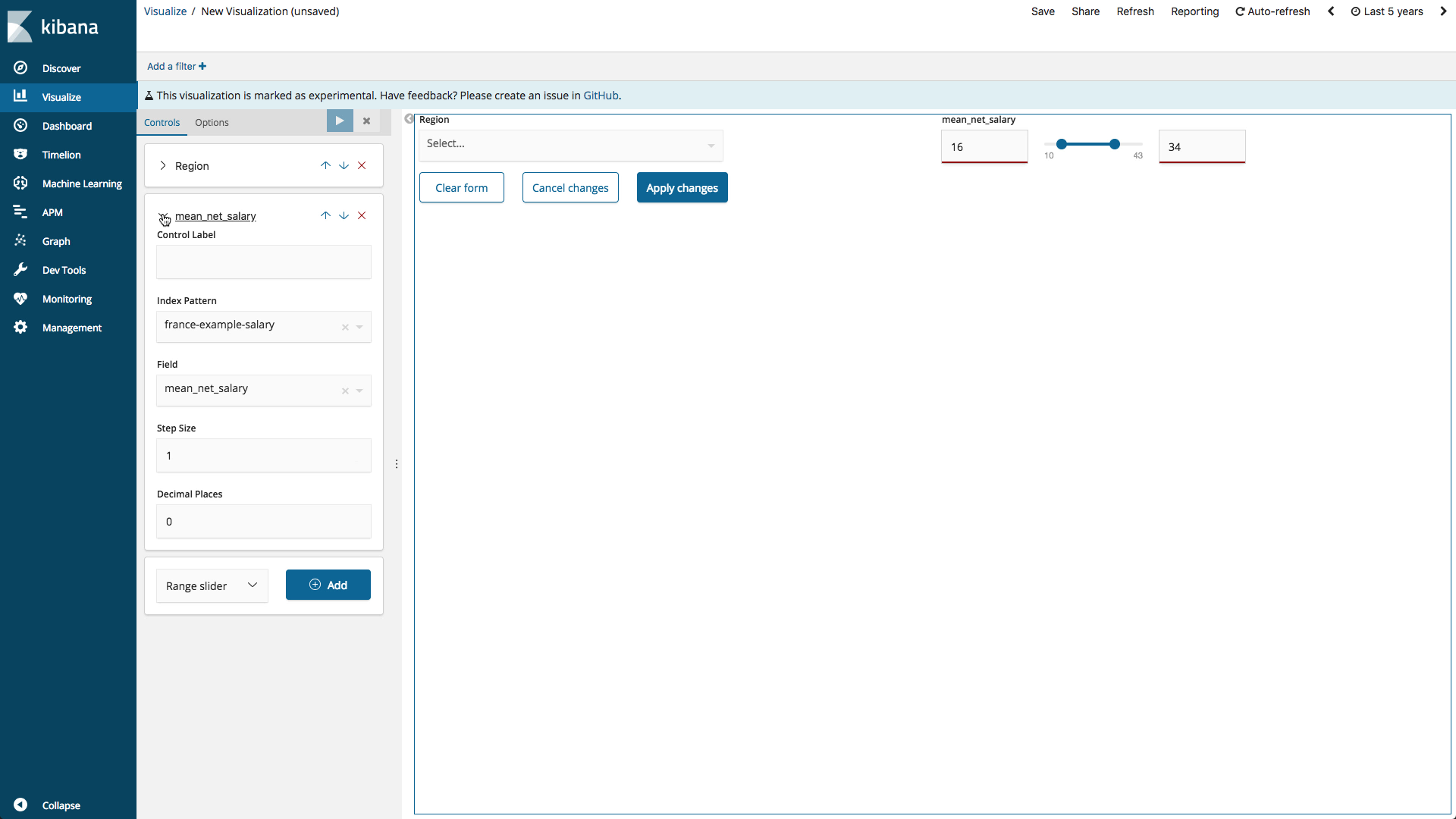
选择“Range slider”并单击“Add”,即可添加范围滑块输入。选择索引模式 france-example-*,选择字段 mean_net_salary,然后单击“play”。可视化将显示一个范围滑块,它的范围由 france-example-* 索引中字段 mean_net_salary 上的最小值和最大值聚合的结果定义。

链接下拉菜单输入
Kibana 6.3 中新增了链接下拉菜单输入的功能,这样第一个输入的选择将筛选第二个输入的字词。我们通过添加另一个下拉菜单控件来允许按城镇进行筛选,看看这个功能是怎样起作用的。
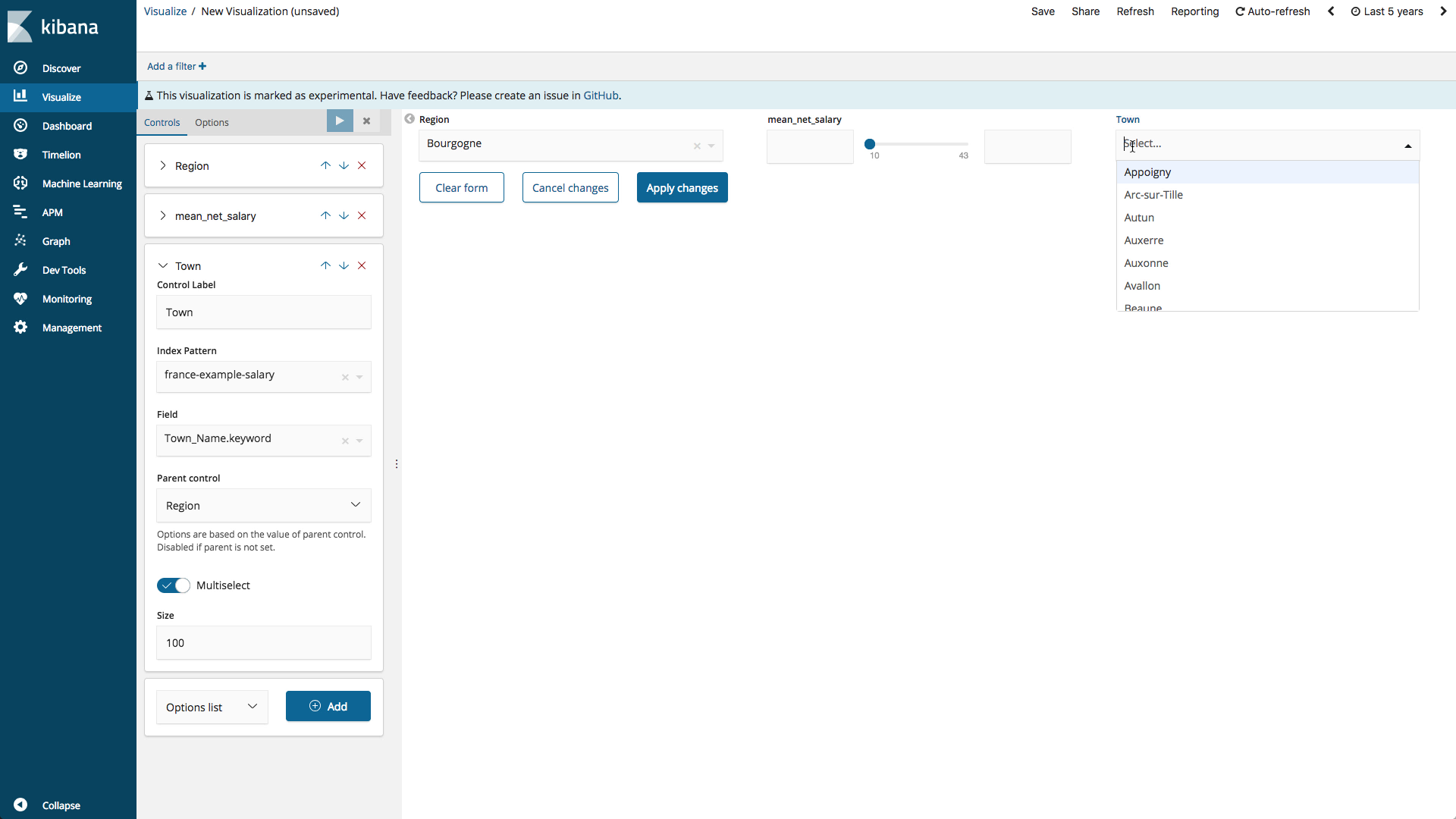
选择“Options list”并单击“Add”,即可添加另一个下拉菜单控件。选择索引模式 france-example-*,选择字段 Town_Name.keyword,然后将大小设置为 100。要将控件链接到区域控件,请选择父控件“region”。最后,单击“play”。可视化将显示另一个下拉菜单。在区域下拉菜单有值之前,下拉菜单将被禁用。然后,城镇下拉菜单将包含索引 france-example-* 中字段 Town_Name.keyword 上按所选区域筛选的字词聚合结果。

将所有内容整合到一起
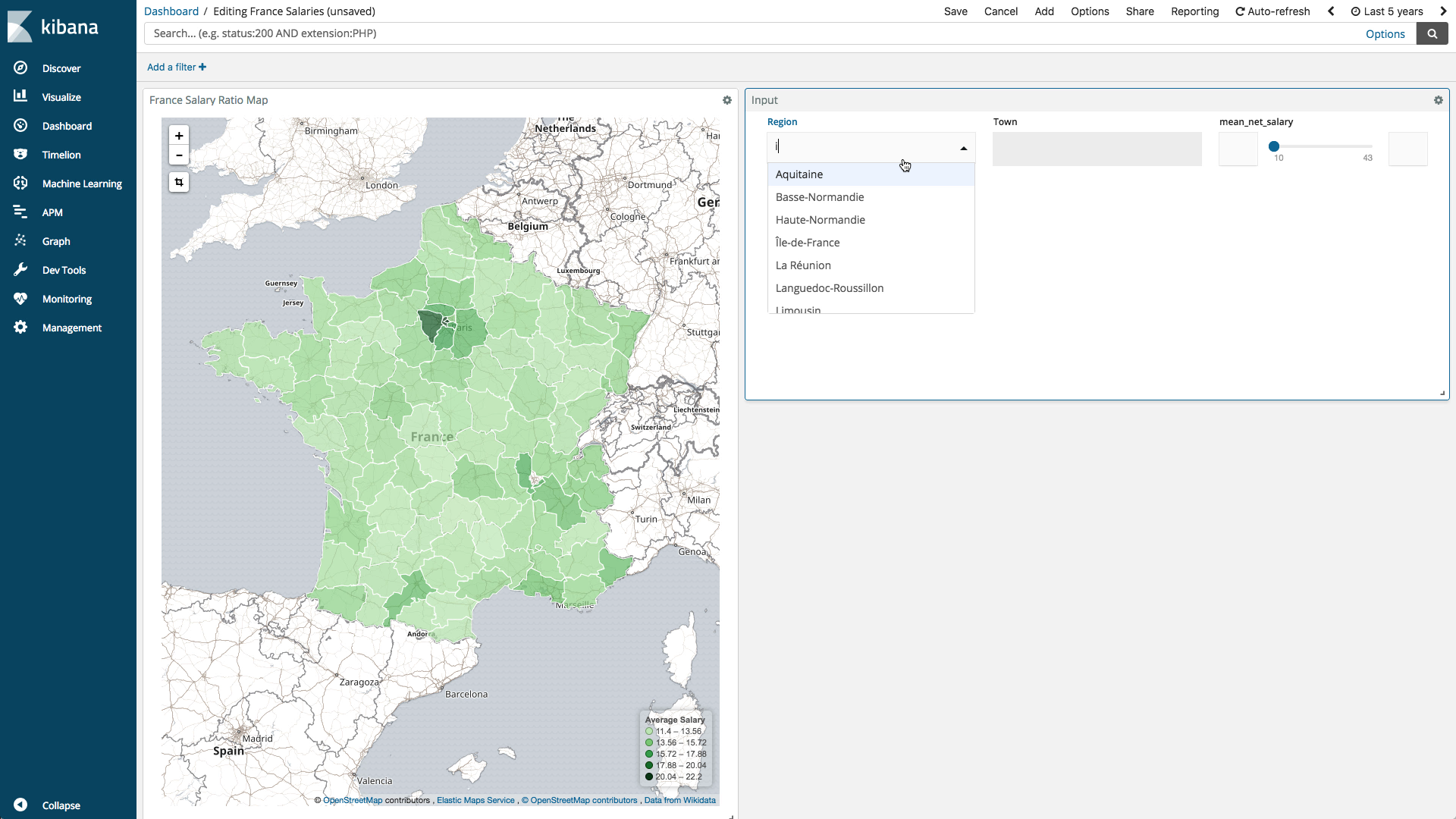
切换到仪表板应用程序,并创建一个新的仪表板。添加控件可视化,以及 Nick 的博文中创建的“按部门划分的平均性别工资比率 — 区域地图”可视化。将控件设置为感兴趣的值。单击“Apply changes”(应用更改),通过下拉菜单和范围滑块输入筛选数据集。

后续操作
控件可视化仍处于实验阶段。现在正是试用它的好时机,欢迎在我们的 Kibana 论坛上提供反馈。您的反馈可以帮助改进未来的功能。
