Canvas(Kibana 内置工具)入门
| 更新于 2018 年 12 月 21 日:Kibana 6.5 及以上版本中默认包含 Canvas,所以用户无需再单独安装 Canvas。 |
还在手动更新记分卡和演示资料,太 OUT 啦。
Canvas 是 Kibana 中内置的一项演示工具。通过 Canvas,用户可创建既能直接从 Elasticsearch 提取实时数据、且符合完美像素要求的演示资料和幻灯片文档。这意味着您无需对演示资料进行手动更新,便可以获得基于最新数据的图片、图形元素和图表。并且,Canvas 功能十分灵活,绝不局限于本篇文章中所提到的主要用例。
Canvas 开发者 Rashid Khan 在 Elastic{ON} 2018 上讲述了他对 Canvas 的看法。请观看下方视频了解详情。
为何使用 Canvas
创建演示资料是一个十分耗时费力的过程,因为除了使用 JSON 代码外,还需要对演示数据进行额外处理才能方便受众查看和理解,所以花费的时间会更长。即使对于从柱状图截图并将图片放到演示资料中这样简单的工作,如果需要对柱状图中的数据进行定期更新,这项工作也会变得十分枯燥乏味。令人遗憾的是,您可能经常需要做这些工作:导出数据,对数据进行清理,将结果粘贴到演示资料中,添加图片,等等。这个过程很快就会让您感到无比痛苦和抓狂。
但是烦心事可不止这些,因为我们甚至还没有开始着手解决实时(即在演示现场)调整内容的需求呢。假设演示资料中包含一份显示公司各季度收益报告的幻灯片。如果在演示过程中 CEO 希望查看各月份的收益报告,需要怎么做呢?无外乎两种方法,第一,别人提前将所需的幻灯片做好,第二,演示者不得不说:“抱歉,我稍后会给您提供这一信息。”
如果使用 Canvas 的话,用户不仅可以省去持续更新演示资料中可视化的枯燥工作,而且可以使用强大的工具和筛选器来实时调整数据,从而奉上一场灵活、动态且富有说服力的精彩演示。
准备工作和安装 Canvas
准备工作
如要开始使用 Canvas,您需要安装下列两项:
- Elasticsearch,用于存储数据并对数据进行索引
- Kibana,用作 UI
如果您尚未安装及运行上述产品,请查看 Elastic Stack 入门 了解详情。您还可以查看此 “Quick Deploy”(快速部署)仓库,其中提供了一种简单方法,能够让您分分钟便在 Ubuntu 设备上安装并运行 Elasticsearch 和 Kibana。
安装 Canvas
从 6.5 版本开始,Canvas 将会包括在 Kibana 的默认分发包中。只需安装 Elasticsearch 和 Kibana,即可开始使用 Canvas。(注意:本部分已于 2018 年 12 月份更新,以反映适用于 6.5 及以上版本的说明。)
数据源
在本教程中,我们将会使用 Metricbeat 作为快捷、简单且可预测性相对较高的实时数据源。
1.下载并解压缩 Metricbeat
前往 Metricbeat 下载页面 并下载适用于您的操作系统的正确二进制文件。下载完成之后,直接将其解压缩。解压缩完毕之后,您会在 Metricbeat 目录中看到数个文件。
2.配置 Metricbeat
接下来我们需要配置 Metricbeat 以让其向您的 Elasticsearch 实例发送数据。使用您喜欢的代码编辑器打开 metricbeat.yml。如果您的 Elasticsearch 实例为……
- 本地: 默认配置已经设置完毕,能够将数据发送至 Elasticsearch(运行地址为
http://localhost:9200),因此您无需进行任何更改。如果您必须更改某些配置的话,更改过程与下一步相同。 - 远程: 前往 Elasticsearch output(Elasticsearch 输出)部分并进行修改,让其指向您的实例:
setup.kibana: host: "url-to-my-kibana-instance:5601" ... ... output.elasticsearch: hosts: ["url-to-my-elasticsearch-instance:9200"]
3.运行 Metricbeat
保存 metricbeat.yml 文件。然后使用 -setup 选项运行 Metricbeat,这将会告诉系统向 Kibana 中加载默认的指标仪表板。
./metricbeat -c metricbeat.yml -setup -e
提示:如果在运行 Metricbeat 时添加 -e 选项,您可以在运行的同时看到日志。
如何创建您的首个 Canvas Workpad
Canvas 中的项目称为“Workpad”。Workpad 与演示资料类似,可以拥有多页内容。
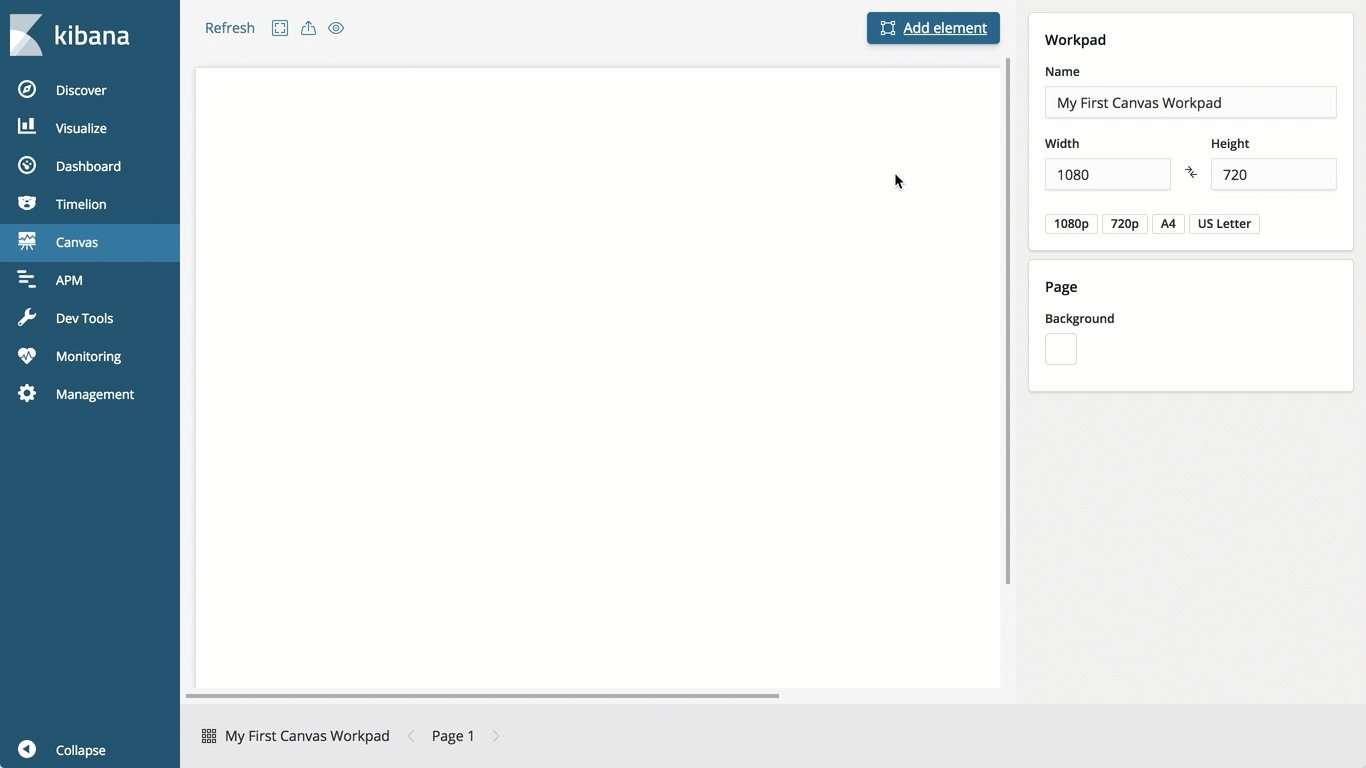
- Canvas 安装成功并且 Metricbeat 设置完毕之后,请立即导航至您的 Kibana 实例,并从侧栏中选择 Canvas(如下所示)
- 单击 “Create workpad”(创建 Workpad)
- 为您的 Workpad 命名,名称不可重复

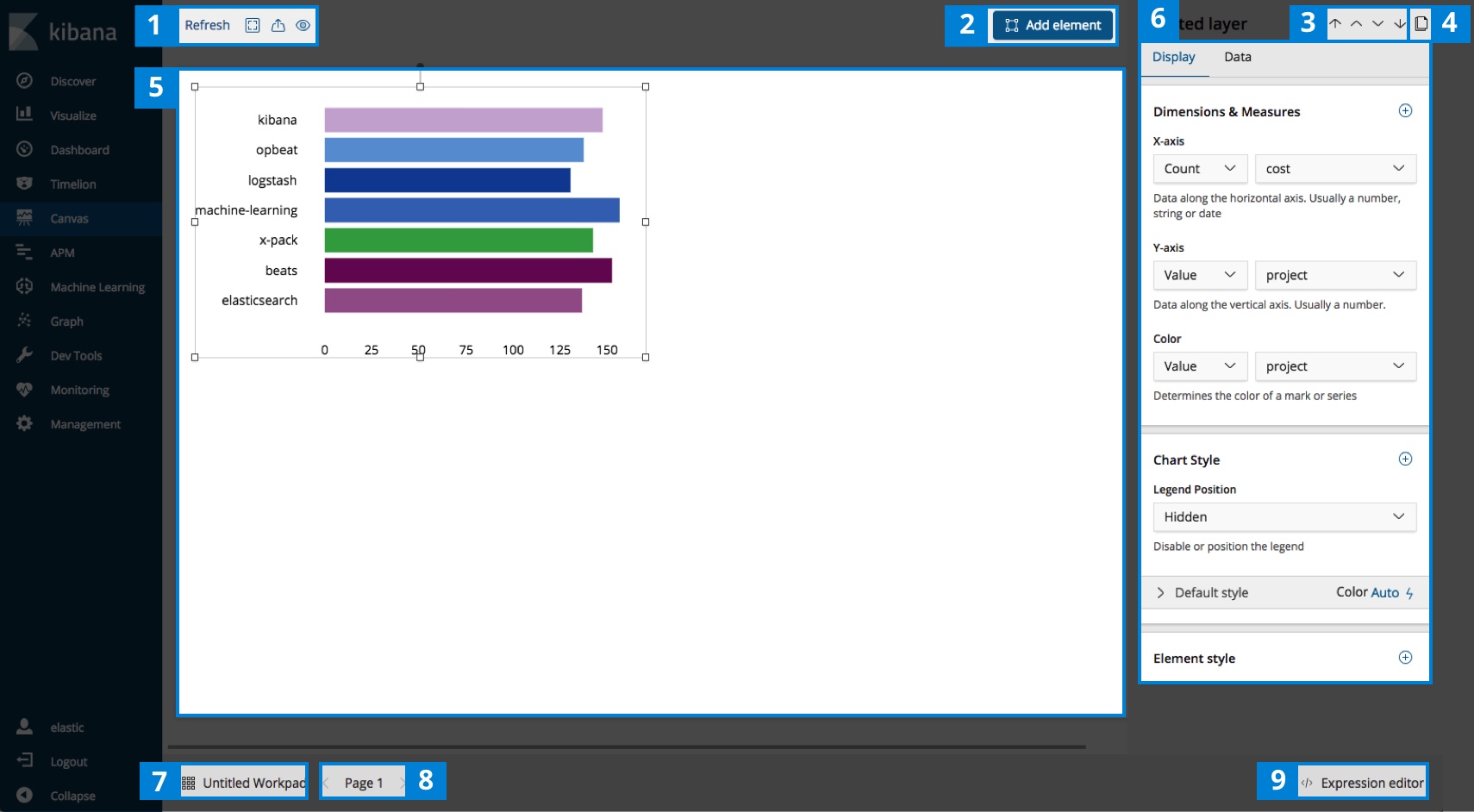
Canvas 界面分解图

- 按钮
- 数据刷新间隔 - 设置 Canvas 多长时间检查一次 Elasticsearch 中的数据是否有更新
- 切换全屏 - 切换 “演示模式”
- 导出 Workpad - 将 Workpad 导出为 PDF 文件
- 切换编辑侧栏 - 隐藏上图中的第 6 个区块
- 添加元素 - 这将会打开元素选择器,以便您向 Canvas Workpad 中添加图形、图表、图像等内容
- 元素层次控件 - 选择将哪一元素置于顶层,允许您进行组合和隐藏
- 复制元素 - 注意:必须选中某项元素,然后方可使用此功能
- Canvas Workpad - 主要工作区域
- 编辑控件 - 上下文感知面板,该面板可以针对所选中的元素(例如字体、颜色、定制样式表等)显示属性编辑项。
- 打开 Canvas 主菜单 - 查看不同的 Workpad,复制、导入、导出以及删除 Workpad
- 页面控件 - 添加新页面或者在现有页面之间进行切换
- 元素代码编辑器 - 如果拿不准的话,那就编写代码吧。您可以无比灵活地调整查询、格式和管道(将会在之后的博文中详述)
在 Canvas 中创建您的第一批元素
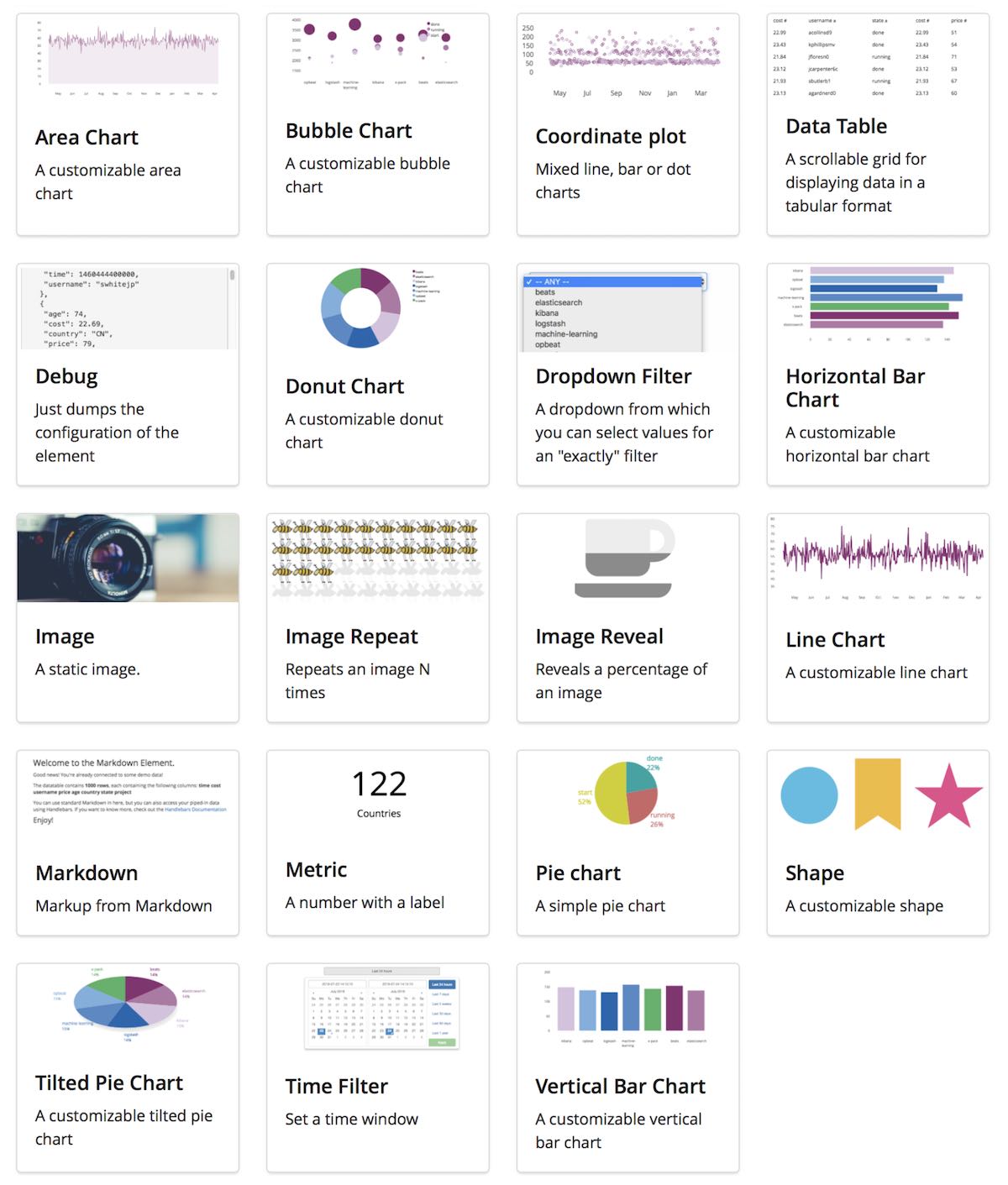
元素类型

- 单击 “Add element”(添加元素)
- Canvas 中内置了很多我们可以立即使用的元素。选中 “Horizontal Bar Chart”(水平柱状图)元素。
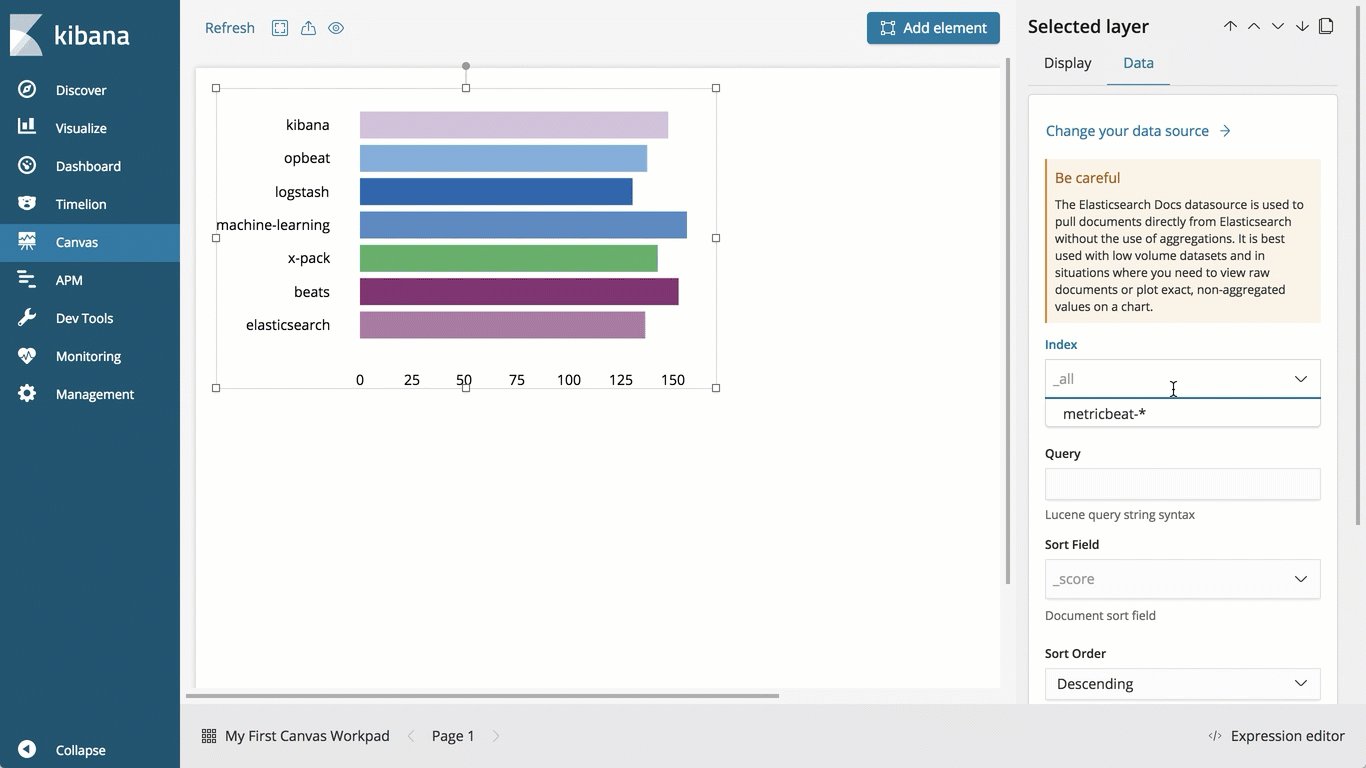
提示:由于在最初创建之时元素中已填充演示数据,所以您马上便能开始体验啦! - 在右侧面板中,选中 “Data”(数据)标签页
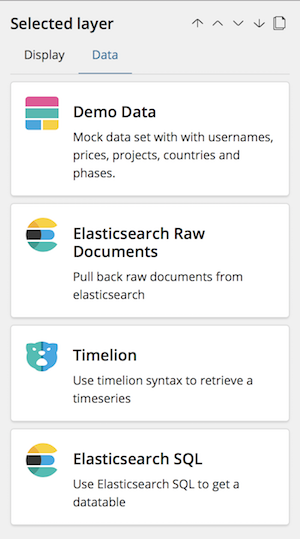
- 单击 “Change your data source”(更改您的数据源)
- 选中 “Elasticsearch Raw Documents”(Elasticsearch 原始文档)

数据源详解:
- Demo Data(演示数据): 这是一个小型的样本数据集,您最初创建新的 Canvas 元素时使用的便是这一数据源。主要用于测试目的。
- Elasticsearch Raw Documents(Elasticsearch 原始文档): 此项能够让您访问 Elasticsearch 中的原始数据。
- Timelion: Timelion 为您在 Elasticsearch 中处理时序数据提供了一种专用方法。
- Elasticsearch SQL: 与原始文档类似,此项能够让您在 Elasticsearch 中使用 SQL 语法功能访问数据。
- 从下拉列表中选择
metricbeat-*索引 - 前往侧栏底部并单击 “Save”(保存)
- 返回侧栏顶部,然后选中 “Display”(显示)标签页
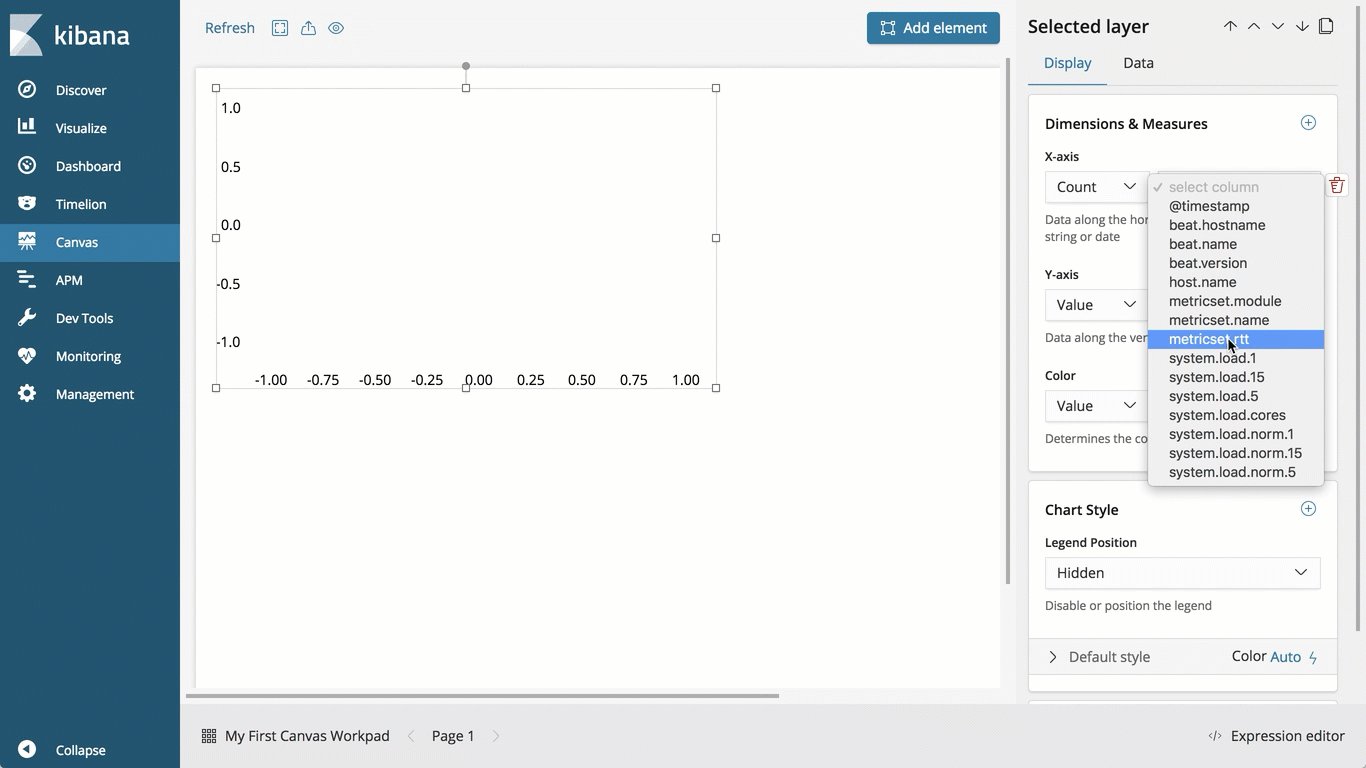
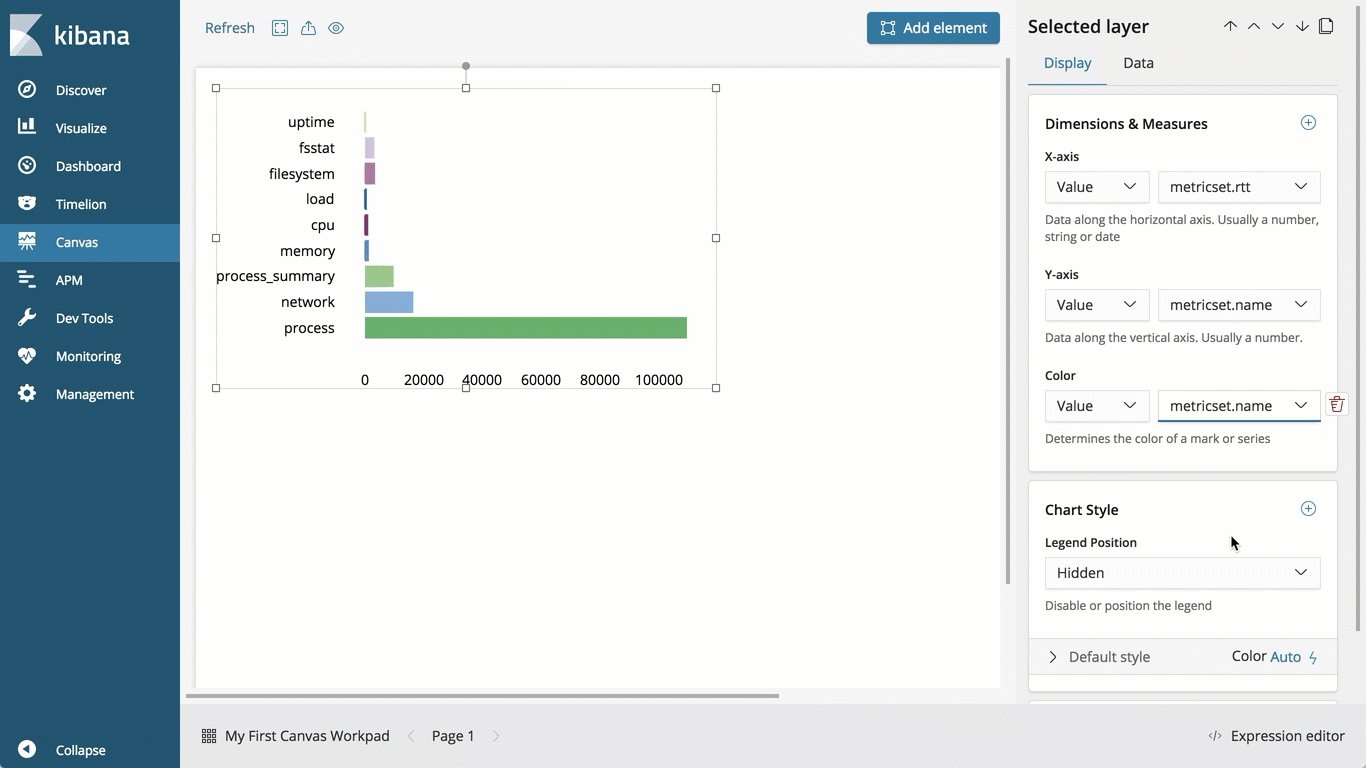
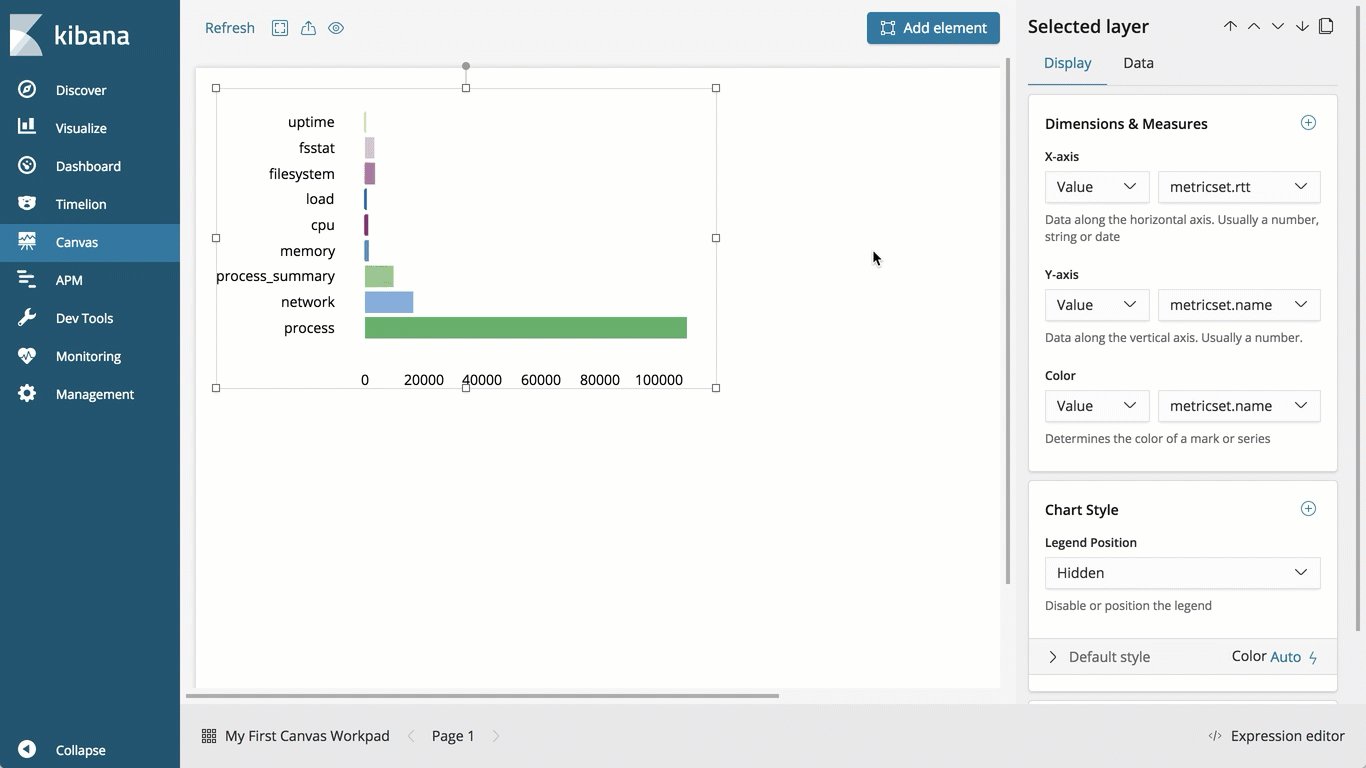
- 我们将会基于 metricset(指标集)的名称绘制往返时间图,所以我们将柱状图的坐标轴设置如下:
- X 轴:
- 测量数据:Value(值)
- 字段:metricset.rtt
- Y 轴:
- 测量数据:Value(值)
- 字段:metricset.name
- 颜色:
- 测量数据:Value(值)
- 字段:metricset.name
- X 轴:

我们还需要再添加一项元素……
- 单击 “Add element”(添加元素)
- 选中 “Metric”(指标)元素
- 将其拖放至某处,以便您可以看得更清楚
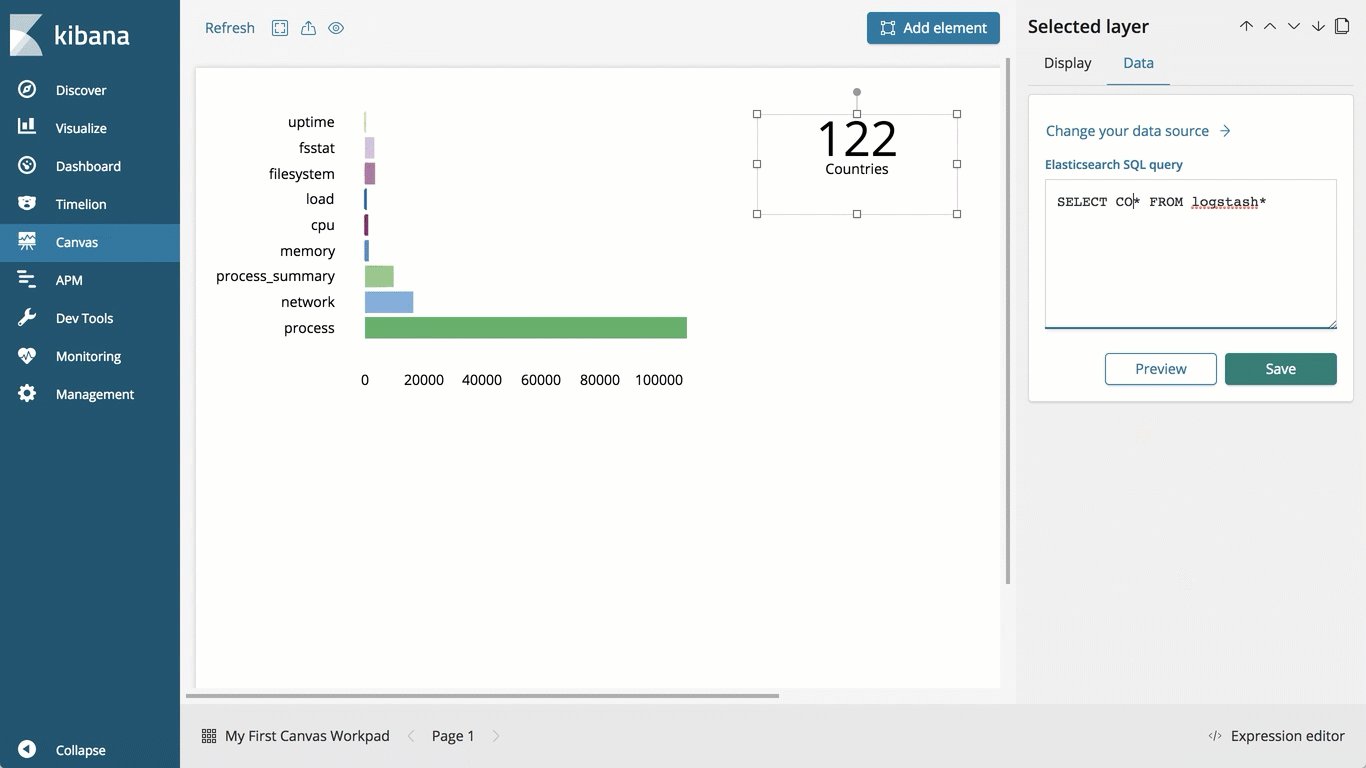
- 在右侧面板中,选中 “Data”(数据)标签页
- 这次请选中 “Elasticsearch SQL”
- 在 SQL 查询编辑器中输入下列内容:
SELECT COUNT(*) FROM metricbeat* - 单击 “Save”(保存)
- 请注意,此元素现在显示一个警告。这是因为此元素已不再提取任何数据。
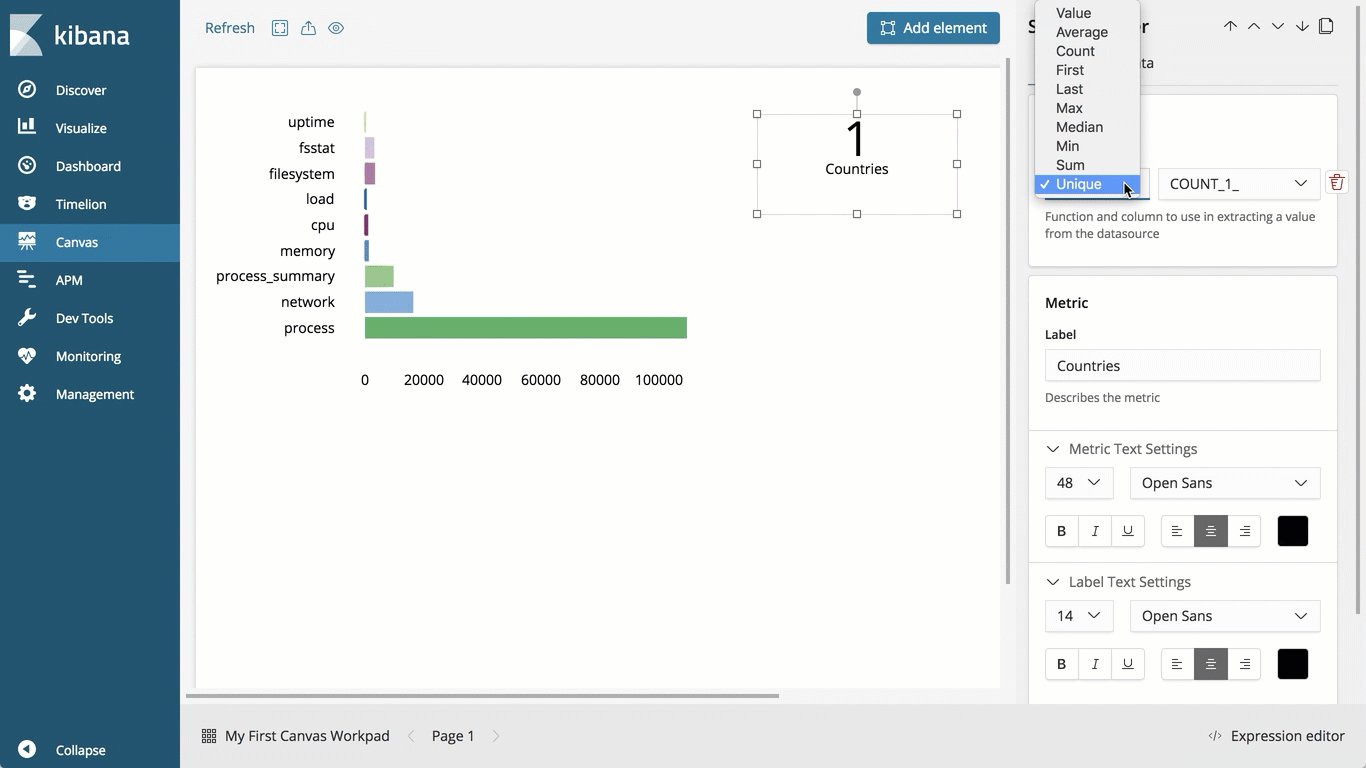
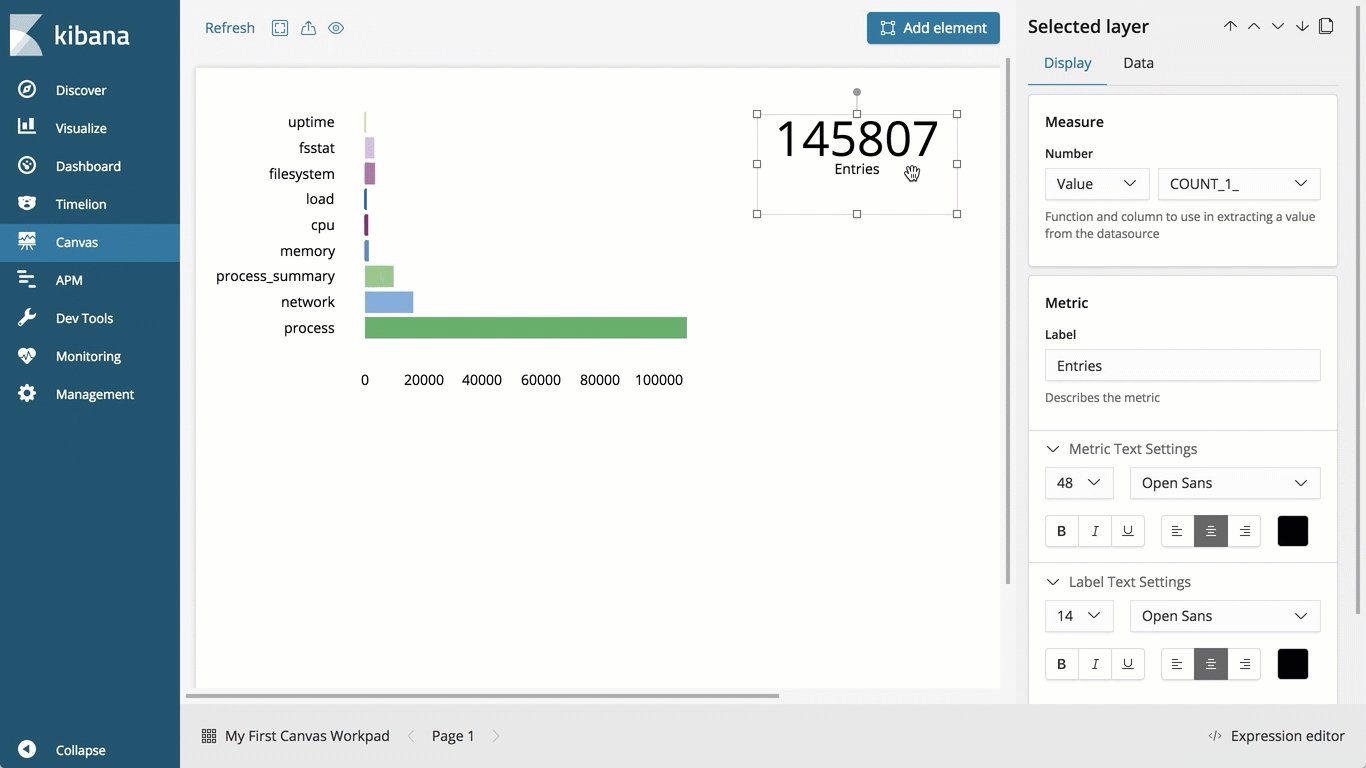
- 在侧栏顶部选中 “Display”(显示)标签页
- 在 “Nubmers”(数字)部分,进行下列设置:
- 测量数据:
Value(值) - 字段:
COUNT_1
- 测量数据:
- 由于此元素显示的 Elasticsearch 中的条目数量,所以将此元素的标签更改为 “Entries”(条目)
- 只要 Metricbeat 仍在运行,我们就能够看到实时更新的这一数据。在屏幕左上方单击 “Refresh”(刷新)
- 将刷新间隔时间设置为 5 秒钟
- 您可以看到自己的演示资料显示实时数据,并保持最新状态啦!

再也不用手动更新演示资料啦!

其他实用资源链接
就这么简单!您刚才就使用来自 Metricbeat 的实时数据成功创建了自己的首个 Canvas Workpad。快来尝试向您的 Workpad 中添加一些其他元素,体验 Canvas 的强大功能吧!
而且,您还可以在这里查看有关 Canvas 的一些其他教程:
- 如何在 Canvas 中使用 Metric(指标)和 Markdown 元素
- 如何在 Canvas 中使用 Data Table(数据表)和 Debug(故障排查)元素
- 但是,首先来杯咖啡……(Elastic{ON} 上的 Canvas 案例)
- 随时为您提供真诚帮助……(Elastic{ON} 上的 Canvas 案例)
横幅图片:“By hand”,作者:Eric Kilby,基于 CC BY 协议使用 / 在原始图片基础上裁剪而成
