Building a search experience with Elastic

We’re excited to share an end-to-end demo that showcases how Elastic empowers developers to build rich search solutions. The demo provides mechanisms to run in your own environment, to ingest data into Elastic Enterprise Search using the Enterprise Search Python Libraries, and to create a modern search engine UI in React, using the free and open source tool Search UI.
Whether you are new to Elastic and need an example of putting together an interesting search application, or you have familiarity with Elastic and are looking for examples to show the whole experience, this sample can be used as a starting point for building a search experience of your own.
tldr; Go check out the GitHub repository and follow the steps to see the power of Elastic Enterprise Search in action!
Setting the scene: Elastiflix
Elastiflix is a (fictitious!) video streaming service company that provides a web-based user interface using publicly available data from The Movie Database (TMDB). Elastiflix provides a mechanism to query data from an indexed copy of TMDB data that sits in Elastic Cloud, allowing for highly performant, flexible management, and querying of that data to provide an exceptional search experience. Please note this demo is not certified or endorsed by TMDB.
Establishing an Elastic Cloud environment
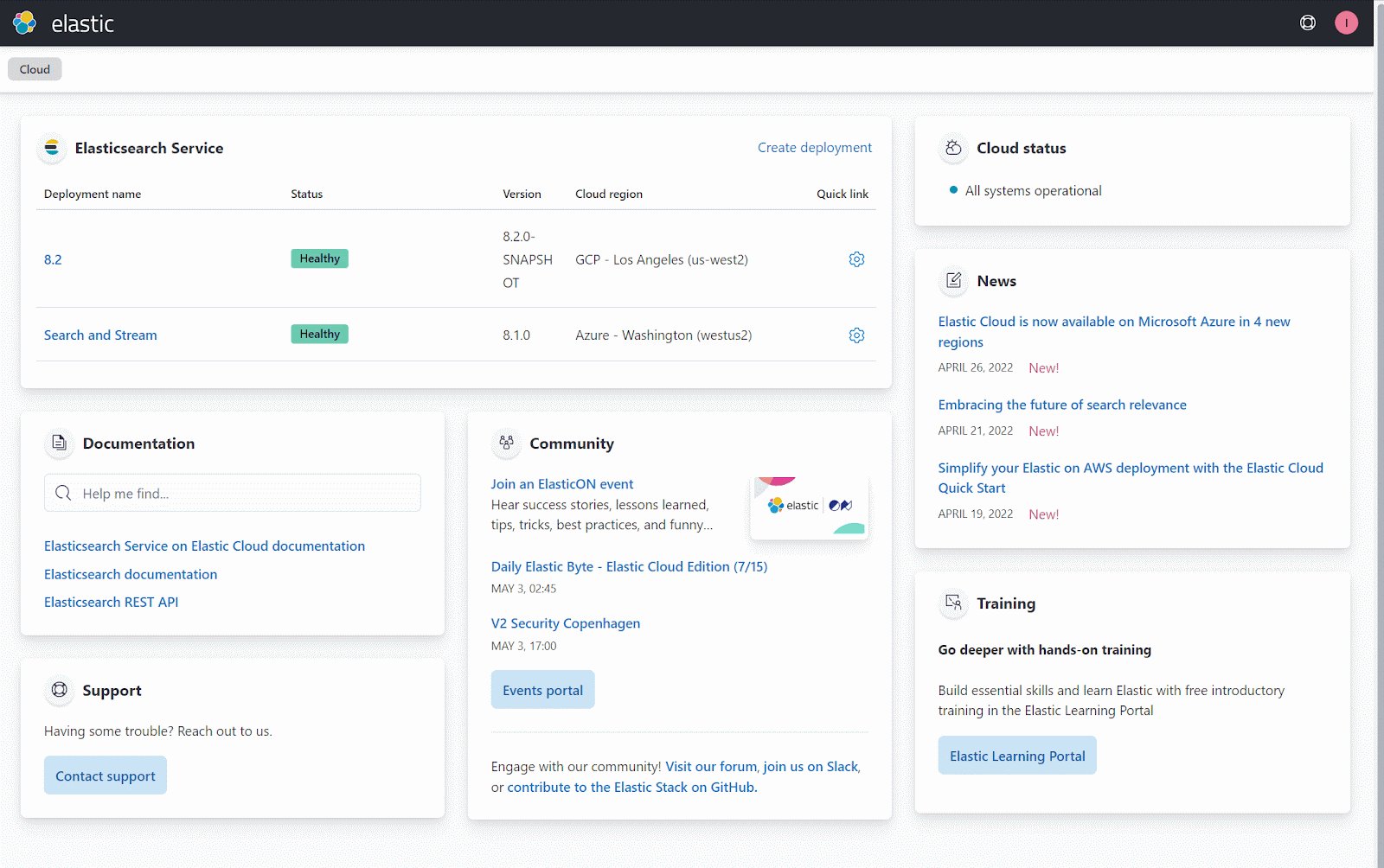
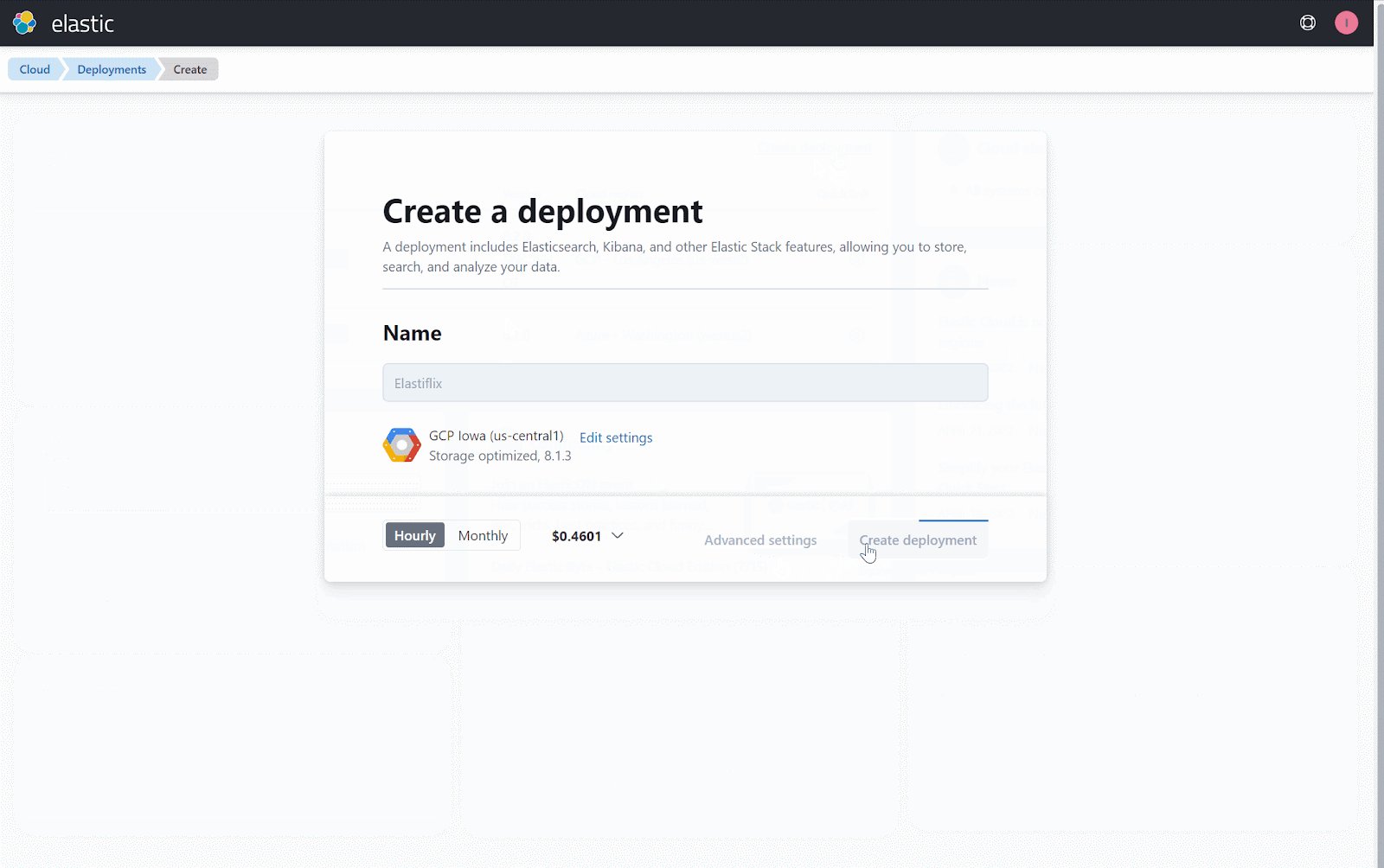
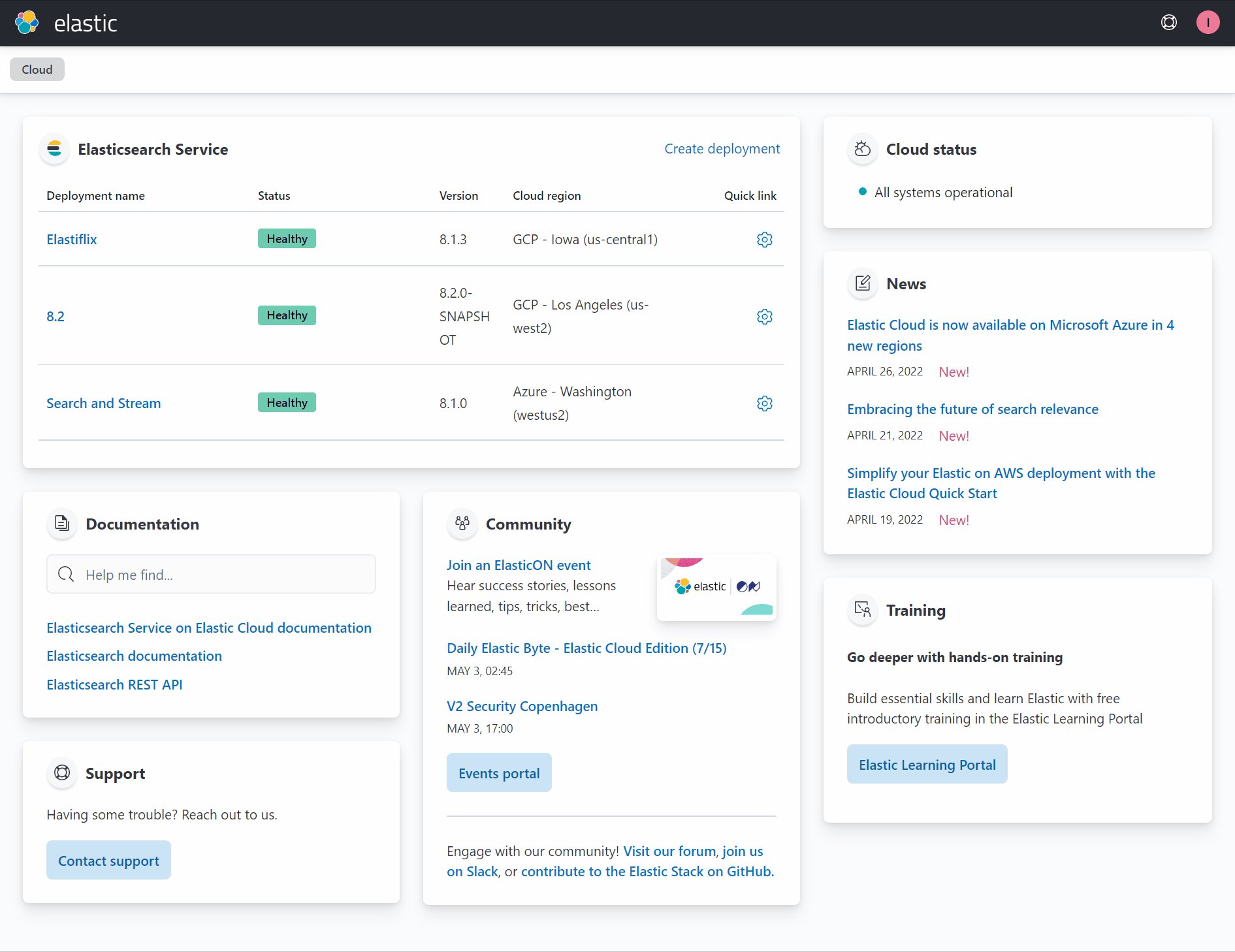
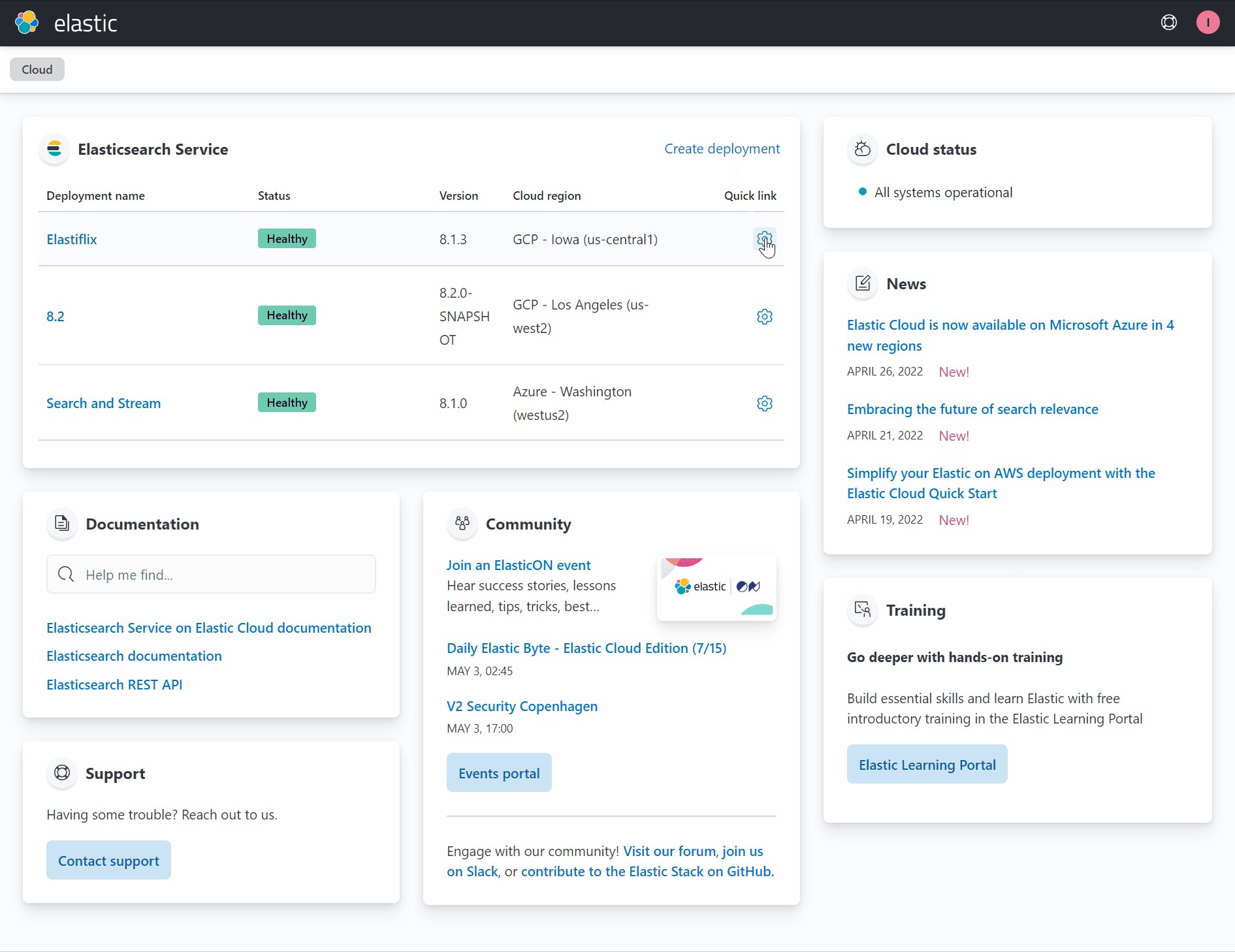
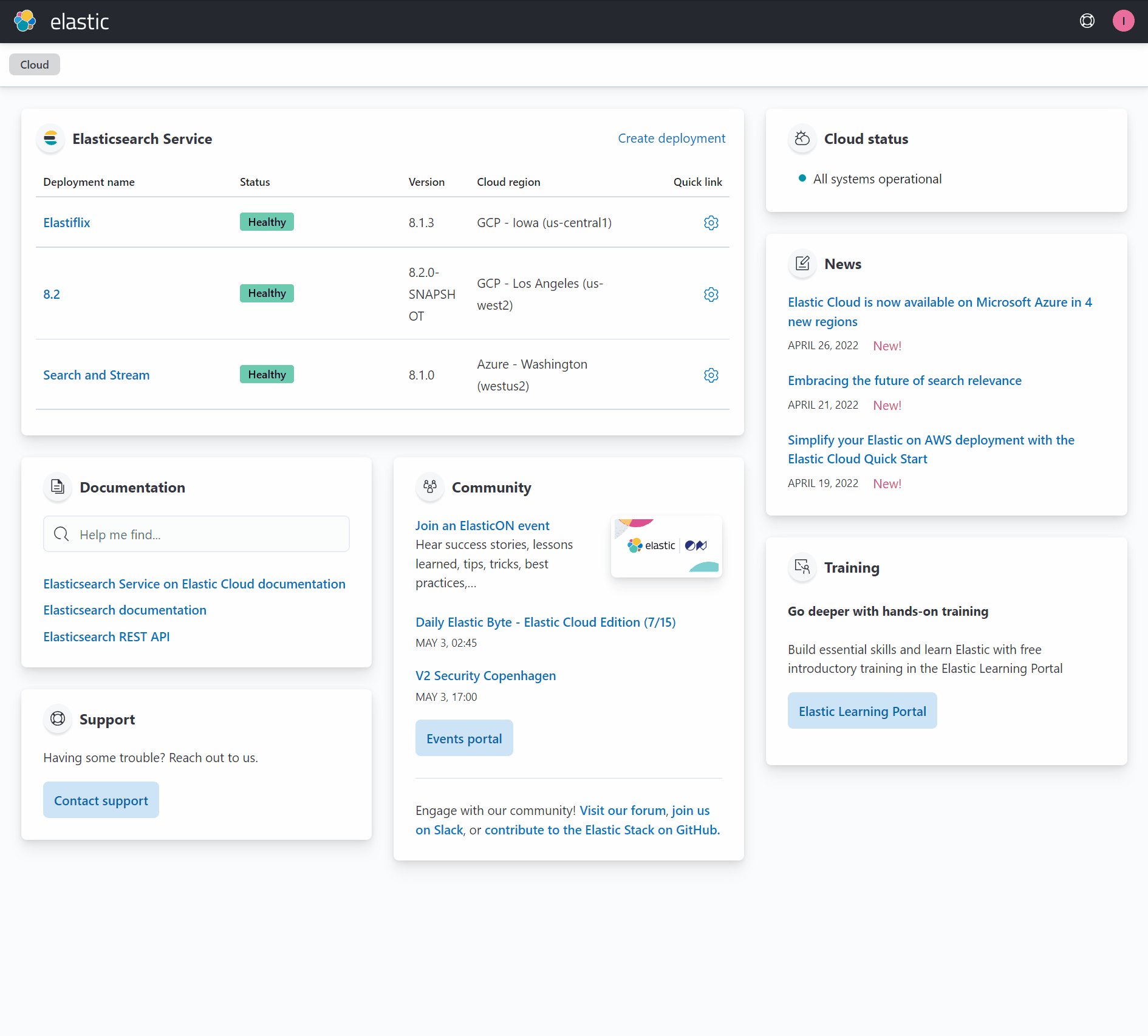
To get started with this sample, create a 14-day free trial of Elastic Cloud and sign up with your Google or Microsoft account or other email address. After logging in, you’ll be prompted with the Elastic Cloud console. Clicking Create Deployment will walk you through creating a new Elastic Cloud deployment, hosted in the cloud provider and region of your choice. You can run Elastic Cloud in Microsoft Azure, Google Cloud Platform, or Amazon Web Services.
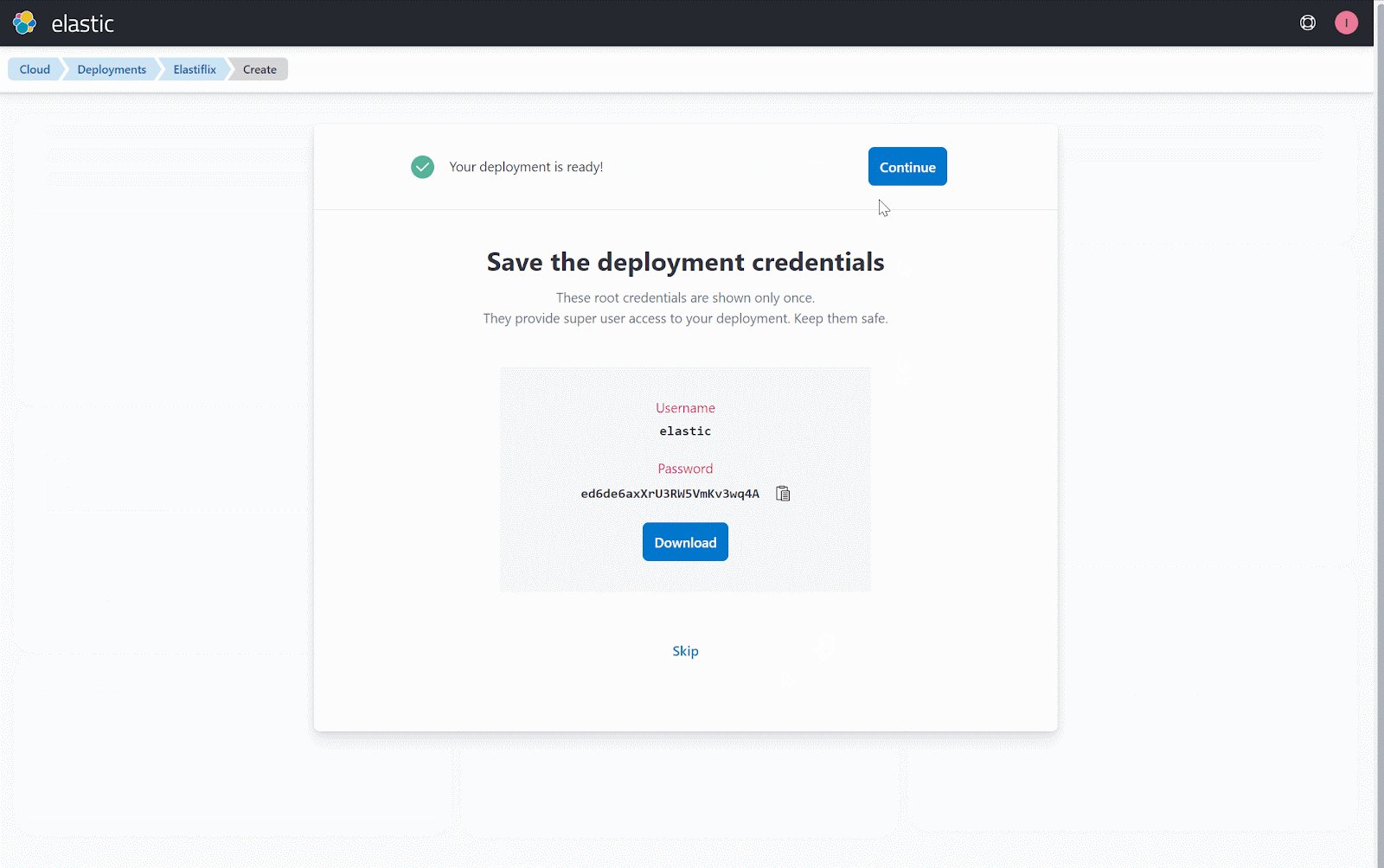
If you expand the settings, you can choose your provider/region as well as configure other more advanced settings. When you click Create Deployment, Elastic Cloud will create all the necessary components to build the solution. There will be a username and password shown during the provisioning process, so be sure to save that somewhere safe as it is an admin account for your cluster.

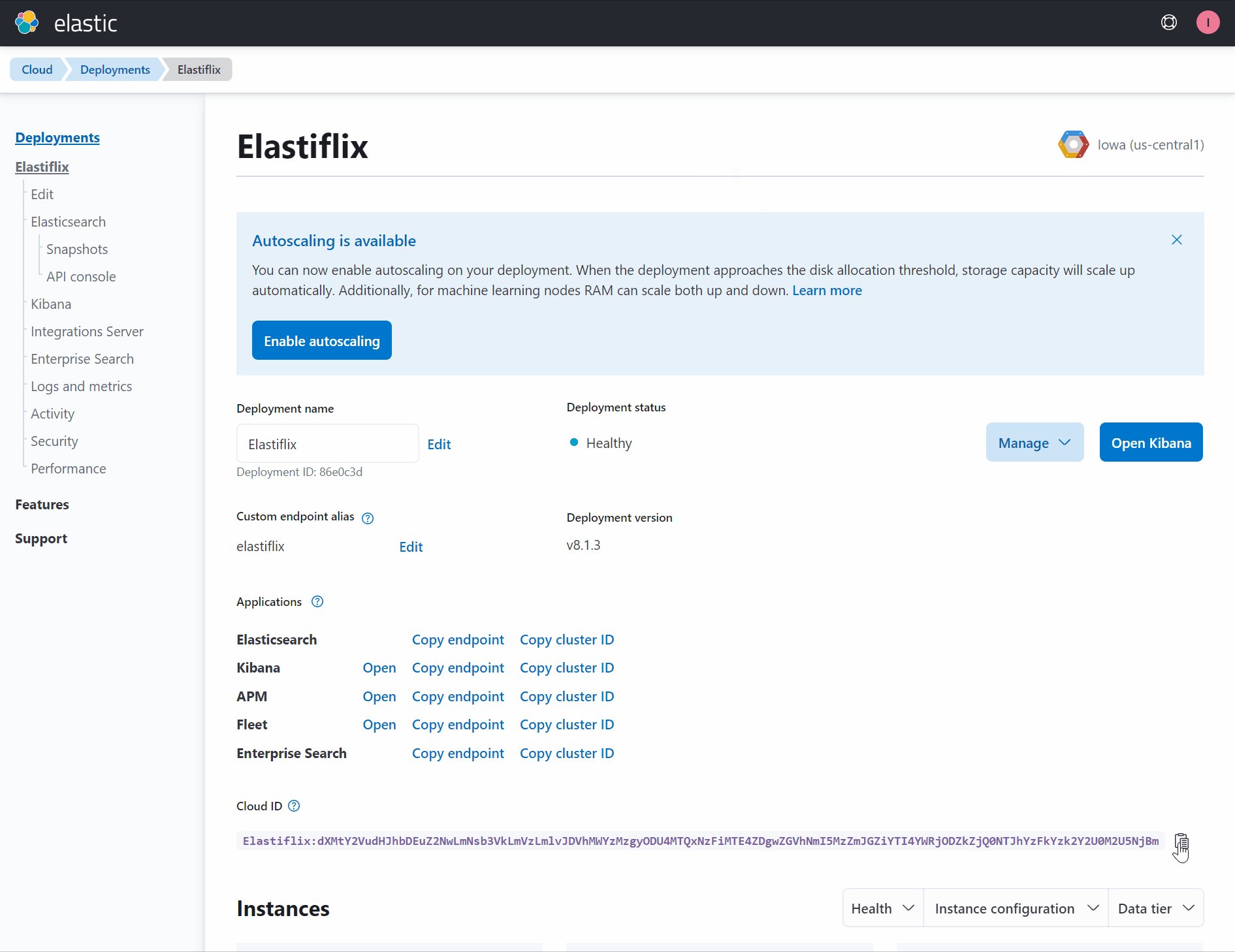
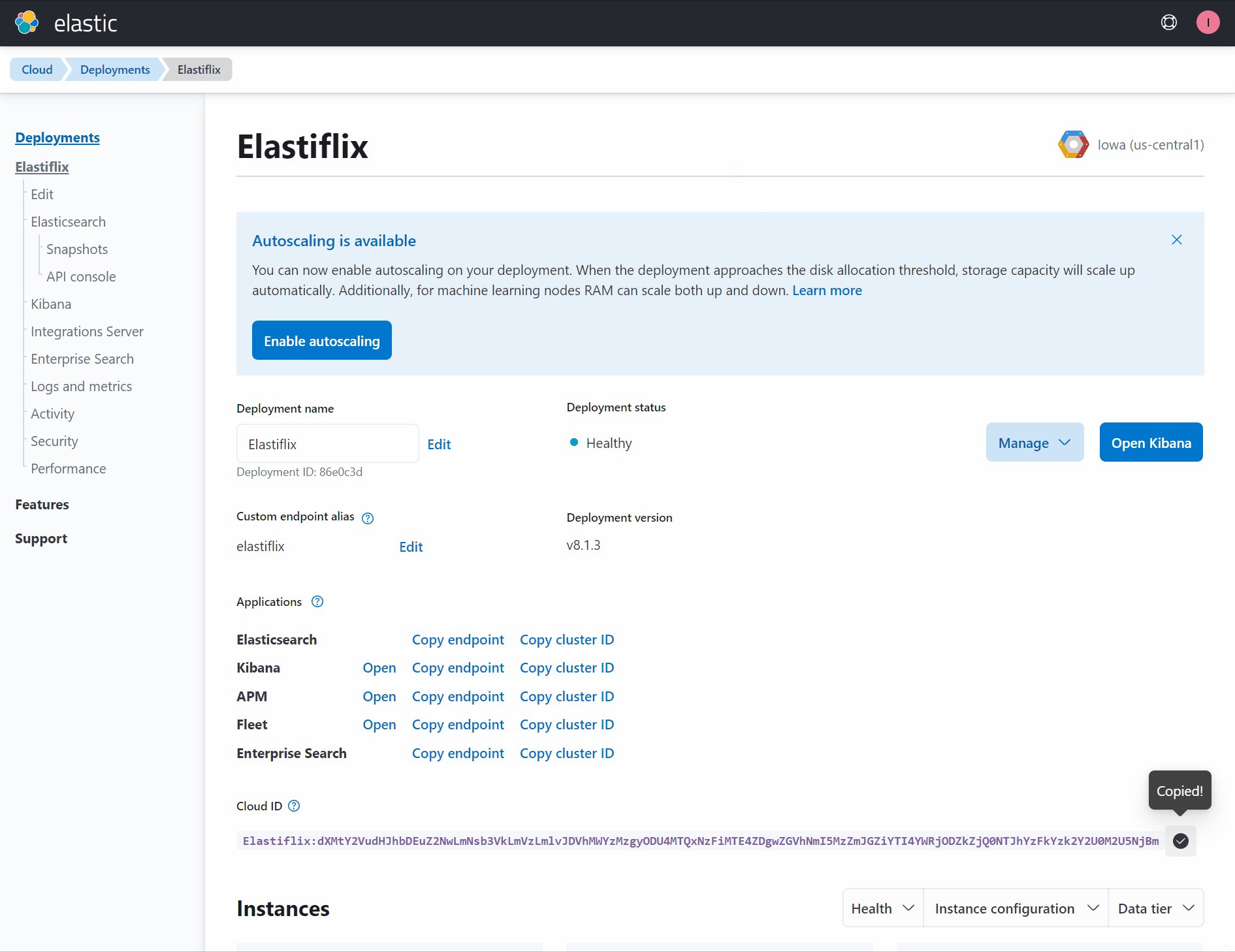
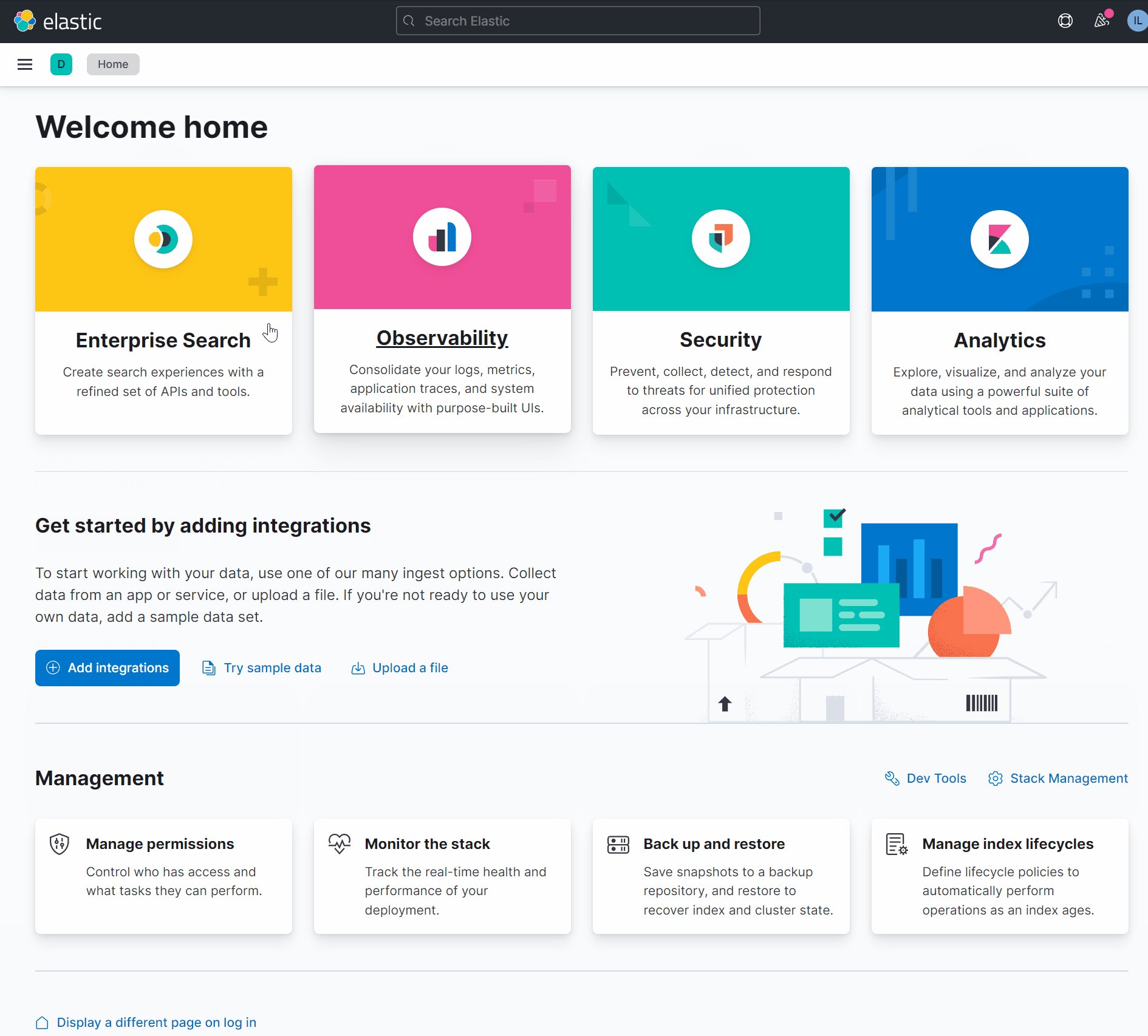
Once the cluster is ready, you can navigate to it at the link provided. This will take you to Kibana, the solution management and visualization UI for Elastic. There are a few settings that you should capture and place in the sample to point it at this newly created Elastic Cloud instance:
- ELASTICSEARCH_PASSWORD: Password shown when deployment is created CLOUD_ID: Url found on the Deployment page (Look for Cloud ID area.)

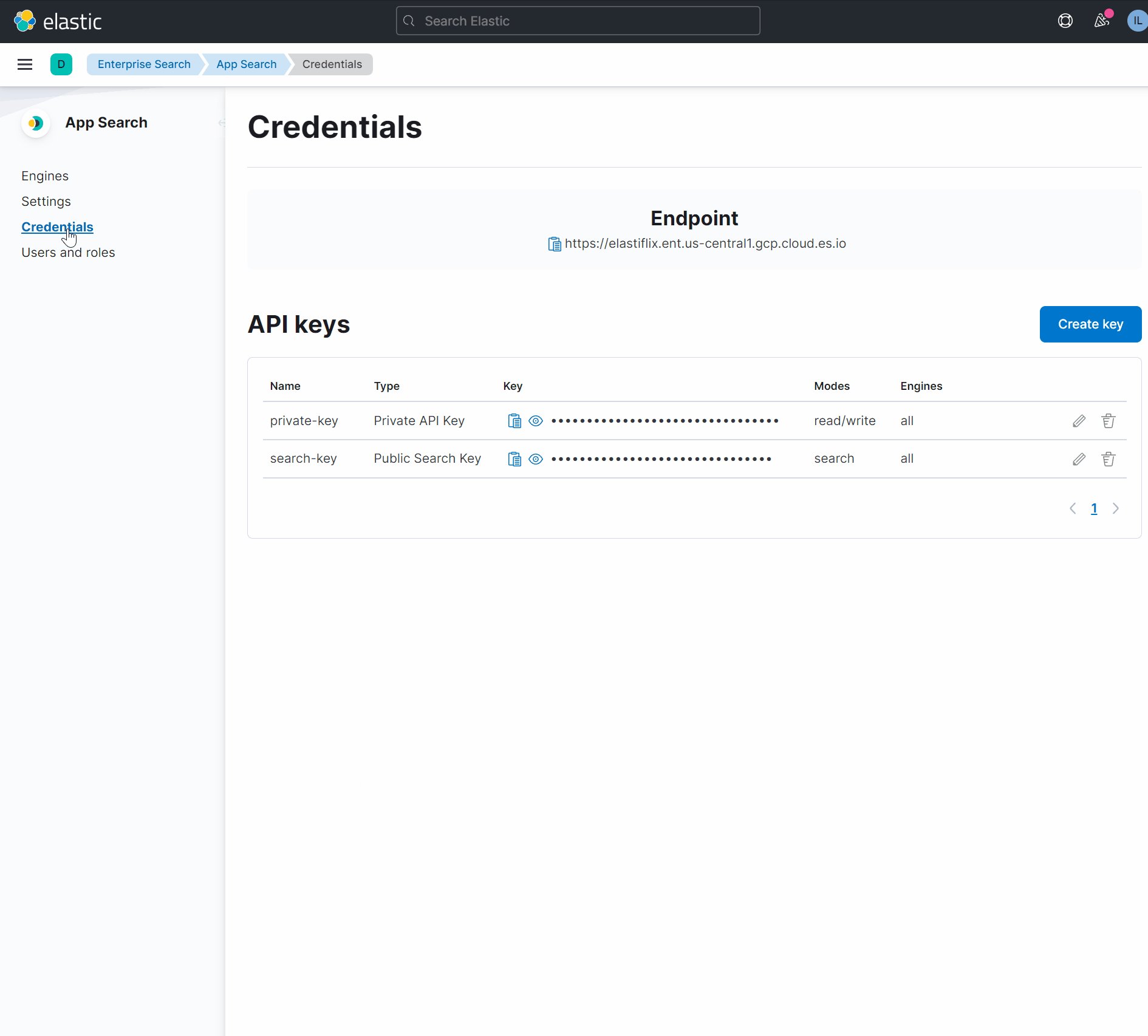
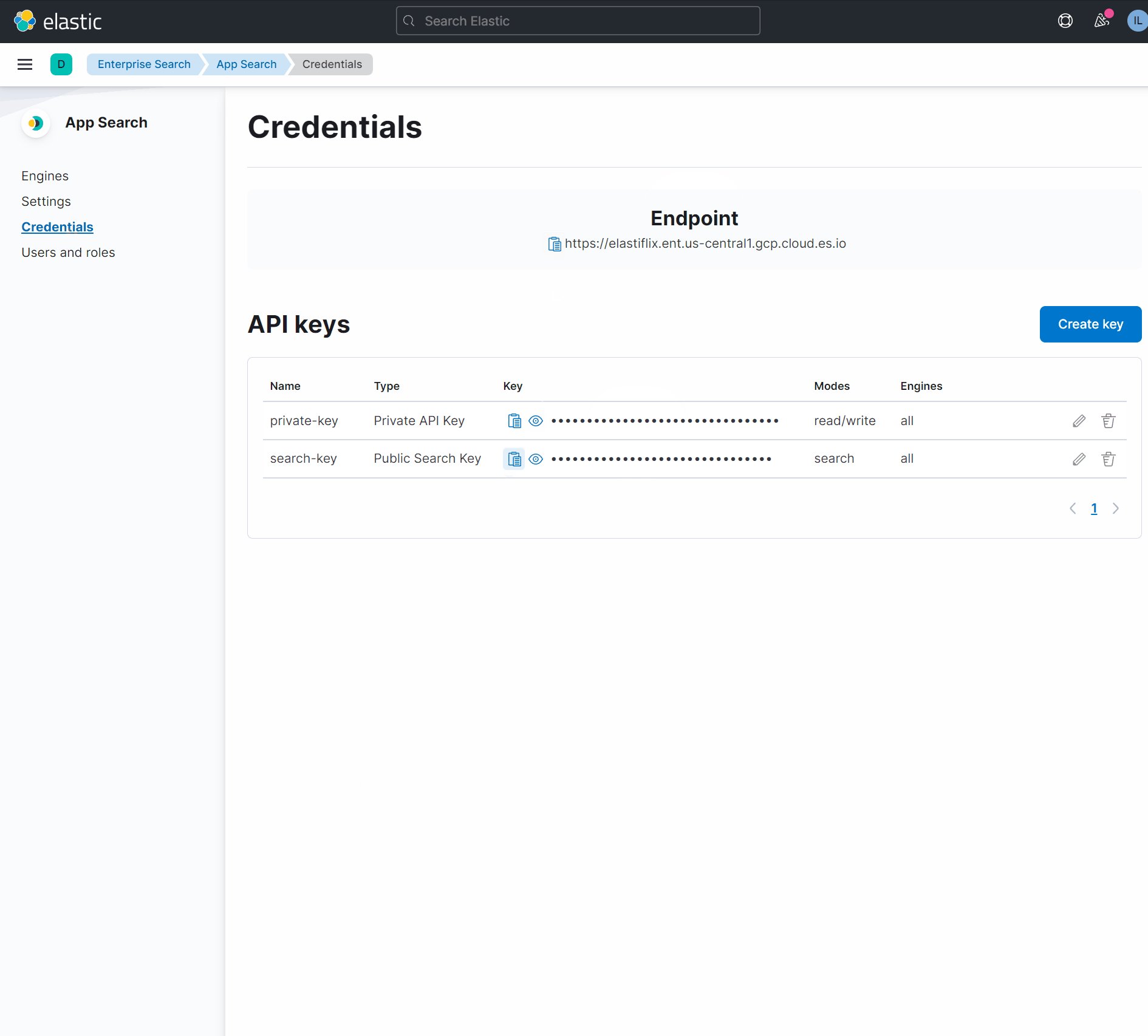
- AS_BASE_URL & AS_SEARCH_API_KEY: URL of Elastic App Search Instance and API Key for search experience in the UI (Retrieve it as shown below.)

Running the sample
This repository consists of two modules that can be run as Docker containers to show an end-to-end experience of ingesting, managing, and searching with Elastic Cloud.
Please note that the sample needs Docker to run, so be sure to download Docker Desktop. You will also need to get the sample locally on your computer. You can do that by downloading the repo from GitHub, or better yet, clone it with the below command.
git clone https://github.com/elastic/elastiflixData ingestion
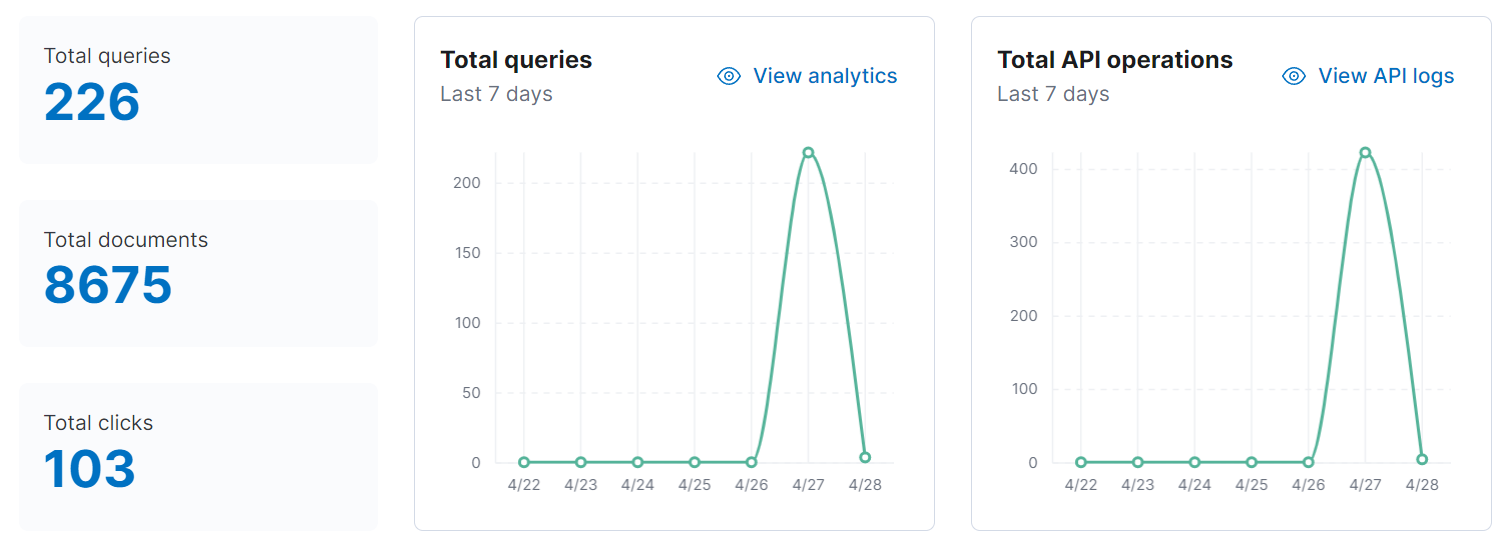
As mentioned above, the sample to ingest data into Elastic Enterprise Search can be run as a docker container in your own environment. The sample, written in Python, makes use of some data files downloaded from TMDB, data to extend the relevance of users' searches like synonyms, as well as some data to simulate user interactions like searches and clicks.
To run this sample, make sure you are in the src/dataloader/ folder of the sample. After that, run the following two commands from your command-line interface:
docker build . -t data-loader:latest
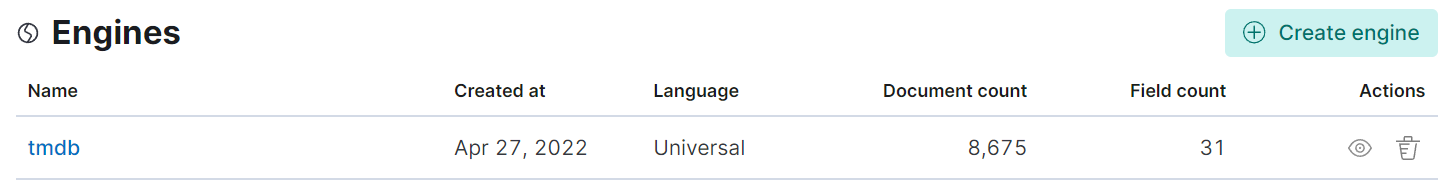
docker run --env-file env data-loader:latestOnce complete, you will have a new engine in Elastic App Search with data populated into it, as shown below.

You can navigate into this engine to see the schema for the movie data, as well as some of the relevance tuning added and the simulated data.

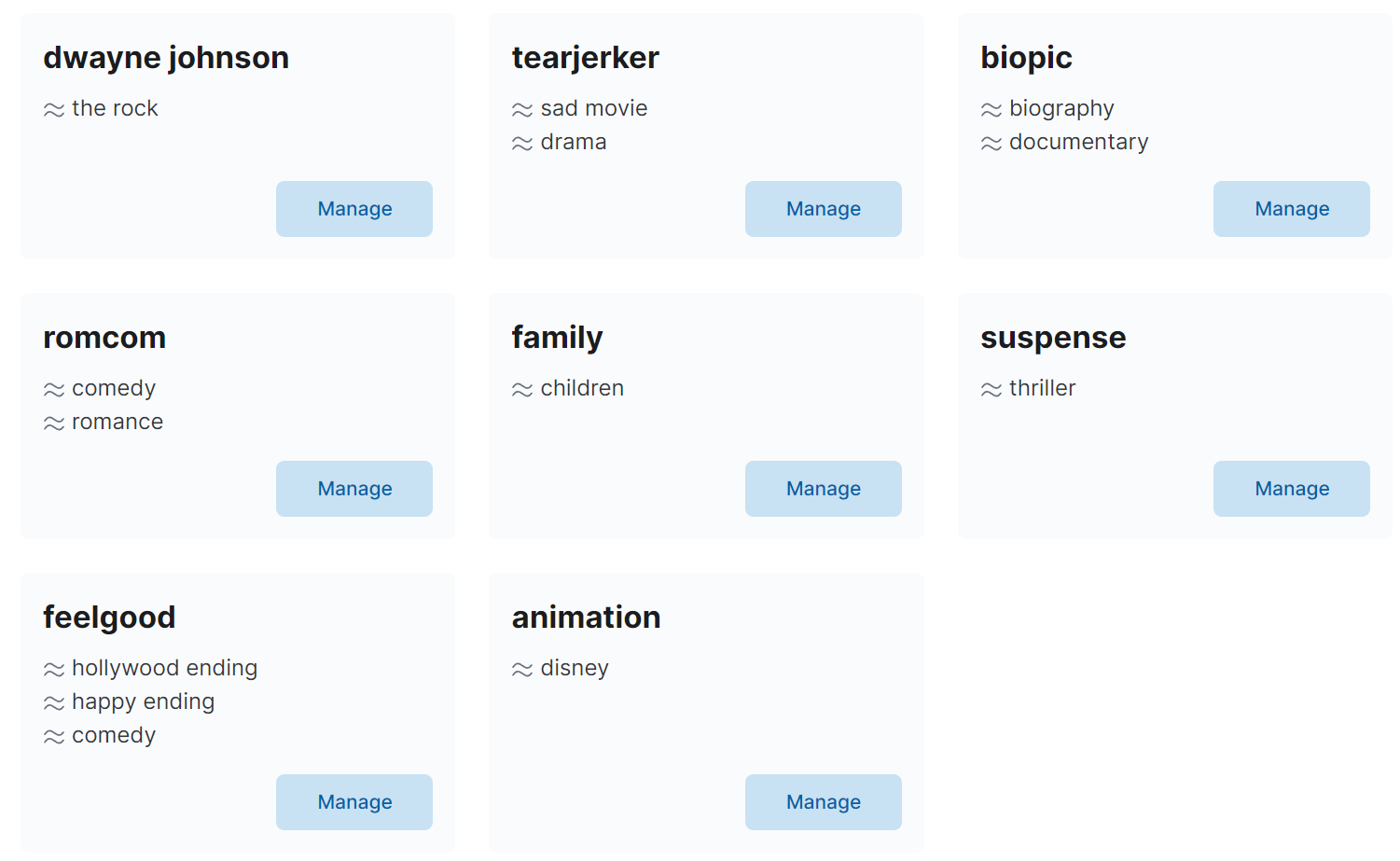
Synonyms

At this point, you can build the UI for Elastiflix as described next.
Search experiences
The Elastiflix website is a React app preconfigured to query movies from the Elastic Cloud deployment created in the previous section. The search experience is powered by Search UI, a free open source package that accelerates creating visual interfaces for search. It’s written in React and Typescript and maintained by Elastic.
Make sure the search API Key obtained earlier is added to the samples — once that is done, you can build and run the website. To do so, make sure you are in the src/streaming-ui/ folder of the sample and run the following commands in your command-line interface.
docker build . -t elastiflix-ui:latest
docker run -d --env-file scripts/.env -p 5000:80 elastiflix-uiOnce the container builds and runs, you can direct your browser to https://localhost:5000 and see the Elastiflix website in action, where you have an example of a search interface.
Build your own Elastiflix today
Take a look at the GitHub repository to begin building innovative search solutions. Get started with a free trial of Elastic Cloud to learn about all the different ways you can build great search.

