Tableaux de bord Canvas : une façon captivante de présenter les données de partage de vélos
Aginic est l'une des principales agences australiennes de conseil en analyse de données. En tant que partenaires d'Elastic, nos analystes, ingénieurs, développeurs, concepteurs et coachs d'implémentation aident nos clients communs à produire des informations qui favorisent le changement en prenant part à des projets d'envergure dans les secteurs de la santé, de l'éducation, de l'énergie, du divertissement, de la défense et de la finance, pour ne citer que ceux-là.
Lors d'une récente rencontre Elastic à Brisbane, notre équipe a présenté quelques-unes des nouvelles fonctionnalités Canvas et SQL de la Suite Elastic en développant une suite de tableaux de bord fictifs qui pourraient permettre de réorganiser pour de bon le partage de vélos dans la Nouvelle-Galles-du-Sud.
Notre équipe a d'abord examiné quelques sources de données ouvertes ainsi que d'anciens cas d'utilisation, puis a rapidement débouché sur Canvas, la nouvelle application de Kibana. Cette application nous a permis d'intégrer les données de transport existantes du système NYC CitiBike1 dans une élégante visualisation. À partir de là, nous avons entrepris d'identifier des améliorations en matière de tarif de location de vélo, de monitoring de l'inventaire, de satisfaction globale des usagers et d'utilisation globale des vélos dans la Nouvelle-Galles-du-Sud.
Voici comment nous y sommes arrivés...
Notre tableau de bord Canvas a illustré certaines données du système NYTC CitiBike. Pour être plus précis, l'ensemble de données que nous avons choisi nous a permis d'exploiter les données transactionnelles des trajets ainsi que des indicateurs ponctuels d'état des stations. Nous avons pensé que ces deux différents types de données allaient nous permettre de présenter de la meilleure manière possible les nouvelles fonctionnalités de Canvas.
La première source de données, celle qui se rapporte aux trajets, exploite les données historiques hébergées sur S3. Pour les besoins de la présentation, nous avons utilisé un simple pipeline d'importation CSV Logstash groupé. Il est possible de programmer le téléchargement automatique des résultats pour s'assurer que les données d'Elasticsearch sont à jour.
La seconde source de données, celle qui se rapporte aux stations, se présente sous la forme d'une URL JSON fréquemment mise à jour. Elle comporte un ensemble d'indicateurs, y compris le nombre de vélos disponibles dans chaque station. Le résultat d'une demande transmise à cette URL aboutit à un objet JSON de haut niveau au format :
{"last_updated":1549188861,"ttl":10,"data":{"stations":[]}}
Les clés de notre flux en temps réel sont les champs last_updated et ttl (durée de vie). Le champ ttl représente la durée qui nous sépare de la prochaine mise à jour du flux. Ainsi, la somme des champs last_updated et ttl nous permet de savoir à quelle heure le flux sera mis à jour. En programmant une application Python personnalisée et en l'intégrant dans une boucle qui comprend une extraction de données suivie d'une pause, nous pouvons maximiser la mise à jour des données.
Une fois les données chargées dans Elasticsearch, nous avons pu commencer à faire des expériences avec les visualisations de Kibana. Traditionnellement, les tableaux de bord ont plusieurs finalités selon le cas d'utilisation :
- communiquer des informations de façon efficace ;
- permettre la découverte libre d'informations au moyen de fonctionnalités d'exploration et de filtre ;
- automatiser la génération de rapports spécifiques d'activité.
Les charges de travail interactives, de filtrage et d'exploration libre s'ajustent parfaitement à la fonctionnalité de tableau de bord intégrée à Kibana. Cette dernière permet aux utilisateurs de manipuler rapidement et facilement les données présentées. Nous avons observé qu'en règle générale des applications personnalisées sont développées (en utilisant p. ex. d3) pour répondre aux cas d'utilisation non interactifs. Ces applications personnalisées requièrent du temps de développement et un support technique continu. Ce n'est pas le cas des tableaux de bord intégrés.
Canvas vous épargne ces difficultés en laissant de côté les tableaux de bord sous forme de grille et en adoptant une présentation cohérente, centrée sur l'objet. Cela donne cours à la créativité et permet de créer des styles libres de visualisation. Plus important encore, en raison du contrôle qu'un concepteur peut désormais avoir sur chaque objet ou graphique, les interactions entre les visualisations de données et les données peuvent instantanément donner beaucoup plus de sens que jamais auparavant, et ce, en les associant à des objets graphiques.

Néanmoins, n'oublions pas que les outils de présentation des données ne sont utiles que lorsque vous comprenez votre audience. Il est essentiel de savoir associer le sens (définitions) aux données (lorsqu'elles existent dans une forme facile à comprendre). La facilité de développement de Canvas compense ceci en permettant aux utilisateurs de parcourir rapidement les versions afin de répondre à leurs besoins et de vérifier que la visualisation dans son ensemble fournit suffisamment de contexte pour présenter rapidement des informations. En tant que plateforme, elle nous permet d'apprécier le véritable potentiel du design thinking et de l'itération agile dans un contexte d'informatique décisionnelle.
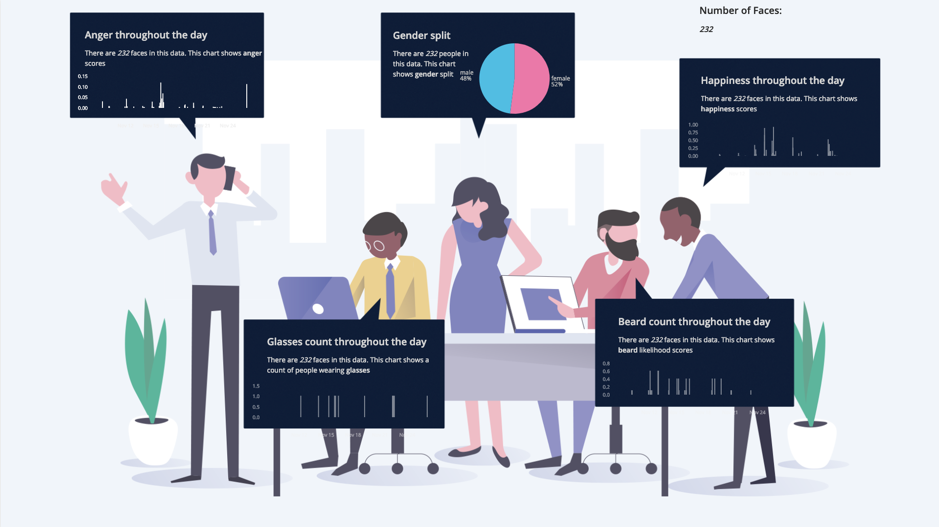
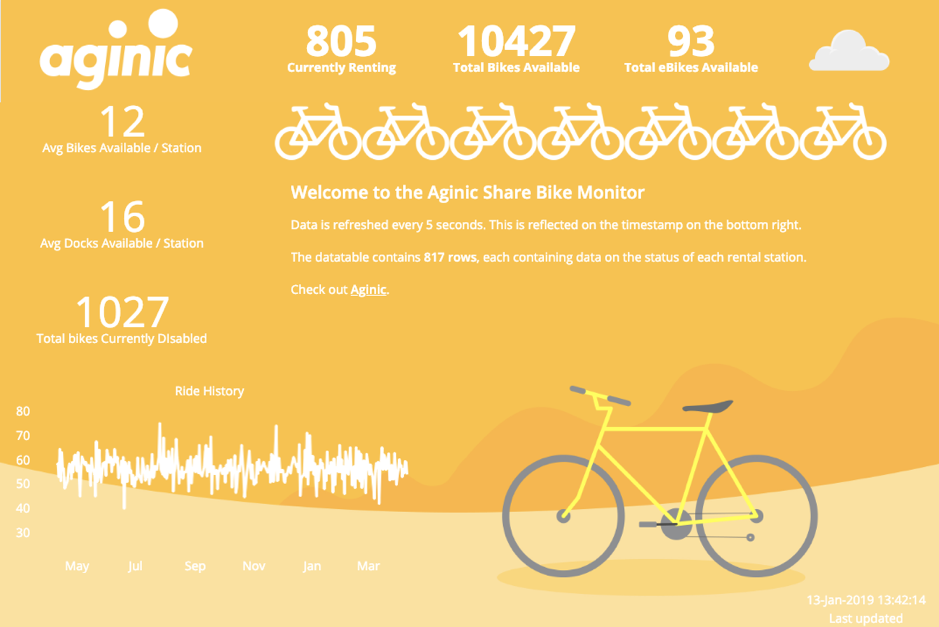
La première présentation Canvas a été conçue avec l'intention d'intégrer l'image de marque dans le tableau de bord plutôt que de simplement ajouter un logo au coin de la page. C'est grâce à cette approche que certaines possibilités ont vu le jour, comme celle de créer des infographies animées en temps réel à un faible coût de développement.

Bien que ce tableau de bord soit principalement une démonstration de la technologie de Canvas, il peut facilement être transformé pour offrir une vue d'ensemble aux personnels de maintenance ou indiquer les disponibilités en un clin d'œil aux usagers d'une station. Dans les deux cas, l'utilisation de tableaux de bord attrayants permet aux utilisateurs d'identifier rapidement les indicateurs clés ou les informations qui les intéressent.
Dans l'ensemble, nous avons constaté l'incroyable potentiel que représentent les tableaux de bord Canvas pour notre activité. Une telle solution pourrait simplifier l'utilisation de tableaux de bord existants et ainsi augmenter le recours aux données ainsi que l'interaction des utilisateurs. Malgré son jeune âge, Canvas a comblé le vide laissé par les logiciels traditionnels de tableau de bord et d'informatique décisionnelle. Nous sommes enthousiastes à l'idée de développer des solutions uniques avec nos clients pour résoudre leurs problèmes de visualisation grâce à Canvas.
1 Aginic Pty Ltd n'est pas agréée, soutenue ni financée par Bikeshare, et ne lui est pas affiliée.
Ruben Slabbert
Ruben est ingénieur de données cloud et développeur d'applications. Les pipelines de données d'entreprise avec Amazon Web Services (AWS), Microsoft Azure et Google Cloud sont sa spécialité. Chez Aginic, il s'est chargé de concevoir les pipelines et a géré des équipes polyvalentes pour permettre le traitement fiable de lots et de données en temps réel, des systèmes de production aux lacs ainsi qu'aux entrepôts de données dans le cloud.
Andrew Li
Andrew est conseiller en analyse et possède des connaissances étendues en science des données et en recherche plein texte. Sa passion : améliorer les résultats grâce à l'analyse. Il a débuté sa carrière professionnelle avec un diplôme de génie mécanique (biomédicale) et a conseillé des institutions publiques et privées de nombreux secteurs, y compris la santé et l'administration publique, ainsi que des entreprises parmi les plus performantes de l'indice australien ASX.