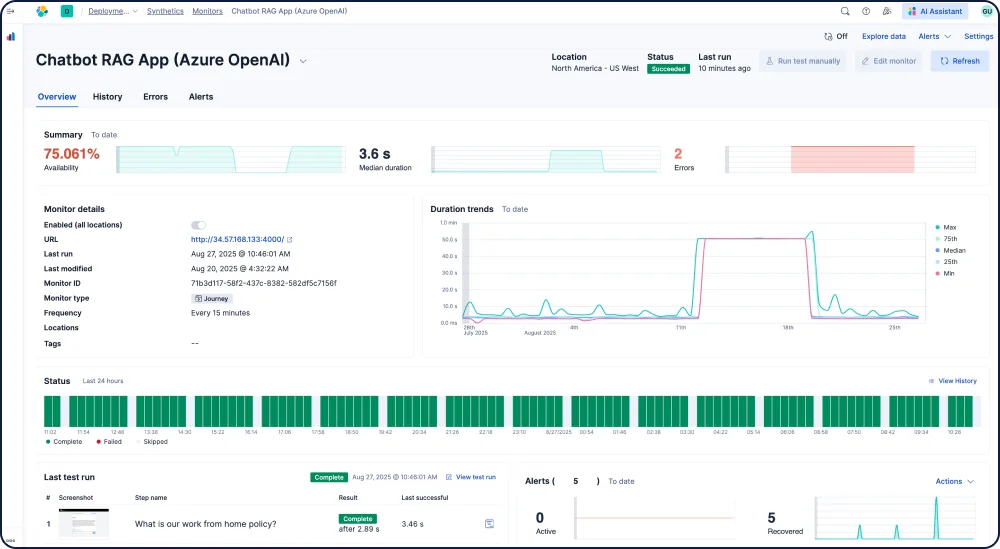
跟踪用户体验中的性能表现
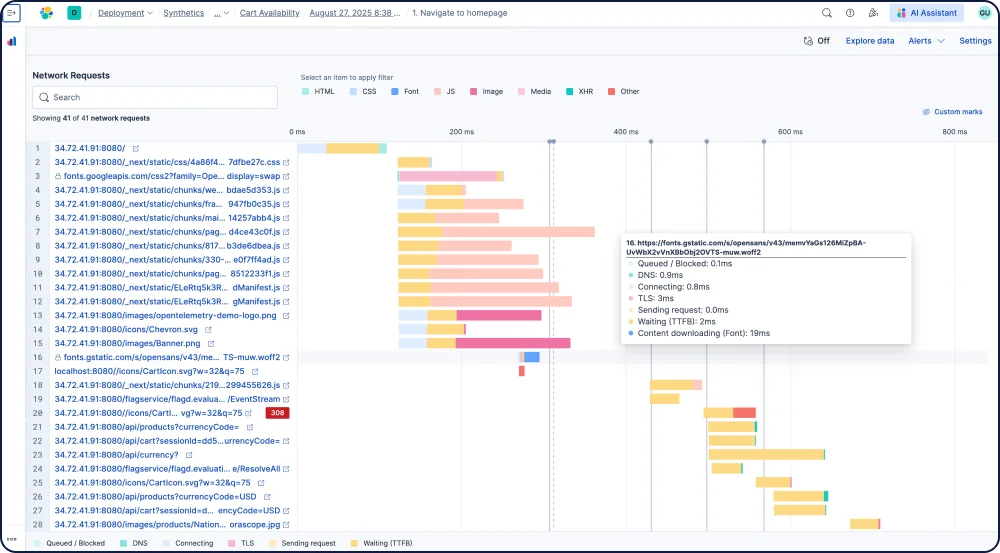
在交互点捕捉用户体验,以识别缓慢的页面加载、失效的第三方脚本或降级的网络连接。
卓越的数字体验由此开启
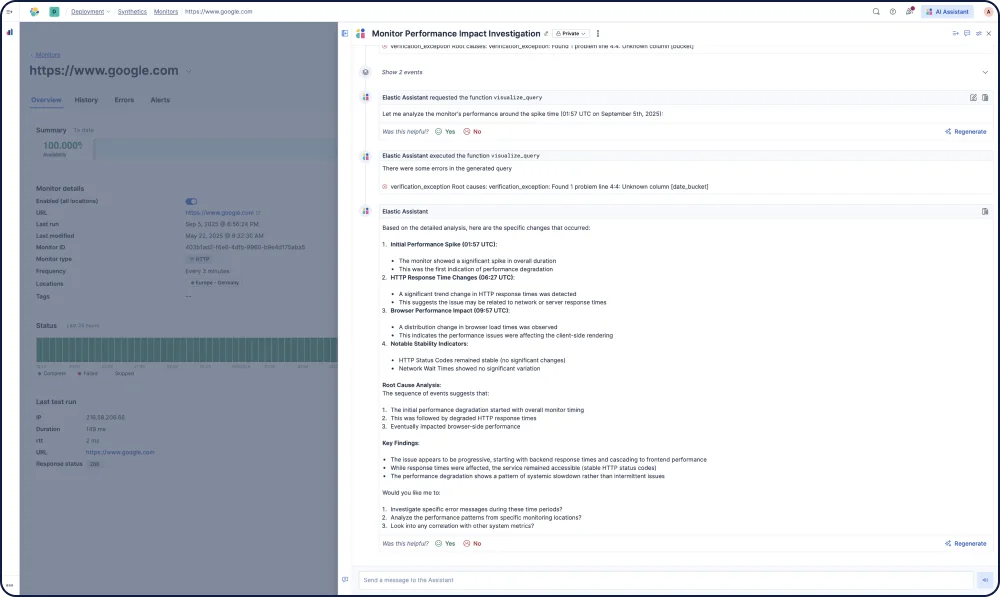
在问题影响到用户之前发现它们。
综合监测
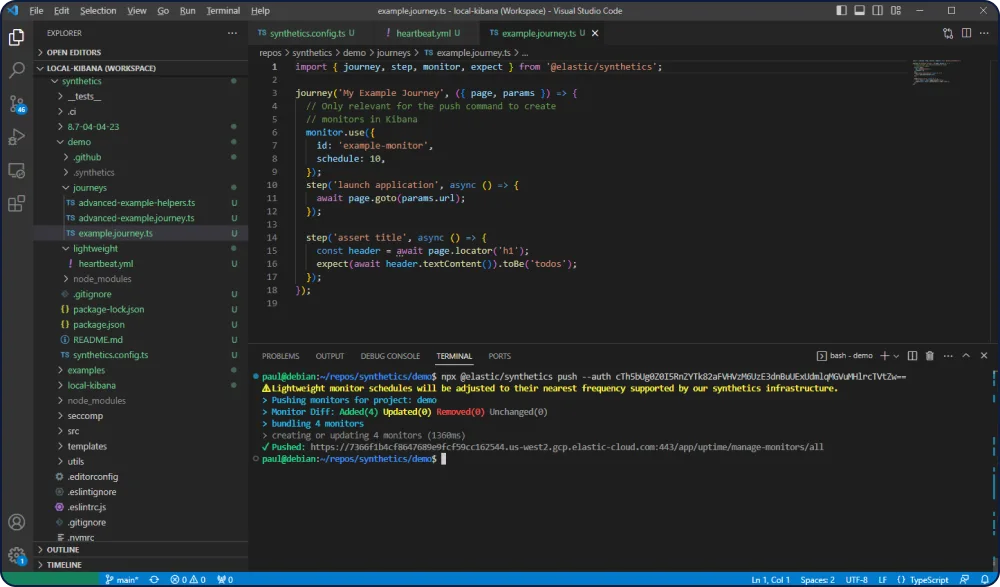
模拟用户旅程,以便在性能问题影响生产之前及时发现。
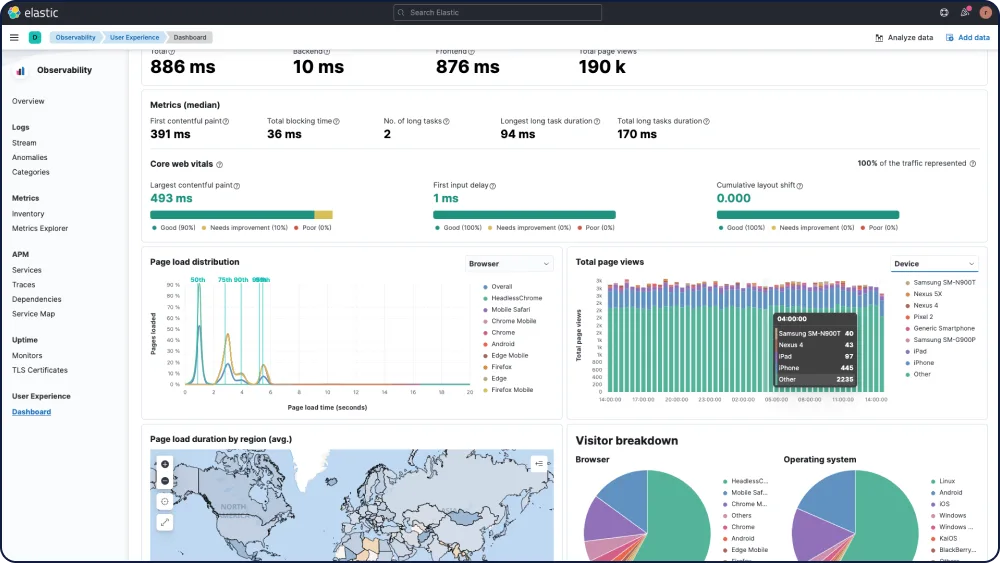
真实用户监测
跟踪实际设备、网络和不同地理位置的错误和延迟情况。
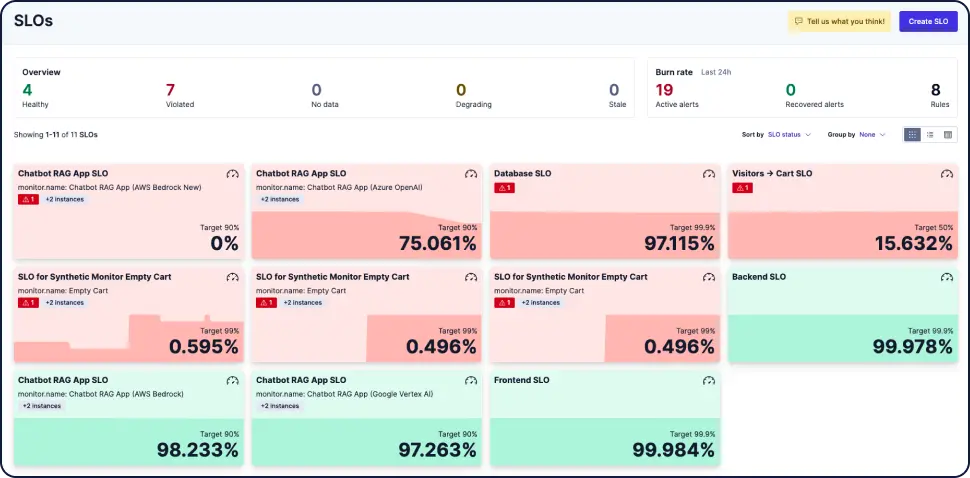
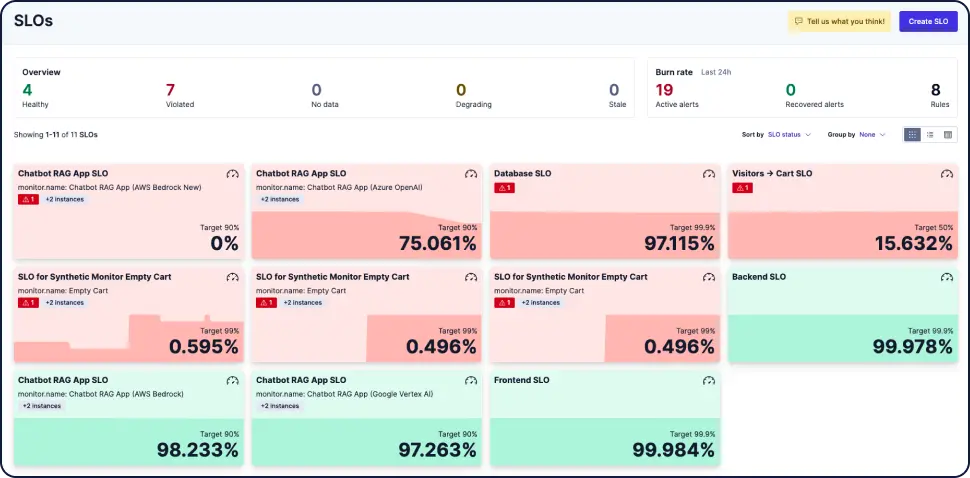
服务级别目标 (SLO) 监控
通过跟踪服务健康状况与关键目标保持一致,确保目标达成。
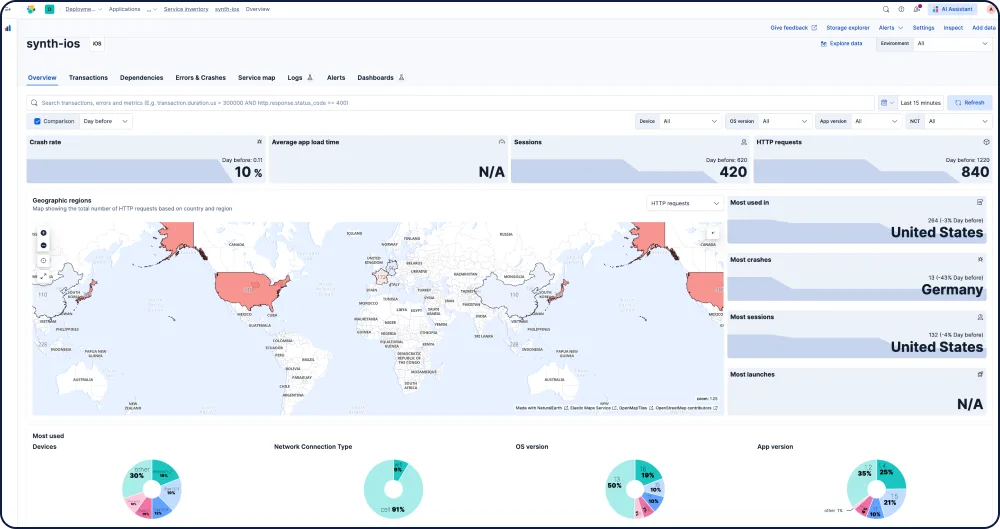
移动应用监控
了解 iOS 和 Android 的移动性能、崩溃情况和用户行为。
由外而内监测用户体验
有些问题从未出现在日志或后端指标中。Elastic Observability 从终端用户的视角出发,测试和捕获跨浏览器、设备和位置以及第三方依赖项(如 CDN、云服务提供商和广告网络)的问题。
通过 SLO 设置明确的绩效目标,并对其进行实时跟踪。监测可用性、延迟、错误预算、消耗率和其他 KPI,以提供用户所期望的数字体验。


了解像您这样的公司选择 Elastic Observability 的原因
通过衡量关键指标来提供卓越的数字体验。
客户聚焦

Payconiq 利用 SLO 报告、日志、APM 和真实用户监测将可观测性与 Elastic 统一起来,以了解消费者行为并优化资源。
客户聚焦

Oi 利用 Elastic Observability 实现了对其光纤生态系统的 100% 监测,将销售指标、系统日志、APM 和综合监测相关联,以解决问题。
客户聚焦

Saint-Gobain(圣戈班集团)在利用 Elastic Cloud 扩展监测的同时,将成本降低了 40%,并将日志、APM、合成、机器学习和 GenAI 结合起来,以获得更广泛的可观测性见解。