Canvas
픽셀 단위까지 완벽한 실시간 데이터 표현
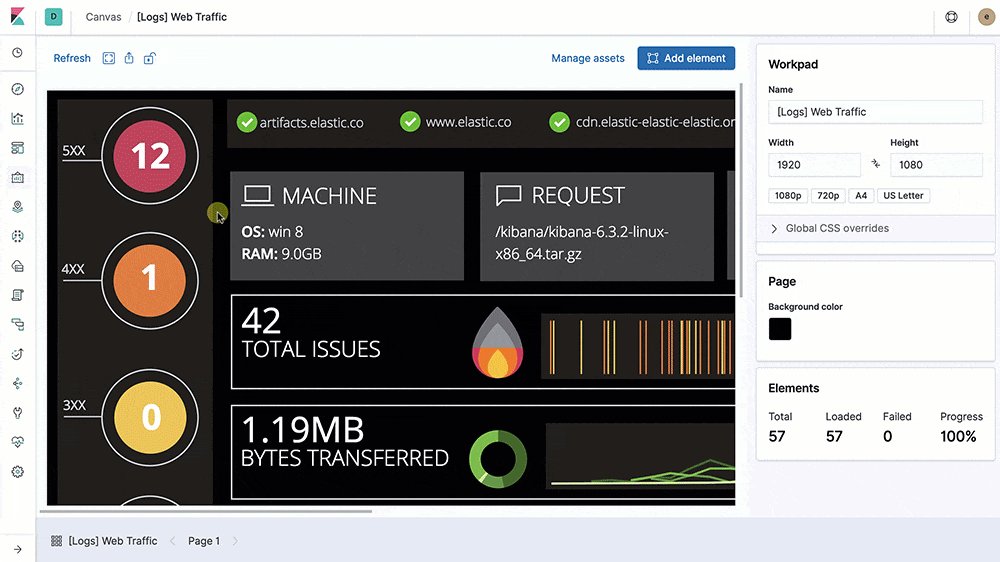
라이브 Elasticsearch 데이터를 위한 창조적인 공간입니다. 컬러 팔레트를 가지고 이것 저것 해보시고 나만의 CSS 요소들을 추가하시고 애셋을 끌어서 놓고 프레젠테이션과 보고서를 동적인 인포그래픽 스타일의 작품으로 바꿔보세요.
사용자 정의
나만의 방식으로 데이터를 표현하는 방법
나만의 브랜드를 돋보이게 하는 로고, 색상, 디자인 요소를 활용하여 데이터를 특별한 동적 대시보드로 바꿔보세요. 인프라 로그, 보안 이벤트, 애플리케이션 메트릭, 취미로 작업 중인 아두이노 프로젝트의 데이터, 그 무엇이든 Elastic Canvas에서 창조적으로 제어할 수 있습니다. 단색에서 세련된 투톤과 테크니컬러에 이르기까지 내 마음에 드는 대로 데이터가 돋보이도록 만들어가세요.
보너스: Kibana에 캔버스 기능이 무료로 포함됩니다.

영감
평소 스타일부터 예상을 뛰어넘는 스타일까지
삶이 항상 정석대로 움직이지는 않죠. Canvas는 유연하기 때문에 엄격한 그리드를 깨고 가장 중요한 즐거운 것들에 생기를 불어넣을 수 있습니다. 노란색 잠수함, 보라색 비, 검은 새, 이런 것들을 상상해 보세요. 마음에 떠오르는 것은 무엇이나 괜찮습니다. 모든 것이 데이터 요소입니다.

프레젠테이션
큰 화면에서 큰 아이디어를
공항 키오스크에서 항공편 통계를 보여주거나 컨퍼런스 룸에서 인증 로그를 검토할 때도 회사의 스토리를 전하는 방식으로 Elasticsearch 데이터를 프레젠테이션하세요. 그리고 소셜 분석, 사용자 참여, 운영 분석, KPI, 사실상 모든 데이터를 보여주는 뛰어난 실시간 디스플레이로 팀과 함께 작업하세요. 아울러, Kibana 외부로 시각화를 가져오세요. Canvas 공유 가능 기능을 사용하면 정적 워크패드를 HTML 사이트에 직접 임베딩할 수 있습니다.

보고서
브랜드화, 자동화된 보고서
주간 이메일의 일반 차트가 주목받지 못하고 있나요? 사용자 정의 요소들을 이용해 팀이 모두 열어보고 싶어하는 브랜드화된 보고서를 만드세요. 일단 보고서를 만들면 최신 주간, 월간 또는 연간 데이터가 보고서로 자동 전송됩니다. 복사해서 붙여넣기는 더 이상 필요 없습니다.
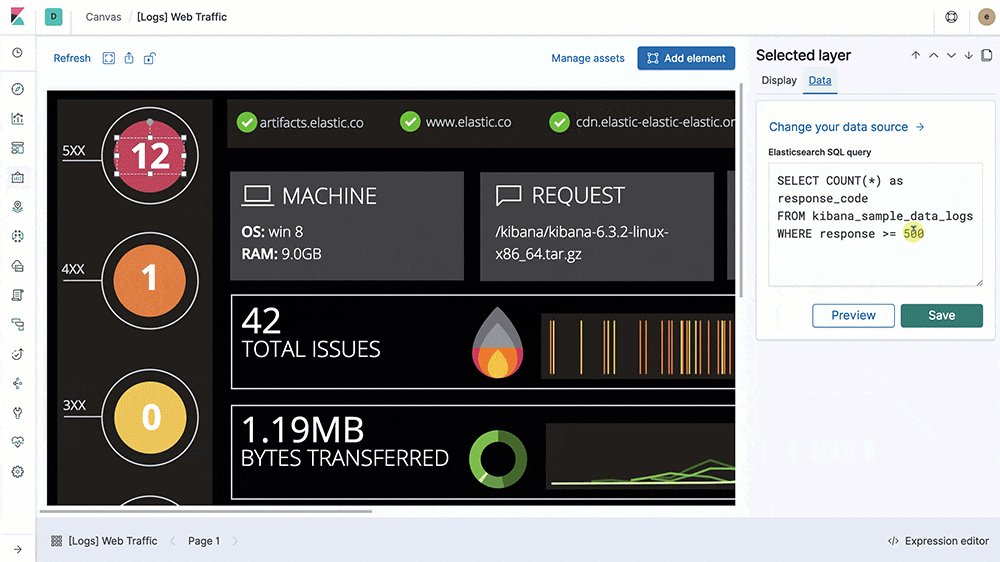
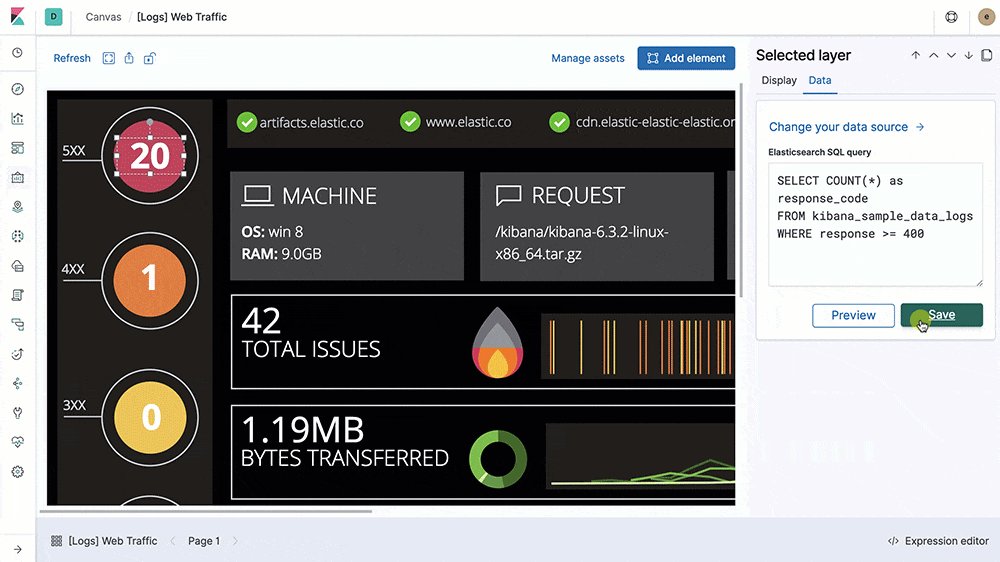
SQL
SELECT 문으로 손쉽게 사용 가능
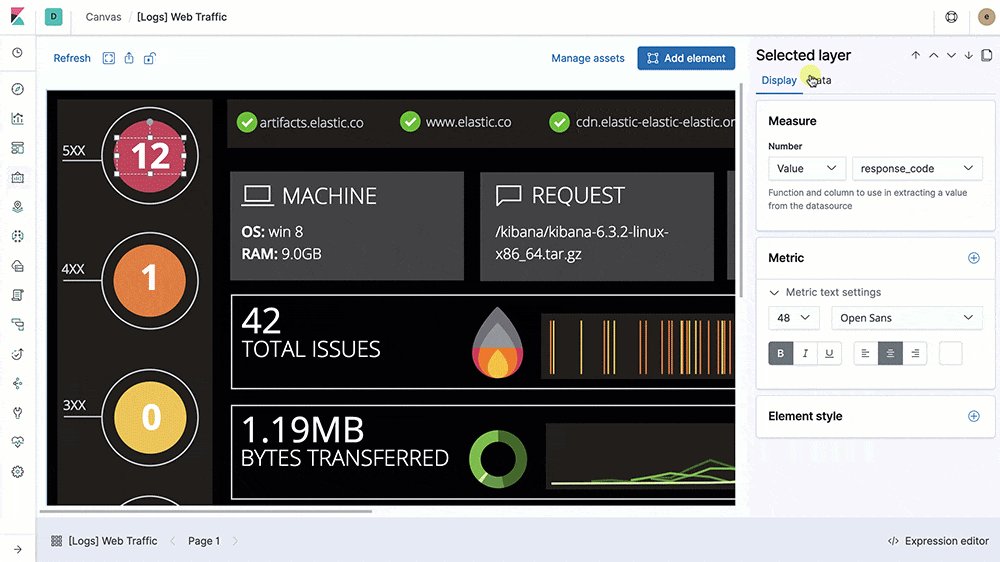
Canvas는 Elasticsearch SQL 쿼리 구문을 완벽하게 지원하므로 SELECT 문을 편하게 사용하시고 그 마법 같은 결과도 지켜보세요. Elasticsearch SQL을 사용해 Canvas 내에서 집계를 구축하고 데이터를 형상화하세요. 그리고 나서 메트릭, 시계열 시각화, 인포그래픽 등에 익숙한 구문을 사용하세요.

확장
단순한 외양을 넘어서는 가치
드러나는 디자인뿐만 아니라 Canvas를 통해 수많은 작업을 해낼 수 있습니다. 우선, 풍부한 기능을 갖춘 파이프라인 기반의 표현언어이며 Monaco를 표현식 편집기로 사용합니다. 다크모드 스타일, 구문 강조 표시, 마우스를 위치시키면 상황에 따른 도움말이 나타나는 기능 등을 갖추고 있어, Canvas를 이용하는 환경은 전반적으로 대단히 편리합니다. 자바스크립트와 상관없는 프레임워크를 믹스에 추가하시면 무제한의 사용자 정의 옵션을 이용하실 수 있습니다. 복사/붙여넣기하는 코더부터 하드코어 개발자까지 누구나 플러그인으로 Canvas를 확장할 수 있습니다.
이미 Kibana Lens나 Elastic Maps에 구축된 시각적 개체가 있으신가요? 그래도 문제없습니다. 손쉬운 클릭 세 번으로 Canvas 워크패드에 직접 추가하세요.

직접 확인
Elasticsearch 데이터가 생명력을 가지고 살아납니다
슬롯카 트랙에서 Elasticsearch로 데이터를 스트리밍하면서 간단한 SQL 표현식이 Canvas에서 생생한 시각화를 만드는 데 얼마나 도움이 되는지 Rashid가 보여드립니다.
