Add elements
editAdd elements
editCreate a story about your data by adding elements to your workpad that include images, text, charts, and more. You can create your own elements and connect them to your data sources, add saved objects, and add your own images.
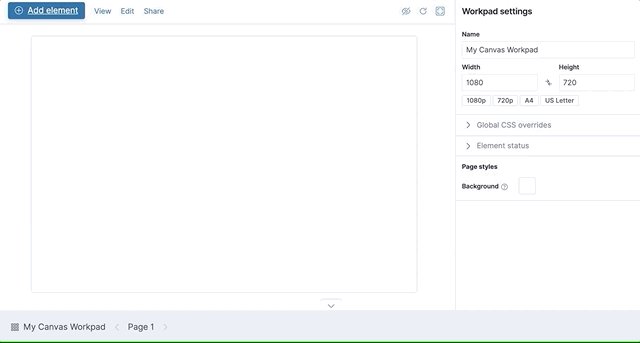
Create an element
editChoose the type of element you want to use, then connect it to your own data.
-
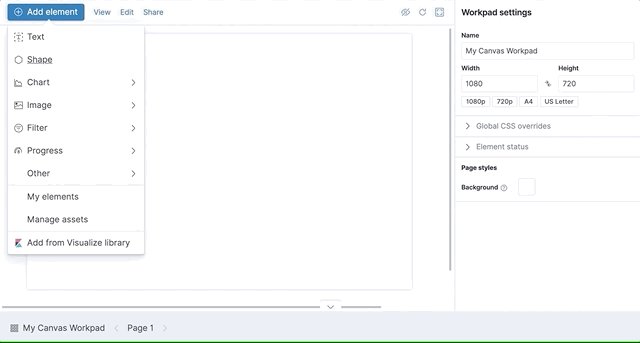
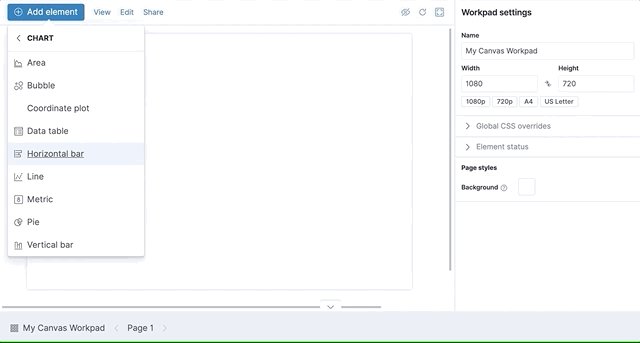
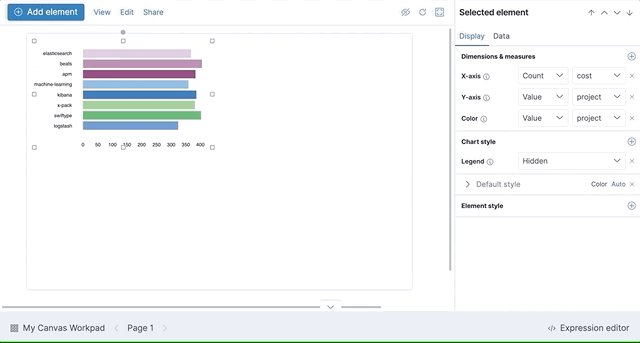
Click Add element, then select the element you want to use.

-
To familiarize yourself with the element, use the preconfigured data demo data.
By default, most of the elements you create use demo data until you change the data source. The demo data includes a small data set that you can use to experiment with your element.
-
To connect the element to your data, select Data, then select one of the following data sources:
- Elasticsearch SQL — Access your data in Elasticsearch using SQL syntax. For information about SQL syntax, refer to SQL language.
- Elasticsearch documents — Access your data in Elasticsearch without using aggregations. To use, select an index and fields, and optionally enter a query using the Lucene Query Syntax. Use the Elasticsearch documents data source when you have low volume datasets, to view raw documents, or to plot exact, non-aggregated values on a chart.
- Timelion — Access your time series data using Timelion queries. To use Timelion queries, you can enter a query using the Lucene Query Syntax.
Each element can display a different data source. Pages and workpads often contain multiple data sources.
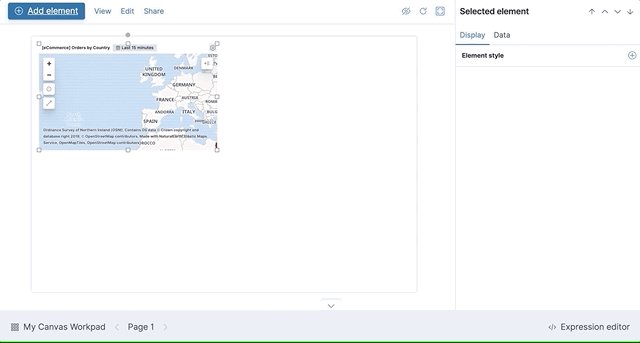
Add a saved object
editAdd saved objects to your workpad, such as maps and visualizations.
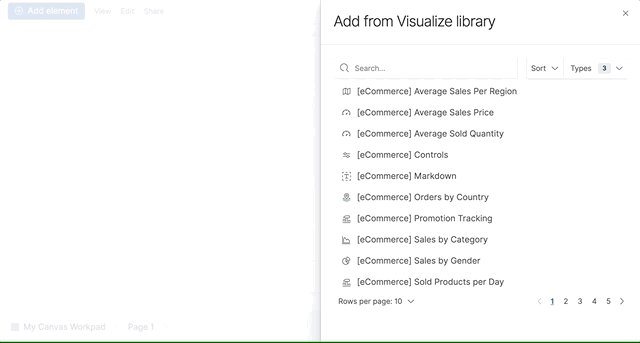
- Click Add element > Add from Visualize Library.
-
Select the saved object you want to add.

-
To use the customization options, click the panel menu, then select one of the following options:
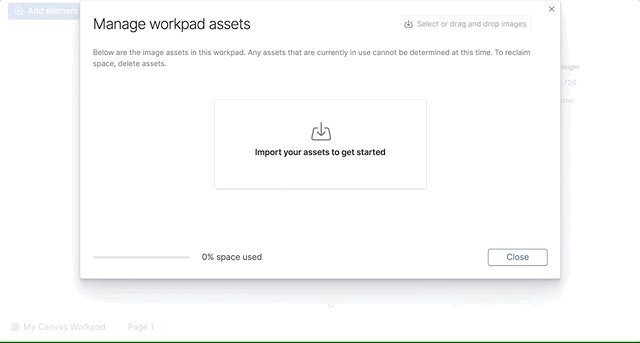
Add your own image
editTo personalize your workpad, add your own logos and graphics.
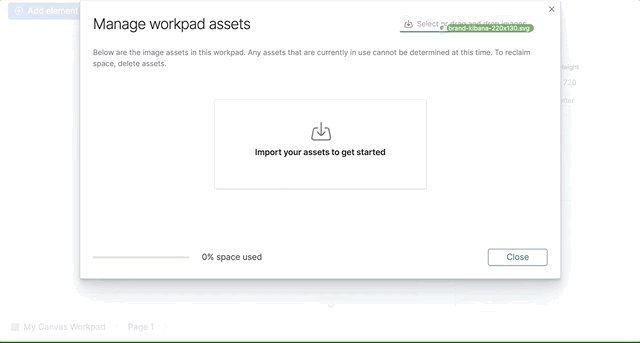
- Click Add element > Manage assets.
- On the Manage workpad assets window, drag and drop your images.
-
To add the image to the workpad, click the Create image element icon.

Organize elements
editMove and resize your elements to meet your design needs.
- To move, click and hold the element, then drag to the new location.
- To move by 1 pixel, select the element, press and hold Shift, then use your arrow keys.
- To move by 10 pixels, select the element, then use your arrow keys.
- To resize, click and drag the resize handles to the new dimensions.
Format elements
editFor consistency and readability across your workpad pages, align, distribute, and reorder elements.
To align two or more elements:
- Press and hold Shift, then select the elements you want to align.
- Click Edit > Alignment, then select the alignment option.
To distribute three or more elements:
- Press and hold Shift, then select the elements you want to distribute.
- Click Edit > Distribution, then select the distribution option.
To reorder elements:
- Select the element you want to reorder.
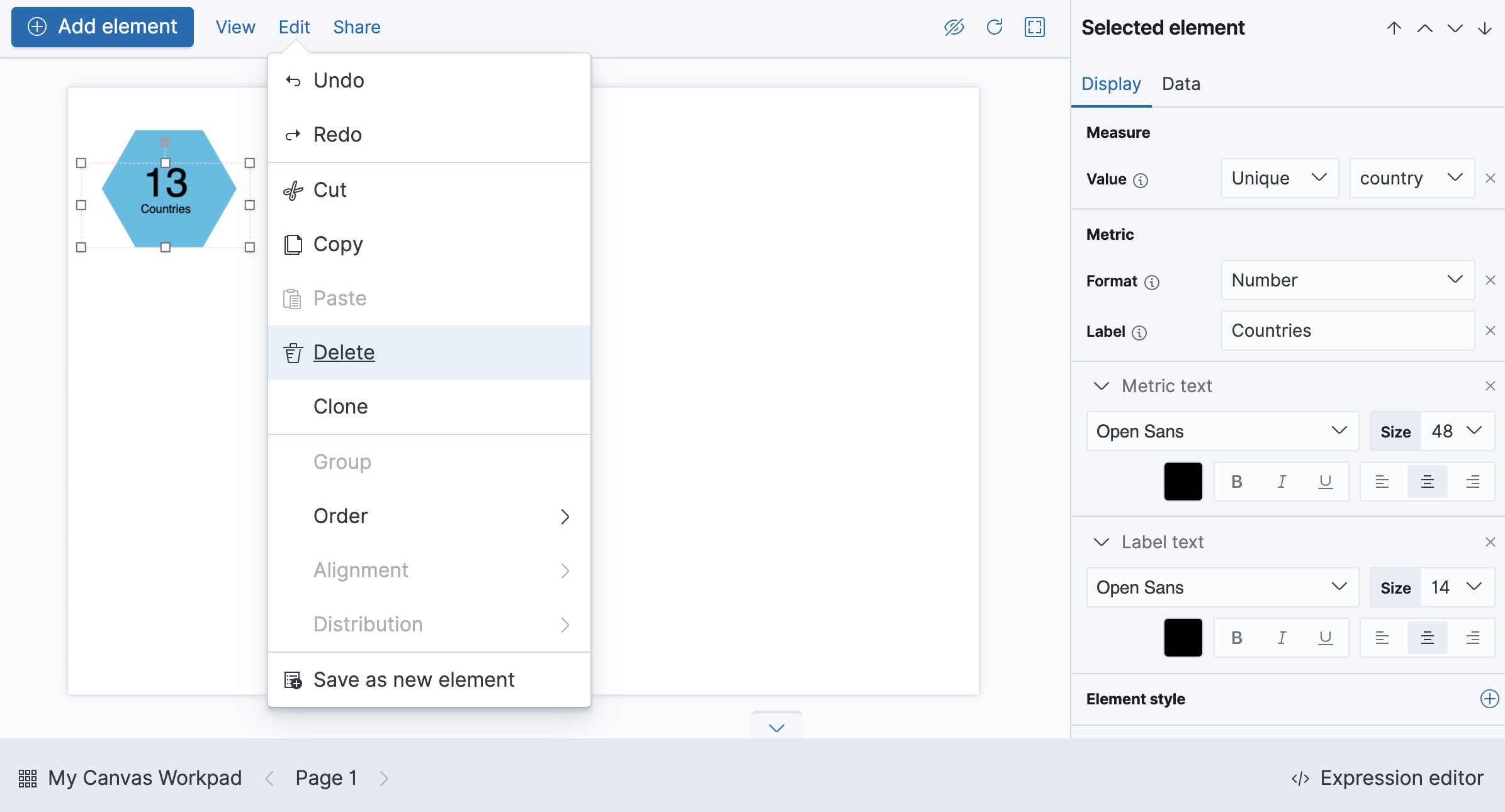
- Click Edit > Order, then select the order option.
Change the element display options
editEach element has its own display options to fit your design needs.
To choose the display options, click Display, then make your changes.
To define the appearance of the container and border:
- Next to Element style, click +, then select Container style.
- Expand Container style.
- Change the Appearance and Border options.
To apply CSS overrides:
- Next to Element style, click +, then select CSS.
-
Enter the CSS.
For example, to center the Markdown element, enter:
.canvasRenderEl h1 { text.align: center; } - Click Apply stylesheet.
Save elements
editTo use the elements across all workpads, save the elements.
When you’re ready to save your element, select the element, then click Edit > Save as new element.

To save a group of elements, press and hold Shift, select the elements you want to save, then click Edit > Save as new element.
To access your saved elements, click Add element > My elements.
Delete elements
editWhen you no longer need an element, delete it from your workpad.
- Select the element you want to delete.
-
Click Edit > Delete.