Automation Through Search Analytics with Elastic App Search
Search analytics are worth the excitement. They reveal intent, offering a window into the underlying thought process of the searcher. This article will explain how to take these valuable analytical search insights and dynamically apply them to automate application improvements.
You Make Me ‘App-y
Elastic App Search is a toolbox for building world class search experiences, backed under the hood by the Elastic Stack. The App Search Analytics API gives you programmatic access to data related to search interactions. Through it, you can derive what is being searched for and which results the searchers are clicking.
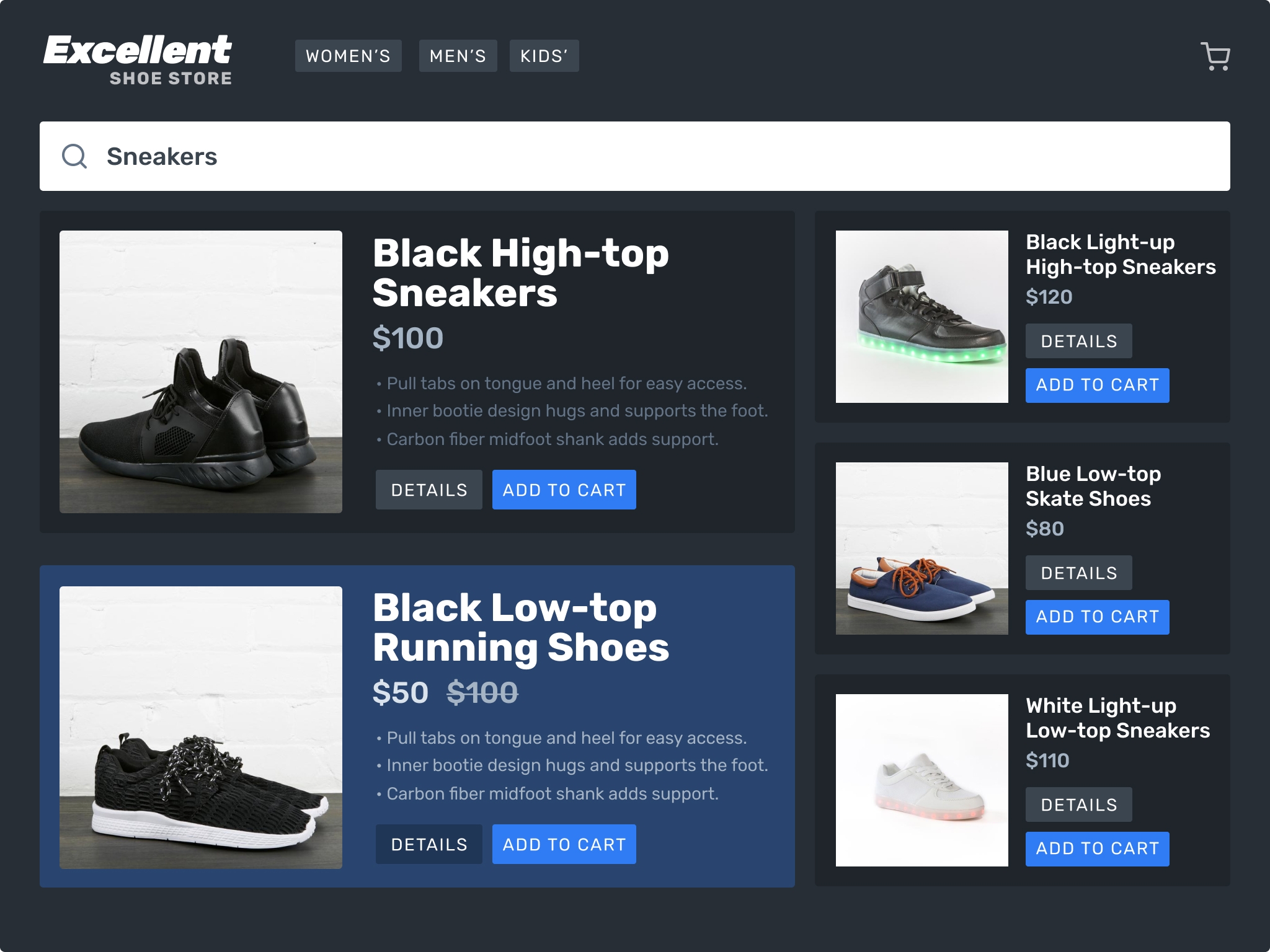
Imagine an example case where we have an ecommerce application which sells shoes. A person can browse the marquee items on the main page, navigate through categories of inventory, or leverage search to find the shoes they like best. As they search, your data grows.
Top Searches, By Query
The analytics API endpoint can be used to determine the top 3 search queries:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/queries' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"page": {
"size": 3
}
}'
The data received are rich -- it is clear which shoes people are hoping to find:
{
"results": [
{
"term": "black high tops",
"clicks": 49,
"queries": 431
},
{
"term": "running shoes",
"clicks": 31,
"queries": 509
},
{
"term": "skate shoes",
"clicks": 14,
"queries": 100
}
],
"meta": {
"page": {
"size": 3,
"current": 1
}
}
}
Top Documents, By Click
We have another mode of analysis, too -- finding exactly which documents generated a click after a user performed their search.
A document is an object -- it is a shoe, an ecommerce good, a written article, or a character in your game. If you want to wield professional search, your objects are indexed into a search engine like that which App Search provides.
After indexing, the object becomes a document formatted according to your search engine schema. A searcher then performs a search and your application returns an array of results, which are your documents.
And we can determine which of these documents people are enticed into clicking:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"page": {
"size": 3
}
}'
The returned documents are represented by their id and ordered by number of clicks:
{
"results": [
{
"document_id": "4909",
"clicks": 499
},
{
"document_id": "1633",
"clicks": 321
},
{
"document_id": "9729",
"clicks": 200
}
],
"meta": {
"page": {
"size": 3,
"current": 1
}
}
}
It is this analytics query for specific documents that we will leverage to dynamically optimize the content within our application. And our approach might just change how you think about search within your own applications.
Outside the Box
We often associate search with the search box, and for good reason. Search boxes are everywhere! But when we start to leverage other API endpoints that are built in support of search, we can break away from the rectangular confines of the search box.
Search by itself has a refined, cyclical rhythm:
1: A person will perform a search query.
2: The query and its associated click data are tracked via analytics.
3: Data are analyzed and the relevance model is tuned using Weights and Boosts, Curations, and Synonyms.
That is the type of rhythm that we see within the example ecommerce application, pictured earlier.
But now we will introduce a new step…
4: Automate high value placement of marquee documents.
Why is this useful? Consider that a pair of shoes within our ecommerce store experiences an explosive surge in popularity. All of a sudden, everyone is trying to purchase red light-up high top sneakers, also known as document "id": "9797".
The analytics API returns our top 3 documents, and we see 9797 at the top:
{
"results": [
{
"id": "9797",
"clicks": 982
},
{
"id": "1633",
"clicks": 23
},
{
"id": "4909",
"clicks": 11
}
],
"meta": {
"page": {
"size": 3,
"current": 1
}
}
}
Due to “red light-up high-top sneakers” being one of the least popular shoes, we do not have them in a prominent place within our main landing page. Luckily, users are finding them via search. If it weren’t for search, they would need to go into category, and seek them out. But time saved is money earned! We must do even better.
Using the documents API endpoint, we can query for specific documents:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/documents' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxx' \
-d '["9729"]'
This will return the “red light-up high-top sneakers”, or rather the JSON object which represents “red light-up high-top sneakers” .
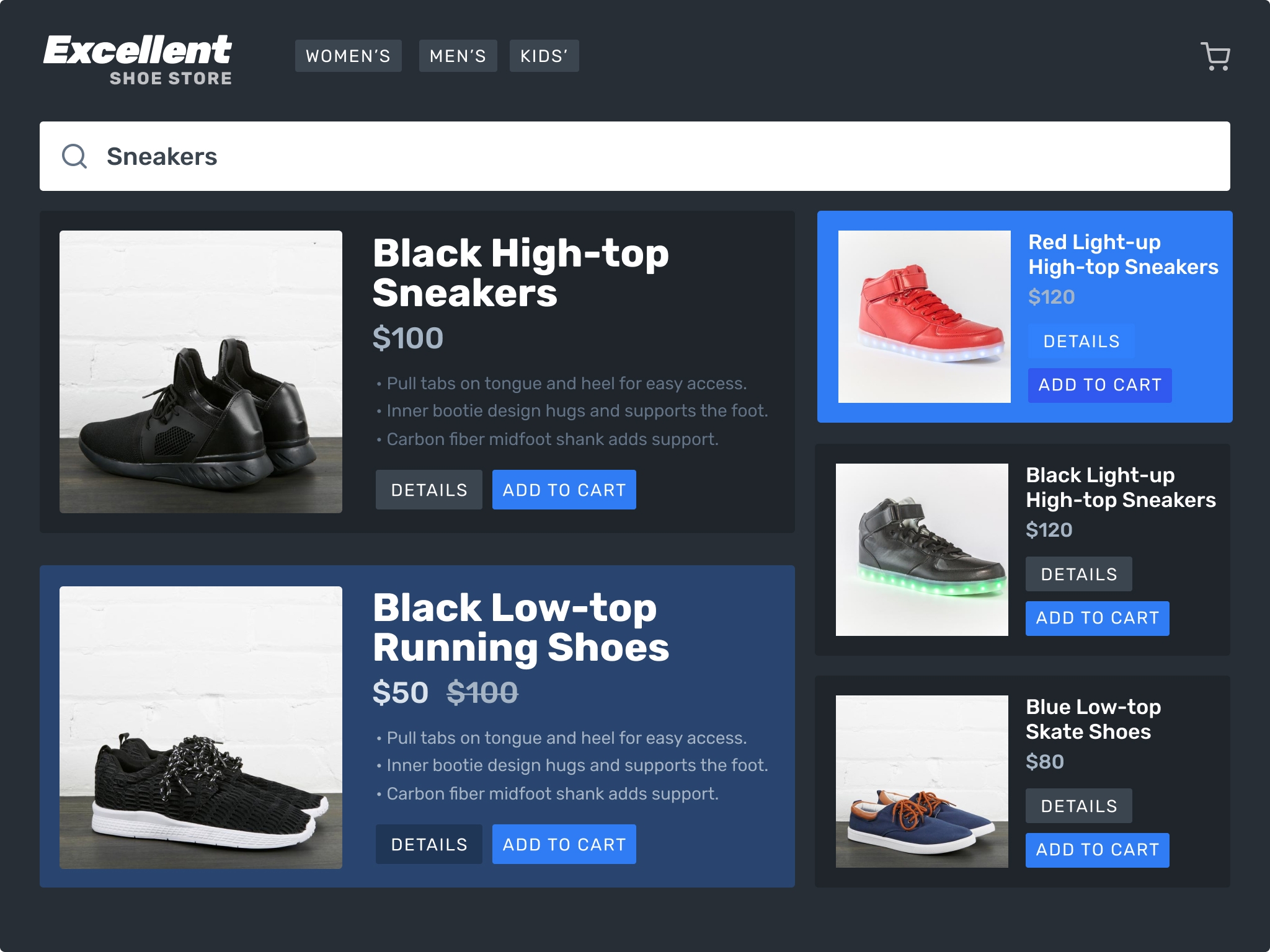
Our main page now -- functionally speaking -- works as so:
The red light-up high-top sneakers in the blue box were called via a function. The function’s job is to take the most popular document, ranked by clicks, and display it. As a result, the main landing page is always ready.
The search bar is the fuel, the catalyst, for a dynamically updated, always relevant landing page. People will associate the store with always seeming to have just what they wanted to look for, as if by magic.
App Search has clients for JavaScript, Node.js, Java, Ruby, and Python. Create objects which store your popular documents, then feed those objects into queries which inform the construction of your main views. It is the secondary dimension of quality search.
Tag! You’re It
One last goodie in the avenue of automation is the analytics concept of tagging. Any search query can hold a “tag” as an extra query parameter:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/search' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer search-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"query": "dancing shoes",
"analytics": {
"tags": [
"mobile",
]
}
}'
The tag can be used as a filter when running analytics queries, like so:
curl -X GET 'https://host-2376rb.api.swiftype.com/api/as/v1/engines/example-engine/analytics/clicks' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer private-xxxxxxxxxxxxxxxxxxxxxxxx' \
-d '{
"filters": { "tag": "mobile" }
}'
The top documents will be presented, ordered by clicks, filtered by the given tag: “mobile”, in this case.
You might think to dynamically assign a tag depending on how a person enters your webpage. Are they searching via a mobile device? If so, tag their queries with "mobile". Perhaps people on mobile often search for different shoes. Knowing this, you can create a function that has your landing page content react to whether a person is on a mobile device or on a desktop.
Summary
Search analytics can provide profound insights through data. You can then use these data to inform and automate shortcuts for improving a person's experience. The quicker people can get to what they’re looking for, the more likely it is that they will accomplish your mutual goal: the view, the sale, or the engagement.
You can get started with App Search today with a free 14 day trial of our hosted version or download the beta of the self-managed version. Each new trial comes preloaded with a sample data set, so you can experiment before bringing your own data.