Canvas Technology Preview
Editor's Note (August 3, 2021): This post uses deprecated features. Please reference the map custom regions with reverse geocoding documentation for current instructions.
Hey. You there. Want a sneak peek at a product in progress?
We showed off an early prototype of Canvas at Elastic{ON} 17 earlier this year and since then we’ve been hacking on translating the concepts from that prototype into something we can share with you. Let’s be clear: This is still early stuff. But we’re having enough fun with it in the lab that we want to share fun with you. Well, probably you anyway.
Is this preview for me?
Have you ever taken something apart with no intention of putting it back together, just to see how it works? Can you make a half passable drink in the absence of a half passable liquor cabinet? Would you ride your bike down a road just because you’ve never ridden a bike down that road before? Do you do things just to prove to yourself that you can?
If you answered yes, or no, to any or all, of these questions, then Canvas might be for you. These rough cuts of Canvas are for those with a bit of curiosity, some imagination and a whole lot of crazy.
One more question: Do you run everything and anything in production? If so, Canvas isn’t for you. Canvas is marching forward rapidly, so we recommend that you try it out in an environment that won’t anger the masses should a hiccup occur.
Ok, what is it?
What isn’t it?! Hold on, we’re getting ahead of ourselves. There’s a section on that later. In short, Canvas is a composable, extendable, creative space for live data.

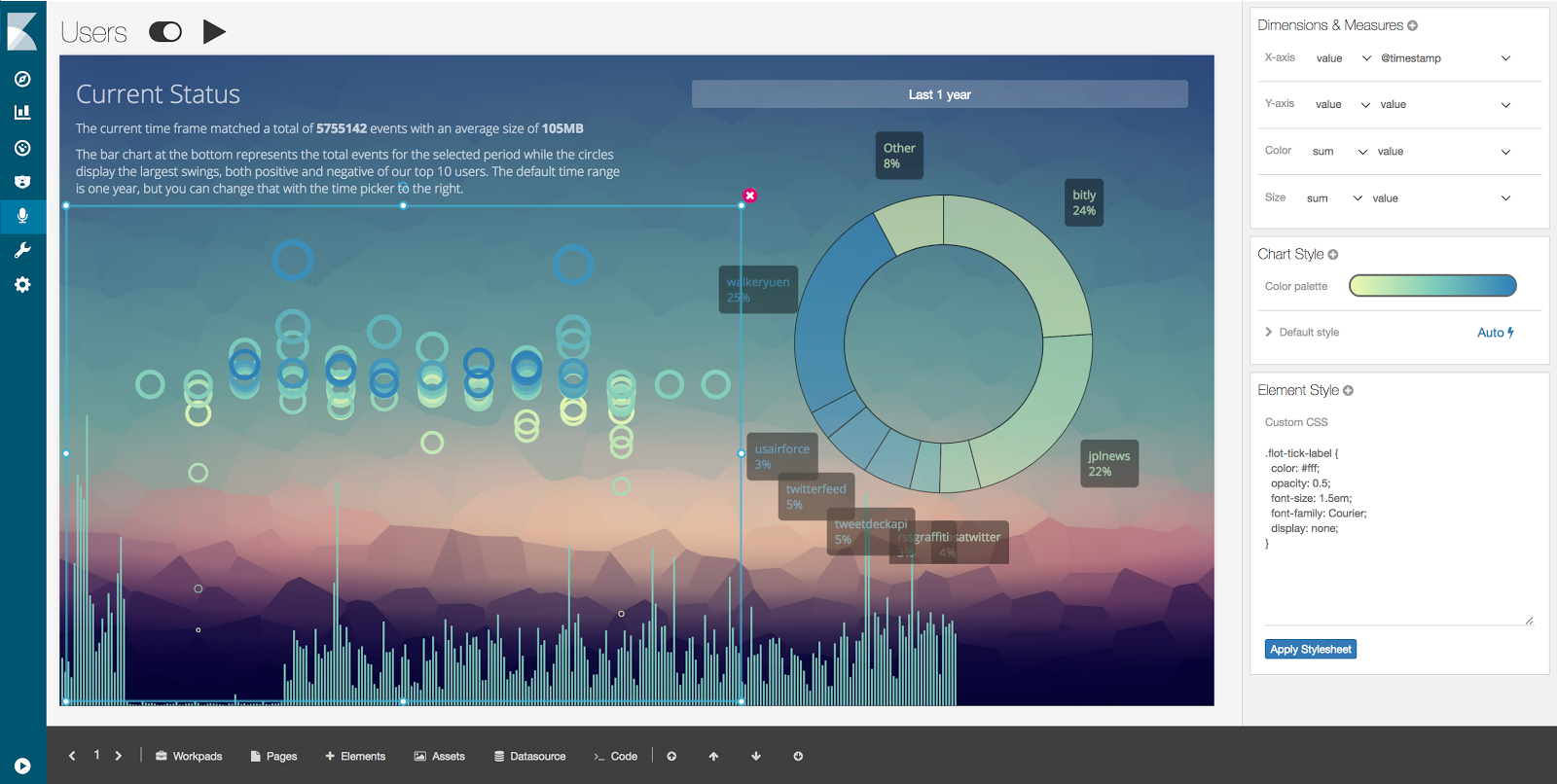
The goal of Canvas is to be flexible, and allow you to tweak all bits and pieces required to get to the result you desire. Canvas presents you with a blank page to which you can add a selection of elements. These elements can be connected to data and configured with a simple UI. Within the sidebar you can play with palettes, fonts, background, borders and more. When there’s a style you have to have, but there isn’t a button, Canvas gives you the option of using raw CSS.
Canvas today can’t do everything (though we’re working on that!) but its capabilities go much deeper than what you see on the surface. Sometimes you need to manipulate the style, or even the data, in a way that no graphical interface can easily express.
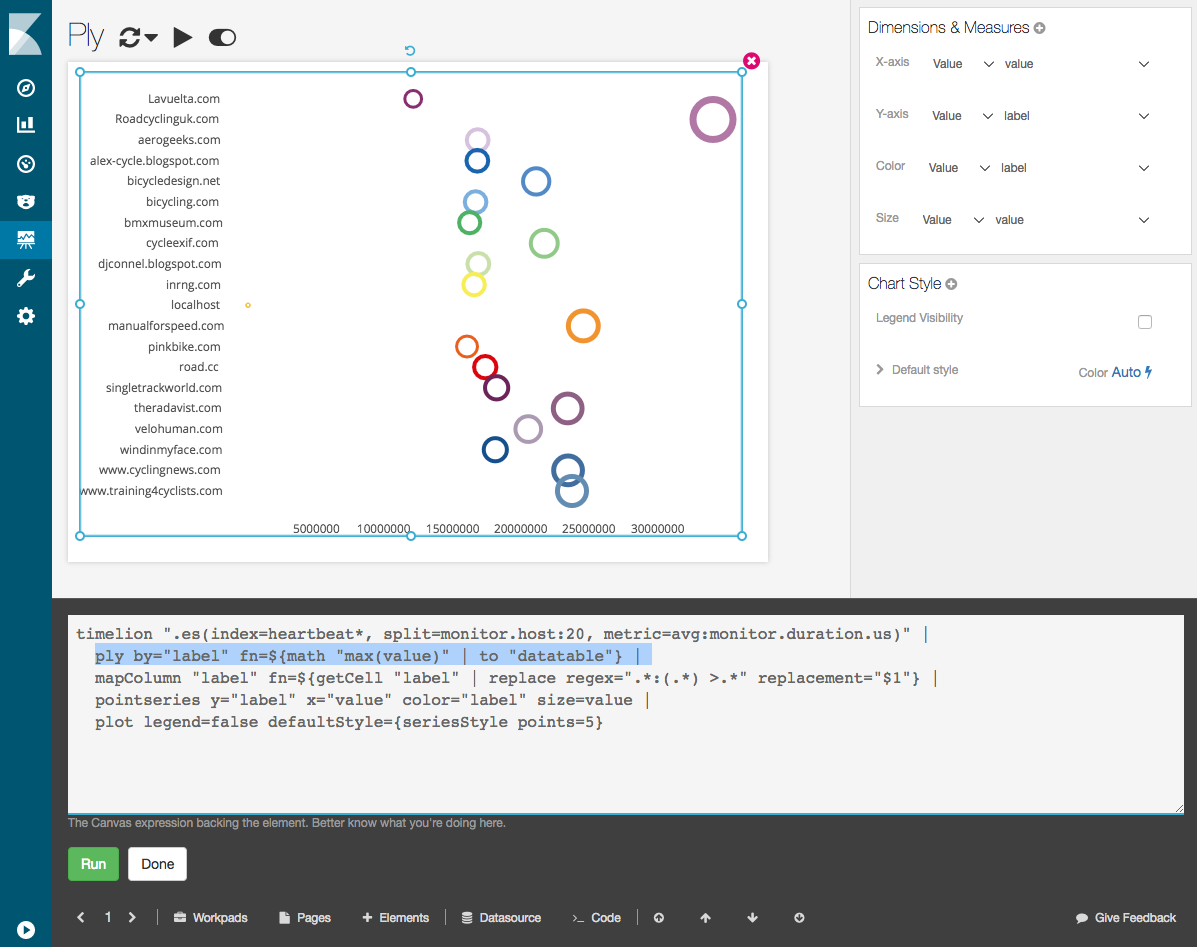
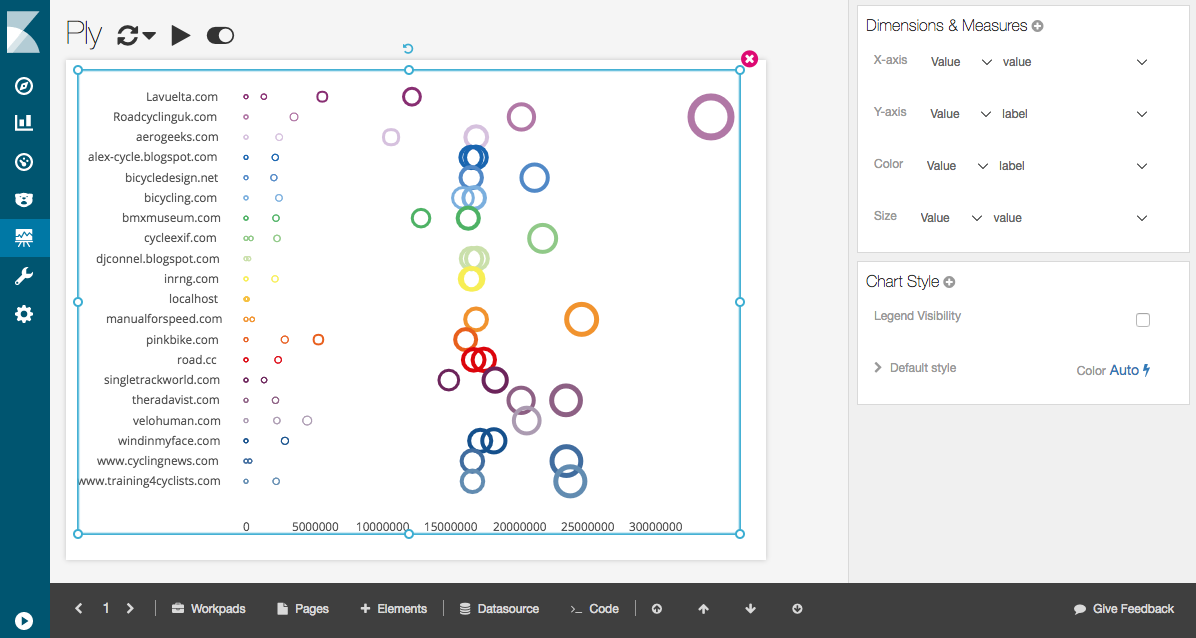
The Canvas interface is intentionally compact because many of the most interesting and powerful features of Canvas are contained within a small window at the bottom of the screen. Hidden behind a button that says Code is the nerve center of Canvas.
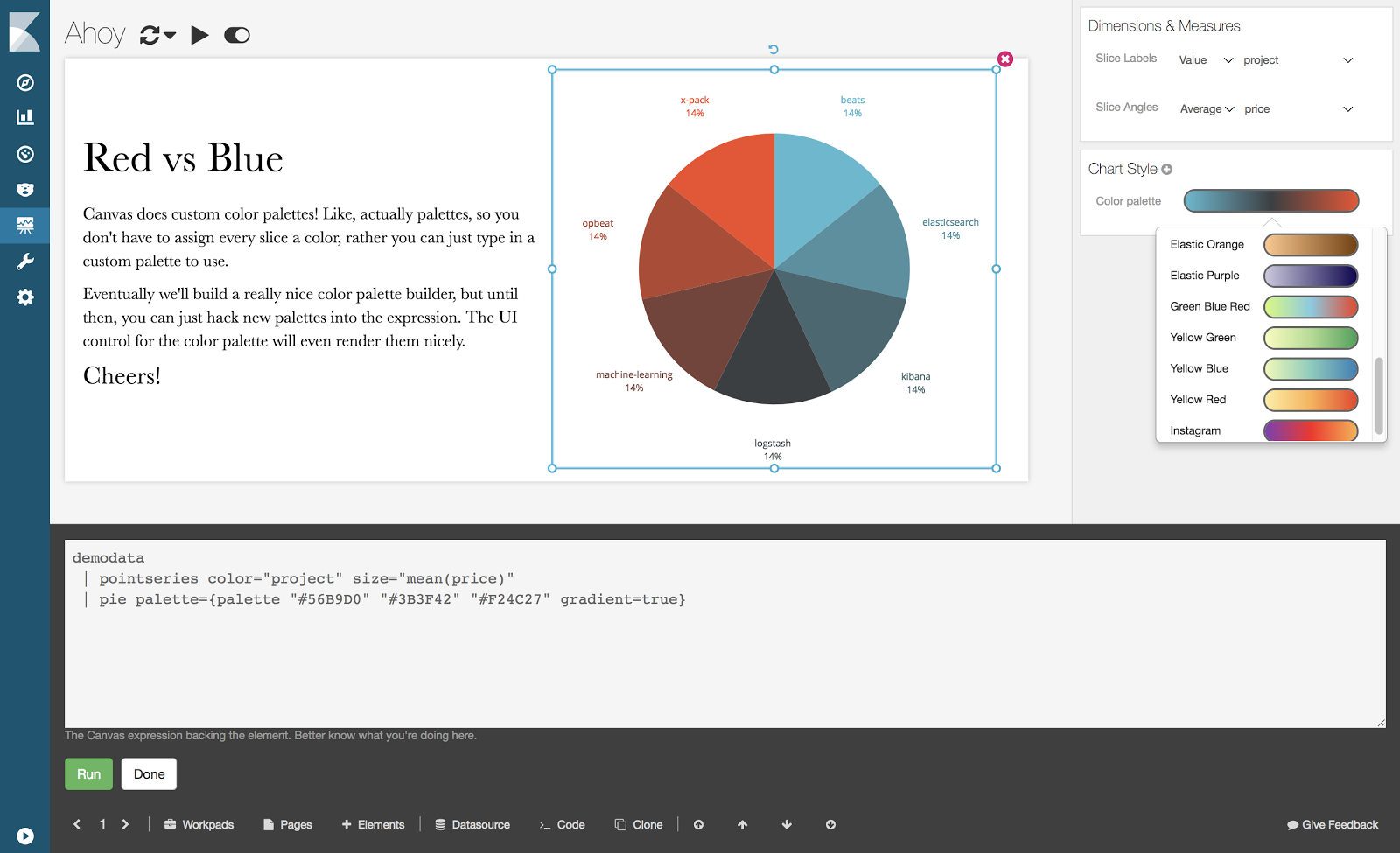
The interfaces you touch in Canvas, are in fact manipulating the Canvas expression in this text box. The expression describes everything Canvas needs to do to create your element. When you change something in the sidebar, for example a color palette, Canvas updates that expression in the right place.

Not only can Canvas update the expression, but you can too and Canvas will do its best to create an interface to whatever you type. For example if you add or change the palette in the expression, the sidebar will update to reflect the expression in turn. There isn’t an interface to every function and argument, but we’re steadily adding new ones.
Canvas expressions are simple, but like any sufficiently powerful concept, there is a learning curve. At its heart it is a pipe based syntax, and the output of one function flows into the next:
esdocs q='error' fields='@timestamp, bytes' count=100 sort='@timestamp,desc' | pointseries x=@timestamp y='sum(bytes)' | plot
Here we’re using the esdocs function to search for the string “error” and retrieve the "@timestamp" and "bytes" fields for the most recent 100 document. Then we’re using the pointseries function to assign those fields to dimensions, and finally piping into plot to put the points on a simple chart.

This is, of course, a very simple example, all of these functions have arguments we aren't using. Canvas has dozens of functions and many more capabilities including table transforms, type casting and sub-expressions. The best way to learn right now is to open the code screen and play with the sidebar to see how it manipulates the expression. If you really want to dig deep see the Canvas Function Reference.
What doesn’t it do? (aka: What’s coming?)
See, I told you there was a section for this. Let’s get this out of the way. Elasticsearch aggregations: It doesn’t do those yet. While we could build a function to perform aggregations it wouldn’t change anything else about how Canvas works, so we figured we’d rather share Canvas with you sooner. Plus, we’re working to ensure that Canvas supports Elasticsearch SQL as soon as it’s ready.

What it does support is working with, and charting, raw Elasticsearch documents, which is something we haven’t historically done in Kibana. That means you can do scatter style plots of low density data sets.
We’re also working to integrate Canvas with X-Pack Reporting so you can email PDFs and print out hard copies of Canvas work pads. We have a proof of concept, we just need to get everything tied in, look for it soon!
There’s a million other little features we’re working on, and a few big ones we’re still exploring, so you can expect to see many changes to Canvas in the near future. What a time to be alive.
How do I learn more?
We’ve put together a series of short videos and articles highlighting how Canvas works. Like Canvas itself these are in an ever changing state of forward progress so we’ve broken them off into a micro-site just for Canvas over at canvas.elastic.co.
How do I install it?
Pop over to the installation page on the micro site for installation instructions. Canvas installs like any other Kibana plugin, but there’s a couple things you should know. Plus that site always has install instruction for the latest and greatest Canvas build.
How do I give you feedback?
In the lower right hand corner of the application you’ll find a “Give Feedback” button. We’d love to hear about how you’re using Canvas, what you’re making and what you’d like to be able to do. If you don’t need a response and just want to let us know about something, submit feedback there. Otherwise, if you have a question, join us in the Kibana sub-forum of discuss.elastic.co