Dashboard tools
editDashboard tools
editVisualize comes with controls and Markdown tools that you can add to dashboards for an interactive experience.
Controls
editThis functionality is in technical preview and may be changed or removed in a future release. Elastic will work to fix any issues, but features in technical preview are not subject to the support SLA of official GA features.
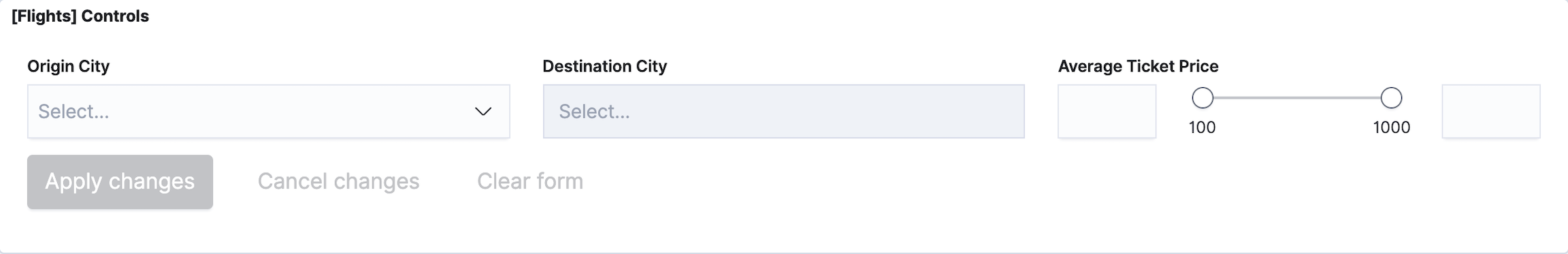
The controls tool enables you to add interactive inputs on a dashboard.
You can add two types of interactive inputs:
- Options list — Filters content based on one or more specified options. The dropdown menu is dynamically populated with the results of a terms aggregation. For example, use the options list on the sample flight dashboard when you want to filter the data by origin city and destination city.
- Range slider — Filters data within a specified range of numbers. The minimum and maximum values are dynamically populated with the results of a min and max aggregation. For example, use the range slider when you want to filter the sample flight dashboard by a specific average ticket price.

Controls options
editConfigure the settings that apply to the interactive inputs on a dashboard.
-
Click Options, then configure the following:
- Update Kibana filters on each change — When selected, all interactive inputs create filters that refresh the dashboard. When unselected, Kibana filters are created only when you click Apply changes.
- Use time filter — When selected, the aggregations that generate the options list and time range are connected to the time filter.
- Pin filters to global state — When selected, all filters created by interacting with the inputs are automatically pinned.
- Click Update.
Markdown
editThe Markdown tool is a text entry field that accepts GitHub-flavored Markdown text. When you enter the text, the tool populates the results on the dashboard.
Markdown is helpful when you want to include important information, instructions, and images on your dashboard.
For information about GitHub-flavored Markdown text, click Help.
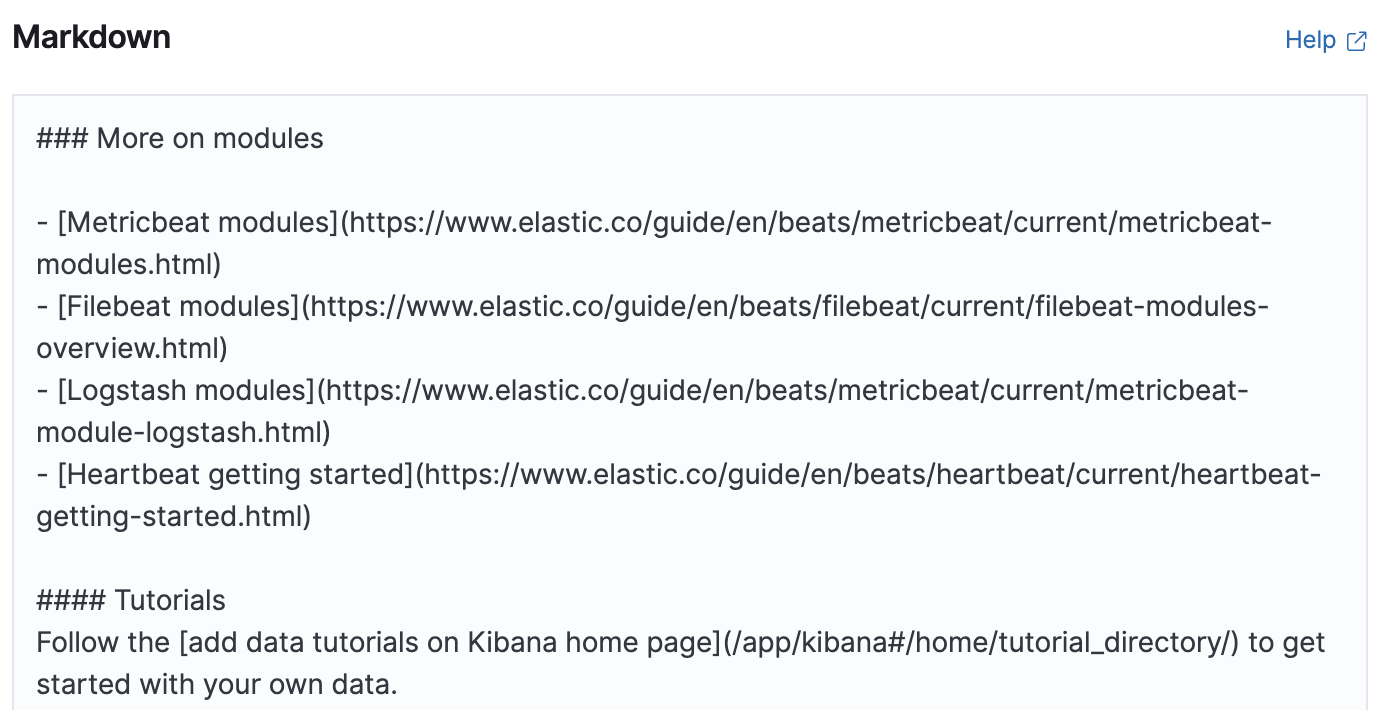
For example, when you enter:

The following instructions are displayed:

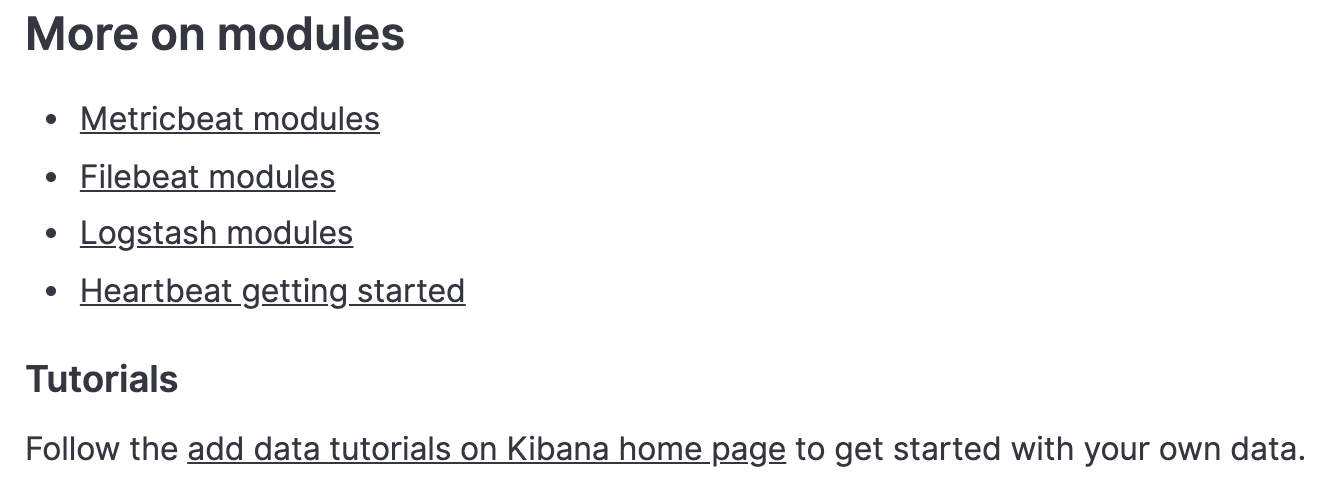
Or when you enter:

The following image is displayed: