让用户的数字体验焕然一新
当今日益实现数字化的原生客户群都对完美的数字体验寄予了厚望。借助真实用户监测 (RUM)、合成事务和运行时间可用性监测,您能够确定问题区域,并改善最终用户在导览数字资产时的总体体验。Elastic 可观测性有助于改善用户在数字资产中的体验。
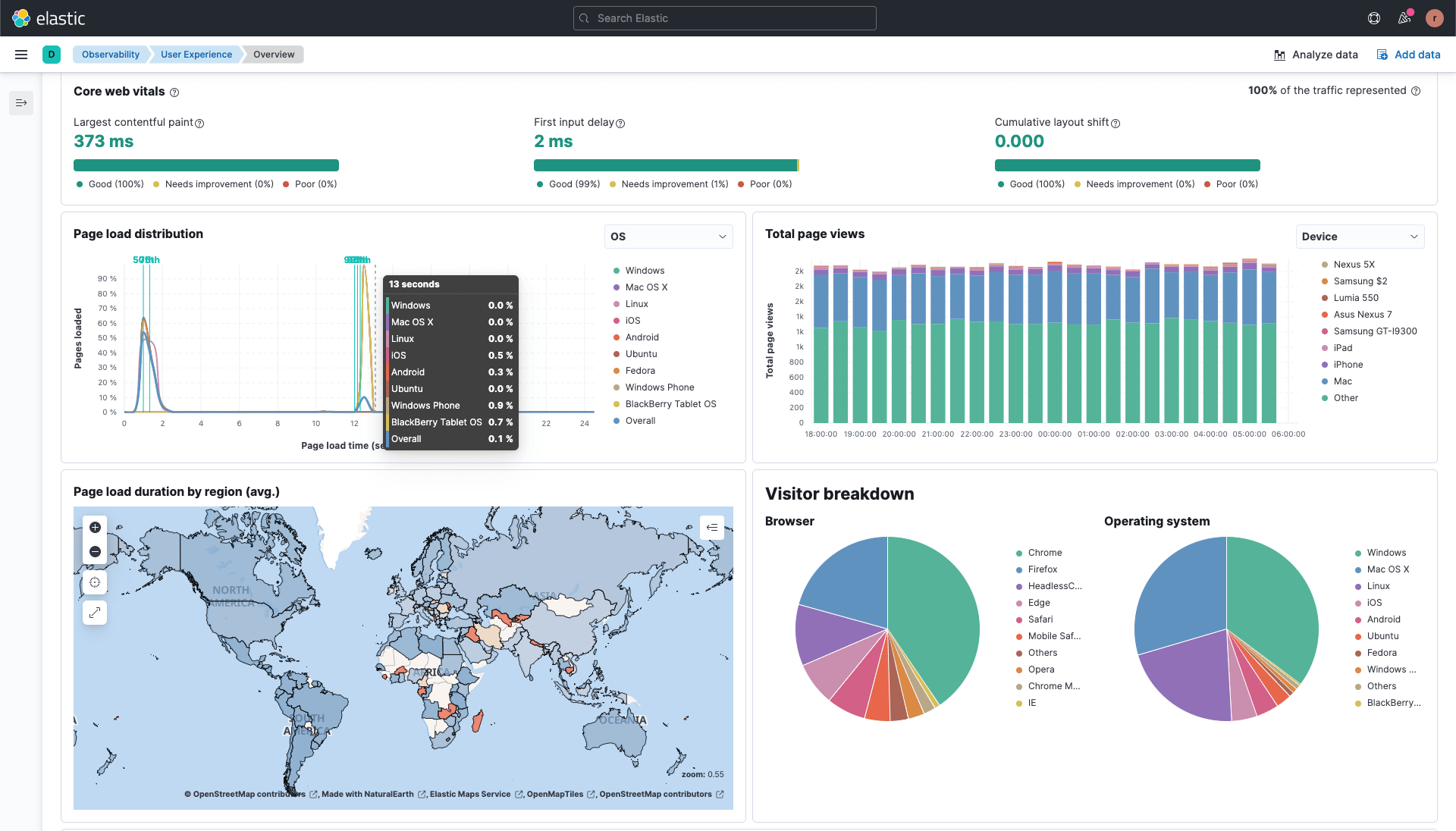
衡量和评估用户体验
从用户的角度来看,当您发送完最后一个字节后,请求并没有完成:页面还需要呈现。跟踪所有地区和所有设备上的性能。Core Web Vitals 分数可就您表现提供一张报告卡,并在提高搜索排名方面发挥着越来越重要的作用。剖析您的用户体验数据,并按地理位置、浏览器或设备类型等方面对数据进行细分。关注一个有趣的细节,然后据此识别真实用户监测 (RUM) 代理的输出问题。

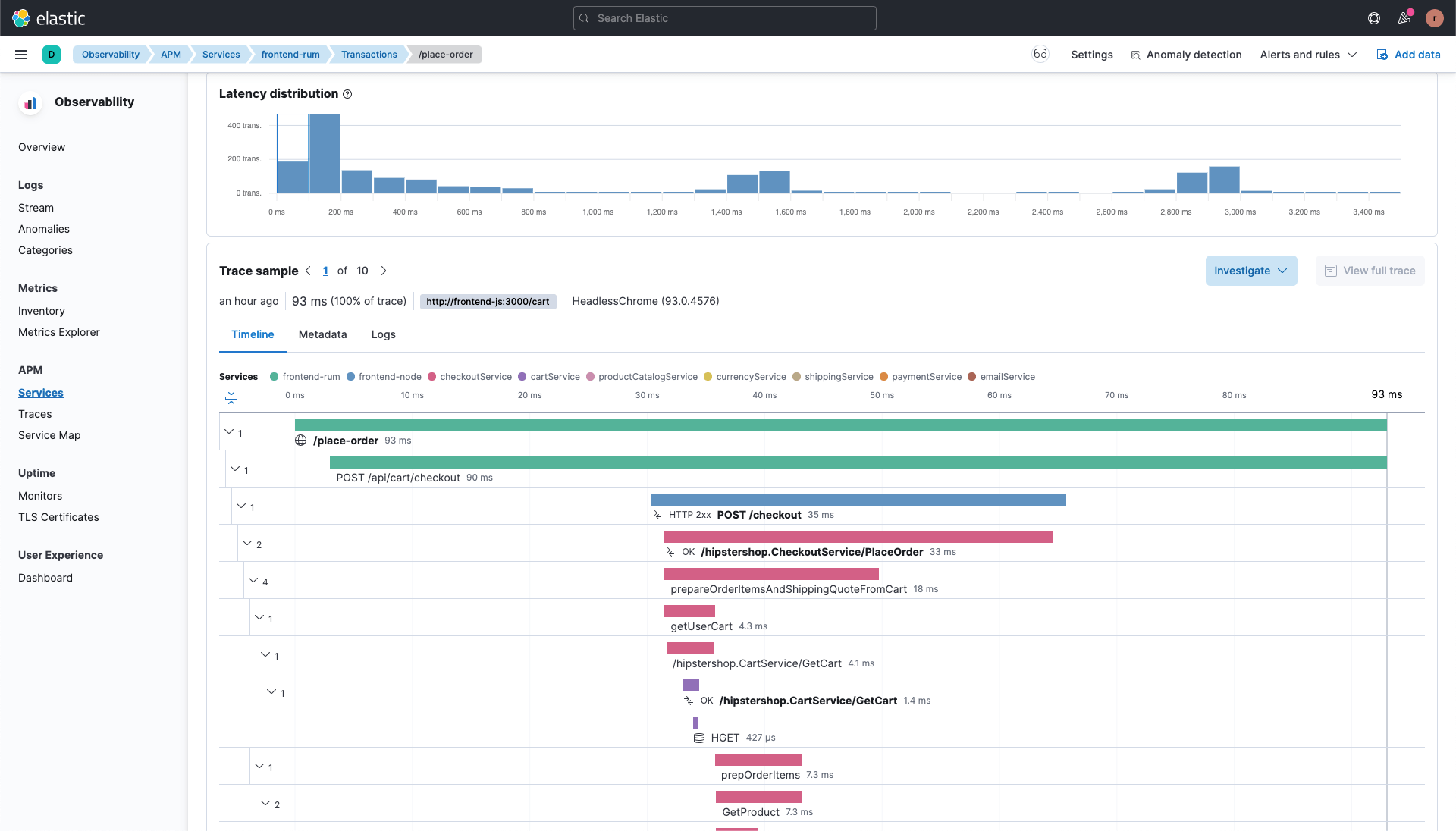
跟踪用户旅程
收集有关页面加载、http 请求或用户与网络属性交互的指标。将移动代理纳入您的 Swift 项目中,并将这些功能扩展到移动平台。或者,检测您的单页应用程序以捕获用户的交互和时间。

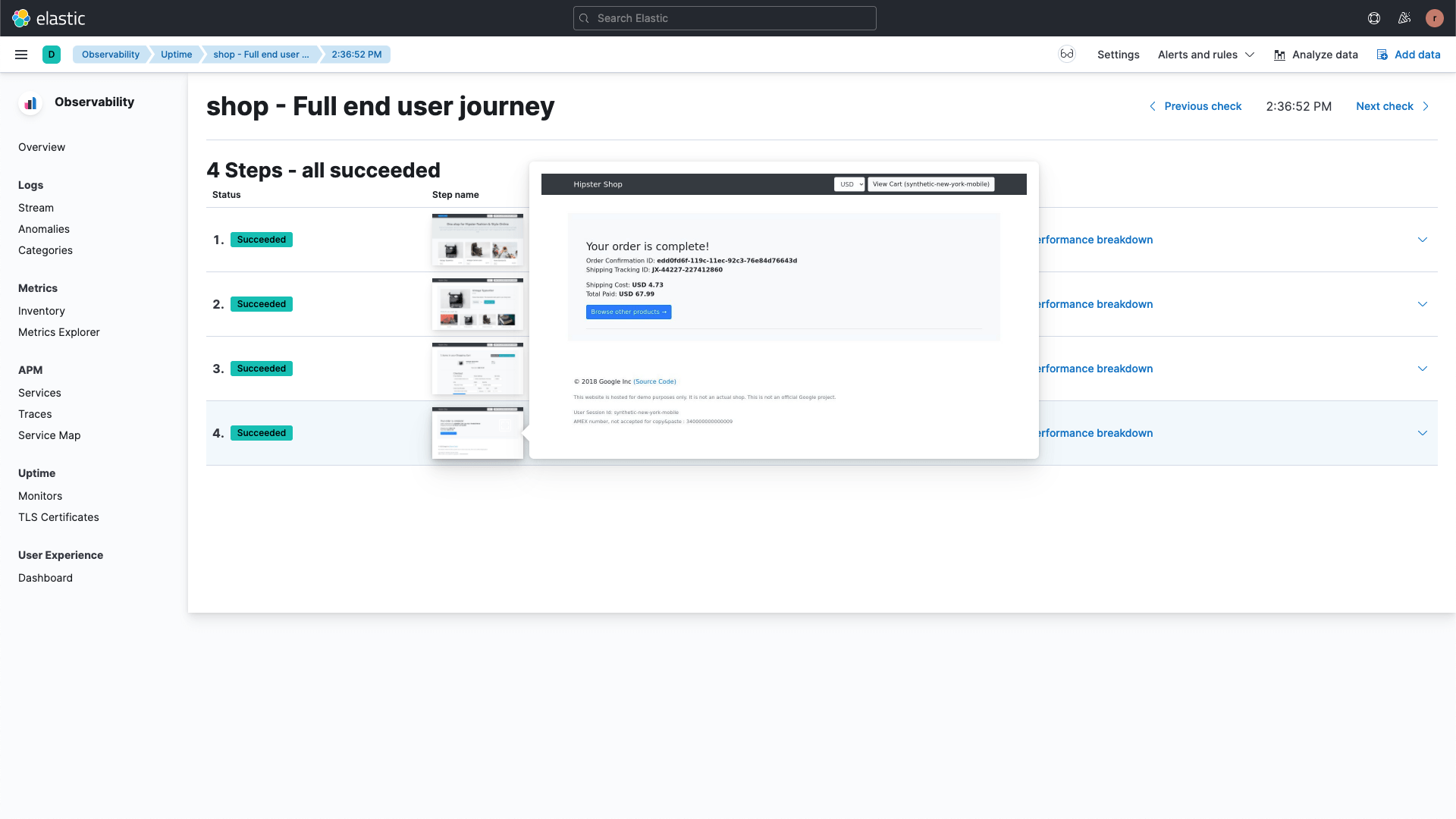
先于用户发现错误
主动测试对于改善用户体验至关重要。合成事务可不断地测试关键用户旅程,如登录或签出过程。或者,也可以利用合成事务来验证您所依赖的下游服务。

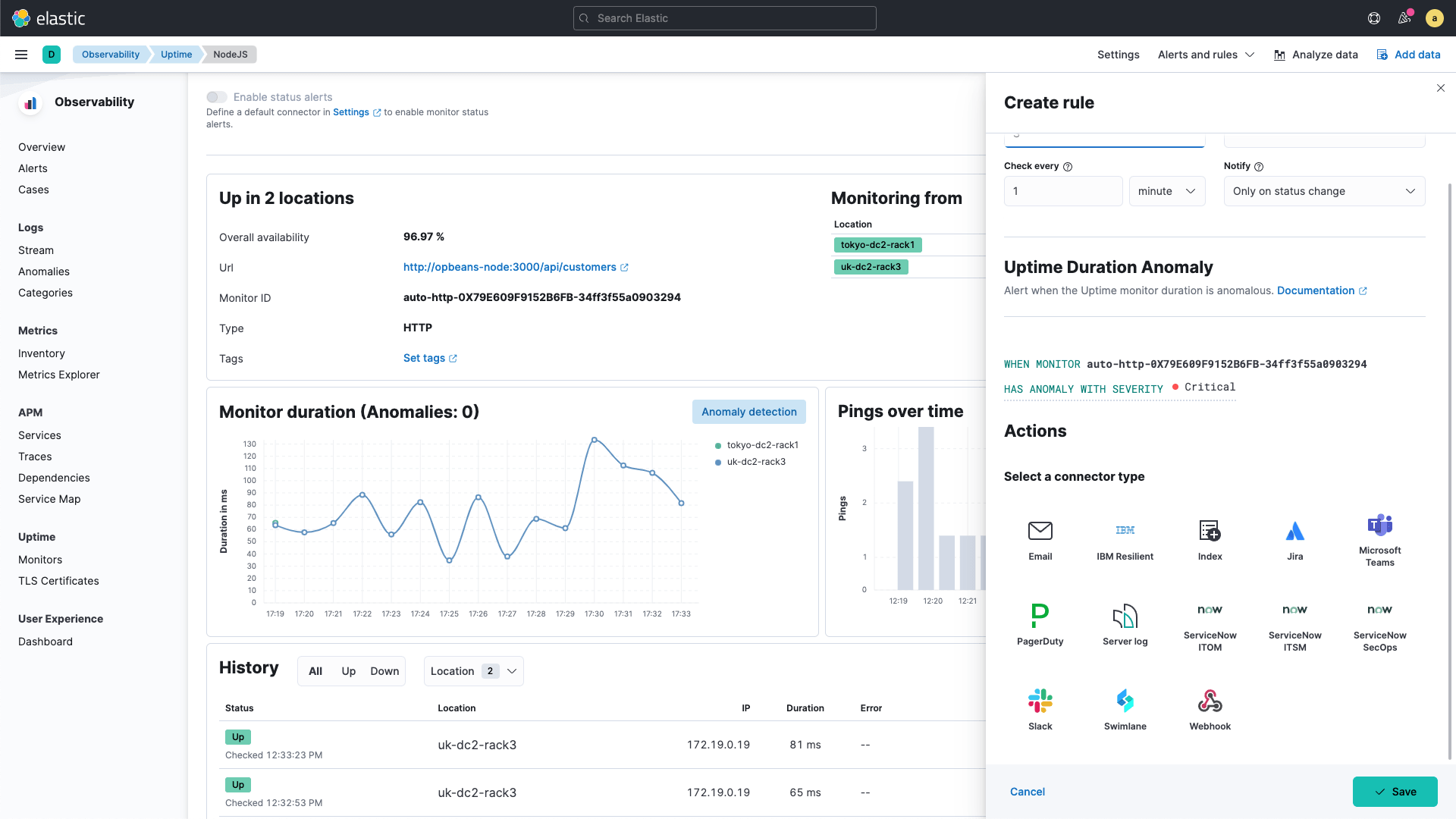
确保服务可用且运转正常
无论是进行常规的 ping 检查(仅用于检查主机或服务的可用性),还是发送 API 请求(用于验证服务的运行状况),运行状态监测都可以跟踪和绘制系统的历史记录和延迟,同时检查 TLS 证书的问题。

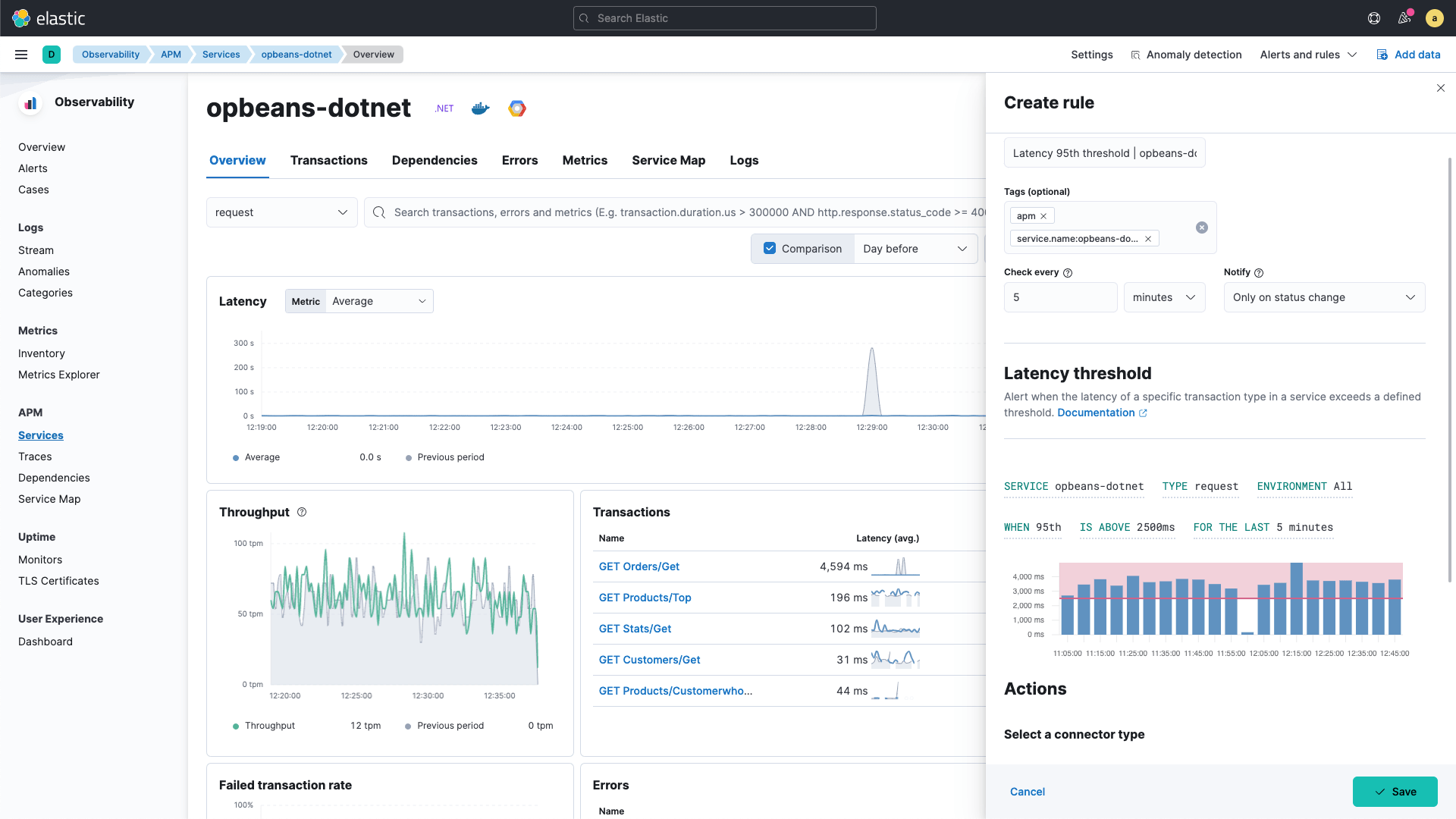
主动获得告警
启用每个监视器的异常检测,以识别各区域的异常延迟。在接近 SLO 或 SLA 或遇到其他异常行为时,按照您选择的方式获得通知。

开始使用数字体验监测
使用 Elastic 可观测性,探索真实用户监测与合成监测的全部功能。
真实用户监测
衡量和跟踪最终用户以优化您的应用。
合成监测
测试用户旅程以提供出色的客户体验。